طراحی سایت خوب چیست؟ 8 اصولی که باید رعایت کنید

طراحی سایت کسب و کار شما بر تجربه مشتری، تولید سرنخ و درآمد شما تأثیر می گذارد، بنابراین ایجاد یک چیدمان خوب برای آن ضروری است. در واقع، 94 درصد از اولین برداشت ها از کسب و کار شما، مربوط به طراحی سایت شما است.
طراحی سایت خوب چیست، و چگونه میتوان یک وبسایت متناسب با آن معیارها ایجاد کرد؟
با ما همراه باشید تا ضمن پاسخ دادن به این پرسش، شما را با برخی از بهترین نمونه سایت ها در زمینه طراحی سایت آشنا کنیم. برای کسب مشاوره در زمینه راندمان و استانداردهای رعایت شده در سایت خود و اینکه آیا می تواند برای کار شما بهترین نتایج را به بار آورد با ما با شماره 88802760-021 تماس حاصل فرمایید.
چرا طراحی سایت خوب مهم است
طراحی وب سایت ضروری است زیرا بازدیدکنندگان شما را در سفر ایده آل خود به وب سایت شما، راهنمایی می کند. یک سایت خوب، می تواند اولین برداشت های معنادار را در کاربر ایجاد می کند، محصولات و خدمات شما را برجسته کند و بازدیدکنندگان را به سمت خرید یا همان تبدیل سوق می دهد. وب سایت های باکیفیت از نظر ظاهر نیز زیبا هستند، اما زیبایی تنها فاکتور کیفیت نیست و علاوه بر زیبایی، عناصر دیگری را نیز باید شامل شوند.
یک طراحی وب موثر، تجربه کاربری آسان و لذت بخشی را در کاربر ایجاد می کند. وقتی سایت شما جذاب به نظر برسد و هدف مشخصی داشته باشد، مشتریان بیشتر می توانند با شما ارتباط برقرار کنند.
یک طراحی عالی باید:
- اعتماد ایجاد کند
- اعتبار مستحکم به شما دهد
- بازدیدکنندگان را برای اقدام بعدی راهنمایی کند
- افزایش فروش یا همان تبدیل ایجاد کند
8 اصل طراحی سایت که باید رعایت شوند
جنبه های بصری و قابلیت استفاده باید با هم ترکیب شوند تا سایتی ایجاد کنند که بازدیدکنندگان را متقاعد به خرید یا تبدیل کند. برای ایجاد یک طراحی سایت خوب، این اصول را به کار بگیرید.
1. هدف
کاربران به دلیلی از وب سایت شما بازدید می کنند، این می تواند برای بررسی یک محصول و یا کسب اطلاعات بیشتر در مورد شرکت شما باشد. برای اینکه طراحی سایت شما موثر باشد، باید نیازهای بازدیدکنندگان را برآورده کند و آنها را به سمت اقدامات مورد نظر شما راهنمایی کند. شما می توانید با داشتن اهداف واضح برای هر صفحه که می تواند شامل دکمه های فراخوان برای اقدامات بعدی باشد، از مشتریان خود مراقبت کنید.
برای تعیین انتظارات مخاطبان و نحوه تعامل آنها با وب سایت خود، پرسونای خریدار ایجاد کنید. هر پرسونا در رابطه با جنبه های طراحی، لایک ها و دیسلایک های خاصی خود را خواهد داشت، بنابراین در ادامه توسعه سایت خود، این موارد را در نظر داشته باشید.
هدف شما هر چه باشد یا شخصیت و پرسونای خریداران و مشتریان سایت شما هر چه باشد، هر وب سایتی باید به اهداف زیر دست یابد:
- افزایش آگاهی از برند
- افزایش ترافیک
- تبدیل سرنخ
2. سادگی
همه چیز در وب سایت شما باید واضح، خود توضیح دهنده و قابل هضم باشد تا کاربران بتوانند اطلاعات مورد نظر خود را دریافت کنند یا اقدام بعدی مورد نظر خود را تکمیل کنند. ظاهری تمیز و تازه، روی سایت شما جاودانه خواهد بود و به راحتی توسط کاربران قابل هضم و پیمایش است.
