وایرفریم (wireframing) چیست؟

وایرفریم روشی برای طراحی ساختار یک سایت یا وب اپلیکیشن است. وایرفریم معمولا برای چیدمان محتوا و عملکرد صفحات وب اپلیکیشن و سایت ها استفاده می شود که نیازهای کاربر را در طول استفاده از اپلیکیشن در نظر می گیرد. از وایرفریم ها در مراحل اولیه توسعه و پیش از شروع به طراحی عملی ظاهر و محتوای وب اپلیکیشن، استفاده می شود تا ساختار اولیه صفحات وب اپلیکیشن ایجاد شوند.
وایرفریم در طراحی UI ضروری است
وایرفریم، طرحی از یک صفحه سایت است که نشان می دهد چه عناصر رابطی در صفحات کلیدی اپلیکیشن وجود دارد. بخش مهمی از فرآیند طراحی، تعامل کاربر با سایت یا اپلیکیشن است.
هدف وایرفریم ارائه درک بصری از یک صفحات وب در ابتدای پروژه برای دریافت تاییدیه از کارفرما و تیم پروژه قبل از شروع مرحله طراحی است. وایرفریم ها همچنین می توانند برای ایجاد ناوبری عمومی و فرعی استفاده شوند تا اطمینان حاصل شود که اصطلاحات و ساختار مورد استفاده برای سایت مطابق با انتظارات کاربر است.
طراحی یک وایرفریم بسیار ساده تر از یک طرح مفهومی است
بررسی و اصلاح ساختار صفحات کلیدی در قالب وایرفریم سریعتر و ارزانتر است. تکرار توسعه وایرفریمها تا نسخه نهایی به مشتری و تیم طراحی اطمینان میدهد که صفحه در عین برآورده کردن اهداف کلیدی تجاری و پروژه، نیازهای کاربر را برآورده میکند.

وایرفریم در همان اوایل چرخه عمر پروژه انجام می شود
وایرفریم ها که اغلب برای تکمیل فرآیند طراحی کاربر محور استفاده می شوند، در ابتدای مرحله طراحی استفاده می شوند. آزمایش قابلیت استفاده نمونه اولیه صفحات وایرفریم که اغلب آزمایشی هستند، برای ارائه بازخورد کاربر قبل از فرآیند طراحی است.
وایرفریمها را میتوان به سادگی با دست ترسیم کرد، اما اغلب با استفاده از نرمافزاری مانند Visio مایکروسافت کنار هم قرار میگیرند تا یک تحویل روی صفحه ارائه دهند. با این حال، اگر قرار است از وایرفریم ها برای آزمایش قابلیت استفاده نمونه اولیه استفاده شود، بهتر است آنها را در HTML ایجاد کنید. نرم افزار خوبی وجود دارد که به شما امکان می دهد این کار را به راحتی انجام دهید، از جمله Axure RP یا Omnigraffle (فقط برای Mac).
مزایای وایرفریم ها
یکی از مزایای بزرگ وایرفریم این است که یک تصویر اولیه را ارائه می دهد که می تواند برای بررسی با مشتری استفاده شود. کاربران همچنین می توانند آن را به عنوان مکانیزم بازخورد اولیه برای تست های قابلیت استفاده نمونه اولیه بررسی کنند. اصلاح وایرفریمها نه تنها نسبت به طرحهای مفهومی آسانتر است، بلکه پس از تأیید کارفرما و کاربران، اعتماد طراح را به طرح، بیشتر فراهم میکند.
از منظر عملی، فریمهای سیمی اطمینان حاصل میکنند که محتوای صفحه و عملکرد به درستی بر اساس نیازهای کاربر و کسب و کار قرار گرفته است. و همانطور که پروژه رو به جلو پیش می رود، وایرفریم ها می توانند به عنوان سندهای مطلوبی بین اعضای تیم پروژه برای توافق بر سر چشم انداز و محدوده پروژه استفاده شوند.
