راهنمای ساده اما کامل برای طراحی سایت

آیا به تازگی کار طراحی سایت را شروع کرده اید؟ این مقاله، به شما کمک خواهد کرد تا بتوانید با اولین پروژه طراحی سایت خود دست و پنجه نرم کنید.
طراحی سایت، بخشی حیاتی در فرایند توسعه وب است. در صورتی که شما به طراحی سایت علاقه مند هستید، ندید به شما می گویم که شما آدم خلاقی هستید و امکان ندارد که شما از انجام اولین طراحی وب سایت خود، به وجد نیایید. طراحی سایت، حول محور هنر می چرخد اما چگونه آن را می توان شروع کرد؟ اگر دوست دارید بدانید پیش از شروع کار طراحی سایت، به چه چیزهایی نیاز دارید، در این صورت به خواندن ادامه دهید، این مقاله به شما خواهد گفت.
برای اولین طراحی سایت خود، ساده ترین و ابتدایی ترین چیزها را انتخاب کنید
حتما پیش خود فکر می کنید که این کار بی عقلی است اما حقیقت این است که جاه طلبی، سرانجامش شکست است. برای اولین پروژه خود بهتر است از اجزا و انتخاب های ساده استفاده کنید. ساخت یک فروشگاه اینترنتی بزرگ همانند دیجیکالا، و یا ساخت یک سایت تبلیغاتی نظیر دیوار، خیلی پیچیده تر از آن است که بتوانید در ابتدا از پس آن برآیید و بهتر است پس از کسب کمی تجربه، اقدام به ساخت چنین سایت هایی نمایید.
برای شروع از ساخت وبلاگ ها آغاز کنید. این تمرین خوبی برای شما خواهد بود و یاد خواهید گرفت سیستم های مدیریت محتواها (CMS) به چه صورت کار می کنند که برای طراحی سایت در آینده دانستن آن ضروری است. از همه این ها مهمتر اینکه شما نیاز ندارید تا از صفر شروع کنید. قالب های گرافیکی بسیاری وجود دارند که کار شما را ساده خواهند کرد و تنها کافی یکی از آن ها را انتخاب نمایید.
قالب های گرافیکی، ابزارهای ارزشمندی برای یادگیری هستند. با مشاهده این که کدهای HTML و CSS و جاوا اسکریپت چگونه در کنار هم جمع می شوند تا یک سایت ساخته شود، درک عمیق تری از اینکه یک سایت واقعی چگونه ساخته می شود را به شما خواهد داد. شما می توانید از قالب های گرافیکی به عنوان مبنا و پایه استفاده کنید و به آن ها بخش های سفارشی شده خود را اضافه یا کم نمایید.
من مطمئن هستم که شما دوست ندارید تا کار خود را با یک وبلاگ شروع نمایید. اگر چنین است می توانید از چیزهایی که دوست دارید شروع کنید، مثلا ساخت یک ویترین برای مهارت های عکاسی خود یا ساخت یک سایت برای نمایش ویدئوهای کوتاه گرفته شده توسط خود. در هر صورت ساخت هر چیزی که به آن علاقه دارید می تواند به عنوان اولین پروژه، برایتان لذت بخش باشد.
از طراحان دیگر ایده بگیرید
شکی نیست که شما به سایت هایی می رسید که با گرافیک زیبای خود نظر شما را به خود جلب می کنند.
در اینگونه موارد، یک فایل متنی درست کنید و لینک سایت هایی را که عاشق آن هستید در آن قرار دهید و یا آن سایت ها را بوک مارک کنید. سایت پینترست، یکی از بهترین سایت ها برای پیدا کردن ایده هایی از طراحان دیگر است. آنجا می توانید انواع اقسامی از طرح ها، نظیر جلد کتاب، پوستر، قالب وبلاگ، و هر نوع طرحی که علاقه دارید را آن جا پیدا و سنجاق کنید. طراحان از عبارت تخته سیاه ایده برای چنین کلکسیون هایی استفاده می کنند. تخته سیاه ایده، مرجعی برای منابعی است که به شما در زمان هایی که گیر کرده اید، ایده می دهد.
