برای طراحی سایت از کجا شروع کنیم

در این مقاله، نحوه یادگیری طراحی سایت را می آموزید و با اصول UI، UX، HTML، CSS و طراحی بصری آشنا خواهید شد.
تبدیل شدن به یک طراح سایت نباید دشوار باشد. اگر می خواهید اصول اولیه را بدانید، ما این راهنما را گردآوری کرده ایم که همه چیزهایی را که برای شروع باید بدانید را پوشش می دهد.
طراحی سایت دارای جنبه های مختلفی است و دانستن اینکه از کجا باید شروع کنید می تواند سخت باشد. ما کارها را برای شما آسان کرده ایم و انبوهی از اطلاعات مفید را برای کمک به شما در راه تبدیل شدن به یک طراح سایت گرد هم آورده ایم.
در زیر مراحل اساسی برای یادگیری طراحی سایت را بررسی خواهیم کرد:
- مفاهیم کلیدی طراحی بصری را درک کنید
- مبانی HTML را بدانید
- CSS را درک کنید
- مبانی طراحی UX را بیاموزید
- با طراحی UI آشنا شوید
- مبانی ایجاد قالب یا طرحبندی را بدانید
- درباره تایپوگرافی بیاموزید
- دانش خود را عملی کنید و چیزی بسازید
- از یک مربی استفاده کنید
طراحی سایت چیست و از چه عناصری تشکیل شده است؟

اگر می خواهید یاد بگیرید که چگونه می توانید سایت طراحی کنید، اولین قدم این است که بدانید طراحی سایت دقیقا چیست.
طراحی سایت بخشی از آن، هنری است و بخشی دیگر از آن علمی است. طراحی سایت از هر دو جنبه خلاقانه و تحلیلی ذهن افراد استفاده می کند.
طراحان سایت، مفهوم را می گیرند و آن را به تصاویر ترجمه می کنند. تصاویر، تایپوگرافی، رنگها، متن، فضای نگاتیو و ساختار در کنار هم قرار میگیرند و نه تنها تجربه کاربری را ارائه میدهند، بلکه مجرایی برای انتقال ایدهها فراهم می کنند. مهارت های طراحی سایت، انواع تکنیک ها و تخصص ها در ایجاد وب سایت هایی را پوشش می دهد که هم کاربردی و هم از نظر بصری جذاب باشند.
یک طراح سایت خوب، اهمیت هر بخش از یک طراحی را درک می کند. آنها روی جزئیات تمرکز می کنند و به هر عنصر سبک میدهند، و در عین حال، هرگز از نحوه ترکیب عناصر و عملکرد آنها در رسیدن به اهداف بزرگتر طراحی غافل نمیشوند.
هر چقدر هم که جلوه های بصری طراحی وب سایت تماشایی باشد، اما بدون سازماندهی، بی معنی به نظر خواهند رسید. این منطق است که باید ترتیب ایده ها و تصاویر را در هر صفحه هدایت کند و همچنین نحوه سفر کاربران را در آن صفحات، راهنمایی کند. یک طراح سایت ماهر، طرح هایی را ایجاد می کند که با کمترین تعداد کلیک کاربر را به هدف خود برساند.
طراحی وب سایت را می توان به چندین زیر شاخه تقسیم کرد. برخی از طراحان، به صورت تخصصی روز زمینه هایی مانند UI، UX، سئو و سایر زمینه های تخصصی دیگر فعالیت می کنند. همانطور که سفر خود را به عنوان یک طراح شروع می کنید، باید کمی بیشتر با تمام این جنبه های مختلف طراحی وب آشنا شوید.
طراحی سایت، از بخش بک اند (Back-End) نیرو می گیرد
همانطور که طراحی سایت را یاد می گیرید، با اصطلاحات نظیر back end و front end مواجه خواهید شد. اکثر مبتدیان با این اصطلاحات آشنایی ندارند، اما مهم است که بدانیم تفاوت آن ها در چیست. بک اند آن چیزی است که در پشت صحنه نمایش یک وب سایت، اجرا می شود. وب سایت ها بر روی سرورها قرار دارند. هنگامی که کاربر روی سایت درخواست می کند تا به بخش خاصی از یک وب سایت برود، سرور این اطلاعات دریافتی را دریافت می کند و به نوبه خود، تمام کدهای HTML و سایر کدهای مربوط به آن صفحه را بیرون می کشد تا به درستی در مرورگر کاربر نمایش داده شود. سرورها، میزبان داده هایی هستند که یک وب سایت برای عملکرد به آن نیاز دارد.
