جزئیات در طراحی سایت تفاوت ایجاد می کنند

جزئیات، یک دنیا تفاوت، میان معمولی بودن و خارقالعاده بودن ایجاد می کند. یک خودروی لوکس به همان اندازه یک وسیله نقلیه قدیمی چرخ، صندلی، پنجره و در دارد، اما چیزی که آن را از رقبا متمایز می کند زمان صرف شده بر روی جزئیات آن است. صندلیهای چرمی گرمکن، موتور با استارت فشاری، ورود به خودرو بدون سوئیچ، پارک خودکار و هوشمند، و کنسولهای نمایش دیجیتالی که هر اطلاعاتی را نمایش می دهند، این جزئیات، ارزش یک خودروی گران قیمت، لوکس و جدید را افزایش میدهند.
همین اصل در طراحی سایت نیز صادق است. طراحانی که برای بررسی جزئیاتی که باعث ایجاد تفاوت می شود وقت می گذارند، تنها ارزش کار خود و قیمت آن را افزایش می دهند. کلمه کلیدی در اینجا ارزش است.
هیچ تضمینی برای زمان سرمایه گذاری شده برای ایجاد یک وب سایت و ارزشی که نتیجه آن خواهد داشت وجود ندارد. برخی از جزئیات مهمتر از سایرین هستند، و مهم است که بتوانیم تعیین کنیم که کدام جزئیات تأثیرگذارتر از دیگری است.

جزئیاتی که ارزش اضافه می کنند
نوع جزئیاتی که می خواهیم زمان بیشتری را صرف آن کنیم، کار ما را فراتر از سطوح زیبایی شناختی ساده و اولیه بهبود می بخشد. یک طراح سایت باید روی ترفندهای بصری تمرکز کند که بتواند تجربه کاربر را عمیقا تغییر دهد، به عنوان مثال: نحوه درک کاربران از موضوع و پیام سایت یا نحوه گشت و گذار آنها در سایت.
بازدیدکنندگان معمولی یک وبسایت، کسانی که در طراحی و ساخت وبسایت از قبل تجربه ای نداشته اند، نمیتواند به نکات ظریفی که تجربه آنها را بهبود بخشیده است اشاره کند، اما همین کاربران اگر این جزئیات حذف شوند، به خوبی می توانند تفاوت های قابلتوجهی را در قابلیت های استفاده خود از سایت درک کنند.
اینها جزئیاتی هستند که ما می خواهیم برای آنها وقت بگذاریم. بنابراین جزئیات طراحی دقیقا چگونه به یک وب سایت ارزش می بخشد؟ تمام ترفندها در این زمینه، حول محور تجربه کاربری است.
طراحان وب باید درک بسیار خوبی از چگونگی نقش فضای منفی، کنتراست، شکل، رنگ و همه عناصر بصری مختلف و نحوه استفاده آنها در درک افراد از طراحی وب سایت داشته باشند. چیزی که میتواند شگفتانگیز باشد این است که چطور تغییر چند پیکسل توسط طراح روی طرح می تواند تفاوت های زیادی را ایجاد کند که تأثیر بسیار عمیقی در خروجی کار دارد. برخی از این تفاوت ها چیست؟
از نزدیک نگاه کنیم
به عنوان یک طراح که به جزئیات اهمیت می دهد، وقتی تا 500% یا نزدیکتر زوم می کنید، باید در فتوشاپ راحت ترین احساس را داشته باشید. بله درست است پیکسل ها شبیه به خانه های مربعی شده اند. بیایید برخی از کارهای طراحی را بررسی کنیم که به خوبی تجربه کاربری کاربران را با جزئیات ظریف آنها به ما نشان می دهد.
ما از وب سایت Concentrate به عنوان نمونه و مثال استفاده خواهم کرد. به نظر می رسد مکان مناسبی برای ما باشد که ابتدا تمرکز خود را روی آن متمرکز کنیم. با شروع نمای فوقانی آن، میتوانیم یک کلمهبازی گرافیکی خلاقانه را مشاهده کنیم.

