چگونه در سال 1402 یک توسعه دهنده وب باشید — هر آنچه که باید بدانید

تکنولوژی نقش بسیار زیادی در زندگی روزمره ما ایفا می کند، از ساده ترین برنامه ها تا پیشگامانه ترین اختراعات.
هر وبسایت یا نرمافزاری که با آن مواجه میشویم توسط یک توسعهدهنده ساخته شده است — اما توسعه وب دقیقاً چیست و چه کاری انجام میدهد؟
همه این موارد در این راهنما که در مورد چگونگی تبدیل شدن به یک توسعه دهنده وب است پاسخ داده خواهد شد.
از بیرون گود، میدان برنامه نویسی پیچیده، گیج کننده و تا حدودی غیرقابل دسترس به نظر می رسد. بنابراین، برای روشن کردن این صنعت جذاب، مقدمه ای کامل از توسعه وب و آنچه برای تبدیل شدن به یک توسعهدهنده وب حرفه ای لازم است را برای شما گردآوری کردهایم.
در این راهنما، ما اصول اولیه توسعه وب را با جزئیات مرور خواهیم کرد، و سپس مهارتها و ابزارهای ضروری را که برای ورود به این صنعت به آن نیاز دارید، به شما نشان خواهیم داد. اگر تصمیم گرفته اید که توسعه وب برای شما مناسب است، قدم بعدی شروع به یادگیری این مهارت ها است که می توانید در این دوره کوتاه برنامه نویسی رایگان که برای مبتدیان طراحی شده است، فرا گیرید.
با این حال، ابتدا نگاهی به صنعت توسعه وب در سال 1402 خواهیم داشت و بررسی می کنیم که آیا توسعه وب یک حرکت حرفه ای هوشمندانه است یا خیر.
در اینجا مواردی را که ما پوشش خواهیم داد را آورده ایم:
فهرست محتوا
- آیا اکنون زمان خوبی برای ورود به صنعت توسعه وب است؟ (به روز رسانی شده برای سال 1402)
- آیا در حال حاضر توسعه دهندگان وب مورد نیاز هستند؟
- کووید-19 چگونه بر این صنعت تأثیر گذاشته است؟
- با همه اینها... آیا باید در سال 1402 می خواهید یک توسعه دهنده وب شوید؟
- توسعه وب چیست؟
- توسعه وب در مقابل مهندسی نرم افزار
- انواع توسعه وب
- تفاوت بین توسعه وب و طراحی سایت
- تاریخچه مختصری از وب جهانی
- یک توسعه دهنده وب چه کاری انجام می دهد؟
- یک توسعه دهنده frontend چه کاری انجام می دهد؟
- یک توسعه دهنده backend چه کاری انجام می دهد؟
- یک توسعه دهنده فول استک چه کاری انجام می دهد؟
- توسعه دهندگان تلفن همراه
- زبانهای برنامهنویسی، کتابخانهها و چارچوبها
- زبانهای برنامه نویسی چیست؟
- کتابخانه ها و چارچوب ها چیست؟
- سایر ابزارهای توسعه وب
- چگونه یک توسعه دهنده وب شوید
- مرحله اول: کدنویسی کنید
- مرحله دوم: شروع به انتخاب مسیر شغلی برنامه نویسی خود کنید
- مرحله سوم: مسیر یادگیری خود را تعیین کنید
- مرحله چهارم: نمونه کارهایی برای خود آماده کنید
- مرحله پنجم: برای بازار کار واقعی تمرین کنید
اکنون تمام این موارد را پوشش خواهیم داد. با ما همراه باشید!
1. آیا اکنون زمان خوبی برای ورود به صنعت توسعه وب است؟ (به روز رسانی شده برای سال 1402)
قبل از اینکه وارد یک حرفه جدید شوید، مهم است که مسیر پیش رو خود را در نظر داشته باشید. آیا صنعت جدید شما می تواند فرصت ها و ثبات کافی را برای شما به ارمغان آورد؟ چقدر احتمال دارد بعد از فارغ التحصیلی از دانشگاه یا آموزشگاه انتخابی خود، استخدام شوید؟
از دو سال گذشته، این سؤالات بیش از هر زمان دیگری اهمیت یافته است. همهگیری کووید-19 تأثیر زیادی بر اقتصاد و بازار کار نه تنها این صنعت، بلکه همه صنایع و مشاغل گذاشته است.
در ابتدا شروع کووید در سال 1398، همهگیری باعث کاهش سرعت استخدام ها شد، زیرا قرنطینه جهانی اعمال شد. طبق گزارش موسسه گلاسدور، عرضه واکسن و جهش اقتصادی منجر به بهبودی چشمگیر اوضاع در سال 1400 شد، و میزان استخدام ها تنها با کمی کاهش نسبت به قبل از کووید مواجه شد.
در هر صورت، استخدام متخصصین فناوری در طول سال 1400 و تا سال 1401 به سرعت ادامه یافت، زیرا مردم به سمت صنایعی که «ضد کووید» و همچنین ضد رکود بودند، گرایش پیدا کردند. با در نظر گرفتن این موضوع، نگاهی به وضعیت صنعت توسعه وب در سال 1402 می اندازیم.
آیا در حال حاضر توسعه دهندگان وب مورد نیاز هستند؟
حتما متوجه شده اید که دیگر مهم نیست در دنیای اطراف ما چه می گذرد، چون فناوری در زندگی ما همه جا حضور دارد و شما را آگاه خواهد کرد.
استفاده از اپلیکیشنهای رسانههای اجتماعی مورد علاقهمان، بررسی اخبار، پرداخت آنلاین قبوض یا برقراری ارتباط با همکاران با استفاده از نرمافزار و ابزارهای اجتماعی، امروزه مردم بیشتر کارهایی که انجام میدهیم به نوعی به فناوری متکی است. پشت این فناوری تیمی از توسعه دهندگان وب قرار دارند که نه تنها آن ها را ساخته اند، بلکه دائماً آن را به روز رسانی و محافظت می کنند تا مطمئن شوند که بی عیب و نقص کار می کنند.
کسانی که میتوانند وبسایتها، برنامهها و نرمافزارها را بسازند و نگهداری کنند، نقش مهمی در دنیای فناوری محور امروزی ایفا میکنند - و این در بازار کار توسعه وب منعکس میشود. طبق آمار آمار جهانی، پیشبینی میشود که استخدام توسعهدهندگان وب برای توسعه نرمافزار از سال 1400 تا 1409 به میزان 23 درصد الی 25 درصد رشد کند که بسیار سریعتر از میانگین رشدی برای دیگر مشاغل است.
اما آیا این آمار هنوز پس از پیچ و خم های غیرقابل پیش بینی دو سال گذشته همچنان پابرجاست؟ در یک کلام باید بگوییم بله: به نظر می رسد توسعه دهندگان وب طوفان ها را نسبتاً خیلی خوب پشت سر گذاشته اند.
در طی دو سال گذشته توسعه وب بر اساس میزان حقوق و دستمزد و نرخ اشتغال به عنوان ششمین عنوان شغلی برتر در فناوری در جهان رتبه بندی شد و خود شغل توسعه دهنده نرم افزار در رتبه دوم قرار گرفت!
در زمان نگارش این مقاله، متوسط حقوق پایه یک توسعه دهنده وب در ایالات متحده 77686 دلار در سال است. البته، حقوق و دستمزد بسته به موقعیت مکانی، سالهای تجربه و مهارتهای خاصی که در عمل ارائه میکنید متفاوت است.
