53 ابزار طراحی سایت برای کمک به شما

این روزها ابزارهای بسیار خوبی برای طراحی سایت وجود دارد که برای کمک به شما در زمینه مدلها، چارچوبها، تستها و موارد دیگر ایجاد شدهاند. همچنین در بسیاری از عناصری که در یک طراحی سایت حرفه ای استفاده می شوند، نیاز به دانلودهای فراوانی خواهید داشت. به عنوان مثال برای VR ها (محیط های مجازی برای نمایش انمیشن و محیط های سه بعدی)، انیمیشن های دو بعدی، رنگ ها و تایپوگرافی ها.
مهم نیست که چه مشکلی را در جریان کار طراحی سایت خود حل می کنید، احتمالا یک شخصی ابزاری برای آن ساخته است، چه آن یک ابزار مستقل باشد و یا یک ویژگی در یک برنامه بزرگتر. حتی خبر بهتر این است که بسیاری از این ابزارهای عالی رایگان هستند، اگرچه این امر باعث می شود که انتخاب از میان مجموعه ابزارهای ارائه شده، کاری سخت و استرس زا شود.
برای کمک به خلاقهای وب، آنچه را که فکر میکنیم بهترین ابزارها در حال حاضر هستند جمعآوری کردهایم. از آنجایی که این فهرست بسیار طولانی است، ما ابزارها را به بخشهایی تقسیم کردهایم تا پیمایش این مقاله را آسانتر کنیم. 22 ابزار اول، نرم افزارهای طراحی سایت کاملی مانند Sketch و Adobe XD را خواهید یافت، و سپس به دنبال آن، ابزارهای اولیه وایرفریم اختصاصی و چارچوب ها و کتابخانه های طراحی وب سایت را آورده ایم. ابزارهای 23 به بعد، طیف وسیعی از ابزارهای کوچکتر و تخصصی تر را آورده ایم کخ برای همه چیز از کار با تصاویر گرفته تا اطمینان از صحت عملکرد وب سایت شما مناسب می باشند.
01. InVision Studio
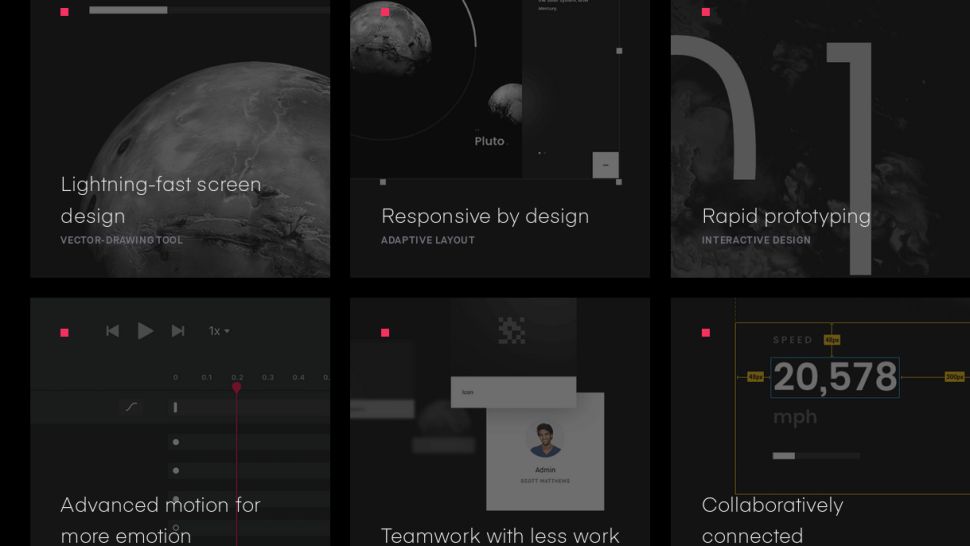
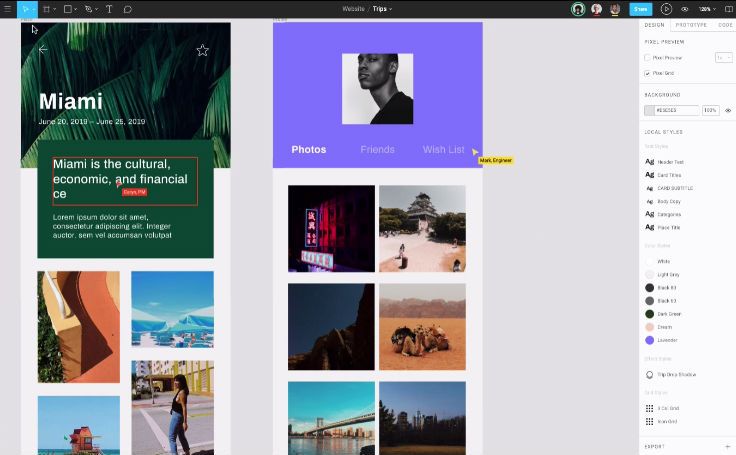
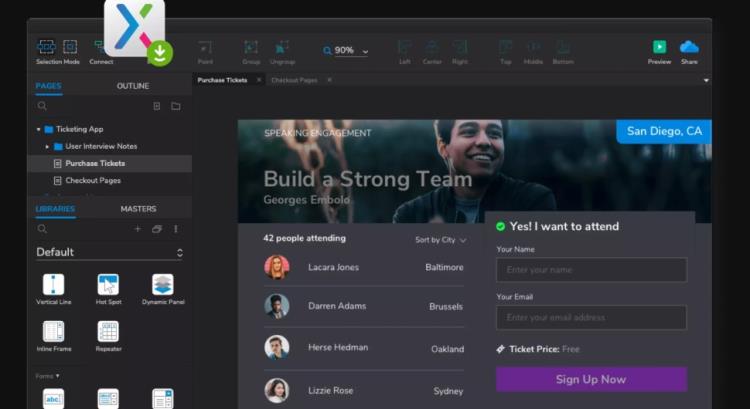
 InVision Studio (کلیه لینک های این صفحه، در تب جدید باز می شوند) هدف این نرم افزار آن است که همه موارد پایه ای را پوشش دهد و تنها ابزار UI ای باشد که به آن برای ساخت ظاهر سایت یا اپلیکیشن نیاز داشته باشید. این ابزار دارای مجموعه ای از ویژگی ها است که به شما در ایجاد رابط های تعاملی زیبا، نمونه سازی های سریع، طراحی ریسپانسیو و کار با سیستم های طراحی کمک می کند.
InVision Studio (کلیه لینک های این صفحه، در تب جدید باز می شوند) هدف این نرم افزار آن است که همه موارد پایه ای را پوشش دهد و تنها ابزار UI ای باشد که به آن برای ساخت ظاهر سایت یا اپلیکیشن نیاز داشته باشید. این ابزار دارای مجموعه ای از ویژگی ها است که به شما در ایجاد رابط های تعاملی زیبا، نمونه سازی های سریع، طراحی ریسپانسیو و کار با سیستم های طراحی کمک می کند.
اگر قبلا از InVision با ابزارهایی نظیر Sketch استفاده کرده باشید، ویژگیهای مشترک کمی را شاهد خواهید بود. با این حال، قدرت این استودیو در قسمت نمونه سازی نهفته است، به خصوص اگر طراحی شما شامل انیمیشن باشد. نمونهسازی سریع به شما امکان میدهد تا انیمیشن های پیچیده و تخیلی ایجاد کنید، و شما را قادر میسازد واقعا به سطح انیمیشنی که میخواهید برسید. شما به سادگی قار خواهید بود مشخص کنید که می خواهید رابط کاربری شما در حین شروع چگونه به نظر برسد و سپس نتیجه نهایی را طراحی کنید. InVision Studio بقیه کارها را برای شما انجام می دهد.
علاوه بر این، میتوانید انیمیشنها و انتقالهای سفارشی آنها را از طریق تعدادی حرکات و تعاملات مانند کشیدن انگشت، کلیک کردن، و قرار دادن موس روی آن، ایجاد کنید.
پس از اتمام کار، می توانید از نمونه های اولیه خود از طریق InVision خروجی تهیه کنید و آن را در اختیار مشتریان یا تیم آزمایش کننده خود قرار دهید. شما می توانید پروژه خود را بر روی پلت فرم مورد نظر خود مشاهده کنید. سپس مشتریان میتوانند مستقیما روی طرح نظر بدهند.
علاوه بر این، نیاز ندارید تا به فکر ایجاد نسخه های متعدد برای چندین دستگاه باشید. موتور چیدمان InVision طراحی شما را به طور خودکار با هر صفحه نمایشی تنظیم میکند. این صرفه جویی در زمان به شما امکان می دهد تا بیشتر در مورد طراحی خود فکر کنید.
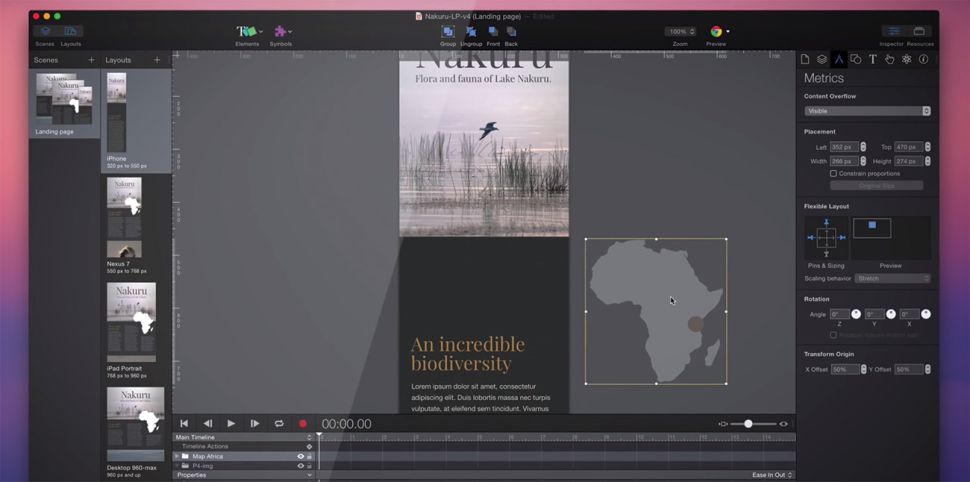
02. Sketch
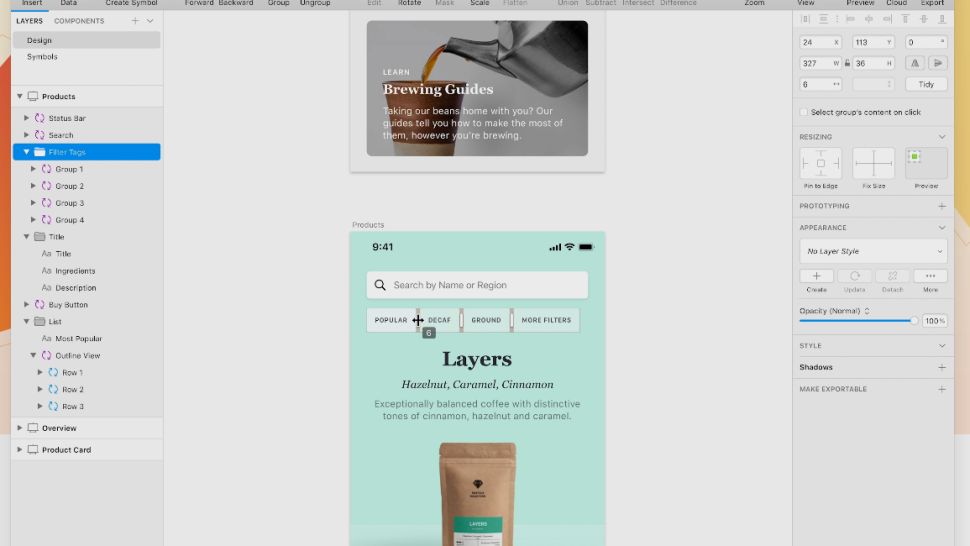
 Sketch (در تب جدید باز می شود) محصول شرکت Bohemian Coding است. یکی از پرکاربردترین پلتفرم های طراحی سایت است. Sketch یک ابزار بسیار قدرتمند مبتنی بر Vector برای ساخت رابط ها و نمونه های اولیه به روشی مشترک است. Sketch مخصوصا برای ساخت وبسایتها و برنامهها ساخته شده است، بنابراین هیچ ویژگی غیرضروری وجود ندارد که رابط شما را به هم ریخته کند و سریعتر و کارآمدتر از نرمافزارهایی است که دامنه کاربرد وسیعتری دارند.
Sketch (در تب جدید باز می شود) محصول شرکت Bohemian Coding است. یکی از پرکاربردترین پلتفرم های طراحی سایت است. Sketch یک ابزار بسیار قدرتمند مبتنی بر Vector برای ساخت رابط ها و نمونه های اولیه به روشی مشترک است. Sketch مخصوصا برای ساخت وبسایتها و برنامهها ساخته شده است، بنابراین هیچ ویژگی غیرضروری وجود ندارد که رابط شما را به هم ریخته کند و سریعتر و کارآمدتر از نرمافزارهایی است که دامنه کاربرد وسیعتری دارند.
روری بری، مدیر خلاق Superrb، چند سال پیش به پروژه Sketch پیوست. او می گوید: «در مقایسه با فتوشاپ، مدیریت تمام اسناد و فایل ها و اصلاحات در Sketch بسیار آسانتر است. «اسکچ فایل های کم حجمی تولید می کند در حالی که فتوشاپ فایل های بزرگی را تولید خواهد کرد. با توجه به اینکه Sketch یک برنامه مبتنی بر بردار است، اندازه فایل ها در مقایسه با فتوشاپ به طور چشمگیری کوچکتر است.
و این تمام مزایای آن نیست. سیستم گرید در Sketch عالی است و طراحی رابط کاربری را بسیار آسانتر میکند. من فکر میکنم رابط کاربری Sketch حداقل امکانات را فراهم می کند و بسیار تمیزتر و کاربرپسندتر از فوتوشاپ است. فتوشاپ در مقایسه بسیار پیچیده به نظر می رسد.
جامعه توسعه دهنده Sketch صدها پلاگین را ارائه می دهند تا کار طراحی شما را آسان تر و روان تر کنند.
