فضای سفید در طراحی سایت چیست؟

فضای سفید... طراحان آن را دوست دارند، اما صاحبان وب سایت می خواهند آن را پر کنند. فضای سفید اغلب به عنوان هدر دادن فضای با ارزش صفحه نمایش در نظر گرفته می شود.
با این حال این اتلاف فضا نیست! این یک عنصر طراحی ضروری و یک ابزار قدرتمند برای طراحی موثر وب سایت است. در واقع، به همان اندازه محتوای وب سایت مهم است.
فضای سفید به ایجاد یک رابط کاربری متعادل کمک می کند که خواندن آن آسان باشد و بازدیدکنندگان شما را تحت تأثیر قرار ندهد.
وقتی به همه چیزهایی که باید در طراحی وب سایت خود بگنجانید فکر می کنید، شرط می بندم که فضای سفید و خالی در لیست شما قرار نخواهد داشت..
برخلاف آنچه ممکن است فکر کنید، فضای سفید خالی نیست. فضای سفید در واقع یکی از قدرتمندترین عناصر خلاقانه در طراحی وب است.
فضای سفید چیست؟
همه چیز از فاصله خطوط و حروف گرفته تا فضای اطراف متن و تصاویر گرفته تا حاشیه ها و منوها را پوشش می دهد.
به آن به عنوان چسبی که موزاییک ها را به هم متصل می کند یا سکوت و مکث در موسیقی نگاه کنید. بدون آن، چیزها بدون ساختار و به هم ریخته می مانند، کمی شبیه به نویز سفید. فضای سفید طراحی شما را کنار هم نگه می دارد و به شکل گیری جریان کلی صفحه کمک می کند. فضای سفید یک عنصر فعال و یک بلوک اساسی برای طراحی خوب است.
فضای سفید در برخی مواقع به آن فضای منفی نیز می گویند، ناحیه خالی اطراف و درون عناصر طراحی سایت نظیر تصاویر، لوگوها و متن است. موارد زیر انواع مختلفی از فضای سفید را شامل می شود:
- حاشیه های کل صفحه
- فاصلههای بین بلوکهای نوشتاری و فاصلههای بین هر حرف (که در تایپوگرافی به عنوان هسته نیز شناخته میشود)
- فضای منفی درون یا اطراف تصاویر
فضای سفید در نیمه اول قرن بیستم محبوبیت پیدا کرد. از آن زمان، هنرمندان و طراحان وب به اهمیت و تطبیق پذیری آن پی برده اند و مرتبً فضای سفید را درطراحی خود گنجانده اند.
هنگام طراحی یک وب سایت، فضای سفید می تواند یک ناحیه بصری را متعادل تر کند، چشم بازدیدکنندگان را به مناطق خاصی هدایت کند و حتی تجربه کاربری را بهبود بخشد. فضای سفید لازم نیست سفید یا حتی یک رنگ ثابت باشد.
در اینجا راهنمای استفاده موثر از فضای سفید در طراحی سایت را برای شما آورده ایم.
1. بهبود خوانایی متن
متنی که فاصله کمی دارد، به هم ریخته است و خواندن آن دشوار است. هرچند اگر آن را خیلی هم از هم دور کنید، خواننده احساس قطع ارتباط می کند و می تواند جایگاه خود را در متن از دست بدهد. در زمانی که کاربران با اضافه بار اطلاعات مواجه می شوند، اگر مصرف محتوای خود را برای آنها آسان نکنید، آنها به سادگی احساس مزاحمت و اذیت شدن خواهند کرد.
استفاده صحیح از فضای سفید در متن می تواند خوانایی را تا 20 درصد افزایش دهد. هنگام طراحی صفحات خود به حاشیه پاراگراف ها و فاصله خطوط فکر کنید.
2. سازماندهی محتوا
قانون مجاورت، چگونگی درک چشم انسان از رابطه بین عناصر بصری را توضیح می دهد. چیزهایی که نزدیک به هم گروه بندی شده اند به نظر مرتبط هستند، در حالی که تصور می شود چیزهایی که از یکدیگر فاصله دارند، متفاوت از هم هستند.
مقدار فضای سفید بین محتوای شما به عنوان یک نشانه بصری عمل می کند و به بازدیدکنندگان رابطه بین عناصر مختلف محتوا را نشان می دهد. اشیاء را می توان با کاهش فضای سفید بین آنها، گروه بندی کرد یا با افزایش آن، آن ها را تقسیم و از هم متمایز کرد.