مهندسی نرم افزار در فهرست بهترین مشاغل سال 1401 موسسه Indeed در رتبه هفتم قرار گرفت و توسعه دهنده بک اند و توسعه دهنده ++C نیز در بین بیست شغل برتر جهان رتبه بندی شد.
می توانیم شاهد ادامه این روند تا سال 1402 و بعد از آن نیز باشیم. فقط کافی است تا در اینترنت جستجوی ساده ای کنید تا بیشترین مهارتهای فنی مورد نیاز امروز را پیدا کنید و چیزهایی مانند توسعه وب، مهندسی نرمافزار، رایانش ابری، DevOps و راه حل های نرم افزاری را پیدا کنید.
اگر میخواهید تقاضا مورد نیاز برای توسعهدهندگان وب را از نظر کمی بررسی کنید، آمار این تقاضاها را برای «توسعهدهنده وب» یا «توسعهدهنده فول استک» را در شهر خود در سایتهایی مانند لینکدین یا سایت های کاریابی ایرانی جستجو کنید. ما در نویا سیستم با نوشتن ربات و نرم افزار مخصوصی که این تقاضای شغلی را به مدت 6 ماه در سایت های فارسی زبان جستجو کرد این موضوع را تحقیق کردیم و برای موقعیت شغلی نظیر توسعه وب در ایران در زمان نگارش این مقاله، به چیزی بیش از 6000 موقعیت شغلی مورد نیاز در 6 ماه گذشته دست پیدا کردیم. این آمار البته تنها برای موقعیت های شغلی مورد نیاز در اینترنت بود و مجلات و روزنامه ها در این آمار قرار ندارند که به این آمار اضافه خواهد شد.
همانطور که می بینید، توسعه دهندگان وب به رغم همه گیری ویروس کرونا، و شاید حتی با بیشتر اوج گرفتن آن، همچنان در صدر تقاضای بالا قرار دارند. وقت آن است که به این موضوع بپردازیم که کووید-19 چگونه بر صنعت توسعه وب تأثیر گذاشت؟ با ما همراه باشید.
کووید-19 چگونه بر صنعت توسعه وب تأثیر گذاشته است؟
در حالی که بسیاری از صنایع در نتیجه همهگیری ویروس کرونا با مشکل مواجه شدهاند (و همچنان این روند ادامه پیدا می کند)، اما صنعت فناوری نه تنها عملکرد نسبتاً خوبی داشت، بلکه پیشرفت نیز کرد.
بسیاری از سازمانها، به ابزارهای دیجیتالی متکی بودند (و هنوز هم هستند) تا بتوانند از راه دور کار کنند و اهمیت بیشتری به فناوری و افرادی که آن را میسازند میدهند. بزرگترین تغییری که توسعه دهندگان جدید وب و علاقه مندان می توانند در نتیجه کووید-19 انتظار داشته باشند، افزایش کار از راه دور است.
هنگامی که نوبت به جستجوی شغل خود در این زمینه می شود، باید آماده باشید که حداقل برخی از اوقات از راه دور کار کنید، یا حتی به صورت تمام وقت از راه دور. ارقام دروغ نمی گویند - نظرسنجی توسعه دهندگان Jamstack در سال 1401 نشان داد که 62٪ از پرسش شوندگان، به طور کامل از راه دور و 83٪ حداقل نیمی از زمان خود را از راه دور کار می کنند.
خوشبختانه، توسعه وب شغلی است که به کار از راه دور کمک می کند.
امروزه با شرایط پیش رو، برنامه نویسی فول استک به طور خاص برای کارفرمایان، بسیار جذاب خواهد بود. سرجیو گرانادا یکی از نویسندگان سایت TechCrunch به نقش توسعه دهندگان فول استک در طول بحران کووید-19 و اینکه آنها چگونه در ایجاد یکپارچگی در کسب و کارها موفق بودند اشاره کرد. او نوشت:
می توان پیشبینی کرد که مشاغلی نظیر توسعهدهنده وب در صنایع یا شرکت های خاصی که محصولات و خدماتی با بیشترین تقاضا دارند، افزایش یابد. برای مثال، بخشهایی مانند مراقبتهای بهداشتی، رسانهها و سرگرمیها، بانکداری الکترونیک، آموزش از راه دور، و فروشگاه های اینترنتی و تجارت الکترونیک به رشد خود ادامه خواهند داد تا نیازها و رفتارهای مصرفکننده را در دنیایی از راه دور در فضای مجازی منعکس کنند.
در مجموع، تأثیر منفی کووید-19 بر صنعت فناوری و توسعهدهندگان وب در مقایسه با سایر صنایع بسیار کم بوده است. اگرچه این وضعیت هنوز در حال آشکار شدن است و گرد و غبار آن فرو ننشسته است، اما توسعه دهندگان جدید وب و علاقه مندان به آن می توانند مطمئن باشند که در حال ورود به یک حرفه پر تقاضا برای آینده هستند.
با همه این ها... آیا هنوز می خواهید در سال 1402 یک توسعه دهنده وب باشید؟
بسیار خوب. داستان سرایی بس است. یک کلمه جواب من را بده! آیا اکنون زمان خوبی برای ورود به حرفه توسعه وب است؟
با نگاهی به بازار کار و رشد جهانی اشتغال پیشبینی شده از سوی مراکز آمار کار، فکر میکنیم که پاسخ کاملا واضح است. اکنون زمان بسیار خوبی برای ورود به حرفه توسعه وب است!
اکنون بیش از هر زمان دیگری، فناوری روی نحوه کار، ارتباط با دیگران، دسترسی به مراقبتهای بهداشتی، خرید... و بسیاری از موارد دیگر تاثیر گذار است. اگر به پیوستن به این صنعت هیجان انگیز و ساختن فناوری آینده آن فکر می کنید، پیشنهاد می دهیم که وارد آن شوید و آن را دنبال کنید.
علاوه بر این، فناوری نه تنها «ضد کووید»، بلکه یک صنعت نسبتا ضد رکود نیز بوده و هست.
اما ابتدا، اجازه دهید به اصول اولیه بازگردیم. توسعه وب دقیقا چیست و یک توسعه دهنده وب در واقع چه کاری انجام می دهد؟ برای یافتن جواب با ما همراه باشید.
2. توسعه وب چیست؟
توسعه وب فرآیند ساخت وب سایت ها و برنامه های کاربردی برای اینترنت یا برای یک شبکه خصوصی به نام اینترانت است.
توسعه وب به طراحی یک وب سایت مربوط نمی شود. بلکه همه موارد مرتبط با کدنویسی و برنامه نویسی را شامل می شود که عملکرد وب سایت را تقویت می کند.
از ساده ترین و ثابت ترین صفحات وب تا پلتفرم ها و برنامه های رسانه های اجتماعی، از وب سایت های فروشگاهی تا سیستم های مدیریت محتوا (CMS)—تمام ابزارهایی که ما از طریق اینترنت به صورت روزانه از آنها استفاده می کنیم، هر کدام به طور مجزا توسط توسعه دهندگان نرم افزاری ساخته شده اند.
اگر میخواهید بیشتر بدانید، راهنمای مرور کلی توسعه وب ما را بررسی کنید.
