آموزش نحوه کدنویسی یک وب سایت

ساختن وب سایت با استفاده از HTML و CSS را بیاموزید
آیا می خواهید یاد بگیرید که چگونه یک وب سایت با HTML و CSS ایجاد کنید؟
شما دقیقا به جای مناسبی وارد شده اید. در این راهنما، ما تمام مراحل را به شما نشان میدهیم تا از یک صفحه خالی به یک وبسایت کارآمد برسید که بهینهسازی شده و در عین حال کاملا زیبا است.
اما ابتدا، باید بدانید که HTML و CSS چیست؟
خوب، شما فقط می توانید هر دو اصطلاح را در ویکی پدیا جستجو کنید، اما این تعاریف چندان خواننده پسند نیستند. بیایید کمی مسائل را ساده تر کنیم:
- HTML (یا زبان نشانه گذاری فرامتن) ساختار و محتویات یک صفحه وب را تعریف می کند – اجزای صفحه چگونه اند، چگونه چیده می شوند و چه چیزی در صفحه وجود دارد
- CSS (Cascading Style Sheets) استایل یک صفحه وب و عناصر روی آن را تعریف می کند
شما واقعا نمی توانید یکی را بدون دیگری داشته باشید - این دو با هم کار می کنند تا صفحات وب، طراحی و محتوای موجود در آنها شکل گیرند.
توجه داشته باشید وقتی می گوییم یک صفحه وب، منظور ما یک سند HTML واحد است - یک صفحه واحد که بخشی از وب سایت شما است. در حالی که یک وب سایت بسیار کاملتر از یک صفحه است، در واقع یک سایت، کل سایت شما با تمام صفحات وب در آن است.
فهرست مطالب
- مبانی HTML را بیاموزید
- ساختار سند HTML را درک کنید
- انتخابگرهای CSS را بشناسید
- یک شیوه نامه CSS را کنار هم قرار دهید
- دریافت بوت استرپ
- یک طرح را انتخاب کنید
- وب سایت خود را با HTML و CSS سفارشی کنید
- اضافه کردن محتوا و تصاویر
- رنگها و فونتها را دقیق تنظیم کنید
- صفحات بیشتری ایجاد کنید
اگر فکر می کنید اینها خیلی پیچیده هستند، در ابتدای کار بسیار طبیعی است اما اگر پس از خواندن تمام این آموزش، همچنان روند کار را درک نمی کنید، توصیه می کنیم با استفاده از وردپرس، سایت بسازید یا از یکی از سایت سازها برای ساخت سایت استفاده نمایید.
قبل از شروع، منابع خود را جمع آوری کنید:
بنابراین، اولین چیزی که حتی قبل از ایجاد یک وب سایت با HTML و CSS به آن نیاز دارید، یک وب سرور (هاست) است. البته نباید نگران باشید، چون شما مجبور نیستید یک سرور یا کامپیوتر جداگانه برای سایت خود خریداری کنید. بسیاری از شرکت های میزبانی وب، یک سرویس میزبانی ساده را روی دستگاه های خود به شما می فروشند. فقط برای میزبانی وب در گوگل جستجو کنید و چیزی را انتخاب کنید. نظرات دیگران و کاربران آنها را نیز در انجمن های گفتگو بخوانید و در نهایت یکی را انتخاب نمایید.
با ترتیب دادن یک سرور یا هاست برای خود، چیز دیگری که نیاز دارید یک نام دامنه است. نام دامنه چیزی است که وب سایت شما را در اینترنت شناسایی می کند. به عنوان مثال، نام دامنه این سایت noyasystem.com است.
وقتی هم نام دامنه و هم سرور یا هاست را خریداری کردید، می توانید این دو را به هم متصل کنید.
برای حل این مشکل بدون دردسر، توصیه می کنیم در هنگام خرید هاست یا ثبت دامنه، هر دو را با هم خریداری کنید. شرکت های میزبانی هاست، معمولا هنگام خرید هاست، به شما اجازه می دهند تا یک نام دامنه را نیز برای هاست خود خریداری کنید. با خرید این دو با هم، شما نیاز به تنظیمات اضافه ای نخواهید داشت.
در این صورت، آنها تمام تنظیمات را برای شما انجام خواهند داد. به این معنی که آنها: (a) یک حساب میزبانی برای شما ایجاد می کنند، (b) یک نام دامنه از طرف شما ثبت می کنند، (c) همه چیز را طوری پیکربندی کنند که با هم کار کنند، و (d) به شما امکان دسترسی به داشبورد با کاربری آسان را بدهد.
نکته: اگر فقط میخواهید یک وبسایت HTML در کامپیوترتان آزمایش کنید و قصد ندارید آن را عمومی کنید، از یک نرمافزار وب سرور محلی استفاده کنید. موردی که ما توصیه می کنیم و دوست داریم از آن استفاده کنیم XAMPP نام دارد. نسخه هایی برای مک و لینوکس نیز وجود دارد و استفاده از آن آسان است.
1. اصول HTML را بیاموزید
عنصر اصلی ساختار HTML تگ های HTML هستند.
به عنوان مثال، یک تگ مانند این است:
<b>محتوای داخل تگ</b> در اینجا، ما با یک تگ <b> سروکار داریم. این متن قسمتی از متن را پررنگ می کند که بین تگ آغازین (<b>) و تگ پایانی (<b/>) قرار دارد که در این مورد، محتوای داخل تگ است.
اما تگ های دیگری نیز وجود دارند که فقط به چند مورد از آنها اشاره می کنیم:
- <i>...</i> متن را بین تگ های باز و بسته شدن مورب یا کج می کند
- <u>...</u> زیر آن خط خواهد کشید
- <p>...</p> یک پاراگراف از متن است
- <h1>...</h1> سرصفحه یا سرتیتر اصلی صفحه است
جدا از این تگ های ساده، تگ های پیچیده تری نیز وجود دارند. به عنوان مثال، اگر می خواهید یک لیست مانند زیر بسازید:
- مورد 1
- مورد 2
- مورد 3
... می توانید این کار را با کد HTML زیر انجام دهید:
<ul>
<li>مورد 1</li>
<li>مورد 2</li>
<li>مورد 3</li>
</ul>
یا اگر می خواهید پیوندی به صفحه دیگری ایجاد کنید، مانند این صفحه:
این یک لینک به صفحه اصلی ما است
... می توانید این کار را با این قطعه کد انجام دهید:
<a href="https://noyasystem.com/">این یک لینک به صفحه اصلی من است</a> برای دریافت لیست کامل تگ های HTML این مطلب را بخوانید. هنگامی که یک وب سایت با HTML و CSS ایجاد می کنید، مفید خواهد بود.