توسعه دهندگان وب که در توسعه Back-end تخصص دارند اغلب برنامه نویسانی هستند که با زبان هایی مانند PHP کار می کنند. آنها همچنین ممکن است از یک فریم ورک پایتون مانند جنگو استفاده کنند، کد جاوا بنویسند، پایگاه داده های SQL را مدیریت کنند، یا از زبان های برنامه نویسی یا فریم ورک های دیگر استفاده کنند تا مطمئن شوند که سرورها، برنامه ها و پایگاه های داده، با هم به درستی کار می کنند.
برای تبدیل شدن به یک طراح سایت، نیازی نیست خیلی عمیق به آنچه در قسمت پشتی یا یک اند سایت اتفاق می افتد وارد شوید، اما حداقل باید هدف از آن را درک کنید. این یک مبحث پیشرفته است، اما برای کسانی که میخواهند به توسعهدهندگان فول استک تبدیل شوند، به اندازه درک اصول اولیه مانند HTML و CSS مهم است. و حالا نوبت به آشنایی با توسعه وب فرانت اند رسیده است ...
قسمت جلویی یا فرانت اند، به آنچه بازدیدکنندگان سایت می بینند مربوط می شود
قسمت پشتی، یا بک اند، سمت سرور در نظر گرفته می شود در حالی که قسمت جلویی یا فرانت اند، سمت کاربر است. قسمت جلویی یا فرانت اند، جایی است که HTML، CSS، جاوا اسکریپت و سایر کدها برای نمایش یک وب سایت با هم کار می کنند. این بخشی از طراحی سایت است که مردم با آن درگیر هستند و برای کاربران از لحاظ بصری قابل لمس است.
همانطور که در حرفه خود پیشرفت می کنید، ممکن است وارد حوزه های تخصصی تری برای یادگیری توسعه وب شوید. ممکن است در نهایت با فریم ورک هایی مانند React یا بوت استرپ کار کنید یا با جاوا اسکریپت یا jQuery خود را درگیر کنید. اینها موضوعات پیشرفته تری هستند که در ابتدا نباید زیاد نگران آنها باشید.
طراحی بصری خوب، وب سایت ها را از یکدیگر متمایز می کند

اگرچه بهترین طراحی سایت ها پس از اجرایی شدن به نظر بدون زحمت ساخته شده اند، اما در حقیقت این طور نیست و همه آنها بر اساس اصول بنیادین طراحی بصری ساخته شده اند. اگرچه آن دسته از طراحان سایتی که طراحی بصری برای آنها چیزی غریزی است و از بدو تولد دارای درک والایی از زیبایی شناختی دارند، اما برای اکثر طراحان، این موضوعی است که باید خودمان یاد آن را بگیریم. کسانی که می توانند تفاوت بین طراحی خوب و بد را تشخیص دهند، آسان تر می توانند یادگیری توسعه وب را پشت سر بگذارند. قوانین ترکیب بندی را بدانید و درک کنید که چگونه عناصری مانند اشکال، فضا، رنگ و هندسه با هم ترکیب می شوند.
نحوه یادگیری طراحی سایت (در 9 مرحله)
1. مفاهیم کلیدی در طراحی بصری را درک کنید
خط
هر پاراگراف از متن، حاشیه ها و بخش ها در یک طرح، از خطوطی تشکیل شده است که مجموعا یک ساختار بزرگتر را تشکیل می دهند. یادگیری طراحی سایت به معنای درک نحوه استفاده از خطوط برای ایجاد نظم و تعادل در یک چیدمان است.
اشکال
سه شکل اصلی در طراحی بصری مربع، دایره و مثلث هستند. مربعها و مستطیلها برای بلوکهای محتوا استفاده می شوند، دایرهها برای دکمهها کاربرد دارند، و مثلثها اغلب برای نمادهایی استفاده میشوند که همراه با یک پیام مهم یا دعوت به انجام کاری از سوی کاربر (CTA) هستند. شکل ها همچنین دارای احساس و عاطفه هستند، مربع ها حس قدرت، دایره ها حس هماهنگی و راحتی، و مثلث ها حس اهمیت و عمل را در خود به طور ذاتی دارند.
