نحوه استفاده از گریدها در طراحی سایت

6 قانون سرانگشتی برای ساخت گرید در طراحی سایت
شما برنامه طراحی وب سایت مورد علاقه خود را باز می کنید و یک بوم سفید و خالی در آنجا به شما خیره می شود. بله کمی ترسناک است. از کجا شروع می کند؟ تیتر را کجا قرار می دهید؟ کجا تصاویر و عکس ها را اضافه می کنید؟ یک گرید همان چیزی است که برای شروع به آن نیاز دارید.
دانش طراحی سایت خود را به سطح بالاتری ببرید و بهترین شیوه های استفاده از گریدها را در هنگام طراحی وب سایت های خود بیاموزید.
فهرست مطالب
- گرید در سایت چیست؟
- نقش گریدها در طراحی سایت
- روش های مرسوم برای استفاده از گریدها در سایت
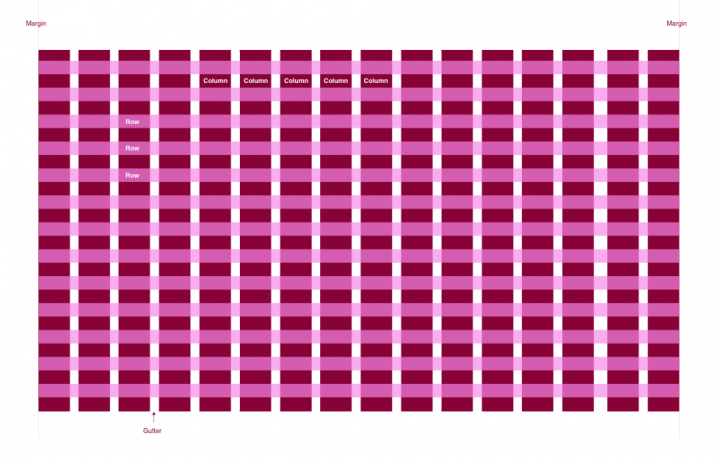
- 1. آناتومی گرید خود را بشناسید
- 2. طرح بندی مناسبی برای گریدها انتخاب کنید
- 3. طرح خود را مفتخر به ریسپانسیو کنید
- 4. فضا را برای فضای سفید باز کنید
- 5. به نسبت طلایی احترام بگذارید
- 6. از قانون یک سوم پیروی کنید
گرید چیست؟
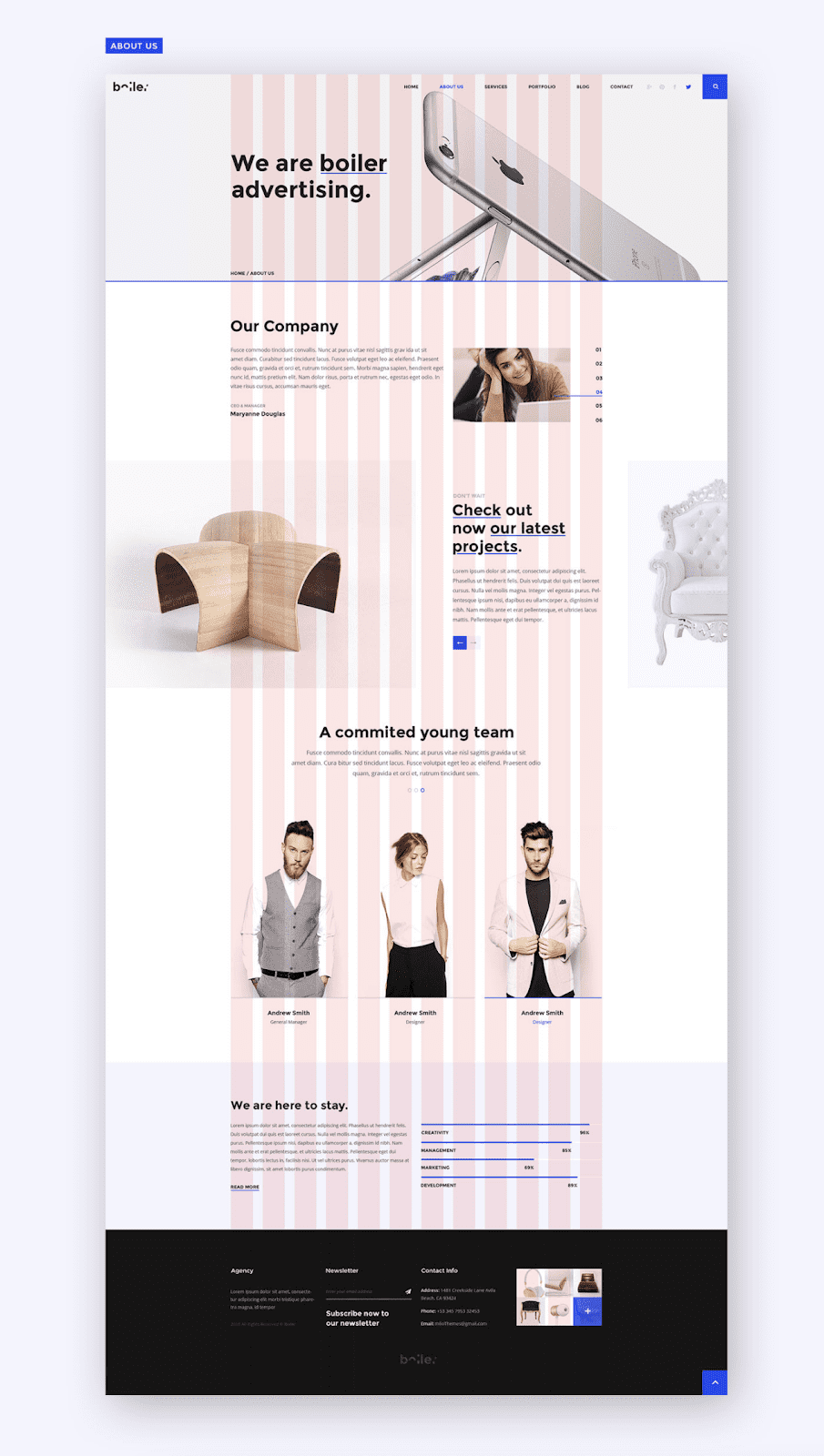
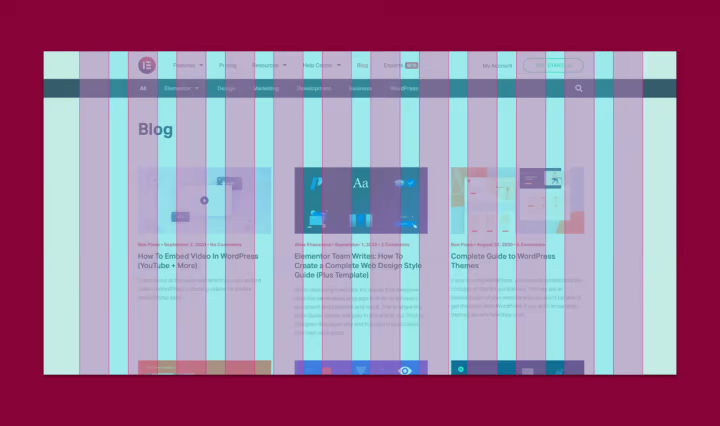
گرید یک سیستم برای سازماندهی محتوای یک طرح است، آنها نظم و هم ترازی را در طرح ایجاد می کنند. چه در حال ساخت یک چیدمان برای چاپ یک مجله یا ترکیب تصاویر با متن برای طراحی صفحه فرود خود باشید، می توانید از گریدها برای کمک به تصمیم گیری در مورد طراحی و ایجاد یک تجربه خوب برای کاربر استفاده کنید. در تصویر زیر، صفحه فرود عناصر خود را در یک گرید 12 ستونی تقسیم کرده است.

استفاده از گرید، تصمیم گیری های شانسی را در طراحی از بین می برد. به جای قرار دادن عناصر در مکانهای تصادفی، با استفاده صحیح از گریدها، دقیقا میتوانید بفهمید که عناصری مانند لوگو، آیتمهای منو، عنوان، متن، تصاویر و موارد دیگر را کجا قرار دهید. گریدها همچنین به سرعت بخشیدن به روند طراحی شما کمک می کنند.
گرید در سایت چیست؟
گرید در وب سایت، سیستمی برای سازماندهی مطالب در صفحه و ایجاد تراز و نظم است.
این ساختار اصلی یا اسکلت، رابط کاربری شما را تشکیل می دهد. طراحان از گریدها در وب سایت برای تصمیم گیری در مورد طراحی و ایجاد یک تجربه کاربری خوب استفاده می کنند.
یادگیری گریدها در طراحی سایت، از جمله آشنایی با انواع مختلف آنها، و یا نحوه و زمان استفاده از آنها، مجموعه مهارتهای ما را به عنوان طراح وبسایت تقویت میکند و روی هر طراحی وبسایتی که از اینجا به بعد ایجاد کنیم تأثیر خواهد گذاشت.
هنگامی که فرآیند استاندارد طراحی وب سایت را به مراحلی تقسیم می کنید، که در بیشتر موارد شامل قالب بندی و نمونه سازی با کیفیت پایین است، در واقع می توانید متوجه شوید که هر صفحه وب از مربع ها و مستطیل ها ساخته شده است.
در نهایت، صرفنظر از شکل منحصر به فرد هر عنصر، آنها در یک طرحبندی شبکهای یا گریدی که همه را در خود جای می دهد قرار خواهند گرفت. در حقیقت انواع متعددی از طرحبندیهای گریدی وجود دارد که ما بهزودی به بررسی آنها خواهیم پرداخت و بیشتر با آنها آشنا خواهیم شد.
گریدها از کجا آمده اند؟
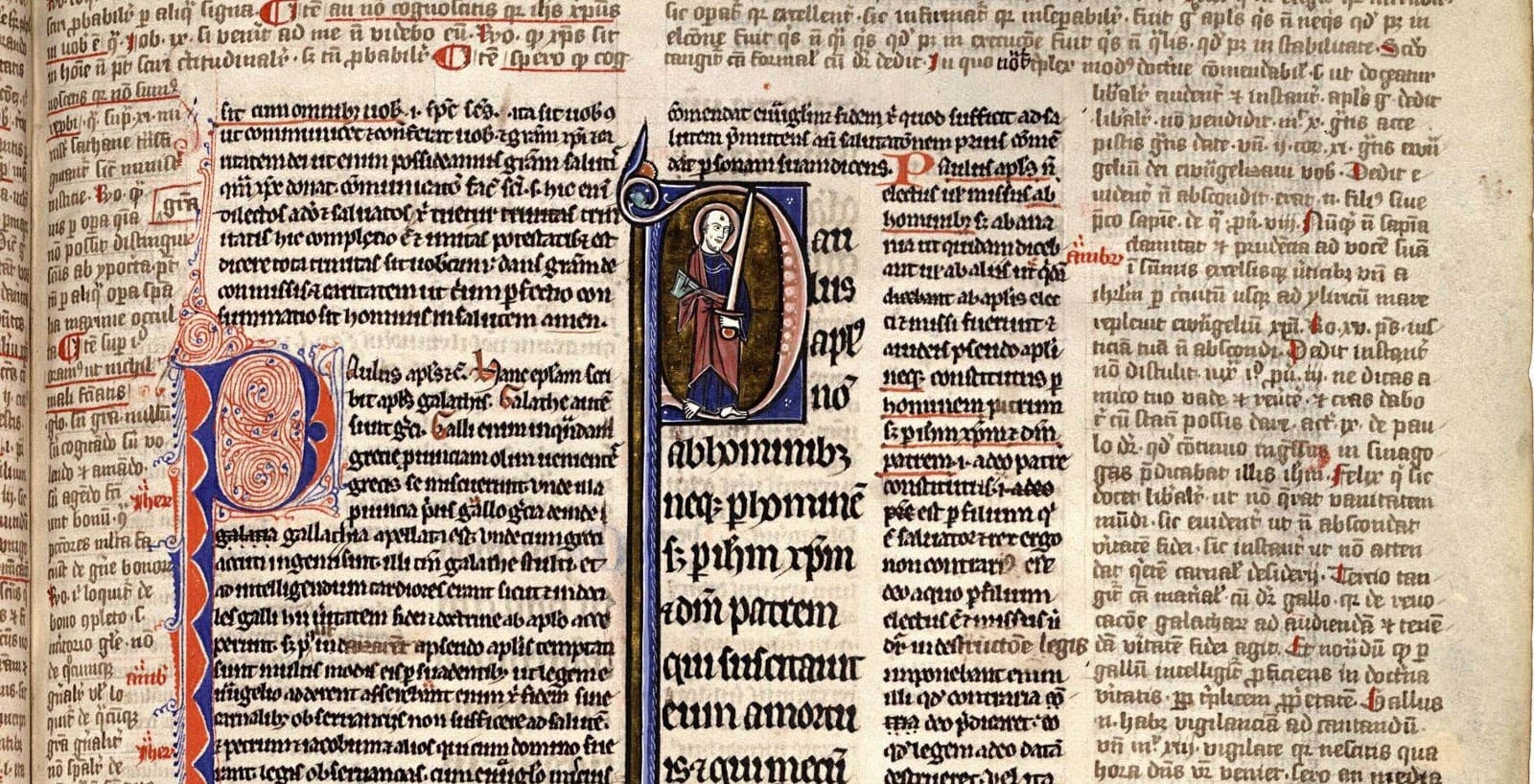
قبل از اینکه نگاهی به تأثیر مدرن گریدها بر روند طراحی سایت بیاندازیم، ابتدا تاریخچه ای کوتاه از آنها را بررسی خواهیم کرد، اینکه آنها از کجا آمده اند و چگونه استفاده میشوند. گریدها برای سازماندهی تایپوگرافی ها ضروری هستند. گریدها ابتدا برای سازماندهی تایپ در طرحبندی نسخههای خطی استفاده شدند.

با انقلاب صنعتی در غرب، و ظهور و تولید انبوه عظیمی از روزنامه ها، پوسترها، تبلیغات، عناصر چاپی به سرعت افزایش یافتند. روزنامه ها بیشتر شدند، صنعت چاپ و تبلیغات گسترش یافت و استفاده از چاپ به سرعت در حال افزایش بود.

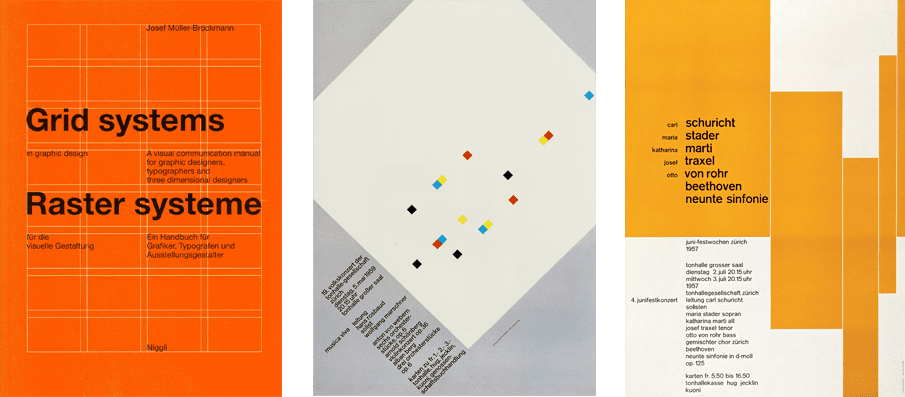
در قرن بیستم، طراحانی مانند Jan Tschichold و Josef Müller-Brockmann سیستمهای گریدی جدیدی را توسعه دادند که امروزه به سبک Swiss-Style یا International Typographic Style میشناسیم. آنها یک رویکرد ماژولار را با فضای خالی زیاد معرفی کردند.