وب سایت خود را ساده نگه دارید و از طریق اصول زیر آن را بررسی نمایید:
- رنگ: پالتی را بیابید که متناسب با برند شما باشد، بر رفتار مشتری تأثیر بگذارد و واکنشهای احساسی آنها را برانگیزد. از رنگ های مکمل در سراسر وب سایت خود استفاده کنید که با نام تجاری شما متناسب باشد.
- فونت: تایپوگرافی شما باید خوانا، اینترنت پسند و به راحتی قابل مشاهده و خواندن باشد. فونت های مناسب توجهات را به خود جلب می کند و صدای برند شما را منعکس می کند. تعدد فونت ها را به حداقل برسانید و رنگ ها را با پس زمینه کنتراست کنید تا خوانایی آنها بهتر شود.
- تصاویر: عکسها، تصاویر، ویدئوها و گرافیکهای شما باید شخصیت برند شما را تجسم بخشد و توجه بازدیدکنندگان را بر روی اطلاعات خاصی متمرکز کند. تعادل بین تصاویر و متون، محتوای سایت شما را به یاد ماندنی تر و جذاب تر می کند.
ترکیب رنگ های جذاب، فونت های خوانا و تصاویر باکیفیت باعث ایجاد حس حرفه ای بودن و اعتبار در شما می شود.
3. ناوبری
ناوبری ساده، شهودی و یکسان در سراسر سایت، کلید حفظ بازدیدکنندگان است. برخی از تکنیک ها برای پیاده سازی الگوهای مفید در طراحی ناوبری عبارتند از:
- قرار دادن نوار جستجو در نزدیکی قسمت فوقانی سایت
- لینک های مفید و پیمایشی را در پاورقی سایت نیز قرار دهید
- ساده و کم نگه داشتن گزینه های انتخابی کاربران
- افزودن لینک به قسمت هایی از متن خود که نیاز به توضیحات در صفحات دیگر دارند
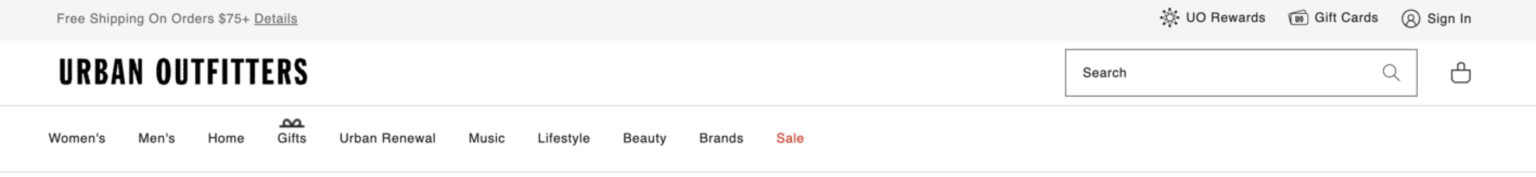
در زیر یک نمونه نوار ناوبری از سایت Urban Outfitters برای نمونه آمده است.

4. سلسله مراتب بصری
یک طراحی وب سایت خوب، اطلاعات را به ترتیب اهمیت مرتب می کند و از عناصری مانند رنگ، اندازه، کنتراست، تصاویر و موارد دیگر برای ایجاد یک نقطه کانونی استفاده می کند. ایجاد یک سلسله مراتب بصری به بینندگان کمک می کند تا به طور طبیعی به سمت قسمتی از محتوای شما که از دید کاربران مهم و ضروری است جذب شوند.
بازدیدکنندگان اغلب وبسایتها را با الگوی F اسکن میکنند و اطلاعات را در قسمتهای بالا و سمت راست میخوانند یا مرور میکنند. کار با این الگوی طبیعی اسکن به شما کمک می کند تا تجربه مفیدی را بتوانید به کاربران خود ارائه دهید.
