چگونه یک وب سایت طراحی کنیم؟ 8 گام ساده

طراحی سایت به نظر یکی از دلهره آورترین کارهایی است که می توانید به آن برخورد کنید. بررسی تمام ابزارها، انتخاب بهترین آنها و یادگیری آن، و سپس سر و کله زدن با مشکلات لایه بندی، ساختار و چیدمان المان ها در یک صفحه وب و طراحی آن کاری دلهره آور است. خبر خوب می خواهید؟ آن ها به درد شما نخواهند خورد.
در حقیقت شما اصلا نیاز ندارید نابغه باشید تا بتوانید وب سایتی را طراحی کنید و این دقیقا نکته ای است که ما می خواهیم به شما کمک کنیم تا با چند گام ساده وب سایت خود را طراحی کنید. طراحی سایت تماما حول محور آزادی خلاقانه می چرخد، بنابراین اجازه دهید کار را شروع کنیم:
8 گام ساده برای طراحی سایت توسط خودتان:
1. هدف و استراتژی سایت خود را تعریف کنید2. جستجو و تحقیق روی جدیدترین سایت های طراحی شده
3. پلتفرم خود را انتخاب کنید
4. انتخاب یک قالب
5. انتخاب یک نام و برند
6. افزودن مطالب و محتوای بهینه سازی شده
7. آپلود سایت
8. تحلیل و بهبود سایت ساخته شده
با ما همراه باشید تا در ادامه بتوانیم وب سایتی را طراحی کنیم!
فهرست مطالب:
هدف و استراتژی سایت خود را تعریف کنید
جستجو و تحقیق روی جدیدترین سایت های طراحی شده
پلتفرم خود را انتخاب کنید
انتخاب یک قالب
انتخاب یک نام و برند
افزودن مطالب و محتوای بهینه سازی شده
آپلود سایت
تحلیل و بهبود سایت ساخته شده
گام 1: هدف و استراتژی سایت خود را تعریف کنید
به نظر نکته ساده ای هست اگر بگوییم پیش از آنکه کار طراحی سایت خود را شروع کنید، بر روی اهداف آن فکر کنید و آن را برای خود در ذهن تان شفاف کنید.
جدای از آشنایی ساده با صنعت و حرفه ای که می خواهید برای آن سایتی طراحی کنید، شما نیاز دارید تا درباره درآمد زایی آن فکر کنید و بر مشکلات آن غلبه کنید.
مردم احمق و ساده نیستند. در صورتی که سایت خود را تنها برای کسب درآمد و یا افزایش شهرت خود بسازید، مردم این موضوع را خواهند فهمید. نکته بعدی آن که طرح وب سایت شما با برند شما لینک خواهد خورد و نیاز است تا طرح و قالب گرافیکی سایت کاملا موجه و بی آلایش باشد تا کاربران بتوانند با آن تعامل و ارتباط برقرار کنند.
شما چه چیزی می خواهید به دست آورید؟
به محض آن که هدف شما مشخص و شفاف شد، تمرکز بر روی این موضوع خواهد رفت که کاربران پس از بازدید سایت شما، چه کاری می خواهند انجام دهند؟ آیا سایت شما تنها برای نمایش اطلاعات است؟ یا فروش محصولات است؟ یا آنکه می خواهید آنها ثبت نام انجام دهند؟
با پاسخ به پرسش های فوق، نهایتا شکل و شمایل و روحیه وب سایت شما مشخص خواهد شد. به عنوان مثال در یک وب سایت فروشگاهی، اصلی ترین المان طراحی شما، طراحی صفحات فرود یا Landing Page است.
بر اساس تحقیقات Crowdspring که یک سایت شرکتی برند است، صفحه فرود شما می بایست شفاف باشد و حول یک محصول و یا یک معامله بچرخد و به طوری که کاربران به سادگی بتوانند پس از ورود به صفحه یک اقدام را انجام دهند نظیر خرید، یا ثبت درخواست.
به عنوان مثال با ورود به صفحه اول سایت مایکروسافت، به سادگی می توانیم وارد فروشگاه شویم و یک محصول را خریداری و سفارش دهیم.

ولف گانگ برانز Wolfgang Bruns متخصصی در زمینه کسب درآمد اینترنتی است. وقتی از او درباره اهمیت داشتن صفحات فرود مجزا برای کاربران مختلف سوال شد تا بتوان محصولات متنوعی را به بازدیدکننده ها فروخت، او این گونه پاسخ داد:
با افزودن صفحات فرود متنوع و آنچه که هر کاربر به آن نیاز دارد، اولین گام شما در شخصی سازی سایت خود برای کاربران تان است. موفقیت از این طریق حاصل خواهد شد.
گام 2: جستجو و تحقیق روی جدیدترین سایت های طراحی شده
صنعت ساخت و طراحی صفحات وب، به سرعت در حال پیشرفت است ولی نیاز است تا با آنچه که در حال حاضر مرسوم و مد است خود را وفق دهید. لازم است این نکته را نیز یادآور شویم که تنها به خاطر اینکه یک سبک اینترنتی مد روز است، به معنای آن نیست که لزوما برای شما مناسب باشد.
