بردکرامب (Breadcrumb) در طراحی سایت: مثال ها و روش ها

بردکرامب یا Breadcrumb نوعی از منو و طرح ناوبری ثانویه در سایت است که مکان کاربر را در یک وب سایت یا برنامه وب، نشان می دهد. بردکرامب به معنای خرده نان است. این اصطلاح از داستان افسانه ای هانسل و گرتل گرفته شده است که در آن این دو کودک، خرده نان هایی را روی زمین می ریزند تا مسیری را برای بازگشت به خانه خود تشکیل دهند. درست مانند این داستان، بردکرامب ها در سایت ها و برنامه های کاربردی تحت وب، به کاربران راهی برای مسیر بازگشت به نقطه فرود اصلی خود یا خانه، ارائه می دهد.

معمولا میتوانید بردکرامب ها را در وبسایتهایی که حجم زیادی از محتوا را به صورت دسته بندی و سلسله مراتب، سازماندهی کرده اند، پیدا کنید. همچنین می توانید آنها را در برنامه های کاربردی تحت وب که برای انجام عملیات، بیش از یک مرحله نیاز دارند، بینید. چنین بردکرامب هایی، عملکردی شبیه به نوار پیشرفت نیز دارند. در سادهترین شکل خود، بردکرامب ها، لینک های متنی با چیدمان افقی هستند که با علامت (<) یا چیزی شبیه به آن، از هم جدا شدهاند. این نمادها، سطح آن صفحه را نسبت به لینک های کناری آنها نشان می دهد.
در این مقاله، ما استفاده از بردکرامب در وب سایت ها را بررسی خواهیم کرد و در مورد برخی از بهترین روش ها برای پیاده سازی آنها در وب سایت ها بحث خواهیم کرد.
چه زمانی باید از بردکرامب استفاده کرد؟
برای وبسایتهای بزرگ و وب سایت هایی که صفحاتی به صورت سلسله مراتبی دارند، از پیمایش بردکرامب استفاده کنید. یک کیس عالی برای استفاده از بردکرامب ها، سایت های فروشگاهی است که در آن محصولات متنوعی در دسته بندی های مختلف قرار داده میشوند.
برای وبسایتهای تک سطحی که سلسلهمراتب یا گروهبندی منطقی ندارند، نباید از بردکرامب استفاده کنید. یک راه عالی برای تعیین اینکه آیا یک سایت می تواند از ناوبری بردکرامب سود برد، ساختن یک نقشه سایت یا نموداری است که معماری ناوبری وبسایت را نمایش دهد و سپس تجزیه و تحلیل کنید ببینید که آیا بردکرامب توانایی کاربر را برای پیمایش میان صفحات، بخش ها و بین دستهها بهبود میبخشد یا خیر.
ناوبری بردکرامب باید به عنوان یک ویژگی اضافی در نظر گرفته شود و نباید جایگزین منوهای اصلی سایت در نظر گرفته شود. بردکرامب ها باید یک ویژگی لاکچری اضافه محسوب شوند، نه آنکه جایگزین آیتم اصلی دیگری شده باشند. در واقع بردکرامب، یک طرح ناوبری ثانویه با فرعی است که به کاربران امکان دهد مکان فعلی خود را در سایت، تعیین کنند و نیز یک راه جایگزین برای پیمایش در وب سایت شما.
3 نوع بردکرامب وجود دارد
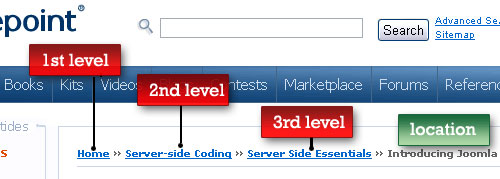
1. مبتنی بر مکان: برد کرامب های مبتنی بر مکان، به کاربر نشان میدهد که در سلسله مراتب وبسایت، کجا قرار دهد. آنها معمولا برای طرحهای ناوبری که چندین سطح دارند (معمولا بیش از دو سطح) استفاده میشوند. در مثال زیر (از سایت SitePoint)، هر لینک متنی برای صفحهای است که یک سطح بالاتر از صفحه سمت راست آن است.