از نظر متن، قانون مجاورت به ما کمک می کند تا متن را به عنوان یک کل درک کنیم و از پاراگراف ها برای گروه بندی ایده ها با هم استفاده کنیم. همچنین هنگام طراحی فرم ها، نزدیکتر قرار دادن برچسب ها به عناصر مربوطه برای وضوح بیشتر مفید است.
3. ایجاد تمرکز و تاکید
یک رابط کاربری به هم ریخته بازدیدکنندگان شما را تحت تأثیر قرار می دهد، آنها را با اطلاعات بیش از حد گیج می کند و پیام اصلی صفحه را در سر و صدا از بین می برد. با حذف این حواس پرتی ها، چشم بازدیدکنندگان را به مهم ترین عنصر صفحه خود جلب کنید. هر چه فضای سفید اطراف یک شی بیشتر باشد، چشم بیشتر به سمت آن کشیده می شود.
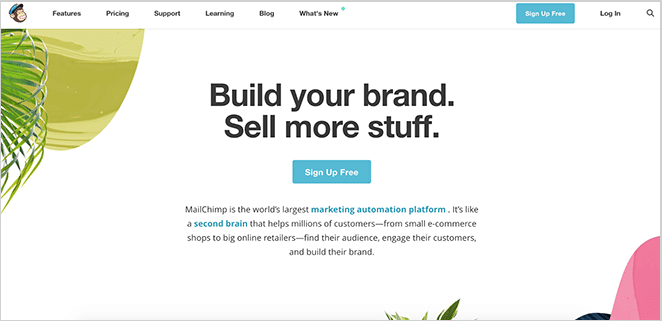
 سایت MailChimp از تکنیک استفاده از فضای سفید برای ایجاد نقاط مهم در پوسته گرافیکی وب سایت خود به زیبایی استفاده کرده است. هنگامی که در صفحه اصلی آنها قرار می گیرید، فورا چشم شما به دکمه فراخوان عملیات بسیار مهم آنها یعنی ثبت نام رایگان در وسط صفحه جلب می شود.
سایت MailChimp از تکنیک استفاده از فضای سفید برای ایجاد نقاط مهم در پوسته گرافیکی وب سایت خود به زیبایی استفاده کرده است. هنگامی که در صفحه اصلی آنها قرار می گیرید، فورا چشم شما به دکمه فراخوان عملیات بسیار مهم آنها یعنی ثبت نام رایگان در وسط صفحه جلب می شود.
همچنین یک تکنیک عالی برای استفاده در متن است. اگر میخواهید روی عنصر خاصی از متن تأکید کنید، و برای اطمینان از اینکه واقعا توجه کاربران را به آن جلب میکنید، سعی کنید فاصله بین حروف آن را افزایش دهید. این کار سبب شکستن الگوی فکری در ذهن کاربر می شود و توجه آنها را به خود جلب می کند.
4. ساختاردهی محتوا
استفاده استادانه از فضای سفید می تواند چشم را به حرکت از یک عنصر به عنصر دیگر هدایت کند و به سلسله مراتب اطلاعات موجود در صفحه برای هدایت بصری کاربر به آنچه می خواهید کمک کند و خواننده را در مسیری که هدف است راهنمایی کند.
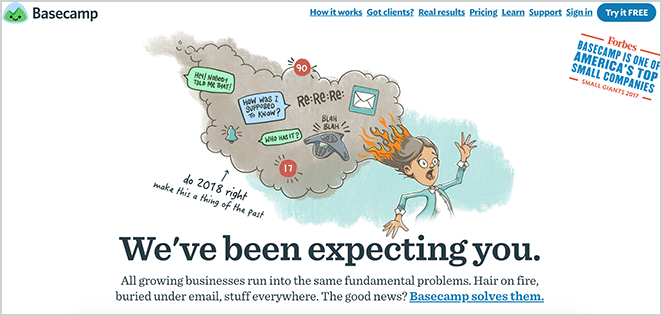
یک فرمول محبوب برای ساختاردهی به محتوا، استفاده از طرح Z شکل است که از عادات طبیعی چشم کاربر در حین اسکن محتوا طبعیت می کند (چشم کاربران مطالب سایت های انگلیسی زبان را به صورت حرف Z و سایت های فارسی زبان را به صورت حرف Z برعکس اسکن می کند). همانطور که در مثال زیر نشان داده شده است، خوانندگان از گوشه سمت چپ بالا شروع میشوند و یک خط افقی را به سمت راست دنبال میکنند، سپس قبل از دنبال کردن یک خط افقی دیگر، به پایین سمت چپ حرکت میکنند.