بافت
بافت در یک طراحی، همان چیزی را که در دنیای واقعی است در طراحی نیز بیان می کند. از طریق بافت، ما تصور می کنیم که آیا چیزی خشن است یا صاف. بافت ها را می توان در سراسر طراحی سایت مشاهده کرد. از پسزمینههای کاغذی شکل و مسطح گرفته تا بافت هایی با پترن رنگ و سایه ها. از انواع مختلف بافتها آگاه باشید که میتوانند طرحهای شما را جالبتر کنند و به آنها حس فیزیکی ملموس تری بدهند.
رنگ
اگر می خواهید یاد بگیرید که چگونه وب سایت طراحی کنید و وب سایت هایی بسازید که برای چشم چشم نواز باشند، باید خود را با تئوری رنگ ها آشنا کنید. درک چرخه رنگ، رنگ های مکمل، رنگ های متضاد و احساساتی که رنگ های مختلف در انسان ایجاد می کنند، شما را به یک طراح سایت بهتر، تبدیل می کند. بخش بزرگی از دانستن نحوه طراحی سایت این است که بدانید چه ترکیب های رنگی با هم خوب به نظر می رسند.
گریدها
گریدها ریشه در اولین روزهای طراحی گرافیک دارند. آنها به تصاویر، متون و سایر عناصر در طراحی سایت نظم می دهند. بیاموزید که چگونه قالب ها و طرحبندیهای سایت خود را با استفاده از گریدها ساختار دهید.
2. اصول اولیه HTML را بدانید
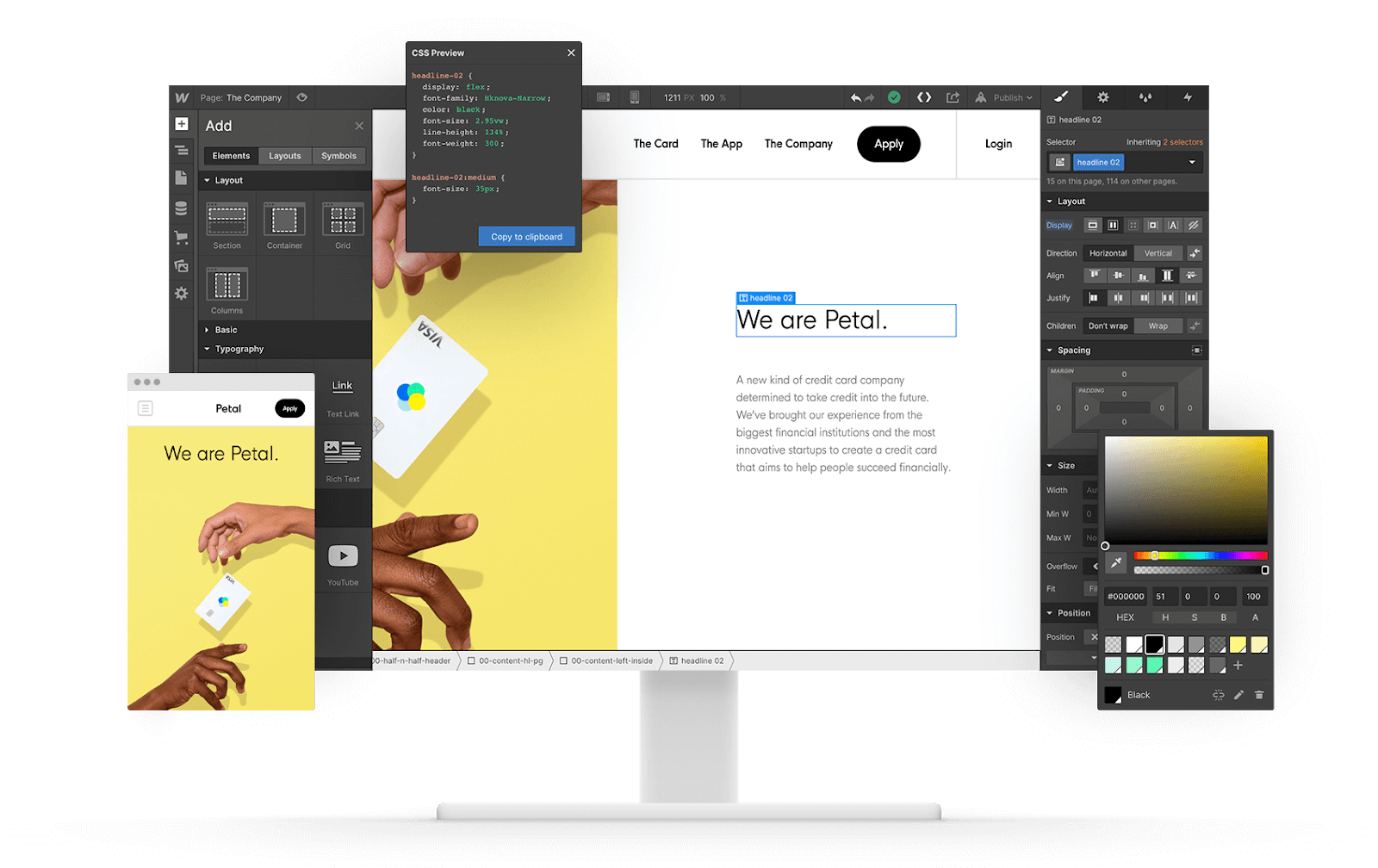
زبان نشانه گذاری فرامتن (HTML) دستورالعمل هایی را برای نحوه نمایش محتوا، تصاویر، پیمایش و سایر عناصر یک سایت را در مرورگر وب کاربران ارائه می دهد. اگرچه لازم نیست در HTML متخصص باشید، اما یادگیری آن می تواند کمک کند تا با نحوه کارکرد HTML و حل بسیاری از مشکلات گرافیکی سایت خود، آشنایی داشته باشید، حتی اگر از یک پلت فرم طراحی مبتنی بر ویرایشگر بصری مانند نویا سیستم یا وردپرس استفاده میکنید.