نقطه ضعف Sketch این است که فقط در مک در دسترس است و هیچ برنامه ای برای پشتیبانی از سیستم عامل های دیگر وجود ندارد. این یک مشکل بزرگ برای این نرم افزار است، زیرا طراحان اغلب می خواهند فایل های .sketch را با توسعه دهندگانی که از ویندوز استفاده می کنند به اشتراک بگذارند. خوشبختانه در حال حاضر یک برنامه "Sketch برای ویندوز" به نام Lunacy وجود دارد که می توانید توسط آن، فایل های .sketch را باز و ویرایش می کنید.
03. Adobe XD
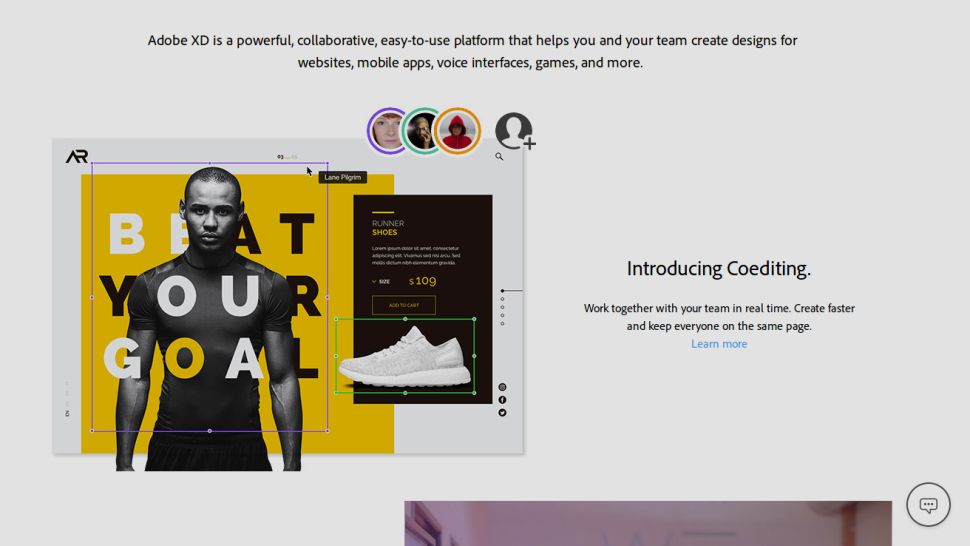
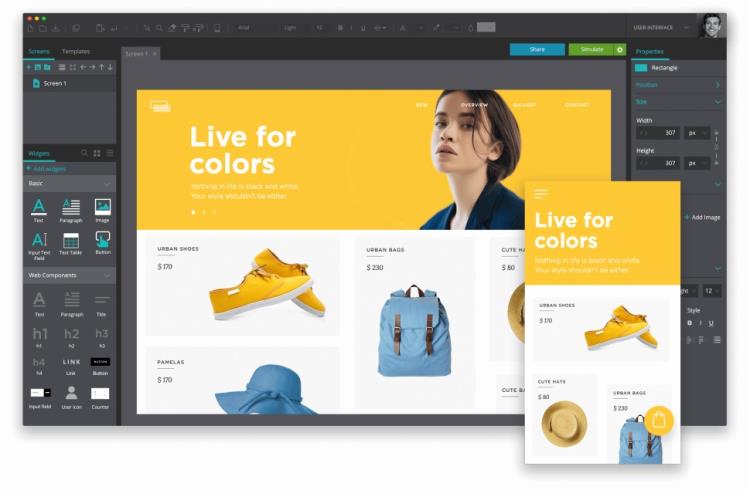
 Adobe XD بهترین محیط را برای پروژه های تحت مجموعه Adobe Creative Cloud ارائه می دهد. اگر کاربر طرفدار Adobe و تازه کار XD هستید، ممکن است رابط کاربری این نرم افزار را برای شروع خیلی شبیه به نرم افزارهای دیگر Adobe پیدا نکنید. با این حال، آن را به دیگر ابزارهای پیشرو در آنجا انباشته است. اگر تجربه طراحی با فتوشاپ را داشته باشید، استفاده از XD برای شما در ابتدا کمی سخت است، اما برای طراحی UI بسیار کمک کننده خواهد بود.
Adobe XD بهترین محیط را برای پروژه های تحت مجموعه Adobe Creative Cloud ارائه می دهد. اگر کاربر طرفدار Adobe و تازه کار XD هستید، ممکن است رابط کاربری این نرم افزار را برای شروع خیلی شبیه به نرم افزارهای دیگر Adobe پیدا نکنید. با این حال، آن را به دیگر ابزارهای پیشرو در آنجا انباشته است. اگر تجربه طراحی با فتوشاپ را داشته باشید، استفاده از XD برای شما در ابتدا کمی سخت است، اما برای طراحی UI بسیار کمک کننده خواهد بود.
این ابزار طراحی برداری و وایرفریم، با پلاگین هایی مانند انیمیشن حتی کاملتر می شود که تضمین می کند این ابزار بتواند با آخرین روندهای UX همگام باشد. XD شامل ابزارهای طراحی است که شما را قادر می سازد تا تعاملات داینامیک را تعریف کنید، پیش نمایش های موبایل و دسکتاپ، و ابزارهای اشتراک گذاری برای ارائه بازخوردها در مورد طرح های خود را تعریف و مشاهده کنید. این به شما امکان می دهد برای شروع یک پروژه،، اندازه آرتبورد مخصوص به دستگاه خود را انتخاب کنید، و حتی می توانید کیت های رابط کاربری مورد علاقه تان ، را نظیر Google Material Design وارد کنید.
مهمتر از همه، Adobe XD با بقیه Creative Cloud ادغام می شود، به این معنی که می توانید به راحتی فایل های گرافیک خود را از Photoshop یا Illustrator وارد کرده و با آنها کار کنید. اگر قبلا از سایر برنامههای Adobe استفاده کرده باشید، رابط کاربری Sketch برای شما، ظاهری زیبا و آشنا خواهد داشت و ممکن است نیاز نباشد مدت زمان زیادی برای یادگیری آن صرف کنید.
آندری روبو، مدیر طراحی استودیو روبو در بارسلونا، از طرفداران این ابزار است. او میگوید: برای ماکتهای سریع، استفاده از این ابزار، عالی است و یک رابط بسیار سبک است، با تعداد زیادی عکس بارگذاری شده در اختیار شما قرار می دهد. نمونه سازی آن نیز بسیار مفید است تا به مشتریان نشان دهد که خروجی کار چگونه کار می کند، می توانید بلافاصله محتوا را به صورت آنلاین ارسال کنید و نتیجه را مشاهده کنید.
الیس راجرز، طراح گرافیک در Receptional Ltd نیز آن را توصیه می کند. او توضیح میدهد: وقتی طراحی و نمونه اولیه یا وایرفریم کامل شد، Adobe XD به شما اجازه میدهد تا خیلی سریع عناصر را انتخاب کنید و انتقالهای صفحه را برای یک نمونه اولیه ایجاد کنید، که میتواند از طریق یک لینک به اشتراک گذاشته شود. این لینک همچنین به شما امکان می دهد تا در هر صفحه بازخورد کاربران را نیز جمع آوری کنید و همه این موارد را سازماندهی کنید. لینک را می توان در Adobe XD به روز کرد تا مشتری بتواند همیشه آخرین نسخه را بدون نگرانی در مورد نسخه های قبلی یا ایراد دار، مشاهده کند. کار با این ابزار بسیار لذت بخش است.
04. Marvel
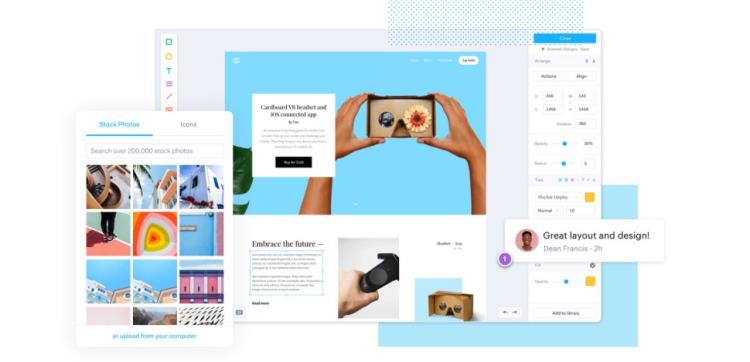
 Marvel یکی دیگر از ابزارهای طراحی وب است که برای تولید ایدههای سریع، اصلاح یک رابط کاربری به شکلی که میخواهید به نظر برسد و ساخت نمونههای اولیه عالی است. مارول یک روش واقعا منظم برای ساخت صفحات ارائه می دهد که به شما امکان می دهد طراحی خود را از طریق یک نمونه اولیه شبیه سازی کنید. به راحتی می توانید طرح های ساخته شده خود را به کل پروژه خود اعمال کنید. جالب اینجاست که یک ویژگی تست یکپارچه کاربری نیز وجود دارد که هنوز در فضای ابزار طراحی وب غیرمعمول است. همگی این موارد آنلاین است، بنابراین نیازی به دانلود چیزی نیست.
Marvel یکی دیگر از ابزارهای طراحی وب است که برای تولید ایدههای سریع، اصلاح یک رابط کاربری به شکلی که میخواهید به نظر برسد و ساخت نمونههای اولیه عالی است. مارول یک روش واقعا منظم برای ساخت صفحات ارائه می دهد که به شما امکان می دهد طراحی خود را از طریق یک نمونه اولیه شبیه سازی کنید. به راحتی می توانید طرح های ساخته شده خود را به کل پروژه خود اعمال کنید. جالب اینجاست که یک ویژگی تست یکپارچه کاربری نیز وجود دارد که هنوز در فضای ابزار طراحی وب غیرمعمول است. همگی این موارد آنلاین است، بنابراین نیازی به دانلود چیزی نیست.
05. Figma
 Figma یک ابزار طراحی رابط کاربری است که چندین طراح را قادر می سازد در هم زمان با یکدیگر همکاری کنند. این زمانی بسیار موثر است که شما چندین ذینفع در پروژه داشته باشید که در شکل دادن به نتیجه نهایی طرح، نقش داشته باشند. Figma برای مرورگر، برای ویندوز، مک یا لینوکس در دسترس است، و بسته به اینکه از آن برای چه چیزی استفاده میکنید، هر دو نسخه رایگان و پولی وجود دارد.
Figma یک ابزار طراحی رابط کاربری است که چندین طراح را قادر می سازد در هم زمان با یکدیگر همکاری کنند. این زمانی بسیار موثر است که شما چندین ذینفع در پروژه داشته باشید که در شکل دادن به نتیجه نهایی طرح، نقش داشته باشند. Figma برای مرورگر، برای ویندوز، مک یا لینوکس در دسترس است، و بسته به اینکه از آن برای چه چیزی استفاده میکنید، هر دو نسخه رایگان و پولی وجود دارد.
در اینجا برخی از ویژگی های برجسته آن آورده شده است:
بنجامین رید، طراح فرانت اند توضیح میدهد: Figma دارای USP مشابه Sketch است، (به استثنای کراس پلتفرم بودن آن). وقتی از آن برای ایجاد چند آیکون استفاده کردم، متوجه شدم که کار با آن، فوقالعاده روان است. زمان زیادی برای یادگیری نیاز نبود و از مزیت همکاری چند نفر در یک پروژه، برخوردار بودم: همچنین می توانید گرافیک را با دیگران در برنامه به اشتراک بگذارید.
او می افزاید: من سعی کرده ام برای کارم به لینوکس سوئیچ کنم و گاهی اوقات از ویندوز استفاده می کنیم، بنابراین Figma از نقطه نظر عملی برای من منطقی است.
نویسنده محتوا و هنرمند مستقل (دیوید ایستوود) نیز چیزهای خوبی در مورد Figma برای گفتن دارد. زمانی که نیاز به تست سریع تغییرات داریم، این ابزار واقعا مفیدی است. با این ابزار، به سرعت می توانید طرحهایی را برای دسکتاپ، تبلت و موبایل ایجاد کنید."
06. Affinity Designer
 یک طراح محصول به نام دن ادواردز می گوید: Affinity Designer توسط برخی ها قاتل فتوشاپ لقب گرفته است و به راحتی می توان دلیل آن را فهمید. از چند ویژگی این ابزار بسیار لذت بردم، از جمله لایه های قابل تنظیم. این اساسا به این معنی است که می توانید تصاویر یا وکتورها را بدون آسیب رساندن به آنها تنظیم کنید.
یک طراح محصول به نام دن ادواردز می گوید: Affinity Designer توسط برخی ها قاتل فتوشاپ لقب گرفته است و به راحتی می توان دلیل آن را فهمید. از چند ویژگی این ابزار بسیار لذت بردم، از جمله لایه های قابل تنظیم. این اساسا به این معنی است که می توانید تصاویر یا وکتورها را بدون آسیب رساندن به آنها تنظیم کنید.
زوم 1,000,000 درصدی واقعا عالی است؛ به ویژه هنگام کار با طرح های برداری، چرا که می توانید واقعا وارد ریزه کاری های طراحی شوید. ویژگی های بازگشت تغییرات به عقب و نیز تاریخچه، نیز بسیار مفید هستند: Affinity به شما امکان می دهد بیش از 8000 تغییرات خود را به عقب بازگردانید!
وقتی صحبت از طراحی ظاهر اپلیکیشن یا سایت به میان میآید، رابط کاربری به ذهن شما خواهد آمد. وقتی از فتوشاپ جدا می شوید، به نظر میرسد همه برنامه های دیگر از نو شروع کنند و هیچ چیز شبیه یکدیگر نیست، که میتواند یک چالش واقعی باشد. کاری که Affinity انجام داده است این است که چیدمان را آشنا نگه داشته است، و در حالی که همه چیز را با پنهان کردن سختتر کرده است اما عدم تمرکز را کم کرده است. من به راحتی توانستم مستقیم از صفر با این نرم افزار طراحی کنم.
Affinity Designer برای iPad نیز موجود است. و توجه داشته باشید که این نسخه کوچک شده برنامه موبایل نیست که ممکن است انتظار داشته باشید: این همان نسخه کاملی است که روی دسکتاپ دریافت می کنید.