2. درک ساختار یک سند HTML
صفحه HTML خود را طوری در نظر بگیرید که گویی از لگوهای اسباب بازی ساخته شده است. شما آجرهای مختلف را روی هم قرار می دهید تا به ساختار بزرگتری برسید.
اما به جای آجر لگو، اینجا با تگ های HTML سر و کار دارید…
در اینجا ساده ترین ساختار سند HTML آمده است:
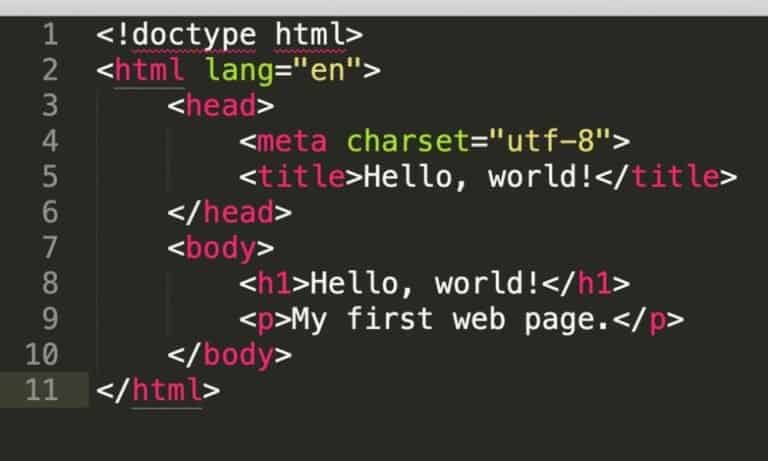
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>سلام!</title>
</head>
<body>
<h1>سلام!</h1>
<p>اولین صفحه وب من.</p>
</body>
</html>
میتوانید کد بالا را بردارید، آن را کپی کرده و در یک فایل متنی جدید جایگذاری کنید، سپس فایل را بهعنوان index.html ذخیره کنید، و این یک صفحه HTML کاملا معتبر خواهد بود.
اجازه دهید تا بخش های جداگانه این کد را توضیح دهیم:
- <!doctype html> – اعلامیه اولیه سند
- <html lang="en"> - یک اعلامیه دیگر. می گوید که آنچه که در آینده خواهد آمد یک سند HTML است که به زبان انگلیسی نوشته شده است
- <head> - شروع بخش head را نشان می دهد. بخش head جایی است که تمام پارامترهای اصلی صفحه در آن قرار می گیرند. بیشتر آنها روی صفحه نمایش داده نمی شوند. آنها فقط تعریف می کنند که داخل موتور چه می گذرد
- <meta charset="utf-8"> - تعریف می کند که چه مجموعه کاراکتری برای نوشتن سند استفاده می شود. نیازی به صرف زمان زیادی برای این کار نیست؛ فقط از این اعلان همانطور که هست استفاده کنید
- <title>Hello world!</title> – عنوان صفحه؛ این همان چیزی است که کاربران در نوار عنوان مرورگر خود می بینند (در بالاترین بخش مرورگر جایی که دکمه های بستن مرورگر وجود دارد).
- <body> – شروع بخش بدنه را مشخص می کند. اینجا جایی است که تمام محتوای صفحه نوشته می شود. این بخش اصلی یک سند HTML است. اجازه دهید بر این موضوع تأکید کنیم، این بخش جایی است که شما قرار است تمام محتوایی را که می خواهید در صفحه نمایش داده شود را در آن قرار دهید
- <h1>Hello world!</h1> – هدر یا سرتیتر اصلی صفحه
- <p>اولین صفحه وب من.</p> – یک پاراگراف ساده از متن
- </html> – تگ بسته شدن کل سند HTML
یک نکته مهم در اینجا است که کار کردن بر روی یک فایل HTML در یک برنامه متنی ساده نظیر نوت پد یا یک پردازشگر متنی پیچیده مانند MS Word روش خوبی نیست. برای اینکه کارها را برای خود آسان کنید، یک ویرایشگر HTML به نام Sublime Text را دانلود و نصب کنید. این نرم افزار هم نسخه ای برای مک و هم نسخه ای برای ویندوز دارد و رایگان نیز است.
چرا این ویرایشگر را به شما پیشنهاد می دهیم؟ از میان مزایای دیگر آن، دستورات و تگ های یک فایل HTML را رنگی می کند. به این معنی که به صورت بصری تگ های HTML شما را از محتوای متنی، پارامترهای تگ و سایر مقادیر متمایز می کند. اساسا همه اینها بر خوانایی کدهای شما اضافه می کند. در اینجا ساختار ساده HTML ما در Sublime Text به صورت زیر به نظر می رسد:
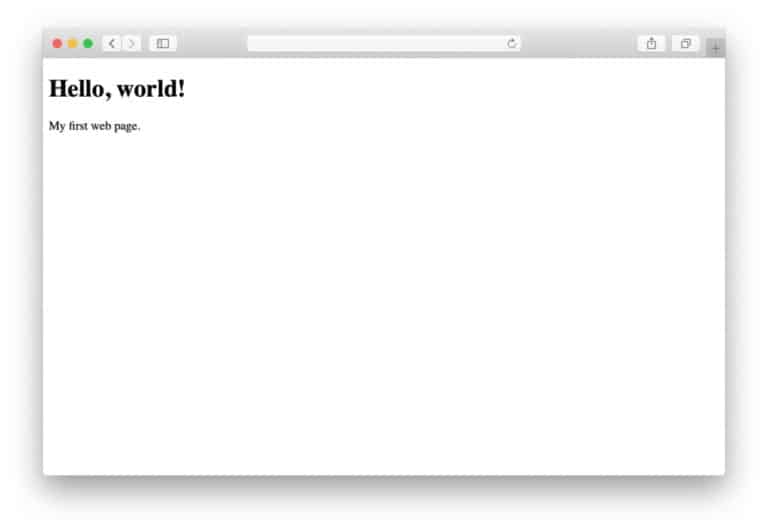
 بسیار خوب. برگردیم به موضوع اصلی خود. می توانید آن فایل index.html جدید خود را بردارید، آن را در جایی که دایرکتوری اصلی وب سرور شما است کپی کنید و سپس با رفتن به آن از طریق یک مرورگر وب، آن صفحه را ببینید. هرچند ممکن است خیلی هیجان زده شده باشید، اما این صفحه نسبتا زشت است.
بسیار خوب. برگردیم به موضوع اصلی خود. می توانید آن فایل index.html جدید خود را بردارید، آن را در جایی که دایرکتوری اصلی وب سرور شما است کپی کنید و سپس با رفتن به آن از طریق یک مرورگر وب، آن صفحه را ببینید. هرچند ممکن است خیلی هیجان زده شده باشید، اما این صفحه نسبتا زشت است.