تگ های HTML دستورالعمل هایی هستند که مرورگر برای ایجاد یک سایت از آن استفاده می کند. سرفصل ها (H1-H6)، پاراگراف ها، لینک ها و تصاویر همگی توسط این تگ ها کنترل می شوند. شما باید بدانید که چگونه تگ های هدر مانند تگ های H1، H2 و H3 برای سلسله مراتب محتوا استفاده می شوند. علاوه بر تأثیر این تگ ها بر ساختار طرح، تگهای هدر در نحوه طبقهبندی محتوا توسط ربات های موتورهای جستجوگر نیز تاثیر می گذارد. طبقه بندی محتوا توسط ربات ها به موتورهای جستجوگر کمک می کند تا رتبه سایت و صفحات سایت شما را برای کلمات کلیدی مختلفی محاسبه کنند.
برای کسب اطلاعات بیشتر در مورد مفاهیم اولیه HTML و CSS، این مقاله ویژه ما را مطالعه کنید.
3. درک CSS
CSS (یا شیوه نامه های آبشاری) استایل و دستورالعمل هایی در مورد نحوه نمایش یک عنصر HTML ارائه می دهند. انجام کارهایی نظیر تغییر فونت، افزودن padding، تنظیم تراز، انتخاب رنگ ها و حتی ایجاد گریدها از طریق CSS امکان پذیر است.
دانستن اینکه CSS چگونه کار می کند به شما مهارت می دهد تا وب سایت هایی با ظاهری منحصر به فرد ایجاد کنید و قالب های موجود را سفارشی کنید. با ما همراه باشید تا شما را با چند مفهوم کلیدی در CSS آشنا کنیم.
کلاس های CSS
یک کلاس CSS لیستی از ویژگی هایی است که برای استایل دادن به یک عنصر، با یکدیگر ترکیب می شوند. به عنوان مثال متن body می تواند فونت، اندازه و رنگ را به عنوان بخشی از یک کلاس CSS داشته باشد.
کلاس های ترکیبی CSS
یک کلاس ترکیبی بر روی یک کلاس پایه موجود ساخته شده است. و تمام ویژگیهایی مانند اندازه، رنگ و همترازی را که ممکن است قبلا وجود داشته باشد را به ارث میبرد. سپس می توان ویژگی ها را تغییر داد. کلاس های ترکیبی در زمان شما برای نوشتن کدهای CSS صرفه جویی می کنند و به شما امکان می دهند بتوانید انواع کلاس هایی را تنظیم کنید که هر کجا که نیاز دارید از آنها در طراحی سایت خود استفاده کنید.