چرا گریدها در طراحی سایت اهمیت دارند؟
گریدها به شکل و سلسله مراتب طراحی وب سایت کمک می کنند. بدون آنها، هیچ ایده ای نخواهید داشت که عناصر طراحی خود را کجا قرار دهید. ما به آنها برای ایجاد یک تجربه کاربری خوب نیاز داریم تا کاربر بداند چگونه در یک وب سایت حرکت کند و آنچه را که نیاز دارد بیابد.

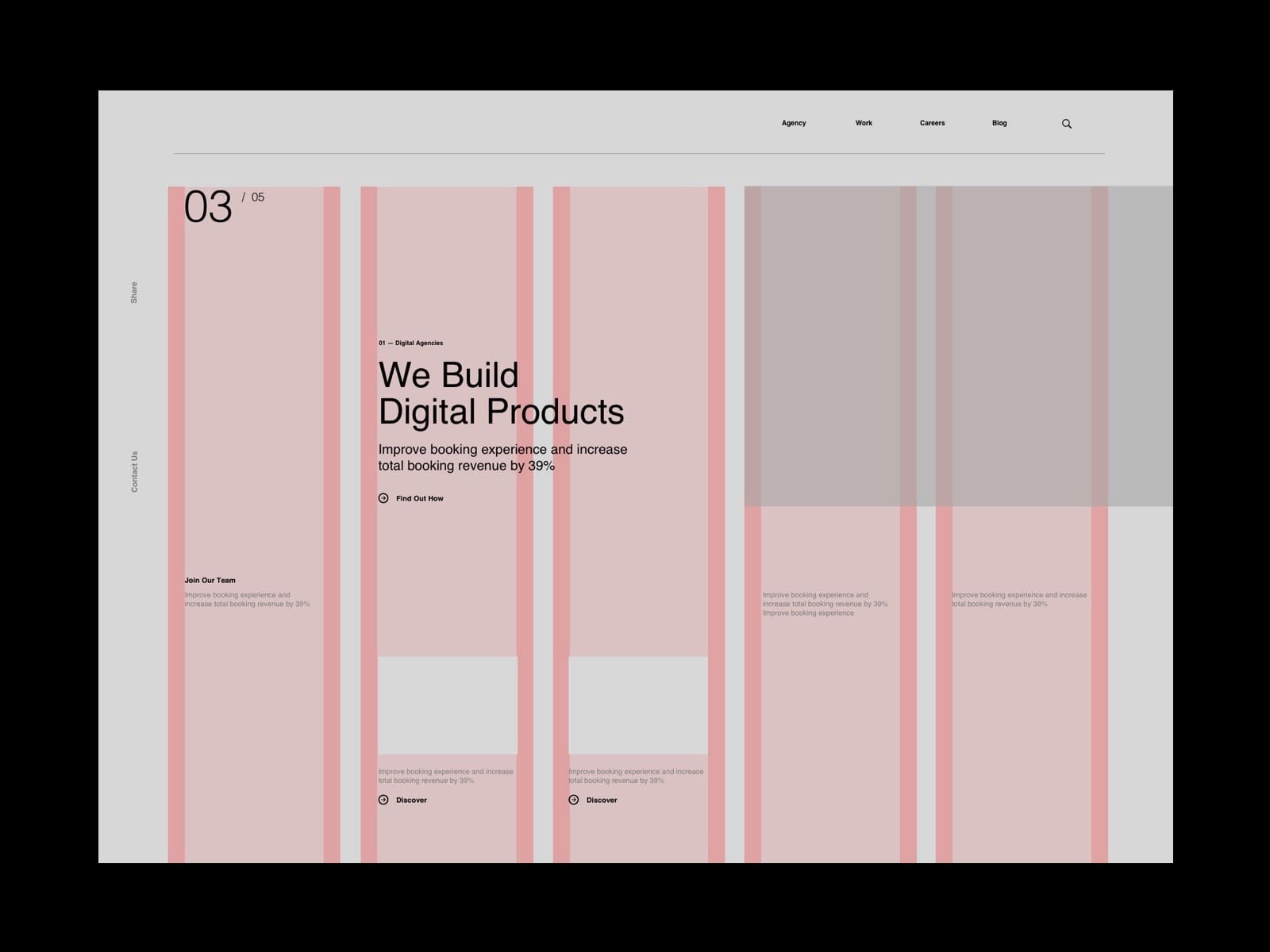
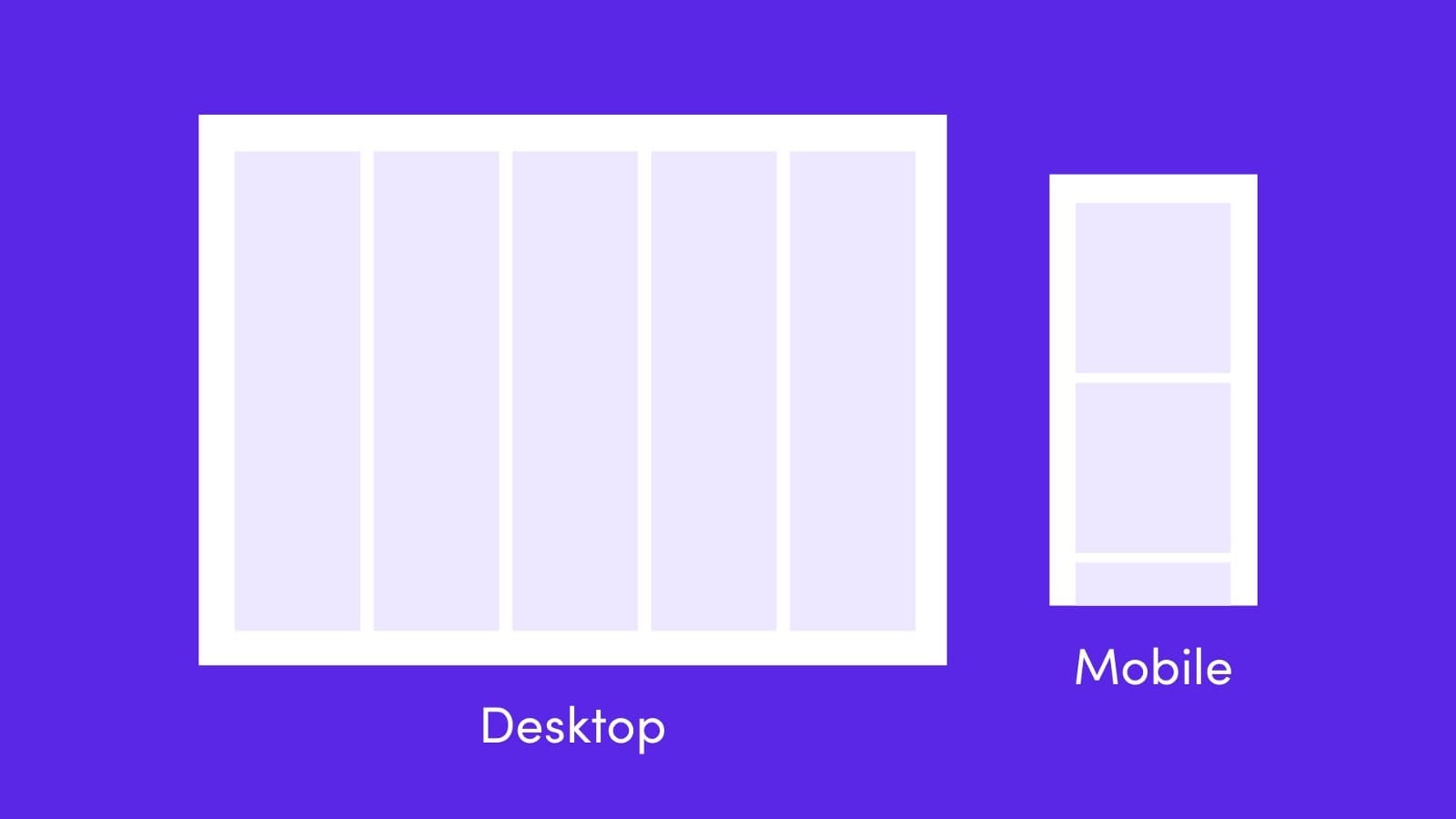
گریدها همچنین به طراحی واکنشگرا کمک میکنند. در حالی که در نسخه دسکتاپ یک صفحه فرود، ممکن است از چندین ستون برای تقسیم بندی متن و تصاویر در سراسر سایت استفاده کنید، اما طراحی شما باید به اندازه کافی انعطاف پذیر باشد تا به خوبی به 2 تا 3 ستون در تبلت ها و 1 ستون در دستگاه های تلفن همراه، کوچک شود. توجه داشته باشید که چگونه گرید موبایل در این مثال همانند یک گرید ماژولار 1 ستونی جمع و فشرده می شود.

درک نقش گریدها در طراحی وب

در طراحی وب، از گریدها برای راهنمایی طراحان در مورد نحوه و مکان قرار دادن عناصر در صفحه استفاده می شود. این دستورالعملها، حاشیهها، فاصلهها و ستونها را بهطور دسته جمعی ترکیب میکند و یک چارچوب جامع و سازگار برای محتوای صفحه ارائه میدهد.
چه خط گریدها در خود وبسایت واقعی قابل مشاهده باشد یا نباشد، ساختار و چارچوب زیربنایی آنها به طراحان کمک میکند تا نه تنها کل طرحبندی صفحه، بلکه نسبتهای بین همه عناصر را نیز مدیریت کنند.
چرا گریدها در طراحی وب مهم هستند؟
از نظر نحوه استفاده از آنها در فرآیند طراحی وب، سیستم گریدی به تراز کردن عناصر صفحه بر اساس ستونها و ردیفهای متوالی کمک میکند. هنگامی که این چارچوب ساختاریافته و مشبک را در جای خود قرار دادیم، میتوانیم متن، تصاویر و در واقع هر عنصر طراحی را به شیوهای مرتب و منظم در رابط کاربری طراحی شده قرار دهیم.
هنگام طراحی برای وب یا موبایل، هدف از طراحی صفحات یا رابط هایی که طراحی می کنیم، ایجاد جریان های کاربری مختلف است. از آنجایی که جریانهای کاربر اغلب حاوی چندین صفحه یا پنجره هستند که با تکرار طرحها و طرحبندیهای مشابه انجام می شوند، استفاده از گریدها، فرآیند توسعه وایرفریمها، قالبها یا طرحبندیهای استاندارد برای صفحات مشابه را تسهیل میکنند.
گریدها به تقسیم بندی صفحات به صورت افقی و عمودی با استفاده از سطرها و ستون ها کمک می کنند. سیستمهای گریدی بهعنوان یک رویکرد سیستماتیک عمل میکنند که به طراحان اجازه میدهد تا عناصر را به شیوهای سازمانیافته چیدمان کنند و یک رویکرد مدولار (ماژولار) را برای طراحی اجزای چندین صفحه یا طرحبندی ارائه دهند. گریدها همچنین مجموعهای استاندارد از واحدهای اندازهگیری ثابت را تعریف میکنند که اندازه، فاصله و تراز را تعیین میکنند که هر عنصر طراحی باید از آن پیروی کند.
مفهوم طرحبندی گریدی از طراحی در صنعت چاپ سرچشمه گرفته است جایی که تایپوگرافی با هدف چیدمان دست نوشته ها بر روی کاغذ، بهویژه کتابها و روزنامهها استفاده میشد. بسیاری از موضوعات در طراحی مدرن وجود دارد که به چیدمان مبتنی بر گریدها وابسته هستند و بر اساس اصول آنها رشد و تکامل پیدا کرده اند. این شامل طراحی وب، طراحی تعاملی و به خصوص طراحی واکنش گرا می باشد.
قبل از اینکه درک کنیم چگونه و چرا چیدمان مبتنی بر گرید، چنین دارایی ارزشمندی برای ما طراحان وب سایت ها در فرآیند طراحی است، اجازه دهید نگاهی عمیقتر به اجزای ملموسی که یک سیستم گریدی را میسازند، بیاندازیم.
روش های مرسوم برای استفاده از گریدها در سایت

اصطلاحات و مفاهیم زیادی برای آشنایی و درک در طراحی سایت وجود دارد، به خصوص زمانی که صحبت از نقش گریدها در طراحی سایت می شود. اجزای متعدد زیادی وجود دارند که یک ساختار گریدی را تشکیل میدهند. با توجه به تنوع زیاد انواع گریدها، فرآیندهای فکری خاصی باید برای انتخاب نوع گرید مناسب با محتوا و طراحی شما، انجام شود... موضوعات زیادی در اینجا وجود دارد.
بیایید این موضوعات را تکه تکه بشکنیم.
1. آناتومی گرید خود را بشناسید

