انواع طراحی سایت: 6 نوع طراحی سایت که باید با آنها آشنا شوید

مردم عقلشان به چشم شان است. این ضرب المثل بیش از هر جای دیگر، شاید در دنیای اینترنت و وب سایت ها صحیح به نظر برسد. شاید بگویید نه این طور نیست. اما آمارها و نظر سنجی ها این طور نشان می دهد. 94% از کاربران اینترنتی، در اولین نگاه، و درست در ثانیه های ابتدایی ورود به سایت شما، از روی طراحی سایت شما، در مورد کسب و کار شما تصمیم گیری می کنند. برای این منظور شما باید یک وب سایت زیبا برای کسب و کار خود ایجاد کنید. اما وقتی طراحی سایت را شروع می کنید، ممکن است ندانید که چه رویکردی را در مورد وب سایت خود در نظر بگیرید. یا آنکه ندانید چه نوع طراحی سایتی، برای کسب و کار شما مناسب است؟
خوشبختانه برای شما، ما همه پاسخ ها را داریم. به خواندن ادامه دهید تا با شش نوع طراحی سایت و مزایا و معایب هر کدام آشنا شوید:
انواع طراحی سایت ها:
- طراحی سایت استاتیک
- طراحی سایت سیال
- طراحی سایت تطبیقی
- طراحی سایت داینامیک
- طراحی سایت واکنش گرا
- طراحی سایت تک صفحه ای
علاوه بر این ها، ما انواع مختلفی از وب سایت هایی را که می توانید ایجاد کنید پوشش خواهیم داد، بنابراین می توانید تعیین کنید که کدام یک، برای کسب و کار شما مناسب است!
1. طراحی سایت استاتیک
یکی از اساسی ترین انواع طراحی سایت، صفحه آرایی و طراحی سایت استاتیک است. با این طرح، شما یک وب سایت با ابعاد صفحه از پیش تعیین شده می سازید که دارای عرض ثابت است. طراحی سایت استاتیک، صرفنظر از نوع مرورگر یا دستگاه، ابعاد سایت ثابت است.
طراحی استاتیک با توجه افزایش استفاده از تلفن های همراه میان کاربران، امروزه از بین رفته است. از آنجایی که این سایتها با دستگاههای مختلف سازگار نیستند، تجربه کاربری مثبتی در گوشیهای هوشمند یا تبلتها ارائه نمیکنند. اگرچه طراحی سایت استاتیک هنوز یک گزینه پیش رو در طراحی وب سایت ها هستند، اما معمولا نباید از آنها برای طراحی سایت خود استفاده کنید، مگر اینکه نسخه موبایلی کاملا مجزایی را بخواهید برای سایت خود ایجاد کنید.
مزایای طراحی سایت استاتیک:
- راه اندازی آسان
معایب طراحی سایت استاتیک:
- در دستگاه ها یا مرورگرهای مختلف قابل استفاده یا واکنش گرا نیست
- به ایجاد یک نسخه جداگانه برای تلفن های همراه نیاز دارد (کار بیشتر)
2. طراحی سایت سیال
گزینه بعدی در لیست ما، طراحی سایت سیال است. در نوع از طراحی سایت، که همچنین به آن طراحی روان نیز گفته می شود، از واحدهای اندازه گیری انعطاف پذیر به جای واحدهای اندازه گیری ثابت استفاده می کند. از آنجایی که این واحدهای اندازه گیری منعطف هستند، صفحه همیشه بدون توجه به اینکه در چه دستگاهی نمایش داده می شود، عرض صفحه را با عرض صفحه دستگاه کاربر پر می کند.
از آنجایی که تجربه کاربری برای هدایت سایت شما و جذب ترافیک بسیار مهم است، استفاده از طراحی سایت های سیال نیز امروزه گزینه مناسبی نبوده و محبوبیت آنها برای کسبوکارها روز به روز رو به افول است. اگرچه هنوز میتوانید از این نوع طراحی، برای سایت خود استفاده کنید، اما در معرض خطر ایجاد تجربه کاربری ضعیف برای سایت خود هستید به طوری که اغلب مواقع، محتوا در سایت یا فضای زیادی در اختیار دارد و خالی می ماند و یا فضای کمی خواهد داشت و فشرده می شود.