سوای آن قوطی کنسانتره و آب پرتقال، ما یک پالت رنگی با تم نارنجی و پسزمینهای میبینیم که حس بسیار خوبی از بافت یک میوه پرتقال واقعی به دست میدهد.
با کمی دقت، خواهیم دید که از CSS3 برای ایجاد سایه در متن برای افزایش کنتراست در پس زمینه آن استفاده شده است. برای درک واقعی جزئیات، باید کمی عمیقتر به دنبال جزئیات باشیم.
جزئیات ظریف پیکسلی
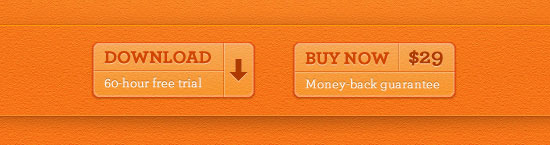
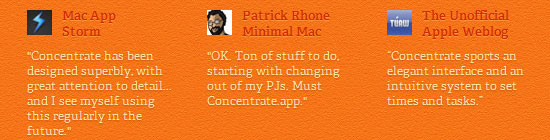
جزئیات واقعی در سطح پیکسل ها اعمال می شود. ما این را در سایت Concentrate، در اطراف دکمههای فراخوان در نزدیکی بالای صفحه سایت مشاهده میکنیم. ابتدا سایه پشت دکمه ها این بخش از صفحه را متمایز می کند.
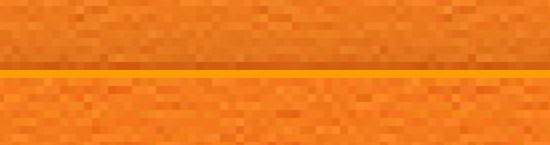
دو خط ساده تک پیکسلی در بالا و دو خط ساده تک پیکسلی در پایین آن ناحیه، یک ترفند طراحی ساده است که به این قسمت، تمایز بصری بیشتری در بین سایر عناصر صفحه می دهد.

از دو خط ساده تک پیکسلی، یکی از آنها بیشتر جلب توجه می کند زیرا نارنجی روشن است. این موضوع، یک تضاد بین سایه و پسزمینه ایجاد میکند، اما چیزی که واقعا به این تمایز کمک میکند، خط بالا است که نارنجی تیره است.
این دو خط تک پیکسلی با هم کار می کنند تا این بخش بالایی را محاصره کنند و توجهات را به این بخش جلب کنند.

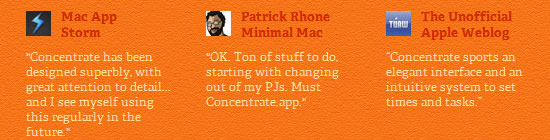
تفاوت
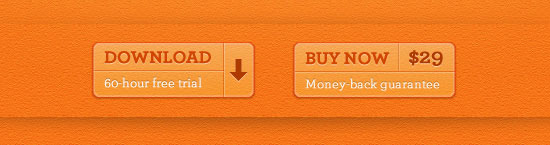
این تفاوت زمانی بهتر نشان داده می شود که آن خطوط، دیگر بخشی از طراحی سایت نباشند و حذف شوند. در زیر، ما آن خطوط را حذف کرده ایم تا به شما نشان دهیم که این دو پیکسل چقدر می توانند تفاوت ایجاد کنند.

سایه های ظریف
دراپ شادو ها (Drop Shadow) در طراحی سایت نیز استفاده می شوند. اکثر وب سایت ها از آنها در مراحل اولیه و اغلب برای شبیه سازی عمق در یک محیط مسطح و دو بعدی استفاده می کنند. سایه ها و هایلایت ها می توانند نحوه تجربه سایت ما را به روش های ظریف، اما قدرتمند، بهبود بخشند.
شما می توانید از CSS3 در طراحی های خود استفاده کنید، و به راحتی در مورد همه تفاوت های بزرگی که می تواند ایجاد کند هیجان زده شوید. با این حال، خبر واقعا هیجان انگیز این است که چقدر جزئیات کار را می توان از نرم افزار ویرایش تصویر، مستقیما به کدهای سایت ترجمه کرد. با ادامه گشت و گذار خود در سایت کنسانتره، نمونهای عالی از نحوه استفاده از سایههای متنی به روشی ظریف و مؤثر برای آسانتر کردن خواندن محتوای یک سایت را میبینیم.
ویژگی text-shadow از CSS3 به دو صورت در اینجا استفاده شده است. اول آنکه به سرفصلهای قرمز، سایه روشنتری داده شده است تا ظاهری تو رفته (inset) به رنگ نوشته تیترها داده شود که بدون این کار تقریبا نمایش آن رنگ روی پس زمینه غیر ممکن بود. و سایه دوم، به متن پاراگراف ها داده شده است و به سادگی رنگ سفید را کمی از صفحه بلند کرده است.

تفاوت
اسکرین شاتی که در بالا مشاهده می کنید از همان صفحه در اینترنت اکسپلورر 8 گرفته شده است که از ویژگی text-shadow پشتیبانی نمی کند. آن دو را با هم مقایسه کنید، بدون سایه ها، سایتی را می بینیم که خواندن آن بسیار سخت است.