توسعه وب در مقابل مهندسی نرم افزار
یکی از موانع برای کسانی که نمیدانند چگونه میتوانند یک توسعهدهنده وب شوند، اصطلاحات و واژههای عجیب و غریب رایج در این حوزه است، حتی خود کلمه توسعه وب عجیب و غریب است! برخی خود را مهندس نرم افزار، برخی توسعه دهنده وب و برخی دیگر توسعه دهنده نرم افزار معرفی می کنند! آیا تفاوت های عمده ای بین آنها وجود دارد؟
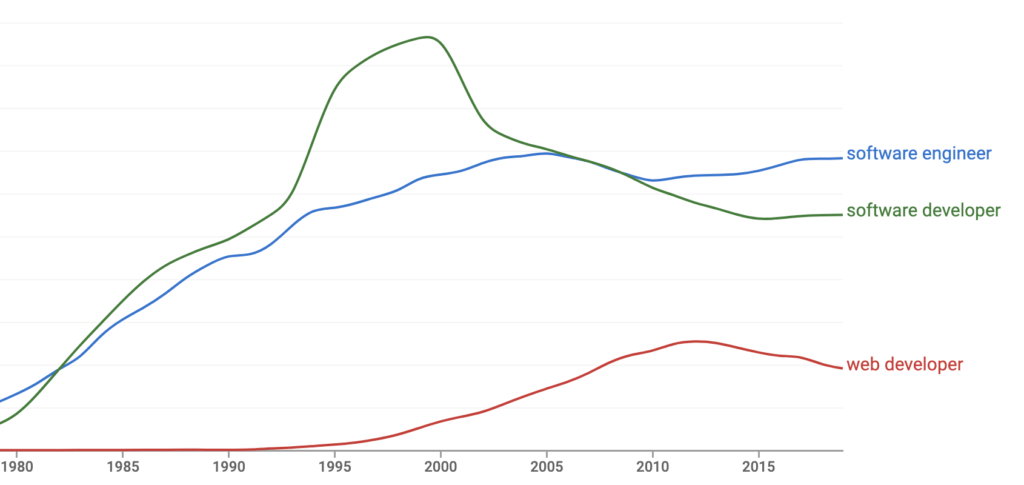
در حالی که عموما مهندسان نرم افزار تمایل دارند بیشتر روی سیستم عامل ها کار کنند و توسعه دهندگان وب روی فناوری های مبتنی بر اینترنت، اما در واقعیت اوضاع کمی متفاوت از این است. هر دوی این حرفه ها، زبانها و فنآوریهای برنامهنویسی مشترکی را با یکدیگر به اشتراک میگذارند و در نتیجه اینکه کدام عبارت استفاده میشود میتواند به مکان، صنعت و شرکتی که در آن کار می کنید بستگی داشته باشد.
برای اینکه درک تقریبی از محبوبیت این اصطلاحات به شما بدهیم، این نمودار از Google Ngram Viewer را در زیر آورده ایم که سیر تکاملی و محبوبیت این سه عبارت را در طول زمان نشان می دهد:

در حال حاضر، آنچه مهم است این است که صنعت توسعه وب و آموزشگاه های مهندسی نرم افزار تمایل دارند که همان ابزارها و فناوری های برنامه نویسی را به شما آموزش دهند. پس از فارغ التحصیلی و ورود به بازار کار، به یاد داشته باشید که بیشتر به فناوری های موجود در هر شرح شغلی نگاه کنید تا خود عنوان شغل، تا متوجه شوید که آیا این موقعیت شغلی با شما مطابقت دارد یا خیر.
انواع توسعه وب
توسعه وب را می توان به سه لایه تقسیم کرد: برنامه نویسی سمت سرویس گیرنده (فرانت اند)، کدنویسی سمت سرور (بک اند) و فناوری پایگاه داده.
بیایید هر یک از این لایه ها را با جزئیات بیشتری بررسی کنیم.
Client-side (Frontend)
برنامه نویسی سمت کاربر، یا توسعه فرانت اند، به هر چیزی که کاربر نهایی مستقیما تجربه می کند اشاره دارد. کد سمت کلاینت در یک مرورگر وب اجرا می شود و مستقیما به آنچه که افراد هنگام بازدید از یک وب سایت می بینند مربوط می شود. مواردی مانند چیدمان، فونت ها، رنگ ها، منوها و فرم های تماس همگی توسط قسمت جلویی هدایت می شوند.
سمت سرور (Backend)
اسکریپت نویسی سمت سرور یا توسعه بک اند، همه چیز در مورد آنچه در پشت صحنه می گذرد است.
بک اند اساسا بخشی از یک وب سایت است که کاربر واقعا نمی تواند آن را بیند. بک اند مسئول ذخیره و سازماندهی داده ها و اطمینان از اینکه همه چیز در سمت کلاینت به خوبی اجرا می شود، است. بک اند، این کار را با برقراری ارتباط با فرانت اند انجام می دهد.
هر زمان که اتفاقی در سمت سرویس گیرنده رخ می دهد، مثلا کاربر فرمی را پر می کند، مرورگر درخواستی را به سمت سرور ارسال می کند. و سمت سرور نیز با اطلاعات مرتبط، به شکل کدهای فرمت بندی شده که مرورگر میتواند تفسیر و نمایش دهد، پاسخ میدهد.
فناوری پایگاه داده
وب سایت ها نیز به فناوری پایگاه داده متکی هستند. پایگاه داده شامل تمام فایل ها و محتوایی است که برای عملکرد یک وب سایت ضروری است و آن را به گونه ای ذخیره می کند که بازیابی، سازماندهی، ویرایش و ذخیره آن را آسان کند. پایگاه داده روی سرور اجرا می شود و اکثر وب سایت ها معمولا از نوعی سیستم مدیریت پایگاه داده رابطه ای (که به آن RDBMS می گوییم) استفاده می کنند.
تفاوت بین توسعه وب و طراحی سایت
درست مانند مهندسی نرم افزار، ممکن است اصطلاحات «توسعه وب» و «طراحی سایت» را به جای یکدیگر بشنوید، اما این دو، دو چیز بسیار متفاوت هستند.
تصور کنید که یک طراح وب و توسعهدهنده وب با هم کار میکنند تا یک خودرو بسازند: توسعهدهنده از تمام اجزای عملکردی مانند موتور، چرخها و چرخ دندهها مراقبت میکند، در حالی که طراح مسئول همه جنبه های بصری خودرو است (ظاهر خودرو). ظاهر خودرو، چیدمان داشبورد، طراحی صندلی ها. همچنین او مسئول تجربه کاربری ارائه شده توسط خودرو است، این که رانندگی با آن نرم است یا خیر.
طراحان وب، ظاهر و احساس وب سایت را طراحی می کنند. آنها طرحبندی وبسایت را مدلسازی میکنند و مطمئن میشوند که منطقی، کاربرپسند و لذت بخش است.
آنها تمام عناصر بصری مختلف را در نظر می گیرند و سوالاتی مانند:
- چه طرحها و فونتهای رنگی استفاده خواهد شد؟
- چه دکمهها، منوهای کشویی و نوارهای پیمایش باید گنجانده شوند، و در کجا؟
- کاربر برای رسیدن از نقطه A به B با کدام نقاط تماس تعاملی، تعامل دارد؟
طراحی سایت همچنین معماری اطلاعات وب سایت را در نظر می گیرد و مشخص می کند که چه محتوایی شامل می شود و در کجا قرار می گیرد.
