استفاده از موشن گرافیک در طراحی سایت

موشن گرافیک به روند جدیدی در طراحی UX برای وبسایتها در سال 1401 تبدیل شده است. امروزه شرکتها در همه صنایع مختلف در تلاش هستند تا با سبک های خاص و هویت خاص از برند خود در اینترنت بیشتر برجسته شوند. طراحی موشن گرافیک ابزاری عالی برای به ماندگارتر کردن کسب و کار شما در ذهن مشتریان و قابل مشاهدهتر کردن آن برای مخاطبان هدف است. هنگامی که وارد یک وب سایت با انیمیشن منحصر به فرد، شیک و متمایز می شوید، به سختی می توانید آن را فراموش کنید. طراحی موشن گرافیک، توجهات را به سوی شما جلب می کند و شما را در خاطر و حافظه بینندگان می چسباند. احتمالا به همین دلیل است که بسیاری از رهبران بازار در سالهای اخیر، موشن گرافیک را به عنوان چاشنی مناسب برای هویت آنلاین خود انتخاب میکنند.
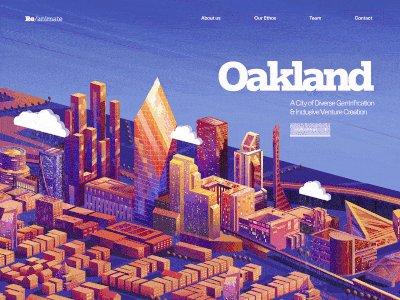
آیا دوست دارید بدانید که چگونه طراحان موشن گرافیک قادرند به وب سایت شما کمک کنند تا در دنیای شلوغ و پر هرج و مرج دیجیتالی و پر از رقبا و طرح های تکراری، مانند یک الماس درخشان به نظر برسد؟ یا ممکن است برایتان سوال باشد که چگونه می توانید از موشن گرافیک برای افزایش آگاهی از برند و افزایش فروش خود از طریق فروشگاه آنلاین، استفاده کنید؟ با ما همراه باشید تا به شما در حل این سوالات کمک کنیم.

کارکردهای اصلی موشن گرافیک در طراحی سایت
برای تغییر وضعیت
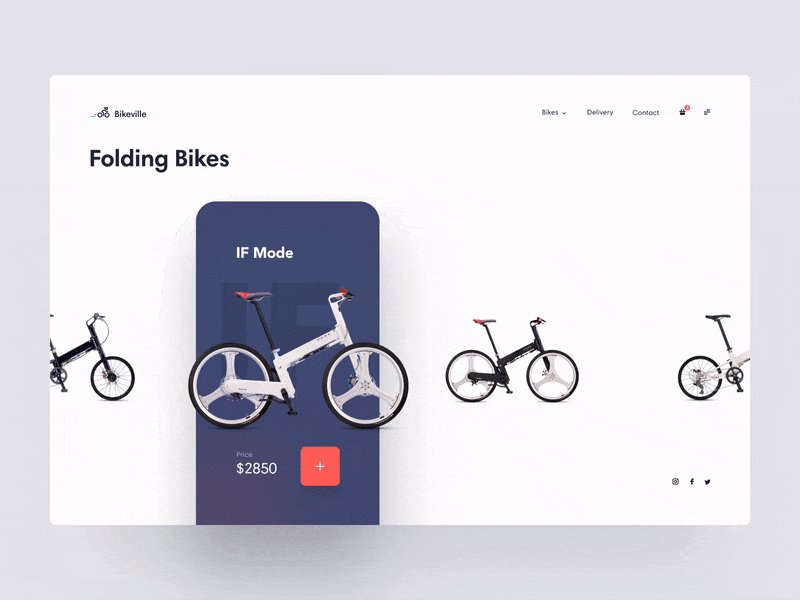
موشن گرافیک، یکی از محبوب ترین انواع انیمیشن ها در طراحی سایت است. این یعنی موشن گرافیک یک عنصر UI است که شکل یا رنگ خود را تغییر میدهد یا زمانی که کاربران روی آن قرار میگیرند می تواند صدا تولید میکند. شرکت های خلاق طراحی گرافیک، استفاده از این تکنیک را در طراحی سایت توصیه می کنند تا سایت شما حتی تعاملی تر، جالب تر و چشم نوازتر شود. ضمن اینکه انیمیشن ها، تغییر وضعیت ها و انتقال ها را نرم تر و از نظر بصری دلپذیرتر می کنند.

