طراحی قالب سایت از ابتدا با کدنویسی ساده

در این آموزش جامع و گام به گام از توسعه وب، به شما آموزش خواهیم داد که چگونه یک مدل فتوشاپ از یک طراحی قالب حرفهای سایت را که دارای یک منظره زیبا در هدر است به یک قالب XHTML/CSS مطابق با استانداردهای وب تبدیل کنید. این مقاله یک مقاله آموزش تکمیلی است که توسط شما خوانندگان گرامی در ویرایش ششم خود قرار دارد. برای یادگیری نحوه ساخت ماکت قالب وب سایت در فتوشاپ، در مقاله ای جداگانه به آن خواهیم پرداخت.
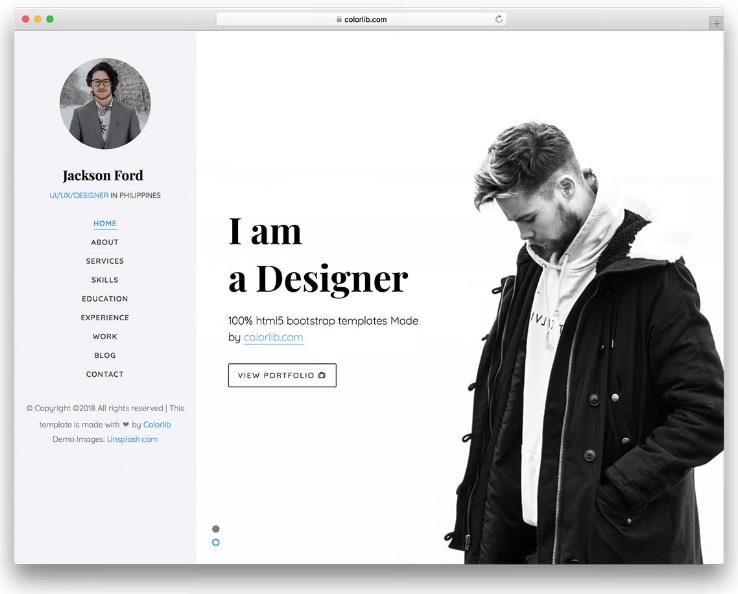
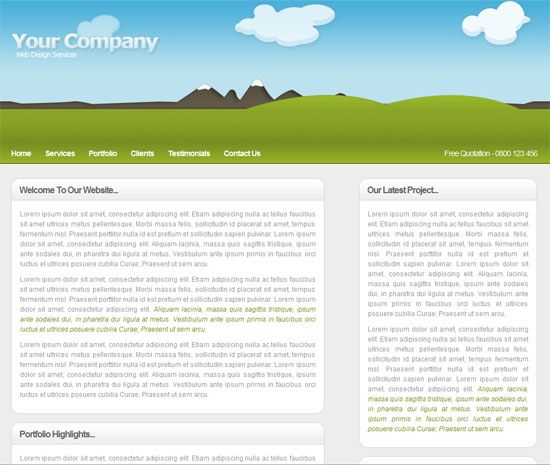
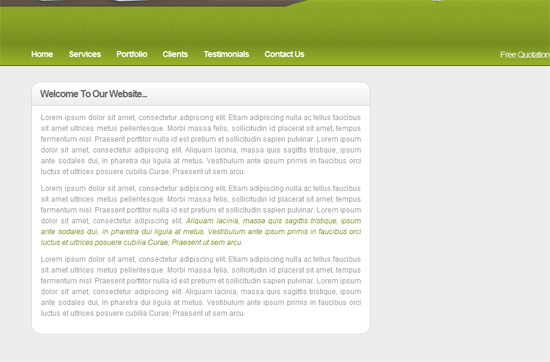
پیش نمایشی از سایتی که خواهیم ساخت
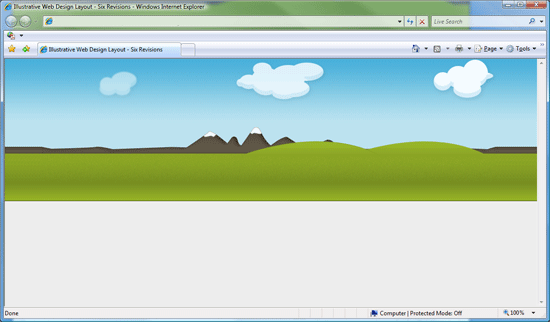
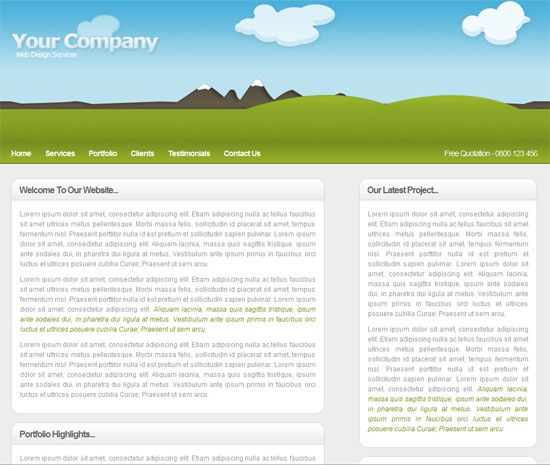
در تصویر زیر نسخه ای از پیش نمایش سایتی را که می خواهیم آن را در این مقاله بسازیم مشاهده می کنید.

دانلود سورس فایل ها و استفاده از آنها به عنوان الگوی وب سایت
ما سورس فایلهای منبع این آموزش را برای دانلود در لینک زیر منتشر کرده ایم. اگر علاقه ای به خواندن این آموزش ندارید، می توانید برای وب سایت یا قالب سایت خود از آنها استفاده کنید. این پست یک آموزش رایگان برای ساخت قالب وب سایت از فایل های گرافیکی است.
بسیار خوب. مقدمه بس است اجازه دهید کار خود را شروع کنیم. قبل از شروع اطمینان حاصل کنید که چای یا قهوه خود را آماده کرده اید چرا که سفر تقریبا طولانی در پیش داریم!