معایب وایرفریم ها
از آنجایی که وایرفریمها شامل هیچ طرحی نمیشوند بنابراین یا مفاهیم فنی را در نظر نمیگیرند و یا درک مفهوم طرح از طریق وایرفریم برای مشتری همیشه آسان نیست. طراح همچنین باید وایرفریم ها را به یک طرح تبدیل کند، بنابراین پشتیبانی و مشاوره میان طراح طرح و طراح وایرفریم ها، اغلب برای توضیح اینکه چرا عناصر صفحه همانطور که هستند باید قرار داشته شوند، تا پایان پروژه مورد نیاز است. همچنین، زمانی که محتوا اصلی به طرح اضافه میشود، ممکن است در ابتدا بیش از حد بزرگتر از چیزی باشد که در طرحبندی وایرفریم در نظر گرفته شده است. بنابراین طراح و ارائه دهنده محتوا باید از نزدیک برای حل این مشکل، با یکدیگر کار کنند.

نکاتی برای طراح گرافیک وایرفریم ها
ما هم مانند دیگر طراحان حرفه ای از طرفداران پروسه وایرفریمینگ هستیم. مفهوم برنامه ریزی پروژه اگرچه بیشتر با حوزه طراحی سایت مرتبط است اما در همه حوزه های طراحی وجود دارد. طراحان لوگو نمونههای اولیه را پیش از شروع طراحی خود ترسیم میکنند، انیماتورها استوریبردها را طراحی میکنند و طراحان رابط کاربری ابتدا قالبهای سیمی طرح خود را طراحی میکنند.
در این مقاله میخواهیم چند نکته برای کمک به طراحان برای تمرکز بیشتر بر روی قاب سیمی یا وایرفریم ها ارائه دهیم. در مراحل اولیه، طراح باید خود را به عنوان یک نقشه کش تصور کند. وایرفریم ها برای طراحی ساختار رابط کاربری یا ترسیم مفاهیم بزرگ استفاده می شوند. قابهای سیمی دقیق تر، ممکن است شامل طرحهایی برای موارد کوچکتر مانند آیکون ها، تصاویر بند انگشتی و یا حتی فیلدهای فرم ها باشند.
البته می توان بدون برنامه ریزی قبلی یک پروژه را طراحی کرد. اما ما این را یک نقطه ضعف طراح می دانیم تا یک نقطه قوت او. در مقایسه با کسی که برای اندازهگیری ایدههای خود و آزمایش تئوریهای خود در یک نمایش بصری وقت گذاشته است، کسی که بدون طرح و برنامه ریزی، پروژه ای را به اتمام می رساند می توان گفت که تنها از روی شانس و یا سعی و خطای فراوان بوده است.
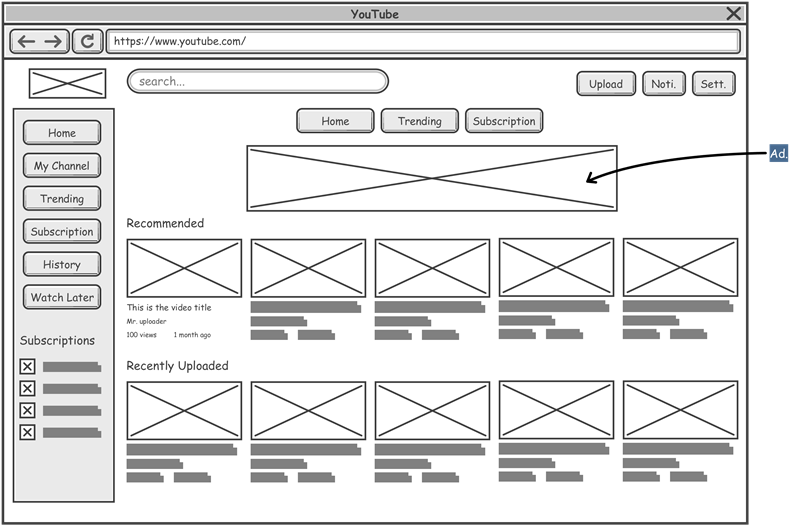
با سایت های موجود تمرین کنید
بهترین یادگیری از طریق انجام عملی به دست می آید. شما ممکن است دانش کافی در مورد ساخت یک وایرفریم داشته باشید، اما ممکن است دقیقا مطمئن نباشید که چگونه این کار را انجام دهید.