همه گریدها در طراحی وب سایت، اعم از کوچک و بزرگ، یا ساده یا پیچیده، دارای اجزای مشترکی هستند که آنها را به عنوان یک طرح بندی گریدی تعریف می کند:
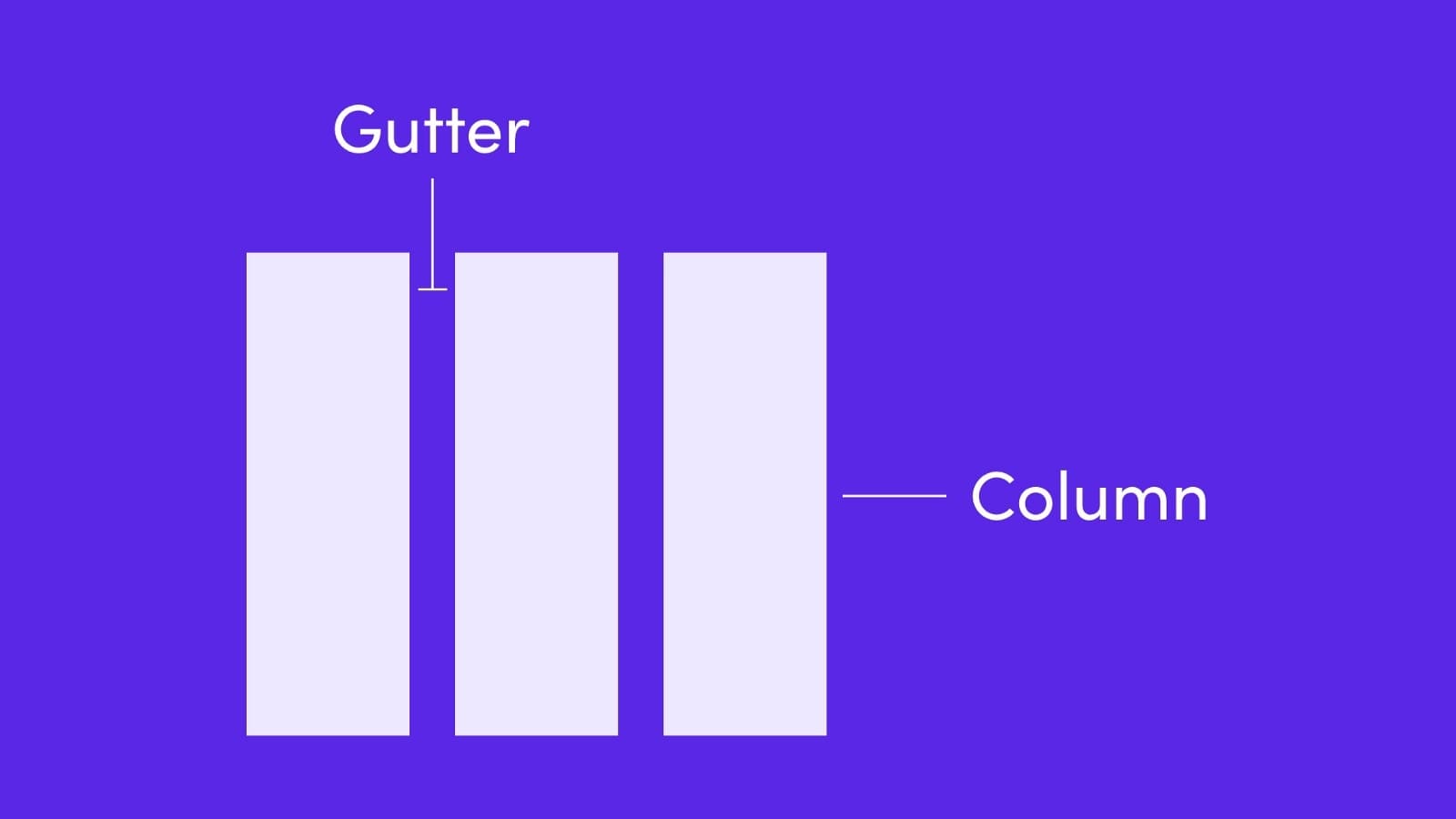
1. ستون ها

ستون ها بخش های عمودی هستند که به صورت عمودی منطقه محتوا را در بر می گیرند و به عنوان بلوک های سازنده گریدها در نظر گرفته می شوند. چیزی که در مورد ستون ها منحصر به فرد است این است که هر چه تعداد ستون ها در یک شبکه بیشتر باشد، شبکه انعطاف پذیرتر است. به زودی در این مورد، عمیق تر بحث خواهیم کرد. عرض ستونها همیشه به طراح بستگی دارد، اما از نظر روشهای استاندارد، تعداد ستونهای سنتی برای استفاده در دسکتاپ ۱۲، در تبلت ۸ ستون و در موبایل ۴ ستون است. بیشتر شبکه ها دارای عرض ستون 60-80 پیکسل هستند. عرض ستون، تأثیرگذارترین فاکتور کلیدی بر عرض محتوای واقعی شما است.
2. ردیف ها

همانطور که ممکن است حدس بزنید، ردیف ها بخش های افقی یک شبکه هستند. و خنده دار اینکه در طراحی سایت اغلب نقش ردیف ها در یک گرید نادیده گرفته می شود. با این حال، این چیزی نیست که ما به دنبال آن باشیم. در ادامه، درباره ردیفها بیشتر صحبت خواهیم کرد.
3. ماژول ها

ماژول ها سلول های فضایی هستند که از تقاطع سطرها و ستون ها ایجاد می شوند. ماژول ها یا ماژول های محتوا، همانطور که اغلب به آنها اشاره می شود، به عنوان بلوک های سازنده یک صفحه در نظر گرفته می شوند، زیرا هر عنصر طراحی (متن، تصاویر، دکمه ها و غیره) در ماژول های ایجاد شده توسط الگوهای مستطیلی در یک گرید قرار می گیرد. .
4. ناودان ها (Gutters)

ناودان ها خطوط بین ستون ها و ردیف ها هستند که هر یک از این سلول ها را از هم جدا می کنند. اندازه ناودان نسبتا رایج 20 پیکسل است. نقش ناودان ها ایجاد فضای منفی (کوچکی یا بزرگی آن مهم نیست) بین ستون ها و ردیف ها است. در ساده ترین عبارت، ناودان ها فضای بین ستون ها و فضای بین ردیف ها هستند. ناودان ها برای چیدمان یک طرح بسیار مهم هستند، جایی که عرض ناودان یکی از مهم ترین جزئیات چیدمان است.
5. حاشیه ها

حاشیه ها فضای منفی بین قالب و لبه بیرونی محتوا هستند که می توانید آنها را به عنوان ناودان های بیرونی نیز در نظر بگیرید. اندازه حاشیههای جانبی معمولا در تلفن همراه بین 20 تا 30 پیکسل است و برای نسخه دسکتاپ و موبایل یک طرح معمولا بسیار متفاوت است.
ممکن است با کلمه margin یا حاشیه که از اصطلاحات HTML و CSS است از قبل آشنا باشید، جایی که از حاشیه ها به عنوان ویژگی ای برای ایجاد فضای اطراف یک عنصر یا ظرف طراحی، استفاده می شود. به خاطر داشته باشید که اندازه یک حاشیه بر اندازه محتوای کنار آن تأثیر نمی گذارد. حاشیه به سادگی مقدار فضای اطراف عناصر را تعریف میکند، اما در گریدهای چیدمان، بهطور خاص به فضای بین قالب و لبه بیرونی محتوا اشاره دارد.
انواع گریدها
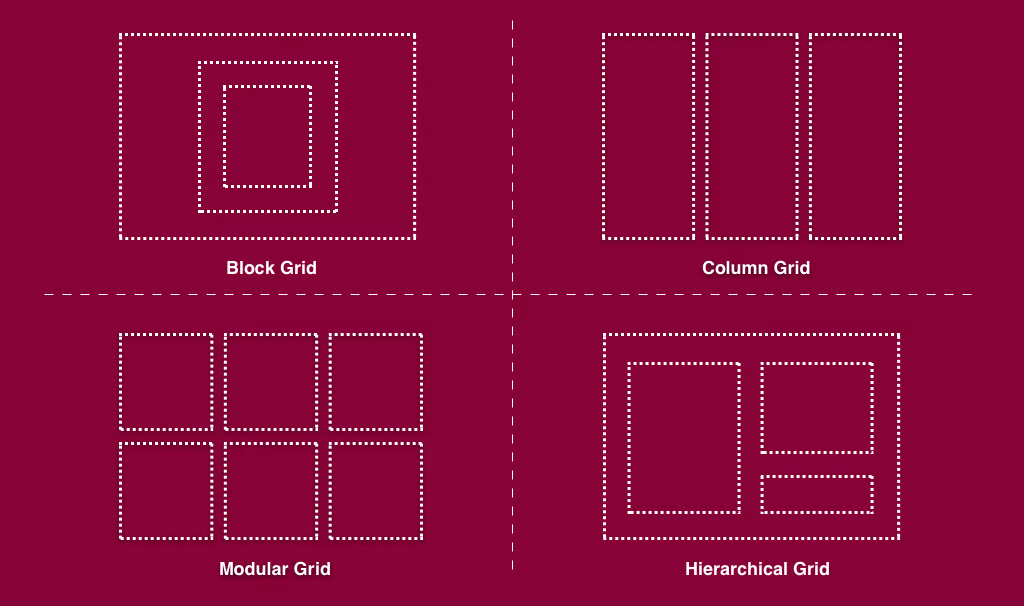
5 نوع اصلی گرید وجود دارد. برخی از آنها برای طراحی وب بهتر از بقیه هستند، اما شما احتمالا از هر 5 نوع در یک زمانی از حرفه طراحی خود استفاده خواهید کرد.
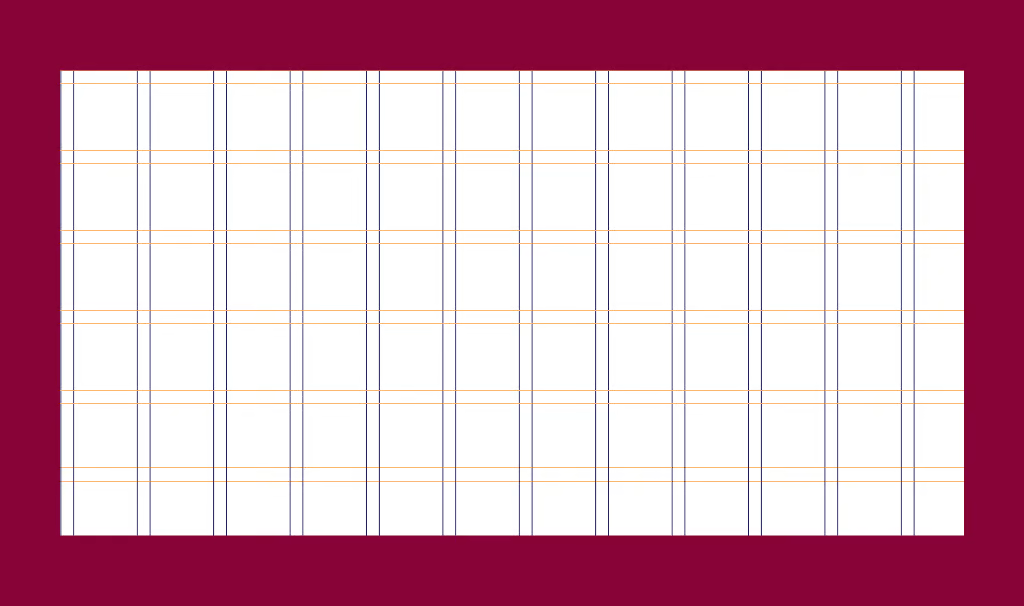
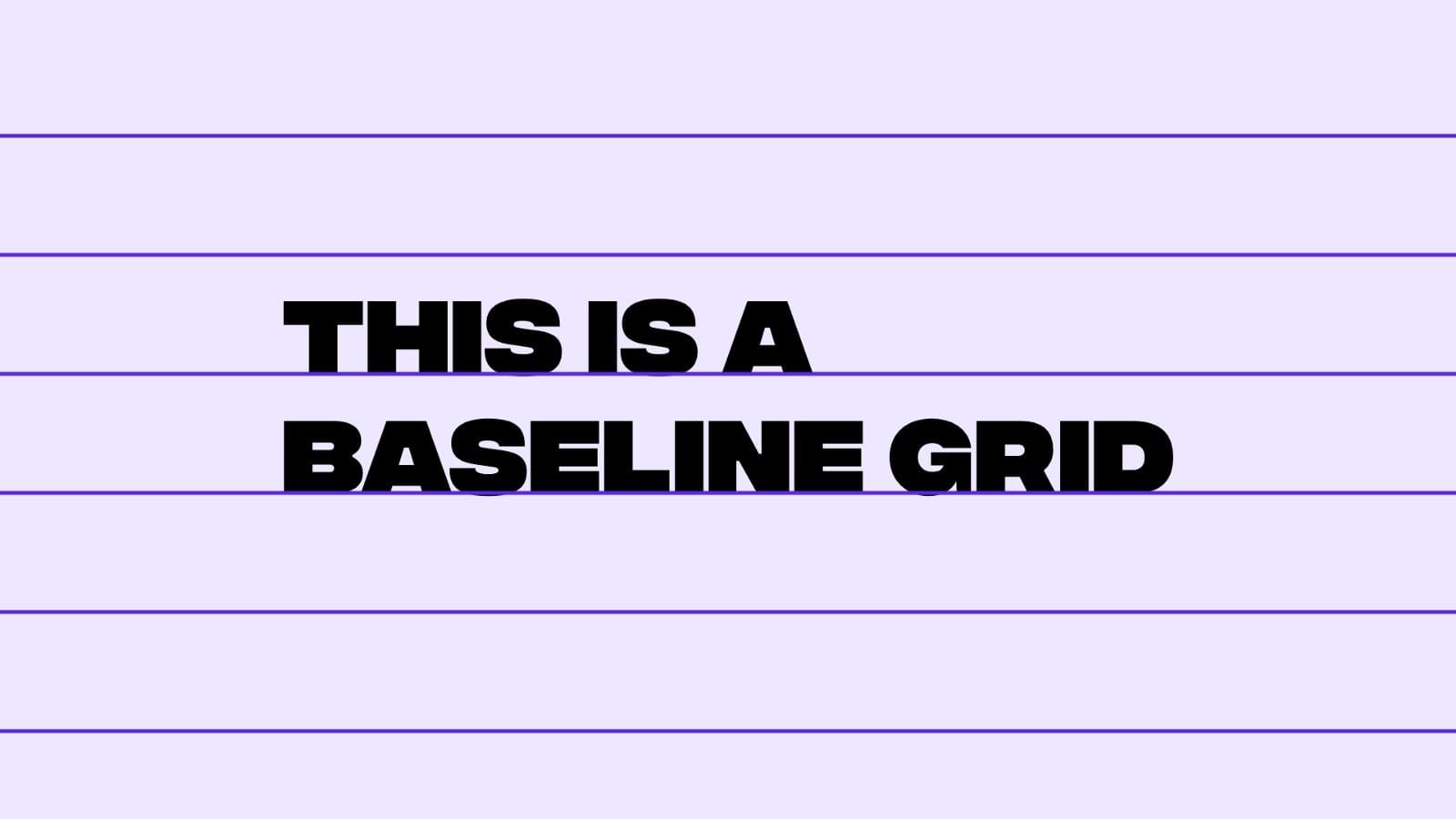
1. گرید پایه (Baseline Grid)