مزایای طراحی سایت سیال:
- راه اندازی آن آسان تر از طراحی سایت ریسپانسیو است
- هیچ اطلاعاتی در صفحات برش نخواهد خورد
معایب طراحی سایت سیال:
- اگر دستگاهی عرض صفحه نمایش بزرگی داشته باشد، اجزا متناسب با صفحه نمایش کشیده میشوند و ممکن است غیر جذاب به نظر برسند
- اگر صفحه نمایش دستگاهی خیلی کوچک باشد، اجزای صفحه فشرده می شوند تا با عرض کم صفحه نمایش سازگار شوند که خواندن آن را دشوار می کند
3. طراحی سایت تطبیقی
یکی از انواع دیگر طراحی سایت که می توانید برای سایت خود استفاده کنید، طراحی وب سایت تطبیقی است. همانطور که از نام آن پیداست، این نوع وب سایت ها از کوئری های CSS برای تنظیم اندازه وب سایت پس از تشخیص ابعاد صفحه نمایش مرورگر استفاده می کنند. وب سایت های تطبیقی به طور خودکار طراحی سایت را به گونه ای تغییر می دهند تا بهترین تجربه کاربری را برای بازدیدکنندگان فراهم کنند.
در طراحی وبسایت های تطبیقی، پارامترهایی برای نحوه تنظیم یک وبسایت وجود دارد. به عنوان مثال، یک مجموعه از پارامترها ممکن است به این صورت باشد: "اگر مرورگر 500 پیکسل عرض دارد، ظرف محتوای اصلی را برای عرض 400 پیکسل تنظیم کنید." به عنوان نمونه، فرض کنید سایتی دو ستونه دارید و عرض صفحه نمایش نیز 500 پیکسل باشد. در این شرایط، طراح تطبیقی، به یک طرح تک ستونی در یک صفحه کوچکتر، تغییر ظاهر میدهد.
مزایای طراحی سایت تطبیقی:
- راه اندازی آسان
- زمان توسعه کمتری نسبت به طراحی واکنش گرا دارد
- می توانید وب سایت خود را برای اندازه هر مرورگر تنظیم کنید
معایب طراحی سایت تطبیقی:
- عرض دستگاه در بین نقاط تنظیم، می تواند باعث شود سایت شما فضای زیادی داشته باشد یا فضای کافی نداشته باشد
- به طور کامل ریسپانسیو نیست
4. طراحی سایت داینامیک
هنگامی که انواع مختلفی از طراحی سایت ها در اینترنت نگاه می کنید، خواهید دید که برخی سایت ها از طراحی سایت پویا استفاده می کنند. طراحی سایت پویا برای افرادی که دانش زیادی در HTML ندارند، مناسب تر است. این نوع از وب سایت ها می توانند محتوای متفاوتی را به بازدیدکنندگان سایت ارائه دهند، حتی اگر دو نفر، یک صفحه واحد را در مرورگر خود بارگذاری کنند.
با یک وب سایت پویا در مقابل وب سایت استاتیک، شما یک پایگاه داده از اطلاعات و ویژگی ها ایجاد می کنید. سپس، هنگامی که کاربر صفحه ای را درخواست می کند، برنامه تحت وب در سرور، به طور خودکار شروع به کار می کند تا اجزای پایگاه داده را در کنار هم قرار دهد تا صفحه وب را ایجاد کند.
مزایای طراحی سایت داینامیک:
- تعامل با کاربران
- افزایش عملکرد برای کاربران
- مهارتهای کدنویسی زیادی نیاز ندارد
معایب طراحی سایت داینامیک:
- پیاده سازی عملکردهای مختلف می تواند پیچیده باشد
- به دلیل ترکیب شدن اجزای مختلف از پایگاه داده برای ساخت صفحات، سایت با سرعت پایین تری بارگذاری می شود
5. طراحی سایت واکنشگرا
گزینه بعدی در لیست ما، طراحی سایت واکنشگرا است. این نوع از طراحی سایت، محبوب ترین نوع است، زیرا به سایت شما اجازه می دهد تا روی همه دستگاه ها به خوبی نمایش داده شود و اندازه مرورگر را کاملا پر کند. طراحی واکنش گرا با رویکرد طراحی اول موبایل ساخته می شود.
ابتدا نسخه موبایل سایت خود را بسازید و سپس وب سایت خود را برای اندازه های بزرگتر و مختلف مرورگر، گسترش دهید. بنابراین به جای اینکه سعی کنید ابتدا نسخه دسکتاپ و بزرگ وب سایت خود بسازید و سپس آن را برای موبایل کوچکتر کنید، از نسخه کوچک موبایل شروع کرده و آن را بزرگتر کنید. برای آشنایی با اصول طراحی سایت واکنش گرا، مقاله ما را در این خصوص بخوانید.