48 درصد از مردم، گرافیک را مهمترین فاکتور یک وب سایت می دانند، بنابراین مهم است تا قدری زمان بگذارید تا بفهمید رقبای کاری شما چه کاری انجام می دهند و چه سایت هایی دارند. هر صنعت ویژگی های خاص خود را دارد و بسیار حیاتی است شما بدانید چه طرحی برای سایت شما در صنعتی که کار می کنید مناسب است.
الکس واسیلی یک متخصص برند سازی، معتقد است شما می بایست همواره صنعت خود را رصد کنید. این ارتباطی به سن یا جنسیت و یا پست و مقام شما ندارد. وقتی از او درباره طراحی سایت پرسیده شد، او چنین پاسخ داد:
نصیحت های یک متخصص
از نظر رنگ بندی، موضوعات زیادی وجود دارد، به طوری که هر رنگ یک حس و حال و هوای خاصی دارد. من فکر می کنم این بستگی به آن دارد که شما بخواهید هارمونی داشته باشید یا نداشته باشید. در صورتی که بخواهید هارمونی نداشته اید و اصطلاحا خرق عادت کنید، قطعا برخلاف آنچه که صنعت شما است، رنگ بندی سایت تان را انتخاب می کنید.در صورتی که بخواهید با صنعت خود هماهنگ باشید، از رنگ های استاندارد برای صنعت خود استفاده کنید. در صورتیکه شما یک شرکت تکنولوژی هستید، احتمالا خواهید خواست تا از آبی استفاده کنید در حالی که اگر یک شرکت استارت آپ هستید، ممکن است بخواهید از رنگ های داغ و پر نوسان استفاده کنید. همین موارد برای انتخاب فونت نیز صادق است. شما نیاز خواهید داشت تا از فاصله های زیاد بین المان ها، و یک سبک طراحی ساده استفاده کنید.
این موضوع اهمیت دانستن آنچه را که می خواهید، پیش از پرداختن به طراحی وب سایت تان را به شما نشان خواهد داد. ما در قسمت برندینگ در همین صفحه، به موضوع رنگ ها مجددا خواهیم پرداخت ولی برای کمک به شما، موارد زیر به عنوان چند سبک جدیدی که شاید در مورد آنها در طراحی سایت کمتر شنیده باشید آورده شده اند:
استفاده از ایموجی ها
ایموجی ها، تصاویر و انیمیشن های کوچکی هستند که روی صفحات سایت قرار می گیرند تا کاربران با سایت شما کار کنند. برای مثال، در صورتیکه شما به یک پست فیسبوک واکنش نشان دهید، فیسبوک برای شما باکسی از انیمیشن های ایموجی کوچک را نمایش می دهد.
ایموجی ها که گاهی از موارد برای هر کاربر بسته به تاریخچه استفاده، شخصی سازی نیز می شوند به کاربران کمک خواهد کرد تا احساس خود را در قالب یک شکل بیان کنند و نشان دهند که با سایت در تعامل هستند.
تعاملات ریز می تواند اشکال گوناگونی داشته باشد. ایموجی ها یک نمونه بودند، کلیک روی یک لینک، قرار دادن موس بالای عکس ها، یا متن نوشته ها، یا لینک ها و یا هر چیز دیگر، اسکرول کردن صفحه و موارد دیگر نیز جزو تعاملات ریز کاربران با سایت هستند که در گرافیک وب خود را نشان خواهد داد. این موارد برای ارتباط کاربران با سایت شما ضروری هستند. شاید این موارد برای سایت هایی با دیسیپلین خاص اصلا استفاده نشود ولی بسیاری از سایت ها برای تعاملات کاربران خود با سایت، نیاز به استفاده از آنها خواهند داشت.
سبک قرون وسطایی و نوستالژیک
اگر فکر می کنید که نمی توانید از ایده های معماری در طراحی سایت بهره ببرید سخت در اشتباه هستید. سبک قرون وسطایی در طراحی سایت ایده خود را از سبک طراحی قرون وسطایی در معماری گرفته است. اگرچه بسیاری از مردم آن را دوست ندارند و طراحی آن را زشت می دانند اما بدانید که این ایده کار خواهد کرد.
سایت اسپانیایی مد خانه Balenciaga یکی از اولین شرکت هایی بود که اولین بار در سال 2016 از این ایده در وب سایت خود استفاده کرد. با معروف شدن این سایت و برند شدنش، سبک قرون وسطایی به سرعت مورد توجه طراحان سایت قرار گرفت.
سبک قرون وسطایی مناسب هر فرد یا شرکتی نیست ولی برای آنهایی که دوست دارند عادت ها را دور بیندازد و خرق عادت کنند، یک سبک جدید است.
پشتیبانی از ربات چت
این یک آمار است برای شما: شرکت های بزرگ در مجموع تقریبا 1.3 تریلیون دلار یا 1300 میلیارد دلار را هر ساله صرف پاسخگویی به درخواست های مشتریان کرده اند. تخمین زده می شود که یک ربات چت کننده می تواند این هزینه را 30 درصد کاهش دهد.
دوران روزهایی که ربات های چت کننده کلک و سرکاری بوده اند گذشته است. امروزه ضروری بودن آنها برای پاسخگویی به مشتریان بیشتر از هر زمان دیگری حس می شود.