اگر چنین است، بهترین پیشنهادی که می توانیم به شما بدهیم آن است که از طرحبندی وبسایت های موجود، ترسیم وایرفریم های آن را انجام دهید. این به نوعی مهندسی معکوس است که شما را مجبور میکند تا با دیدن مفاهیم بزرگ از خود بپرسید چگونه میتوانید هر عنصر را در یک قاب سیمی وایرفریم قرار دهید.
اگرچه ممکن است در ابتدا غیرقابل درک به نظر برسد، اما در واقع برای طراحی وایرفریم، نیازی به داشتن توانایی های پیشرفته در طراحی ندارید. در صورتی که با نقاشی کشیدن نا آشنا هستید، چند طرح اولیه شما ممکن است نامرتب از آب درآیند. اما این بخشی از فرآیند است.
اکثر وایرفریم ها نامرتب هستند و این کاملا قابل قبول است. آنچه مهم است این است که شما یک مفهوم دقیق برای چیدمان وب سایت را بتوانید از طریق آن ارائه دهید.
بهترین بخش در طراحی وایرفریم با دست این است که شما لازم نیست نگران پیکسل ها باشید. رابط های ماوس و صفحه کلید می توانند کاملا خسته کننده باشند و شاید روند طراحی ارگانیک را در طرح شما در نطفه خفه کند. البته بیشتر بستگی به این دارد که شما چگونه می خواهید وایرفریم خود را ایجاد کنید، بنابراین هر دو روش طراحی وایرفریم ساده و وایرفریم با رابط های ماوس و صفحه کلید را امتحان کنید و ببینید کدام روش برای پروژه شما مفهوم را بهتر منتقل می کند.
تصویرسازی کوچک
ماهیت مینیمالیستی وایرفریم ها به شما این امکان را می دهد که به سرعت مفاهیم را در مدت زمان 5-15 دقیقه ترسیم کنید. اصلاح جزئیات فقط باید پس از اینکه یک ترکیب عالی برای وب سایت به وجود آمد، انجام شود. فرآیند کاوش برای یافتن این ترکیب را معمولا تصویرسازی کوچک می نامند. به این صورت که شما وایرفریم هایی ساده و مینیمال به کارفرما ارائه می دهید و منتظر بازخورد و تایید طرح های مینیمالیستی خود می مانید و به محض آنکه یک طرح مینیمال مورد تایید قرار گرفت، جزئیات را برای آن، کامل تر کنید
همه ما با تصاویر کوچک و بند انگشتی آشنا هستیم که نسخههای کوچکتری یک تصویر بزرگ تر را ارائه می دهند که برای نمایش به صورت پیشنمایش به بینندگان طراحی شدهاند. تصاویر بند انگشتی وایرفریم ها، اساسا همان چیزی هستند که به سرعت ترسیم شده اند و فقط سعی میکنند ترکیببندیهای مختلف را برای تایید کارفرما ارائه دهند. میتوانید موقعیتهای ستون، اندازههای ستون، طراحی ناوبری و منوها، هدر سایت، و هر چیزی که در «تصویر بزرگ» دیده میشود را پس از تایید، دوباره مرتب کنید.
وایرفریم های پیش نویس و بندانگشتی، شما را عادت به کشیدن سریع می کند. مهم نیست طرح تان روی کاغذ کثیف و نامرتب باشد، تا زمانی که بتوانید ساختار صفحه را درک کنید انجام این کار خوب است. ما تصویرسازی را یکی از اولین قدمهای یک پروژه بزرگ میدانیم. هدف این است که تا حد امکان مفاهیم مختلف را ترسیم کنید تا مجموعه ای از ایده ها برای انتخاب داشته باشید. سپس ایده(های) مورد علاقه خود را انتخاب کنید و آنها را بزرگتر با جزئیات بیشتر بسازید.

ترسیم ایده ها
اگرچه قابهای سیمی با دست زیبا هستند، اما همیشه لازم نیست این مسیر را طی کنید. فرقی نمی کند که با دست یا از طریق یک نرم افزار کامپیوتری وایرفریم را ترسیم کنید، معمولا هنگام شروع یک پروژه جدید احساس هرج و مرج به وجود می آید، نگران آن نباشید. برای کمک به اصلاح علف های هرز در اطراف باغ خلاقیت خود، به شما توصیه می کنیم مهمترین ویژگی های مورد نیاز برای یک رابط کاربری را در پروژه خود فهرست کنید.