 بسیار خوب، این صفحه زشت است، اما چگونه می توان آن را بهتر کرد؟
بسیار خوب، این صفحه زشت است، اما چگونه می توان آن را بهتر کرد؟
3. با انتخابگرهای CSS آشنا شوید
درست مانند HTML که تگ های خود را دارد، CSS نیز دارای انتخابگرهایی مخصوص به خود است.
انتخابگرها توصیف می کنند که چگونه یک عنصر معین باید از نظر ظاهری رفتار کند. در اینجا نمونه ای از یک انتخابگر CSS آمده است:
p {
font-size: 18px;
}
این انتخابگر نشان می دهد که تمام تگ های <p> درون سند HTML، دارای اندازه قلم 18 پیکسل خواهند بود.
با این حال، استفاده از انتخابگرهای CSS برای تغییر فونت همه تگ ها به یک نوع معین، روش صحیحی نیست ، بلکه ایجاد کلاس های مختلف و اختصاص دادن آنها به تگ ها، روش بهتر و عملی تر است.
برای مثال، انتخابگر کلاس در CSS به شکل زیر است:
.normal-text {
font-size: 18px;
}
به نقطه (.) قبل از نام کلاس (normal-text) توجه کنید. با تعریف کلاس «normal-text»، اکنون میتوانیم آن کلاس را به آن دسته از تگهای HTML خاصی که میخواهیم اندازه آنها 18 پیکسل باشند، اختصاص دهیم.
به عنوان مثال:
<p class="normal-text">This text is going to be 18px.</p> بیایید یک دقیقه بیشتر وقت بگذاریم تا تمام عناصر آن قطعه کد CSS بالا را توضیح دهیم:
- .normal-text – تعریف کلاس. همه چیز بعد از نام کلاس و بین آکولادهای باز و بسته {} مشخص می کند که عناصر اختصاص داده شده به این کلاس چگونه خواهند بود
- اندازه قلم – نمونه ای از ویژگی های CSS
- 18px – مقداری که به ویژگی اختصاص داده می شود
تعداد زیادی ویژگی CSS به غیر از اندازه فونت مثال فوق وجود دارد. اگر کنجکاو هستید، لیست کامل در اینجا آمده است.
4. همه CSS ها را با هم یکجا قرار دهید
یک سند HTML مبتنی بر ساختار است. هر عنصر جایگاه خود را دارد و ترتیب عناصر برای ساخت و ظاهر نهایی صفحه وب مورد نظر بسیار مهم است. یک سند CSS اما اینگونه نیست و نسبت به HTML ساختار بسیار کمتری دارد.
اسناد CSS اغلب به عنوان شیوه نامه نامیده می شوند. اساسا، یک شیوه نامه CSS لیستی از تمام تعاریف کلاسی است که در سند HTML مربوطه استفاده می شود. ترتیب تعاریف کلاس ها در اکثر مواقع (حداقل برای طرح های ساده) آنقدر مهم نیست.
روشی که یک stylesheet CSS را کنار هم قرار می دهید این است که هر کلاس را یک به یک تعریف کنید و سپس آزمایش کنید که آیا نتیجه در طراحی صفحه شما همان چیزی است که می خواهید یا خیر.
این کار خسته کننده به نظر می رسد و البته همینطور است.
اما ما کار را برای شما آسانتر میکنیم، و شما را مجبور نمیکنیم که طراحی HTML و CSS را با دست یاد بگیرید. به جای اینکه همه چیز را از ابتدا به شما آموزش دهیم، یک موجود زنده را می گیریم و عناصر آن را تشریح می کنیم.
اینجاست که چیزی به نام Bootstrap مطرح می شود.
5. دانلود و نصب Bootstrap
بوت استرپ یک ابزار منبع باز برای ایجاد یک وب سایت با HTML و CSS است.
به زبان فارسی روان، Bootstrap از ساختار اصلی یک سند HTML و شیوه نامه CSS برای شما پشتیبانی می کند و چارچوبی را ارائه می دهد که اطمینان حاصل می کند که داربست اصلی صفحه وب شما برای توسعه بیشتر آماده و بهینه شده است.
اساسا، بوت استرپ به شما امکان می دهد از ابتدا شروع نکنید و در عوض مستقیما وارد قسمت سرگرم کننده شوید. با بوت استرپ، شما مجبور نیستید روی مراحل اولیه اغلب خسته کننده ایجاد یک وب سایت با HTML و CSS کار کنید.
دو راه بیشتر ندارید:
- گزینه (الف): Bootstrap را یاد بگیرید – به صفحه اصلی Bootstrap بروید، بسته اصلی Bootstrap را دانلود کنید و شروع به ساختن سایت خود بر روی پایه های آن کنید.
- گزینه (ب): میانبر بزنید – یک بسته شروع برای Bootstrap با طراحی زیبا و یک صفحه سایت نمایشی از قبل ساخته شده را دانلود و دریافت کنید.
گزینه (الف) ممکن است در ابتدا برای یادگیری کمی زمان نیاز داشته باشد، اما به هیچ وجه بدترین راه برای ایجاد یک وب سایت با HTML و CSS نیست. هنگامی که بر ساختار اصلی بوت استرپ تسلط پیدا کردید، ساخت صفحات جدید و ایجاد آنها دقیقا همانطور که می خواهید برای شما آسان تر خواهد بود. مستندات Bootstrap مکانی عالی برای شروع این مسیر است.
ما برای این راهنما با گزینه (ب) پیش می رویم. این کار را به چند دلیل انجام می دهیم، مهمترین آنها عبارتند از:
شروع با یک ساختار آماده، نیاز کمتری به تلاش برای پیاده سازی ساختار اساسی یک سند HTML دارد. این به شما امکان میدهد روی چیزهای جالب تمرکز کنید، نظیر چیدمان محتوا و خوب جلوه دادن آن.
به طور خلاصه، یادگیری چیزها از این طریق به شما نتیجه بهتری را در زمان کمتری می دهد، که حدس می زنیم همان چیزی است که می خواهید.
6. یک طرح را انتخاب کنید
هنگامی که یک وب سایت با HTML و CSS ایجاد می کنید، می توانید از هر قالب بوت استرپ که دوست دارید استفاده کنید. همه آنها باید به اندازه کافی مشابه هم کار کنند.
با این حال، برای این راهنما، ما از یکی از قالب های Start Bootstrap استفاده می کنیم. آنها مجموعه خوبی از قالب های رایگان دارند که بهینه شده اند، بدون مشکل کار می کنند و همچنین بسیار خوب طراحی شده اند.