توجه داشته باشید که Serif یک جایگزین Photoshop، Affinity Photo و یک جایگزین InDesign، Affinity Publisher است که همه این برنامه ها با هم به خوبی کار می کنند.
07. UXPin
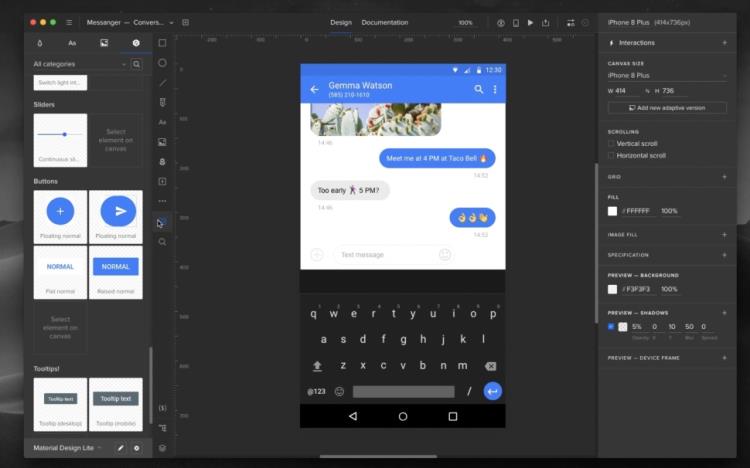
 ابزار طراحی سایت بعدی در لیست ما UXPin است. این برنامه نمونه سازی، برای استفاده در مک، ویندوز یا در مرورگر مناسب است. با بیشتر ابزارهای طراحی دیگر، شما فقط قادرید تعاملات را با لینک کردن عناصر مختلف بر روی آرتبرد خود ایجاد کنید، UXPin به کدهای شما نزدیکتر می شود و شما را قادر می سازد با حالت های تعاملی، منطق و اجزای کد کار کنید.
ابزار طراحی سایت بعدی در لیست ما UXPin است. این برنامه نمونه سازی، برای استفاده در مک، ویندوز یا در مرورگر مناسب است. با بیشتر ابزارهای طراحی دیگر، شما فقط قادرید تعاملات را با لینک کردن عناصر مختلف بر روی آرتبرد خود ایجاد کنید، UXPin به کدهای شما نزدیکتر می شود و شما را قادر می سازد با حالت های تعاملی، منطق و اجزای کد کار کنید.
کتابخانه های عناصر یکپارچه ای برای iOS، Material Design و Bootstrap، به علاوه صدها مجموعه رایگان آیکون وجود دارد که به شما در مسیر طراحی خود کمک می کند. UXPin همچنین دارای ویژگیهای دسترسی است تا اطمینان حاصل شود که طرحهای شما مطابق با استانداردهای WCAG هستند.
میتوانید اولین نمونه اولیه خود را به صورت رایگان در UXPin ایجاد کنید، و اگر مناسب بود به حساب خود را اشتراک ماهانه و پولی تغییر دهید (که عضویتهای اعضای دیگر تیم فعال می شوند). UXPin همچنین پشتیبانی بسیار خوبی با Sketch دارد، بنابراین اگر از طرفداران Sketch هستید که قابلیتهای نمونهسازی اولیه آن را محدود میدانید، این ابزار میتواند یکی از مواردی باشد که به جریان کاری شما کمک می کند.
08. Proto.io
 Proto.io یکی از برنامه های حرفه ای دیگر است که امکان ایجاد نمونه های اولیه واقعی را فراهم می کند که با ایده های خشن شروع می شوند و با طرح های کاملا پیشرفته خاتمه می یابند. این ابزار همچنین طیف وسیعی از امکانات را برای پروژه های شما فراهم می کند، از جمله انیمیشن های برداری دقیق و سفارشی.
Proto.io یکی از برنامه های حرفه ای دیگر است که امکان ایجاد نمونه های اولیه واقعی را فراهم می کند که با ایده های خشن شروع می شوند و با طرح های کاملا پیشرفته خاتمه می یابند. این ابزار همچنین طیف وسیعی از امکانات را برای پروژه های شما فراهم می کند، از جمله انیمیشن های برداری دقیق و سفارشی.
میتوانید با توسعه ایدههای اولیه با سبک طراحی دستی شروع کنید، با آنها در قالبهای سیمی کار کنید و با یک نمونه اولیه به پایان برسانید. اگر میخواهید با ابزارهای دیگر طراحی کنید، پلاگینهای Sketch و Photoshop به شما کمک میکنند، اما Proto.io فرآیند طراحی انتها به انتها را به خوبی انجام میدهد. سایر ویژگی های این ابزار: برای مثال تست کاربر است که به اعتبارسنجی طرح های شما کمک می کند. از این نوع روش تست، در حال حاضر برندهای مطرح زیادی استفاده می کنند.
Proto مجموعه ای از دموهای عالی برای شروع کار دارد، و واقعا می توانید ببینید که راه حل انتها به انتها چقدر راحت می تواند جایگزین تعداد زیادی از ابزارهای موجود در حال حاضر شود. Proto.io همچنین امکان مدیریت فایل های طراحی شده، و نیز راهنمایی برای توسعهدهندگان و توانایی ضبط نمونه اولیه شما را ارائه میدهد که آن را به یکی از بهترین ابزارهای نمونهسازی در بازار تبدیل میکند.
09. Balsamiq
 اگر قاب سیمی سریع و کارآمد چیزی است که به دنبال آن هستید، Balsamiqیک پیشنهاد عالی برای شما است. شما می توانید به راحتی یک ساختار و طرح بندی پروژه های خود را ایجاد کنید. کشیدن و رها کردن عناصر، کارها را برای شما آسانتر میکند و میتوانید دکمهها را به صفحات دیگر لینک دهید. با Wireframing، می توانید به سرعت شروع به برنامه ریزی رابط های خود کنید و آنها را با تیم یا مشتریان خود به اشتراک بگذارید. Balsamiq از سال 2008 شروع به کار کرده است و به رویکرد سریع و متمرکز خود بدون پرداختن به عناصر بی اهمیت می بالد.
اگر قاب سیمی سریع و کارآمد چیزی است که به دنبال آن هستید، Balsamiqیک پیشنهاد عالی برای شما است. شما می توانید به راحتی یک ساختار و طرح بندی پروژه های خود را ایجاد کنید. کشیدن و رها کردن عناصر، کارها را برای شما آسانتر میکند و میتوانید دکمهها را به صفحات دیگر لینک دهید. با Wireframing، می توانید به سرعت شروع به برنامه ریزی رابط های خود کنید و آنها را با تیم یا مشتریان خود به اشتراک بگذارید. Balsamiq از سال 2008 شروع به کار کرده است و به رویکرد سریع و متمرکز خود بدون پرداختن به عناصر بی اهمیت می بالد.
10. ProtoPie
 ابزار طراحی سایت ProtoPie به شما امکان می دهد تعاملات پیچیده را ایجاد کنید و به عملکرد نهایی ایده آل طراحی خود نزدیک شوید. شاید ویژگی برجسته آن، توانایی کنترل سنسورهای دستگاه های هوشمند در نمونه اولیه شما باشد، مانند سنسورهای شیب، صدا، قطب نما و حسگرهای لمسی سه بعدی.
ابزار طراحی سایت ProtoPie به شما امکان می دهد تعاملات پیچیده را ایجاد کنید و به عملکرد نهایی ایده آل طراحی خود نزدیک شوید. شاید ویژگی برجسته آن، توانایی کنترل سنسورهای دستگاه های هوشمند در نمونه اولیه شما باشد، مانند سنسورهای شیب، صدا، قطب نما و حسگرهای لمسی سه بعدی.
بسته به پروژه شما، این یک ابزار عالی برای کسانی است که می خواهند ویژگی های برنامه های Nativeرا در بر گیرند. کار با این موارد در ProtoPie آسان است و نیازی به کدنویسی ندارد.
11. MockFlow
 MockFlow مجموعه ای از برنامه های کاربردی برای قالب بندی و برنامه ریزی وب سایت ها است. WireframePro به شما کمک می کند تا ایده اولیه خود را تنظیم کنید و سپس آن را تکرار کنید تا به درستی اجرا شود. یک ابزار برای بازبینی UI برای کمک به شما در این زمینه وجود دارد. دارای هزاران مؤلفه و طرحبندی از پیش ساخته شده است که میتوانید آنها را برای برآورده کردن نیازهای خود تنظیم کنید، و یک حالت پیشنمایش برای ارائه کارتان به همکاران و مشتریان وجود دارد.
MockFlow مجموعه ای از برنامه های کاربردی برای قالب بندی و برنامه ریزی وب سایت ها است. WireframePro به شما کمک می کند تا ایده اولیه خود را تنظیم کنید و سپس آن را تکرار کنید تا به درستی اجرا شود. یک ابزار برای بازبینی UI برای کمک به شما در این زمینه وجود دارد. دارای هزاران مؤلفه و طرحبندی از پیش ساخته شده است که میتوانید آنها را برای برآورده کردن نیازهای خود تنظیم کنید، و یک حالت پیشنمایش برای ارائه کارتان به همکاران و مشتریان وجود دارد.
هنگامی که وایرفریمهای خود را انجام دادید، بقیه مجموعه میتواند به شما در سایر جنبههای برنامهریزی وبسایتتان از جمله معماری اطلاعات، ایجاد یک راهنمای سبک و استایل (البته این میتواند بهطور خودکار تولید شود) و کار کردن از طریق فرآیند ثبت نام کمک کنند.
12. Adobe Comp
Adobe Comp یک ابزار طراحی سایت فوق العاده برای iPad است که به ایجاد فریم های سیمی، نمونه های اولیه و مفاهیم طرح بندی برای صفحات وب کمک می کند. دارای قالبهای اولیه برای تعدادی طرحبندی برای موبایل و وب است، و یا حتی برای چاپ، و میتوانید با رسم اشکال بصری، متن و موارد دیگر، تصاویر سریع ایجاد کنید. Comp خطوط ناهموار را به خطوط مستقیم، دایره و مستطیل تبدیل می کند.
حیرت آور است که نمی توان مستقیم به XD خروجی گرفت. ما سال ها پیش درخواستی در این خصوص برای ادوبی ارسال کردیم که همچنان بلا پاسخ و بلا پیگیری مانده است. با این حال، خروجی به فتوشاپ امکان پذیر است (همراه با Illustrator و InDesign)، و هنگامی که تغییراتی در ماکت شما در ویرایشگر بصری ایجاد شد، می توانید از آنجا به XD خروجی بگیرید. علیرغم این گام اضافی ناخوشایند، اما Comp کاملا شایسته گنجاندن در این لیست بود. به جزء این مورد، رابط کاربری Comp کاملا روان و نرم است.
13. Flinto
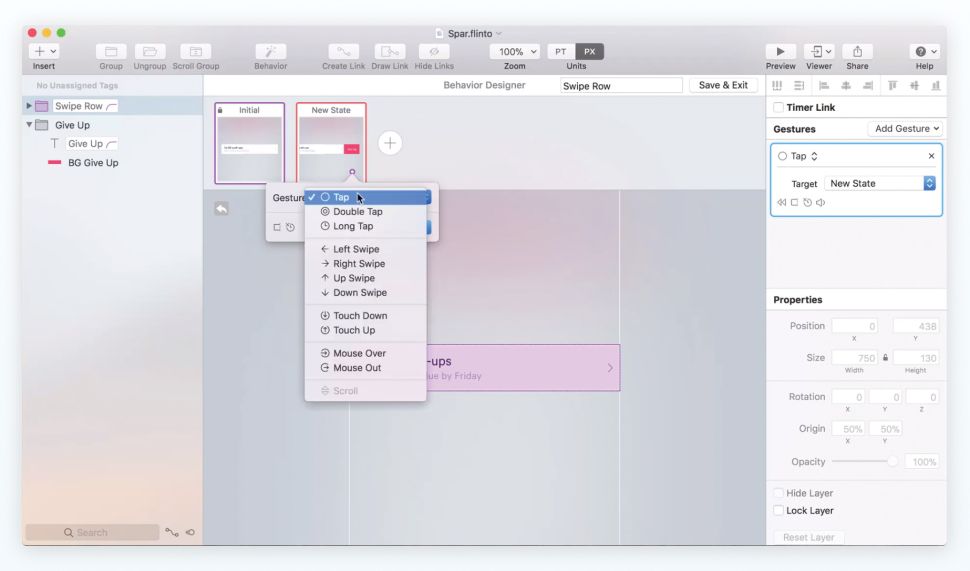
 Flinto یک ابزار طراحی است که به شما امکان می دهد تعاملات منحصر به فردی را در طرح های خود ایجاد کنید. شما می توانید از تعدادی ژست استفاده کنید و با طراحی حالت های قبل و بعد، انتقال آسان انجام دهید. Flinto به سادگی انیمیشن های متفاوتی را برای شما می سازد که بسیار مفید است.
Flinto یک ابزار طراحی است که به شما امکان می دهد تعاملات منحصر به فردی را در طرح های خود ایجاد کنید. شما می توانید از تعدادی ژست استفاده کنید و با طراحی حالت های قبل و بعد، انتقال آسان انجام دهید. Flinto به سادگی انیمیشن های متفاوتی را برای شما می سازد که بسیار مفید است.
به خاطر داشته باشید که این ابزار فقط برای استفاده در iOS است، اما زمانی که شروع به استفاده از آن کنید، احساس آشنایی خواهید داشت. فایل های آنلاین برای کمک به شما در این راه وجود دارد، و ایمپورت کردن از Sketch و Figma نیز ساده است.
14. Axure
 Axure همیشه یکی از بهترین ابزارهای وایرفریم در بازار بوده است که برای پروژه های پیچیده ای که به داده های پویا نیاز دارند عالی است. با Axure، واقعا میتوانید روی ساختن پروژههایی تمرکز کنید که هم فنی هستند و هم به ساختار و دادهها نیاز دارند.
Axure همیشه یکی از بهترین ابزارهای وایرفریم در بازار بوده است که برای پروژه های پیچیده ای که به داده های پویا نیاز دارند عالی است. با Axure، واقعا میتوانید روی ساختن پروژههایی تمرکز کنید که هم فنی هستند و هم به ساختار و دادهها نیاز دارند.