دانستن نحوه عملکرد CSS هنگام یادگیری طراحی سایت ضروری است. توصیه می کنیم برای آشنایی بیشتر با CSS و HTML به بخش آموزش های ما در سایت نویا سیستم مراجعه نمایید.
4. اصول طراحی UX را بیاموزید
کسانی که می خواهند توسعه وب را یاد بگیرند، اغلب UI و UX را با هم اشتباه می گیرند و یا فرق آن دو را از هم تشخیص نمی دهند. UX (تجربه کاربر) جادویی است که یک وب سایت را زنده می کند و آن را از آرایش ثابت عناصر به چیزی تبدیل می کند که با احساسات شخصی که در آن می چرخد درگیر می شود.
طرح رنگ، محتوا، تایپوگرافی، چیدمان و جلوه های بصری همه در کنار هم قرار می گیرند تا به مخاطبان شما خدمت کنند. طراحی تجربه کاربری در مورد دقت و برانگیختن احساسات کاربران است. این نه تنها یک سفر آرام را به افراد ارائه می دهد، بلکه آنها را با شرکت، شخص یا برند پشت طراحی سایت مرتبط می کند.
در اینجا چند اصل UX وجود دارد که باید با آنها آشنا شوید.
شخصیت های کاربر
اگر می خواهید طراحی سایت را یاد بگیرید، باید از ارتباط بین سایت ها و افرادی که از آنها بازدید می کنند آگاه باشید.
طراحی سایت به معنای درک کاربران نهایی است. شما باید یاد بگیرید که چگونه درباره کاربران خود تحقیق کنید و چگونه پرسونای کاربری برای خود ایجاد کنید. علاوه بر این، باید بدانید که چگونه از این اطلاعات برای ایجاد طرحی بهینه شده برای نیازهای مخاطب استفاده کنید.
معماری اطلاعات
بدون سازماندهی روشن، مردم در سایت شما گیج می شوند و آن را ترک می کنند. معماری اطلاعات و نقشهبرداری محتوا، طرحی را برای ارتباط بخش های مختلف سایت و هر بخش از آن در ارائه یک تجربه مثبت به مشتری ارائه میدهد.
جریان کاربر
ایجاد جریانهای کاربری ممکن است در زمانی که پروژههای بزرگی از طراحی سایت را انجام می دهید وارد عمل شوند، اما اگر هر چه زودتر شروع به یادگیری این موارد و ایجاد آنها برای طرحهای اولیه خود کنید، در آینده وضعیت بهتری خواهید داشت. جریان های کاربری نحوه حرکت کاربران را در یک طرح مشخص می کند. آنها به شما کمک می کنند تا مهمترین بخش های سایت خود را اولویت بندی کنید و مطمئن شوید که افراد می توانند به همه آنها به آسانی دسترسی داشته باشند.
وایرفریم ها
وایرفریم ها نشان می دهند که سرفصل ها، متن ها، تصاویر، فرم ها و سایر عناصر در کجای صفحه وب قرار می گیرند. حتی اگر در حال ساخت یک طراحی سایت ساده و تک صفحه ای هستید، نقشه برداری از یک وایرفریم به شما یک راهنمای قوی برای شروع کار می دهد. همانطور که به سمت وبسایتهای پیچیدهتر حرکت میکنید، وایرفریمها برای ایجاد یک تجربه ثابت، ساختاربندی قالب ها و از دست ندادن هر چیزی مهمی که باید گنجانده شود، ضروری هستند.
نمونه سازی
هرچند نمونههای اولیه میتوانند آرام آرام طراح را به آنچه مشتری می خواهد نزدیکتر کنند، اما بیشتر بهعنوان نمایشی از یک طرح کاربردی عمل میکنند. در یک نمونه سازی، تصاویر، تعاملات، محتوا و سایر عناصر مهم، همه در جای صحیح خود قرار می گیرند بدون آنکه به جزئیات پرداخته شود. از نمونه های اولیه، برای دریافت بازخورد و تنظیم دقیق طرح، در طول فرآیند طراحی استفاده می شود.