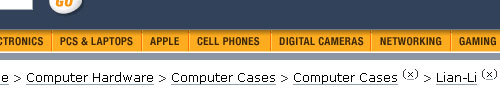
2. مبتنی بر ویژگی: بردکرامب های مبتنی بر ویژگی، ویژگی های یک صفحه خاص را نشان می دهند. به عنوان مثال، در سایت Newegg، بردکرامب، ویژگیهای آیتمهای نمایش داده شده در یک صفحه خاص را نشان میدهند:

در این صفحه تمامی کیس های کامپیوتری که دارای ویژگی ساخت شرکت لیان لی هستند را نمایش می دهد.
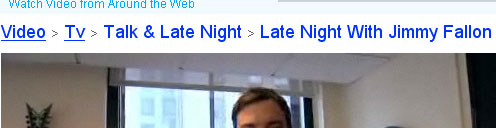
3. مبتنی بر مسیر: بردکرامب های مبتنی بر مسیر به کاربران مراحلی را که برای رسیدن به یک صفحه خاص انجام داده اند نشان می دهد. بردکرامب های مبتنی بر مسیر از این جهت پویا هستند که صفحاتی را که کاربر قبل از رسیدن به صفحه فعلی بازدید کرده است، نمایش میدهند.
مزایای استفاده از بردکرامب
در اینجا فقط برخی از مزایای استفاده از بردکرامب ها آورده شده است.
مناسب برای کاربران: از بردکرامب ها عمدتا برای ارائه ابزار ثانویه به کاربران برای پیمایش یک وب سایت استفاده می شوند. با ارائه یک بردکرامب در همه صفحات یک وب سایت بزرگ چند سطحی، کاربران می توانند راحت تر به دسته های سطح بالاتر حرکت کنند.
کلیکها یا اقدامات مورد نیاز برای بازگشت به صفحات سطح بالاتر را کاهش میدهد: بهجای استفاده از دکمه «بازگشت» روی مرورگر، یا استفاده از منوهای پیمایش اصلی وبسایت برای بازگشت به صفحه سطح بالاتر، اکنون کاربران میتوانند از بردکرامب ها استفاده کنند و این کار را با تعداد کلیک کمتری انجام دهند.
معمولا فضای صفحه نمایش را اشغال نمیکند: از آنجایی که بردکرامب ها معمولا بهصورت افقی و باریک، طراحی می شوند، فضای زیادی را در صفحه اشغال نمیکنند. مزیت اصلی آنها در این است که آنها از نظر افزودن به حجم محتوای اصلی صفحه، تأثیر منفی کمی دارند یا اصلا تأثیر منفی ندارند و اگر به درستی استفاده شوند از هر گونه تاثیر منفی مبرا هستند.
نرخ پرش را کاهش میدهد: مسیرهای بردکرامب میتواند راهی عالی برای ترغیب بازدیدکنندگانی که برای اولین بار از وبسایت بازدید میکنند، به بازدید از صفحات دیگر باشد. به عنوان مثال، فرض کنید یک کاربر از طریق جستجوی گوگل به صفحهای وارد میشود، دیدن یک بردکرامب در بالای صفحه ممکن است آن کاربر را وسوسه کند که برای مشاهده موضوعات مرتبط با علایق خود، روی صفحات سطح بالاتر کلیک کند. این به نوبه خود، نرخ پرش کلی وب سایت را کاهش می دهد.
اشتباهات در طراحی و پیاده سازی بردکرامب
استفاده از بردکرامب یک امر نسبتا ساده است و تنها چند دستورالعمل وجود دارد که قبل از تصمیم به پیاده سازی آنها در یک وب سایت باید در نظر بگیرید. بیایید به برخی از اشتباهات رایج برای جلوگیری از آنها نگاهی بیندازیم.
استفاده از بردکرامب ها در مواقعی که نیازی به این کار ندارید: یک اشتباه رایج در اجرای بردکرامب ها، استفاده از آنها در زمانی است که هیچ فایده ای ندارند و نیازی به داشتن آن نیست.

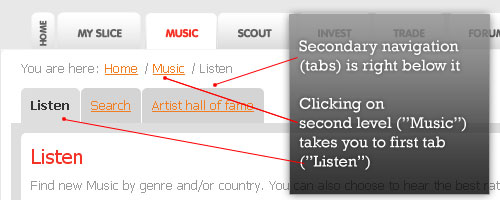
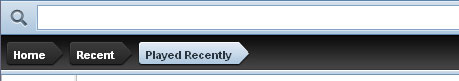
در مثال بالا، سایت Slicethepie با گزینه های ناوبری بیش از حد خود، کاربران را تحت فشار قرار می دهد. (1) ناوبری اولیه، (2) بردکرامب و (3) ناوبری ثانویه که بسیار نزدیک به هم هستند. بردکرامب در این برنامه هیچ راحتی اضافی را به کاربران ارائه نمی دهد زیرا پیمایش ثانویه برای صفحات سطح پایین درست در زیر آن قرار دارد و در واقع وجود بردکرامب ها بیهوده است. علاوه بر این، با کلیک کردن بر روی لینک سطح دوم در بردکرامب («Music») به برگه اول («Listen») برمیگردید، که به اشتباه نشان میدهد که برگه اول در سطح بالاتری نسبت به دو مورد دیگر («Search» و «Artist hall of fame») است.
استفاده از بردکرامب به عنوان پیمایش اصلی: همانطور که قبلا گفته شد، از بردکرامب به عنوان کمک منوی اختیاری برای پیمایش استفاده کنید.