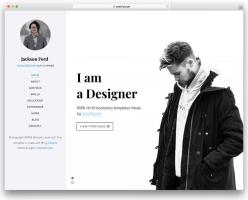
موضوع و دسته ای که قرار است از آن استفاده کنیم Creative نام دارد. وب سایت نهایی که ما به دنبال آن هستیم بسازیم، چیزی شبیه به این خواهد بود:
 برای شروع، الگوی Creative، روی دکمه Free Download که در سمت راست است (در این صفحه) کلیک کنید و بسته فشرده را در دسکتاپ خود ذخیره کنید.
برای شروع، الگوی Creative، روی دکمه Free Download که در سمت راست است (در این صفحه) کلیک کنید و بسته فشرده را در دسکتاپ خود ذخیره کنید.
بسته را از حالت فشرده خارج کرده و محتویات آن را به دایرکتوری اصلی وب سرور محلی یا حساب میزبانی وب سایت خود منتقل کنید.
اکنون آن مکان را از طریق مرورگر وب خود باز کنید. نسخه ای از الگو خام و خالی را خواهید دید:
 البته این در حال حاضر بسیار زیبا به نظر می رسد، اما اکنون زمان آن است که یاد بگیرید چگونه از HTML و CSS استفاده کنید تا آن را دقیقا به آنچه می خواهید تبدیل کنید.
البته این در حال حاضر بسیار زیبا به نظر می رسد، اما اکنون زمان آن است که یاد بگیرید چگونه از HTML و CSS استفاده کنید تا آن را دقیقا به آنچه می خواهید تبدیل کنید.
7. وب سایت خود را با HTML و CSS سفارشی کنید
بیایید ابتدا روی صفحه اصلی طراحی کار کنیم. این به ما نشان می دهد که چگونه می توانیم گرافیک ها و متون را جایگزین تصاویر و نوشته های خود کنیم و به طور کلی همه چیز را آنطور که می خواهیم تنظیم کنیم.
ما در بالا به طور خلاصه در مورد بخش هدر یک سند HTML صحبت کرده ایم. بیایید در اینجا نگاهی عمیق تر به آن داشته باشیم.
هنگامی که فایل index.html سایت بوت استرپ خود را در Sublime Text باز می کنید، یک بخش head مانند این را می بینید (ما برای وضوح همه موارد غیر ضروری را از این کد حذف کرده ایم *):
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Creative - Start Bootstrap Theme</title>
<! – Theme CSS - Includes Bootstrap – >
<link href="css/creative.min.css" rel="stylesheet">
</head>
* علاوه بر موارد فوق، کدی برای بارگیری فونت های گوگل، آیکون های فونت Font Awesome و یک ماژول لایت باکس برای تصاویر نمایش داده شده در صفحه نیز وجود دارد.
با اکثر اعلانهای اینجا قبلا آشنایی پیدا کرده ایم، اما چند مورد جدید وجود دارد:
- اول از همه اینکه، همه چیز بین <! – ... – یک نظر HTML است و مرورگر آنها را نادیده خواهد گرفت و در نهایت در صفحه نمایش داده نخواهد شد.
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> - یکی از تگ های اعلان خود Bootstrap است. اندازه نمای وب سایت را مشخص می کند.
- <link href="css/creative.min.css" rel="stylesheet"> - این خط، شیوه نامه CSS قالب Creative را بارگیری می کند و همچنین صفحه استایل پیش فرض Bootstrap را در خود جای می دهد.
بیایید آخرین اعلان را تغییر دهیم - خطی که CSS را بارگیری می کند. تا بعدا کار با آن آسان تر شود.
آن خط را به خط زیر تغییر دهید:
<link href="css/creative.css" rel="stylesheet"> این فقط یک تغییر کوچک است و نسخه غیر کوتاه شده همان برگه CSS را بارگیری می کند که مشاهده و اصلاح کدهای CSS این نسخه را ساده تر است.
اکنون به پایین فایل index.html بروید. خطوط زیر را درست قبل از تگ body بسته میبینید:
<! – Bootstrap core JavaScript – >
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<! – Plugin JavaScript – >
<script src="vendor/jquery-easing/jquery.easing.min.js"></script>
<script src="vendor/magnific-popup/jquery.magnific-popup.min.js"></script>
<! – Custom scripts for this template – >
<script src="js/creative.min.js"></script>
آنها مسئول بارگذاری فایل های جاوا اسکریپت هستند که برخی از تعاملات بصری طراحی را مدیریت می کنند. به عنوان مثال، وقتی روی لینک About در منوی بالا کلیک میکنید، به آرامی به بلوک about در همان صفحه هدایت میشوید – این کار، از جمله موارد دیگر، از طریق جاوا اسکریپت انجام میشود. در حال حاضر نیازی نیست خودمان را در درک این کد به زحمت بیاندازیم. این را بگذاریم برای وقت دیگری.
در عوض، بیایید روی اضافه کردن محتوای خود به صفحه کار کنیم:
8. اضافه کردن محتوا و تصاویر
اولین کاری که باید انجام دهید این است که عنوان صفحه را تغییر دهید.
1. عنوان را تغییر دهید
تگ عنوان را در قسمت head پیدا کنید و متن بین تگ ها را با چیزی از خودتان جایگزین کنید:
<title>متن عنوان من</title> 2. سفارشی کردن بخش Hero (قهرمان)
بخش قهرمان همان چیزی است که ما به این بلوک می گوییم:
جالب است اگر بتوانیم محتوای خودمان را در داخل آن داشته باشیم. برای اصلاح این بلوک، به فایل index.html خود برگردید و این بخش را پیدا کنید:
<! – Masthead – >
<header class="masthead">
<div class="container h-100">
<div class="row h-100 align-items-center justify-content-center text-center">
<div class="col-lg-10 align-self-end">
<h1 class="text-uppercase text-white font-weight-bold">...</h1>
<hr class="divider my-4">
</div>
<div class="col-lg-8 align-self-baseline">
<p class="text-white-75 font-weight-light mb-5">...</p>
<a class="btn btn-primary btn-xl js-scroll-trigger" href="#about">Find Out More</a>
</div>
</div>
</div>
</header>
کل این بلوک کد آنچه را که در بخش قهرمان وجود دارد را کنترل می کند.
چند تگ جدید در اینجا وجود دارد:
- <header>- این تگی است که کل این بخش سرصفحه در آن قرار دارد. این تگ چند برادر و خواهر دارد که به شکل تگ های <section> و تگ <footer> فوتر هستند.
- <div> - یک تگ CSS عمومی است که نشان می دهد آنچه در ادامه می آید یک بخش جداگانه (معروف به تقسیم) در سند HTML است. استفاده از آن، تشخیص بصری بخشهای جداگانه در صفحه را آسانتر میکند
همچنین متوجه خواهید شد که برخی از تگهای دیگر (که قبلا با آن آشنا شده ایم) کمی پیچیدهتر به نظر میرسند و چندین کلاس CSS به آنها اختصاص داده شده است. مثلا:
<h1 class="text-uppercase text-white font-weight-bold">...</h1> کلاسهایی که به تگ <h1> در اینجا اختصاص داده میشوند، text-uppercase و text-white و font-weight-bold هستند.