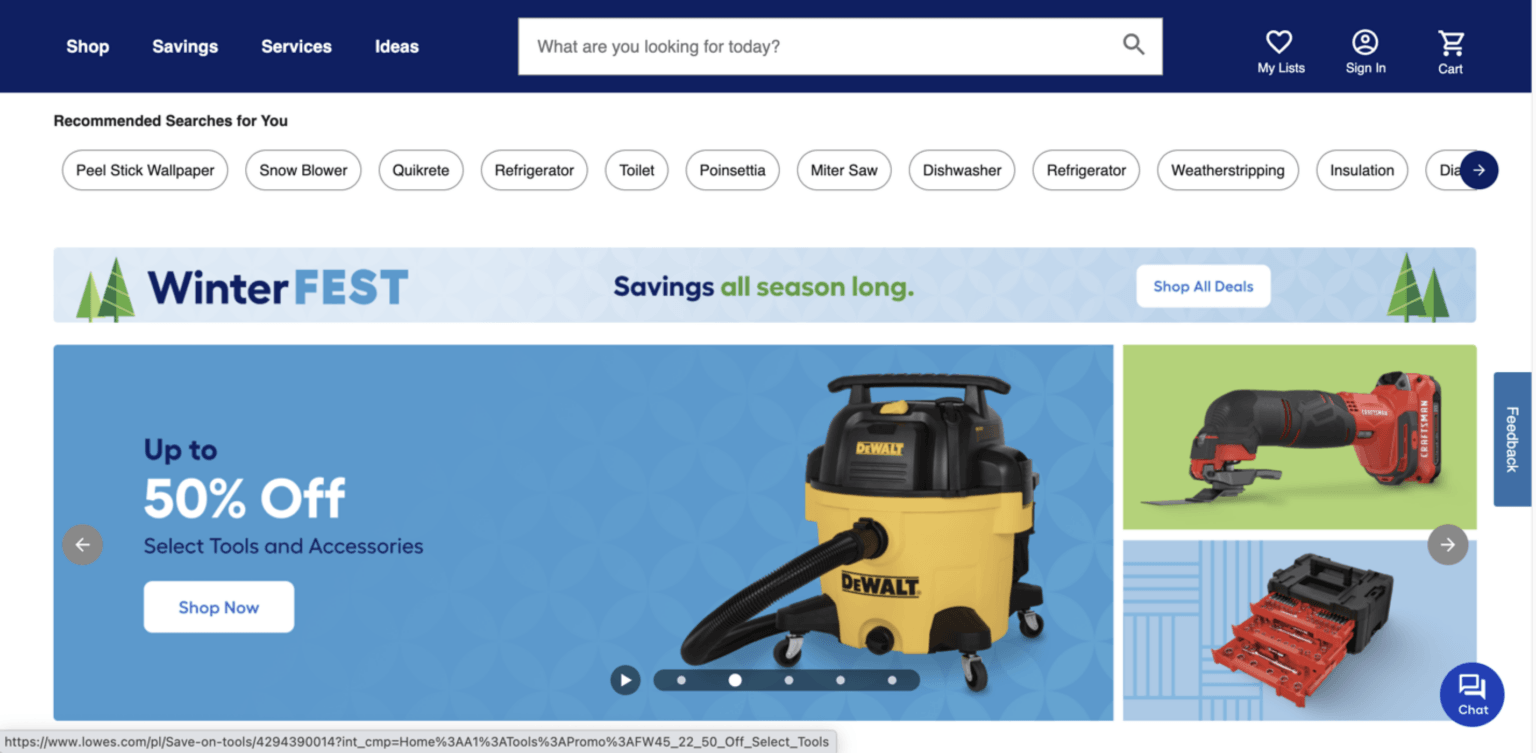
اطلاعات مهم را در ابتدا قرار دهید، به عنوان مثال، مانند این تبلیغات در وب سایت Lowe:

5. محتوا
محتوا برای جذب و تأثیرگذاری بر بازدیدکنندگان ضروری است. مخاطبان از کیفیت و اعتبار قدردانی می کنند، بنابراین زمانی که محتوای شما برای آنها مفید و واضح باشد، کاربران را به سمت اقدامات خاص هدایت می کند. از به کارگیری تکنیک های بهینه سازی برای موتورهای جستجو (SEO) برای قراردادن کلمات کلیدی و آوردن بازدیدکنندگان بیشتر به سایت خود استفاده کنید.