برای تأکید روی چیزی
این نوع انیمیشن در وب سایت به شما کمک می کند تا توجه کاربران را به محتوای خاص یا برخی مناطق خاص در طراحی رابط کاربری، جلب کنید. زمانی که نیاز دارید تا بر روی اطلاعات مهم در محتوای یک از صفحه سایت خود تأکید کنید، یا آنکه کاربران را تشویق به انجام برخی اقدامات کنید (مثلا استفاده از یک عبارت خاص یا دعوت به کلیک روی یک دکمه خاص)، یا به کاربران انگیزه دهید تا در وب سایت بمانند و صفحات دیگر را نیز مطالعه کنند، استفاده از موشن گرافیک ها و یا در حالت کلی انیمیشن ها، بسیار مفید است.

برای ظاهر شدن
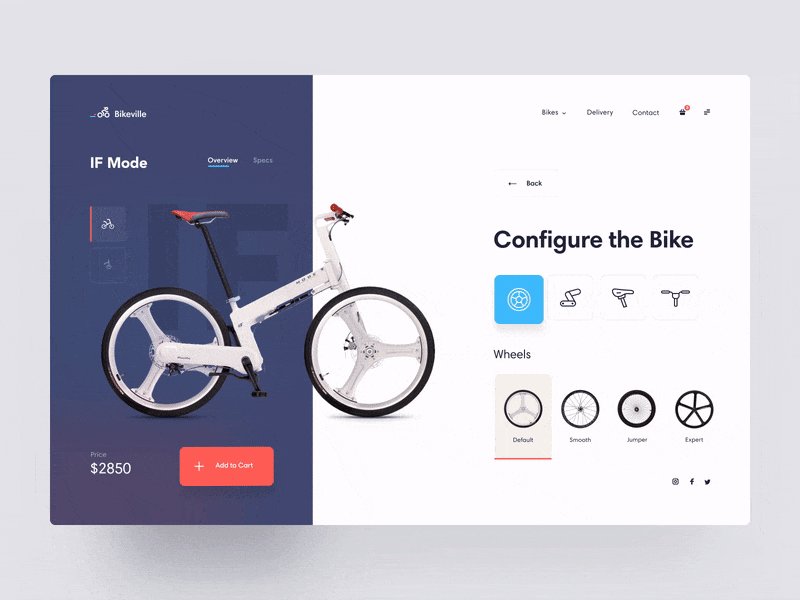
موشن گرافیک ها در صفحات وب به شما اجازه می دهند تا با پنهان کردن برخی از اطلاعات در یک پانل در کنار یا در پایین صفحه، ذهن کاربر را هنگام تعامل با سایت در آرامش نگه دارید. کاربر می تواند به راحتی با نگه داشتن ماوس یا کلیک روی یک عنصر UI خاص، به آن اطلاعات پنهان دسترسی داشته باشد و با این کار، اطلاعات دوباره به صورت جادویی قابل مشاهده خواهد بود.
3 نوع از شگفت انگیزترین نوع انیمیشن در سایت ها
انیمیشن های معنایی
انیمیشن معنایی مبتنی بر یک مدل شناختی در ذهن انسان است که می گوید ما اغلب نمیتوانیم اشیاء متحرک و پویا را که با یکدیگر تعامل دارند به عنوان اجزا و واحدهای جداگانه در نظر بگیریم. ذهن ما ترجیح میدهد که آنها را به عنوان یک کل یا جسم واحد ببیند، جسم واحدی که بخشهای مختلف خود را گرد هم میآورد.
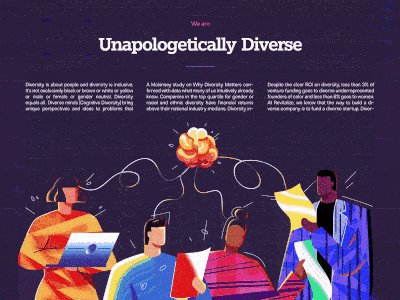
انیمیشن های معنایی ممکن است یک چاشنی عالی برای محصولات دیجیتالی شما باشند و تجربه کاربر را در حین پیمایش یک صفحه سایت یا قراردادن ماوس بر روی برخی از عناصر طراحی، با احساسات شگفتانگیز جدید، پربارتر کند. به نظر من حقیر، طراحی کلی موشن گرافیک در یک وب سایت اگر به این صورت طراحی شود که عناصر مجزا و انیمیشن های کوچکتر با یکدیگر تعامل داشته باشند و خود را به صورت یک ماهیت متحد و پویا نشان دهند، شگفت انگیزتر و چشمگیرتر به نظر خواهند رسید. انیمیشن های معنایی، احساس هیجان انگیزی در کاربران ایجاد می کنند که به شما به عنوان یک کاربر سایت، این حس را القا می کنند که با موجود زنده ای تعامل و سر و کار دارید. Meteor Toys یک نمونه عالی از انیمیشن های معنایی در عمل است.
پارالاکس