پیکربندی ناحیه کاری و فایلهای خود
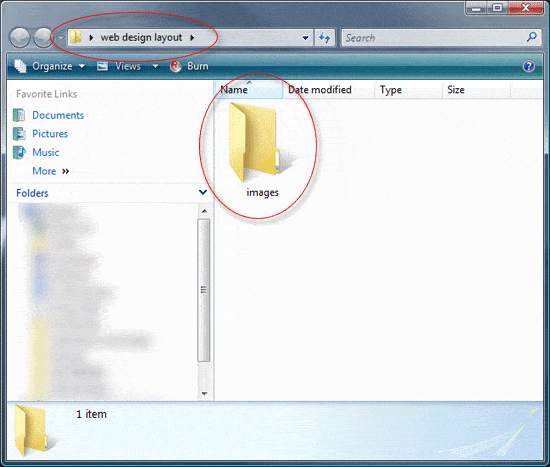
1. یک پوشه جدید در جایی روی دسکتاپ خود به نام Web design ایجاد کنید.
2. در پوشه قالب طراحی سایت خود که در گام اول ایجاد کردید، پوشه دیگری به نام images ایجاد کنید.  3. یک فایل HTML خالی جدید با استفاده از ویرایشگر کد مورد علاقه خود ایجاد کنید و آن را در پوشه قالب طراحی سایت خود با نام فایل index.html ذخیره کنید.
3. یک فایل HTML خالی جدید با استفاده از ویرایشگر کد مورد علاقه خود ایجاد کنید و آن را در پوشه قالب طراحی سایت خود با نام فایل index.html ذخیره کنید.
4. یک فایل CSS خالی به نام styles.css ایجاد کنید و آن را در پوشه قالب طراحی سایت خود ذخیره کنید.  اکنون باید برای قالب خود یک پیکربندی کاری ایده آل داشته باشید.
اکنون باید برای قالب خود یک پیکربندی کاری ایده آل داشته باشید.
پیکربندی فایل HTML
5. فایل index.html و فایل styles.css خود را در ویرایشگر کد خود باز کنید.
6. در بالای فایل HTML خود، تگ <title> را پیدا کنید. در داخل تگ <title>، عنوان وب سایت خود را اضافه کنید.
اطلاعاتی که در تگ <title> وارد میکنید تعیین میکند که چه چیزی در پنجره مرورگر نمایش داده میشود.  7. در زیر تگ <title> خود، باید با استفاده از کد زیر به فایل استایل خود پیوند دهید.
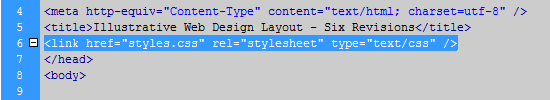
7. در زیر تگ <title> خود، باید با استفاده از کد زیر به فایل استایل خود پیوند دهید.
 اکنون میتوانیم شروع به ساختن برخی از کدهای HTML برای قالب خود کنیم.
اکنون میتوانیم شروع به ساختن برخی از کدهای HTML برای قالب خود کنیم.
راه های زیادی برای تبدیل یک فایل فتوشاپ (PSD) به یک قالب کاری وجود دارد. برخی از افراد ابتدا تمام تصاویر را برش می دهند، سپس شروع به کدنویسی قالب می کنند و برخی دیگر نیز ترجیح می دهند ابتدا کدنویسی کنند و سپس برش های تصاویر را شروع کنند. به نظر من بهترین کار این است که با شروع از سرصفحه و به تدریج پایین آمدن، کدنویسی و برش های مورد نیاز را در همان لحظه انجام دهیم.
ماکت سرصفحه
8. ما با یک div کانتینری ساده با شناسه #container شروع می کنیم. از نشانه گذاری HTML زیر استفاده کنید.
9. در داخل div با شناسه #container، یک div دیگری به نام #header اضافه می کنیم.
آماده سازی برای برش تصاویر سرصفحه
10. حال که یک پایه اولیه داریم، می توانیم تصویر پس زمینه و تصویر هدر خود را برش دهیم. فایل PSD به نام illustrative_web_design_psd.psd را در Adobe Photoshop باز کنید. سورس فایل ها را از همین مقاله آموزش دانلود کنید، و پس از آن مجددا به اینجا بازگردید و ادامه مطلب را بخوانید.
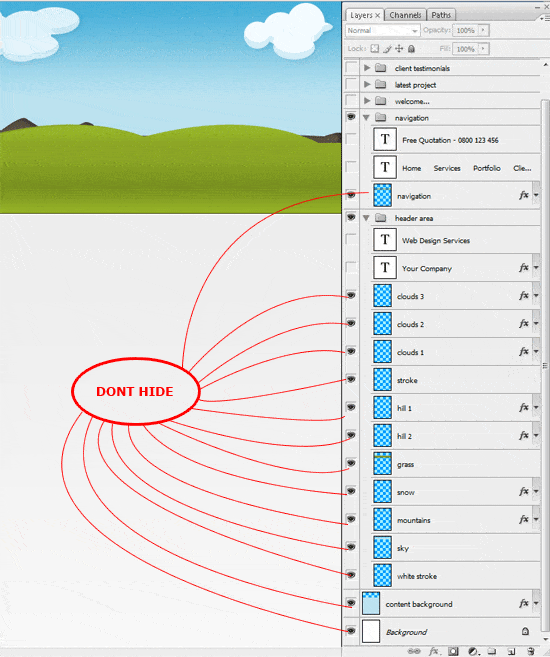
11. هنگامی که فایل PSD در فتوشاپ باز شد، با انتخاب منوی Window و اطمینان از تیک داشتن Layers Panel، اطمینان حاصل کنید که پنل لایه ها باز است (همچنین می توانید این کار را با فشار دادن کلید F7 انجام دهید که که وضعیت پنل لایه ها را تغییر می دهد).
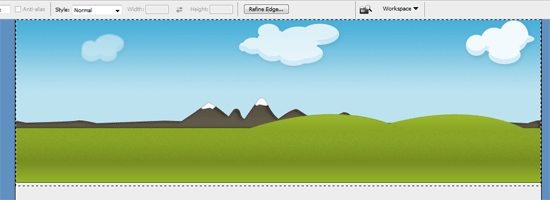
12. همانطور که در شکل زیر نشان داده شده است، Visibility تمام لایه های خود را خاموش کنید.  13. ابزار Rectangular Marquee Tool (M) را انتخاب کنید و اطراف ناحیه هدر خود را مانند شکل زیر سلکت کنید. فراموش نکنید که 2px از پسزمینه را نیز اضافه کنید (همانطور که نشان داده شده است).