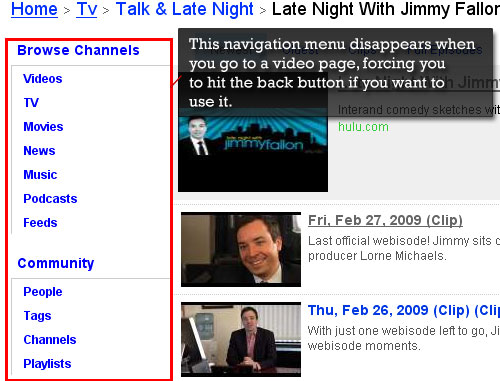
در مثال بالا، سایت mefeedia یک منوی ناوبری اولیه برای مشاهده ویدیوها ارائه نمی دهد. اگرچه در قست پاورقی خود، ناوبری لینک متنی برای آن وجود دارد، اما هیچ منوی پیمایشی در بدنه صفحات وجود ندارد، که باعث میشود پیمایش به بخشهای دیگر وبسایت سخت شود.

اگر مستقیما به یک صفحه ویدیویی وارد شوید - مثلا از طریق یک نتیجه جستجوی گوگل - تنها گزینه ناوبری که ممکن است داشته باشید، بردکرامب ها هستند. یا اگر قبلا صفحات یک وبسایت را مرور کردهاید و به صفحهای رسیدهاید که منوی پیمایش اصلی را نمایش نمیدهد، برای دسترسی به منوی اصلی باید دکمه «بازگشت» را در مرورگر خود فشار دهید.
استفاده از بردکرامب زمانی که صفحات دارای چندین دسته بندی هستند: بردکرامب ها دارای ساختار خطی هستند، بنابراین اگر صفحات شما را نتوان در دسته بندی های منظم طبقه بندی کرد، استفاده از آنها دشوار خواهد بود. تصمیم گیری در مورد استفاده از بردکرامب تا حد زیادی به نحوه طراحی سلسله مراتب وب سایت خود بستگی دارد. هنگامی که یک صفحه سطح پایین تر در بیش از یک دسته اصلی قرار می گیرد (یا می توان آن را قرار داد)، بردکرامب ها برای کاربر بی اثر، نادرست و گیج کننده خواهند بود.
نکاتی در طراحی ناوبری بردکرامب ها
هنگام طراحی یک بردکرامب، چندین نکته را در نظر داشته باشید. بیایید نگاهی به سوالاتی بیندازیم که ممکن است هنگام کار با بردکرامب ها به آن برخورد خواهیم کرد.
برای جدا کردن آیتمهای و لینک ها، از چه چیزی باید استفاده شود؟ رایجترین و شناختهشدهترین نماد برای جداسازی لینک ها در بردکرامب ها، نماد (<) است. به طور معمول، این علامت > برای نشان دادن سلسله مراتب استفاده می شود، مانند قالب طبقه بندی زیر:

از سایر نمادهای مورد استفاده، می توان به فلش ها، اسلش ها (/)، علامت (l) و یا علامت (») اشاره کرد.

انتخاب یکی از این موارد، بستگی به زیبایی شناسی وب سایت و نوع بردکرامب مورد استفاده دارد. به عنوان مثال، برای بردکرامب های مبتنی بر مسیر که در آن لینک ها لزوما رابطه سلسله مراتبی با یکدیگر ندارند، استفاده از نماد (<) ممکن است رابطه آنها را به درستی منتقل نکند. بنابراین در این شرایط می توان از علائم بدون جهت نظیر (/) و یا (l) استفاده کرد
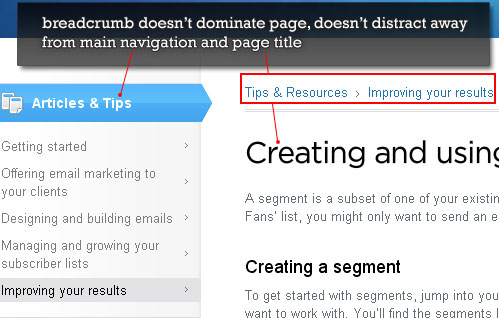
بردکرامب چقدر باید بزرگ باشد؟ شما نمیخواهید بردکرامب خود بر صفحه تسلط داشته باشد. بردکرامب ها صرفا به عنوان کمکی برای کاربران عمل می کنند (و یک راحتی و لاکچری هستند). اندازه آن باید این را به کاربران منتقل کند و بنابراین حداقل باید کوچکتر یا کمتر از منوی ناوبری اصلی باشند.