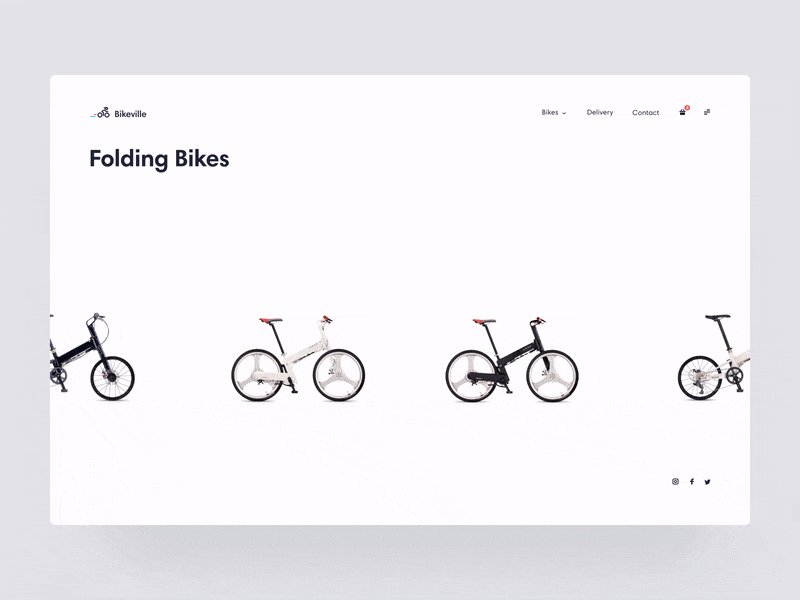
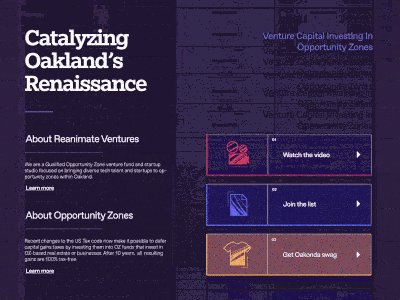
انیمیشن های پارالاکس، مبتنی بر پیمایش و اسکرول صفحات در وب سایت هستند و عناصر مختلف رابط کاربری را طوری توصیف می کنند که با سرعت های مختلف نسبت به یکدیگر حرکت کنند. این جلوه طراحی باعث میشود تا مغز شما تشخیص دهد که مهمترین و کلیدیترین محتوای مورد نظر شما در طراحی چیست. در انیمیشن فوق، به نظر می رسد عناصر موجود در پیش زمینه از نظر بصری از ما دورتر هستند و کندتر از عناصر موجود در پس زمینه حرکت می کنند.
اشیاء در پلان دوم توسط ذهن ما کمتر ضروری تشخیص داده می شوند، با این حال، به طرز شگفت انگیزی می توانند به جذابیت بصری وب سایت شما اضافه کنند. پارالاکس ها اغلب باعث می شوند که طراحی سایت روان تر، سبک تر و دلپذیرتر به نظر برسد. پارالاکس ها احساس جادویی و نوآوری را در ذهن کاربران ایجاد می کنند. بنابراین، توصیه می کنیم از انیمیشن های پارالاکس در سایت خود استفاده کنید چرا که می توانند ارتباط مثبتی را در کاربران با برند شما در دنیای آنلاین القا کنند.