یک گرید پایه، کمی فنی است، و با جایی که متن قرار می گیرد تعریف می شود. اساسا متن ها، فاصله بین خطوط پایه را مشخص می کنند. این گرید به ایجاد یک تجربه خوب برای خواننده کمک می کند، به خصوص در جایی که متن زیادی برای خواندن وجود دارد. اگرچه این نوع گرید برای طراحی چاپ نظیر مثلا چیدمان کتاب بسیار مهم است، اما آنها در طراحی سایت نیز بسیار مهم هستند. به این فکر کنید که فاصله بین خطوط شما چگونه بر خوانایی صفحه فرود تأثیر می گذارد. اگر متن ها خیلی فشرده باشند، ممکن است کاربران خسته شوند و سایت شما را به طور کامل ترک کنند. به یاد داشته باشید که همواره تعادل خوبی میان متن ها و فضای سفید ایجاد کنید.
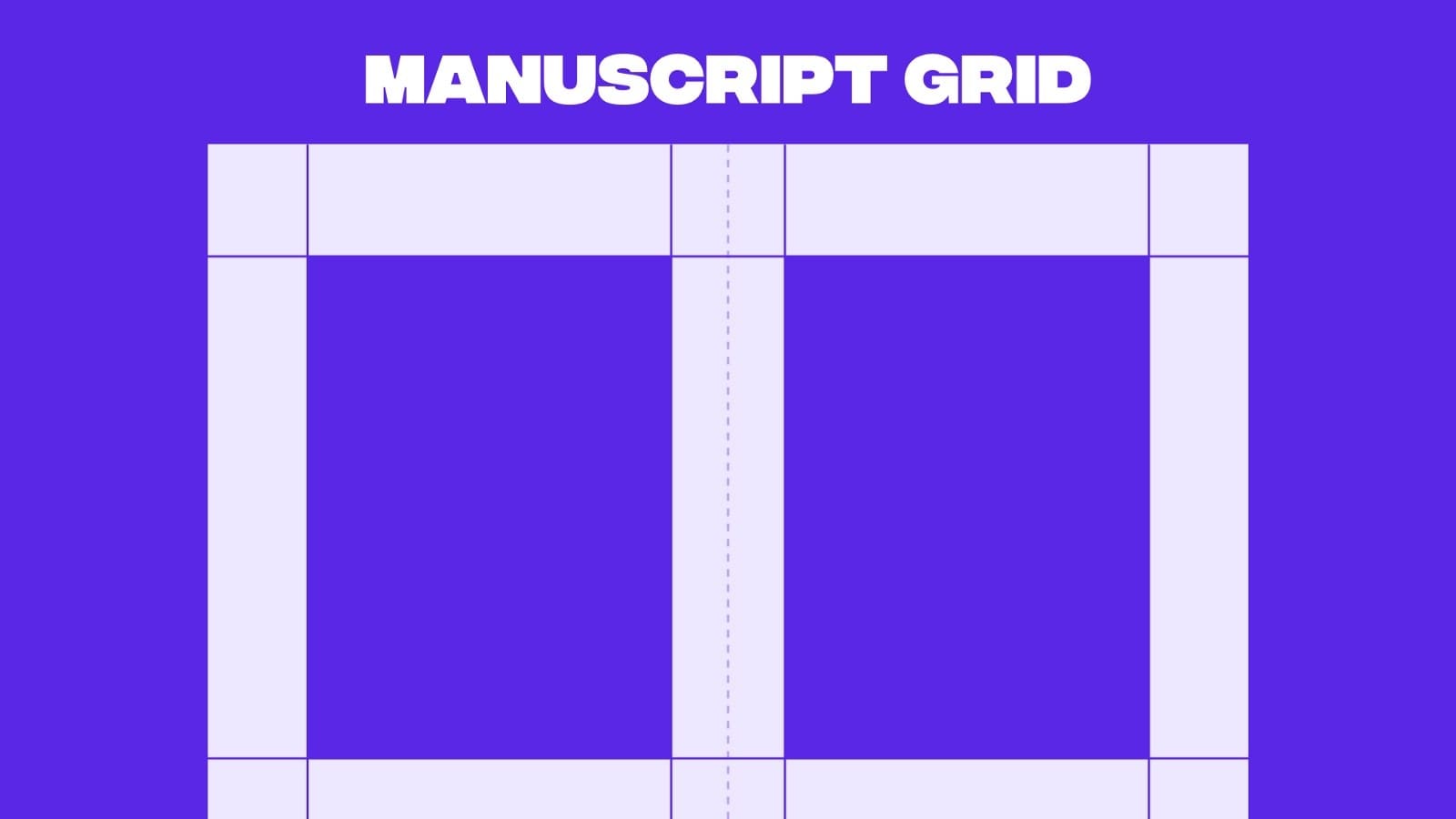
2. گرید نوشتاری (Manuscript Grid)

یک گرید نوشتاری پایه و اساس همه کتابها، روزنامهها و مجلات است. همچنین به عنوان یک گرید تک ستونی نیز شناخته می شود، که یکی از ساده ترین ساختارهای گریدی است و برای بلوک های پیوسته بزرگ متنی و تصاویر مناسب است. اساسا این نوع گرید، یک منطقه مستطیل بزرگ در داخل صفحه است، منطقه ای که یک کادر محدود برای متن را تعریف می کند.
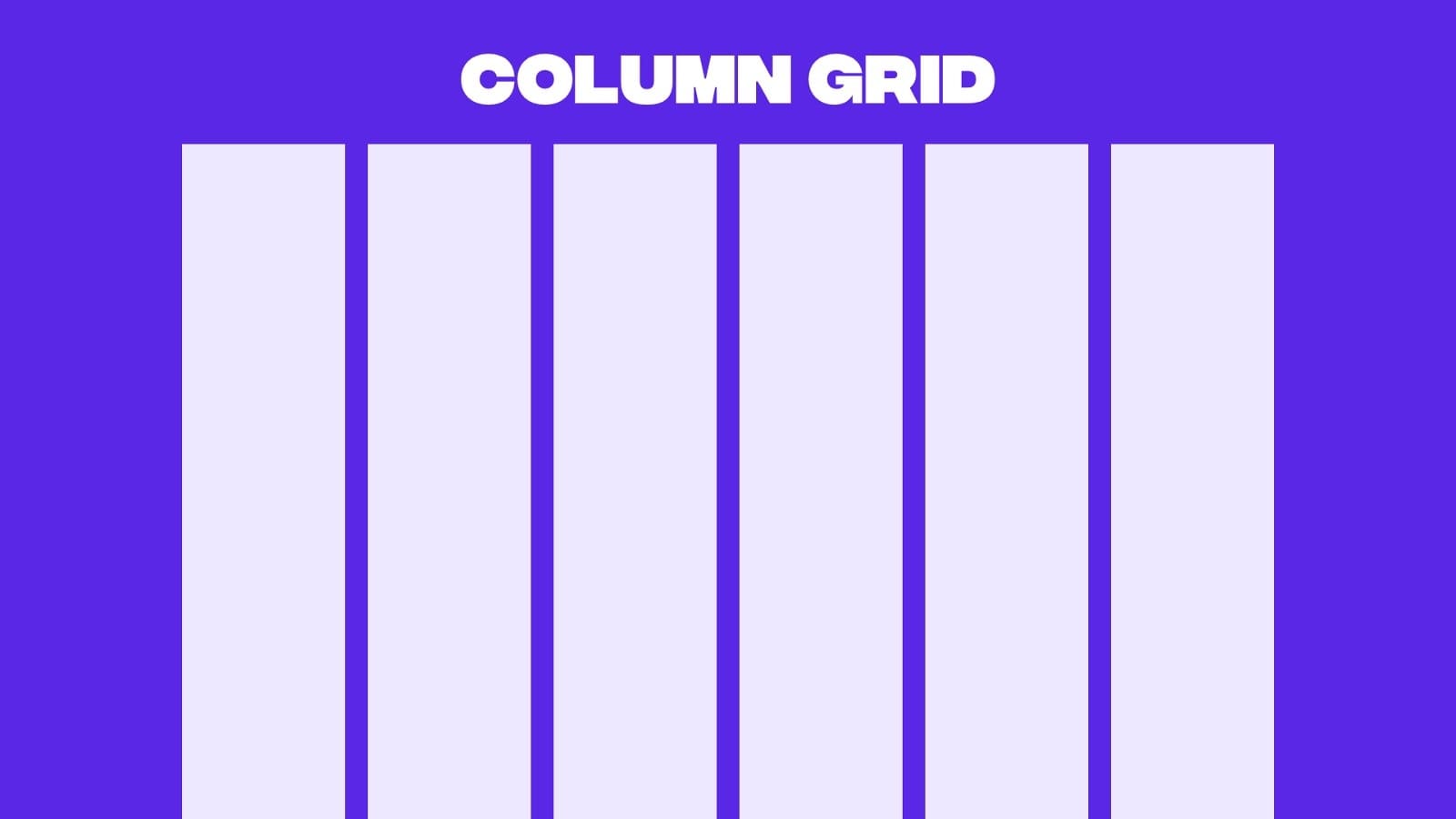
3. گرید ستون (Column Grid)

گریدهای ستونی (یا گریدهای چند ستونی)، به تفکیک کردن متن ها، عکسها و تصاویر کمک میکنند. برای وب سایت ها، می توانید از 2 تا 12 یا حتی 16 ستون استفاده کنید که عرض یک صفحه فرود را پوشش می دهند. می توانید متن و تصاویر را فقط در یک ستون قرار دهید یا می توانند در چندین ستون قرار بگیرند. فضای بین ستون ها ناودان نامیده می شود، آنها باید در همه جا اندازه یکسان داشته باشند.

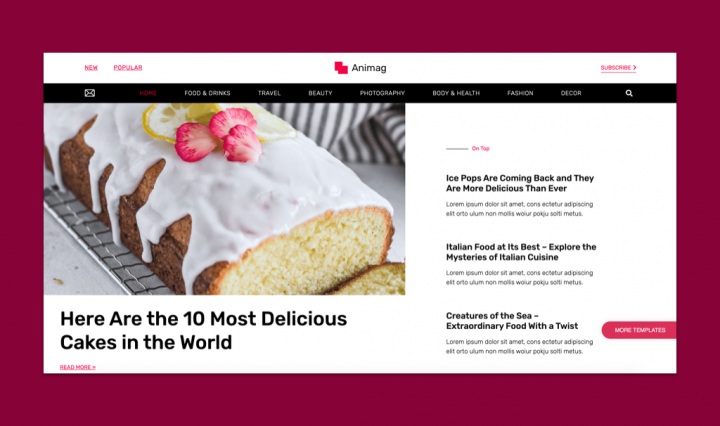
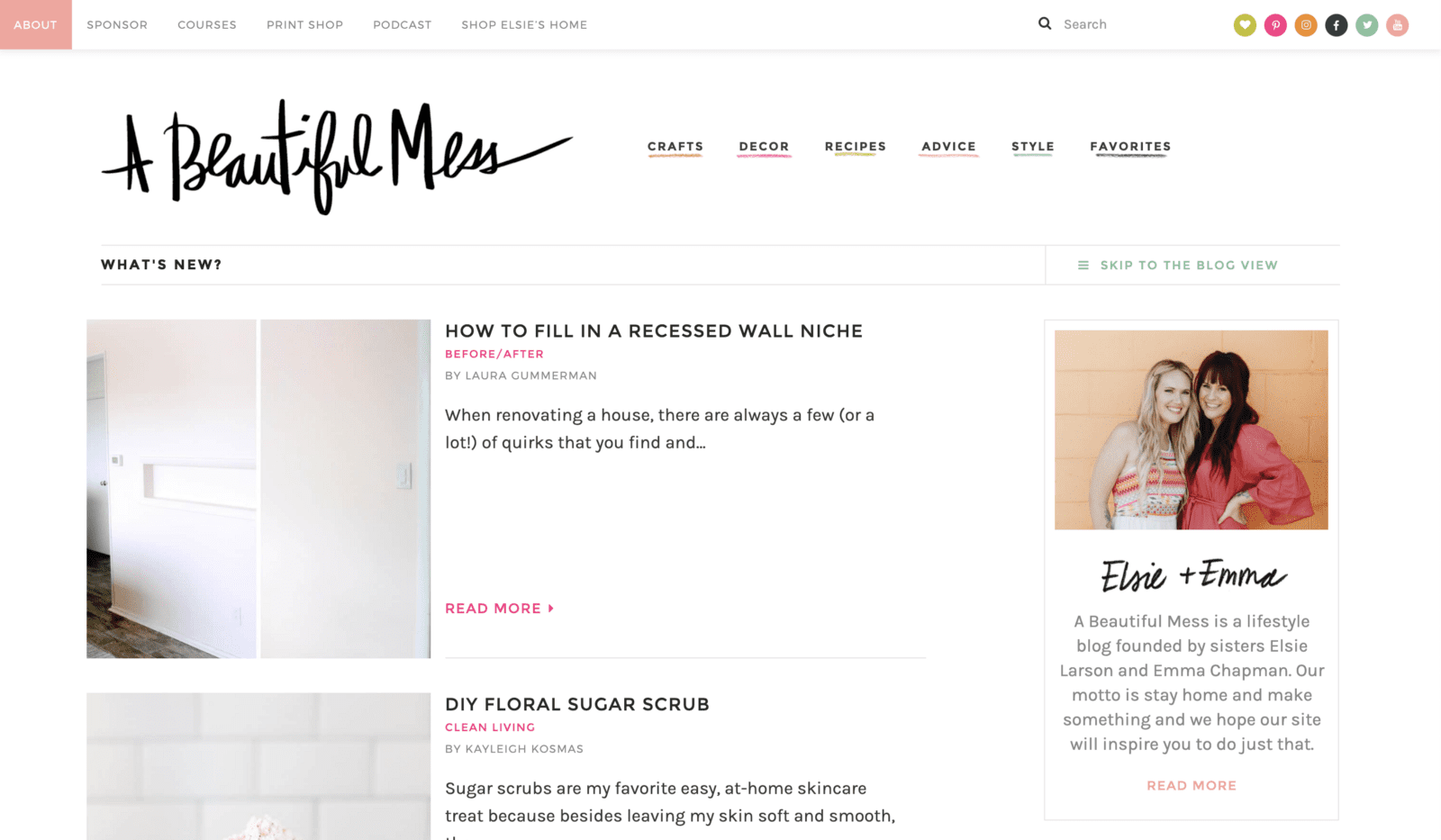
گریدهای ستونی لزوما نیاز ندارد متقارن باشند. به عنوان مثال، میتوانید از یک گرید ستونی نامتقارن استفاده کنید که برخی از آنها نازکتر و برخی دیگر عریضتر هستند که بسته به سلسله مراتب طراحی شما میتواند مفید باشد. گریدهای ستونی نامتقارن معمولا در وبلاگ ها استفاده میشوند که در آن محتوای اصلی معمولا در ظرفی به بزرگی دو سوم طرحبندی قرار داده می شود، در حالی که یک سوم دیگر ممکن است یک نوار کناری باشد که شامل اطلاعاتی درباره وبلاگ و نویسنده باشد. در تصویر زیر، نگاهی به نحوه استفاده از گریدها در این صفحه اصلی وبلاگ بیاندازید که از یک گرید ستونی نامتقارن استفاده می کند.