جدای از ابداعاتی که در طراحی برای خود می کنید، کلکسیون هایی نیز برای این کار وجود دارد که باید آن ها را نیز بررسی کنید.
در دنیای خارج از وب نیز به دنبال ایده باشید
طراحی سایت از هر گرافیک بصری که هرکجا می تواند یافت می شود قابل ایده گرفتن است، به عنوان مثال از جلد یک رمان، یا از یک کیوسک عابر بانک داخل بانک. چشم های خود را برای تشخیص طرح های خوب تمرین دهید و آن ها را بررسی کنید. پیش خود تمرین کنید که چرا یک طرح گرافیک خوب است و طرح دیگر بد است.
به تایپوگرافی بها دهید
وقتی ما نوشته ای را می خوانیم بدون آنکه متوجه شویم فونت ها نقش به سزایی در ارسال پیام نوشته به ما خواهند داشت. به تاثیر فونت ها در متن خود توجه کنید. آیا فونت های منوهای شما خوانا هستند؟ چرا یک نوشته با فونت هایی شبیه به دستخط واقعی تاثیر زیادی در جلب توجه دارند؟ تایپوگرافی ها را بررسی کنید و تایپوگرافی های خوب را از بد تشخیص دهید.
آشنا کردن خود با انواع مختلف فونت ها و به خاطر سپردن نام آن ها به شما کمک خواهد کرد تا در طراحی خود، مناسب ترین فونت ها را انتخاب نمایید.
اجازه دهید طرح های زیبا روی شما تاثیر گذار باشند
گرافیک و هنرهای زیبا تاریخچه غنی ای دارد. امروزه نیز این تاریخچه در حال حرکت و تغییر است و طراحان و گرافیست های زیادی روی آن تاثیر گذار هستند از جمله طراحان سایت ها. با مطالعه این تاریخچه، ایده هایی می توانید به دست آوردید و طرح های تاثیر گذار در تاریخ را مطالعه کنید.
در مورد انواع مختلف طراحی، تحقیق کنید
انواع مختلفی از طراحی وجود دارد که باید با آنها آشنا شوید، طراحی محصول، طراحی تصویر یا illustration، طراحی برند. با مطالعه و تحقیق روی آن ها می توانید خلاقیت خود را شکوفاتر کنید. ایده ها می تواند از پوسترهای هنری، تبلیغات آژانس های هواپیمایی، صنعت مبلمان و یا هر صنعتی دیگر به دست آید. بر روی طرح ها، گرافیک ها و تبلیغات موفق و غیر موفق تمرکز کنید و به ریزه کاری های طرح ها توجه کنید. هر چقدر دانش شما در زمینه گرافیک بالاتر رود بهتر می توانید اولین سایت خود را طراحی کنید. دانش برای شما بصیرت خواهد آورد.
مطالب خود را پیش از شروع، آماده کنید
 پیش از شروع کار ساخت اولین سایت خود، حتما مطالب خود را آماده کنید. مطالب شما باید کامل باشند و از نظر سئو و موتور جستجوگر گوگل بهینه سازی شده باشند یا بتوانند در آینده برای این منظور بهینه سازی شوند. استفاده از پیش نویس برای متن خود، تنها به شما نشان خواهد داد سایت شما پس از ساخت به چه صورت خواهد بود. اما استفاده از متن های نهایی خود، دید بهتری از سایت و عملکرد آن به شما در هنگام ساخت آن خواهد داد. در هر صورت تغییرات در متن را در هر لحظه از پروژه می توانید انجام دهید اما بهتر است تا اولین سایت خود را با مطالب واقعی بسازید.