یک قانون کلی خوب که باید هنگام تعیین اندازه بردکرامب های خود رعایت کنید این است که نباید اولین موردی باشد که هنگام ورود به صفحه توجه کاربر را به خود جلب کند.
بردکرامب ها در کجا باید قرار گیرند؟ بردکرامب ها معمولا در نیمه بالای صفحه، در زیر منوی پیمایش اصلی در صورت استفاده از طرحبندی منوی افقی، نمایش داده میشوند.
ویترین بردکرامب
اکنون که در مورد چه کسی، چه چیزی، چه زمانی، کجا، چرا و چگونه بردکرامب ها بحث کردیم، باید به چند نمونه زنده نگاهی بیندازیم. در بخش زیر، چند نمونه از وبسایتهای عالی را که از بردکرامب ها استفاده میکنند، برای شما به عنوان مثال آورده ایم.
1. بردکرامب های کلایسک مبتنی بر متن
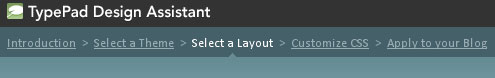
TypePad Design Assistant

سایت ناسا

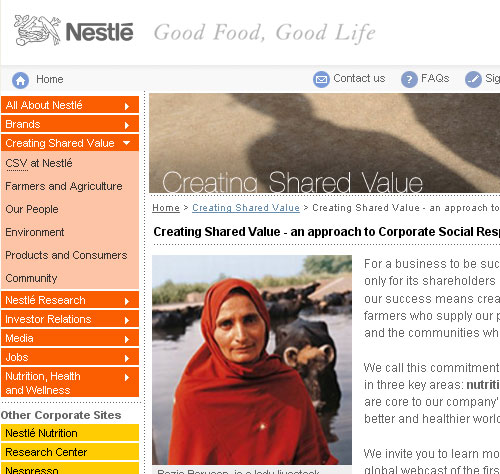
سایت Nestle از یک بردکرامب استفاده می کند که متن آن به طور قابل توجهی کوچکتر از متن موجود در ادامه صفحه است و در واقع باید گفت بردکرامب به خوبی طراحی شده است.

سایت Marchand de Trucs

سایت Bridge 55

سایت Overstock از نماد استاندارد (<) برای بردکرامب خود که مبتنی بر ویژگی است استفاده می کند. چک باکس برای ویژگی های محصول استفاده می شود تا کاربران بتوانند علامت آنها را برای فیلتر کردن آنها بردارند.

2. جایگزین کردن (>) با سایر نمادها
سایت های TechRadar UK و BP از مثلث های کوچک برای بخش بندی استفاده می کنند.

سایت های PSDTUTS و Martique از اسلش استفاده می کنند.

سایت های Mouse to Minx از (») برای نشان دادن سلسله مراتب صفحه استفاده میکند.

سایت جعبه هشدار Jakob Nielsen از فلش های سمت راست استفاده می کند.

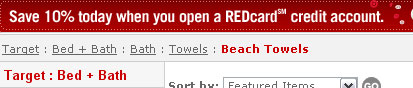
سایت Target از دو نقطه (:) برای جداکننده ها استفاده می کند.

3. فراتر از لینک های متنی ساده
یکی از گرایشهای فعلی در طراحی بردکرامب ها اساسا میگوید: «آشپزی نباید ساده باشد». در طرحهای زیر، بردکرامب هایی با طراحی زیبا را مشاهده خواهید کرد که به خوبی با طرح کلی سایت متناسب هستند.
سایت Grooveshark

سایت Yahoo! TV

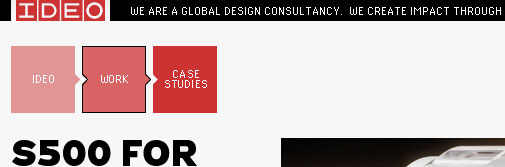
سایت IDEO

سایت فروشگاه اپل

سایت Coolspotters

سایت Devlounge

سایت LottaNZB

سایت Pixelpoodle

سایت گاردین guardian.co.uk

4. بردکرامب ها برای فرآیندهای چند مرحله ای
وب سایت Statement Tracker از یک بردکرامب برای نشان دادن مراحل مربوط به ثبت نام برای یک حساب کاربری و همچنین نشانگری برای پیشرفت این فرایند، استفاده می کند.