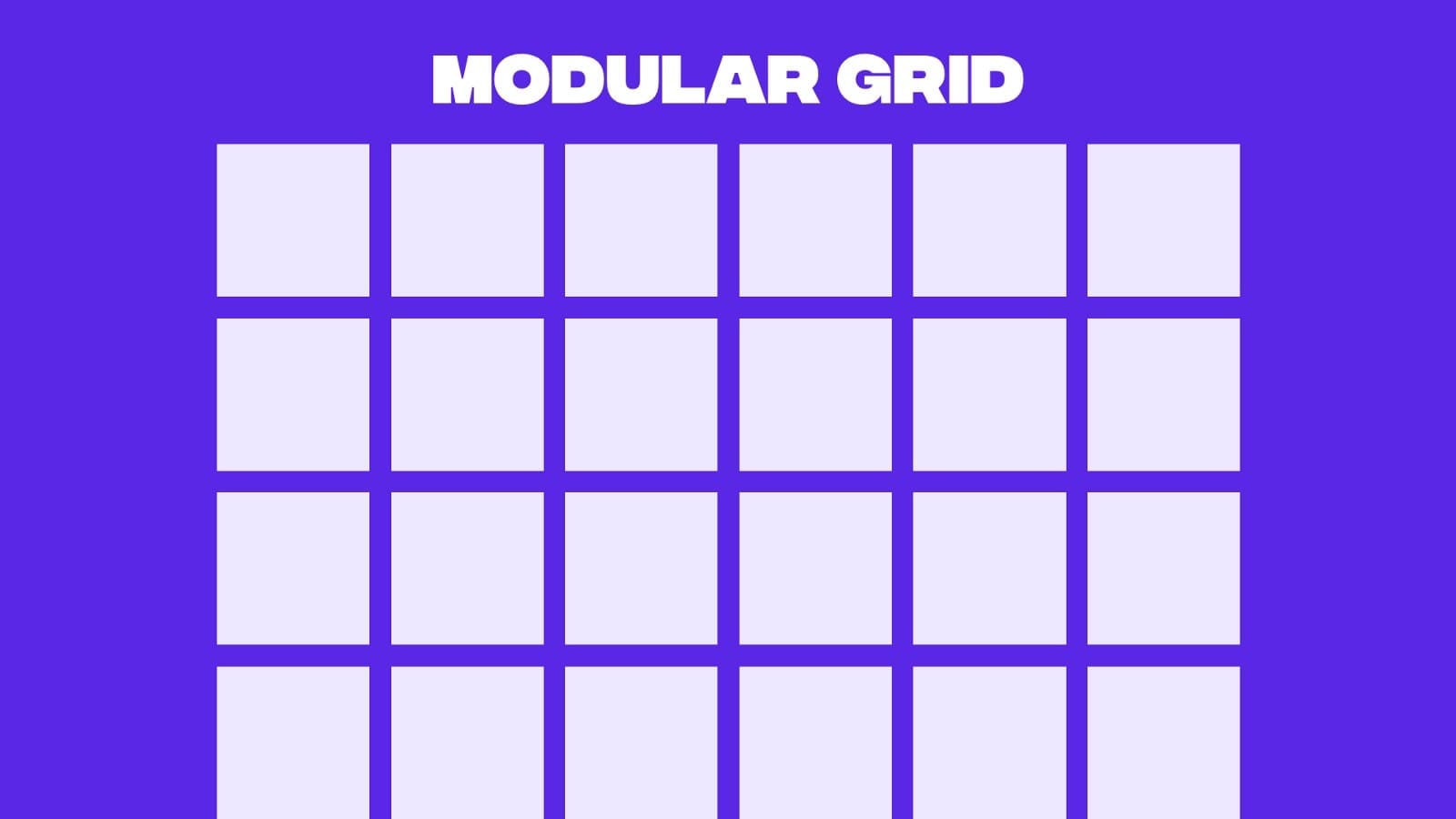
4. گرید ماژولار (Modular Grid)

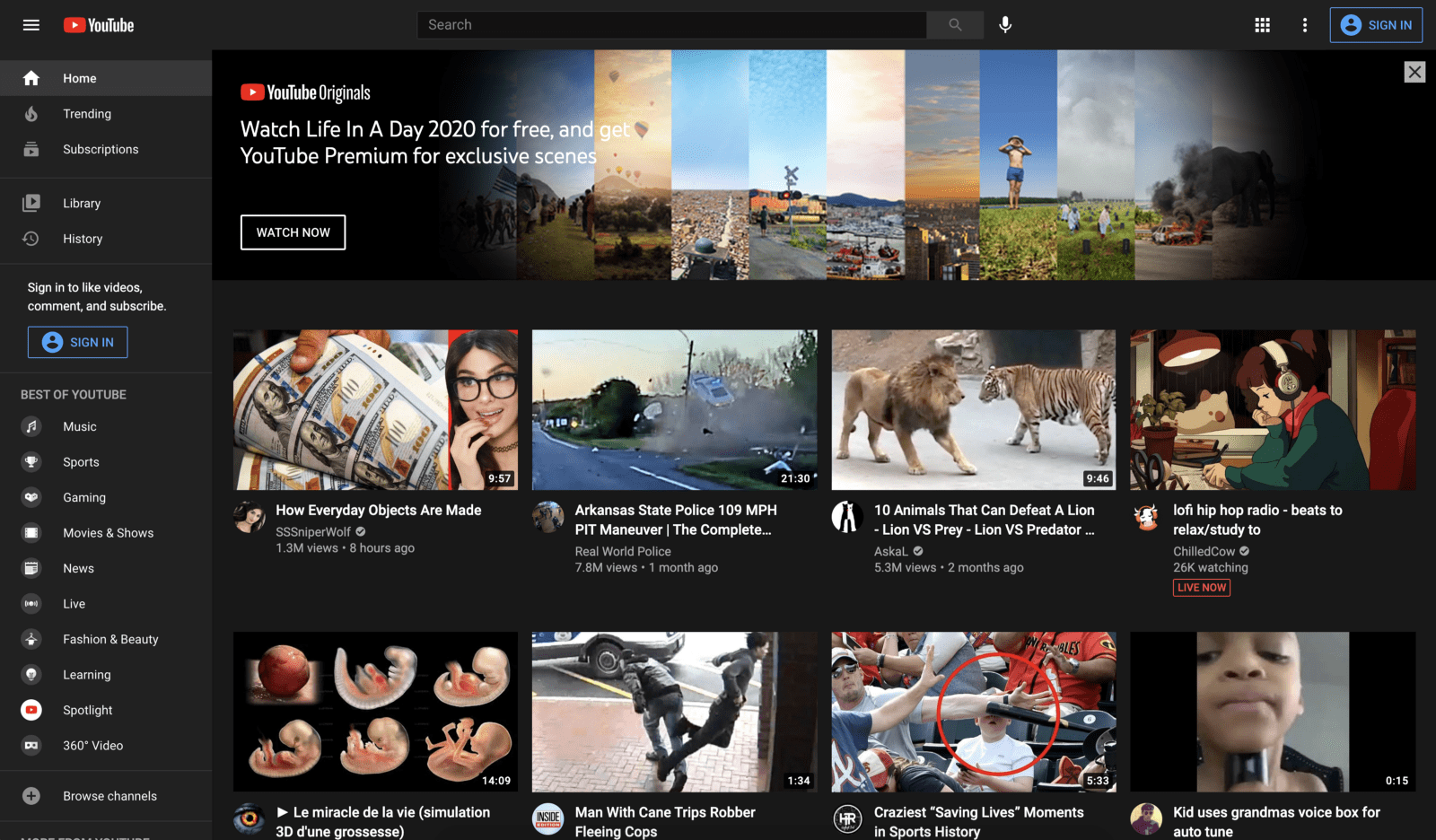
گریدهای ماژولار شبیه به گریدهای ستونی هستند. تنها فرق آنها در افزودن ردیف به گرید ماژولار است. همانطور که در تصویر مشاهده می کنید روزنامهها و مجلات تا حدودی از شبکههای ماژولار برای سازماندهی محتوا استفاده میکنند، اما میتوان از آنها در طراحی وبسایت و یا اپلیکیشن نیز استفاده کرد، مثلا بخش نمایش محصولات.
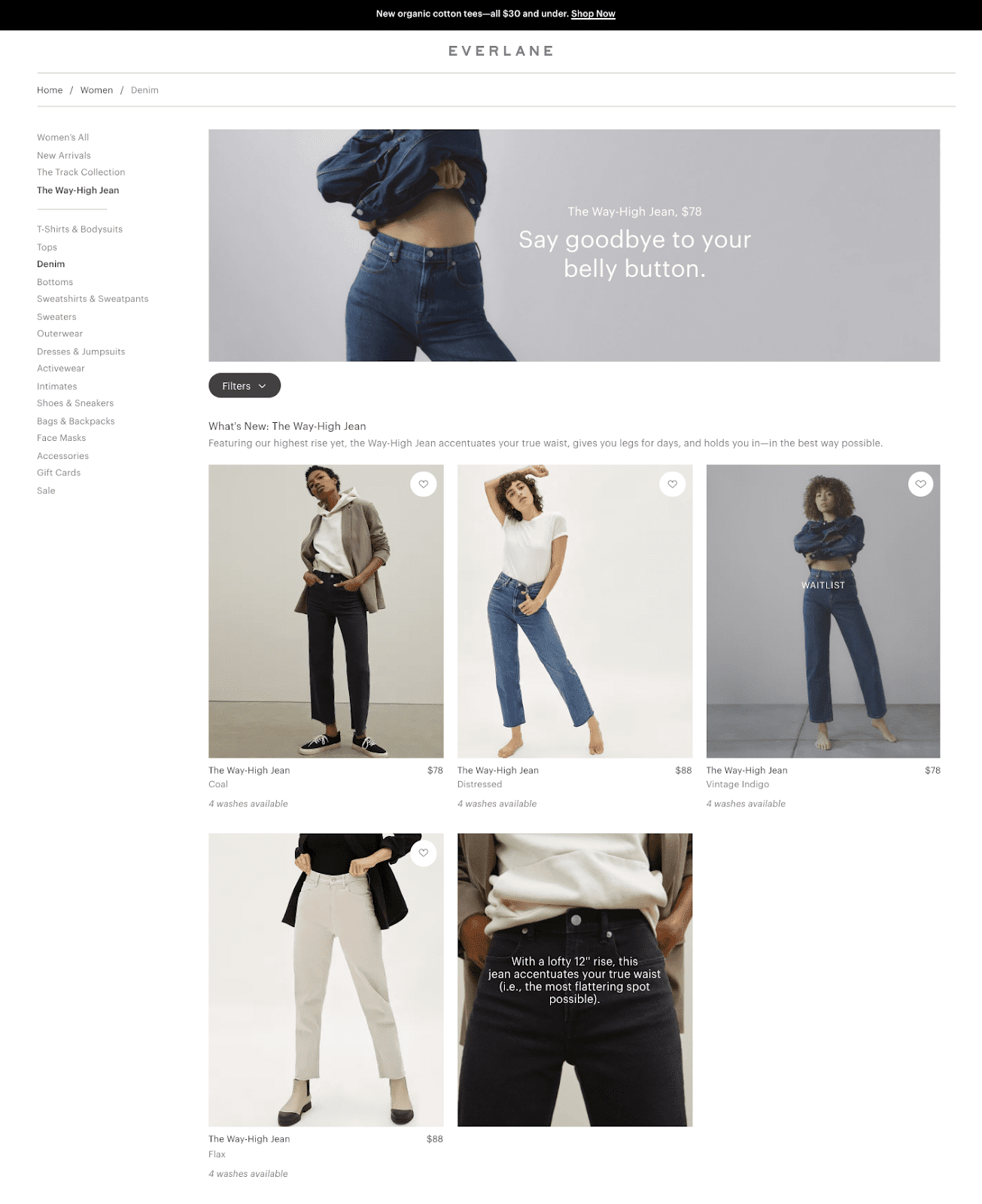
به نحوه استفاده سایت Everlane از یک گرید ماژولار برای سازماندهی و انتخاب لباس جین نگاهی بیندازید.

صفحه اصلی YouTube نمونه دیگری از یک گرید ماژولار است. در حالی که آنها از یک نوار کناری در سمت چپ برای لینک های رایج نظیر بخش پربازدیدها و یا خرید اشتراک ها استفاده می کنند، تمام محتوای ویدیویی در یک شبکه گریدی ماژولار 4 ستونی سازماندهی شده است تا تعداد ویدیوهایی را که کاربر می تواند در حین پیمایش برای تماشا مرور کند را به حداکثر برساند.

5. گرید سلسله مراتبی (Hierarchical Grid)

شبکه های گریدی سلسله مراتبی، بیشتر در طراحی وب سایت یافت می شوند. هدف این گریدها چیدمان عناصر به ترتیب اهمیت است. آنها می توانند کمی انعطاف پذیرتر باشند اما همچنان از ستون ها، ردیف ها و ماژول ها برای کمک به سازماندهی استفاده می کنند. آنها به صورت ارگانیک ابتدا با قرار دادن مهمترین چیزها در صفحه و سپس آوردن گریدهای کم اهمیت تر به ترتیب اولویت در ادامه آنها ایجاد می شوند.
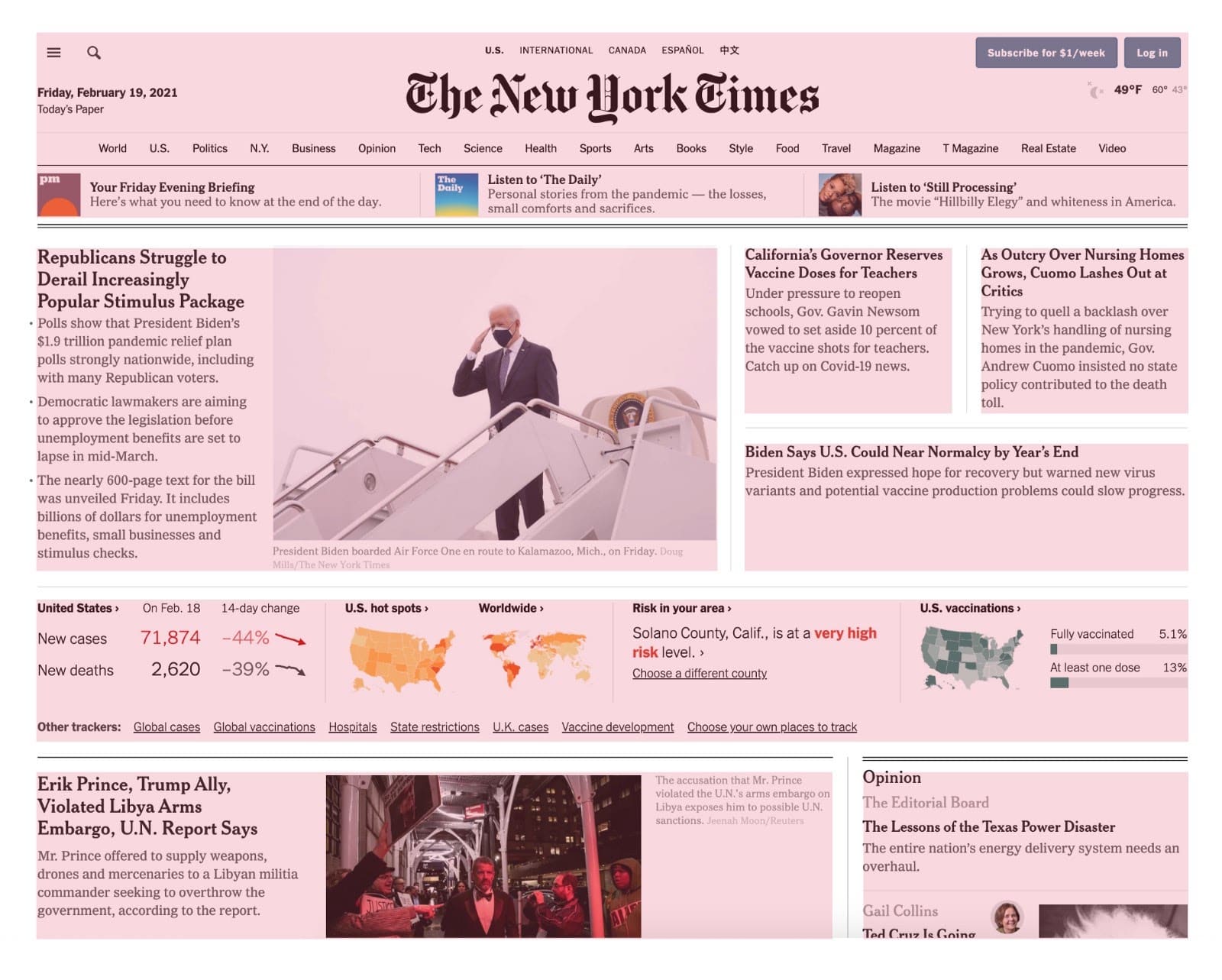
سایت های خبری و مرتبط با رسانه ها، تمایل دارند از این نوع شبکه گریدی برای کمک به جلب توجه به مقالات و اخبار و ارائه مهمترین موارد به کاربران استفاده کنند. به این مثال نگاه کنید که چگونه نیویورک تایمز از یک شبکه گریدی سلسله مراتبی در صفحه اصلی خود استفاده می کند.