پیش از شروع کار ساخت اولین سایت خود، حتما مطالب خود را آماده کنید. مطالب شما باید کامل باشند و از نظر سئو و موتور جستجوگر گوگل بهینه سازی شده باشند یا بتوانند در آینده برای این منظور بهینه سازی شوند. استفاده از پیش نویس برای متن خود، تنها به شما نشان خواهد داد سایت شما پس از ساخت به چه صورت خواهد بود. اما استفاده از متن های نهایی خود، دید بهتری از سایت و عملکرد آن به شما در هنگام ساخت آن خواهد داد. در هر صورت تغییرات در متن را در هر لحظه از پروژه می توانید انجام دهید اما بهتر است تا اولین سایت خود را با مطالب واقعی بسازید.
برای ساخت یک وبلاگ، شما باید مطالب اولین پست خود را در اختیار داشته باشید تا بتوانید CMS را آزمایش کنید. پیش از این کار می توانید یکی دو پست آزمایشی نیز قرار دهید تا با آن آشنا شوید.
طرح سایت خود را ساده نگه دارید
هیچ کس دوست ندارد در استفاده از چیزی گیر کند، چه خواندن مطلب باشد، چه استفاده از سایت و یا یافتن مطالب. طراحی شما باید ساده و مرتب و منطقی باشد. منطق سایت را هر کسی باید در اولین ثانیه های ورود به سایت درک کند و بتواند به راحتی با سایت کار کند. از آنجایی که ما در حال صحبت در مورد تعامل کاربران با آنچه شما طراحی کرده ایم هستیم، بهترین وقت است که شما را با UX آشنا کنیم.
درک مبانی تجربه کاربری (UX)
یک سایت، چیزی بیشتر از مطالب شناور در فضا است. رنگ ها، محتوا، فونت ها، تایپوگرافی، گرافیک قالب، تصاویر و محتوای بصری، همه و همه در کنار هم جمع خواهند شد تا به کاربران شما خدمات رسانی کنند و روحیات آن ها را جهت دهند. کاربری که به فضای دیجیتالی ساخته شده توسط شما وارد می شود باید مسیری بدون سنگلاخ را برایش فراهم کنید.
UX یا تجربه کاربری، بر درک کاربران تمرکز دارد. سایت شما از دید آن ها به چه صورت خواهد بود و طراحی شما چگونه به این امر کمک کرده است؟ UX درباره نفوذ به ذهن کاربران است و دیدن سایت خود از درون چشمان آنها.
زمانی که اولین سایت خود را می سازید، مبانی UX که در زیر می آید را در ذهن داشته باشید:
- استفاده از سایت را برای کاربران راحت و طبیعی کنید
- پیام ها، ارتباطات و تعاملات میان سایت و کاربران باید در یک چارچوب منطقی باشد
- نیازهای کاربران خود را بشناسید و به آنها پاسخ دهید و از وسوسه نمایش مهارت خود در ازای آزار دادن کاربران پرهیز کنید.
شناخت کاربران به شما کمک خواهد کرد تا سایتی را طراحی کنید که دقیقا مناسب نیازهای آن ها است.
درک مبانی واسط کاربری (UI)
چنانچه شما تازه با حوزه طراحی سایت آشنا شده باشید، ممکن است تفاوت در دو مقوله UX و UI شما را گیج کند. نگران نباشید چون اکثرا برای همه این اتفاق افتاده است. این را بدانید که آن ها دو مقوله کاملا متفاوت هستند.
در حالی که UX در رابطه با حس کلی کاربر از طراحی است، UI در رابطه با مشخصات است. به عنوان مثال فرض کنید شما درون یک آسانسور هستید، UI اندازه دکمه طبقه همکف و جایگاه آن در میان دکمه های دیگر است در حالی که UX رنگ، بافت، و فضای درونی آسانسور را تعریف می کند. UI در رابطه با دادن ابزارهایی به کاربران است که برای استفاده از سایت به آن نیاز دارند. این ابزارها همچنین پیچیدگی های سایت را از دید کاربر کاهش خواهد داد. وقتی اولین سایت خود را می سازید، موارد زیر را در رابطه با مبانی UI در ذهن داشته باشید:
- کارکرد اجزای مختلف سایت باید واضح باشد.