مزیت اصلی ربات های چت کننده در بهینه سازی زمان و هزینه ها است. آنها 24 ساعت در روز و 7 روز در هفته بدون خستگی کار می کنند که زمان شما را برای انجام کارهای روز مره خود ذخیره می کند. آنها هزینه استخدام منشی پاسخگو، و هزینه های بخش فروش را به طور چشمگیری کاهش خواهند داد.
قطعا ربات های چت کننده با مشتری، بی عیب و نقص نیستند ولی حس هوشیاری و هوشمندی آن ها و قابلیت های آن ها برای خدمات پاسخگویی به سوالات مشتریان، روز به روز در حال افزایش است. هیچ زمانی بهتر از امروز، برای نصب آن ها روی وب سایت تان نیست.
گام 3: پلتفرم خود را انتخاب کنید
اولین چیزی که با فکر کردن روی یک طراحی سایت حرفه ای به ذهن خطور می کند آن است که کار طراحی سایت خود را به یک شرکت بسپارید و تمام! درست حدس زدم؟ اما در حالی که شرکت های بزرگ طراحی سایت به طور صحیح کار خود را انجام می دهند اما آنها می توانند برای شما بسیار گران نیز باشند.
خوشبختانه راه دیگری وجود دارد: سایت سازها و پلتفرم های ساخت سایت فروشگاهی. این ها ابزارهای آنلاینی هستند که به شما اجازه خواهند داد تا وب سایت خود را بسازید بدون آنکه حتی یک خط کد بنویسید!
طبیعتا امکانات و ابزارهای گوناگون و متفاوتی نیز آن ها دارا هستند و همچنین کیفیت آنها ممکن است با یکدیگر فرق کند ولی ما این کار را برای شما انجام داده ایم و بهترین های بازار را به شما معرفی خواهیم کرد. با تحقیق و بررسی روی این ابزارها و آزمایشات فراوان، اکنون می توانیم بهترین انتخاب ها را به شما برای طراحی سایت خود معرفی کنیم.
در زیر ما روی سه تا از بهترین های آنها برای هم سایت های معمولی و هم سایت های آنلاین فروشگاهی تمرکز خواهیم کرد. اولین آنها... اجازه دهید معرفی کنم: وردپرس.
نظرتان درباره وردپرس چیست؟
WordPress.org یک سایت ارائه دهنده مدیریت محتوای اپن سورس یا CMS است. چیزی که نیاز است شما بدانید آن است که وردپرس مشهور ترین پلتفرم برای طراحی سایت است.
وردپرس به شما کنترل کامل بر روی ظاهر و المان های وب سایت تان را می دهد و تقریبا برای استفاده نیز رایگان است. چرا تقریبا می گوییم؟ این را از این بابت می گوییم که برای آنکه بتوانید سایت خود را آنلاین کنید همچنان می بایست هزینه های قالب های گرافیک غیر رایگان، خرید هاست و ثبت دامنه و پلاگین های غیر رایگان و مواردی دیگر را پرداخت نمایید.
بزرگترین مشکل وردپرس آن است که برای اکثریت کاربران معمولی اینترنتی که دانشی از طراحی سایت ندارند، مناسب نیست. چنانچه با کدهای HTML و PHP سایت راحت هستید، یا بودجه ای کافی برای استفاده از برنامه نویسان و طراحان حرفه ای دارید، در این صورت وردپرس برای شما مناسب است در غیر این صورت تقریبا غیر ممکن است بتوانید وردپرس را دوست خوبی برای خود بدانید و با آن راحت باشید.
برای این منظور، ما پیشنهاد می دهیم افرادی که دانش کافی از کدهای سایت ندارند، و می خواهند برای خود سایتی را طراحی کنند، از سایت سازها و پلتفرم های فروشگاهی استفاده کنند.
طراحی سایت با استفاده از سایت سازها
در صورتیکه نمی خواهید فروش آنلاین داشته باشید، در این صورت سایت سازها بهترین روش برای مبتدی ها برای ساخت سایت می باشند. اگر فروش آنلاین و فروشگاه مد نظر شماست، در این صورت از این بخش رد شوید به به بخش بعدی بروید.
با تحقیقات فراوان توانستیم 10 تا از بهترین سایت سازهای معتبر در حال حاضر را برای شما پیدا کنیم که دو تا از بهترین های آن ها را به شما معرفی می کنیم. هر کدام از آنها برای نیازهای متفاوتی طراحی شده اند ولی ما بهترین و ساده ترین آن ها را برای به شما معرفی خواهیم کرد.
ویکس Wix
| مزایای Wix | معایب Wix |
| داشتن ادیتور بسیار ساده و راحت | عدم امکان تغییر قالب پس از بالا آمدن سایت |
| داشتن نسخه رایگان و فارسی | نیاز به صرف زمان زیاد بر روی اپلیکیشن های واسط برای ساخت سایت |
| پشتیبانی قوی | امکانات وسیع و قابل شخصی سازی، می تواند به سرعت شما را خسته، گیج و نا امید کند |
ویکس غالبا به عنوان بهترین سایت ساز در بازار شناخته می شود. با امکانات وسیعی که ادیتور آن برای کشیدن و رها کردن می دهد شما به طور خلاقانه ای کنترل روی ساخت وب سایت خود خواهید داشت. این کار به شما امکان خواهد داد تا مطالب خود را هر کجا که بخواهید قرار دهید.