13. ابزار Rectangular Marquee Tool (M) را انتخاب کنید و اطراف ناحیه هدر خود را مانند شکل زیر سلکت کنید. فراموش نکنید که 2px از پسزمینه را نیز اضافه کنید (همانطور که نشان داده شده است).  14. پس از انتخاب، به Image > Crop بروید.
14. پس از انتخاب، به Image > Crop بروید.
نکته مهم: تغییرات را در فایل PSD خود، ذخیره نکنید!
15. با انتخاب File > Save for Web & Devices (Alt + Shift + Ctrl + S) فایل برش داده شده را مناسب برای وب ذخیره کنید.
فایل را با نام header.gif در پوشه images خود ذخیره کنید.
16. فایل PSD خود را ببندید و هنگامی که از شما خواسته شد که آیا مایلید ذخیره شود، گزینه «No» را انتخاب کنید.
17. اکنون، header.gif را در فتوشاپ باز کنید.
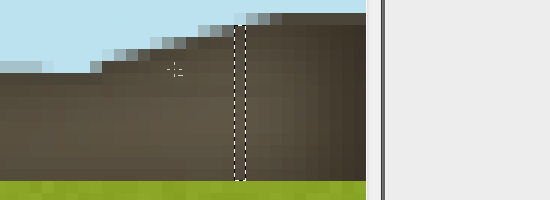
18. با استفاده از ابزار زوم (Z)، در سمت راست جایی که کوه در تصویر به پایان می رسد، بزرگنمایی کنید. متوجه خواهید شد که کوه دارای یک منطقه سایه تیره رنگ است که به آن Inner shadow اضافه شده است.  19. ما باید به دقت قسمت سایه دار را پاک کنیم تا با رنگ کوه ها مطابقت داشته باشد.
19. ما باید به دقت قسمت سایه دار را پاک کنیم تا با رنگ کوه ها مطابقت داشته باشد.
از ابزار Rectangular Marquee Tool (M) برای ایجاد سلکت در header.gif مطابق شکل زیر استفاده کنید.  20. به محض آنکه سلکت کردید، نوع ابزار خود را تغییر می دهیم. برای انتخاب ابزار Free Transform، منوی Edit > Free Transform (Ctrl + T) را انتخاب کنید.
20. به محض آنکه سلکت کردید، نوع ابزار خود را تغییر می دهیم. برای انتخاب ابزار Free Transform، منوی Edit > Free Transform (Ctrl + T) را انتخاب کنید.
قسمت وسط سمت راست را (همان جایی که دو آبجکت در تصویر از یکدیگر جدا می شوند) کلیک کنید و به سمت لبه سمت راست بکشید. شما باید چیزی شبیه به شکل زیر داشته باشید.  21. فایل خود (header.gif) را با رفتن به File > Save for Web & Devices (Alt + Shift + Ctrl + S) دوباره ذخیره کنید.
21. فایل خود (header.gif) را با رفتن به File > Save for Web & Devices (Alt + Shift + Ctrl + S) دوباره ذخیره کنید.
header.gif خود را در فتوشاپ باز بگذارید.
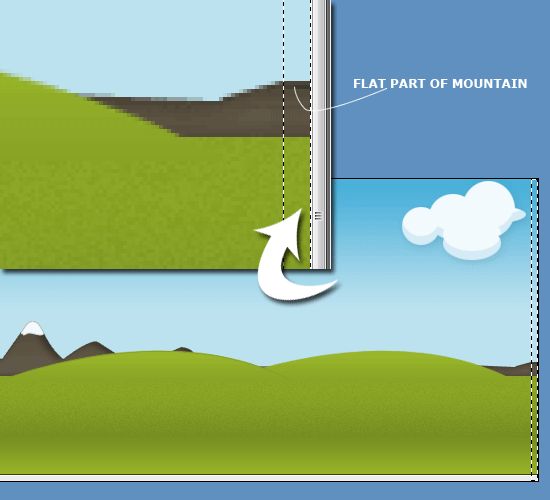
22. از ابزار Rectangular Marquee Tool (M) برای انتخاب از بالا تا پایین ناحیه سرصفحه و به پهنای قسمت صاف کوه استفاده کنید. از شکل زیر به عنوان راهنما استفاده کنید.  23. پس از انتخاب، دوباره تصویر را با استفاده از Image > Crop برش دهید.
23. پس از انتخاب، دوباره تصویر را با استفاده از Image > Crop برش دهید.
24. تصویر برش داده شده را به عنوان bg.gif در داخل پوشه تصاویر خود با استفاده از File > Save for Web & Devices (Alt + Shift + Ctrl + S) ذخیره کنید.
بازنشانی margin ها و padding های همه عناصر
25. به ویرایشگر کد خود برگردید و فایل styles.css را باز کنید.
26. قبل از اینکه شروع به نوشتن استایل های هدر خود کنیم، باید یکسری تنظیمات کوچک به استایل های خود اضافه کنیم تا تمام margin ها و padding های عناصر روی صفحه ریست شوند. روشهای زیادی برای انجام این کار وجود دارد، اما به منظور مختصر نویسی، ما از روش زیر استفاده کردهایم.
نوشتن استایل های پس زمینه body
هنگامی که کد ریست کردن استایل ها را در را در بالای فایل styles.css خود اضافه کردید، میتوانیم شروع به استایل دادن به متن سند HTML خود کنیم.
27. فایل bg.gif به عنوان پسزمینه CSS گنجانده میشود و به صورت افقی در امتداد محور x تکرار میشود. سپس با اضافه کردن یک رنگ پسزمینه که با پسزمینه طراحی ما مطابقت داشته باشد، استایلهای بدنه یا body را به پایان میرسانیم.
همچنین میتوانیم برخی از استایلهای پیشفرض را از پاراگرافهای خود با استایلسازی تگهای پاراگراف (<p>) حذف کنیم. کد زیر را بررسی کنید.
وسط چین کردن محتوای صفحه
28. عرض ماکت طراحی ما 950px است. برای تنظیم عرض قالب صفحه و وسط چین کردن آن در مرورگر، div با شناسه #container را با استفاده از تکنیک margin:auto استایل میدهیم و ویژگی عرض 950px را به آن اختصاص میدهیم.