این کلاس ها توسط Bootstrap و توسط توسعه دهنده تم Creative ایجاد شده اند. خبر خوب این است که شما نیز می توانید آزادانه از آنها هنگام ایجاد یک وب سایت با HTML و CSS استفاده کنید.
صادقانه بگویم، شما می توانید هر تگی را که به ساختار صفحه خود اضافه می کنید، با اختصاص دادن هر تعداد کلاس به آن، سفارشی کنید.
اگر میخواهید فهرست کامل کلاسهای موجود را ببینید، میتوانید فایل creative.css اصلی را که در دایرکتوری زیر شاخه css است باز کنید.
درک همه این کلاس ها در ابتدا می تواند ترسناک به نظر برسد، اما در واقع بسیار ساده تر از آن چیزی است که به نظر می رسد.
برای مثال، یکی از کلاسهایی که به برخی از پاراگرافهای موجود در فایل index.html ما اختصاص داده شده است، font-weight-light است. وقتی به فایل creative.css میروید و با ctrl+f به جستجوی نام کلاس میگردید، میبینید که به سادگی پارامتر وزن فونت را به این صورت تنظیم میکند:
.font-weight-light {
font-weight: 300;
}
تغییر متون پیش فرض در فایل index.html بسیار ساده است. فقط تگی را که می خواهید ویرایش کنید پیدا کنید و آنچه را که بین تگ های باز و بسته است تغییر دهید.
به عنوان مثال، برای تغییر عنوان اصلی، فقط این را تغییر دهید:
<h1 class="text-uppercase text-white font-weight-bold">Your Favorite ...</h1> به چیزی شبیه به زیر:
<h1 class="text-uppercase text-white font-weight-bold">وب سایت زیبای من!</h1> شما می توانید همین کار را با تمام پاراگراف ها و سایر تگ ها در صفحه انجام دهید.
آنچه مهم است این است که شما همچنین می توانید پاراگراف های جدید را آزادانه اضافه کنید. برای مثال، میتوانیم پاراگراف موجود در صفحه را برداریم، از آن کپی کرده و درست زیر پاراگراف اصلی قرار دهیم. اینطوری:
<p class="text-white-75 font-weight-light">Start Bootstrap can ...</p>
<p class="text-white-75 font-weight-light">Paragraph 2</p>
اکنون، با توجه به متون، بیایید تصویری را که در پسزمینه است جایگزین کنیم.
انجام این کار کمی پیچیدهتر است، زیرا ما را ملزم میکند که به فایل شیوه نامه CSS برویم و تغییرات را در آنجا انجام دهیم. همانطور که در کد HTML بخش Masterhead مشاهده می کنید، هیچ تگی به هیچ وجه نشان دهنده گنجاندن تصویر در صفحه نیست. همه این کار از طریق CSS انجام می شود.
وقتی دوباره به کل بلوک کدی که بخش Masterhead را مدیریت می کند نگاه کنید، خواهید دید که به کلاسی به نام masthead اختصاص داده شده است. این خط کد، وظیفه کلاس را مشخص می کند:
<header class="masthead"> کلاس masthead کلاسی است که تصویری را در پسزمینه کل بلوک قرار میدهد.
بیایید دوباره فایل creative.css را باز کنیم و به دنبال کلاس "masthead" بگردیم:
header.masthead {
padding-top: 10rem;
padding-bottom: calc(10rem - 72px);
background: linear-gradient(to bottom, rgba(92, 77, 66, 0.8) 0%, rgba(92, 77, 66, 0.8) 100%), url("../img/bg-masthead.jpg");
background-position: center;
background-repeat: no-repeat;
background-attachment: scroll;
background-size: cover;
}
این کد انواع کارهای فانتزی را روی تصویر ما انجام می دهد (مانند اضافه کردن یک پوشش، سایه زدن و غیره)، اما بخش مهم این است: url("../img/bg-masthead.jpg"). این خطی است که نشان می دهد کجا می توان تصویر پس زمینه را پیدا کرد. تصویر مورد نظر ما، در زیر شاخه img قرار دارد.
برای تغییر این تصویر پسزمینه، هر تصویری را که دوست دارید، در زیر شاخه img کپی کنید و سپس نام آن تصویر را به جای bg-masthead.jpg در CSS جایگذاری کنید. فایل. به طور خلاصه، این را تغییر دهید:
url("../img/bg-masthead.jpg") به این: url("../img/YOURFILE.jpg")
3. سایر بلوک ها را در صفحه، سفارشی کنید
همانطور که فایل index.html را مرور می کنید، متوجه خواهید شد که بخش های مختلفی از قبل در صفحه وجود دارد. ما یک بخش برای منوها داریم، و بخش برای about us، یک بخش برای خدمات، بخش نمونه کار، و یک بخش برای تماس با ما، یک بخش هم برای اقدام به ثبت نام یا خرید، و یک پاورقی.
در حالی که در همه این بخش ها محتوای متفاوتی وجود دارد، خود بخش ها از نظر ساختار، مشابه هستند. همه آنها تقریبا مجموعه یکسانی از تگ های HTML دارند، فقط کلاس های CSS متفاوتی به آنها اختصاص داده شده است.
بهترین راه برای تغییر صفحه برای مطابقت با نیازهای خودمان این است که بلوک ها را یکی یکی مرور کنید و با تغییر چیزها، آن را آزمایش کنید.
به غیر از اصلاح متون، میتوانید کل بخشها (قسمتهای بین تگهای <section>) را نیز جا به جا کنید. البته، شما باید این کار را با دست انجام دهید (با برش دادن و سپس چسباندن عناصر در جای خود)، انجام این کار البته پیچیده نیست و همچنان ساده است.
با توجه به آنچه گفته شد، دو اصلاح کاملا اساسی وجود دارد که ما هنوز در مورد آنها صحبت نکرده ایم. در ادامه به این موارد خواهیم پرداخت:
9. تنظیم دقیق رنگ ها و فونت ها
تغییر رنگ یا فونت در HTML و CSS بسیار آسان است. ساده ترین کاری که می توانید انجام دهید این است که یک استایل درون خطی را به یک تگ HTML اختصاص دهید. مثلا:
<p style="color: #FF0000;">متن با رنگ قرمز</p> در HTML، رنگ ها با مقادیر هگزا نشان داده می شوند. "#FF0000" قرمز است. در اینجا جدولی از تمام رنگ های استاندارد دیگر آمده است.