جدای از اینها، شما همچنین این امکان را دارید تا از 510 الگوی حرفه ای از پیش طراحی شده استفاده نمایید امکانی که به طور ذاتی در خود این سایت ساز قرار گرفته است، و همچنین یک فروشگاه ساز که بسته به نیاز می توانید از آن استفاده نمایید.
با صرف قدری زمان، در کمتر از یک ساعت، می توانید با ویکس ، وب سایت خود را بسازید و آن را آنلاین کنید.
ویبلی Weebly
| مزایای Weebly | معایب Weebly |
| بهترین انتخاب برای کسب و کارهای کوچک، با تمام ابزارهای پایه ای، شما قادر خواهید بود تا سایت با کیفیت بسازید | هیچ بک آپی به شما داده نخواهد شد. چنانچه سایت شما خراب شود، شما نیازمند پشتیبانی هستید |
| الگوهای قابل تغییر | عدم داشتن ساختاری آماده که با پرسش و پاسخ ساختار اولیه سایت شما را بسازد |
| ارائه نکاتی عالی در زمینه سئو در بخش پشتیبانی | دراگ اند دراپ محدود شده است مگر آنکه از ساختار کدهای خود مطمئن باشید |
ویبلی اساسا یک سایت ساز هست ولی در واقعیت به عنوان یک سایت ساز برای کسب و کارهای کوچک شناخته می شود. ویبلی محدوده وسیعی از الگوهای آماده را دارا می باشد که می توانید از بین آنها یکی را انتخاب و استفاده کنید. این کار به راحتی با کشیدن و رها کردن الگوها در ادیتور قابل انجام است.
ویبلی امکانات وسیع زیادی برای استفاده دارد که اکثرشان درخشان هستند.
طراحی سایت با استفاده از پلتفرم های فروشگاهی
پلتفرم های فروشگاهی بسیار مشابه سایت سازها هستند ولی آنها به طور ویژه برای طراحی یک سایت فروشگاهی ساخته شده اند. برخی از آنها هم سایت ساز هستند و هم فروشگاه ساز همانند ویکس.
مجنتو
مجنتو یک سایت ساز فروشگاهی است که به سادگی می توانید سایت فروشگاهی خود را توسط آن طراحی کنید. از مزایای اصلی مجنتو، سرعت و عملکرد بالا، به همراه کارایی و کاربر پسندی آن است. با مجنتو به سادگی می توانید چندین فروشگاه را مدیریت کنید.
یکی از قابلیت ها و مزیت های اصلی این سایت ساز فروشگاهی، پشتیبانی از زبان فارسی می باشد.
برای نصب سایت ساز مجنتو کلیک کنید.
پرستاشاپ
پرستاشاپ شاید قابلیت های اصلی مجنتو را نداشته باشد ولی به خوبی می تواند برای ساخت یک سایت فروشگاهی از آن استفاده کرد. این سایت ساز، امکانات منحصر به فرد زیادی دارد که تنها مختص به خود است. پشتیبانی وسیع از قالب های آماده رایگان، یکی از ویژگی های اصلی پرستاشاپ است. این سایت ساز فروشگاهی، به زبان PHP نوشته است و شما برای نصب آن، نیازمند داشتن یک هاست لینوکس هستید.
برای نصب سایت ساز پرستاشاپ کلیک کنید.
گام 4: انتخاب یک قالب
اکنون شما بر روی اهداف سایت خود شفاف هستید و با سبک های جدید به روز وب سایت ها آشنایی دارید، و یک پلتفرم را برای استفاده در ذهن خود انتخاب کرده اید. اکنون می توانید ایده بهتری از اینکه از یک قالب وب سایت چه چیزی نیاز دارید داشته باشید.
یک الگو یا قالب، ظاهر وب سایت شما است. به قالب سایت همانند اسکلت یک ساختمان نگاه کنید. الگوها ظاهر پایه و خام سایت شما را نمایش می دهند پیش از آنکه با محتویات و متعلقات شما پر شوند.
بسیاری از پلتفرم ها محدوده وسیعی از قالب هایی را که می توانید انتخاب کنید را به شما ارائه می دهند که پس از انتخاب با متن های آزمایشی پر شده اند.
قالب ها در صنایع مختلف دسته بندی شده اند که کار شما را برای انتخاب راحت تر خواهند کرد به طوریکه می توانید مناسب ترین الگو را برای صنعت خود انتخاب و استفاده کنید. هر دسته بندی قالب هایی از پیش ساخته شده دارد که متناسب با صنعت کاری شما هستند که زمان زیادی را برای انتخاب برای شما ذخیره می کنند.
به عنوان مثال، چنانچه بخواهید یک سایت برای کافی شاپ جدید خود داشته باشید، می توانید در دسته بندی کافی شاپ ها به دنبال قالب مناسب خود بگردید. اکثر چنین قالب هایی از قبل فرم های تماس با ما، صفحات برای منوها، و جزییات تماس مرتبط با کافی شاپ را در خود دارند.