افزودن تصویر پس زمینه هدر
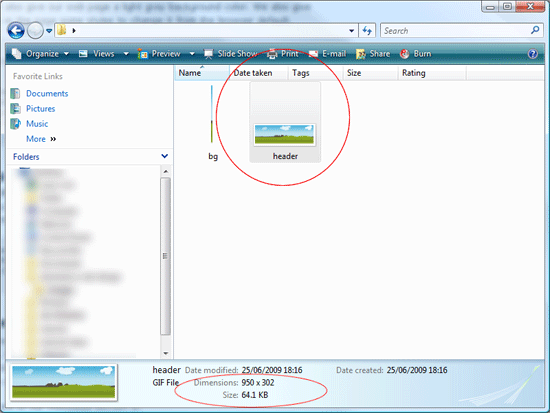
29. قبل از اینکه div با شناسه #header خود را استایل بندی کنیم، ابتدا باید ارتفاع تصویر هدر خود را تعیین کنیم. اگر از ویندوز استفاده می کنید، می توانید به سادگی روی فایل تصویر کلیک کنید و در نوار وضعیت ابعاد آن را به شما نشان می دهد. می توانید از این روش یا هر روش دیگری که راحت هستید برای پیدا کردن ارتفاع تصویر استفاده کنید.
همانطور که در شکل زیر می بینید، ارتفاع تصویر 302px است.  30. میتوانیم با اختصاص عرض ثابت 950px و ارتفاع ثابت 302px، استایل کردن div با شناسه #header را شروع کنیم. ما همچنین تصویر خود را به سمت چپ شناور یا float می کنیم.
30. میتوانیم با اختصاص عرض ثابت 950px و ارتفاع ثابت 302px، استایل کردن div با شناسه #header را شروع کنیم. ما همچنین تصویر خود را به سمت چپ شناور یا float می کنیم.
تصویر header.gif را به عنوان پس زمینه اضافه می کنیم. ویژگی تکرار پسزمینه را روی no-repeat تنظیم می کنیم تا از تکرار افقی تصویر سرصفحه خود جلوگیری کنیم، که رفتار پیشفرض در اکثر مرورگرهای وب است. کد زیر را ببینید.
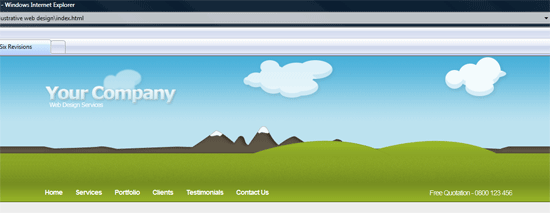
31. فایل index.html را با باز کردن آن در مرورگر خود آزمایش کنید، باید چیزی شبیه به شکل زیر داشته باشید. 
برش لوگو (نام وب سایت)
ما واقعا نمیتوانیم عنوان یا لوگوی وبسایت خود را با یک متن ساده در قالب خود وارد کنیم، زیرا حاوی استایلهای لایه زیادی در فتوشاپ است. چاره ای نداریم جز اینکه آن را به عنوان یک تصویر جای گذاری کنیم.
32. برای شروع، فایل PSD خود (illustrative_web_design_psd.psd) را دوباره باز کنید.
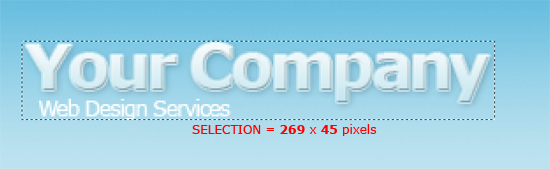
33. با استفاده از ابزار Rectangular Marquee Tool (M)، اطراف لوگو وب سایت را سلکت کنید. از شکل زیر به عنوان راهنمای نحوه سلکت استفاده کنید.  34. پس از سلکت کردن، در پنل لایهها، visibility همه لایههای خود را به غیر از لایههای مربوط به لوگو وبسایت، خاموش کنید.
34. پس از سلکت کردن، در پنل لایهها، visibility همه لایههای خود را به غیر از لایههای مربوط به لوگو وبسایت، خاموش کنید.
دقت کنید که پس زمینه باید شفاف باشد.
35. Image > Crop را انتخاب کنید تا لوگو را به همراه canvas برش دهید.
36. تصویر برش خورده را به عنوان یک فایل PNG ذخیره کنید.
از File > Save for Web & Devices (Alt + Shift + Ctrl + S) استفاده کنید و آن را با نام logo.png در پوشه تصاویر خود (images) ذخیره کنید.
افزودن لوگو به سند HTML
37. به سند HTML خود بروید و یک div به شناسه #logo به عنوان فرزندی از div با شناسه #header اضافه کنید.
38. در داخل div با شناسه #logo، یک عنصر <h1> اضافه کنید.
39. در داخل عنصر <h1>، یک لینک (<a>) برای نام وب سایت خود اضافه کنید.
دلیل اینکه ما از یک تگ <h1> استفاده می کنیم و نه یک تصویر درج شده، این است که می خواهیم از تکنیک جایگزینی متن تصویر پس زمینه CSS استفاده کنیم. در اینجا کد مراحل بالا آمده است:
استایل بندی لوگو یا نام وب سایت
40. میتوانیم با اضافه کردن یک حاشیه بالا به div با شناسه #logo که تصویر لوگو را تا جایی که میخواهیم به پایین حرکت می دهد.
41. سپس عنصر <h1> خود را به عنوان یک عنصر بلوک نمایش می دهیم و آن را به سمت چپ شناور می کنیم. تصویر لوگو ما دارای عرض 269px و ارتفاع 45px بود، بنابراین عنصر <h1> خود را با این ویژگیها استایل میدهیم.
همچنین باید متن عنصر <h1> خود را از صفحه خارج کنیم. میتوانیم این کار را با استفاده از ویژگی indent با مقدار -9999px انجام دهیم.
42. سپس باید به لینک خود که در داخل عنصر <h1> قرار دارد، استایل دهیم تا یک عنصر بلوک را نمایش دهد وگرنه ممکن است کاربر نتواند روی لوگو کلیک کند تا به صفحه اصلی برود.