وقتی چند یادداشت یا فهرستی از ویژگی های مهم دارید، استفاده از آنها به عنوان مرجع در مرحله وایرفریم بسیار مفید است. شما درک محکم تری از نحوه رفتار محصول نهایی خواهید داشت. اگر این پروژه برای مشتری است، حتما قبل از شروع فرآیند طراحی وایرفریم، ایده های او را دریافت کنید. طراحی برای خودتان بسیار آسانتر است زیرا میتوانید فورا از چیزهایی که خوب به نظر میرسند استفاده کنید و از چیزهایی که بد به نظر میرسند انتقاد کنید. اما اگر پروژه برای خودتان نیست، باید از مشتری خود پرس و جو کنید و تایید دریافت کنید.
طراحی (یا ترسیم) قاب سیمی از ایده ها را تمرین کنید. ایده ها می توانند یادداشت های نوشته شده شما یا مشتریان شما، کلمات، تصاویر، و یا هر چیزی باشند. این ترفند به کاهش برخی از سردرگمی ها در حین انجام پروژه کمک می کند و به ذهن شما جهت می دهد تا سوار بر پروژه شوید و با ایدهها خلاق خود، همگام باشید. همیشه نیازی نیست فهرستی از عناصر اجباری برای هر صفحه تهیه کنید. سعی کنید مفاهیم کلی رابط کاربری مانند ساختار ناوبری یا نقاط شکست طرح ریسپانسیو را یادداشت کنید.
نکته کلیدی دیگری که باید به خاطر بسپارید این است که ایده ها را در نظر بگیرید اما خیلی مرکز تفکر شما نباشند. زیاد در مورد آنها فکر نکنید زیرا این مرحله، مرحله وایرفریمینگ است و قرار است نامرتب باشد. شما می توانید 10 ایده وحشتناک را کنار بگذارید تا در نهایت یازدهمی، منجر به ایدهای عالی شود و این طبیعی و مطلوب است. در این مرحله،هدف ما از وایرفریم تنها باید بیان سریع مفاهیم باشد و به نظر ما انجام وایرفریم به این صورت بسیار مفید است.