- سایت باید یکپارچگی داشته باشد و کلیه عملیات سایت باید منطق مشخصی را پیرو کند.
- سایت باید با اهداف شفافی طراحی شود.
از مبانی طراحی در پروسه طراحی سایت خود استفاده کنید
طرح های موثر از یک سری قوانین مشخصی پیروی می کنند و بسیار اهمیت دارد تا پیش از شروع کار طراحی اولین سایت برای خود، این قوانین ضروری را درک کنید. استانداردهایی وجود دارد که فرایندها را ساده تر می کند و محصول نهایی را تمیزتر می کند.
ظاهر سایت
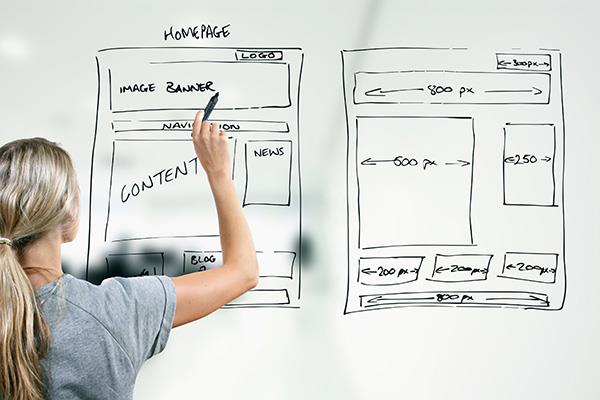
در صورتی که می خواهید یک وب سایت طراحی کنید، درک اجزای کلیدی در طراحی ظاهر سایت ضروری است. پیشنهاد ما ساده سازی و حذف موارد غیر ضروری از قالب گرافیکی سایت است و تمرکز خود را بر روی تعیین جایگاه مناسب اجزا قرار دهید.
وقتی طراحی را شروع می کنید، به گریدها فکر کنید. گریدها اجزای مختلف سایت نظیر div ها و تصاویر را در صفحات وب، همتراز می کنند. این کار توسط مرتب سازی اجزای تشکیل دهنده صفحات وب صورت می گیرد.
ساختار ظاهر سایت باید یک سلسله مراتب داشته باشد. چه چیزهایی را دوست دارید به کاربر ارائه دهید و در چه رتبه ای این اطلاعات نمایش داده شود؟ چنین سلسله مراتبی از نمایش اجزای سایت باید به همان ترتیبی باشد که خوانندگان مطالب را می خوانند. چشم کاربران معمولا دو الگو را برای خواندن مطالب روی صفحات وب پیروی می کند: الگوی F و الگوی Z. آشنایی با این دو الگو به شما کمک خواهد کرد تا بهتر محتوای سایت خود را بچینید. الگوی F برای صفحاتی با مطالب پر تر بیشتر استفاده می شوند. چشم کاربران برای سایت های انگلیسی زبان صفحات وب را به صورت حرف انگلیسی F می خواند به این صورت که در ابتدا از سمت چپ شروع کرده و به خطوطی که می رسد و مهم است تا سمت راست ادامه می دهد و خطوط بی اهمیت را نادیده می گیرد. این الگو برای سایت های فارسی زبان برعکس حرف F است و کاربران از سمت راست مطالب را می خوانند و خطوط بی اهمیت را نادیده می گیرند. تصور کنید که در رستوران هستید و در حال مطالعه منو آن هستید. شما از اسامی غذاهای مختلف که با فونت بزرگ نوشته شده اند عبور می کنید تا به نام غذایی برسید که نظرتان را جلب کند و پس از آن، جزییات آن را مطالعه می کنید.
