چگونه کارایی طراحی سایت را اندازه گیری کنیم؟

کیفیت طراحی یک سایت را تنها می توان از نظر کمی آن هم در نتایجی که در ابزارهای تحلیلی به دست می آورد اندازه گیری کرد. ضرب المثلی وجود دارد که می گوید: نتایج برای خود صحبت می کنند که برای تعیین کیفیت سایت های طراحی شده بسیار کاربرد دارد.
اکنون من بیش از چهار سال است که یک تحلیلگر وب هستم و به طور منظم در کنار یک طراح سایت کار می کنم، بزرگترین چیزی که آموخته ام این است که داده ها، مشکلات را شناسایی می کند و طراحی، آنها را حل می کند.
این مقاله به قلم یک تحلیلگر وب با 4 سال سابقه مفید در این زمینه نوشته شده است و به طراحی سایت از دیدگاه تجزیه و تحلیل وب می پردازد. ما بر روی سؤالاتی تمرکز خواهیم کرد که یک طراح وب باید با استفاده از معیارها و ابزارهایی که برای سنجش تأثیر و اثربخشی طراحی سایت استفاده می کند، به آنها پاسخ دهد.
مراحل تعامل با بازدیدکنندگان
بازدیدکنندگان وب سایت در هر زمان در یکی از مراحل زیر هستند:
- 1. توجه
- 2. علاقه
- 3. میل
- 4. اقدام
- 5. رضایت
در هر مرحله، یک بازدیدکننده، انتظارات متفاوتی دارد و این طراحی است که راه را برای اطمینان از برآورده شدن آن انتظارات هدایت می کند.
طراحی برای جلب توجه بازدیدکنندگان
سوالاتی که باید پرسیده شود: آیا طراحی فقط ظرف چند ثانیه می تواند توجه بازدیدکنندگان شما را به خود جلب کند؟ آیا این طرح به بازدیدکنندگان کمک می کند تا به سرعت اطلاعات مورد نظر خود را پیدا کنند؟ در حالی که باید از رویکردهای متفاوتی برای صفحات فرود و صفحات داخلی یک وب سایت استفاده کنید، اما یک چیز قطعی است: اگر نتوانید به سرعت توجه کاربران را به خود جلب کنید، آنها به وب سایت های بعدی در لیست نتایج جستجو می روند.  سرفصل های مطالب، تاثیر زیادی در جلب توجه کاربران دارند.
سرفصل های مطالب، تاثیر زیادی در جلب توجه کاربران دارند.
چه چیز را باید اندازهگیری کنید: نرخ پرش و نرخ خروج.
راه حل: بیشتر ابزارهای تجزیه و تحلیل وب موجود به شما می گویند که چند بار نتوانسته اید توجه کاربران خود را جلب کنید.
نرخ خروج به شما نشان می دهد که چند نفر از طریق یک صفحه خاص، وب سایت را ترک کرده اند، در حالی که نرخ پرش به شما می گوید که چند نفر بدون بازدید از صفحه دیگر، وب سایت را ترک کرده اند. می توانید یک قدم فراتر بروید و نرخ پرش را به عنوان نرخ افرادی که کمتر از 10 ثانیه در وب سایت شما صرف می کنند اندازه گیری کنید. هرچه افراد بیشتری از صفحه شما پرش کنند، طراحی و محتوای شما کمتر به آنها کمک کرده تا اطلاعات مورد نظر خود را پیدا کنند.
طراحی برای افزایش علاقه بازدیدکنندگان
سوالاتی که باید پرسیده شود: آیا بازدیدکنندگان فکر میکنند که در سایت مناسبی هستند؟ آیا می توانید آنها را متقاعد کنید که اطلاعات موجود در وب سایت شما برای آنها مناسب است؟ (یا ممکن است مناسب باشد؟) اگر بتوانید بازدیدکننده را به سایت خود علاقه مند کنید، زمان بیشتری را صرف مطالعه و درگیر شدن با آن می کند.
در چنین مواردی، طراحی سایت باید اسکن متن توسط چشم، خواندن متن توسط چشم و مشارکت کاربران در انجام اقدامات تعاملی در یک صفحه را واقعا آسان کند. خواندن مقاله ای که نوشته اید چقدر باید طول بکشد و آن را با مدت زمانی که بیشتر بازدیدکنندگان صرف خواندن آن می کنند مقایسه کنید. به عنوان یک سنجه و معیار، در نظر داشته باشید که طبق برخی منابع، میانگین سرعت مطالعه دانشجویان بین 250 تا 350 کلمه در دقیقه است.
اگر مقاله شما دارای 1000 کلمه باشد، خواندن کامل مقاله ممکن است بین 2.8 تا 4 دقیقه طول بکشد. اگر میانگین زمان در آن صفحه سایت شما فقط 5 ثانیه باشد (به عبارت دیگر، تنها 4 تا 8 درصد از زمان مورد نیاز برای خواندن کل مقاله)، به این معنی است که بیشتر آنها، محتوا شما را نخوانده رها می کنند و به این معنی است که مقاله شما برای آنها جذاب نیست. این مشکل می تواند به نحوه تعامل افراد با سایت برگردد چرا که تعامل افراد با سایت، نشان دهنده علاقه آنها به آنچه وب سایت ارائه می دهد است.