طراحی سایت یک موضوع بسیار گسترده است و اغلب به نقش های خاص تری مانند طراحی تجربه کاربری، طراحی رابط کاربری و معماری اطلاعات تقسیم می شود.
این وظیفه توسعه دهنده وب است که این طرح را بپذیرد و آن را به یک وب سایت زنده و کاملا کاربردی توسعه دهد. یک توسعه دهنده فرانت اند، طراحی بصری را همانطور که توسط طراح سایت ارائه شده است می گیرد و آن را با استفاده از زبان های برنامه نویسی مانند HTML، CSS و جاوا اسکریپت می سازد. یک توسعهدهنده بک اند، قابلیتهای پیشرفتهتر سایت را میسازد، مانند عملکرد پرداخت های ایتنرنتی در یک سایت فروشگاهی یا ثبت نام یا ورود کاربران.
به طور خلاصه، یک طراح سایت، معمار است، در حالی که توسعه دهنده وب، سازنده یا مهندس است.
بیشتر بدانید: تفاوت بین یک توسعه دهنده وب و یک طراح وب چیست؟
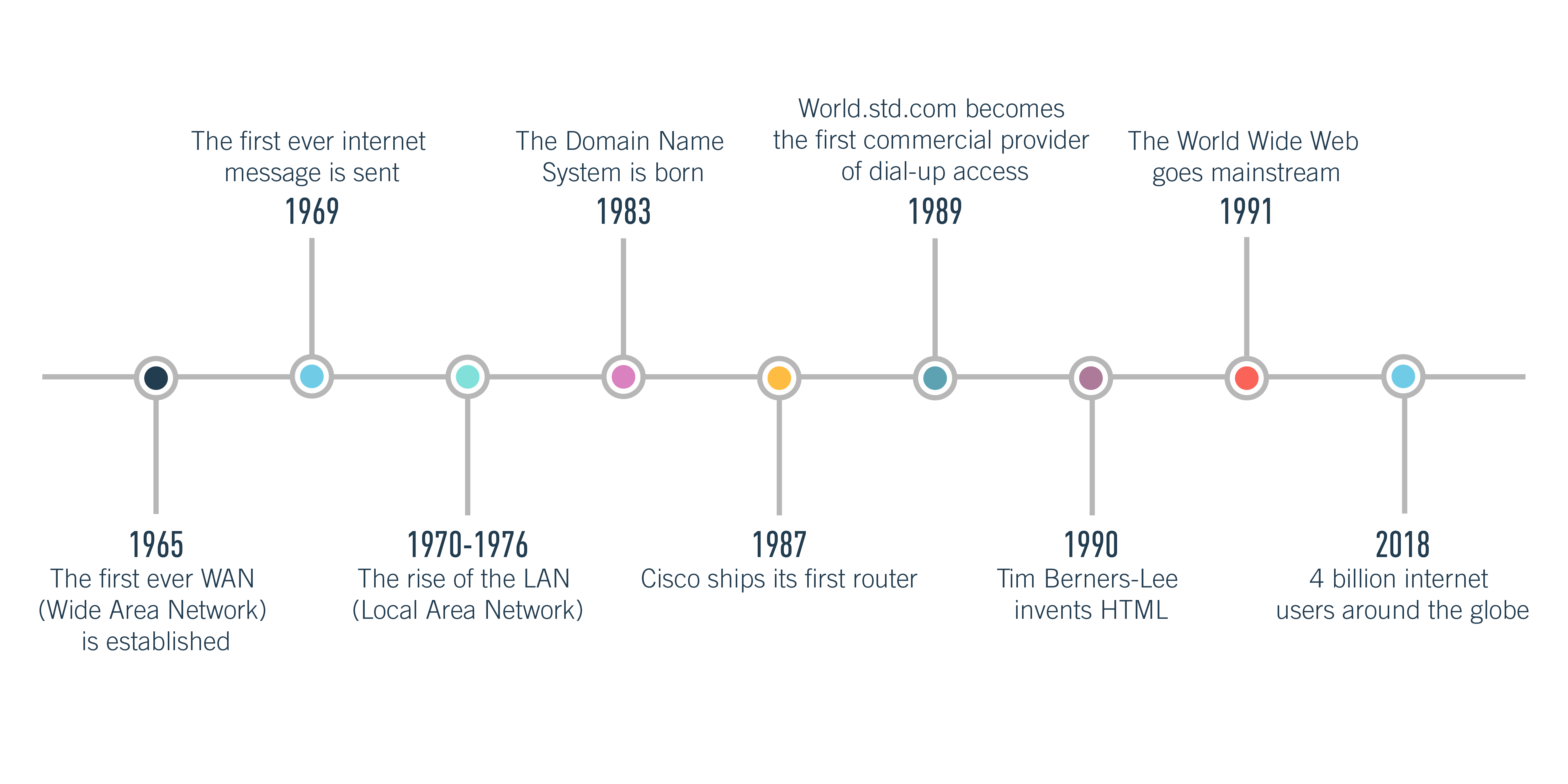
3. تاریخچه مختصری از شبکه وب جهانی
وب به شکلی که امروز می شناسیم ده ها سال در حال ساخت بوده است. برای کمک به درک نحوه عملکرد توسعه وب، بیایید به جایی که همه چیز شروع از آن لحظه شد برگردیم و چگونگی تکامل اینترنت در طول سالها را در نظر بگیریم.

1965: اولین شبکه WAN (شبکه وسیع)
اینترنت در اصل شبکه ای از شبکه هاست که همه شبکه های WAN مختلف را به هم متصل می کند.
WAN مخفف Wide Area Network، یک شبکه مخابراتی است که فاصله جغرافیایی زیادی را در بر می گیرد. اولین WAN در سال 1965 در موسسه فناوری ماساچوست تاسیس شد.
بعدها، این WAN با نام ARPANET شناخته شد. WAN در ابتدا توسط آژانس پروژه های تحقیقاتی پیشرفته وزارت دفاع ایالات متحده تامین مالی می شد.
1969: اولین پیام اینترنتی
در اکتبر 1969، دانشجوی دانشگاه UCLA، چارلی کلاین، اولین پیام اینترنتی را ارسال کرد.
او سعی کرد کلمه "Login" را از طریق شبکه ARPANET به رایانه ای در موسسه تحقیقاتی استنفورد ارسال کند، اما سیستم پس از دو حرف اول از کار افتاد. با این حال، حدود یک ساعت بعد، سیستم بهبود یافت و متن کامل با موفقیت تحویل گیرنده داده شد.
دهه 1970: ظهور LAN (شبکه محلی)
اوایل دهه 70 شاهد توسعه چندین فناوری LAN به صورت تجربی بودیم.
LAN مخفف Local Area Network، یک شبکه کامپیوتری است که دستگاه های مجاور را در همان ساختمان ها مانند مدارس، دانشگاه ها و کتابخانه ها به هم متصل می کند. برخی از نقاط عطف قابل توجه عبارت بودند از توسعه اترنت در Xerox Parc در خلال سال های 1973-1974، و توسعه ARCNET در سال 1976.
1982 - 1989: پروتکل کنترل انتقال (TCP)، پروتکل اینترنت (IP)، سیستم نام دامنه و دسترسی تلفنی
در سال 1982، پروتکل کنترل انتقال (TCP) و پروتکل اینترنت (IP) به عنوان پروتکل ARPANET ظهور کردند و TCP/IP امروزه پروتکل استاندارد اینترنت باقی مانده است.