 روش دیگر، استفاده از یک طرح نامتقارن است که تاکید روی عنصر خاص را به شکل غیرمنتظرهتر و جالبتری ارائه میکند. طرح نامتقارن برای هدایت تمرکز به یک عنصر خاص در صفحه، همانطور که در این مثال زیر استفاده شده است، عالی است.
روش دیگر، استفاده از یک طرح نامتقارن است که تاکید روی عنصر خاص را به شکل غیرمنتظرهتر و جالبتری ارائه میکند. طرح نامتقارن برای هدایت تمرکز به یک عنصر خاص در صفحه، همانطور که در این مثال زیر استفاده شده است، عالی است.

5. تصوری از تجمل به وجود می آورد
در حالی که فضای سفید عمدتا به عنوان تکنیکی برای بهبود تجربه کاربری یک وب سایت استفاده می شود، اما از نظر زیبایی نیز کاربردهای خود را دارد. اگر تا به حال مجلهای براق مانند را ورق زده باشید، متوجه خواهید شد که چگونه استفاده سخاوتمندانه از فضای سفید حس تجمل، ظرافت و پیچیدگی را به شما میدهد.
6. فضای سفید لازم نیست حتما سفید باشد!
در نهایت شایان ذکر است که برخلاف نامش، فضای سفید نباید حتما سفید باشد! شما می توانید از هر رنگی یا عدم وجود رنگی در فضای منفی خود استفاده کنید. حتی می توانید از پس زمینه طرح دار یا بافت دار یا تصویر پس زمینه استفاده کنید.
 اگر در حال طراحی سایتی با پیمایش طولانی هستید، استفاده از فضای سفید، کلیدی برای حفظ جریان صفحه، مدیریت و سازمان دهی، تمرکز و تاکید بر محتوا است. یک نکته فوق العاده مهم این است که از بلوکهای رنگی و مکمل با بک گراند در صفحه استفاده کنید تا بخشهای مختلف بسیار مهم را با حفظ جهت و جریان محتوا تقسیم کنید.
اگر در حال طراحی سایتی با پیمایش طولانی هستید، استفاده از فضای سفید، کلیدی برای حفظ جریان صفحه، مدیریت و سازمان دهی، تمرکز و تاکید بر محتوا است. یک نکته فوق العاده مهم این است که از بلوکهای رنگی و مکمل با بک گراند در صفحه استفاده کنید تا بخشهای مختلف بسیار مهم را با حفظ جهت و جریان محتوا تقسیم کنید.

استفاده موثر از فضای سفید، طرحی لذت بخش، راحت و آسان برای تعامل ایجاد می کند.
مزایای استفاده از فضای سفید در طراحی سایت چیست؟
در حالی که فضای سفید ممکن است برای بیننده «نامرئی» باشد، اما نقش مهمی در تجربه کاربری آنها ایفا میکند و به نفع بازدیدکنندگان وبسایت و برند پشت آن است:
خوانایی را افزایش میدهد: با فضای خالی مناسب بین حروف، کلمات و خطوط، بازدیدکنندگان میتوانند به سرعت محتوای شما را بخوانند و درک کنند.
هماهنگی ایجاد میکند: هنگامی که سایت شما پر سر و صدا، شلوغ و به هم ریخته است، می توانید با کم کردن عناصر طراحی و معادل تر کردن آنها و یا با استفاده از فضای سفید، به بازدیدکنندگان کمک کنید احساس امنیت، راحتی و تمرکز بیشتری داشته باشند.
لحن برند شما را تقویت میکند: به عنوان یک عنصر طراحی وبسایت مدرن، فضای سفید میتواند شخصیت و سبک برند شما را تقویت کند و حسی از آرامش، سخاوتمندی، و ثروت را از برند شما برای کاربران معنا کند.
به سازماندهی کمک می کند: هنگام طراحی یک وب سایت، استفاده از فضای سفید می تواند به اعمال سلسله مراتب بصری کمک کند. فضای منفی به ایجاد یک جریان سازمان یافته بین محتوا در صفحات شما کمک می کند و قابلیت استفاده سایت شما را بهبود می بخشد.