اکثر مردم مطالب یک پست وبلاگ را به صورت حرف F می خوانند بنابراین توصیه می شود مطالب خود را با سرتیترهایی مشخص همانند منوی یک رستوران از هم جدا کنید. همانند یک منو رستوران از تصاویر مرتبط با هر پاراگراف استفاده کنید و همانند منو رستوران از توضیحات تکمیلی برای هر تیتر استفاده کنید.
الگوی Z برای سایت هایی با متن کم است. بسیاری از صفحات سایت ها، صفحاتی هستند که فاقد متن و یا متن کمی دارند. به عنوان مثال صفحه مرتبط با قیمت های پلن های یک شرکت هاستینگ، می تواند یک صفحه اینترنتی با محتوای متنی باشد و بیشتر با گرافیک پر شده باشد. چنین صفحاتی از الگوی Z پیروی می کنند. در هر صورت اگر در طراحی سایت تازه کار هستید، این دو الگو می تواند به شما در نحوه نمایش محتویات مهم خود روی صفحات سایت کمک کند.
رنگ ها
 رنگ ها قدرت زیادی دارند و قدرت، مسئولیت پذیری را بیشتر خواهد کرد. قدرتی که در انتخاب رنگ های مختلف وجود دارد شمشیر دو لبه است. رنگ ها می توانند یک طراحی خوب را به کل نابود کنند و یک طراحی ناقص را کم نقص تر کنند. در زیر به برخی از نکات در انتخاب مناسب رنگ ها برای اولین سایت خود اشاره خواهیم کرد.
رنگ ها قدرت زیادی دارند و قدرت، مسئولیت پذیری را بیشتر خواهد کرد. قدرتی که در انتخاب رنگ های مختلف وجود دارد شمشیر دو لبه است. رنگ ها می توانند یک طراحی خوب را به کل نابود کنند و یک طراحی ناقص را کم نقص تر کنند. در زیر به برخی از نکات در انتخاب مناسب رنگ ها برای اولین سایت خود اشاره خواهیم کرد.
تک رنگی
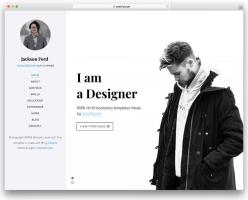
در این روش رنگ ها از یک رنگ پایه ساخته می شوند به این صورت که یک رنگ به عنوان رنگ مبنا انتخاب می شود و با میزان اشباع رنگ آن که شامل روشنی و تیرگی رنگ، و ته مایه رنگ است، بازی خواهیم کرد تا به رنگ های دیگر برسیم. در هر صنعتی از این روش می توان انتخاب کرد و انتخاب تک رنگی برای سایت خود، می تواند روشی هوشمندانه باشد. فراموش نکنید که انتخاب رنگ اگر برای نوشته ها است حتما باید خوانایی نوشته را در انتخاب آن در نظر گرفت.
به عنوان مثال در سایت زیر از تک رنگی در طراحی آن استفاده شده است. در این طرح ها کاربران با رنگ های فانتزی مواجه نخواهند شد اما ترکیبی ظریفی از طیف رنگ ها را در آن مشاهده می کنند. دقت کنید چگونه هر بخش از رنگی مرتبط با همان بخش ساخته شده است. این یک ترفند زیبا است که توسط آن می توان هارمونی را توسط رنگ ها به وجود آورد. 