فرآیند دستیابی Axure شامل ایجاد مشخصات کاملی است که به توسعه دهندگان کمک می کند تا محصول نهایی را مطابق با طرح های شما ایجاد کنند.
15. Justinmind
 Justinmind به نمونه سازی کمک می کند و با ابزارهای دیگری مانند Sketch و Photoshop ادغام می شود. شما می توانید تعاملات و حرکات خود را برای کمک به مونتاژ نمونه اولیه خود انتخاب کنید. همچنین حاوی کیتهای رابط کاربری است، بنابراین میتوانید به سرعت صفحهها را کنار هم قرار دهید، که البته ریسپانسیو نیز هستند.
Justinmind به نمونه سازی کمک می کند و با ابزارهای دیگری مانند Sketch و Photoshop ادغام می شود. شما می توانید تعاملات و حرکات خود را برای کمک به مونتاژ نمونه اولیه خود انتخاب کنید. همچنین حاوی کیتهای رابط کاربری است، بنابراین میتوانید به سرعت صفحهها را کنار هم قرار دهید، که البته ریسپانسیو نیز هستند.
16. Fluid
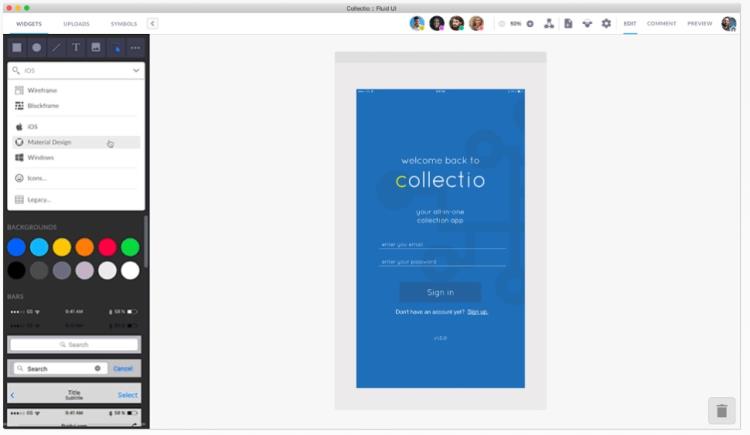
 Fluid یک ابزار ساده و بصری برای ساخت نمونه های اولیه سریع و عملی طرح ها است. دارای تعدادی از فایل های بصری خارج از چارچوب است تا به شما در ساخت نمونههای اولیه سریع کمک کند. پس از ارتقاء نرم افزار، ساخت سمبول های خود با رابط کاربری دلخواه خود واقعا آسان است. این ابزار طراحی رابط کاربری بسیار سریعی را ارائه میکند، که شامل فایل های گرافیکی و نمونه های اولیه است.
Fluid یک ابزار ساده و بصری برای ساخت نمونه های اولیه سریع و عملی طرح ها است. دارای تعدادی از فایل های بصری خارج از چارچوب است تا به شما در ساخت نمونههای اولیه سریع کمک کند. پس از ارتقاء نرم افزار، ساخت سمبول های خود با رابط کاربری دلخواه خود واقعا آسان است. این ابزار طراحی رابط کاربری بسیار سریعی را ارائه میکند، که شامل فایل های گرافیکی و نمونه های اولیه است.
17. Framer
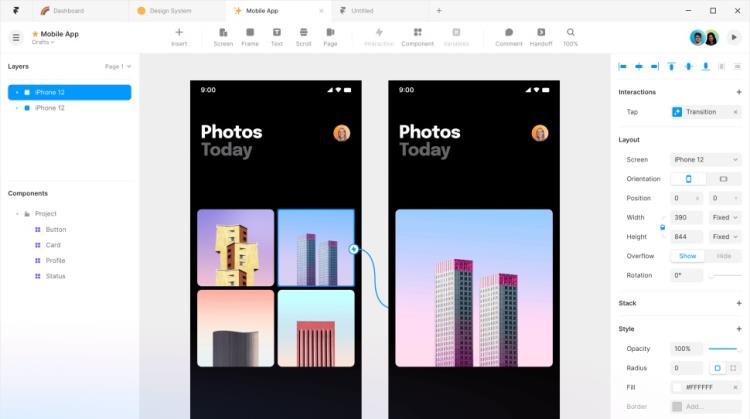
 Framer یک سیستم نمونه سازی است که ارتباطات و همکاری در تیم شما را بهبود می بخشد، به خصوص بین طراحان و توسعه دهندگان. این ابزار با در نظر گرفتن سیستمهای طراحی، ساخته شده است و با کد شما یکپارچه میشود تا اسنادی تولید کند که به راحتی قابل پیگیری و به روز رسانی خودکار باشد. نگه داشتن همه افراد در یک صفحه و به روز نگه داشتن آن صفحه، از عملکردهای اصلی این ابزار است. بنابراین وقتی کد شما به روز می شود، طراحی شما نیز برای همه به روز می شود.
Framer یک سیستم نمونه سازی است که ارتباطات و همکاری در تیم شما را بهبود می بخشد، به خصوص بین طراحان و توسعه دهندگان. این ابزار با در نظر گرفتن سیستمهای طراحی، ساخته شده است و با کد شما یکپارچه میشود تا اسنادی تولید کند که به راحتی قابل پیگیری و به روز رسانی خودکار باشد. نگه داشتن همه افراد در یک صفحه و به روز نگه داشتن آن صفحه، از عملکردهای اصلی این ابزار است. بنابراین وقتی کد شما به روز می شود، طراحی شما نیز برای همه به روز می شود.
18. بوت استرپ
 بوت استرپ مطمئنا ابزار جدیدی نیست، اما توسعه وب را متحول کرده است. بوت استرپ به نحوه ساخت موارد برای وب کمک می کند. ویژگیهایی که باید به آنها توجه کرد شامل کانتینرهای (یا مخزن های) ریسپانسیو هستند که تا یک نقطه شکست خاص، همانند مایع، سیال و روان هستند. از کلاسهای ردیف-cols ریسپانسیو برای تعیین تعداد ستونها در نقاط شکست به طور مؤثر استفاده می شود.
بوت استرپ مطمئنا ابزار جدیدی نیست، اما توسعه وب را متحول کرده است. بوت استرپ به نحوه ساخت موارد برای وب کمک می کند. ویژگیهایی که باید به آنها توجه کرد شامل کانتینرهای (یا مخزن های) ریسپانسیو هستند که تا یک نقطه شکست خاص، همانند مایع، سیال و روان هستند. از کلاسهای ردیف-cols ریسپانسیو برای تعیین تعداد ستونها در نقاط شکست به طور مؤثر استفاده می شود.
Bootstrap همچنین کتابخانه ای از آیکون های منبع باز خود را دارد، Bootstrap Icons، که برای کار با اجزای Bootstrap طراحی شده است.
19. Startup 4
 اگر بوت استرپ را دوست دارید اما نمی خواهید از ابتدا طراحی را شروع کنید، Startup 4 گزینه مناسبی برای شما است. این برنامه، برنامه ای از بوت استرپ با قالب ها و تم های داخلی برای ساخت وب سایت بر اساس Bootstrap 4 با شبکه 12 ستونی است. شما می توانید سایت خود را بدون نوشتن کد با استفاده از واسط کشیدن و رها کردن بسازید، اما برای تکمیل کار به دانش HTML و CSS نیاز خواهید داشت.
اگر بوت استرپ را دوست دارید اما نمی خواهید از ابتدا طراحی را شروع کنید، Startup 4 گزینه مناسبی برای شما است. این برنامه، برنامه ای از بوت استرپ با قالب ها و تم های داخلی برای ساخت وب سایت بر اساس Bootstrap 4 با شبکه 12 ستونی است. شما می توانید سایت خود را بدون نوشتن کد با استفاده از واسط کشیدن و رها کردن بسازید، اما برای تکمیل کار به دانش HTML و CSS نیاز خواهید داشت.
20. Vue.js
 Vue.js چارچوبی برای ساخت رابط کاربری است و از DOM مجازی استفاده می کند. همانطور که از نام آن پیداست، کتابخانه هسته Vue بر روی لایه view متمرکز شده است.
Vue.js چارچوبی برای ساخت رابط کاربری است و از DOM مجازی استفاده می کند. همانطور که از نام آن پیداست، کتابخانه هسته Vue بر روی لایه view متمرکز شده است.
به نمونه کدی نگاه کنید که از اسناد Vue گرفته شده است، که از ورودی کاربر استفاده می کند و ظرافت کتابخانه را نشان می دهد. ما با HTML شروع می کنیم:
<div id="example"> <p>{{ message }}</p> <button v-on:click="reverseMessage">Reverse Message</button> </div>به کنترل کننده سفارشی v-on توجه کنید که متد reverseMessage را فراخوانی می کند. کد زیر جاوا اسکریپت است:
var myApp = new Vue({ el: '#example', data: { message: 'Hello Vue.js!' }, methods: { reverseMessage: function () { this.message = this.message.split('). reverse().join(') } } });این مثال، پاراگراف را با داده پر می کند و متد reverseMessage را تعریف می کند. Vue برای کسانی که با کتابخانه های پیچیده تجربه کمتری دارند عالی است، اما همچنین دارای تعدادی افزونه برای کمک به توسعه برنامه های پیچیده وب و تک صفحه ای است.
21. Pattern Lab
 Pattern Lab یک ابزار طراحی الگو محور زیبا است که توسط Dave OIsen و Brad Frost ایجاد شده است. این برنامه، بر اساس مفهوم طراحی اتمی است، که می گوید شما باید طرح خود را به کوچکترین قسمت های آن، یعنی اتم ها، تقسیم بندی کنید و آنها را سپس ترکیب کنید تا اجزای بزرگتر و قابل استفاده مجدد، یعنی مولکول ها و ارگانیسم ها، را تشکیل دهید. که سپس می توانند به قالب های قابل استفاده تبدیل شوند.
Pattern Lab یک ابزار طراحی الگو محور زیبا است که توسط Dave OIsen و Brad Frost ایجاد شده است. این برنامه، بر اساس مفهوم طراحی اتمی است، که می گوید شما باید طرح خود را به کوچکترین قسمت های آن، یعنی اتم ها، تقسیم بندی کنید و آنها را سپس ترکیب کنید تا اجزای بزرگتر و قابل استفاده مجدد، یعنی مولکول ها و ارگانیسم ها، را تشکیل دهید. که سپس می توانند به قالب های قابل استفاده تبدیل شوند.
Pattern Lab اگرچه در هسته خود یک مولد سایت ایستا است که اجزای UI را به هم متصل می کند، اما Pattern Lab چیزهای بیشتری از آن دارد. Pattern Lab زبان و ابزار آگنوستیک است و به شما امکان می دهد الگوهای UI را درون یکدیگر قرار دهید و با داده های پویا طراحی کنید. این ابزار دارای ابزارهای تغییر اندازه نمای درگاه تشخیص دستگاه است تا به شما کمک کند اطمینان حاصل کنید که سیستم طراحی شما کاملا واکنش گرا و ریسپانسیو و کاملا قابل توسعه است.
22. Material Design
 Material Design یک زبان بصری از گوگل است که هدف آن ترکیب اصول کلاسیک طراحی خوب با نوآوری در فناوری و علم برای ایجاد یک پایه منسجم و منعطف برای وب سایت شما است.
Material Design یک زبان بصری از گوگل است که هدف آن ترکیب اصول کلاسیک طراحی خوب با نوآوری در فناوری و علم برای ایجاد یک پایه منسجم و منعطف برای وب سایت شما است.
وبسایتها و برنامههایی که با استفاده از چارچوب Material Design ایجاد میشوند، مدرن به نظر میرسند و برای کاربر آشنا هستند، بنابراین مردم میتوانند فورا از محصول شما استفاده کنند. ابزارهای زیادی برای کمک به این سیستم طراحی وجود دارد.
23. Canva
 آیا می خواهید چیزی شبیه به یک اینفوگرافیک را به سرعت و به راحتی شبیه سازی کنید؟ در این صورت ما به شما Canva را پیشنهاد می دهیم. این یک ابزار رایگان و مبتنی بر مرورگر است که هم توسط طراحان و هم غیر طراحان برای ایجاد گرافیک برای چاپ و وب استفاده می شود.
آیا می خواهید چیزی شبیه به یک اینفوگرافیک را به سرعت و به راحتی شبیه سازی کنید؟ در این صورت ما به شما Canva را پیشنهاد می دهیم. این یک ابزار رایگان و مبتنی بر مرورگر است که هم توسط طراحان و هم غیر طراحان برای ایجاد گرافیک برای چاپ و وب استفاده می شود.
کانوا برای ایجاد تصاویر زیبا بسیار عالی است. تصاویر، پنجره ای به روح وب سایت شما و شبکه های اجتماعی شما هستند، بنابراین ابزاری مانند این می تواند کلید موفقیت شما باشد.
24. Affinity Photo
 به دنبال جایگزینی برای Photoshop یا Illustrator هستید؟ Affinity Photo ابزاری برای حرفهای ها است، زیرا تقریبا هر چیزی را که تا به حال به آن نیاز داشتید را پوشش میدهد. روی دسکتاپ فوق العاده کار می کند و یک نسخه عالی iPad نیز وجود دارد. این ابزار فتوشاپ و ایلاستریتور به صورت یکجا است و ویژگی ها و قدرت زیادی را ارائه می دهد تا شما را قادر به ایجاد طرح های فوق العاده کند.
به دنبال جایگزینی برای Photoshop یا Illustrator هستید؟ Affinity Photo ابزاری برای حرفهای ها است، زیرا تقریبا هر چیزی را که تا به حال به آن نیاز داشتید را پوشش میدهد. روی دسکتاپ فوق العاده کار می کند و یک نسخه عالی iPad نیز وجود دارد. این ابزار فتوشاپ و ایلاستریتور به صورت یکجا است و ویژگی ها و قدرت زیادی را ارائه می دهد تا شما را قادر به ایجاد طرح های فوق العاده کند.