نحوه ایجاد یک شبکه گریدی در Adobe XD
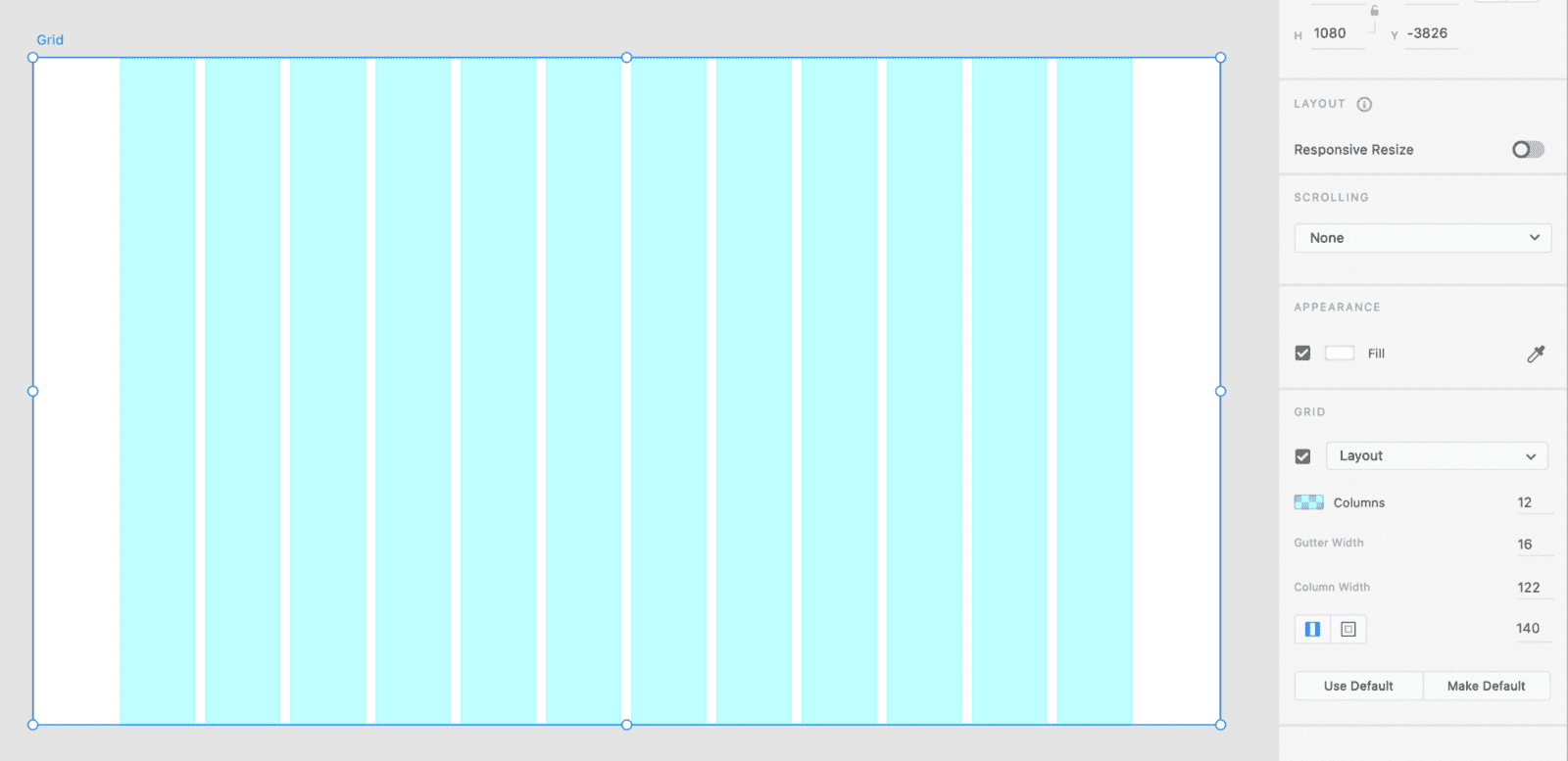
ایجاد یک ستون ساده برای صفحات فرود در Adobe XD آسان است. برای انجام آن فقط کافی است تابلوی هنری خود یا artboard را هایلایت کنید و در زیر بخش Grid کادر grid را علامت بزنید، و Layout را انتخاب کنید.

از آنجا می توانید گرید خود را هر طور که دوست دارید سفارشی کنید. میتوانید تعداد ستونها، عرض ناودان، و یا عرض ستون ها را تنظیم کنید و حتی انتخاب کنید که آیا میخواهید این گرید، پیشفرض شما برای پروژههای بعدی خود در طراحی سایت باشد یا خیر.
2. طرح بندی مناسبی برای گریدها انتخاب کنید

اگرچه طبق تعریف، اصطلاح گرید بر ساختاری کاملا مربعی دلالت دارد، اما انواع و زیرشاخه های زیادی نیز وجود دارد که هر کدام موارد استفاده منحصر به فرد خود را در طراحی وب دارند. حتی قبلا نیز بدون داشتن کوچکترین دانشی از گریدها، انتخابهای شما در طراحی نظیر مکان یا عرض محتوای وبسایت، به راحتی از طرز تفکر طرحبندی گریدی پیروی می کند بدون اینکه شما حتی متوجه آن شده بودید. با مرور انواع مختلف گریدها، مثال هایی نیز از طرح های گریدی را بررسی خواهیم کرد که نشاندهنده نوع گرید مورد بحث ما است.
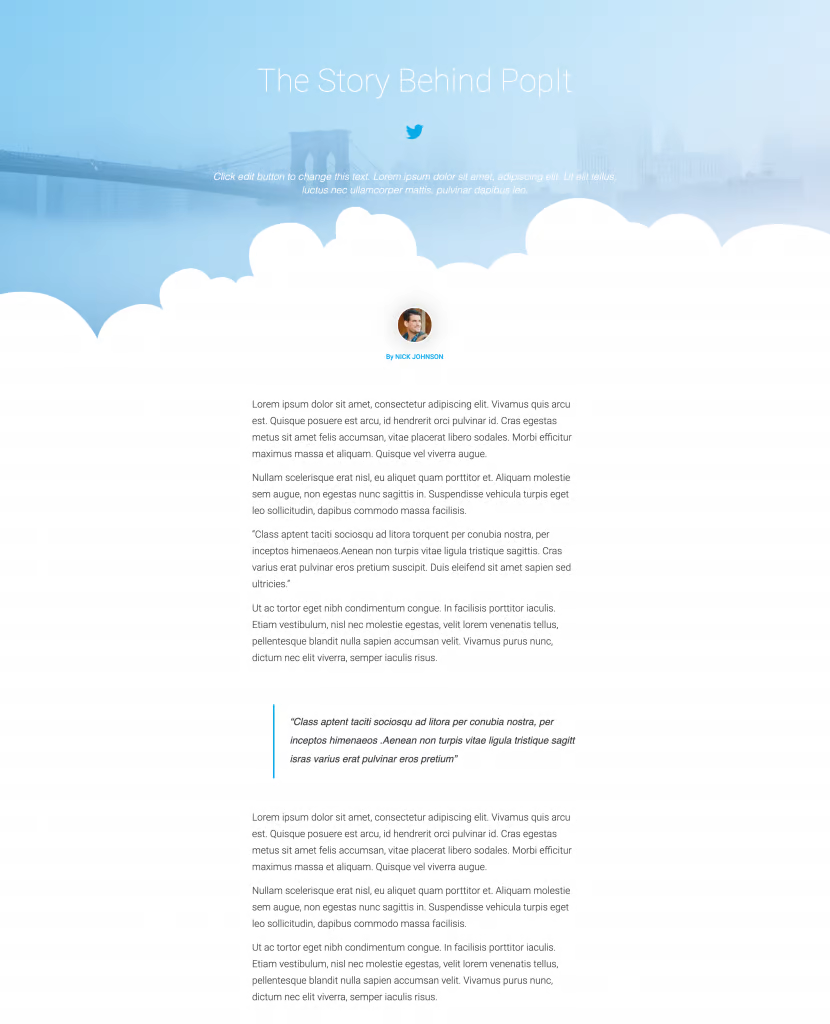
گرید بلوکی: یک گزینه کلاسیک برای پستها و مقالات

گریدهای بلوکی را میتوان به عنوان گریدهای تک ستونی یا گریدهای نوشتاری نیز نامید و سادهترین ساختار گریدی محسوب میشوند. گریدهای بلوکی از یک ستون تشکیل شدهاند و میتوانند شامل یک عنصر منفرد یا چندین عنصر باشند که بهصورت عمودی زیر هم چیده می شوند و با حاشیههایی احاطه شدهاند. با استفاده از اصطلاحاتی که قبلا تعریف کردیم (آناتومی یک گرید)، گریدهای بلوکی اساسا یک منطقه مستطیل شکل بزرگ هستند که بیشتر فضای داخل یک قالب را اشغال می کنند.
گریدهای بلوکی اغلب برای بلوکهای متنی گسترده یا پیوسته استفاده میشوند و اغلب در صفحات یا پستهای وبلاگ یافت میشوند. نمونه دیگری که در آن ممکن است با گریدهای بلوکی روبرو شوید، تصاویر بزرگ و تمام عرض است، مانند تصاویر جلد یا تصاویر اسلایدشوهای تمام صفحه ای.
یکی از رایجترین موارد استفاده که برای طرحبندی گرید بلوکی دیدهایم، صفحات پست تکی است، که همانطور که در تصویر بالا نشان داده شده است برای پستهای مقالات یا وبلاگ ها استفاده می شود. الگوی تک پستی که در بالا نشان داده شده است، راهی را برای ایجاد یک صفحه تک ستونی که به همان اندازه طرح های چند ستونی، متنوع و جالب به نظر می رسند فراهم می کند. این کار می تواند با استفاده از عرض های متعدد، فونت ها، همراه با عناصر بصری کلاسیک نظیر اسلایدشوهای تصویری بزرگ یا تقسیم کننده های عمودی گرافیگی، صورت گیرد حتی با وجود اینکه همه اینها فقط در یک ستون هستند.
دلیل آنکه چرا گریدهای بلوکی با صفحات مقالات و پست های تک، به کلی مطابقت دارند، این است که آنها سناریوی خطی بودن خواندن را به درستی پوشش می دهند. وقتی هدف شما این است که بازدیدکنندگان وب سایت از محتوای وب سایت یا صفحه درباره ما لذت ببرند، تا آنجا که می توانید تجربه خواندن عمودی و متمرکز را تسهیل کنید، و مطمئن باشید که خوانندگان، با احتمال بیشتری، محتوای شما را در آغوش خواهند گرفت.
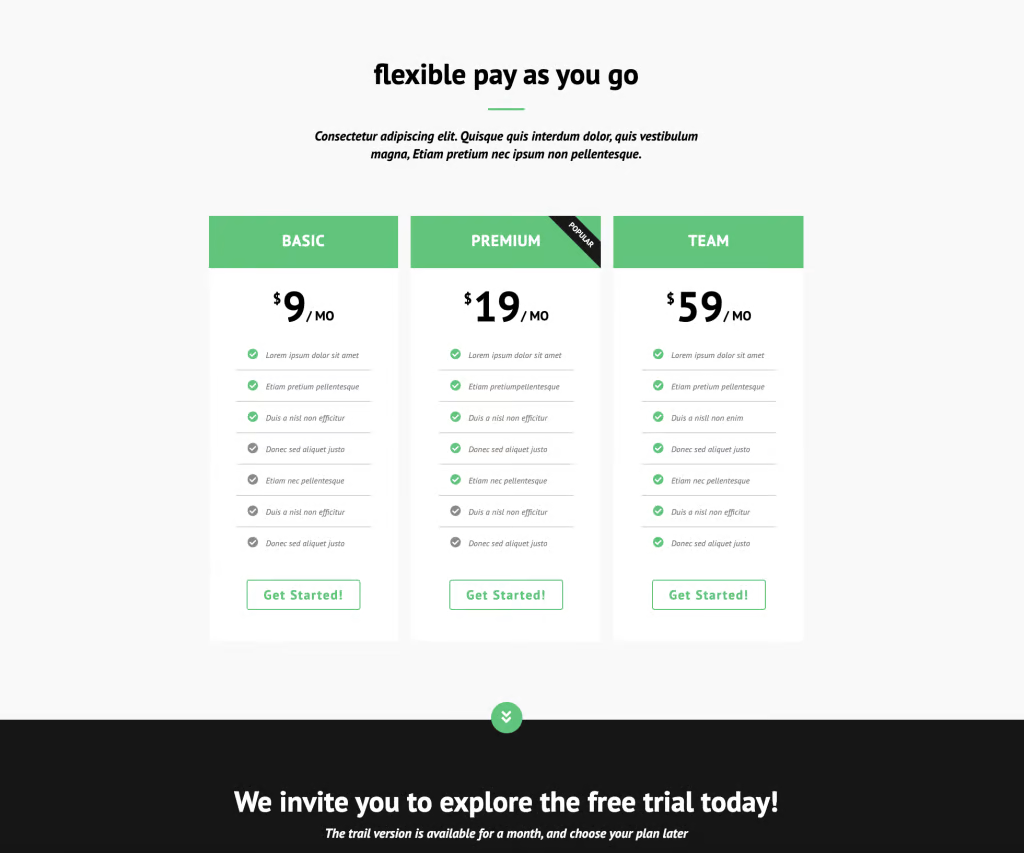
گرید چند ستونی: تقسیم شده اما برابر