در سال 1983، سیستم نام دامنه ایجاد شد، که روش کاربرپسندتری برای برچسبگذاری و تعیین وبسایتها (یعنی مثل noyasystem.com به جای یک سری اعداد معرف IP) ارائه داد. در سال 1987، سیسکو اولین روتر خود را ارسال کرد و در سال 1989، World.std.com اولین ارائه دهنده تجاری دسترسی به اینترنت تلفنی شد.
1990: تیم برنرز لی و HTML
در سال 1990، تیم برنرز لی، دانشمند سرن (سازمان اروپایی تحقیقات هسته ای) زبان نشانه گذاری فرامتن را توسعه داد. و آن را به HTML تبدیل کرد و هنوز هم یکی از اجزای سازنده اینترنت است.
1991: شبکه جهانی وب به جریان اصلی تبدیل می شود
با ظهور مرورگر اینترنتی بصری، شبکه جهانی وب راه خود را به جریان اصلی باز کرد. تا سال 2018، بیش از 4 میلیارد کاربر اینترنت در سراسر جهان وجود دارد. طبق آمار سایت Statista، این تعداد در ژانویه 2021 به 4.66 میلیارد کاربر فعال یا 59.5 درصد از جمعیت جهان رسیده است.
4. یک توسعه دهنده وب چه کاری انجام می دهد؟
نقش توسعه دهنده وب، ساخت و نگهداری وب سایت هاست. توسعهدهندگان وب میتوانند به صورت درون سازمانی و یا آزاد کار کنند، و وظایف و مسئولیتهای خاص آنها، بسته به نوع مهارت های آنها متفاوت است. اگر میخواهید یاد بگیرید که چگونه یک توسعهدهنده وب شوید، ممکن است مجبور شوید تصمیم بگیرید که آیا میخواهید یک توسعهدهنده فرانتاند، بکاند یا فول استک شوید. توسعه دهندگان فول استک در هر دو قسمت فرانت اند و بک اند تخصص دارند. در ادامه به جزئیات بیشتری در مورد آنچه که یک توسعه دهنده فول استک انجام می دهد خواهیم پرداخت.
توسعه دهندگان وب مسئول ساخت محصولی هستند که هم نیازهای مشتری و هم نیازهای کاربر نهایی را برآورده کند. توسعه دهندگان وب با ذینفعان و صاحبان اصلی نرم افزار، مشتریان و طراحان همکاری می کنند تا این چشم انداز را بتوانند به خوبی درک کنند که وب سایت نهایی چگونه باید ظاهر و کار کند؟
بخش بزرگی از توسعه وب نیز حول شناسایی و رفع اشکالات به منظور بهینه سازی و بهبود مداوم یک وب سایت یا سیستم می چرخد. بنابراین، توسعهدهندگان وب، حلکنندههای مشتاقی هستند که به طور مرتب راهحلها و راهکارهایی را برای اجرای روان اپلیکیشن ها ارائه میکنند.
البته همه توسعه دهندگان وب به زبان های برنامه نویسی خاصی مسلط هستند. با این حال، توسعه دهندگان مختلف بسته به عنوان شغلی خاص و حوزه تخصصی خود با زبان های مختلف کار خواهند کرد. بیایید نگاهی به لایه های مختلف توسعه وب و وظایف مرتبط با آن با جزئیات بیشتر بیندازیم.
بیشتر بدانید: بهترین زبان های برنامه برای توسعه وب چیست؟

یک توسعه دهنده فرانت اند چه می کند؟
وظیفه توسعه دهنده فرانت اند، کدنویسی قسمت جلوی یک وب سایت یا برنامه است. یعنی بخشی از وب سایت که کاربر می بیند و با آن ارتباط برقرار می کند.
آنها داده های پشتیبان را می گیرند و آن را به چیزی تبدیل می کنند که به راحتی قابل درک یا نمایش، از نظر بصری دلپذیر و کاملا کاربردی برای کاربر روزمره باشد. آنها روی طرح های ارائه شده توسط طراح سایت کار می کنند و آنها را با استفاده از HTML، جاوا اسکریپت و CSS زنده می کنند (در ادامه در مورد آنها بیشتر توضیح خواهیم داد!).
وظایف برنامهنویس فرانت اند
توسعهدهنده صفحهنمایش، عناصر تعاملی و ناوبری وبسایت مانند دکمهها و نوارهای پیمایش، تصاویر، محتوا و پیوندهای داخلی (پیوندهایی که از یک صفحه به صفحه دیگر در همان وبسایت حرکت میکنند) را پیادهسازی میکند.
توسعه دهندگان فرانت اند همچنین مسئول اطمینان از نمایش بهینه در مرورگرها و دستگاه های مختلف هستند. آنها وب سایت را به گونه ای کدنویسی می کنند که آن را به اندازه های مختلف صفحه نمایش پاسخگو یا منطبق می کند، به طوری که کاربر چه در حال بازدید از وب سایت در تلفن همراه، دسکتاپ یا تبلت باشد، تجربه یکسانی را داشته باشد.
توسعه دهندگان فرانت اند همچنین تست های قابلیت استفاده را انجام می دهند و هر گونه اشکالی را که ایجاد می شود برطرف می کنند. در عین حال، آنها بهترین شیوه های سئو را در نظر می گیرند، مدیریت گردش کار نرم افزار را حفظ می کنند و ابزارهایی را توسعه می دهند که نحوه تعامل کاربر با یک وب سایت را در هر مرورگری بهبود می بخشد.
یک توسعه دهنده بک اند چه کاری انجام می دهد؟
بکاند اساسا مغز متفکر پشت صورت (فرانتاند) است. بنابراین، یک توسعهدهنده بک اند، مسئول ساخت و نگهداری فناوری مورد نیاز برای تامین قدرت برای بخش فرانتاند است که از سه بخش تشکیل شده است: سرور، برنامه کاربردی و پایگاه داده.
کدی که توسعهدهندگان بکاند ایجاد میکنند تضمین میکند که همه چیزهایی که توسعهدهنده فرانتاند میسازد کاملا کاربردی است و این وظیفه توسعهدهنده بکاند است که مطمئن شود سرور، برنامه و پایگاه داده همه با یکدیگر ارتباط برقرار میکنند.
ممکن است بپرسید این کارها چگونه انجام می شود؟ ابتدا از زبان های سمت سرور مانند PHP، Ruby، Python و Java برای ساخت اپلیکیشن استفاده می کنند. سپس از ابزارهایی مانند MySQL، Oracle و SQL Server برای بازیابی، ذخیره یا ویرایش دادهها و تحویل آن به کاربر در کد فرانت اند استفاده میکنند.
درست مانند توسعه دهندگان فرانت اند، توسعه دهندگان بک اند با مشتری یا صاحب کسب و کار ارتباط برقرار می کنند تا نیازها و مایحتاج آنها را درک کنند. سپس بسته به مشخصات پروژه، اینها را به روشهای مختلفی تحویل کاربر میدهند.
وظایف توسعه بک اند
وظایف توسعه بک اند به طور معمول عبارتند از:
- ایجاد، یکپارچه سازی و مدیریت پایگاه داده
- ساخت نرم افزار سمت سرور با استفاده از چارچوب های بک اند
- توسعه و استقرار سیستم های مدیریت محتوا (برای مثال برای یک وبلاگ)
- کار با فناوری های وب سرور، یکپارچه سازی API و سیستم عامل
توسعه دهندگان بک اند همچنین مسئول آزمایش و اشکال زدایی هر عنصر بک اند در یک سیستم یا برنامه هستند.