برای برجسته کردن عبارات و کلمات خاص از حروف برجسته و کج استفاده کنید. فهرستها و سرفصلهای گلولهدار را برای کمک به خوانندگان برای بررسی و هضم محتوا بگنجانید. بسیاری از بازدیدکنندگان قبل از خواندن یک صفحه آن را اسکن می کنند، بنابراین اطلاعات مهم را مشخص و واضح کنید.
شما می توانید متن را از طریق فضای سفید تقسیم کنید و تمرکز خود را روی محتوای ارزشمند حفظ کنید. فضای سفید به خوانندگان کمک می کند تا طراحی و نوشته را بتوانند پردازش کنند و آنها را به جایی که می خواهید بروند راهنمایی کنید.
6. عملکرد
کاربران هنگام بازدید از یک وب سایت انتظار تجربه های استاندارد و خاصی را دارند، مانند یک لوگوی قابل کلیک که آنها را به صفحه اصلی باز می گرداند یا پس از کلیک روی لینک ها، رنگ لینک تغییر کند. از این استانداردها برای ارائه یک تجربه لذت بخش و روان به بازدیدکنندگان خود استفاده کنید.
وبسایتهای خوب، سازگار با موبایل نیز هستند و قالب آنها واکنشگرا است تا کاربران در هر دستگاهی تجربهای خوب و یکسانی داشته باشند. به شرط آن که بازدیدکنندگان بتوانند به راحتی به اطلاعات دسترسی داشته باشند، قالب سایت شما می تواند بر روی دسکتاپ متفاوت از تلفن های هوشمند باشد.
7. سازگاری
طراحی منسجمی ایجاد کنید که در تمام صفحات وب سایت شما جریان داشته باشد. به جزئیات کوچک مانند آیکون های فوتر یا فاصله بین خطوط متن و پاراگراف ها توجه کنید تا مطمئن شوید که هر قسمت از طراحی شما نشان دهنده برند شما است و برای مخاطبان شما و برند شما مناسب است.
پسزمینههای یکسان، طرحهای رنگی یکسان، حروف نوشتاری و لحن نوشتن یکسان در تمام صفحات سایت شما، به مشتریان کمک میکند تا برند شما را بشناسند، اعتماد ایجاد کنند و در نهایت تبدیل شوند.
8. اعتبار
کاربران اعتبار را بر اساس طراحی گرافیکی سایت قضاوت می کنند، بنابراین هر یک از این اصول را برای ایجاد اعتماد در بین مخاطبان خود در نظر بگیرید. متن آسان برای خواندن، محتوای مفید، ترکیب رنگ های دلپذیر، و ناوبری معقول به بازدیدکنندگان شما نشان می دهد که شما در مورد محصولات و خدمات خود، قابل اعتماد و جدی هستید.
سایت های گرافیکی زیبا و قابل استفاده با نویا سیستم بسازید
با در نظر گرفتن این اصول، زمان آن رسیده است که طراحی سایت هایی را شروع کنید که نتایج خوبی به دنبال داشته باشند! اگر هنوز مطمئن نیستید از کجا باید شروع کنید، نویا سیستم می تواند در این زمینه به شما کمک کند.
تیم طراحی سایت ما می تواند وب سایت های نوآورانه و موثری ایجاد کند که باعث افزایش آگاهی از برند و افزایش درآمد برای کسب و کار شما شود. ما خدمات حرفه ای در زمینه طراحی وب، برنامه نویسی، و سئو را گام به گام به شما ارائه خواهیم داد.
برای کسب اطلاعات بیشتر با شماره 88802760-021 تماس بگیرید و با ما صحبت کنید!