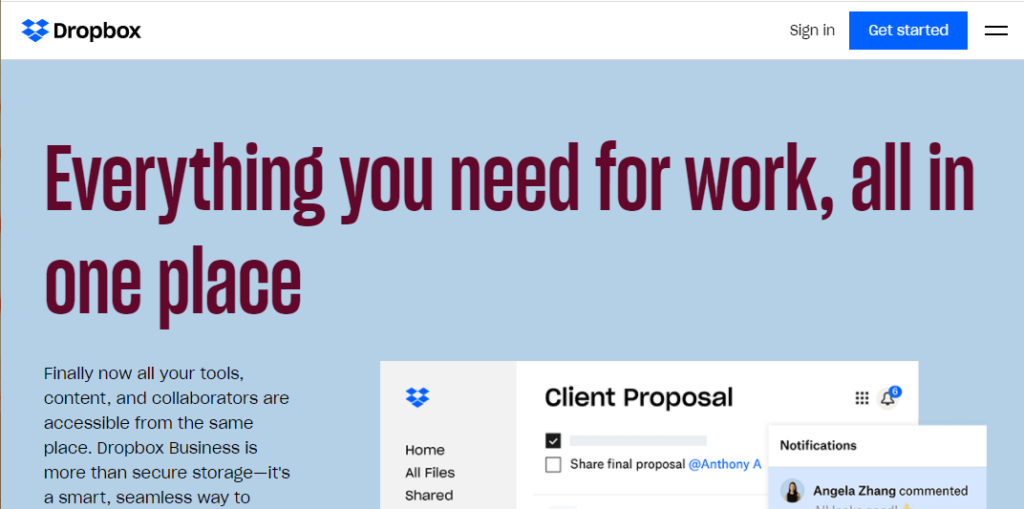
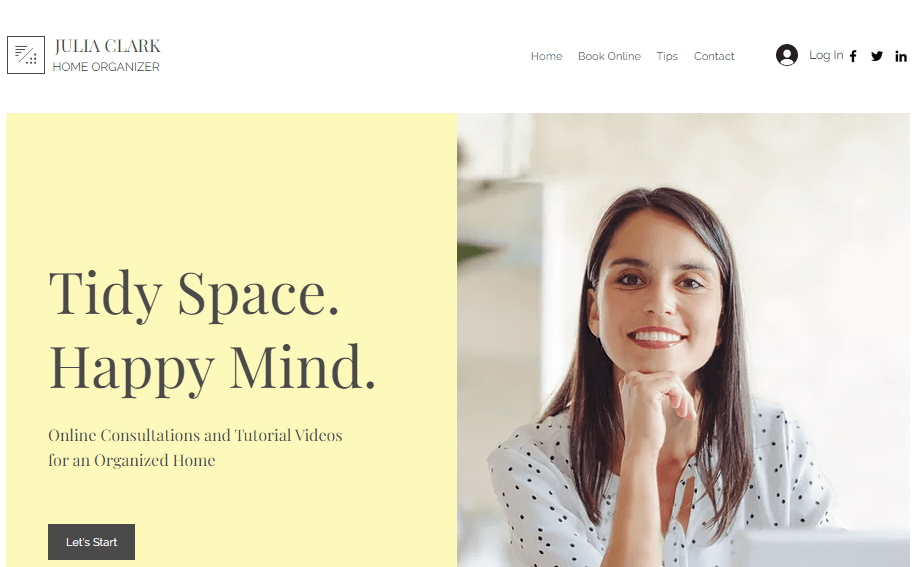
در زیر نحوه نمایش یک سایت واکنش گرا در یک مرورگر دسکتاپ بزرگ آورده شده است:

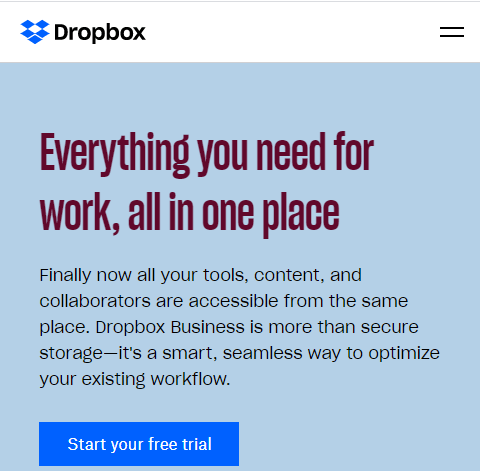
وقتی در تلفن همراه به آن نگاه می کنید، کل سایت متناسب با اندازه مرورگر تلفن همراه تنظیم می شود که تجربه کاربری عالی را فراهم می کند.