میتوانیم عرض و ارتفاع لینک را با والد نگهدارنده آن برابر کنیم، بنابراین به سادگی می توانیم مقدار ویژگی عرض و ارتفاع 100% را به آنها میدهیم. برای اینکه کاربر هنگام کلیک بر روی لوگو با حاشیه خاکستری مواجه نشود، ویژگی outline عنصر را روی none قرار میدهیم. در نهایت، logo.png را بهعنوان تصویر پسزمینه اضافه میکنیم، دوباره مطمئن میشویم که به ویژگی CSS پسزمینه مقدار no-repeat دادهایم تا لوگو به صورت افقی تکرار نشود.
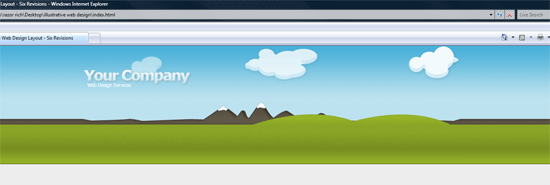
43. کار خود را در یک مرورگر وب آزمایش کنید. طرح قالب شما اکنون باید مانند شکل زیر باشد (به هر حال، اگر ساخت چنین چیزی برای شما جدید است، پس باید به شما تبریک بگوییم، اما این تازه شروع کار است و چیزهای زیادی را باید به آن اضافه کنیم). 
تعیین ارتفاع ناوبری یا منو اصلی قالب
44. قبل از شروع استایل دادن به ناوبری و منوی اصلی سایت، ابتدا باید دریابیم که ارتفاع آن چقدر است. فایل PSD خود را دوباره باز کنید و از ابزار زوم (Z) برای بزرگنمایی ناحیه پیمایش خود استفاده کنید تا بتوانید به وضوح ببینید که ناوبری از کجا شروع و آغاز می شود.
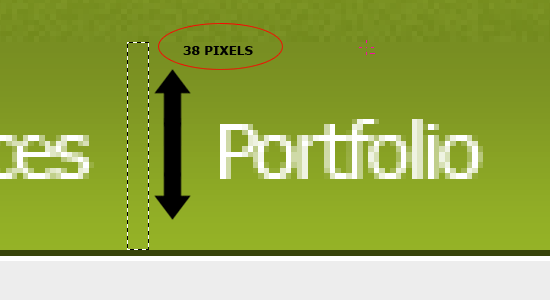
45. با اطمینان از تیک خوردن Window > Info (از کلید F8 برای روشن یا خاموش کردن پانل استفاده کنید) مطمئن شوید که پانل اطلاعات باز است.
46. از ابزار Rectangular Marquee Tool (M) برای سلکشن استفاده کنید. از شکل زیر به عنوان راهنمایی در مورد نحوه سلکشن خود استفاده کنید.  47. برای تعیین مقدار دهی به ارتفاع (H:)، به پانل اطلاعات نگاهی بیندازید.
47. برای تعیین مقدار دهی به ارتفاع (H:)، به پانل اطلاعات نگاهی بیندازید.
این ارتفاع پیمایش ما است (که من تعیین کردم 38px).
قرار دادن نوار پیمایش یا منوها در سند HTML
48. به فایل HTML خود برگردید، جایی که ما اکنون پیمایش را به ساختار سند HTML خود اضافه می کنیم. ما از دو لیست ساده نامرتب در قسمت div با شناسه #header استفاده خواهیم کرد. ما این افراد را در یک div با شناسه #navigation قرار می دهیم. کد زیر را بررسی کنید.
<ul class="nav-links">
<li><a href="#">home</a></li>
<li><a href="#">services</a></li>
<li><a href="#">portfolio</a></li>
<li><a href="#">clients</a></li>
<li><a href="#">testimonials</a></li>
<li><a href="#">contact us</a></li>
</ul>
<ul class="phone-number">
<li>free quotation - 2100 123 456</li>
</ul>
</div>
استایل دادن به منوهای پیمایش
49. ما ابتدا به div با شناسه #navigation استایل می دهیم. یک ارتفاع ثابت 38px را اضافه می کنیم، همان ارتفاعی که در فتوشاپ تعیین کرده بودیم. و به div با شناسه #navigation یک عرض ثابت 950px اعمال می کنیم، درست مانند همان کاری که برای div با شناسه #container انجام دادیم.
در نهایت، یک ویژگی margin-top را به آن اعمال می کنیم تا منوها را به سمت پایین از لوگو فاصله دهیم و پس از آن، آن را به سمت چپ شناور می کنیم.
استایل دادن به اولین آیتم در فهرست منوها
50. آیتم های لیست منوهای خود را با شناور کردن آنها به سمت چپ و تنظیم لینک هایمان در یک راستا با یکدیگر استایل می کنیم (.nav-links li). ما به آیتم های منو، padding بالا و راست اضافه می کنیم. padding بالایی لینک ها را به سمت پایین فشار میدهد و به صورت عمودی آنها را روی نوار پیمایش وسط چین میکند، در حالی که لایه سمت راست هر لینک را با فاصله 25 پیکسل از هم جدا میکند.
51. خود لینک های واقعی ما (منظور عناصر <a> در داخل آیتم های منو یا li) نیز نیاز به یک سبک دارند. ما در اینجا برخی از سبک های بصری مانند font-family، رنگ و اندازه را به آنها اعمال خواهیم کرد. همچنین زیرخطهای پیشفرض لینکها را نیز حذف میکنیم و متن را با حروف بزرگ مینویسیم (با استفاده از ویژگی text-transform).
همچنین می توانیم فاصله حروف را با تنظیم آن بر روی -1px کاهش دهیم. همچنین، هنگامی که کاربر ماوس را روی لینک ها قرار می دهد (با استفاده از :hover) رنگ آن ها را به زرد تغییر می دهیم. کد زیر را بررسی کنید تا متوجه شوید چگونه توضیحات بالا به کدهای CSS ترجمه شده اند.
استایل دادن به شماره تلفن های در آیتم های منو
52. شماره تلفن ها در منوها، به همان شکلی که دیگر منوها .nav-links استایل دهی می شوند استایل دهی می شوند، اما نیاز داریم که برخی از ویژگی های جدید را به آنها اضافه کنیم. مهمترین سبکی که باید در تلفن های تماس به آن ها توجه کرد ویژگی float است. ما آن را به سمت راست شناور می کنیم تا متن شماره تلفن ها در سمت راست نوار ناوبری قالب سایت قرار گیرد. کدهای زیر کاملا خود شفاف و واضح هستند و نیازی به توضیحات اضافی ندارند.
53. کار خود را در یک مرورگر وب آزمایش کنید. اکنون الگوی شما باید چیزی شبیه به شکل زیر باشد. 