بازدیدکنندگان را به اقدام وادار میکند: فضای سفید میتواند فراخوانهای مهم (CTA) را برجسته کند، و به هدایت بازدیدکنندگان در سایت کند، بهعنوان مثال، برای ثبت سفارش، عضویت، خرید محصول یا تماس برای کسب اطلاعات بیشتر.
بهترین روش ها برای استفاده از فضای سفید در طراحی سایت
چه یک قالب وب سایت را سفارشی کنید یا یک سایت از ابتدا بسازید، هنگام افزودن محتوای جدید به طراحی خود از بهترین روش های فضای سفید زیر استفاده کنید:
01. از فضای سفید میکرو و ماکرو استفاده کنید
فضای سفید میکرو و ماکرو هر کدام هدف متفاوتی را در سایت شما دنبال می کنند.
فضای سفید میکرو به فضاهای اطراف عناصر کوچکتر در یک صفحه وب مانند متن اشاره دارد. از فضای سفید میکرو برای افزایش خوانایی استفاده کنید. حتی کوچکترین تغییر در فضای سفید کوچک یا میکرو می تواند خوانایی را کاهش دهد یا آن را بهبود بخشد.
فضای سفید ماکرو به فضاهای بزرگتر در یک طراحی سایت اشاره دارد، به عنوان مثال، فضاهای بین بخش های مختلف در یک صفحه یا تصاویر درون یک گالری عکس. فضای سفید ماکرو را در سایت خود پیاده سازی کنید تا با افزایش دید و سازماندهی محتوای خود، تجربه کاربری را بهبود بخشید.
02. زیاده روی نکنید
همانطور که دیدیم، فضای سفید می تواند طراحی وب سایت شما را بهبود بخشد. اما تصمیم گیری در مورد میزان استفاده از آن می تواند مشکل ساز شود. برای اطمینان از اینکه هر استفاده از فضای سفید هدفی را دنبال می کند، سوالات زیر را از خود بپرسید:
- آیا این فضا خیلی خالی به نظر نمی رسد؟
- آیا بازدیدکنندگان می توانند آنچه را که می بینند به راحتی بخوانند و بفهمند؟
- آیا واضح است که چشم بازدیدکنندگان باید به کجا متمرکز شود؟
- آیا فضای سفید یکپارچگی عناصر تضعیف می کند یا آن را تقویت می کند؟
- آیا فضای سفید بیشتر باعث پراکندگی عناصر شده است یا تقویت تمرکز روی عناصر؟
مقدار ایده آل فضای سفید چقدر است؟ جدا از ترجیحات شخصی شما در طراحی، از فضای سفید کافی برای بهبود تمرکز کاربران و افزایش تعامل آن ها با سایت استفاده کنید، بدون اینکه سایت (و نام تجاری) شما شلخته یا پراکنده به نظر برسد.
3. سلسله مراتب بصری را با فضای سفید مدیریت کنید
سلسله مراتب بصری یک وب سایت به مسیری که چشم بازدیدکننده در یک صفحه دنبال می کند اشاره دارد. طرحبندیهای نامرتب در وبسایت باعث میشود بازدیدکنندگان ندانند روی چه جزئیاتی باید تمرکز کنند یا به کجا باید بروند یا چه کاری را باید انجام دهند.
فضای سفید مهم ترین بخش های یک صفحه را برجسته می کند، سلسله مراتب بصری را برای بازدیدکنندگان تمیز و شفاف می کند و اعتماد و رضایت آنها را از تجربه کار با برند شما افزایش می دهد.