شایان ذکر است که این سایت، سایتی برای فروش نرم افزار مک است که طبیعتا نگرانی کمتری در مورد آنچه کاربران اینترنت اکسپلورر می بینند دارند. در واقع کاربران اینترنت اکسپلورر اصلا با این سایت کاری ندارند.
ظرافت در منوهای سایت
جدای از بهبود خوانایی و تاکید بر امکانات سایت، جزئیات در پیمایش سایت نیز بسیار موثر است. مهمترین بخش هر صفحه وب، توانایی کاربر شما برای حرکت به صفحه دیگری است. به هر حال، لینک ها همان چیزی هستند که در وهله اول اینترنت و شبکه جهانی وب را ساخته اند، پس چرا زمان بیشتری را صرف ناوبری سایت خود نکنید؟
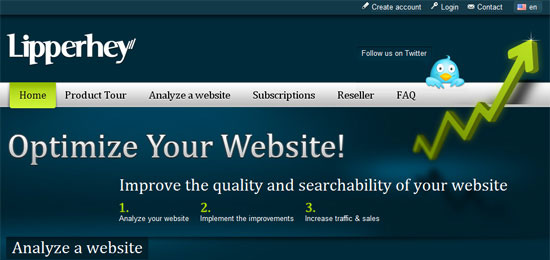
برای این مثال، ما تمرکز خود را به سایت Lipperhey منتقل می کنیم.

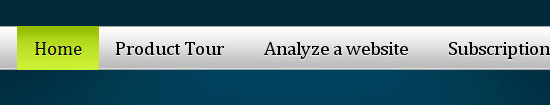
جدا از انتخاب رنگ خوب برای حالت فعال ناوبری، می بینیم که این طراحی جزئیات جالبی را به نوار ناوبری اولیه خود اضافه می کند. دکمه هوم به دلایلی فراتر از تغییر رنگ برجسته است.
ابتدا می بینیم که فقط چند پیکسل از نوار ناوبری پایین می آید. علاوه بر این، یک سایه در پشت دکمه اضافه شده است و کمی در پرسپکتیو تنظیم می شود. این دو جزییات در کنار هم، ادراک بعد افزوده شده را به این پیوند می دهند که نشان دهنده اهمیت و وضعیت فعال آن است.

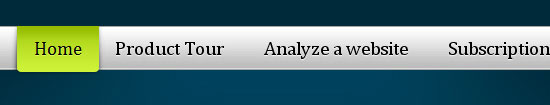
تفاوت
با مرور همان پیمایش بدون جزئیات ذکر شده، متوجه خواهیم شد که بسیاری از هیجانات آن از بین رفته است و لینک فعال منوی ما، ظاهر و احساسی کاملا متفاوت و بی روح گرفته است.

حرکت به جلو با جزئیات
در این مقاله ما تنها یکی از راههایی را بررسی کردیم که با استفاده از برخی از قابلیتهای جدید در CSS3 توانستیم ارزش افزوده ای را به طرحهای خود اضافه کنیم (با کمک text-shadow). اما قدرت CSS3 تنها به سایه ها ختم نمی شود. انیمیشن های CSS3، در قالب چیزهایی مانند ویژگی های transform و transition، می توانند ابزارهای اضافی برای جزئیات کار در اختیار ما قرار دهند.
هنگامی که به درستی از قابلیت های CSS3 استفاده شود، انیمیشن های CSS3 از توانایی زیادی برای افزودن حرکت به عناصر سایت بدون نیاز به فلش یا جاوا اسکریپت بهره مند هستند. از نظر جزئیات، انیمیشن ها به ما این امکان را می دهند که در برای انواع ورودی هایی که از کاربر دریافت می کنیم، بازخورد روانی مناسب را در اختیار آنها قرار دهیم. برای مثال، افزودن یک انیمیشن انتقال transition که با قرار دادن ماوس یا کلیک روی دکمهها فعال می شود (یا در مورد دستگاههای تلفن همراه، با لمس صفحه)، میتواند به کاربر بگوید که شما در حال کار روی یک عنصر فعال هستید.
زیبایی کار با جزئیات سایت در این است که، از طریق بهبود تدریجی جزئیات، ما همچنان میتوانیم برای بخشی از مخاطبان خود ارزش قائل شویم، بدون اینکه کسانی را که هنوز از مرورگرهای قدیمی استفاده میکنند، با سایت بیگانه کنیم. نکته کلیدی در اینجا این است که ما از تمام این تکنیک ها برای افزودن ارزش به یک طراحی سایت خشک و بی روح استفاده می کنیم. تکیه بر هر یک از این تکنیک ها بدون درک محکمی از اصول آنها در طراحی، مطمئنا همانند مسابقه یک گاری با یک اسب است که قطعا منجر به شکست شما خواهد شد.
دیگر کجا می توان جزئیات را به سایت اضافه کرد تا ارزش آن را بتوان افزایش داد؟ در پروژه های موفق گذشته خود با چه نوع تکنیک هایی در پیاده سازی جزئیات دست و پنجه نرم کرده اید؟ نظرات ارزشمند خود را با ما به اشتراک گذارید.