برش کادرهای ناحیه محتوا
دو روش وجود دارد که می توانیم منطقه محتوا را کدنویسی کنیم. میتوانیم باکس های خود را بهصورت مربع کدنویسی کنیم و از ویژگی border-radius از CSS3 برای گرد کردن آنها استفاده کنیم و توجه داشته باشیم که همه مرورگرها از این روش پشتیبانی نمیکنند. گزینه دوم این است که باکس های محتوا را برش داده و آنها را به عنوان تصاویر پس زمینه CSS روی باکس ها، تنظیم کنیم.
من خودم شخصا از border-radius استفاده میکنم، اما برای این آموزش، فکر میکنم بد نباشد به منظور آموزش بیشتر، باکسهای محتوا را تکه تکه کنیم. این تمرین خوبی برای مهارت در فتوشاپ نیز است و تا زمانی همه مرورگرها حتی آنهایی که روی گوشی های قدیکی بسیاری از مردم است از آن پشتیبانی نکنند، استفاده از ویژگیهای CSS3 می تواند کمی خطرناک باشد، مگر اینکه برای Progressive Enhancement کدنویسی کنیم (که خارج از محدوده کاری این آموزش است که میخواهیم اینجا انجام دهیم).
54. دوباره به فایل PSD خود بروید.
در پنل لایهها، visible بودن همه لایههای خود را به جز گروه welcome... که حاوی لایههایی برای کادر محتوای اصلی ما است، خاموش کنید.
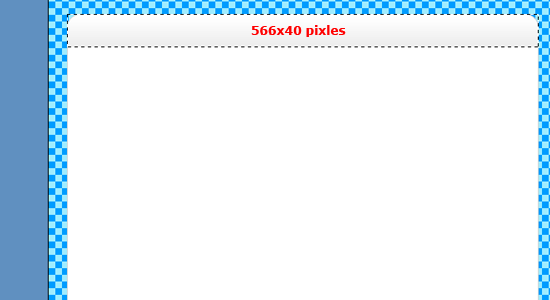
55. از ابزار Rectangular Marquee Tool (M) برای سلکت کردن اطراف نیمه بالایی کادر محتوا استفاده کنید که در آن گوشه ها گرد هستند.
شکل زیر را به عنوان راهنمای سلکت کردن خود دنبال کنید. توجه داشته باشید که دلیل بزرگتر سلکت کردن ما برای انجام چنین کاری این است که منطقه واقعی عنوان در باکس محتوا باید در واقع به اندازه کافی در داخل متن ما بزرگ باشد.  طراحی وب سایت" title="سلکت تصاویر برای برش در طراحی وب سایت" /> 56. با رفتن به File > Save for Web & Devices (Alt + Shift + Ctrl + S) تصویر را به عنوان یک فایل PNG ذخیره کنید و آن را به نام content_box_top.png در پوشه تصاویر خود ذخیره کنید.
طراحی وب سایت" title="سلکت تصاویر برای برش در طراحی وب سایت" /> 56. با رفتن به File > Save for Web & Devices (Alt + Shift + Ctrl + S) تصویر را به عنوان یک فایل PNG ذخیره کنید و آن را به نام content_box_top.png در پوشه تصاویر خود ذخیره کنید.
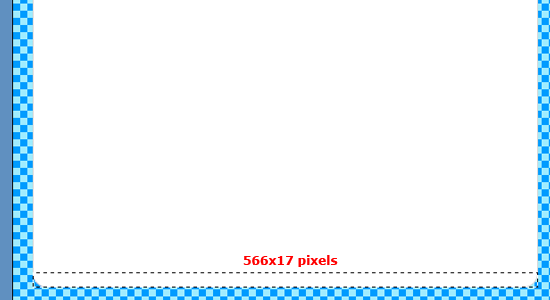
این فرآیند را برای قسمت پایین کادر محتوا نیز تکرار کنید، اما هنگام ذخیره برای وب، از نام فایل content_box_bottom.png استفاده کنید. شکل زیر را بررسی کنید تا ببینید که چگونه می توان قسمت پایین را با marquee سلکت کرد. 
کدنویسی کادرهای محتوای سمت چپ (در ناحیه محتوای اصلی)
57. نشانه گذاری برای باکس های محتوای سمت چپ که در آن محتوای اصلی ما نشان داده می شود، ساده تر از آن چیزی است که به نظر می رسد. ابتدا باید یک div به نام محتوای چپ ایجاد کنیم. در قسمت #left-content، باید سه div با کلاسهای مجزا ایجاد کنیم: .content-top، .content-middle و .content-bottom.
div .content-top حاوی تصویر کادر محتوای بالای ما، div .content-middle محتوای اصلی ما و div .content-bottom ما شامل تصویر باکس محتوای پایین است. بلوک کد زیر را بررسی کنید.
--> </div> </div>
استایل دادن به قسمت سمت چپ محتوا
58. ما با #div محتوای چپ خود شروع می کنیم: آن را به سمت چپ شناور می کنیم، یک عرض ثابت به اندازه تصاویر باکس محتوای خود اضافه می کنیم (566px)، و سپس یک مارجین بالا با مقدار20px< اضافه می کنیم. حاشیه بالا کادرهای محتوا را به سمت پایین حرکت می دهد.
استایل دادن به کلاس برتر محتوا
59. برای کلاس div .content-top، باید فایل content_box_top.png خود را به عنوان پسزمینه تنظیم کنیم، div را به سمت چپ شناور کنیم و ارتفاع و عرض ثابتی معادل همان ابعاد تصویر خود اضافه کنیم. به یاد داشته باشید که padding نیز به کل مقدار عرض اضافه می شود، بنابراین هر لایه ای که اضافه می کنید، باید padding آن را از عرض یا ارتفاع کم کنید تا به طول و عرض قابل استفاده برسید. سپس باید مطمئن شویم که تگهای <h2> ما (که به عنوان عنوان باکس محتوا ما عمل میکنند) به خوبی در وسط قسمت بالای باکس محتوا قرار گیرند.
برای انجام این کار، یک مارجین کوچک بالا و پایین به اندازه 4 پیکسل به استایل محتوا اضافه می کنیم و سپس یک مارجین چپ و راست بزرگتر اضافه می کنیم تا متن را به جای مناسب خود برسانیم. کد زیر را بررسی کنید تا مطمئن شوید که توضیحات بالا برای شما منطقی به نظر می رسند.