مزایای طراحی واکنشگرا:
- وب سایتی خواهید داشت که برای کاربران تلفن همراه ساخته شده است
- تجربه ای بدون ایراد را در همه دستگاه ها ارائه می دهد
- لازم نیست یک نسخه تلفن همراه جداگانه بسازید
معایب طراحی واکنشگرا:
- ساخت و توسعه به زمان بیشتری نیاز دارد
6. طراحی سایت تک صفحه ای
آخرین موردی که ما در لیست انواع طراحی سایت ها، پوشش خواهیم داد، طراحی تک صفحه ای است. همانطور که از نام آن پیداست، سایت های تک صفحهای تنها از یک صفحه استفاده میکنند که کاربران برای یافتن اطلاعات مربوط به محصولات یا خدمات شما، صفحه را باید به پایین پیمایش کنند. با این فرمت طراحی، میتوانید یک منوی ناوبری با لینک هایی به نقاط مختلف صفحه خود داشته باشید.
وب سایت شرکت کیت کت، یک نمونه عالی از یک سایت تک صفحه ای است.

مزایای طراحی سایت تک صفحه ای:
- ایجاد آسان
- می تواند به شما در ایجاد یک وب سایت تمیز و ساده کمک کند
معایب طراحی سایت تک صفحه ای:
- برای مشاغلی که محصولات را به صورت آنلاین می فروشند قابل استفاده نیست
- برای شرکت هایی که به چندین صفحه نیاز دارند قابل استفاده نیست
- اگر صفحه بیش از حد طولانی شود و نیاز به پیمایش بیش از حد داشته باشد، می تواند کاربران را از خود دور کند
انواع وب سایت ها: 4 نوع وب سایتی که می توانید ایجاد کنید
علاوه بر محدود کردن خود به انتخاب یکی از انواع طراحی سایت ها که بهترین مزایا را برای شما به همراه آورد، شما همچنین باید نوع وبسایتی را که می خواهید برای کسبوکار خود ایجاد کنید، مشخص کنید. هر کسب و کاری نیازهای متفاوتی دارد، به این معنی که نوع سایت شما ممکن است با دیگران متفاوت باشد.
در اینجا چهار نوع وب سایت وجود دارد که می توانید برای کسب و کار خود ایجاد کنید:
1. وبلاگ ها
اولین گزینه در لیست انواع وب سایت های ما، وبلاگ ها هستند. وبلاگ ها وب سایت هایی هستند که اطلاعات مفیدی را در مورد موضوعات حوزه خود با خوانندگان به اشتراک می گذارند. در حالی که وبلاگ ممکن است وب سایت اصلی شرکت شما نباشد، اما اگر در حال انجام بازاریابی محتوا هستید، می توانید یک وبلاگ برای سایت خود ایجاد کنید.
بازاریابی محتوا یک استراتژی حیاتی برای کمک به رشد آنلاین کسب و کار شما و ایجاد اعتماد بین مخاطبان است. ممکن است در نظر داشته باشید که یک سایت وبلاگ مانند برای خود داشته باشید یا آن را در وب سایت اصلی خود جا سازی کنید تا به شما کمک کند از مزایای بازاریابی محتوا استفاده کنید.

این نوع وب سایت ها می تواند از هر نوع قالب طراحی سایتی استفاده کند، به جز قالب ها و طرح بندی های تک صفحه ای.
بهترین انواع طراحی سایت ها برای این نوع از وبسایت ها، طراحی سایت های تطبیقی و طراحی سایت های واکنشگرا هستند.
2. وب سایت های فروشگاهی
نوع دیگری از وب سایت که می توانید برای کسب و کار خود ایجاد کنید، وب سایت های فروشگاهی است. اگر می خواهید محصولاتی را در سایت خود بفروشید، این نوع وب سایت ها برای کسب و کار شما بهترین گزینه هستند. سایت های فروشگاهی برای ساخت صفحات محصولات، افزودن محصولات به سبد خرید و تکمیل تراکنش ها مناسب هستند و برای همین منظور ساخته شده اند.
اگر به دنبال فروش محصولات هستید، این نوع وب سایت ها برای کسب و کار شما بهترین گزینه است.

از نظر نوع طراحی سایت، طراحی سایت واکنش گرا و طراحی سایت تطبیقی، مناسب ترین گزینه برای ساخت یک وب سایت فروشگاهی هستند.
3. وب سایت های تجاری
نوع دیگری از وب سایت که می توانید ایجاد کنید، وب سایت تجاری است. یک وب سایت تجاری یک سایت استاندارد است که حاوی اطلاعاتی درباره شرکت شما و خدماتی است که ارائه می کنید. اگر محصولات را به صورت آنلاین نمی فروشید، می توانید یک سایت تجاری نیز بسازید تا آنچه را که ارائه می دهید به نمایش بگذارید.