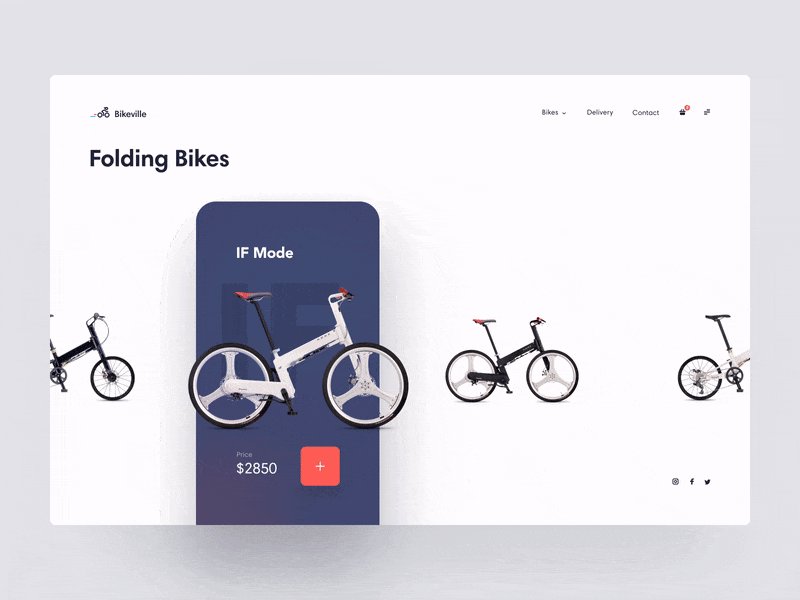
افکت عروسکی و زوم
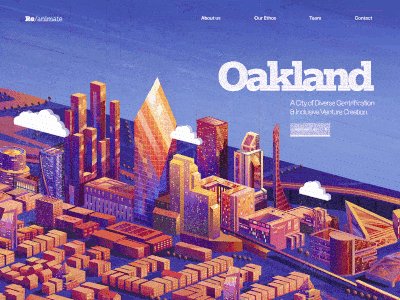
این تکنیک انیمیشن، از فیلم های سینمایی اقتباس شده است. معمولا به صورت یک انتقال نرم از تغییر از یک لانگ شات به نمای نزدیک در تصویر یا بالعکس نمایش داده می شود. برای اینکه ذهن شما را با توضیحات مفصل در مورد انواع این نوع انیمیشن خسته نکنیم، یک مثال از این نوع انیمیشن را در زیر آورده ایم. در انیمیشن زیر می توانید محبوب ترین شیوه های انیمیشن مورد استفاده در طراحی سایت را مشاهده کنید.

با استفاده از موشن گرافیک در طراحی سایت، UX جادویی بسازید
در این مقاله ما انواع مختلف انیمیشن ها و موشن گرافیک ها را برای استفاده در سایت تشریح کردیم. تمرکز اصلی این مقاله تنها بر استفاده از موشن گرافیک ها در طراحی سایت های اینترنتی بود. مثال ها و انواعی که مطرح شد به دفعات در سایت های مدرن امروزی استفاده می شوند. اگر انیمیشن به طرز ماهرانهای ساخته شود و عاقلانه نیز به کار برده شود، میتواند به شما کمک کند تا کاربران را در طول یک سفر آنلاین کامل در وبسایت خود، راهنمایی کرده و آنها را تشویق کند تا اقدامات مورد نظر شما را انجام دهند، اقداماتی مانند «ثبتنام»، «خرید» یا کلیک روی دکمه های «بیشتر بخوانید».
این اثر ماندگاری را برای شما در ذهن کاربران ایجاد میکند و به یک برند کمک میکند تا در دنیای دیجیتال، نسبت به رقبای دیگر خود برجسته شود و در رقابت مداوم آنلاین از دیگر شرکتها پیشی بگیرد، و به شما کمک می کند مشتریان جدیدی به دست آورید و مشتریان موجود خود را حفظ کنید.
در نویا سیستم، ما امیدوار هستیم که این بینش در مورد موشن گرافیک در طراحی سایت به شما انگیزه دهد تا نوآوری و طراوت بیشتری را به حضور کسب و کار آنلاین خود بیافزایید.
برای ساخت موشن گرافیک های مورد نیاز خود و یا مشورت در این زمینه، شما می توانید با ما در نویا سیستم پیش از شروع کار مشورت کنید.