استایل دادن به ناحیه میانی محتوا
کد زیر را بررسی کنید تا ببینید چگونه کار می کند.
استایل دادن به ناحیه پایینی محتوا
61. کلاس .content-bottom به همان شیوه کلاس .content-top ما استایل بندی می شود: تصویر content_box_bottom.png را به عنوان پس زمینه CSS اضافه می کنیم، آن را به سمت چپ شناور می کنیم و سپس یک مارجین به پایین کادر اضافه می کنیم. بنابراین یک فاصله خوب بین هر باکس محتوا با اطراف آن به وجود می آید.
62. اکنون می توانید قدری محتوای آزمایشی به ناحیه میانی محتوا اضافه کنید، ما چند پاراگراف مشابه به فایل PSD خود اضافه کرده ایم. به عناصر <h2> چند سبک بصری می دهیم (آنها را با حروف بزرگ می خواهیم نمایش دهیم، فاصله حروف را تنظیم می کنیم، و موارد دیگر).
در فایل PSD خود، یک متن انتخابی داشتیم که سبز و مورب بود، این متن را در قالب خود می توان با قرار دادن متن در داخل یک <span> با یک کلاس از .highlight بدست آورد. متن را در داخل کادر محتوا با استایل دادن به عناصر <p> تراز میکنیم و به آنها ویژگی ترازبندی justify را میدهیم. کد زیر را بررسی کنید تا ببینید آیا توضیحات بالا برای شما منطقی به نظر می رسد یا خیر.
63. اگر قالب خود را در مرورگر خود آزمایش کنید، اکنون باید چیزی شبیه شکل زیر داشته باشید.  64. با کپی پیست کردن مجموعه عناصر .content-top، .content-middle و .content-bottom در داخل یک div با شناسه #left-content، کادرهای محتوایی بیشتری را ایجاد کنید.
64. با کپی پیست کردن مجموعه عناصر .content-top، .content-middle و .content-bottom در داخل یک div با شناسه #left-content، کادرهای محتوایی بیشتری را ایجاد کنید. 
برش کادرهای نوار کناری
65. باکس های نوار کناری دقیقا به همان روشی که باکس های محتوای اصلی خود را انجام دادیم برش داده می شوند، تنها تفاوت واقعا این است که عرض برش ها کوچکتر خواهد بود. با بازگشت به فایل PSD خود این کار را شروع کنید.
66. همه لایههای پسزمینه خود را در پنل لایهها پنهان کنید تا پسزمینه شفاف شود.
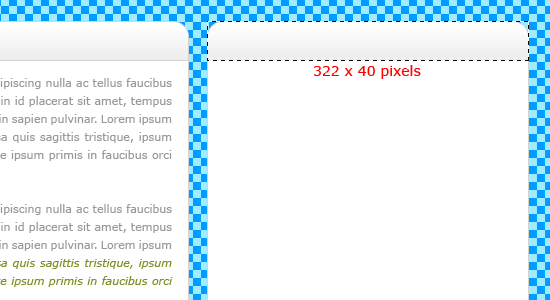
67. با استفاده از ابزار Rectangular Marquee Tool (M) اطراف نیمه بالایی کادر نوار کناری خود را انتخاب کنید (تصویر زیر را ببینید). مطمئن شوید که تا جایی که می توانید در هنگام سلکت کردن، به لبه ها نزدیک شده اید، تا آخرین پیکسل را بتوانید پوشش دهید. از شکل زیر به عنوان راهنما استفاده کنید.  68. فایل PSD را با استفاده از Image > Crop به قسمت سلکت شده و انتخاب شده برش دهید.
68. فایل PSD را با استفاده از Image > Crop به قسمت سلکت شده و انتخاب شده برش دهید.
69. تصویر برش خورده را به عنوان sidebar_top.png در پوشه تصاویر خود ذخیره کنید.
70. فایل PSD خود را ببندید و وقتی از شما خواسته شد تغییرات را ذخیره کنید، «No» را انتخاب کنید (بسیار مهم).
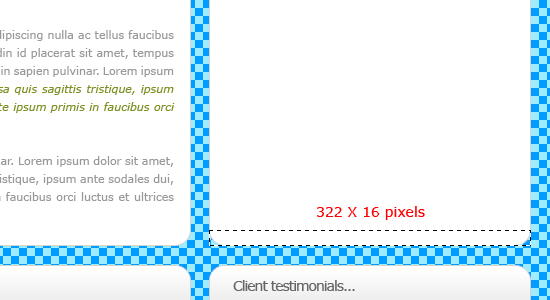
71. فایل PSD خود را دوباره باز کنید و همان مراحل بالا را تکرار کنید، این بار همان کارها را فقط با قسمت پایین انجام دهید.
باز هم، سلکشن را تا حد امکان نزدیک به لبه ها ایجاد کنید.  72. تصویر را با استفاده از Image > Crop برش دهید.
72. تصویر را با استفاده از Image > Crop برش دهید.
73. تصویر برش خورده را به عنوان sidebar_bottom.pngدر داخل پوشه تصاویر خود ذخیره کنید.
کدنویسی نوار کناری
74. کدنویسی نوار کناری یا ناحیه محتوای سمت راست، بسیار شبیه به کدنویسی محتوای اصلی یا چپ خواهد بود، ما با یک div شروع می کنیم که دارای شناسه #right-content است. در داخل این div، ما سه کلاس خواهیم داشت: .sidebar-top، .sidebar-middle و .sidebar-bottom. کلاس .sidebar-top حاوی عنوان کادر نوار کناری ما خواهد بود.
ما عناوین را در تگ های <h2> دقیقا مانند قسمت محتوای سمت چپ خود قرار می دهیم. کلاس .sidebar-middle حاوی محتوای نوار کناری ما خواهد بود. کد زیر را که کدنویسی های نوار کناری یا ناحیه محتوای سمت راست را نشان می دهد، بررسی کنید.
استایل بندی نوار کناری
75. اکنون می توانیم نوار کناری خود را با استفاده از سبک های زیر استایل دهی کنیم. همه کدها شبیه به سبک محتوای سمت چپ ما هستند به جز چند مورد. اول از همه اینکه، ارتفاع و عرض این عناصر ثابت هستند.