یک راه بهتر برای تخصیص رنگ ها این است که آن را از طریق شیوه نامه CSS انجام دهید. به عنوان مثال، برای دریافت همان افکت کد بالا، میتوانیم این را در شیوه نامه CSS خود قرار دهیم:
p.red {
color: #FF0000;
}
و سپس از کد HTML زیر در سند اصلی استفاده کنید:
<p class="red">Red text</p> روش دوم اساسا، نحوه انجام کارها از طریق بوت استرپ است.
برای تغییر رنگ هر متنی در صفحه، ابتدا تگ مسئول استایل دادن به متن را پیدا کنید و سپس وارد stylesheet شوید و کلاس مربوطه را تغییر دهید یا یک کلاس جدید ایجاد کنید.
در اینجا یک مثال آورده ایم. فرض کنید می خواهید رنگ هدر را با گفتن «در خدمت شما» تغییر دهید. در حال حاضر، سیاه است و این کدی است که آن را مدیریت می کند:
<h2 class="text-center">در خدمت شما هستم</h2> برای تغییر رنگ آن، بهترین راه این است که یک کلاس جدید به نام مثلا .text-orange ایجاد کنید و مقدار رنگ را در آنجا تنظیم کنید، مانند این:
.text-orange {
color: #f4623a !important;
}
* !important این اطمینان را می دهد که این تنظیم رنگ، هر تنظیم رنگ دیگری را که قبل از آن بوده است، بازنویسی می کند.
اکنون میتوانیم به سربرگ خود برگردیم و کد آن را به کد زیر تغییر دهیم:
<h2 class="text-center text-orange">At Your Service</h2> با این تغییرات، هدر اکنون نارنجی خواهد بود:
 برای تغییر فونت و اندازه آن می توانید کاری بسیار مشابه انجام دهید. اما ابتدا، مثالی از اینکه بلوک تعریف فونت در CSS چگونه است خواهیم آورد:
برای تغییر فونت و اندازه آن می توانید کاری بسیار مشابه انجام دهید. اما ابتدا، مثالی از اینکه بلوک تعریف فونت در CSS چگونه است خواهیم آورد:
.SOMECLASS {
font-family: "tahoma", "BNazanin", "BKoodak";
font-size: 18px;
}
- بارگیری فونت tahoma، BNazanin، و یک فونت BKoodak پیشفرض سیستم (از فونت tahoma در سیستم به صورت پیش فرض موجود است اما دو فونت دیگر پیش از استفاده باید نصب شوند.)
- اندازه قلم را روی 18 پیکسل تنظیم کنید
این نوع تعریف را می توان در هر کلاس CSS قرار داد، درست مانند تعریف رنگ. در واقع، تعاریف فونت و رنگ اغلب در اعلانهای یک کلاس یافت میشوند.
با بازگشت به مثال قبلی خود، برای تغییر اندازه فونت آن هدر که می گوید "در خدمت شما هستم"، ابتدا می توانیم کلاسی مانند این ایجاد کنیم:
.text-xxl {
font-size: 50px;
}
و سپس این کلاس را به هدر اختصاص دهید:
<h2 class="text-center text-orange text-xxl">در خدمت شما هستم</h2> هنگام تغییر رنگ ها یا فونت ها در قالب بوت استرپ خود، ابتدا از طریق صفحه استایل CSS برای کلاس هایی که ممکن است قبلا اندازه ها یا رنگ های جایگزین را در اختیار شما قرار دهند نگاه کنید. از مواردی که در دسترس هستند استفاده کنید.
10. ایجاد صفحات بیشتر
اکنون که صفحه اصلی را سفارشی کرده اید، وقت آن است که روی برخی از صفحات اضافی کار کنید و سپس آنها را به صفحه اصلی لینک دهید.
هنگام ایجاد یک وب سایت با HTML و CSS، می توانید هر تعداد زیر صفحه که لازم دارید بسازید و سپس همه آنها را به هم لینک دهید.
در اینجا برخی از صفحات رایجی که اکثر وب سایت ها به آنها نیاز دارند آورده شده است:
- صفحه درباره ما
- تماس
- نمونه کار
- محصولات یا خدمات
- اعضای تیم
- خط مشی ها (خط مشی حریم کاربران، شرایط خدمات و غیره)
1. ابتدا از یک طرح شروع کنید
هنگام ساخت یک صفحه وب جدید، اولین تصمیمی که باید بگیرید این است که می خواهید طرح بندی آن چه باشد.
هنگام ایجاد یک وب سایت با HTML و CSS، هیچ چیز شما را از ایجاد هر طرحی که می خواهید باز نمی دارد. تنها مشکل در واقع جمع کردن آن است.
هنگام شروع از یک صفحه خالی، استفاده تنها از HTML و CSS برای ساخت صفحات، می تواند دشوار باشد، بنابراین ما در اینجا نیز از Bootstrap استفاده می کنیم. ابتدا، برخی از اصول ساخت یک طرح را به شما نشان می دهیم و سپس نحوه انجام آن را با بوت استرپ نشان خواهیم داد.
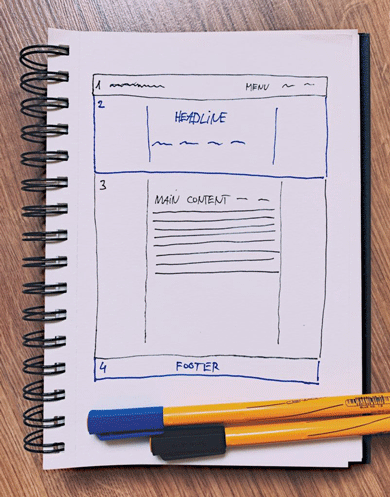
روشی که می توانید در مورد طرح بندی صفحات وب خود در نظر بگیرید این است که آن را دنباله ای از بلوک های جداگانه در نظر بگیرید، یکی روی دیگری. چیزی شبیه به این (به چهار بلوک متمایز توجه کنید):
 نکته مهم در مورد Bootstrap این است که اصول اولیه چیدمان و جزئیات ظاهری را برای شما مدیریت می کند تا بتوانید فقط بر روی قرار دادن آن بلوک ها در مکان های مناسب تمرکز کنید.
نکته مهم در مورد Bootstrap این است که اصول اولیه چیدمان و جزئیات ظاهری را برای شما مدیریت می کند تا بتوانید فقط بر روی قرار دادن آن بلوک ها در مکان های مناسب تمرکز کنید.
در این بخش از راهنما، ما قصد داریم یک صفحه جدید "درباره ما" ایجاد کنیم.