همه قالب ها می توانند پیش از آنکه ویرایش شوند، پیش نمایش داده شوند به طوریکه می تواند ایده کلی از تغییر خود، پیش از استفاده و انتشار سایت خود داشته باشید.
در همین حال، اهمیت دارد بدانید کافی شاپ های دیگر چه کاری انجام می دهند.
تحقیقات نشان می دهد کاربران اطلاعات روی سایت را با اسکرول کردن سریعتر پیدا می کنند تا ورق زدن سایت و رفتن به صفحات گوناگون سایت. بنابراین در صورتیکه سایت شما اطلاعات منسجمی را به کاربران ارائه می دهد، بهتر است این اطلاعات بر روی یک صفحه قرار داده شوند. در این صورت شما نیاز به یک الگوی تک صفحه ای خواهید داشت.
گام 5: انتخاب یک نام و برند
زمان آن رسیده که وب سایت خود را طراحی کنید! اکنون اجازه دهید آنچه را که فرا گرفته ایم را در عمل به کار بندیم.
وقتی سایت خود را طراحی می کنید، شما باید به این فکر کنید که هر کاری که برای سایت تان انجام می دهید مربوط با برندتان است. هر کاری از رنگ های اصلی قالب تا فونت ها و تصاویر، داستان برند شما را تعریف می کنند. بسیار مهم است هر کاری که انجام می دهید یک پیام واحد را ارسال کند.
رنگ های اصلی قالب
رنگ ها یکی از ابزارهای بزرگ ارسال پیام برندتان هستند. در حقیقت، به عقیده رنگ شناس ها، یک رنگ می تواند تشخیص برند شما را 80 درصد قدرت بخشد.
پشت پرده تشخیص رنگ مردم، روانشناسی بسیاری نهفته است بنابراین بسیار مهم است درک کنید چطور رنگ ها مناسب با برند و صنعت کاری شما باشند. برای کمک به شما، ما مفهوم رنگ ها را در زیر خلاصه کرده ایم. توضیحات زیر به شما خواهد گفت رنگ های مختلف هر کدام چه معانی خواهند داد و چطور می بایست استفاده شوند.
چه رنگ هایی برای وب سایت می باید استفاده کنید؟
رنگ سبز
بیانگر سلامتی، ثروت، آرامش و طبیعت است. سبز ساده ترین رنگ برای چشم برای بررسی است بنابراین تاثیر آرامش را برای انسان دارد. سبز دومین رنگ محبوب برای هم زنان و هم مردان است.
رنگ زرد
زرد بیانگر جوانی، خوش بینی و شادی است. اغلب برای جذب مخاطب استفاده می شود. زرد می تواند برای چشم فشار آور باشد بنابراین باید به طور پراکنده مورد استفاده قرار گیرد.
رنگ نارنجی
نارنجی بیانگر دوستی، اشتیاق و خلاقیت است. نارنجی انسان را تشویق به عمل می کند: خرید و ثبت نام و عضویت. رنگ نارنجی تکان هایی را به خریداران خواهد داد.
رنگ قرمز
قرمز بیانگر شهوت و عطش، انرژی، نیاز، هیجان، حرکت و خطر است. قرمز غالبا برای ایجاد حس نیاز به خرید در مردم استفاده می شود. قرمز رنگی موثر برای ایجاد حس قوی به انجام کاری است. در رستوران ها از قرمز برای به اشتها آوردن مردم استفاده می کنند.
رنگ صورتی
صورتی بیانگر زنانگی، شیرینی، معصومیت، باروری و عشق و عاشقی است. صورتی غالبا برای زنان و دختران جوان در بازار محصولات و خدمات استفاده می شود.
رنگ بنفش
بنفش بیانگر سلطنت، ثروت، موفقیت و باهوشی است. بنفش اغلب برای محصولات زیبایی یا ضد پیری استفاده می شود. بنفش تاثیر آرامش و نرمی را روی انسان دارد.
رنگ آبی
آبی بیانگر اعتماد، امنیت، پایداری، صلح و آرامش است. آبی اغلب برای ایجاد حس امنیت و اعتماد به برند در بیزنس ها و بانک ها استفاده می شود. آبی رنگ اول مورد علاقه زنان و مردان است.
رنگ خاکستری
خاکستری بیانگر خنثی بودن، سادگی، آرامش، منطق و آینده نگری است. خاکستری فاقد حس هست و بیانگر تکنولوژی، صنعت، دقت، کنترل، رقابت، و حتی پیچیدگی است
رنگ مشکی
مشکی بیانگر قدرت، لوکس بودن، پیچیدگی و ظرافت است. مشکی غالبا برای ایجاد حس حرفه ای بودن، قدرت و دقت در بازار برندهای کالاهای لوکس استفاده می شود.
اکثر برندها یک رنگ اصلی دارند و بعد از آن، دو یا سه رنگ فرعی. آبی پر طرفدارترین رنگ مورد علاقه است که بیش از یک سوم از 100 برند برتر جهان، در لوگو هایشان از آن استفاده می کنند.