منابع مفید
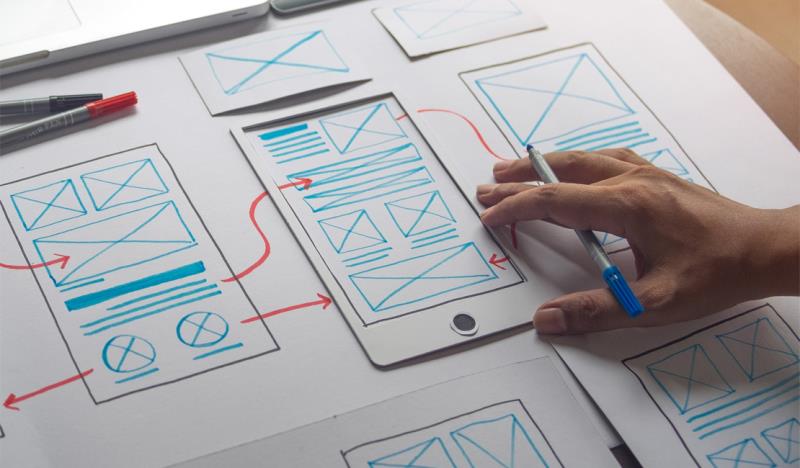
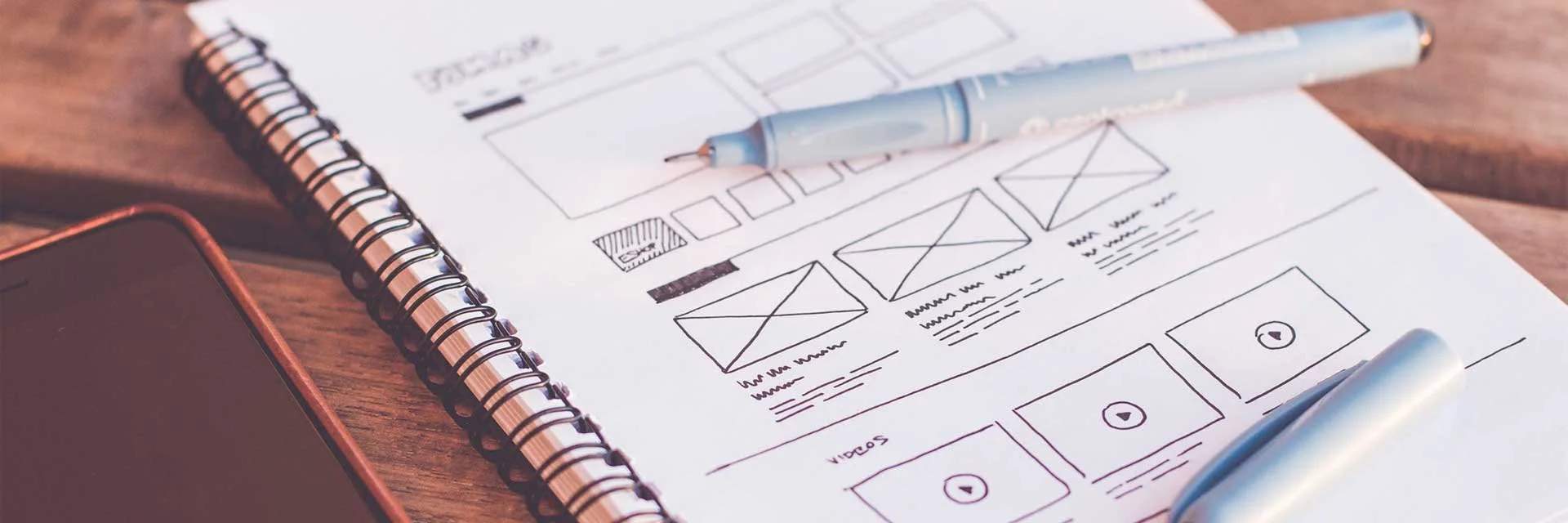
اگرچه ترسیم وایرفریم ها روشی عملی است تا تئوری، اما ما همیشه ترجیح میدهیم طرحهایمان را با کاغذ و مداد (و اگر سر نترسی دارید با خودکار) شروع کنیم. کار از یک ورق سفید خالی، کنترل بیشتری را به شما ارائه می دهد زیرا دقیقا آنچه را که اهمیت دارد می توانید به سادگی و با سرعت ترسیم کنید.
سپس هنگامی که یک ایده کلی شکل گرفت و پخته شد، تهیه یک ماکت از آن در نرم افزارهای گرافیکی مانند فتوشاپ بسیار آسان تر خواهد بود.
مرورگر کاغذی!
اگر می خواهید توانایی های وایرفریمینگ خود را بهبود ببخشید، بهترین کاری که می توانید انجام دهید این است که آستین هایتان را بالا زنید و شروع کنید. در حالی که این پست به شدت به سمت طراحی و ترسیم وایرفریم با دست، متمایل شده است، اما استفاده از ابزارهای دیجیتال نظیر فوتوشاپ هیچ مشکلی ندارد.
شما باید به روشی پایبند باشید که به شما امکان می دهد خود و ایده های خود را به ساده ترین شکل ممکن بیان کنید. در هر صورت امیدوارم این نکات بتواند برای طراحانی که به تازگی وارد دنیای عجیب و جدید وایرفریمینگ شده اند مفید واقع شود.
نتیجه گیری
وایرفریم ها باید در اوایل یک پروژه استفاده شوند تا تأیید کارفرما و مشتری در طرح بندی صفحات کلیدی و ناوبری سایت را دریافت کند. این به تیم پروژه، به ویژه طراحان، اعتماد به نفس در حرکت رو به جلو را می دهد. وایرفریم ها همچنین در زمان و هزینه طراحی، تست و اصلاح طرح، صرفه جویی های قابل توجهی خواهند کرد.