یک توسعه دهنده فول استک چه می کند؟
یک توسعهدهنده فول استک کسی است که «به طور کامل» فناوری را میفهمد، و میتواند روی آن کار کند: یعنی هم فرانتاند و هم بکاند.
توسعه دهندگان فول استک در هر حوزه ای از فرآیند توسعه وب تخصص دارند، به این معنی که به خوبی مجهز هستند، و همچنین می توانند استراتژی و بهترین شیوه ها را نیز پیشنهاد کنند.
اکثر توسعه دهندگان فول استک تجربه چندین ساله خود را در نقش های مختلف جمع آوری کرده اند که به آنها پشتوانه ای محکم در کل طیف صنعت توسعه وب می دهد.
توسعه دهندگان فول استک در هر دو زبان و فریم ورک های فرانت اند و بک اند و همچنین در محیط های سرور، شبکه و میزبانی مهارت دارند. آنها همچنین با منطق تجاری و تجربه کاربری به خوبی آشنا هستند.
توسعه دهندگان تلفن همراه
توسعه دهندگان وب و مهندسان نرم افزار همچنین ممکن است در توسعه برنامه های تلفن همراه، چه برای iOS یا اندروید، تخصص داشته باشند.
توسعه دهندگان iOS برنامه هایی را می سازند که با سیستم عامل iOS اجرا می شوند - سیستمی که توسط دستگاه های اپل استفاده می شود. توسعه دهندگان iOS تمایل دارند به زبان برنامه نویسی Swift که اپل به طور خاص برای برنامه هایش ایجاد کرده است، مسلط باشند.
توسعه دهندگان اندروید برنامه هایی می سازند که با همه دستگاه های اندرویدی مانند گوشی های هوشمند سامسونگ سازگار است. جاوا زبان برنامه نویسی رسمی اندروید بود، اما از آن زمان به بعد با Kotlin جایگزین شد، که فرزند جدید این خطه است.
5. زبان های برنامه نویسی، کتابخانه ها و چارچوب ها
به منظور ساخت وب سایت ها و برنامه ها، توسعه دهندگان وب با زبان ها، کتابخانه ها و چارچوب هایی کار می کنند.
بیایید به هر یک از این موارد و همچنین برخی ابزارهای دیگر که توسعه دهندگان وب در کارهای روزمره خود از آنها استفاده می کنند نگاهی بیاندازیم.
زبانهای برنامه نویسی چیست؟
در دنیای توسعه وب، زبان ها بلوک های سازنده ای هستند که برنامه نویسان از آنها برای ایجاد وب سایت ها، برنامه ها و نرم افزارها استفاده می کنند. انواع مختلف زبان ها از جمله زبان های برنامه نویسی، زبان های نشانه گذاری، زبان های شیوه نامه و زبان های پایگاه داده وجود دارد.
زبان های برنامه نویسی
زبان برنامه نویسی در اصل مجموعه ای از دستورات و دستورالعمل ها است که به کامپیوتر می گوید خروجی خاصی را تولید کند.
برنامه نویسان از زبان های برنامه نویسی به اصطلاح «سطح بالا» برای نوشتن کدهای منبع استفاده می کنند. زبان های سطح بالا از کلمات و نمادهای منطقی استفاده می کنند که خواندن و درک آنها را برای انسان آسان تر می کند. زبان های سطح بالا را می توان به عنوان زبان های کامپایل شده یا ترجمه شده طبقه بندی کرد.
برای مثال C++ و Java زبانهای سطح بالا کامپایلشده هستند. آنها ابتدا در قالب متنی ذخیره می شوند که برای برنامه نویسان انسانی قابل درک است اما برای رایانه ها قابل درک نیست. برای اینکه کامپیوتر بتواند کد منبع را اجرا کند، باید به یک زبان سطح پایین تبدیل شود. یعنی کد ماشین از زبان های کامپایل شده برای ایجاد برنامه های نرم افزاری استفاده می کند.
زبان های تفسیر شده مانند Perl و PHP نیازی به کامپایل ندارند. در عوض، کد منبع نوشته شده به این زبان ها را می توان از طریق یک مفسر اجرا کرد. مفسر، برنامه ای است که کد را می خواند و آن را اجرا می کند. زبان های تفسیر شده معمولا برای اجرای اسکریپت ها استفاده می شوند، مانند زبان هایی که برای تولید محتوا در وب سایت های پویا استفاده می شوند.
زبانهای سطح پایین آنهایی هستند که مستقیما توسط سختافزارهای رایانه ها قابل شناسایی و اجرا هستند. آنها نیازی به تفسیر یا ترجمه ندارند. زبان ماشین و زبان اسمبلی نمونههای رایج از زبانهای سطح پایین هستند.
برخی از محبوب ترین زبان های برنامه نویسی در سال 1402 عبارتند از پایتون، جاوا، سی، جاوا اسکریپت، سی پلاس پلاس، سی شارپ، پی اچ پی، آر و سوئیفت.
بیشتر بیاموزید: بهترین زبان های برنامه نویسی برای ساخت اپلیکیشن های کاربردی
زبان های نشانه گذاری
زبان های نشانه گذاری برای تعیین قالب بندی یک فایل متنی استفاده می شوند.
به عبارت دیگر، یک زبان نشانه گذاری به نرم افزاری که متن را نمایش می دهد می گوید که چگونه متن باید قالب بندی شود. زبانهای نشانهگذاری کاملا برای چشم انسان خوانا هستند. آنها حاوی کلمات استاندارد هستند، اما برچسبهای نشانهگذاری در خروجی نهایی قابل مشاهده نیستند.
دو زبان معروف نشانه گذاری عبارتند از HTML و XML.
HTML مخفف HyperText Markup Language است و برای ایجاد وب سایت ها استفاده می شود. هنگامی که به یک سند متنی ساده اضافه می شود، برچسب های HTML نحوه نمایش این سند توسط یک مرورگر وب را توضیح می دهند. برای اینکه بفهمیم HTML چگونه کار می کند، یک مثال از تگ های پررنگ یا بولد را مثال می زنیم. نسخه HTML به صورت زیر نوشته می شود:
وقتی مرورگر این را میخواند، میداند که آن جمله را باید به صورت پررنگ نمایش دهد. این چیزی است که کاربر می بیند:
بیشتر بیاموزید: HTML چیست؟ راهنمای مبتدی
XML مخفف عبارت Extensible Markup Language است. XML یک زبان نشانه گذاری بسیار شبیه به HTML است.
با این حال، در حالی که HTML برای نمایش داده ها با تمرکز بر ظاهر طراحی شده بود، XML صرفا برای ذخیره و انتقال داده ها طراحی شده است. برخلاف HTML، تگ های XML از پیش تعریف نشده اند. بلکه توسط نویسنده سند تعریف و ایجاد می شوند.
هدف XML سادهسازی اشتراکگذاری و انتقال داده، تغییرات پلتفرم و در دسترس بودن داده ها است، زیرا ابزاری مستقل از نرمافزار و سختافزار است که امکانی برای ذخیره، انتقال و اشتراکگذاری دادهها فراهم میکند.