چه چیزی باید اندازهگیری شود: تعداد تعاملات کاربران با سایت. زمان صرف شده در صفحات وب
راهحل: یکی از راههای سنجش میزان علاقهمندی بازدیدکنندگان به طراحی سایت ها، این است که در ویژگیهای پیشرفته گوگل آنالیتیکس غوطه ور شوید و اقدامات کاربران را ردیابی و تحلیل کنید. اقدامات کاربران روی سایت شما (مثلا نظیر پر کردن فرم ثبت نام، ارسال نظر، گفتگو با پشتیبانی، ارسال پیام در تماس با ما، تعداد صفحات ورق زده شده، خرید از سایت، اسکرول صفحه، پخش ویدئو، هر گونه کلیک و بسیاری از موارد دیگر)، میتواند به عنوان علاقه کاربران به سایت تفسیر شود.
همچنین میتوانید از ابزار ClickTale استفاده کنید، ابزاری که کل جلسات بازدید از وبسایت را ضبط میکند و به شما امکان پخش آنها را میدهد. چنین ابزاری می تواند بینش خوبی در مورد نحوه تعامل بازدیدکنندگان با یک صفحه وب به شما ارائه دهد.
طراحی برای افزایش میل و اقدام
سوالاتی که باید بپرسید: آیا این طرح قالب به وضوح تخیل بازدیدکنندگان شما را درگیر میکند و باعث میشود آنها احساس کنند که چیزی که ارائه میدهید ارزشمند است؟ آیا بازدیدکنندگان روی دکمههای فراخوان سایت شما نظیر دکمه های ثبت نام، تماس با ما، خرید و غیره... کلیک میکنند؟
هر محصول یا خدماتی که در سایت وجود دارد باید به نوعی از دیگر خدمات و محصولات متمایز باشد، و وظیفه طراح سایت این است که به تفاوت آن اشاره کند. طرح سایت باید به گونه ای باشد که بازدیدکننده بتوانند هر کالا یا خدمات را از دیگری تشخیص دهند و گزینه درست را انتخاب کنند.
اگر طراحی سایت، کار خود را به خوبی انجام دهد، مسیری که کاربر از کلیک روی دکمه تا رسیدن به هدف طی می کند باید کوتاه باشد. در لحظه ای که کاربر تصمیم به ثبت نام یا خرید محصول می گیرد، بسیار مهم است که کلیه فعالیت های مورد نیاز او برای انجام را در دسترس او قرار دهید.  در تصویر فوق، یک نقشه حرارتی را مشاهده می کنید که نشان می دهد کاربران به خوبی از دکمه عملیات استفاده می کنند.
در تصویر فوق، یک نقشه حرارتی را مشاهده می کنید که نشان می دهد کاربران به خوبی از دکمه عملیات استفاده می کنند.
چه چیزی باید اندازهگیری شود: کلیک روی دکمه های عملیات.
راهحل: ردیابی کلیک های انجام شده توسط کاربران، که ابزارهایی نظیر Crazy Egg به شما توسط نقشه های حرارتی به شما ارائه می دهند، می تواند به شما در بهبود طرح سایت خود کمک کند. در مورد افزایش تمایل بازدیدکنندگان، آزمایش چند متغیره و تست تقسیم A/B به شما کمک میکند تا طرحهای مختلف را آزمایش کنید و بهترین را پیدا کنید.
طراحی برای رضایت بازدیدکنندگان
سؤالی که باید از خود بپرسید: بعد از اینکه آنها کلیک کردند، آیا صفحه بعدی، بازدیدکنندگان شما را با ارائه دقیقا آنچه می خواستند راضی می کند؟ طراحی چیزی که بعد از کلیک می آید برای بدست آوردن آنچه صاحب سایت به دنبال آن است بسیار مهم است: یعنی تبدیل کاربران به مشتری و نرخ تبدیل. شما قبلا توانسته اید توجه، علاقه و تمایل بازدیدکننده را به خود جلب کنید، بنابراین، از این پس، طراحی فقط باید دو نقش اصلی داشته باشد.
اولین نقش این است که فرآیند تبدیل را تا حد امکان آسان کنید (به عنوان مثال بهینه سازی فرآیند پرداخت وجه و بهینه سازی فرآیند ارسال فرم های وب). نقش دیگر طراحی وب این است که اطمینان حاصل کند که هر سؤالی که کاربر ممکن است در مورد فرآیند داشته باشد در همان جا پاسخ داده می شود تا مجبور نباشد با جستجوی سایت برای یافتن پاسخ خود، از این روند صرف نظر کند.
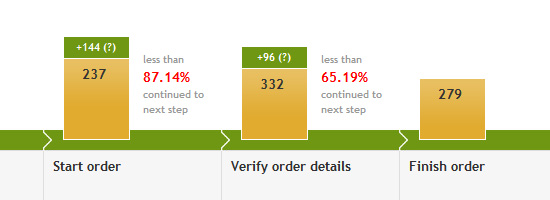
واقعا حیف است که بازدیدکنندگان را در این مرحله به دلیل نقص طراحی از دست بدهیم.  در تصویر فوق، یک قیف فروش را نشان می دهد. قیف ها تصویر واضحی از نرخ موفقیت تبدیل ارائه می دهند.
در تصویر فوق، یک قیف فروش را نشان می دهد. قیف ها تصویر واضحی از نرخ موفقیت تبدیل ارائه می دهند.
چه چیزی باید اندازهگیری شود: قیفها و یا مسیرهای طی شده توسط کاربر.
راه حل:میتوانید از ردیابی هدف و قیف گوگل آنالیتیکس استفاده کنید.
نتیجه گیری
در پایان آنچه اهمیت گفته شود این است که هر عنصر در وب سایت، تاثیری حتی اندک در رسیدن به اهداف دارد. طراحی آگاهانه و اطلاعات محور، در همه اشکال آن، حرفی بزرگ، عملی سنگین، و مسئولیت خطیری را برای طراحان سایت به ارمغان خواهد آورد که عملکرد یک وب سایت را به شدت تحت تاثیر قرار خواهد داد.