25. Orion Icon
 این ابزار طراحی وب، یکی از ابزارهای موجود در ضرادخانه شما است. بسیاری از ما می دانیم که یافتن مجموعه آیکون های درخشان همیشه سخت است. حتی با استفاده از بهترین کتابخانههای موجود، پیدا کردن چیزی که دوست دارید در مورد نمادها و آیکون ها میتواند کار بسیار سخت و طاقت فرسایی باشد. اگر اینطور است، Orion Icon را بررسی کنید. پیدا کردن نمادهای مناسب بسیار راحت است و برای تکمیل آن، می توانید سبک نماد خود را دستکاری کنید، از جمله انتخاب آیکون های ثابت، خط، رنگ و تخت.
این ابزار طراحی وب، یکی از ابزارهای موجود در ضرادخانه شما است. بسیاری از ما می دانیم که یافتن مجموعه آیکون های درخشان همیشه سخت است. حتی با استفاده از بهترین کتابخانههای موجود، پیدا کردن چیزی که دوست دارید در مورد نمادها و آیکون ها میتواند کار بسیار سخت و طاقت فرسایی باشد. اگر اینطور است، Orion Icon را بررسی کنید. پیدا کردن نمادهای مناسب بسیار راحت است و برای تکمیل آن، می توانید سبک نماد خود را دستکاری کنید، از جمله انتخاب آیکون های ثابت، خط، رنگ و تخت.
هر آیکون در قالب SVG و وکتور با دستهای از کنترلها برای ساخت مجموعه کامل برای شما ارائه میشود. یک ویژگی خوب آن، این است که میتوانید مجموعههایی را برای پروژههای مختلف بسازید، و این اطمینان را به شما میدهد که هرگز فراموش نکنید از کدام آیکون ها قبلا استفاده کردهاید و چگونه استایل داده شدهاند.
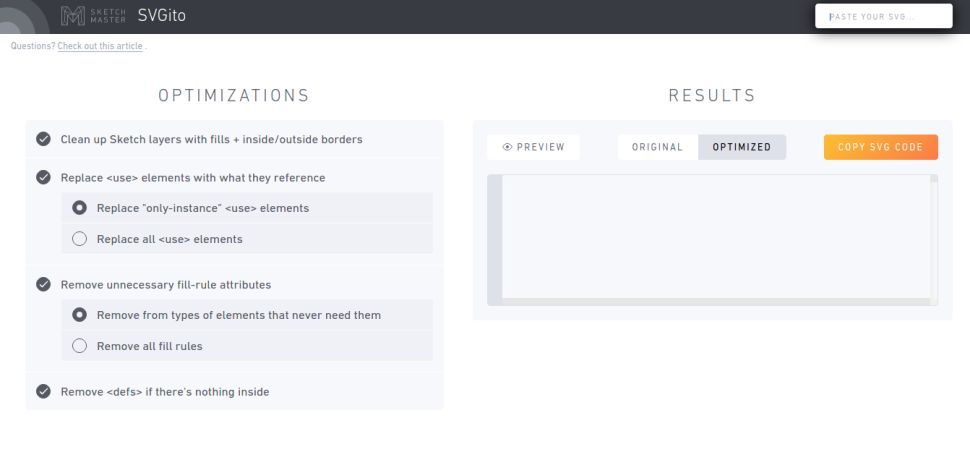
26. SVGito
 SVGito یک برنامه وب رایگان است که فایل های SVG شما را پاک می کند تا از زحمت ویرایش دستی آنها جلوگیری کند. این برنامه کوچک و زیبا که توسط پیتر ناولایجاد شده است، به طور خودکار SVG های شما را با لمس یک دکمه بهینه می کند و معمولا اندازه و پیچیدگی آنها را بدون تغییر در ظاهر واقعی آنها بر روی صفحه نمایش، کاهش می دهد.
SVGito یک برنامه وب رایگان است که فایل های SVG شما را پاک می کند تا از زحمت ویرایش دستی آنها جلوگیری کند. این برنامه کوچک و زیبا که توسط پیتر ناولایجاد شده است، به طور خودکار SVG های شما را با لمس یک دکمه بهینه می کند و معمولا اندازه و پیچیدگی آنها را بدون تغییر در ظاهر واقعی آنها بر روی صفحه نمایش، کاهش می دهد.
27. Squoosh
Squoosh یک برنامه رایگان از شرکت گوگل است که هدف آن کمک به طراحان وب است تا تصاویر خود را بدون کاهش کیفیت، فشرده کنند. تصویر خود را بکشید و داخل برنامه رها کنید و از یک نوار لغزنده برای بازی با میزان فشرده سازی استفاده کنید، بنابراین می توانید به سرعت تعادل خوبی بین کیفیت تصویر و اندازه فایل پیدا کنید.
این برنامه هم به صورت آنلاین و هم آفلاین کار می کند و در کل یک گزینه برد برد برای شما است: طراحان وب در زمان صرفه جویی می کنند و از طرف دیگر نیز فایل ها تصویری بدون کاهش کیفیت، بارگذاری سریع تری برای کاربران خواهد داشت.
28. Principle
Principle برای طراحی تعاملی، به ویژه برای برنامه های تلفن همراه، عالی است. بهینه سازی و صیقل دادن تعاملات متحرک کار راحتی با Principle است. میتوانید به طرحهای ایستای منفرد خود و اینکه چگونه آنها می توانند بهطور مستقل متحرک شوند، زمانبندی دهید، و آنها را متحرک کنید. Principle تنها مخصوص به مک است.
29. Anima
اگر میخواهید از Sketch برای نمونهسازی پیچیدهتر استفاده کنید، Anima یک افزونه عالی است. برای بسیاری از کاربران Sketch، این ابزار می تواند قطعه گم شده برای ایجاد انتقال های واقعا زیبا و انیمیشن های رابط کاربری پیچیده، باشد.
30. Anime.js
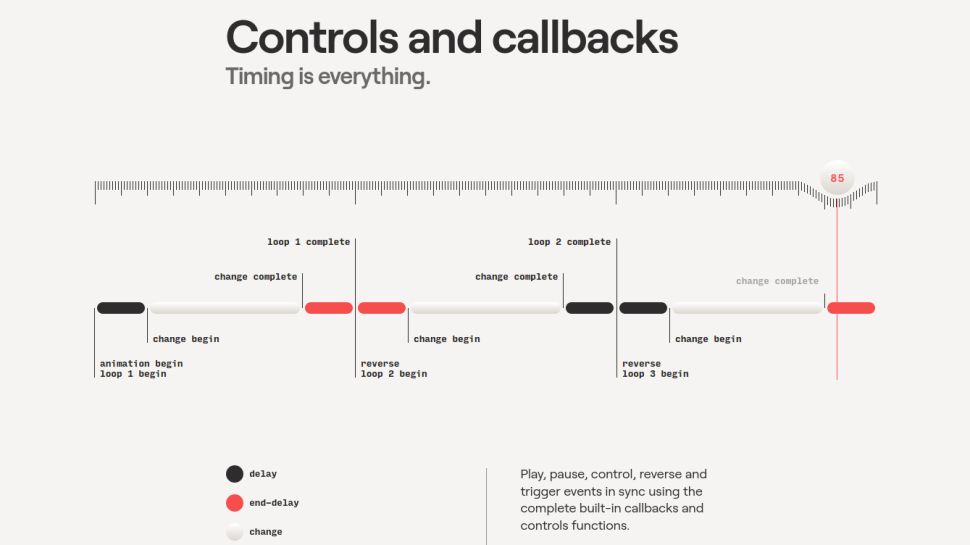
 اگرچه انیمیشنهای صفحات وب در برهه های از زمان، بد نام شدند، اما برخی اوقات، با احتیاط استفاده میشوند و میتوانند مسیریابی یک وبسایت را آسانتر کنند. انیمیشنها و انتقالهای CSS گام بزرگی به جلو بودهاند، اما تعاملات پیچیدهتر اغلب به یک کتابخانه نیاز دارند. Anime.js یک موتور انیمیشن است که اگر نیاز به اضافه کردن اجزای متحرک پیچیده به برنامه های خود دارید، توصیه می کنیم نگاهی به آن بیندازید.
اگرچه انیمیشنهای صفحات وب در برهه های از زمان، بد نام شدند، اما برخی اوقات، با احتیاط استفاده میشوند و میتوانند مسیریابی یک وبسایت را آسانتر کنند. انیمیشنها و انتقالهای CSS گام بزرگی به جلو بودهاند، اما تعاملات پیچیدهتر اغلب به یک کتابخانه نیاز دارند. Anime.js یک موتور انیمیشن است که اگر نیاز به اضافه کردن اجزای متحرک پیچیده به برنامه های خود دارید، توصیه می کنیم نگاهی به آن بیندازید.
در اینجا یک مثال برای نشان دادن API فوق العاده ساده و روان آن، آورده شده است:
var myAnimation = anime({ targets: ['.box1', '.box2'], translateX: '5rem', rotate: 180, duration: 3000, loop: true });این کد اشیایی را که می خواهید متحرک کنید، به همراه مشخصات انیمیشن ها تعریف می کند. API به شما اجازه می دهد تا عناصر را با استفاده از انتخابگرهای CSS، عناصر DOM یا حتی اشیاء جاوا اسکریپت هدف قرار دهید.
نویسنده، جولیان گارنیر، مجموعهای از CodePen هایی را ارائه کرده است که نشان میدهد کتابخانه چه کاری میتواند انجام دهد، و همچنین مستندات کاملی در GitHub برای آن موجود است.
31. Hype Professional
 Hype Professional برنامه ای است که به شما امکان می دهد طرح بندی های تعاملی و متحرک خیره کننده HTML5 را خروجی بگیرید. عناصر را با حرکات طبیعی و برخورد، بدون فریم های کلیدی یا کد، متحرک کنید. این ویرایشگر فوقالعاده آسان ابزارهایی را در اختیار شما قرار میدهد تا به طرحهای خود جان دهید و رابطهای بی جان و ثابت را پشت سر بگذارید.
Hype Professional برنامه ای است که به شما امکان می دهد طرح بندی های تعاملی و متحرک خیره کننده HTML5 را خروجی بگیرید. عناصر را با حرکات طبیعی و برخورد، بدون فریم های کلیدی یا کد، متحرک کنید. این ویرایشگر فوقالعاده آسان ابزارهایی را در اختیار شما قرار میدهد تا به طرحهای خود جان دهید و رابطهای بی جان و ثابت را پشت سر بگذارید.
32. Tobii Pro
 Tobii Pro یک مجموعه توسعه نرم افزار برای ردیاب و تجزیه و تحلیل چشم است. با استفاده از این ابزار، طراحان می توانند مطالعات ردیابی چشم آنلاین را در مورد موضوعاتی که در طرح بندی وب سایت پیمایش می کنند، انجام دهند، ایده آل برای پی بردن به، مثلا، یافتن بهترین مکان برای لوگو در طراحی وب. آزمایش مشابهی را میتوان با ابزار درگاههای بانکی آنلاین، سرویسهای وب و درگاههای کاری انجام داد، که دیدگاه معتبر تری در مورد رفتار آنلاین کاربران و دلایل انجام اقدامات خاص در طراحی سایت را شما ارائه میدهد. سپس میتوان از این بینش برای بهینهسازی سایت برای کاربرپسندی و تعامل استفاده کرد.
Tobii Pro یک مجموعه توسعه نرم افزار برای ردیاب و تجزیه و تحلیل چشم است. با استفاده از این ابزار، طراحان می توانند مطالعات ردیابی چشم آنلاین را در مورد موضوعاتی که در طرح بندی وب سایت پیمایش می کنند، انجام دهند، ایده آل برای پی بردن به، مثلا، یافتن بهترین مکان برای لوگو در طراحی وب. آزمایش مشابهی را میتوان با ابزار درگاههای بانکی آنلاین، سرویسهای وب و درگاههای کاری انجام داد، که دیدگاه معتبر تری در مورد رفتار آنلاین کاربران و دلایل انجام اقدامات خاص در طراحی سایت را شما ارائه میدهد. سپس میتوان از این بینش برای بهینهسازی سایت برای کاربرپسندی و تعامل استفاده کرد.
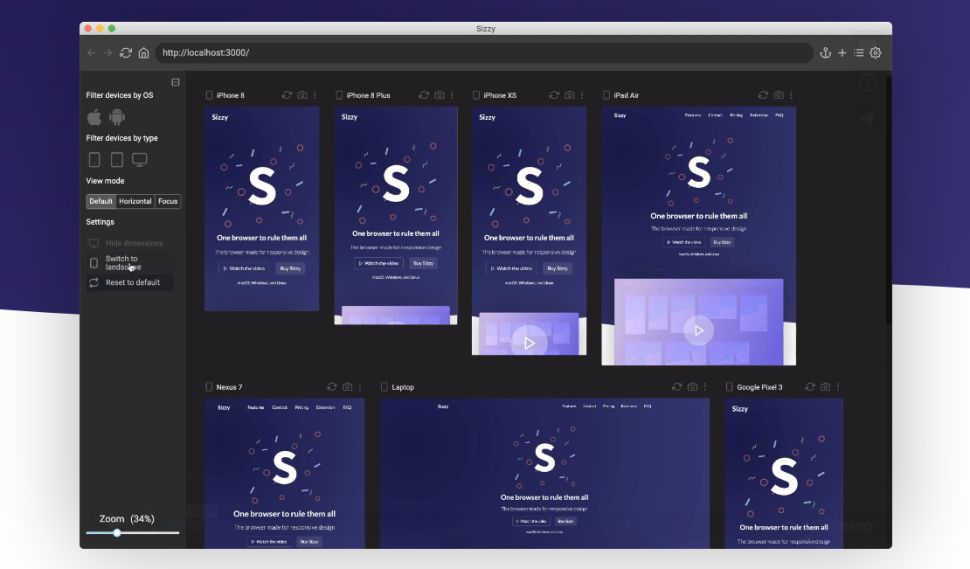
33. Sizzy
 Sizzy ابزاری است که به شما امکان میدهد همزمان با آزمایش برنامههای وب واکنشگرا، چندین صفحه نمایش را پیشنمایش کنید.
Sizzy ابزاری است که به شما امکان میدهد همزمان با آزمایش برنامههای وب واکنشگرا، چندین صفحه نمایش را پیشنمایش کنید.