زبانهای CSS
استایل شیت اساسا مجموعه ای از قوانین استایل و سبک است. زبانهای CSS، به معنای واقعی کلمه، برای استایل دادن به اسنادی که به زبانهای نشانهگذاری نوشته شدهاند استفاده میشوند.
سندی را در نظر بگیرید که در HTML نوشته شده و با استفاده از CSS (Cascading Style Sheets)، یک زبان شیوه نامه، استایل بندی شده است. HTML مسئول محتوا و ساختار صفحه وب است، در حالی که CSS تعیین می کند که چگونه این محتوا باید به صورت بصری ارائه شود.
از CSS می توان برای افزودن رنگ ها، تغییر فونت ها، درج پس زمینه و حاشیه ها و همچنین برای استایل دادن به فرم ها استفاده کرد. CSS همچنین برای بهینهسازی صفحات وب برای طراحی واکنشگرا استفاده میشود و اطمینان حاصل میکند که طرحبندی خود را با هر دستگاهی که کاربر در آن است، تطبیق میدهد.
بیشتر بیاموزید: CSS چیست؟
زبان های پایگاه داده
زبان ها نه تنها برای ساختن وب سایت ها، نرم افزارها و برنامه ها استفاده می شوند، بلکه برای ایجاد و مدیریت پایگاه های داده نیز استفاده می شوند.
پایگاه های داده برای ذخیره حجم عظیمی از داده ها استفاده می شوند. به عنوان مثال، برنامه موسیقی Spotify از پایگاههای داده برای ذخیره فایلهای موسیقی و همچنین دادههای مربوط به تنظیمات شخصی کاربر استفاده میکند. به همین ترتیب، برنامه های رسانه های اجتماعی مانند اینستاگرام از پایگاه داده برای ذخیره اطلاعات پروفایل کاربر استفاده می کنند. هر بار که کاربر نمایه خود را به نحوی به روز می کند، پایگاه داده برنامه نیز به روز می شود.
پایگاههای داده برای درک همان زبانهایی که برنامهها با آنها نوشته اند طراحی نشده اند، بنابراین داشتن زبانی که آنها بفهمد ضروری است، مانند زبان SQL، زبان استاندارد برای دسترسی و دستکاری پایگاههای داده رابطهای.
SQL نشانه گذاری های مخصوص به خود را دارد و اساسا برنامه نویسان را قادر می سازد تا با داده های نگهداری شده در یک سیستم پایگاه داده کار کنند.
کتابخانه ها و فریم ورک ها چه هستند؟
توسعه دهندگان وب همچنین با کتابخانه ها و فریم ورک های خاصی کار می کنند. علیرغم سردرگمی زیاد، آنها یک چیز واحد نیستند، اگرچه هر دو برای آسان تر کردن کار توسعه دهنده وب، بوجود آمده اند.
کتابخانهها و فریم ورک ها اساسا مجموعهای از کدهای از پیش نوشته شده ای هستند، اما کتابخانهها کوچکتر هستند و تمایل دارند برای موارد استفاده خاصتر مورد استفاده قرار گیرند. یک کتابخانه شامل مجموعه ای از کدهای مفید است که با هم گروه بندی شده اند تا بعدا دوباره مورد استفاده قرار گیرند. هدف یک کتابخانه این است که توسعه دهندگان را قادر سازد تا به همان هدف نهایی برسند و در عین حال کد کمتری برای رسیدن به آن بنویسند.
اجازه دهید جاوا اسکریپت، که یک زبان برنامه نویسی و jQuery را که یک کتابخانه به زبان جاوا اسکریپت است، مثال بزنیم. به جای نوشتن، مثلا ده خط کد به زبان جاوا اسکریپت، توسعهدهنده میتواند نسخه فشرده و از پیش نوشته شده را از کتابخانه jQuery بگیرد که در زمان و تلاشش برای نوشتن کدهای برنامه نویسی، صرفهجویی میکند.
بیشتر بیاموزید: مقدمه ای بر جی کوئری
یک فریم ورک، حاوی اجزا و ابزارهای آماده ای است که توسعه دهنده را قادر می سازد تا کدها را سریعتر بنویسد. بسیاری از فریم ورک ها نیز حاوی کتابخانه هستند.
فریم ورک، ساختاری را به توسعهدهنده میدهد تا بر اساس آن کار کند، و چارچوبی که برای کار با آن انتخاب میکنید تا حد زیادی نحوه ساخت وبسایت یا برنامه شما را تعیین میکند، بنابراین انتخاب یک چارچوب تصمیم بزرگی است. برخی از فریم ورک های محبوب عبارتند از Bootstrap، Rails و Angular.
ساده ترین راه برای درک کتابخانه ها و چارچوب ها این است که تصور کنید در حال ساختن یک خانه هستید. چارچوب، شالوده و ساختار، و همچنین دستورات یا دستورالعمل هایی را برای تکمیل وظایف خاص ارائه می دهد.
فرض کنید میخواهید یک اجاق گاز را در خانه جدید خود نصب کنید: میتوانید اجزای جداگانه آن را بخرید و فر را از ابتدا بسازید، یا میتوانید یک فر آماده را از فروشگاه انتخاب و خرید کنید. درست مانند ساختن یک وب سایت، می توانید کد را از ابتدا بنویسید یا می توانید کد از پیش نوشته شده را از یک کتابخانه بگیرید و به سادگی آن را وارد کنید.
بیشتر بیاموزید: بوت استرپ چیست؟
سایر ابزارهای توسعه وب
توسعه دهندگان وب همچنین از یک ویرایشگر متن مانند Atom، Sublime یا Visual Studio Code برای نوشتن کدهای خود استفاده می کنند. یک مرورگر وب، مانند کروم یا فایرفاکس؛ و یک ابزار بسیار مهم: Git!
Git یک سیستم کنترل نسخه است که توسعه دهندگان می توانند کدهای خود را ذخیره و مدیریت کنند. بهعنوان یک توسعهدهنده وب، تغییر مداوم کدهای شما، امری اجتنابناپذیر است، بنابراین ابزاری مانند Git که به شما امکان میدهد این تغییرات را ردیابی کنید و در صورت لزوم آنها را معکوس کنید، بسیار ارزشمند است.
Git همچنین کار با تیم های دیگر و مدیریت چندین پروژه را در یک زمان آسان تر می کند. Git آنقدر در دنیای توسعه وب به یک عنصر اصلی تبدیل شده است که در حال حاضر استفاده نکردن از آن عمل بسیار بدی تلقی می شود.
یکی دیگر از ابزارهای بسیار محبوب GitHub است، یک رابط ابری برای Git. اساساً این ابزار تمام عملکردهای کنترل نسخه Git را ارائه می دهد، اما همچنین دارای ویژگی های خاص خود مانند ردیابی اشکال، مدیریت کار و ویکی های پروژه است.
GitHub نه تنها میزبان مخازن یا Repository است، بلکه مجموعه ابزار جامعی را در اختیار توسعه دهندگان قرار می دهد و پیروی از بهترین شیوه های کدنویسی را نیز آسان تر می کند. GitHub یک مکان مناسب برای پروژه های منبع باز در نظر گرفته می شود و همچنین بستری را برای توسعه دهندگان وب فراهم می کند تا مهارت های خود را به نمایش بگذارند.