سایت فلیکر از یک بردکرامب برای نشان دادن تعداد مراحل و بخشهای فرایند خود استفاده میکند.

5. بردکرامب هایی با پیمایش های فرعی
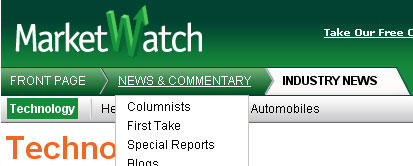
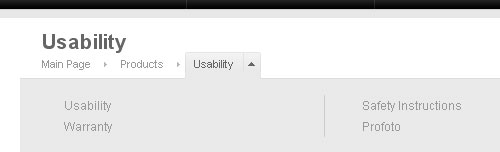
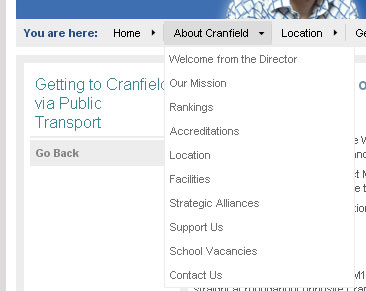
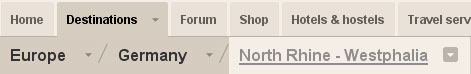
در اینجا چند نمونه از بردکرامب هایی وجود دارد که لینک های آنها، با کلیک کردن یا نگه داشتن ماوس روی آنها، یک پانل ناوبری فرعی را باز می کند که ویژگی ها یا مکان های اضافی را فهرست می کند.
سایت MarketWatch دارای یک منوی ناوبری فرعی است که وقتی ماوس را روی لینک های بردکرامب نگه میدارید ظاهر میشود.

سایت Profoto یک بردکرامب منحصر به فرد دارد: با کلیک بر روی لینک های بردکرامب، ناحیه ای در زیر آن باز می شود که به کاربران ویژگی های اضافی برای انتخاب می دهد.

سایت دانشگاه کرانفیلد طرح مشابهی دارد که عملکردی دوگانه دارد: به عنوان یک نشانگر مکان فعلی، برای کاربر و به عنوان یک طرح ناوبری ثانویه قوی و تعاملی.

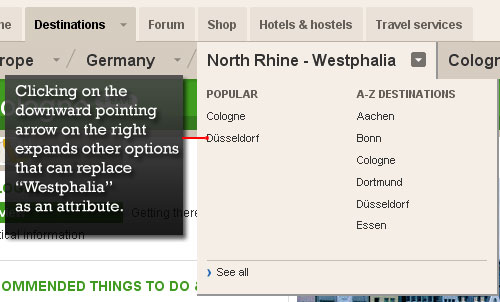
سایت Lonely Planet همچنین دارای یک بردکرامب است که در آن می توانید حتی ویژگی ها را تغییر دهید.

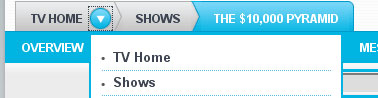
با کلیک بر روی لینک بردکرامب به صفحه آن آیتم میروید، در حالی که با کلیک بر روی فلش رو به پایین، گزینههای دیگری باز میشود.

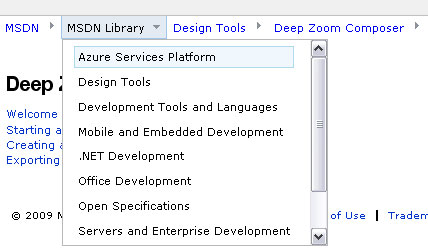
وب سایت MSDN یک بردکرامب دارد که زمانی که کاربر ماوس را روی یک لینک می برد، فهرست پیمایش فرعی را باز میکند.

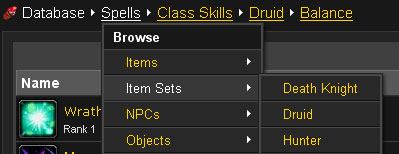
سایت Wowhead دارای یک طرح ناوبری فرعی چند سطحی است.

6. بردکرامب های تعاملی
سایت Delicious به شما امکان می دهد مواردی را در بردکرامب های برچسب های کلیدواژه حذف کنید تا به شما در یافتن سریع نشانک ها کمک کند.

7. مثال های تجربی
سایت Booreiland از یک طرح ناوبری به سبک بردکرامب برای منوی اصلی خود استفاده می کند، که به بازدیدکنندگان اجازه می دهد تا به سرعت آنچه را که در حال حاضر مشاهده می کنند، درک کنند.