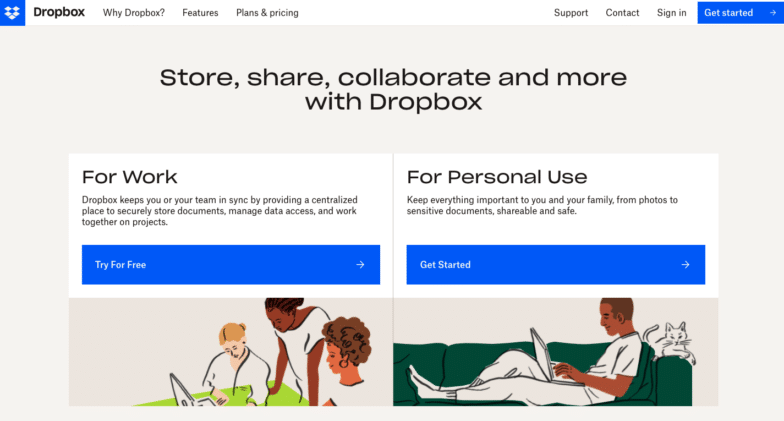
مثال زیر شامل چهار بلوک از خدمات است که میتوانند به روشهای مختلف روی هم چیده شوند و از هم فاصله بگیرند. ترکیب مناسب فضای سفید، نظم دهی و لایه بندی سلسله مراتب بصری را روشن می کند و خواندن توضیحات هر سرویس و تکمیل رزرو خود را برای بازدیدکنندگان آسان تر می کند.
4. به فضای سفید اطراف CTA خود دقت کنید
مفیدترین وب سایت ها دارای یک دکمه تماس برای اقدام اولیه یا تماس کاربران هستند: برای یک وب سایت رستوران ممکن است نام این دکمه رزرو کنید باشد و برای سایت های فروشگاهی، اکنون بخرید است و برای یک وبلاگ، یک CTA رایج «عضویت در سایت» است.
شما باید CTA های سایت خود را با فضای خالی احاطه کنید. این بدان معنا نیست که باید متن یا دکمه های خود را ایزوله کنید، بلکه از فضای خالی کافی استفاده کنید تا بازدیدکنندگان بتوانند به راحتی و بدون حواس پرتی، CTA را پیدا کنند و روی آنها کلیک کنند.
دکمه های فراخوان تنها عنصر طراحی نیستند که از فضای سفید بهره می برند. به فرم های وب سایت نیز فکر کنید: اگر بازدیدکنندگان نتوانند به راحتی فرم تماس یا تسویه حساب را پیدا کنند، ممکن است فرآیند ثبت نام را به طور کامل رها کنند.
5. موبایل را فراموش نکنید
با فضای کمتر برای بازی در صفحه نمایش های کوچکتر، فضای سفید تا حد زیادی بر وب سایت های تلفن همراه نیز تأثیر می گذارد.
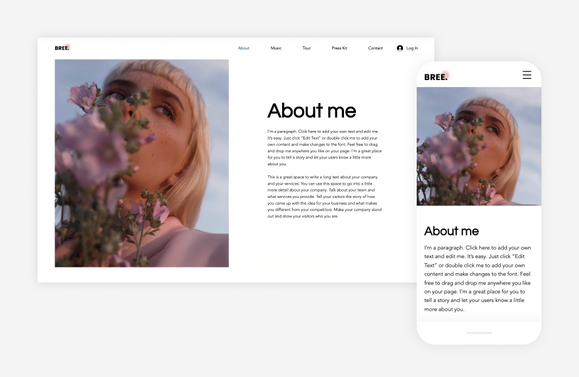
به عنوان مثال، این نمونه ای از صفحه درباره ما در زیر را در نظر بگیرید.
 هدر بزرگ «درباره من» دو پاراگراف زیر آن دارد. در دسکتاپ، این به لطف حاشیه های گسترده صفحه، خوب به نظر می رسد.
هدر بزرگ «درباره من» دو پاراگراف زیر آن دارد. در دسکتاپ، این به لطف حاشیه های گسترده صفحه، خوب به نظر می رسد.
با این حال، هنگامی که به تلفن همراه تغییر میکنید، توجه کنید که چگونه حاشیهها محدود میشوند. هنگام مشاهده یک وب سایت از یک دستگاه تلفن همراه، این پاراگراف ها ممکن است در صفحه نمایش کوچک، بیش از حد طولانی و ترسناک به نظر برسد.
راه حل چیست؟ در نسخه تلفن همراه، با در نظر گرفتن تجربه کاربران در ذهن، شروع به کار کنید. برای خوانایی، اندازه فونت های خود را افزایش دهید یا پاراگراف های اضافی تولید کنید. سپس، شروع به آزمایش با فضای سفید برای بهبود ظاهر سایت در تلفن همراه خود کنید.
شما چگونه از فضای سفید در طراحی های خود استفاده می کنید؟ آیا نکته ای برای اضافه کردن به مواردی که گفته شد دارید؟ نظرات خود را پایین صفحه با ما در میان بگذارید.