خالق این ابزار Kristijan Ristovski قبلا از react-storybookبرای جابجایی بین تغییرات مختلف هر مؤلفه استفاده می کرد. اما او از اینکه باید بین دستگاه های زیادی رفت و آمد می کرد، آزرده خاطر بود. بنابراین او Sizzy را ساخت که به شما امکان می دهد همه تغییرات را به طور همزمان مشاهده کنید و تشخیص و رفع اشکالات طرح بندی را بسیار سریع تر و آسان تر می کنید.
34. Linksplit
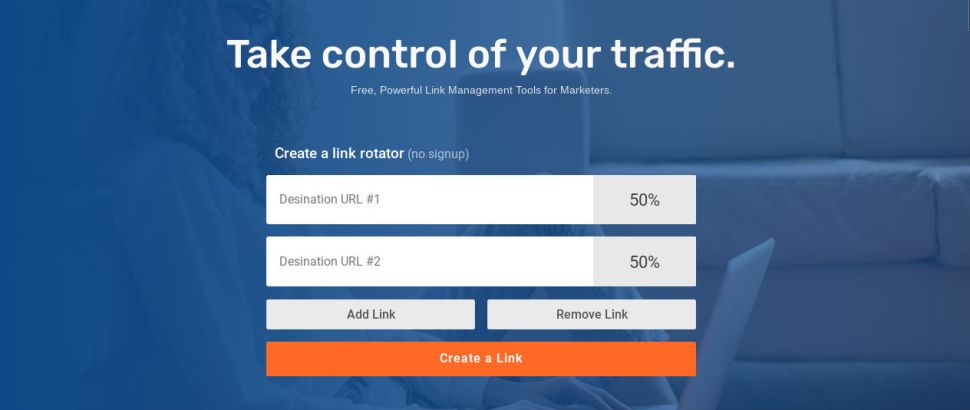
 موثرترین راه برای بهتر کردن وب سایت شما از طریق تست A/B است: تقسیم ترافیک بین دو یا چند نسخه مختلف و مشاهده اینکه کدامیک بهتر عمل می کند. و Linksplit تنظیم آن را بسیار ساده تر می کند. برای 10000 کلیک اول رایگان است و حتی برای شروع نیازی به ثبت نام ندارید.
موثرترین راه برای بهتر کردن وب سایت شما از طریق تست A/B است: تقسیم ترافیک بین دو یا چند نسخه مختلف و مشاهده اینکه کدامیک بهتر عمل می کند. و Linksplit تنظیم آن را بسیار ساده تر می کند. برای 10000 کلیک اول رایگان است و حتی برای شروع نیازی به ثبت نام ندارید.
به سایت بروید، آدرس های اینترنتی مقصد خود را وارد کنید و یک آدرس اینترنتی آزمایشی کوتاه به شما داده می شود تا با مخاطبان خود به اشتراک بگذارید. اگر دوست دارید نیز می توانید قوانینی را نیز تنظیم کنید. برای مثال، اگر میخواهید افرادی در یک کشور خاص که از Chrome در iOS استفاده میکنند، در مکانی متفاوت از کاربران کشور دیگری قرار بگیرند، تنظیم آن بسیار آسان است.
35. Verifier
آدرس های ایمیل جعلی ثبت شده در دامنه های یکبار مصرف بلای جان جوامع آنلاین هستند و این ابزار ساده می تواند بتمن سایت شما باشد. Verifier را می توان در قسمت ایمیل فرم ثبت نام در سایت خود انداخت، جایی که لیستی از بیش از 18000 دامنه یکبار مصرف را در یک لحظه بررسی می کند و به کاربر اطلاع می دهد که آیا آدرس ایمیل معتبر است یا نیاز به ارائه یک آدرس واقعی برای ثبت نام هست. همچنین بررسی می کند که دامنه آدرس ایمیل معتبر باشد و وجود داشته باشد و نحو ورود ایمیل، صحیح باشد.
با یک کلید API رایگان برای همیشه، Verifier میتواند گام مهمی در از بین بردن هرزنامهها در جوامع آنلاین باشد. چیزی که سازنده آن بسیار به آن علاقه دارد. وظیفه این ابزار پاکسازی وب از هرزنامه است.
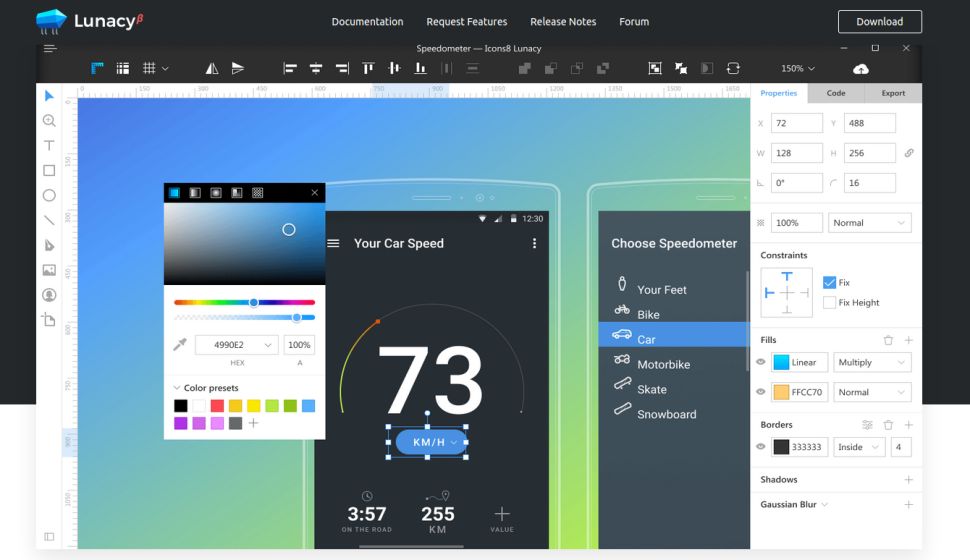
36. Lunacy
 ورود Lunacy تسکین بزرگی برای کاربران Sketch بود زیرا مشکل گیر کردن فایل های .sketch در مک را حل می کند. اکنون می توانید آنها را با این نرم افزار رایگان ویندوز باز، ویرایش و ذخیره کنید. این یک برنامه سریع است - فایلهای بزرگ را بدون توقف باز میکند، و ابزارهای ویرایش مناسبی وجود دارد، بنابراین میتوانید تغییراتی ایجاد کنید، فایل را ذخیره کنید و برای همکاران ارسال کنید. میتوانید به PNG و SVG خروجی بگیرید، و Lunacy بهطور خودکار تمام فونتهای گمشده گوگل را دانلود میکند. تیم سازنده Lunacy قصد دارد به تدریج مجموعه ویژگی های خود را با ویژگی Sketch هماهنگ کند.
ورود Lunacy تسکین بزرگی برای کاربران Sketch بود زیرا مشکل گیر کردن فایل های .sketch در مک را حل می کند. اکنون می توانید آنها را با این نرم افزار رایگان ویندوز باز، ویرایش و ذخیره کنید. این یک برنامه سریع است - فایلهای بزرگ را بدون توقف باز میکند، و ابزارهای ویرایش مناسبی وجود دارد، بنابراین میتوانید تغییراتی ایجاد کنید، فایل را ذخیره کنید و برای همکاران ارسال کنید. میتوانید به PNG و SVG خروجی بگیرید، و Lunacy بهطور خودکار تمام فونتهای گمشده گوگل را دانلود میکند. تیم سازنده Lunacy قصد دارد به تدریج مجموعه ویژگی های خود را با ویژگی Sketch هماهنگ کند.
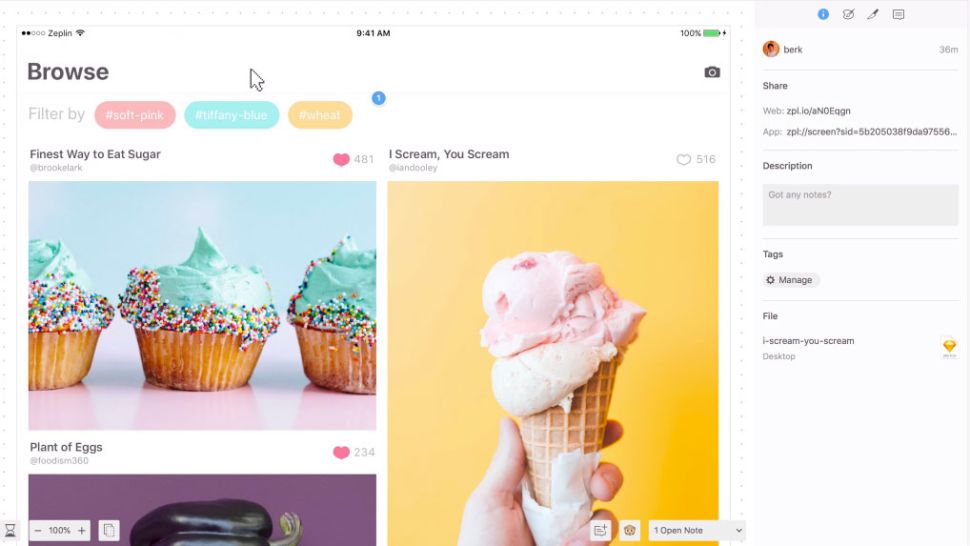
37. Zeplin
 Zeplin ابزاری است که در مرحله پس از طراحی و قبل از توسعه قرار می گیرد. این به شما امکان می دهد طرح و نمونه های اولیه خود را بردارید و آنها را به توسعه دهندگان تحویل دهید، با تمام مشخصات، قطعه کدها و دارایی های قابل اکسپورت مورد نیاز خود از فایل های طراحی. شما میتوانید فایلهای Sketch، Photoshop، XD و Figma خود را در Zeplin آپلود کنید و این ابزار محیطی را برای توسعهدهندگان و طراحان ایجاد میکند تا بدون کار خستهکننده در ایجاد دستورالعملها، پروژه را ارسال کنند. این برای تیم های محصولات بزرگ فوق العاده است.
Zeplin ابزاری است که در مرحله پس از طراحی و قبل از توسعه قرار می گیرد. این به شما امکان می دهد طرح و نمونه های اولیه خود را بردارید و آنها را به توسعه دهندگان تحویل دهید، با تمام مشخصات، قطعه کدها و دارایی های قابل اکسپورت مورد نیاز خود از فایل های طراحی. شما میتوانید فایلهای Sketch، Photoshop، XD و Figma خود را در Zeplin آپلود کنید و این ابزار محیطی را برای توسعهدهندگان و طراحان ایجاد میکند تا بدون کار خستهکننده در ایجاد دستورالعملها، پروژه را ارسال کنند. این برای تیم های محصولات بزرگ فوق العاده است.
جیمز استیف میگوید:«بهترین بخش این است که Zeplin مرجع سریع رنگها، ابعاد و فونتهای طرحهای شما را ارائه میکند.». حتی CSS و راهنماهای سبک و استایل تولید می کند. من دریافتم که Zeplin صرفه جویی زیادی در زمان دارد و به نظر می رسد دوستان توسعه دهنده من نیز واقعا آن را دوست دارند.
38. React Sketch.app
 React Sketch.app یک راه فوق العاده آسان برای مدیریت فایل های گرافیکی و دارایی های Sketch در یک سیستم طراحی بزرگ ارائه می دهد. این مجموعه توسط تیم Airbnb برای کمک به پر کردن شکاف بین طراحان و مهندسان ساخته شده است.
React Sketch.app یک راه فوق العاده آسان برای مدیریت فایل های گرافیکی و دارایی های Sketch در یک سیستم طراحی بزرگ ارائه می دهد. این مجموعه توسط تیم Airbnb برای کمک به پر کردن شکاف بین طراحان و مهندسان ساخته شده است.
از آنجایی که React Sketch.app از Flexbox استفاده می کند، اجزای آن می توانند همان چیدمان غنی کامپوننت های واقعی شما را داشته باشند. این بدان معناست که دیگر نیازی نیست مستطیل ها را با دست بکشید. همه چیز مثل یک موتور طرح بندی، برای شما کار می کند.
React Sketch.app واکشی و گنجاندن داده ها در فایل های Sketch شما را ساده می کند. همچنین یک راه آسان برای ساخت ابزارهای طراحی سفارشی خود با کمک Sketch فراهم می کند.
39. URL to PDF
 URL to PDF که توسط Alvar Carto به شما ارائه شده است، یک API خود میزبان است که به شما امکان می دهد HTML خود را به PDF تبدیل کنید، بنابراین برای ارائه رسید، فاکتور یا هر محتوای HTML دیگری مفید است. API بهطور پیشفرض قوانین CSS چاپ @media صفحه را نادیده میگیرد، و Chrome را طوری تنظیم میکند که صفحه رسانه @ را شبیهسازی کند تا PDF پیشفرض بیشتر شبیه سایت واقعی باشد. میتوانید آن را طوری تنظیم کنید که به طور خودکار در فواصل زمانی منظم کار کند و از همه بهتر اینکه این ابزار مفید، رایگان است.
URL to PDF که توسط Alvar Carto به شما ارائه شده است، یک API خود میزبان است که به شما امکان می دهد HTML خود را به PDF تبدیل کنید، بنابراین برای ارائه رسید، فاکتور یا هر محتوای HTML دیگری مفید است. API بهطور پیشفرض قوانین CSS چاپ @media صفحه را نادیده میگیرد، و Chrome را طوری تنظیم میکند که صفحه رسانه @ را شبیهسازی کند تا PDF پیشفرض بیشتر شبیه سایت واقعی باشد. میتوانید آن را طوری تنظیم کنید که به طور خودکار در فواصل زمانی منظم کار کند و از همه بهتر اینکه این ابزار مفید، رایگان است.
40. Avocode
 Avocode کدنویسی وب سایت ها یا برنامه ها را از طرح های Photoshop یا Sketch برای توسعه دهندگان frontend بسیار آسان می کند. این ابزار، توسط همان تیمی ساخته شده است که CSS Hat و PNG Hat را برای ما به ارمغان آورده است، بنابراین جای تعجب نیست که آنها فرآیند خروجی گرفتن را یک قدم جلوتر از آن ابزارها در اینجا برده باشند. اگرچه برنامههای قبلی نیز به شما اجازه میدادند از داراییها و فایل های گرافیکی خود خروجی بگیرید، اما چیزی که Avocode را واقعا خاص میکند این است که میتوانید از پلاگین Photoshop آن برای همگامسازی PSD خود با Avocode تنها با یک کلیک استفاده کنید.