چنانچه می خواهید سایت تان با برندهای بزرگ جهان در یک خط باشد، در این صورت استفاده از رنگ های پر نوسان، انتخاب صحیحی برای شما می باشد. رنگ های پر نوسان، رنگ هایی هستند که روشن، پر انرژی هستند. رنگ های پر نوسان رنگ هایی هستند که بیشتر از همه رنگ ها به چشم می آیند. برخی از آنها شامل مشکی، زرد، صورتی، بنفش، فیروزه ای و از این دست می باشد.
فونت ها
مشابه رنگ ها، فونتی که آن را انتخاب می کنید تاثیر زیادی در نوع نگاه مردم و افکارشان در مورد وب سایت شما دارد. به طور متوسط کاربران سایت ها، حدود 20 درصد از متن هر صفحه را می خوانند، بنابراین ضروری است تا آن ها را با ابزاری مناسب به وجد آورید.
به طور طبیعی، کسب و کارهای رسمی تمایل دارند تا از فونت های قدیمی و کلاسیک استفاده کنند. در حالی که کسب و کارهای نو و استارت آپ ها تمایل دارند تا از فونت های جدید و فانتزی استفاده کنند.
بسیار اهمیت دارد تا حد تعادل بین جذابیت فونت ها و خوانایی را نگه دارید هرچند آخرین کاری که انجام خواهید داد حفظ خوانایی خواهد بود.
به عنوان یک قاعده سر انگشتی، شما باید از استفاده از فونت های کومیک و خنده دار پرهیز کنید مگر آنکه سایت شما در مورد کودکان و یا بازی های کامپیوتر و یا جشن تولد خودتان و دوستان تان باشد!
تصاویر
با تصاویر شما یک وب سایت خجالتی را به یک وب سایت پر انرژی تبدیل خواهید کرد.
مطالب تصویری برای افزایش کلیک خوری و تعامل کاربر با سایت مورد استفاده قرار می گیرند. همواره به یاد داشته باشید که تصاویر در ذهن ماندگار می شوند. طبق یک تحقیق، اگر متنی را بشنوید تنها 10 درصد از آن را به یاد خواهیم آورد در حالی که اگر یک تصویر نیز به متن اضافه کنید، تقریبا 65 درصد از آن را به یاد خواهید آورد.
با این اوصاف، مراقب هم باشید تا سایت تان را با تصاویر بیش از حد پر نکنید. تصاویر با کیفیت زیاد ممکن است عالی به نظر برسند ولی سایت تان را کند نیز خواهند کرد. کاربران اینترنتی بی صبر هستند و در صورتیکه سایت شما دیر بارگذاری شود، با زدن دکمه برگشت روی موس یا کیبورد، جواب آن را خواهند داد.
گام 6: افزودن مطالب و محتوای بهینه سازی شده
شما می دانید چه مطلبی را باید به سایت تان اضافه کنید، اما دو چیز را پیش از انجام آن باید در نظر داشته باشید و در مورد آن فکر کنید: اول: جای مطلب و دوم: بهینه سازی مطالب.
جای مطلب مکان آن در سایت شماست. بهینه سازی به روندی گفته می شود که محتوای خود را برای گرفتن رتبه بهتر در موتورهای جستجو نظیر گوگل و بینگ، بهینه سازی می کنید.
در زیر، ما تکنیک های هر دو را توضیح خواهیم داد و همچنین توضیح خواهی داد چرا آن ها با اهمیت هستند.
جای مطالب
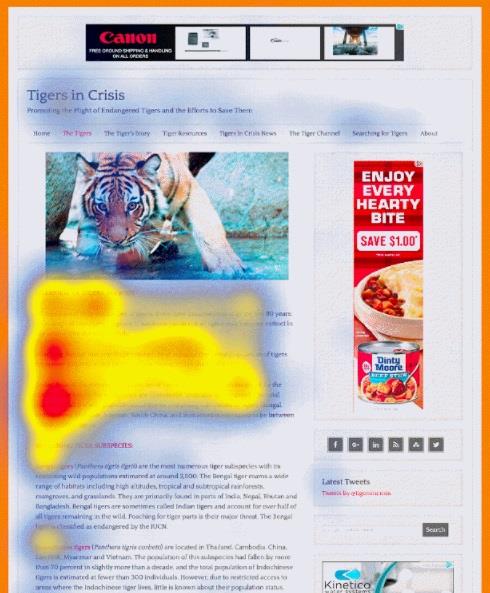
تحقیقات در مورد نحوه خواندن مطالب کاربران سایت ها نشان می دهد که کاربران مطالب سایت های انگلیسی زبان را به صورت شکل حرف F می خوانند. و مطالب فارسی را به شکل حرف F عکس. به بیان ساده تر، آنها متن نوشته شده شما را به صورت حرف F می بینند و آن را اسکن می کنند.
تصویر زیر از سایت نیلسون و تحقیقات وی در این مورد برداشته شده است. گروهی از محقیقن با ابزارهایی، رفتار چشمی خوانندگان را مورد بررسی قرار داده اند که نتیجه آن در تصویر زیر مشخص است.

این دلیلی است که منوها همواره در بالاترین قسمت سایت قرار دارد. این مکان، اولین جایی است که کاربران زمانی که وارد سایت تان می شوند خواهند دید.
بنابراین بهتر است مهمترین مطالب و بخش های آن را به بالاترین بخش صفحات سایت تان انتقال دهید. جایی که اکثر کاربران با احتمال بسیار بالا خواهند دید.