5. با طراحی UI آشنا شوید
طراحی UI (واسط کاربری) موضوع بزرگ دیگری است که با یادگیری طراحی سایت با آن آشنا خواهید شد. رابط کاربری مکانیزمی است که تکه ای از فناوری را وارد عمل می کند. دستگیره در منزل شما، یک رابط کاربری است. کنترل صدای ضبط خودروی شما که همسر شما دست از سر آن بر نمی دارد یک رابط کاربری است. و صفحه کلیدی که شماره رمز خود را در دستگاه خودپرداز وارد می کنید نیز یک رابط کاربری است. همانطور که دکمهها و سایر مکانیسمها در دنیای واقعی به کسی اجازه میدهند با خودرو تعامل داشته باشد، عناصر رابط کاربری در یک وبسایت نیز به کاربران اجازه میدهند تا اقداماتی را در سایت شما انجام دهند.
بیایید دو اصل کلیدی رابط کاربری را با هم مرور کنیم: طراحی بصری و سادگی.
نحوه ایجاد رابط های بصری
تعامل با یک سایت باید در کل سایت، یکسان و از الگوهای تکرارپذیر پیروی کند. افرادی که به یک وب سایت وارد می شوند باید فورا نظامی را که برای حرکت در سایت وجود دارد درک کنند.
واسط کاربری را ساده کنید
رابط کاربری برای راحت کردن و بهینه کردن قابلیت استفاده از سایت است. این به این معنی است که رابط کاربری، کنترل ها را برای استفاده، آسان و همچنین عملکرد آنها را آشکار می کند. چه تعداد گزینههای منوهای خود را به حداقل برسانید، یا فرآیند تسویهحساب سبد خرید فروشگاه خود را آسان تر کنید، یا سایر عناصر تعاملی را که استفاده زیادی ندارند را پنهان کنید، در حال ساده سازی UI خود هستید. درک UI به شما کمک میکند تا تجربه افراد را در تعامل با یک وبسایت ساده تر کنید.
البته، UI موضوع گسترده ای است که نمی توان آن را تنها در چند پاراگراف توضیح داد اما درک آن به شما کمک می کند سایت های راحت تر و ساده تری را برای مشتریان خود بسازید.
6. اصول ساخت قالب را بدانید
چشمان انسان ها به طور خودکار مجذوب الگوهای خاصی در طراحی می شود و سپس مسیری خاصی را که در ادامه خواهیم گفت طی می کند تا الگوی مورد علاقه خود را بررسی یا مطالعه کند. ما به طور شهودی میدانیم کجا را نگاه کنیم، زیرا در طول زندگی خود بارها و بارها این الگوها را دیدهایم. دانستن الگوهای طراحی به شما کمک می کند تا وب سایت هایی ایجاد کنید که جریان روانی در محتوا و تصاویر داشته باشند. دو الگوی رایج چیدمان سایت که باید درباره آنها بدانید، الگوهای Z و الگوهای F هستند.
الگوی Z
برای قالب هایی با تعداد کلمات و تصاویر کم، و استفاده سخاوتمندانه از مقدار زیادی فضای منفی، الگوی Z راهی کارآمد برای گشت و گذار در یک وبسایت است. در الگوی Z، چشم کاربران روی صفحه، به صورت حرف Z حرکت می کند و به محتوا توجه می کند.
الگوی F
طرح هایی با متن زیاد، مثلا مانند یک نشریه آنلاین یا یک وبلاگ، اغلب از یک الگوی F پیروی می کنند. در سمت چپ صفحه (یا راست برای سایت های فارسی زبان)، فهرستی از مقالات یا پستها و در قسمت اصلی صفحه، ردیفهایی از اطلاعات مرتبط را مشاهده خواهید کرد. این الگو، به گونه ای بهینهسازی شده است تا همه اطلاعات مورد نیاز کاربران را در اختیار آن ها قرار دهد، حتی اگر به سرعت به آن نگاه کنند.
طراحی وب واکنشگرا را درک کنید
در کنار درک الگوهای چیدمان، دانستن اصول طراحی وب ریسپانسیو نیز مهم است. یک وب سایت واکنش گرا بدون توجه به اینکه در چه دستگاهی نمایش داده می شود، کار می کند و ظاهری ثابت دارد.