Avocode کدنویسی وب سایت ها یا برنامه ها را از طرح های Photoshop یا Sketch برای توسعه دهندگان frontend بسیار آسان می کند. این ابزار، توسط همان تیمی ساخته شده است که CSS Hat و PNG Hat را برای ما به ارمغان آورده است، بنابراین جای تعجب نیست که آنها فرآیند خروجی گرفتن را یک قدم جلوتر از آن ابزارها در اینجا برده باشند. اگرچه برنامههای قبلی نیز به شما اجازه میدادند از داراییها و فایل های گرافیکی خود خروجی بگیرید، اما چیزی که Avocode را واقعا خاص میکند این است که میتوانید از پلاگین Photoshop آن برای همگامسازی PSD خود با Avocode تنها با یک کلیک استفاده کنید.
Avocode به سرعت و به طور خودکار فایل PSD یا Sketch شما را تجزیه و تحلیل می کند و همه چیز را در یک رابط کاربری با طراحی زیبا قرار می دهد. سپس بر نحوه خروجی گرفتن داراییها، از جمله اکسپورت SVG به عنوان استاندارد، کنترل کامل خواهید داشت.
همچنین میتوانید روی عناصر موجود در طرح کلیک کنید و کد را در ویرایشگر متن دلخواه خود کپی و پیست کنید. Vu Hoang Anh یکی از بنیانگذاران Avocode می گوید: این به کاربران همه چیزهایی را که برای کدنویسی نیاز دارند می دهد: پیش نمایشی از طراحی، و دسترسی به تمام لایه ها و دارایی های قابل خروجی. بهترین چیز این است که توسعه دهندگان اصلا به Photoshop یا Sketch نیاز نخواهند داشت. روند کارکرد قبلی ما واقعا بد بود و به همین دلیل است که Avocode را ایجاد کردیم.
ما اعتقاد نداریم که برنامه ای بتواند جای یک توسعه دهنده را پر کند. اما ما طراحان زیادی را می شناسیم که با خوشحالی از این ابزار، برای تبدیل فایل های PSD و Sketch به طرح های تعاملی استفاده می کنند، که می تواند پایه های ساخت وب سایت را تشکیل دهد.
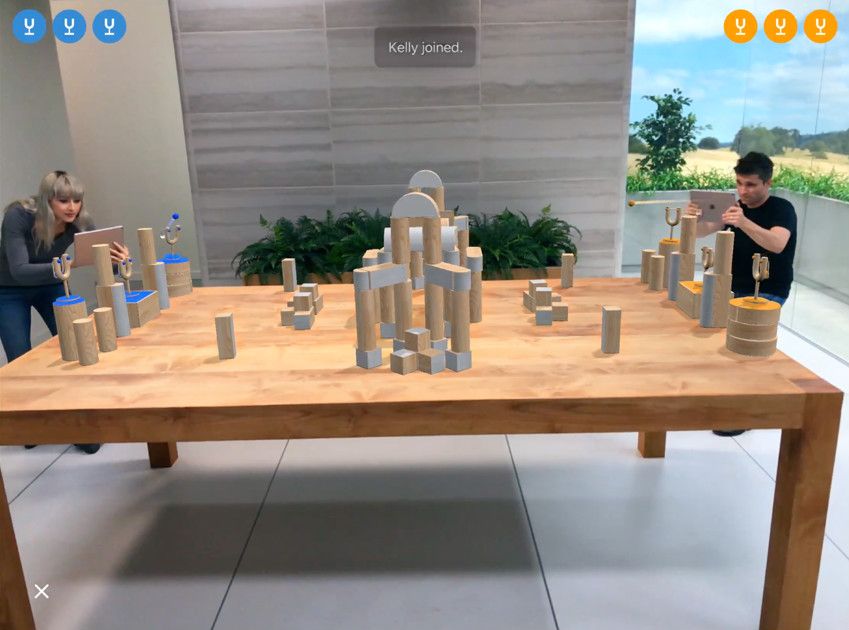
41. ARKit
 دنیای مجازی، تجمعی از واقعیت ها، یا ترکیب اشیاء دیجیتال و اطلاعات با محیط اطراف شما، فضایی است که در حال حاضر هیجان زیادی را در جامعه توسعه وب و اپلیکیشن ایجاد کرده است. حداقل به دلیل ARKit اپل، چارچوبی که به شما امکان می دهد به راحتی تجربیات AR را برای iPhone و iPad ایجاد کنید.
دنیای مجازی، تجمعی از واقعیت ها، یا ترکیب اشیاء دیجیتال و اطلاعات با محیط اطراف شما، فضایی است که در حال حاضر هیجان زیادی را در جامعه توسعه وب و اپلیکیشن ایجاد کرده است. حداقل به دلیل ARKit اپل، چارچوبی که به شما امکان می دهد به راحتی تجربیات AR را برای iPhone و iPad ایجاد کنید.
با ARKit در iOS 12، برنامه های AR شما اکنون می توانند توسط چندین کاربر به طور همزمان تجربه شوند و در زمان بعدی در همان حالت از سر گرفته شوند. همچنین میتوانید اشیاء دنیای واقعی را بر اساس آنچه که در در دنیای مجازی خود گنجانده اید، تغییر دهید و به کاربران خود فرصتهای غوطهورسازی بیشتری بدهید. People Occlusion یا عبور از مردم، به دنیای مجازی اجازه می دهد تا به طور واقعی از کنار افراد در دنیای واقعی عبور کند و تجربه های دنیای مجازی را فراگیرتر کنید و همچنین می توانید از جلوه های استایل و سبک صفحه نمایش سبز در هر محیطی استفاده کنید.
42. Firefox Reality
 اگر در webVR کار می کنید، توصیه می کنیم حتما یک بار Firefox Reality، مرورگری برای دستگاه های دنیای مجازی مانند Viveport، Oculus و Google Daydream را بررسی کنید.
اگر در webVR کار می کنید، توصیه می کنیم حتما یک بار Firefox Reality، مرورگری برای دستگاه های دنیای مجازی مانند Viveport، Oculus و Google Daydream را بررسی کنید.
این برنامه که توسط موزیلا در سپتامبر 2018 راه اندازی شد، اکنون از فروشگاه های برنامه این دستگاه در دسترس است و برای حرکت یکپارچه بین وب دو بعدی و وب همه جانبه طراحی شده است. از جمله این ویژگی ها، امکان جستجو در وب با استفاده از صدای خود و از طریق هدست دستگاه شما است. این مرورگر به صورت متن باز ساخته می شود و می توانید از طریق صفحه Github، آن را دنبال کنید.
43. Hologram
 هولوگرام یک ابزار همه کاره برای ایجاد WebVR است. این برنامه رایگان دسکتاپ نیازی به دانش کدنویسی قبلی ندارد و ادغام بومی Google Blocks شما را قادر میسازد تا با بسیاری از اشیاء سه بعدی رایگان بازی کنید. در پشت پرده، هولوگرام از قدرت و سادگی A-Frame، چارچوب WebVR موزیلا بهره میبرد.
هولوگرام یک ابزار همه کاره برای ایجاد WebVR است. این برنامه رایگان دسکتاپ نیازی به دانش کدنویسی قبلی ندارد و ادغام بومی Google Blocks شما را قادر میسازد تا با بسیاری از اشیاء سه بعدی رایگان بازی کنید. در پشت پرده، هولوگرام از قدرت و سادگی A-Frame، چارچوب WebVR موزیلا بهره میبرد.
این بدان معنی است که توسعه دهندگان می توانند پروژه های ایجاد شده با هولوگرام را دانلود کرده و از آنها در گردش کار A-Frame خود استفاده کنند. در حال حاضر این ابزار، تنها در مک در دسترس است و طبق قول ها، نسخه ویندوز آن نیز به زودی بیرون داده خواهد شد.
44. Type Nugget
 Type Nugget نیازی را که تقریبا در تمام پروژههای front end خواهید داشت، برطرف میکند: پرداختن به تایپوگرافی CSS. این ابزار، هنوز در نسخه بتا خود با ویژگی های بیشتر در حال کار است. Type Nugget یک ابزار حروفچینی آنلاین است که به شما کنترل خوبی بر سبک های تایپ می دهد.
Type Nugget نیازی را که تقریبا در تمام پروژههای front end خواهید داشت، برطرف میکند: پرداختن به تایپوگرافی CSS. این ابزار، هنوز در نسخه بتا خود با ویژگی های بیشتر در حال کار است. Type Nugget یک ابزار حروفچینی آنلاین است که به شما کنترل خوبی بر سبک های تایپ می دهد.
این ابزار مجموعه متنوعی از نمونههای متنی را در صفحه نمایش میدهد، که میتوان آنها را در پانل سمت راست تغییر داد. این پنل به شما امکان می دهد اندازه فونت، وزن، سبک، رنگ، فاصله حروف، دکوراسیون متن و موارد دیگر را برای جنبه های فردی صفحه (سبک های جهانی، عنوان ها، پاراگراف ها، پیوندها و لیست های HTML) انتخاب کنید.
این ابزار مفید برای استفاده به یک حساب کاربری و ثبت نام نیاز دارد. وارد حساب خود شوید و پیشرفت خود را ذخیره کنید. پس از مشخص کردن تمام تنظیمات خود، میتوانید دکمه «Generate»را فشار دهید و Type Nugget لینکی به یک صفحه استایل و سبک میزبانی شده در CDN خود ایجاد میکند. اگر تایپوگرافی CSS را خستهکننده و تکراری میدانید، از افزودن این ابزار به گردش کاری خود، سود زیادی خواهید برد.
45. Textblock
 Textblock یک ابزار جاوا اسکریپت است که اندازه ها و درجه های فونت های شما را تنظیم می کند تا کاملا ریسپانسیو باشد. Textblock به عنوان یک پیشرفت تدریجی در CSS موجود شما عمل میکند و متن شما را طوری تنظیم میکند که متناسب با هر پهنای viewport یا جهت دستگاه باشد.
Textblock یک ابزار جاوا اسکریپت است که اندازه ها و درجه های فونت های شما را تنظیم می کند تا کاملا ریسپانسیو باشد. Textblock به عنوان یک پیشرفت تدریجی در CSS موجود شما عمل میکند و متن شما را طوری تنظیم میکند که متناسب با هر پهنای viewport یا جهت دستگاه باشد.
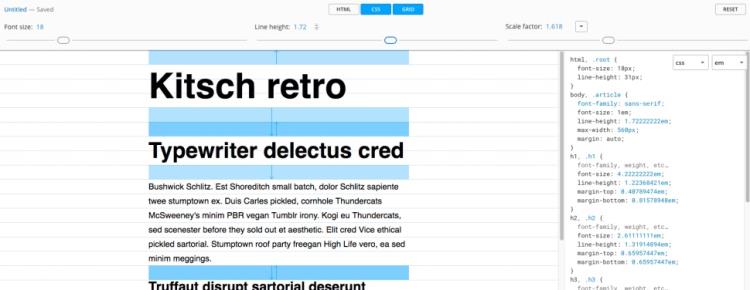
46. Gridlover
 Gridlover ابزارهایی را به شما می دهد تا به طور خودکار تایپوگرافی خود را تنظیم کنید تا موثرترین رویکردها را کشف کنید. اندازه فونت، ارتفاع خط و مقیاس را بررسی کنید، سپس پاسخ تایپوگرافی را تماشا کنید.
Gridlover ابزارهایی را به شما می دهد تا به طور خودکار تایپوگرافی خود را تنظیم کنید تا موثرترین رویکردها را کشف کنید. اندازه فونت، ارتفاع خط و مقیاس را بررسی کنید، سپس پاسخ تایپوگرافی را تماشا کنید.
47. Aquarelo
 آیا می خواهید طرح رنگی وب سایت خود را با یک تصویر خاص مطابقت دهید؟ در این صورت ما به شما Aquarelo را پیشنهاد می کنیم. Aquarelo یک برنامه رایگان برای مک است که از یک الگوریتم خوشه بندی برای تجزیه و تحلیل تصاویر شما استفاده می کند و به شما امکان می دهد بدانید کدام رنگ ها در یک تصویر غالب هستند، بنابراین می توانید از آن اطلاعات در طراحی خود استفاده کنید.
آیا می خواهید طرح رنگی وب سایت خود را با یک تصویر خاص مطابقت دهید؟ در این صورت ما به شما Aquarelo را پیشنهاد می کنیم. Aquarelo یک برنامه رایگان برای مک است که از یک الگوریتم خوشه بندی برای تجزیه و تحلیل تصاویر شما استفاده می کند و به شما امکان می دهد بدانید کدام رنگ ها در یک تصویر غالب هستند، بنابراین می توانید از آن اطلاعات در طراحی خود استفاده کنید.
شما تصویر خود را بکشید و داخل برنامه رها کنید و رنگ های غالب در یک پنل ظاهر می شوند. سپس می توانید روی هر یک از رنگ ها کلیک کنید تا آنها را به کلیپ بورد خود اضافه کنید.
48. Vivaldi
 گاهی اوقات بهترین ابزار طراحی وب می تواند چیزی به سادگی یک مرورگر جدید باشد. Vivaldi یک مرورگر اینترنتی سریع و قابل تنظیم و قدرتمند برای کاربران است که توسط برخی از افرادی که Opera را راه اندازی کرده اند ساخته شده است. ویوالدی که مرورگری برای دوستان ما نامیده می شود، با استفاده از فناوری های وب ساخته شده است. جاوا اسکریپت و ری اکت برای ساخت رابط کاربری به همراه Node.js و تعداد زیادی از ماژول های NPM در ساخت آن استفاده شده است.
گاهی اوقات بهترین ابزار طراحی وب می تواند چیزی به سادگی یک مرورگر جدید باشد. Vivaldi یک مرورگر اینترنتی سریع و قابل تنظیم و قدرتمند برای کاربران است که توسط برخی از افرادی که Opera را راه اندازی کرده اند ساخته شده است. ویوالدی که مرورگری برای دوستان ما نامیده می شود، با استفاده از فناوری های وب ساخته شده است. جاوا اسکریپت و ری اکت برای ساخت رابط کاربری به همراه Node.js و تعداد زیادی از ماژول های NPM در ساخت آن استفاده شده است.