تفاوت دیگر این است که #right-content به جای سمت چپ به سمت راست شناور می شود. ما همچنین از همان تصاویر sidebar_top.png و sidebar_bottom.png که در بخش قبل به عنوان تصاویر پسزمینه CSS برای divهای .sidebar-top و .sidebar-bottom برش دادیم و استفاده کردیم، استفاده میکنیم. چند لحظه برای بررسی کدهای زیر وقت بگذارید.
.sidebar-top { float: left; height: 32px; width: 292px; background: url(images/sidebar_top.png) no-repeat; padding: 4px 15px; }
.sidebar-middle { float: left; width: 290px; padding: 5px 15px 0 15px; border-right: 1px solid #d3d3d3; border-left: 1px solid #d3d3d3; background: #fff; }
.sidebar-middle p { text-align: justify; }
.sidebar-bottom { float: left; height: 16px; width: 322px; margin-bottom: 15px; background: url(images/sidebar_bottom.png) no-repeat; }
76. مقداری محتوای آزمایشی به باکس های خود اضافه کنید و سپس آن را در مرورگر وب خود مشاهده کنید. 
برش بخش پاورقی یا فوتر سایت
77. برش پاورقی، سریع و بدون دردسر خواهد بود. برای شروع به فایل PSD سر بزنید.
78. از ابزار زوم (Z) برای بزرگنمایی در قسمت پاورقی استفاده کنید.
79. از ابزار Rectangular Marquee Tool (M) برای ایجاد یک سلکشن با ارتفاع بزرگ و گسترده ولی با عرض 1px در پاورقی، استفاده کنید. از شکل زیر به عنوان راهنما استفاده کنید.  80. بوم را با استفاده از Image > Crop به قسمت انتخاب شده برش دهید.
80. بوم را با استفاده از Image > Crop به قسمت انتخاب شده برش دهید.
81. فایل را در پوشه تصاویر خود به عنوان یک GIF به نام footer.gifذخیره کنید.
کدنویسی و نشانه گذاری HTML برای بخش فوتر
82. فوتر، div خارج از #container قرار می گیرد. دلیل این امر این است که ما میخواهیم فوتر، کل عرض مرورگر وب را بپوشاند: اگر فوتر را در داخل div با شناسه #container قرار دهیم، حداکثر عرض آن 950 پیکسل خواهد بود.
در داخل div با شناسه #container، یک div دیگر به نام #footer-content ایجاد کنید. در داخل #footer-content، محتوای پاورقی خود را در تگ های <p> اضافه کنید. کدنویسی زیر را مطالعه کنید.
استایل دادن به قسمت پاورقی
83. با اضافه کردن footer.gif به عنوان پسزمینه CSS، به #footer استایل میدهیم. می خواهیم این پس زمینه را به صورت افقی (در امتداد محور x) تکرار کنیم. ابتدا باید هر دو شناوری را پاک کنیم تا #footer در زیر div با شناسه #container قرار گیرد.
همچنین از ارتفاع ثابت 111px استفاده میکنیم که 20px بزرگتر از تصویر پاورقی واقعیمان است که در فتوشاپ ایجاد کردهایم، زیرا هنگامی که برای حرکت دادن پاورقی به پایین صفحه، از padding یا margin بالای استفاده میکنیم، فاصله های ایجاد شده در مرورگرهای مختلف به یک اندازه نخواهد بود. با این کار، فاصله، همیشه ثابت خواهد ماند. CSSهای نوشته شده برای div با شناسه #footerرا در زیر مطالعه کنید.
استایل دادن به محتوای فوتر
84. تگ div با شناسه #footer-content دارای یک عرض ثابت 950px خواهد بود، معادل همان عرض #container ما، به طوری که محتوا در سمت چپ و راست ظرف نگهدارنده صفحه، قرار میگیرد. ویژگی margin را روی auto قرار میدهیم که #footer-content ما را به همان شکلی که #container وسط چین بود، وسط چین کند. padding با مقدار 20px را به قسمت فوقانی باکس فوتر اعمال می کنیم به طوری که ناحیه پاورقی ما با تصویر پاورقی ما در یک سطح قرار می گیرند.
برای انجام کارهای فوق، کدهای زیر را بررسی کنید.
استایل دادن به متن پاراگراف های پاورقی
85. متن پاورقی ما در داخل تگ <p> نیز می تواند استایل دهی شود. padding بالا با مقدار 35 پیکسل متن ما را به وسط پاورقی حرکت می دهد.
تبریک میگویم، کار شما تمام شد!
همین بود، همه چیز تمام شد! اگر مراحل را دنبال کرده باشید، اکنون باید یک قالب کاری تمام شده داشته باشید.
تصویر زیر دمویی از قالب ساخته شده ای که با هم ساخته ایم را نشان می دهد. 
یادداشت های پایانی
این الگو در هر سه مرورگر کروم، فایرفاکس و حتی اینترنت اکسپلورر 7 بررسی شده است. تنها مشکل جزئی، اختلاف تراز جزئی در ارتفاع متن پاورقی است. این مشکل را می توان به راحتی با یک استایل خاص در Internet Explorer 7 برطرف کرد. قالب ساخته شده همچنین توسط تأییدکنندههای خودکار W3C بررسی شده اند و هیچگونه کد خطایی ندارد.
سؤالی دارید؟
ما سعی خواهیم کرد به تمام سوالات شما به طور منفرد پاسخ دهیم، بنابراین آنها را در نظرات مطرح کنید. به یاد داشته باشید که این مقاله تنها برای مبتدیان مناسب است، بنابراین از پرسیدن سوالی که در ذهن خود از این آموزش دارید نترسید - همه اینجا با هم رفیق هستیم و ما هم در نویا سیستم دوست داریم به شما کمک کنیم.
توضیحی کوتاه درباره نویا سیستم
نویا سیستم یک شرکت طراحی سایت، برنامه نویسی و بازاریابی دیجیتال با خدمات کامل است که همه خدمات را از محتوا نویسی گرفته تا بازاریابی شبکه های اجتماعی ارائه می دهد. ما همچنین در زمینه ساخت اپلیکیشن ها و برنامه های تحت وب و موبایل نیز تخصص داریم. ما به مشتریان زیادی، تخصص ها و دانش خود را در زمینه طراحی سایت و بازاریابی آنلاین ارائه داده ایم.