برای شروع، فقط یک صفحه ساده از چیدمان ایجاد می کنیم. چیزی شبیه به مثال بالا
- یک منوی پیمایش در بالا وجود دارد
- یک بلوک تیتر با عرض کامل در زیر منو
- بخش محتوای اصلی در وسط، کادر بندی شده در مرکز صفحه (نه تمام عرض)
- پاورقی
حالا بیایید این طرح را در HTML بسازیم.
2. یک صفحه جدید بسازید
ساده ترین راه برای شروع کار بر روی یک صفحه جدید، کپی کردن یک صفحه موجود و استفاده از آن به عنوان یک الگو است. این کاری است که ما می خواهیم انجام دهیم.
یک کپی از فایل index.html ایجاد کنید و نام آن را به about.html تغییر دهید.
فقط برای سهولت تشخیص صفحات در این مرحله اولیه، فایل about.html جدید را ویرایش کنید و آنچه را در تگ <title> وجود دارد تغییر دهید. به عنوان مثال، <title>درباره من</title>.
حالا بیایید خط به خط فایل را مرور کنیم و تصمیم بگیریم چه چیزی را رها کنیم و چه چیزی را حذف کنیم:
- منوی navigation (در زیر <! – Navigation – ). احتمالا می خواهید این بخش را دست نخورده نگه دارید، فقط برای اینکه تجربه پیمایش در همه صفحات یکنواخت شود.
- بخش main hero (در زیر <! – Masthead – ). طبق پروژه طرح بندی خود، به این مورد نیازی نداریم. می توانید کل این بخش را پاک کنید.
- بخش about (در زیر <! – About Section – ). ما از این بخش به عنوان بلوک اصلی خود دوباره استفاده خواهیم کرد.
- بخش services، بخش portfolio، بخش calls to action و بخش contact (هر چیزی بین <! – Services Section – و <! – Footer – ). ما اصلا به این بخش ها نیاز نداریم. می توانید ادامه دهید و آنها را نیز پاک کنید.
- بخش footer و همه چیز زیر آن (در زیر <! – footer – ). این را باید حفظ کنیم.
در نتیجه، کدی که لازم داریم بسیار ساده است. در اصل فقط این است:
<!DOCTYPE html>
<html lang="en">
<head>
<! – all head definitions ... removed for clarity – >
</head>
<body id="page-top">
<! – Navigation – >
<! – actual navigation tags removed for clarity – >
<! – About Section – >
<! – ... – >
<! – Footer – >
<! – ... – >
<! – Bootstrap script imports – >
<! – ... – >
</body>
</html>
چیزی که ما در اینجا از دست می دهیم، بخش محتوای اصلی است. برای ساختن آن، از بخش about استفاده مجدد می کنیم.
ادامه دهید و یک کپی از بخش about ایجاد کنید. منظورمان بخش زیر است:
<! – About Section – >
<section class="page-section bg-primary" id="about">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<h2 class="text-white mt-0">...</h2>
<hr class="divider light my-4">
<p class="text-white mb-0">...</p>
</div>
</div>
</div>
</section>
حالا دو خط اول را به این تغییر دهید:
<! – Main Content Section – >
<section class="page-section bg-primary" id="main-content">
از آنجایی که ما به سربرگ <h2> و عنصر <hr> نیازی نداریم، آنها را نیز حذف می کنیم. تنها چیزی که در کل این بلوک باقی می ماند یک پاراگراف متن است. اینطوری:
<! – Main Content Section – >
<section class="page-section bg-primary" id="main-content">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<p>متن پاراگراف.</p>
</div>
</div>
</div>
</section>
وقتی فایل را ذخیره میکنید و از طریق مرورگر خود به آن میروید، میبینید که اساسا دو بلوک بسیار مشابه یکی زیر دیگری با پسزمینه رنگی یکسان دارید:
 بهتر است یک پس زمینه سفید در قسمت محتوای اصلی داشته باشید. برای تغییر آن، تنها کاری که باید انجام دهیم این است که کلاس bg-primary را از تگ <section> اصلی حذف کنیم. به عبارت دیگر، تگ را به این شکل در آورید:
بهتر است یک پس زمینه سفید در قسمت محتوای اصلی داشته باشید. برای تغییر آن، تنها کاری که باید انجام دهیم این است که کلاس bg-primary را از تگ <section> اصلی حذف کنیم. به عبارت دیگر، تگ را به این شکل در آورید:
<section class="page-section" id="main-content"> اکنون بهتر شده است:
 بیایید چند پاراگراف ساختگی به صفحه اضافه کنیم تا تعداد بیشتری از آن را منتشر کنیم، و احتمالا یک سوتیتر:
بیایید چند پاراگراف ساختگی به صفحه اضافه کنیم تا تعداد بیشتری از آن را منتشر کنیم، و احتمالا یک سوتیتر:
<! – Main Content Section – >
<section class="page-section" id="main-content">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p>Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor...</p>
<h3>Subhead</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</div>
</div>
</div>
</section>
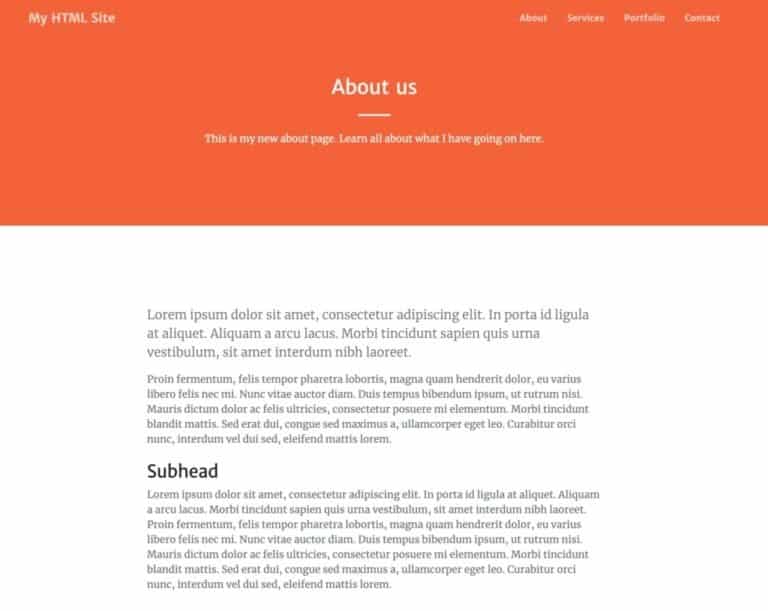
پس از تغییر، صفحه به صورت زیر به نظر می رسد:
 اگر دوست ندارید متن در مرکز قرار گیرد، فقط کلاس text-center را از یکی از تگهای <div> حذف کنید.