این سایتها ساده هستند و بهعنوان مرکزیت برای کسب و کار شما در اختیار کاربران قرار میگیرند. اگر محصولاتی را در وب سایت خود نمی فروشید، می توانید از این نوع وب سایت استفاده کنید. برای یک وبسایت تجاری، میتوانید از هر یک از انواع طراحی سایت هایی که در بالا ذکر شد استفاده کنید. دقیق تر بگوییم شما باید آنهایی را انتخاب کنید که به شما کمک کنند بهترین تجربه را برای مخاطبان خود فراهم کنید.
4. وب سایت های عضویت
آخرین نوع وب سایتی که می توانید ایجاد کنید، وب سایت عضویت است. با این نوع وب سایت، شما یک درگاه پرداخت برای ورود افراد دارید. فقط افرادی که عضویت دارند می توانند وارد سایت شما شوند و محصولات شما را ببینند.
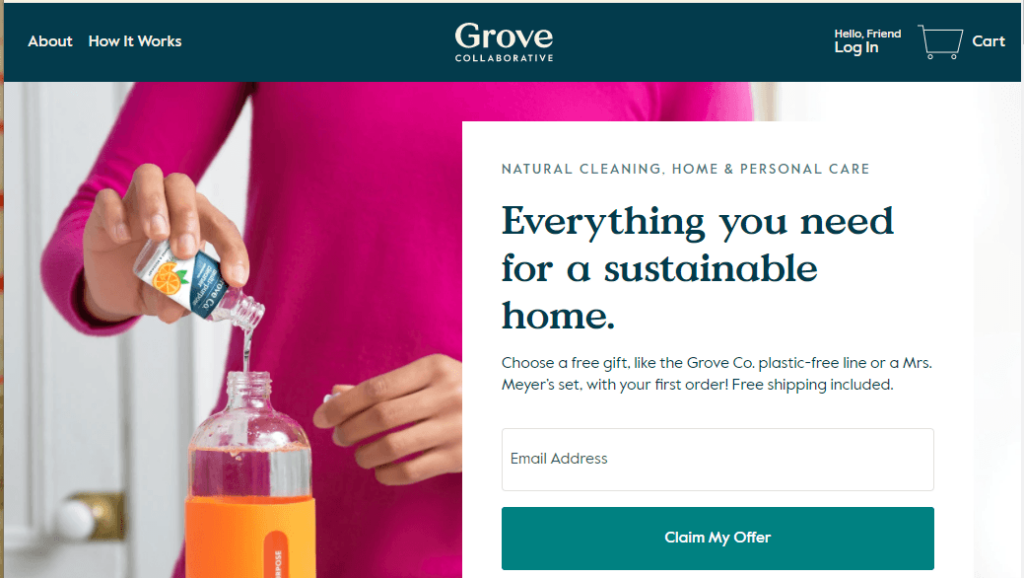
سایت Grove.co یک نمونه از وب سایت های عضویت است. شما ابتدا باید یک حساب کاربری برای خود ایجاد کنید و هزینه عضویت را نیز بپردازید تا بتوانید همه محصولات آنها را ببینید.

اگر می خواهید از این نوع وب سایت استفاده کنید، می توانید دو گزینه برای طراحی سایت دارید: طراحی سایت تطبیقی یا طراحی سایت واکنش گرا.
این طراحی ها برای نمایش محصولات برای اعضا به بهترین نحو عمل خواهند کرد.
کدام نوع از طراحی سایت ها برای شما بهترین است؟
با انواع مختلف گزینه ها برای طراحی سایت، دانستن اینکه کدام نوع از آنها برای کسب و کار شما بهترین است، می تواند کار سختی باشد. اگر در انتخاب بهترین گزینه برای انتخاب نوع سایت خود، دچار شک و تردید شده اید، نویا سیستم می تواند به شما کمک کند یک طراحی سایت زیبا برای کسب و کار خود ایجاد کنید. ما بیش از 10 سال است که در این صنعت بوده ایم و علاوه بر آن، در زمینه برنامه نویسی و بهینه سازی وب سایت شما نیز مهارت و تجربه داریم.
تیم ما متشکل از متخصصین، طراحان و برنامه نویسانی است که می توانند به شما در این زمینه کمک کنند تا یک وب سایت با طراحی زیبا برای خود ایجاد کنید که بهترین تجربه را برای مخاطبان شما فراهم کند. برای ساخت وب سایت خود با ما از طریق شماره تماس 88802760-021 تماس گرفته و از خدمات ما بهره مند شوید! ما آماده شنیده صدای شما هستیم.