گریدهای ستونی از چندین ستون تشکیل شده اند که بیشتر برای سازماندهی چندین عنصر در ستون ها استفاده می شود. گریدهای ستونی میتوانند حداقل دو ستون داشته باشند، بدون محدودیت حد بالا برای تعداد ستون ها. همانطور که قبلا گفته شد، طرحبندی های استاندارد گریدی در طراحی سایت، از شش، نه یا ۱۲ ستون تشکیل می شوند. این موضوع به طراح بستگی دارد که تصمیم بگیرد چه تعداد ستون برای سایت نیاز دارد.
پس از قرار گرفتن متن و تصاویر در داخل یک گرید چند ستونی، آنها از تراز خطوط عمودی ستون ها و خطوط جریان پیروی می کنند. عناصر طراحی را می توان در داخل یک ستون یا در دو یا چند ستون قرار داد تا تنوعی از چیدمان های بصری ایجاد شود. فاصله بین ستون ها (ناودان) باید در کل صفحه متناسب و ثابت باشد. یک گرید چند ستونی متقارن دارای همه ستونها با عرض یکسان است، در حالی که یک گرید نامتقارن برخی از ستونهایش نسبتا نازکتر یا پهنتر از بقیه است.
مثال بالا یک الگوی برای صفحه قیمت خدمات است. در حالی که صفحات قیمتگذاری را میتوان به روشهای گوناگونی طراحی کرد، اما بسیار متداول است (مخصوصاً برای محصولات دیجیتال) که یک جدول سه یا چهار ستونی را در جایی در وسط صفحه ببینید که گزینههای مختلفی از خرید پلن های محصول یا خدمات را نشان میدهد.
به طور منطقی، این جداول مبتنی بر ستون، نتیجه مستقیم زیرساختهای منسجم و مبتنی بر گرید است که به 3-4 ستون واضح و مختصر، با حداقل مقدار متن تقسیم شده اند. یک گرید مبتنی بر ستون واقعا مناسبترین انتخاب در اینجا است، زیرا وقتی نوبت به نوشتن یک صفحه قیمتگذاری میشود، میخواهید به هر پلن یا طرحی که نشان میدهید، تا حد امکان شفافیت ارائه دهید و هیچ مزاحمت یا تداخلی که چشم خواننده را از اطلاعات ضروری دور کند، نباید وجود داشته باشد.
گرید ماژولار: تقارن کامل
گریدهای ماژولار هم از ستون ها و هم از ردیف ها تشکیل شده اند. آنها اغلب با یک صفحه شطرنجی مقایسه یا توصیف می شوند و می توانند برای ارائه همزمان بسیاری از چیزها همراه با دسترسی آسان، بسیار مؤثر باشند.
به طور معمول، گریدهای ماژولار در طراحی وب زمانی استفاده میشوند که چندین عنصر برای سازماندهی وجود داشته باشد، و یک گرید چند ستونی که فقط بر روی همترازی و نظم عمودی تمرکز دارند، کافی نیست. گریدهای ماژولار نام خود را از ماژول هایی با اندازه یکسان گرفته اند (که قبلا در مورد آن صحبت کردیم). موارد استفاده رایج برای گریدهای ماژولار، صفحههای اصلی تلفن های همراه هستند که مجموعه کامل برنامهها را نشان میدهند، یا وبسایتهای فروشگاهی که مجموعهای از محصولات را در صفحات دستهبندی خود نمایش میدهند.
همانطور که در بالا نشان داده شد، گریدهای ماژولار به طور گسترده برای نمایش گالری تصاویر و چیدمان بغل هم استفاده می شوند، نظیر گرید تصویری که طیف گسترده ای از گزینه های کفپوش را که یک شرکت کفپوش سازی ارائه می دهد نمایش می دهد.
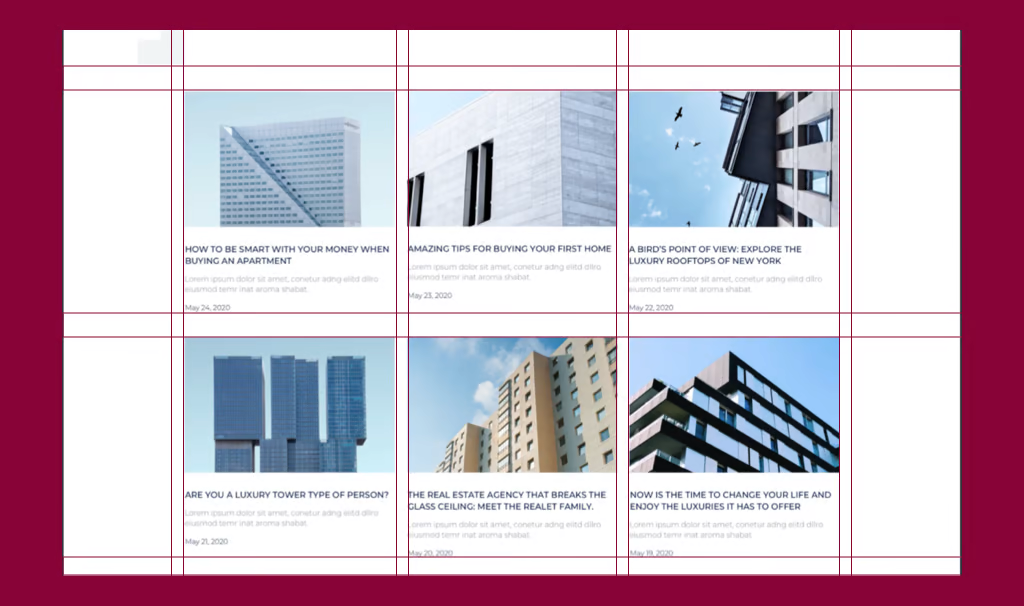
گزینه دیگری برای یک گرید ماژولار می تواند یک صفحه آرشیو باشد که تصاویر کوچک که معرف پست های وبلاگ (یا مقالات) هستند را به نمایش می گذارد. نمایش هر پست در این طرح بندی می تواند شامل تصاویر کوچک، عناوین، گزیده ها و تاریخ ها باشد.

به خاطر داشته باشید که حتی با وجود اینکه خود مربع های تصویر چندین خط متن در زیر خود دارند، اما این هنوز یک گرید ماژولار است زیرا هر کارت یا سلول به طور کامل، تصویر کوچک، عنوان، توضیحات و تاریخ را همه، در یک مستطیل با اندازه یکسان قرار می دهد.
گرید سلسله مراتبی: سازماندهی شده در عین حال آزاد
گریدهای سلسله مراتبی، که میتوان آنها را بهعنوان «گرید آزاد» نیز توصیف کرد، گریدهایی هستند که عناصر آن «بهطور آزاد» در میان ستونها و ردیفهای گرید قرار میگیرد. این بدان معنی است که عرض ستون و ارتفاع ردیف در سراسر گرید متفاوت است.
مثال بالا از سایت نمونه کارهای یک عکاس مد، و نحوه نمایش آثارش، مطابقت کاملی با آنچه ما می گوییم پیدا می کند: گریدی آزاد که نمایش تصاویر در هر ارتفاع را قبول می کند. به این ترتیب، نیازی به کوچک کردن یا برش تصاویر نیست تا همه تصاویر ارتفاع یکنواختی داشته باشند. همچنین در حین پیمایش در گالری، جالب تر و متنوع تر از تصاویر با ارتفاع ثابت است، زیرا تصاویر، حالتی پویا و متناسب با جریان کاربری کاربر دارند. ناگفته نماند که اگر عکسهای خاصی وجود دارد که عکاس میخواهد از سایر تصاویر در گالری عکس متمایز کند، میتواند آنها را با بزرگتر کردن، از دیگر تصاویر متمایز کند و کاربران را تشویق کند به عکسهایی که بیشتر دوست دارد توجه بیشتری داشته باشند.
در الگوی بالا که برای یک صفحه درباره ما است، کل صفحه از یک گرید آزاد استفاده میکند، که انتخاب مناسبی برای طرحبندی صفحه است، زیرا اندازههای مربع و مستطیلی سلول ها، آزادانه در هنگام افرودن محتوا، روی صفحه قرار میگیرند. چیزی که منحصر به فرد است این است که قسمت فوقانی صفحه (جایی که محتوایی که مربوط به قهرمان وب سایت است قرار دارد) کاملا آزاد است، با این حال بخشهای بعدی صفحه به یک طرحبندی سه ستونی به طور مساوی تقسیم میشوند و در انتها با یک طرحبندی دو ستونی یکسان پایان می یابد. گریدهای سلسله مراتبی قطعا بهترین راه برای جالب نگه داشتن عناصر و المان های روی صفحه هستند.
3. طرح خود را مفتخر به ریسپانسیو کنید
هنگامی که یک صفحه یا سایت به صورت ریسپانسیو طراحی می شود، به این معنی است که چیدمان و محتوای صفحه در دستگاه ها مختلف با عرض مرورگرهای مختلف قابل نمایش و سازگار است. از نظر طرح بندی گریدی، این بدان معناست که با تغییر اندازه صفحه، تعداد ستون ها و البته عرض آنها نیز تغییر می کند.
اما یک تفاوت ذاتی بین گریدهای معمولی و گریدهای واکنشگرا وجود دارد:
گریدهای معمولی با یک گرید پایه کل یا مخزن نگهدارنده، ثابت میشوند، در حالی که گریدهای ریسپانسیو سیال هستند، به این معنی که ستونهای گرید میتوانند بر اساس عرض صفحه نمایش کاربر، بزرگ یا کوچک شوند و یا تغییر جهت و حرکت کنند. با یک گرید ثابت، کوچک شدن اندازه صفحه، شما را به نقطه شکست بعدی می برد و margin ها به طور خودکار تا نقطه شکست بعدی کوچک می شوند.
گرید واکنش گرا، که به آنها گرید سیال نیز گفته می شود، همان چیزی است که با کوچک شدن مرورگر یا صفحه نمایش، مشاهده می کنید عناصر به صورت پویا تغییر می کنند. گریدهای ریسپانسیو به طور سیستماتیک محتوای شما را به گونه ای ترازبندی و مرتب می کنند که سلسله مراتب اطلاعات محتواها را به روشی منطقی نمایش دهد. این به این معنی است که با کوچک شدن پنجره دید، کاشیها و محتوای گریدها، بر اساس آن، مقیاس بندی میشوند.
4. فضا را برای فضای سفید باز کنید

به عنوان سازندگان سایت، ما می دانیم که فضای سفید چقدر نقش مهمی در جزئیات طراحی نظیر خوانایی، نمایش سلسله مراتب اطلاعات، مقیاس پذیری و استراحت چشم در اطراف و بین عناصر طراحی دارد.
با توجه به اهمیت و نقش حیاتی فضای سفید در طراحی چیدمان، منطقی است که آنها بخشی ذاتی از وب سایت و گریدهای طرح بندی باشند. اساسا طرحبندیهای گریدی نه تنها با اندازه ستونها و ردیفهایشان، بلکه با عرض و ارتفاع فضای سفید بین آنها نیز تعریف میشوند، که به عنوان فاصله نیز شناخته میشوند.
به عنوان مثال، یک رویکرد طراحی مبتنی بر گرید که اغلب توسط طراحان وب استفاده می شود، سیستم گرید 8pt نامیده می شود، مفهومی که توسط دستورالعمل های Material Design گوگل معرفی شده است.
سیستم Material Design از گریدی استفاده میکند که از مربعهای 8×8 pt تشکیل شده اند. در عمل، هر عنصر در صفحه، مضرب قابل تقسیم بر هشت خواهد بود.
بخش جالب این است که این فقط برای عناصر روی گرید مانند تصاویر، دکمهها یا متون اعمال نمیشود، بلکه بر روی واحدهای فضای سفید نیز اعمال میشود که باید مضربی از عدد هشت باشند.
بنابراین، وقتی به این فکر میکنید که چگونه ستونها یا ردیفها را فاصله دهید، باید مقدار فضای سفید را نیز در این مثال بر حسب مضربی از عدد هشت اندازهگیری و تعریف کنید. این نشان میدهد که فضای سفید در طراحی شبکه چقدر اساسی است، تا جایی که اندازهگیریها و مشخصات آن به اندازه ستونها و ردیفها برای یک گرید مهم است.
مثال بالا نشان می دهد که چقدر فضای سفید به خصوص در صفحه اصلی وب سایت، می تواند موثر باشد،. از آنجایی که هدف اصلی این صفحه اصلی، تشویق کاربران به اقدام و یادگیری در مورد پلتفرم است، فضای سفید این فرآیند را با اتخاذ رویکرد اول محتوا تسهیل میکند.
این بدان معنی است که از آنجایی که بر روی ارزش پلتفرم پیشنهادی در صفحه اصلی بسیار تاکید شده است و اکنون زمان درخشش آن است، برای بازدیدکنندگان وب سایت کاملا واضح است که ارزش افزوده ای که قرار است با آن مواجه شوند چیست. این به لطف استفاده مناسب از فضاهای سفید است.
5. به نسبت طلایی احترام بگذارید