Vivaldi قابل تنظیم ترین مرورگر موجود است و ویژگی های جالب دیگری مانند کنترل خط فرمان، پانلی برای یادداشت برداری، پشته بندی برگه ها و کاشی کاری، و پانل های وب را ارائه می دهد که به شما امکان می دهد تمام سایت های مورد علاقه خود را در یک مکان برای دسترسی آسان قرار دهید. .
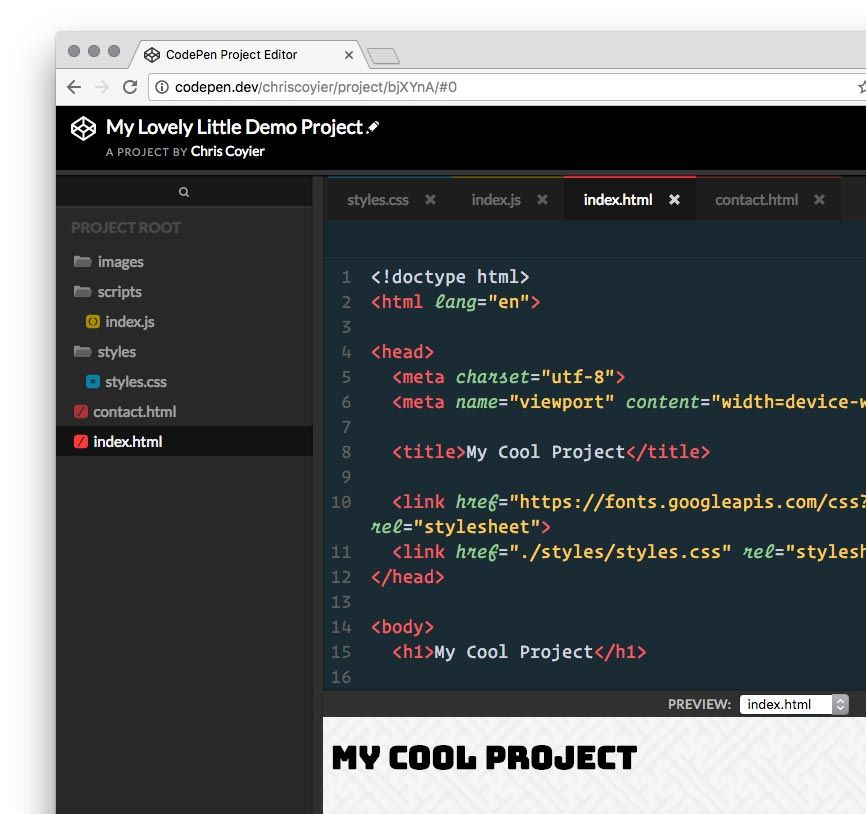
49. پروژه های CodePen
 CodePen که در سال 2012 توسط Alex Vazquez، Tim Sabat و Chris Coyier تأسیس شد، به یکی از بزرگترین و زندهترین انجمنهای وب برای آزمایش و نمایش کدهای HTML، CSS و JavaScript تبدیل شده است. در پنج سال اول خود، هم به عنوان یک ویرایشگر کد آنلاین و هم به عنوان یک محیط یادگیری منبع باز عمل می کرد، جایی که توسعه دهندگان می توانستند قطعه کد (Pen) ایجاد کنند، آنها را آزمایش کنند و بازخورد دریافت کنند.
CodePen که در سال 2012 توسط Alex Vazquez، Tim Sabat و Chris Coyier تأسیس شد، به یکی از بزرگترین و زندهترین انجمنهای وب برای آزمایش و نمایش کدهای HTML، CSS و JavaScript تبدیل شده است. در پنج سال اول خود، هم به عنوان یک ویرایشگر کد آنلاین و هم به عنوان یک محیط یادگیری منبع باز عمل می کرد، جایی که توسعه دهندگان می توانستند قطعه کد (Pen) ایجاد کنند، آنها را آزمایش کنند و بازخورد دریافت کنند.
سپس در سال 2017، CodePen با راهاندازی IDE (محیط توسعه یکپارچه) خود، پروژههای CodePen جهش بزرگ دیگری انجام داد که به شما امکان میدهد وبسایتهایی را در مرورگر خود بسازید.
میتوانید فایلهای وبسایت خود را بکشید و رها کنید، آنها را در برگهها سازماندهی کنید، و در حین ساختن سایت، پیشنمایش آن را مشاهده کنید. قالبهایی برای کمک به شما در ایجاد سریعتر سایتها در صورت تمایل و همچنین ابزارهای داخلی اشکالزدایی وجود دارد.
توجه داشته باشید که اگرچه این روند، به روشی مشابه با CodePen کار می کند، اما پروژه های CodePen جایگزین دومی نمی شوند بلکه در کنار آن قرار می گیرند.
50. Foundation for Emails 2
 Foundation for Emails 2چارچوبی از ZURB است که قبلا به عنوان جوهر شناخته می شد. از آن برای ایجاد ایمیلهای HTML ریسپانسیو استفاده میشود که تقریبا روی هر پلتفرم و سرویسی کار میکنند و بهترین شیوههای کدنویسی ایمیل را با هم ترکیب میکنند. این ابزار از یک پایگاه کد Sass استفاده میکند که به شما امکان دسترسی به فایل تنظیمات را میدهد، جایی که میتوانید انواع پیشفرضها را متناسب با نیاز خود تعریف کنید.
Foundation for Emails 2چارچوبی از ZURB است که قبلا به عنوان جوهر شناخته می شد. از آن برای ایجاد ایمیلهای HTML ریسپانسیو استفاده میشود که تقریبا روی هر پلتفرم و سرویسی کار میکنند و بهترین شیوههای کدنویسی ایمیل را با هم ترکیب میکنند. این ابزار از یک پایگاه کد Sass استفاده میکند که به شما امکان دسترسی به فایل تنظیمات را میدهد، جایی که میتوانید انواع پیشفرضها را متناسب با نیاز خود تعریف کنید.
51. Ethical Ads
 سازندگان Ethical Ads این واقعیت را دوست ندارند که کسب درآمد از یک وب سایت نیاز به تبلیغات دارد که اغلب با زشت و مزاحم بودن، از طراحی آن می کاهد. راه حلی که آنها ایجاد کردند یک شبکه تبلیغاتی است که همه تبلیغات آن بررسی شده اند. همه آنها شرکت های پایبند به قوانین هستند و همه تبلیغات، با سلیقه طراحی شده اند.
سازندگان Ethical Ads این واقعیت را دوست ندارند که کسب درآمد از یک وب سایت نیاز به تبلیغات دارد که اغلب با زشت و مزاحم بودن، از طراحی آن می کاهد. راه حلی که آنها ایجاد کردند یک شبکه تبلیغاتی است که همه تبلیغات آن بررسی شده اند. همه آنها شرکت های پایبند به قوانین هستند و همه تبلیغات، با سلیقه طراحی شده اند.
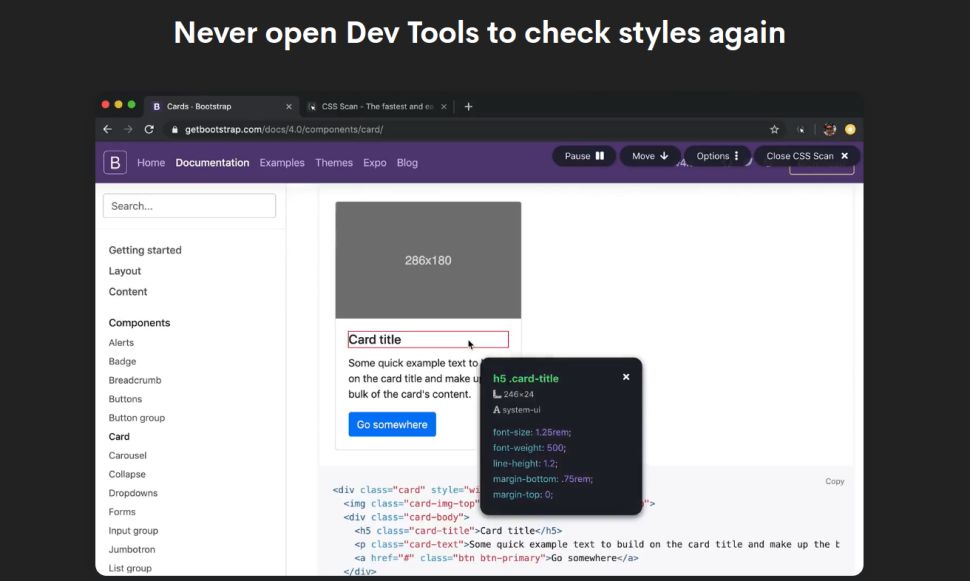
52. CSS Scan
 CSS Scan یک برنامه افزودنی مرورگر است که در هر وب سایتی که در کروم، فایرفاکس یا سافاری بازدید می کنید کار می کند و برای اطلاع از نحوه طراحی سایت های مورد علاقه شما عالی است. به جای باز کردن Dev Tools برای بازرسی یک عنصر، میتوانید از آن برای مشاهده CSS هر عنصری که ماوس را روی آن قرار میدهید استفاده کنید – در یک نمای پاپآپ ظاهر میشود و میتوانید تمام قوانین آن را با یک کلیک کپی کنید. میتوانید از آن برای کپی کردن عناصر خاص از تمها یا قالبها برای تطبیق با استفاده خود استفاده کنید، و برای اشکالزدایی کد نیز عالی است.
CSS Scan یک برنامه افزودنی مرورگر است که در هر وب سایتی که در کروم، فایرفاکس یا سافاری بازدید می کنید کار می کند و برای اطلاع از نحوه طراحی سایت های مورد علاقه شما عالی است. به جای باز کردن Dev Tools برای بازرسی یک عنصر، میتوانید از آن برای مشاهده CSS هر عنصری که ماوس را روی آن قرار میدهید استفاده کنید – در یک نمای پاپآپ ظاهر میشود و میتوانید تمام قوانین آن را با یک کلیک کپی کنید. میتوانید از آن برای کپی کردن عناصر خاص از تمها یا قالبها برای تطبیق با استفاده خود استفاده کنید، و برای اشکالزدایی کد نیز عالی است.
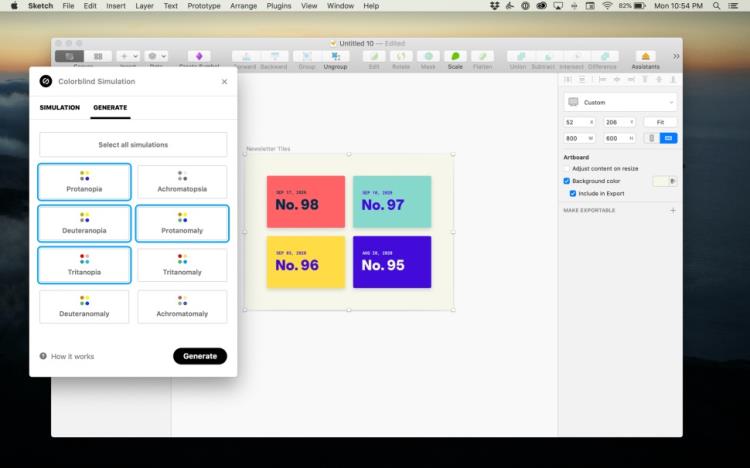
53. Stark
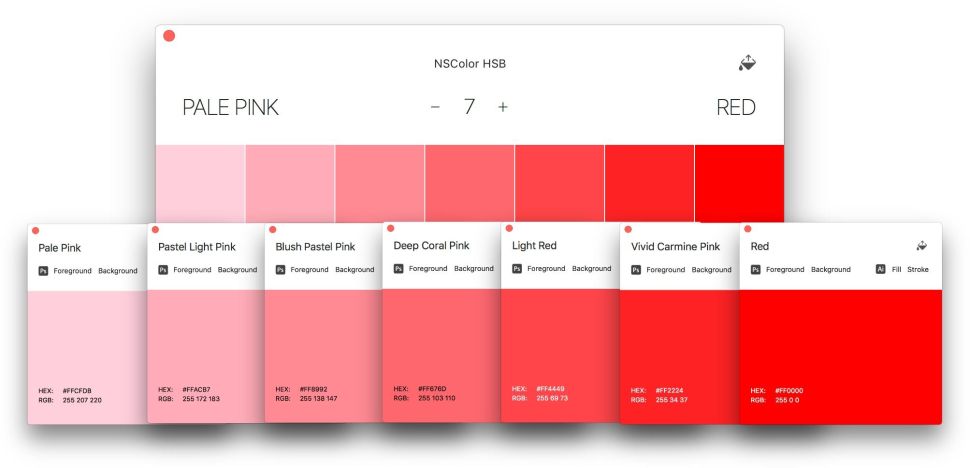
 Stark که در Figma، Sketch و Adobe XD ساخته شده است، طراحی با در نظر گرفتن قابلیت دسترسی را آسان تر از همیشه می کند. یک مثال عالی از آن، تحلیلگر کنتراست رنگ استارک است که می تواند برای اندازه گیری نسبت کنتراست رنگ و یافتن حداقل توصیه شده توسط دستورالعمل های دسترسی به محتوای وب (WCAG) استفاده شود. این برنامه همچنین میتواند شبیهسازی طراحیها برای کاربرانی با انواع مختلف کوررنگی را شبیهسازی کند. ۴.۵ درصد از مردم جهان کوررنگ هستند که کاربران بالقوه زیادی را تشکیل می دهند.
Stark که در Figma، Sketch و Adobe XD ساخته شده است، طراحی با در نظر گرفتن قابلیت دسترسی را آسان تر از همیشه می کند. یک مثال عالی از آن، تحلیلگر کنتراست رنگ استارک است که می تواند برای اندازه گیری نسبت کنتراست رنگ و یافتن حداقل توصیه شده توسط دستورالعمل های دسترسی به محتوای وب (WCAG) استفاده شود. این برنامه همچنین میتواند شبیهسازی طراحیها برای کاربرانی با انواع مختلف کوررنگی را شبیهسازی کند. ۴.۵ درصد از مردم جهان کوررنگ هستند که کاربران بالقوه زیادی را تشکیل می دهند.