بهینه سازی
بهینه سازی برای موتورهای جستجوگر (یا سئو به طور خلاصه) زمانی است که شما در وب سایت خود تغییراتی می دهید تا کیفیت سایت یا مطالب خود را از دید موتورهای جستجوگر افزایش دهید. به سئو به این صورت نگاه کنید:
زمانی که شما تغییراتی در موتور خودرو خود می دهید و یا تایرهای آن را عوض می کنید یا شاسی آن را سبک تر می کنید، کاری که می کنید بهینه سازی خودروی خود نام دارد. هدف از این دستکاری ها، برنده شدن در مسابقه است!
سئو دقیقا همین است. سایت شما فرقی با قبل نخواهد داشت ولی تغییرات کوچک صورت گرفته روی مطالب سایت تان، تصاویر آن و ریسپانسیو بودن آن، می تواند تاثیر عمیقی روی رتبه سایت تان در موتورهای جستجوگر داشته باشد.
در زیر لیست خلاصه ای از کارهایی را آورده ایم که می توانید برای طراحی یک سایت بهینه سازی شده و در حین طراحی آن انجام دهید:
متا دیتا
جدای از مطالب خام صفحات سایت تان، عنوان صفحه شما و توضیحات آن، که با نام متا دیتا شناخته می شوند، راحت ترین روش برای آن است که به گوگل بگویید سایت شما و صفحات آن در مورد چیست. متا دیتا ها در نتایج جستجوها مستقیما نمایش داده می شوند و به کاربران این اجازه را خواهد داد تا بفهمند سایت شما و صفحات آن در مورد چیست پیش از آنکه وارد سایت شما شوند و روی آن کلیک کنند.
بهینه سازی حجم تصاویر
تصاویر غالبا فایل های بزرگی هستند. این به معنای آن است که داشتن تعداد زیادی تصاویر می تواند سایت شما را کند نماید که منجر به خروج کاربران بی صبر از وب سایت تان خواهد شد پیش از آنکه سایت شما کامل بارگذاری شود. به این اتفاق اصطلاحا بانس آف می گویند.
منبع: سایت Unbounce
بنابراین چه کاری می توانید انجام دهید؟ بهینه سازی تصاویر!
ابزارهای آنلاین رایگان زیادی در اینترنت وجود دارد که می توانند تصاویر شما را فشرده سازی و بهینه سازی کنند و حتی سایز طول و عرض تصاویر را کاهش دهند. اگرچه اهمیت دارد تا کیفیت تصاویر تا حد ممکن پایین نیاید، اما پس از بهینه سازی و فشرده سازی، حجم تصاویر سایت شما به شدت پایین خواهد آمد که تاثیر زیادی در سرعت لود صفحات سایت تان خواهد داشت.
متن ALT تصاویر
در کنار فشرده سازی تصاویر، یک بخش دیگر سئو آن است که به گوگل بگویید تصاویر سایت شما در مورد چه چیزی هستند. برخلاف متن، موتورهای جستجوگر قادر به خواندن تصاویر نیستند بنابراین با افزودن متن ALT به تصاویر شما به طرز موثری به موتورهای جستجوگر کمک خواهید کرد تا درک کنند تصاویر شما در مورد چه هستند.
متن ALT مستقیما در سایت تان به خوانندگان نمایش داده نخواهد شد اما به موتورهای جستجوگر کمک خواهد کرد تا سر از تصاویر شما در بیاورند.
ریسپانسیو و واکنش گرا
این موضوع بسیار مهمی است. 58 درصد از بازدیدهای سایت ها از طریق دستگاه های موبایل و گوشی های هوشمند است. این دلیلی است که گوگل سایت هایی را که با فرمت مناسبی برای موبایل طراحی شده اند را بر دیگر وب سایت ها ترجیح می دهد. در صورتیکه سایت شما بر روی گوشی های هوشمند و موبایل ها به خوبی نمایش داده نشود و یا کار کردن با آن سخت باشد، در این صورت مشکل جدی برای سایت شما در رتبه گیری به وجود خواهد آمد.
اکثر قالب های سایت ها امروزه ریسپانسیو هستند و به طور خودکار محتویات سایت شما را برای نمایش در دستگاه های موبایل، تبلت و گوشی های هوشمند، بازچینی خواهند کرد. همچنین نمایش دو نسخه کاملا متفاوت از گرافیک و محتوا به کاربران موبایل و دسکتاپ وجود دارد و بسته به استراتژی خود می توانید با انتخاب قالب مناسب برای سایت خود، به امر دست پیدا کنید.
با ریسپانسیو کردن سایت تان، شما رضایت کاربران سایت خود را به شدت افزایش داده اید و امتیاز طلایی سئو را دریافت کرده اید. به اضافه اینکه این یک روش قدرتمند برای قابل در دسترس تر کردن سایت تان به همه مخاطبان خود می باشد.