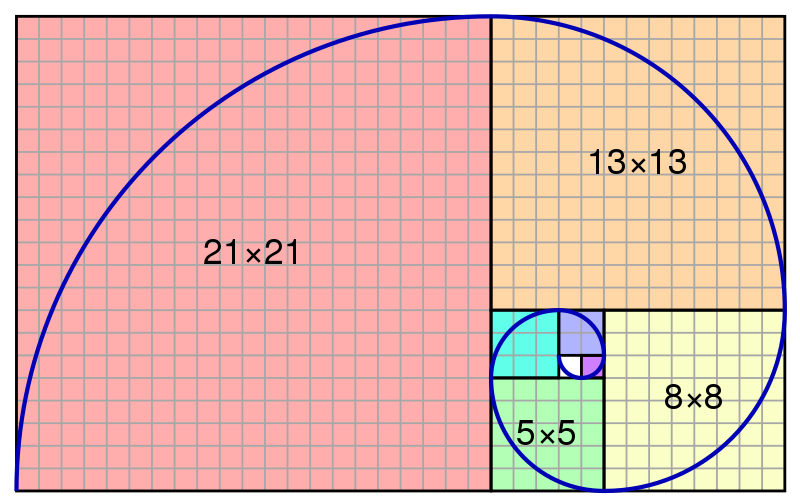
بسیاری از طراحان هنگامی که به دنبال بهبود اندازه، تعادل و چیدمان طراحی گرید خود هستند، از مفهومی به نام نسبت طلایی استفاده می کنند. در اصل، نسبت طلایی نسبتی است که برابر با 1.6180 است. بر این اساس، نسبت طلایی چیزی است که به عنوان مستطیل طلایی شناخته می شود، مستطیلی که طول آن 1.6180 برابر عرض آن است.
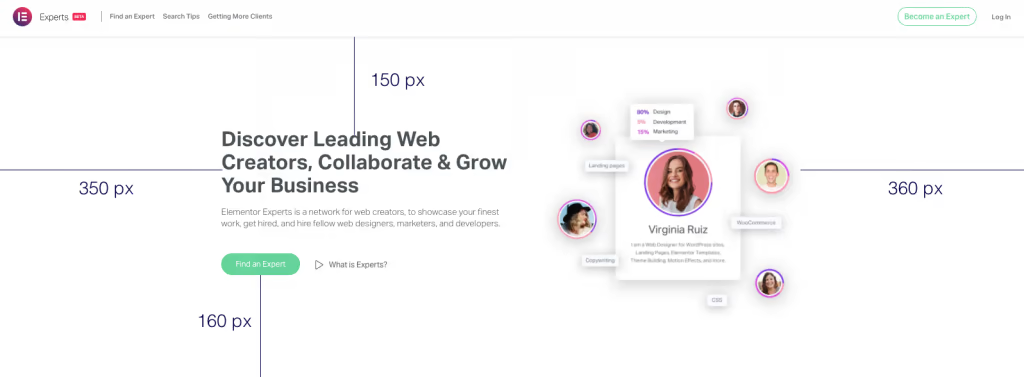
این به این معنی است که اگر عرض 100 پیکسل باشد، طول آن 161.80 پیکسل خواهد بود. این نسبت برای طول و عرض تصاویر، اشیاء یا اشکالی که در کنار یکدیگر قرار می گیرند و یا برای هر شکل یا عنصری، کاربرد دارد. هنگام استفاده از نسبت طلایی، طراحان می توانند نحوه تقسیم فضای افقی موجود در صفحه را ارزیابی کنند و تصمیم بگیرند چه مقدار فضا را برای اطراف و حاشیه های هر عنصر اختصاص دهند.
یکی از سناریوهایی که می توان با آن مواجه شد، هنگام طراحی بخش قهرمان یک وب سایت است. اگر طرحی را با عرض کامل انتخاب می کنید آن را به دو بخش عمودی تقسیم کنید: تصویر قهرمان سایت و متن مربوط به قهرمان سایت.
در این بخش کوچک از طراحی، شما همچنین باید در مورد اندازه تصویر، اندازه فونت و موارد دیگر تصمیم بگیرید. اما برای انجام این کار، ابتدا باید تصمیم بگیرید که ستونها را به چه نسبتی تقسیم کنید، که بتوانید سپس تصمیم بگیرید که اندازه عکس و فونت شما چقدر باشد، و چقدر میخواهید روی آنها تأکید کنید و یا آنکه حتی روی هر یک، به یک اندازه تاکید شود.
اینجاست که این سوال مطرح می شود که چگونه باید تصمیم بگیرید که چگونه بخش قهرمان فوقانی سایت را از نظر اینکه کدام بخش آن باید بزرگتر یا برجسته تر باشد، تقسیم بندی کنید. اینجاست که محاسبه نسبت طلایی وارد عمل می شود.
از نظر گرید طرح بندی به طور کلی، مستطیل طلایی و نسبت طلایی هر کدام به طراحان سایت در انتخاب موارد زیر کمک می کند:
- نحوه تقسیم فضای صفحه (هم به صورت افقی و هم به صورت عمودی)
- چند ستون برای استفاده لازم است
- عرض ستون ها چقدر باید باشد
- چه مقدار فاصله بین ستون ها قرار گیرد
- نسبت ماژول ها و عناصر مختلف در گرید طرح بندی
در این محاسبات، فاکتورهای زیادی در نظر گرفته می شود، نظیر عرض صفحه مرورگر، اندازه محتوا، و همچنین تعداد و اندازه ماژولهایی که محتوا در یک گرید به آن نیاز دارد. از نظر قابلیت دسترسی، نسبت طلایی، چشم کاربران را به نقاط یا مناطق خاصی روی صفحه هدایت میکند. این همان چیزی است که طراحان میخواهند پس از تعریف و اعمال سلسله مراتب محتوا و پس از پایان طراحی خود، کاربران را تحت تأثیر قرار دهند.
6. از قانون یک سوم پیروی کنید

قانون یک سوم، یکی دیگر از تکنیکهای طراحی وب است که به طراحان کمک میکند تا طرحبندیهای گریدی متعادلی را همراه با تصاویر ایجاد کنند. این تکنیک، یک روکش گریدی روی طرح قرار می دهد که فضای طراحی را به سه قسمت، هم به صورت افقی و هم به صورت عمودی تقسیم می کند. با این کار، هر تصویر یا هر بخش یا هر فضای صفحه، به 9 قسمت مساوی که توسط تقاطع خطوط تشکیل شده اند تقسیم می شود. قانون یک سوم بیان می کند که قرار دادن اقلام مورد علاقه روی یک سوم یک تصویر، توجه کاربر را به روشی تاثیرگذارتر و از نظر بصری جذاب تر به سمت آنها جلب می کند.
در طراحی سایت، طراحان اغلب از قانون یک سوم برای تصمیم گیری روی برخی از مهم ترین موارد طراحی مرتبط با گرید و چیدمان استفاده می کنند، تصمیماتی نظیر:
- از چه نوع گریدی استفاده شود
- هر عنصر گرید باید چه ابعادی داشته باشد
- مهمترین عناصر را کجا قرار دهیم
- نسبت تصویر شما چقدر باید باشد
- چه مقدار فضای منفی در اطراف و بین عناصر اضافه شود
نکاتی برای استفاده از گریدها
اکنون که میدانید گرید چیست، و با انواع مختلف گریدها آشنا شده اید، و می توانید گریدهای مورد نیاز خود را ایجاد کنید، اجازه دهید به نکاتی برای استفاده از آنها در طراحی سایت بپردازیم.
قبل از طراحی به گریدها فکر کنید
بعد از اینکه تحقیقات خود را انجام دادید، و شاید حتی برخی از وایرفریم های آزمایشی را روی کاغذ ترسیم کردید، یک گرید برای صفحه فرود خود ایجاد کنید. این یک مرحله ساده است، وقتی آن را ایجاد کردید، دیگر لازم نیست برای تمام صفحات فرود بعدی دوباره به آن فکر کنید. قبل از شروع طراحی، ابتدا به گریدها فکر کنید، نه اینکه آن را تا انتهای پروژه رها کنید و در انتهای کار سعی کنید طرح خود را در یک گرید به زور جا دهید.
از شکست گرید خود نترسید
طراحان جدید ممکن است با ایده استفاده از گرید، احساس محدودیت کنند، اما شما نباید این احساس را داشته باشید. بعد از اینکه گرید خود را ایجاد کردید، اشکالی ندارد که شکست آن را قبول کنید آن را دور بیاندازید! اما حداقل شما عمدا این کار را انجام می دهید و دلایلی برای تصمیمات خود در طراحی وجود دارد. هرچه بیشتر از یک گرید استفاده کنید، بیشتر متوجه خواهید شد که یک گرید طراحی شده چقدر کمک کننده یا ناقص است. یک گرید کامل و مناسب، و در واقع به شما کمک می کند سریعتر طراحی کنید.
از فضای خالی نترسید
متعادل کردن فضای خالی یا فضای منفی در طراحی سایت مهم است. احساس نکنید که باید همه فضاهای خالی را در طراحی صفحه فرود خود پر کنید. حاشیههای بزرگ و فاصلهای سالم بین بخشهای محتوا را در نظر بگیرید تا به کاربر اجازه دهید هنگام حرکت در وبسایت شما به اندازه کافی نفس بکشد و مکث کند.
از سیستم گریدی 960 استفاده کنید
960 Grid System تلاشی است برای سادهسازی پروسه طراحی و توسعه وب با ارائه ابعاد متداول بر اساس عرض 960 پیکسل. دو نسخه از آن وجود دارد: 12 ستونی و 16 ستونی.
شبکه گریدی 960 از ساختار زیر پیروی می کند:
- عرض کل 960 پیکسل است
- حداکثر عرض ستون ها در حالت 12 ستونی، 60 پیکسل است
- از فاصله 10 پیکسلی در سمت چپ و راست هر ستون که مجموع فاصله ناودانی 20 پیکسل را تشکیل می دهد استفاده کنید
- مساحت کل محتوا قابل استفاده 940 پیکسل است
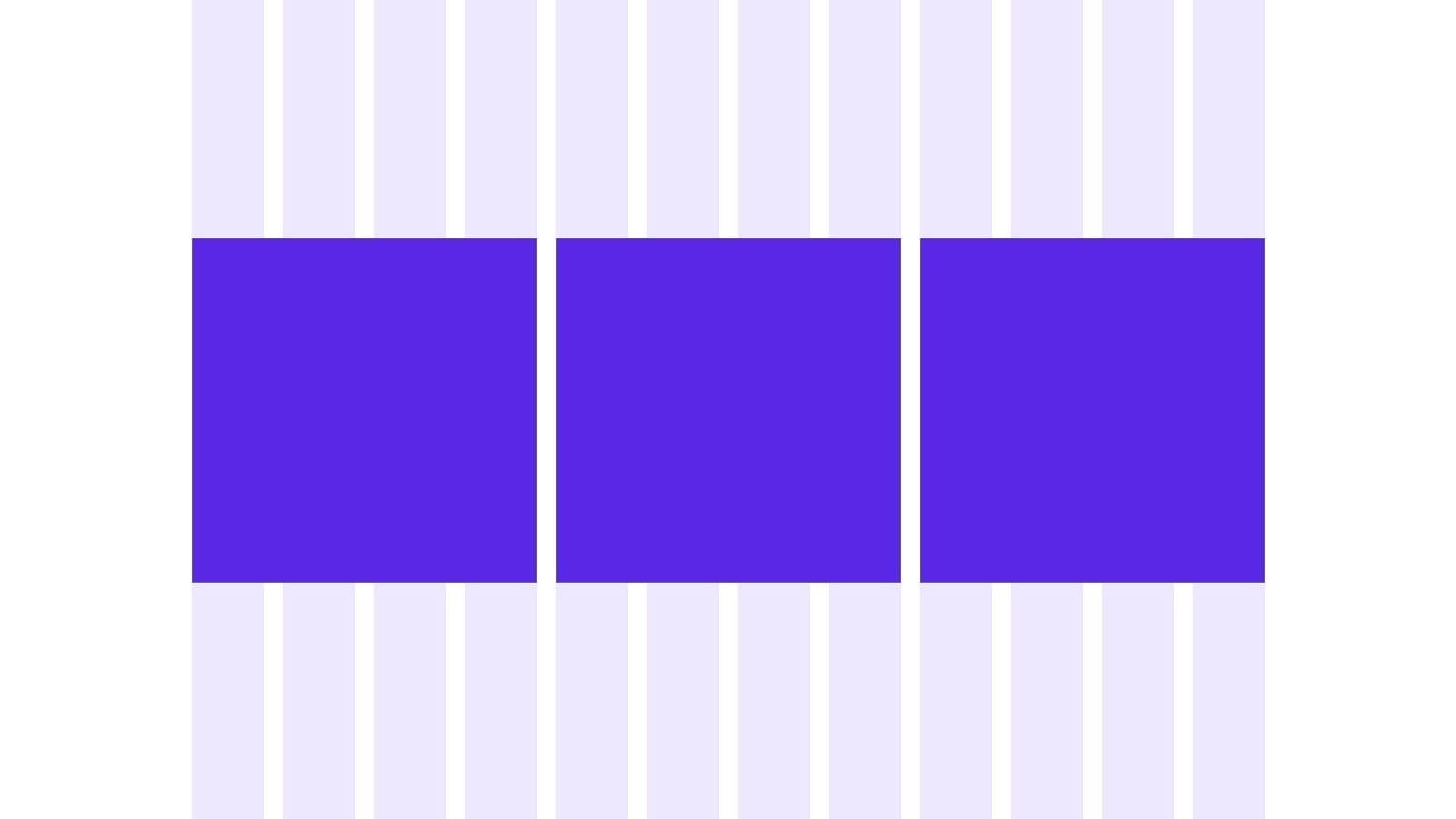
سیستم شبکه گریدی 12 ستونی امکان انعطاف پذیری زیادی را فراهم می کند. در اینجا مثالی از نحوه استفاده از شبکه گریدی 12 ستونی برای اضافه کردن محتوا در یک طرح بندی 3 ستونی آورده شده است.

گریدهای وب سایت های دیگر را تجزیه و تحلیل کنید
همانطور که در حال گشت و گذار در اینترنت هستید، خواه پرداخت قبض آب و برق تان باشد و یا گشت و گذار در شبکه های اجتماعی، به گریدهای زیرین آن سایت ها توجه کنید. به این سوال پاسخ دهید که طراح آنها، از چه نوع گریدی استفاده می کند؟ آیا آنها از آن گریدها برای طراحی تجربه کاربری نیز استفاده می کنند؟ با توجه بیشتر به نحوه سازماندهی محتوا در وب سایت های مختلف، متوجه خواهید شد که یک گرید چقدر موفق (یا ناموفق) است. مشاهده کنید، یاد بگیرید و از آن برای ایجاد طراحی های بهتر وب سایت هایی که می سازید استفاده کنید.
زمان شروع ساخت
اکنون که به طور کامل متوجه شده اید که چرا گریدها در طراحی وب سایت بسیار مهم هستند و چگونه می توانید آنها را برای وب سایت خود بسازید، زمان آن رسیده است که اندازه گیری و تراز کردن را شروع کنید. به خاطر داشته باشید که گریدها برای هر عنصر طراحی صدق میکنند: تراز کردن تصاویر یا آیتم ها هم به صورت افقی و هم به صورت عمودی، تراز کردن عناصر متنی با خط مبنا، و به طور کلی چیدمان همه عناصر طراحی در سراسر صفحه. استفاده از گریدها، شما را از نتایج پایانی طراحی خود، شگفت زده خواهد کرد و کاربران نیز از دیدن آنچه در انبار برای آنها ذخیره کرده اید هیجان زده خواهند شد.
آیا می خواهید درباره طراحی سایت بیشتر بدانید؟
یکی از خدمات ما، آموزش است و ما می توانیم کلاس هایی را برای یادگیری بهتر شما برگزار کنیم. با ما تماس بگیرید و در کلاس های خصوصی شرکت کنید. ما مسیری را به شما میدهیم که باید دنبال کنید تا فقط مهارتهایی را که به سرعت نیاز دارید یاد بگیرید. ما 3 برنامه مختلف را به شما ارائه می دهیم که عمیقا به طراحی، توسعه و نحوه ایجاد یک تجارت آزاد موفق در اینترنت می پردازد.
بر هنر و استراتژی طراحی وب سایت مسلط شوید و ارزش خدمات و همچنین نرخ های خود را افزایش دهید.
در دوره آموزشی نویا سیستم، خواهید آموخت که چگونه یک کسب و کار موفق به عنوان یک فریلنسر برای خود و دیگران بسازید. ما به شما نقشه راهی می دهیم که باید دنبال کنید تا به طور مداوم مشتریان با ارزش را جذب کنید و با انجام کاری که دوست دارید، زندگی عالی داشته باشید.