رنگ های مکمل
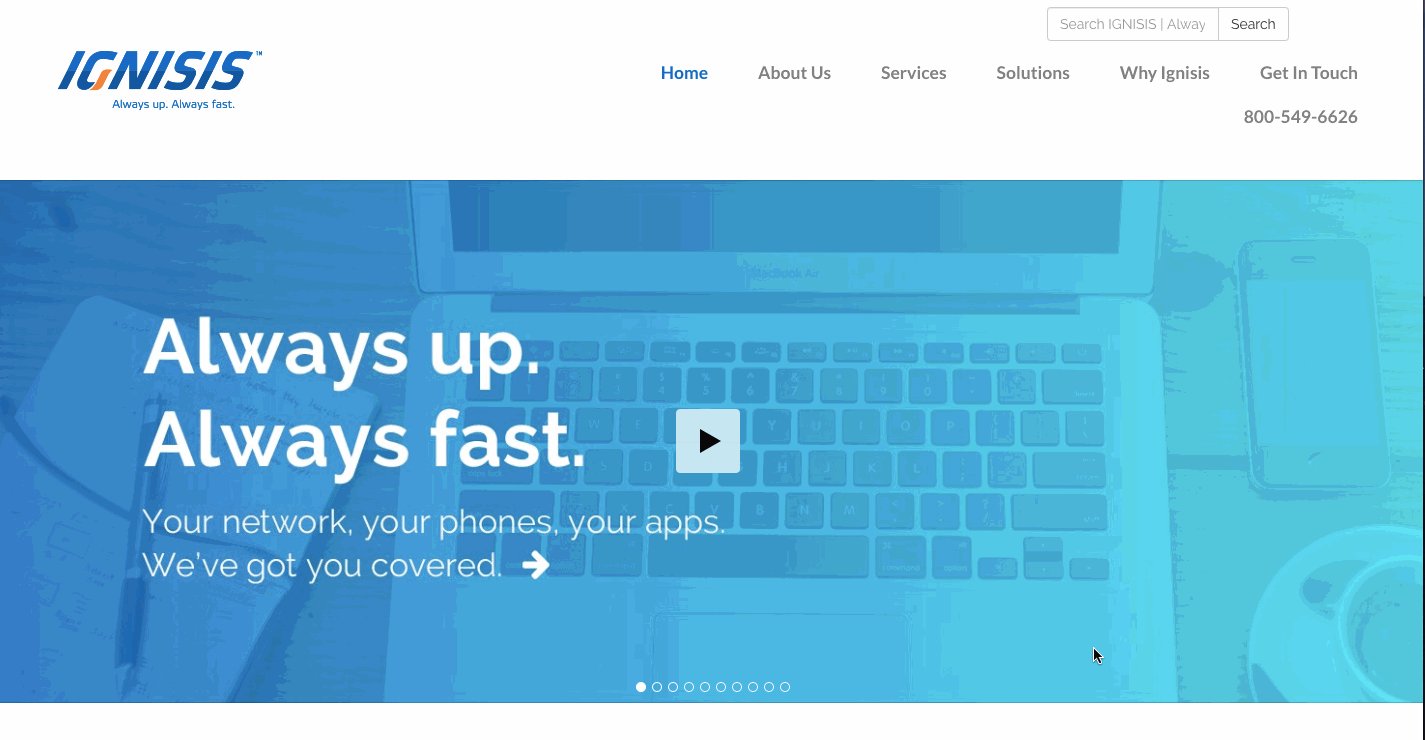
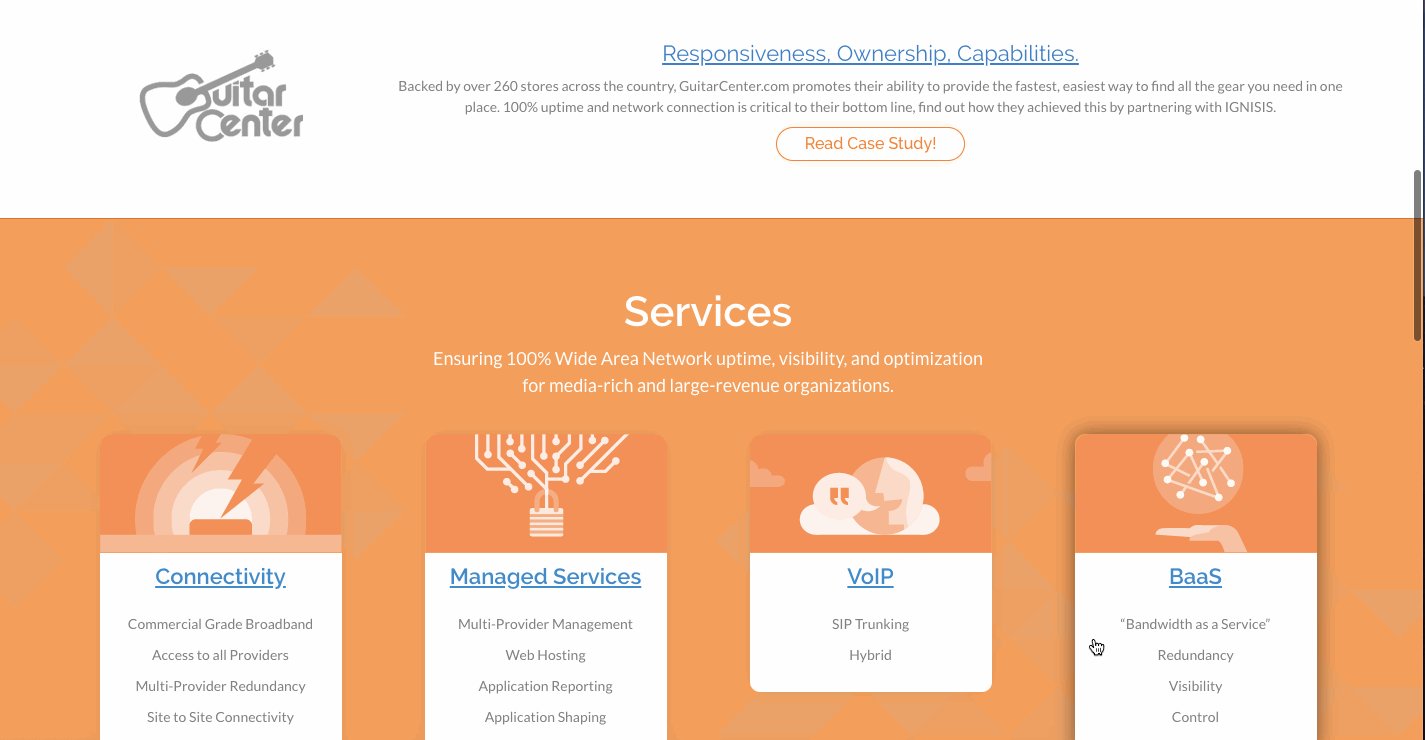
در این روش از رنگ هایی استفاده می شود که مکمل یکدیگر در چرخ رنگ هستند. توضیحات کافی بودند؟
از رنگ های مکمل با احتیاط استفاده کنید. در سایت زیر که نشان داده ایم، طراح سایت از رنگ آبی و نارنجی استفاده کرده است و از فضای خالی نیز برای استراحت چشم استفاده شده است. در این طرح، اختلاف میان رنگ ها باعث ایجاد حس تازگی و کیفیت می شود. 
تایپوگرافی
فونت ها لحن محتوا را بیان می کنند
دو کارت دعوت را در نظر بگیرید. یکی کارت دعوت به عروسی و دیگر کارت دعوت برای مراسم خاکسپاری. هر دو این ها در مورد مراسمی هستند که یکی از آن ها برای مراسم شادمانی است و دیگری برای مراسم عزاداری. آیا به نظر شما استفاده از یک فونت کمیک برای دعوت به مراسم خاکسپاری مناسب است؟ قطعا خیر.
وقتی اولین سایت خود را می سازید این موضوع را در ذهن داشته باشید. در صورتی که سایت شما یک وبلاگ در زمینه دانلود یا پخش موسیقی است در این صورت استفاده از فونت های عامیانه، ایده بدی نیست. اما در صورتی که می خواهید یک سایت در زمینه ارائه خدمات وکالت بسازید، از فونت های حرفه ای و جدی استفاده کنید.