اگر دوست ندارید متن در مرکز قرار گیرد، فقط کلاس text-center را از یکی از تگهای <div> حذف کنید.  اگر میخواهید افکت های بیشتری در این بلوکهای متنی ایجاد کنید، میتوانید کلاسهای CSS جدیدی ایجاد کنید (مانند قبل) و آنها را به پاراگرافهای بلوک اختصاص دهید. یا می توانید نگاهی به شیوه نامه فعلی داشته باشید و ببینید چه کلاس هایی برای این منظور وجود دارد. در اینجا مواردی هستند که ما به تگ های <p> و <h3> اختصاص داده ایم:
اگر میخواهید افکت های بیشتری در این بلوکهای متنی ایجاد کنید، میتوانید کلاسهای CSS جدیدی ایجاد کنید (مانند قبل) و آنها را به پاراگرافهای بلوک اختصاص دهید. یا می توانید نگاهی به شیوه نامه فعلی داشته باشید و ببینید چه کلاس هایی برای این منظور وجود دارد. در اینجا مواردی هستند که ما به تگ های <p> و <h3> اختصاص داده ایم:
<p class="lead text-muted">Lorem ipsum dolor sit amet...</p>
<p class="text-muted">Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor...</p>
<h3 class="h3 mt-4">Subhead</h3>
صفحه شما اکنون به صورت زیر است:
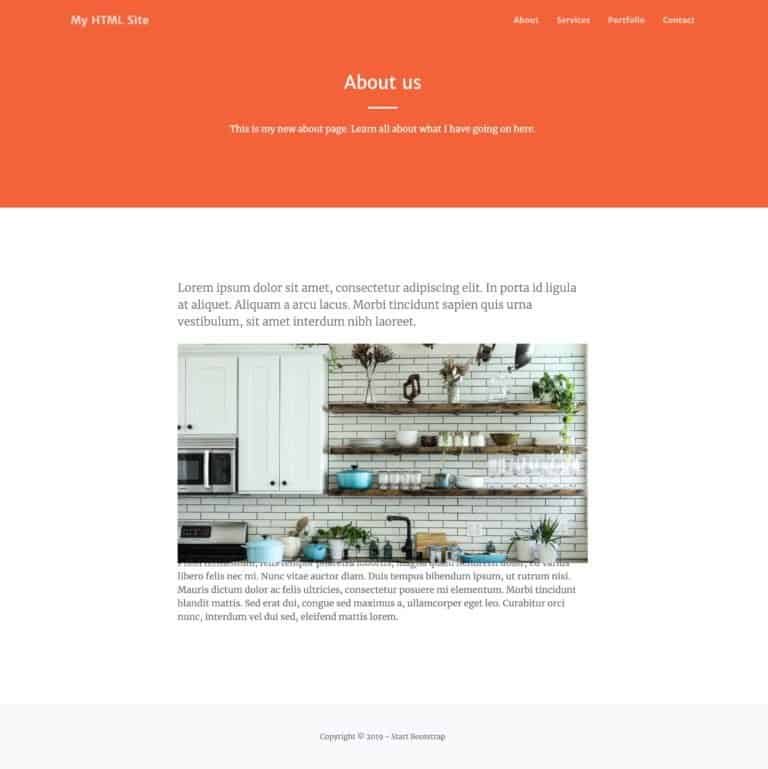
 یکی دیگر از کارهایی که در اینجا می خواهیم انجام دهیم این است که یک تصویر در جایی در صفحه اضافه کنیم.
یکی دیگر از کارهایی که در اینجا می خواهیم انجام دهیم این است که یک تصویر در جایی در صفحه اضافه کنیم.
در زیر یک تگ تصویر در کدهای HTML نوشته ایم:
<img src="image.jpg"> نسبتا ساده است، درست است؟ تنها پارامتر آنجا مسیر فایل تصویری است. برای اینکه همه چیز به خوبی سازماندهی شود، میتوانید تصویر خود را دوباره در فهرست img قرار دهید (دقیقا مانند کاری که با آن پسزمینه انجام دادید). در چنین حالتی، تگ تصویر به صورت زیر خواهد بود:
<img src="img/image.jpg"> همانطور که گفته شد، تگ تصویر در این پیکربندی خاص، نسبتا محدود است. برای اینکه آن را کمی دقیقتر کنیم، اجازه دهید چند کلاس Bootstrap را به آن اختصاص دهیم. به ویژه:
<img src="img/image" class="rounded img-fluid"> این دو کلاس به تصویر شما گوشه های گرد می دهند و همچنین مطمئن می شوند که اندازه تصویر از اندازه بلوکی که در آن قرار دارد تجاوز نمی کند.
اکنون می توانید یک تگ مانند این را در جایی در بخش محتوای اصلی صفحه about خود اضافه کنید. به عنوان مثال، در اینجا:
<p class="lead text-muted">Lorem ipsum dolor sit amet...</p>
<img src="img/image.jpg" class="rounded img-fluid">
<p class="text-muted">Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor...</p>
<h3 class="h3 mt-4">Subhead</h3>
صفحه about اکنون با تمام شکوهش باید به صورت زیر باشد:

3. لینک به صفحه جدید
با اتمام صفحه جدید، بیایید اکنون آن را از صفحه اصلی (فایل index.html) پیوند دهیم. طبیعتا بهترین مکان برای افزودن این پیوند در منوی پیمایش است (در زیر ).
به طور خاص به دنبال این خط باشید:
<a class="nav-link js-scroll-trigger" href="#about">About</a> ما آن را به این تغییر می دهیم:
<a class="nav-link" href="about.html">About</a> این چیزی است که ما هنوز در مورد آن صحبت نکرده ایم، اما تگ <a> یک تگ لینک در HTML است. با استفاده از آن، می توانید با ارائه آدرس آن صفحه در پارامتر href به هر صفحه وب پیوند دهید. متن پیوند - قسمت قابل کلیک پیوند - متن بین تگ های <a></a> باز و بسته خواهد بود.
اکنون هنگامی که صفحه اصلی را بازخوانی می کنید، پیوند جدید خود را می بینید که به صفحه about اشاره می کند.
مطالعه بیشتر
در این مرحله، شما اساسا یک وب سایت ساده متشکل از دو صفحه ساخته اید - یک صفحه اصلی و یک صفحه درباره ما.
کاری که اکنون باید انجام دهید این است که با ایجاد صفحات جدید، تنظیم آنها، افزودن محتوا به آنها و سپس پیوند دادن همه چیز از منوی پیمایش اصلی، آن ها را به سایت خود اضافه کنید.
از دیگر کارهایی که در طی این مراحل ارزش انجام دادن دارد، یادگیری بیشتر اصول HTML و CSS، بررسی چک لیست، و همچنین یادگیری Bootstrap و ساختارها و کلاس های آن است.
اگر در مورد ایجاد یک وب سایت با HTML و CSS سؤالی دارید، در نظرات مطرح کنید.