لینک های داخلی
لینک های داخلی لینک هایی هستند که توسط آن شما کاربران خود را از یک صفحه سایت خود به صفحه دیگر از سایت خود منتقل می کنید. این در مواقعی است که شما مطلبی می نویسید که به یک صفحه دیگر از سایت شما مرتبط است و شما با لینک های داخلی، این ارتباط را برای کاربران سایت خود فراهم می کنید. این به گوگل و شرکای آن خواهد گفت که شما منبع موثق در موضوعی هستید که می نویسید چرا که چندین صفحه مقاله در مورد آن دارید.
با نوشتن یک مطلب درباره موضوعی و ایجاد لینک های مرتبط داخلی بین صفحات سایت خود،به موتورهای جستجوگر نشان خواهید داد که شما موضوع بحثی که درباره آن می نویسید را می دانید و می شناسید که منجر به افزایش رتبه وب سایت شما خواهد شد.
گام 7: آپلود سایت
در این مرحله، اجازه دهید مروری کوتاه بر آنچه تا به حال باید انجام داده باشید می اندازیم:
تعیین اهداف وب سایت خود
تحقیق در مورد سبک طراحی های جدید و بررسی و آنالیز رقبای خود
انتخاب پلتفرم و قالب سایت برای ساخت وب سایت خود
تصمیم گیری روی نام برندتان، رنگ آن، فونت ها و غیره...
ساخت سایت خود و بهینه سازی مطالب آن
اکنون زمان آن است تا چک کنید همه موارد فوق به درستی انجام شده اند پیش از آنکه سایت خود را انتشار دهید!
از اعضای خانواده یا دوستان یا همشاگردی های خود بخواهید سایت شما را در حالت پیش نمایش مشاهده کنند (همه سایت سازها و پلتفرم های فروشگاهی این گزینه را دارند) و از آنها بپرسید آیا به مورد یا ایرادی برخورد کرده اند یا خیر.
برخی از چیزها یا موارد مشترک برای بررسی به قرار زیر هستند:
2- آیا مطالب سایت شما خوانا و دقیق هستند و به راحتی قابل پیدا کردن هستند؟
3- هیچ صفحه از سایت شما با بیش از 3 کلیک از صفحه نخست فاصله نداشته باشد
4- سایت شما بر روی دستگاه های موبایل، تبلت و دسکتاپ به درستی کار کند
5- زمان بارگذاری سایت شما بیشتر از 5 ثانیه نباشد (برای این کار از ابزار رایگان تست سرعت استفاده کنید)
برای دقیق تر بودن می توانید از چک لیست های دیگری نیز استفاده کنید تا دقت خود را پیش از انتشار سایت تان بالاتر برید. پیش از انتشار سایت خود، سختگیر باشید تا تمامی ایرادات بر طرف شوند و سرعت صفحات سایت شما تا جای ممکن بالا باشد. به این موضوع به این صورت نگاه کنید:
شما صاحب رستورانی هستید و در شب اول بازگشایی هستید. همه چیز مرتب و منظم است و فضای داخلی رستوران شور انگیز است ولی این رستوران فعلا هیچ خدمه ای ندارد. این موضوع تاثیر بسیار بدی روی مشتریان شما خواهد گذاشت به طوری که تاثیر این موضوع در آینده به سختی جبران خواهد شد.
همواره پیش از انتشار سایت خود، به خوبی آن را تست کنید. اولین تاثیرها همیشه ماندگار است. پس از آنکه از همه چیز مطمئن شدید، سایت خود را انتشار دهید و آن را به دنیا آنلاین بفرستید!
گام 8: تحلیل و بهبود سایت ساخته شده
تبریک می گویم! شما اکنون باید برای ساخت سایت خودتان به خود افتخار کنید. خوب الان می توانید استراحت کنید. درسته؟ نه هنوز.
بسیار اهمیت دارد تا راندمان و بازدهی سایت خود را ارزیابی و بررسی کنید. بدون آنکه بخواهم خود را یک مربی زورگو نشان دهم، باید بگویم شما باید روی پیشرفت وب سایت تان کار کنید!
اکثر پلتفرم های ساخت وب سایت، ابزارهای داخلی برای رصد کاربران و میزان راندمان سایت و یا حداقل اپلیکیشن قابل نصب برای این موضوع دارند. یک روش دیگر نیز برای بررسی بازدهی سایت خود، استفاده از گوگل آنالیتیکس است. گوگل به شما اجازه رصد اطلاعات زیر را خواهد داد:
2- میانگین مدت زمان ماندن هر کاربر روی وب سایت تان
3- بانس ریت سایت تان
4- نرخ خرید (برای سایت های فروشگاهی)
به موارد فوق، رفتارهای کاربران گفته می شود که به شما کمک خواهد کرد ایده ای از صفحات پربازدید خود و میزان مفید بودن صفحات و کل سایت داشته باشید. این موارد همچنین به شما کمک خواهند کرد تا درک کنید آیا نیاز به سئو و تغییرات در سایت خود دارید یا خیر.
در حقیقت کار یک طراح سایت هیچوقت تمام نخواهد شد. شما اگر کنار بنشینید و خود را تحسین کنید دیگران جای شما را خواهند گرفت.
پیشنهاد ما به شما این نیست که هر دقیقه و هر لحظه تغییراتی در سایت خود ایجاد کنید بلکه چیزی که می گوییم آن است که کار روی راندمان سایت و پروسه طراحی وب سایت مسیری طولانی است.