خوانایی فونت ها
استفاده از فونت های جالب و جذاب برای طراحی یک سایت حرفه ای خوب است ولی این نباید مانعی در خوانایی باشد. یک سایت حول محور ارسال پیام به مخاطب از طریق ارائه محتوا می چرخد. خوانایی فونت ها باید اولین مشخصه ای از فونت ها باشد که شما آن را لحاظ کنید.
مشخصه های فنی فونت ها
چیزهای زیادی است که شما باید از تایپوگرافی بدانید. با متجرب شدن شما در زمینه طراحی سایت، شما نیاز است تا استفاده از مشخصه هایی نظیر طول خطوط فونت، خط مرکز فونت ها، و وزن آن ها را در تایپوگرافی در نظر داشته باشید. با استفاده از این مشخصه ها، تمرکز اصلی خود را بر روی خوانایی قرار دهید. در برخی از موارد نیاز است تا بهترین مقادیر را برای این مشخصه ها از طریق سعی و خطا به دست آورید.
طراحی را شروع کنید
خواندن مقالات و یادگیری قطعا برای شما ارزشمند است اما در نهایت شما لازم است تا آستین های خود را بالا بزنید و دست به کار شوید. حتی اگر سایتی را بسازید که هیچکس آن را نمی بیند، باز هم باید با مشکلاتی دست و پنجه نرم کنید تا سایت خود را طراحی کنید. نگران این نباشید که سایت ساخته شده چنگی به دل نمی زند بلکه به خود افتخار کنید که از محدوده یک فرد عاشق طراحی سایت، به یک طراح واقعی عبور کرده اید. همین مسیر را باید ادامه دهید.
دریافت فیدبک
پس از اتمام اولین طراحی خود باید زحمات خود را به همه جهان نشان دهید. اما پیش از انتشار سایت آن را باید به چند نفر دیگر نشان دهید.
گرفتن انتقادهایی سازنده از سمت دیگران، برای شما ناراحت کننده خواهد بود. ساخت و تولید هر چیزی چه یک مقاله باشد، یک نقاشی باشد، یا یک وب سایت باشد عملی است که مستعد دریافت انتقادهای ناراحت کننده است. چیزی را که شما در اینترنت به عنوان خالق آن قرار می دهید بیانگر استعدادها و توانایی های شماست. اینکه به شما بگویند می توانستید بهتر بسازید یا جایی از سایت ایراد دارد همانند یک فحش ناراحت کننده است.
فیدبک بخش طبیعی و لازم فرآیند یک طراحی سایت است. یاد بگیرید که چطور میان انتقادهایی که کاربران و دیگران از شما می کنند با ارزشی که واقعا شخصیت شما دارد و میزان مهارت واقعی که دارید، تمایز قائل شوید. با کسب تجربه بیشتر شما قادر خواهید بود فیدبک های مفید را از غیر مفید و فیدبک های عملی را از غیر عملی تشخیص دهید. در حقیقت باید بدانید که طراحان با تجربه، حال یک طراح کم تجربه و شرایطی را که او در آن است را درک می کنند. آن ها معمولا از پیشرفت و موفقیت طراحان کم تجربه خوشحال خواهند شد.
در انجمن های گفتگو معمولا بخش هایی تعبیه شده است که کاربران می توانند به بحث آزاد بپردازند. سایت خود را در آن جا می توانید به اشتراک گذارید و از کاربران واقعی تقاضای ارسال فیدبک کنید. این را نیز در نظر داشته باشید که شما تنها فقط فیدبک های انتقادی دریافت نخواهید کرد بلکه فیدبک هایی نیز ممکن است دریافت کنید که شما را تحسین کنند که البته باعث می شود خستگی های شما به در رود.