7. درباره تایپوگرافی بیاموزید
فونت ها می توانند صداها یا احساسات متفاوتی را منتقل کنند و همچنین بر خوانایی متن تأثیر بگذارند. اگر در حال یادگیری طراحی سایت هستید، دانستن نحوه استفاده از تایپوگرافی ضروری است.
تایپوگرافی اهداف مختلفی در طراحی سایت دارد. اولین هدف تایپوگرافی، خواناتر کردن محتوا است. سوای این ها، تایپوگرافی می تواند احساسات و فضا را نیز تحت تاثیر قرار دهد و اگر با سلیقه استفاده شود می تواند به زیبایی کلی سایت بیافزاید.
8. دانش خود را عملی کنید و چیزی بسازید

شما میتوانید در زمینه طراحی سایت، ساعت ها آموزش را تماشا کنید، پستهای وبلاگ ها را بخوانید، در دورههای آنلاین ثبتنام کنید و تمام تئوریها و اطلاعاتی را که میتوانید در مورد طراحی سایت مطالعه کنید، بخوانید، اما تنها راه برای تبدیل شدن به یک طراح سایت، شروع به طراحی سایت کردن است.
با یک پروژه ساده شروع کنید. شاید یکی از دوستان یا آشنایان شما برای ساخت یک سایت ساده یا نمونه کار، نیاز به کمک داشته باشد. اگر به عنوان طراح سایت، نمونه کاری ندارید، به آنها پیشنهاد طراحی سایت رایگان دهید.
ساخت وبلاگ نیز برای شروع به کار طراحی سایت، عالی است. این به شما تجربه طراحی عملی در یادگیری نحوه استفاده از چیزهایی مانند سیستم مدیریت محتوا (CMS) و همچنین فرصتی برای ارائه مهارت های نوشتاری شما می دهد.
ساختن یک وب سایت برای یک شرکت یا یک کسب و کار ساختگی، می تواند یکی از تمرین های خلاقانه و سرگرم کننده شما در توسعه نمونه کارهای شما باشد. با این روش ها می توانید به مجموعه نمونه کارهای و سایت های ساخته شده اضافه کنید.
9. از یک مربی کمک بگیرید
مربیان با ارزش هستند از این جهت که آنها روزی در همان جایی بوده اند که شما هستید و تمایل دارند درس هایی را که به سختی به دست آورده اند با شما به اشتراک گذارند. آنها مخزنی از تخصص، تجربه و دانش هستند. مربیان منبع بسیار خوبی برای دریافت بازخورد در مورد کارهای شما هستند و به شما می گویند که چه کارهایی را درست انجام می دهید و چه کارهایی نیاز به بهبود دارند.
وقتی مربی مناسب را می خواهید پیدا کنید، مطمئن شوید که شخصی را پیدا میکنید که سایت های مورد علاقه شما را طراحی می کند و در چیزی که میخواهید یاد بگیرید متخصص است. مربیان میتوانند مسیر روشنی را از سالهایی که در این زمینه سپری کردهاند به شما ارائه دهند، بنابراین شما مجبور نیستید در یادگیری طراحی سایت، دچار مشکل شوید.
سایت سازها و ویرایشگرهای بصری، ورود به حوزه طراحی سایت را آسان کرده اند
زمانی نه چندان دور وجود داشت که برای نوشتن کدهای سمت سرور در طراحی سایت، مجبور بودید درک عمیقی از HTML و CSS داشته باشید. امروزه بدون کدنویسی و با کمک ابزارهای توسعه بصری، می توانید یک سایت را به سرعت در مدت زمان کوتاهی راه اندازی کنید. آنچه در قدیم روزها یا هفته ها طول می کشید اکنون می تواند در چند ساعت انجام شود.
البته، برای ساخت اولین طراحی سایت خوب و حرفه ای خود، باید بسیار هزینه کنید. یادگیری اصول طراحی بصری، اصول UI و UX، و دانستن اینکه چگونه عملکرد فرانت اند و بک اند، شما را به یک طراح کاملتر تبدیل میکند، همه برای ساخت یک سایت حرفه ای، مورد نیاز است.
برای ساخت سایت می توانید با مشاوران ما در نویا سیستم تماس بگیرید و درخواست خود را بیان کنید. با ما با شماره 88802760-021 تماس بگیرید. ما آماده شنیدن صدای شما هستیم.