بیشتر بیاموزید: 9 فناوری وب که هر توسعه دهنده وب باید بداند
6. چگونه یک توسعه دهنده وب شوید
اکنون که تصورات خوبی برای خود در این صنعت هیجان انگیز در نظر گرفته اید، ممکن است بپرسید چگونه باید شروع کنیم و از کجا؟
به دلیل محبوبیت زیاد در این صنعت، خبر خوب این است که مسیرهای بیشتری نسبت به گذشته وجود دارد. اما با این وجود، برای استفاده حداکثری از مزایای تغییر شغلی خود به حوزه توسعه وب، داشتن برنامه ریزی استراتژیک ضروری است.
بیایید به طور خلاصه آنچه را که برای تبدیل شدن به یک توسعه دهنده وب باید انجام دهید را با هم مرور کنیم:
مرحله اول: کدنویسی کنید
اول از همه، شما باید دستان خود را همانند یک مکانیک اصطلاحا کثیف کنید.
اگر علاقه ای به نوشتن کدها ندارید اصولا چرا می خواهید زندگی خود را صرف آن کنید؟
خوشبختانه، راههای زیادی برای درگیر کردن خود با برنامهنویسی، بدون آن که به کسی تعهد دهید وجود دارد. اینترنت پر از کلاسهای برنامهنویسی رایگان است که میتوانید همین امروز آن را امتحان کنید. از اینترنت کمک بگیرید تا بتوانید اصول برنامه نویسی و کدنویسی را فرا گیرید.
این کلاس ها و آموزش ها همچنین برای تعیین سبک یادگیری مناسب در شما عالی هستند.
مرحله دوم: شروع به انتخاب مسیر شغلی کدنویسی خود کنید
همانطور که قبلا در مورد آن صحبت کردیم، حرفه توسعه وب چالش برانگیز، از نظر مالی سودآور و از نظر امنیت شغلی چیزهای زیادی برای ارائه دارد.
چیزی که مفید است این است که تقریبا برای خود مشخص کنید که می خواهید با حرفه توسعه وب خود به کجا بروید. این روی مراحل بعدی و تصمیمات آتی شما تأثیرگذار خواهد بود.
اولین قدم بزرگ برای یک حرفه در توسعه وب، یادگیری زبان ها، کتابخانه ها و فریم ورک های لازم برای آن حوزه است. آشنایی با این ابزارها و سایر ابزارها و اصطلاحات رایج، گام بعدی، آموزش را بسیار آسانتر میکند.
برای مقدمه ای مبتدی برای اصطلاحات برنامه نویسی، با این 160 کلمه کلیدی توسعه وب که همه برنامه نویسان نوپا باید بدانند، شروع کنید.
از نظر زبانها و فناوریهایی که باید یاد بگیرید، همه چیز به این بستگی دارد که میخواهید روی چه زمینه ای تمرکز کنید: فرانت اند، بک اند، یا توسعه فول استک. صرف نظر از این، همه توسعه دهندگان وب باید در HTML/CSS و جاوا اسکریپت مهارت داشته باشند، به همین دلیل است که اکثر آموزشگاه های توسعه وب یا مهندسی نرم افزار آنها را در برنامه درسی خود قرار می دهند.
هنگامی که تصمیم می گیرید که می خواهید چه نوع برنامه نویسی شوید، می تواند به تحقیق در مورد میانگین دستمزد خود بپردازید. منابع مفید برای این کار، تحقیق روی درآمد متوسط توسعهدهندگان جاوا اسکریپت، توسعهدهندگان پایتون، توسعهدهندگان فرانتاند و دستمزد توسعهدهندگان فول استک است.
مرحله سوم: مسیر یادگیری خود را تعیین کنید
اکنون که به تنهایی برنامهنویسی میکنید، و همچنین با حوزهای که میخواهید روی آن تمرکز کنید، آشنا شدهاید، زمان آن رسیده است تا بزرگترین قدم خود در نحوه تبدیل شدن به یک توسعهدهنده وب را بردارید: یعنی آموزش.
همانطور که قبلا گفتیم، امروزه شما با دنیایی از انتخاب روبرو هستید. اگرچه ممکن است گیج کننده به نظر برسد، اما کمک همواره و در هرکجا در دسترس است.
برای ارزیابی ویژگی های متفاوتی که در هر مسیر یادگیری به آن نیاز دارید، وقت بگذارید. ببینید کجا هستید، منابعی که در حال حاضر دارید چیست و به کجا می خواهید بروید.
انتخاب آموزشگاه و دوره آموزشی. برخی از این عوامل موثر بر انتخاب مسیر یادگیری شما عبارتند از:
- فناوریهای وبی که آموزش داده میشوند— فرانت اند یا بک اند، یا شاید به آموزش کامل نیاز دارید؟
- هزینه— یادگیری شما چقدر ارزش مالی دارد؟ RoI (بازده سرمایه گذاری) چیست؟ آیا آموزشگاه، برنامه ای برای پرداخت، استخدام یا ضمانت شغلی دارد؟
- زمان— مسیر آموزش چقدر طول می کشد؟ آیا تمام وقت، پاره وقت یا انعطاف پذیر است؟
- فرمت— آیا حضور حضوری الزامی است، آیا ترکیبی است یا یک برنامه کدنویسی کاملا آنلاین است؟
- قالب تدریس— آیا وقتی قبلا با کدنویسی کلنجار می رفتید، متوجه این موضوع شده اید که از آموزشهای ویدیویی، یا یادگیری رایگان اینترنتی بیشتر راحت هستید یا کلاسهای زنده مناسب شما هستند؟
- پشتیبانی یادگیری— آیا احساس میکنید در حین یادگیری به داشتن یک معلم خصوصی و یا مربی توسعه وب نیاز دارید یا کسی را دارید که پشتیبان شما در یادگیری باشد؟
- گواهینامه— آیا به دنبال یک آموزشگاه و دوره توسعه وب معتبر هستید تا در پایان مدرک معتبری داشته باشید یا فقط به ارتقای مهارت کدنویسی خود نیاز دارید؟
- حمایت شغلی— به دنبال چه میزان حمایت از بازار کار هستید؟ آیا میتوانید خودتان از پس بازار کار توسعه وب و استخدام برآیید یا نیاز به یک مربی شغلی، بینشهای بازار کار و آمادگی برای مصاحبه دارید؟
اگر به فکر انتخاب مسیر محبوب خود در دوره آموزشی هستید، ما یک دوره تخصصی و کاملا خصوصی در زمینه طراحی سایت و برنامه نویسی در نویا سیستم. با ما با شماره 88802760-021 تماس بگیرید و درخواست خود را برای شرکت در کلاس خصوصی ارسال نمایید.
هنگامی که مسیر خود را به چند گزینه محدود کردید، آخرین توصیه ما این است: با ما تماس بگیرید!
در هر صورت، اگر آموزشگاهی که مد نظر دارید، مشاوران دوره دارند، در مورد هر سؤالی که ممکن است داشته باشید با آنها تماس بگیرید. اگر میتوانید دانشآموزان یا فارغالتحصیلان قبلی را پیدا کنید که مثلا دوره مورد نظر شما را گذراندهاند، با آنها تماس بگیرید و از آنها بپرسید که دوره ها چگونه بود. تا جایی که می توانید در اینترنت تحقیق کنید، و به دنبال توصیفات و نظرات دیگران از آنها بگردید.
نیاز به توضیح بیشتر از این نیست و واضح به نظر می رسد، اما هرچه اطلاعات بیشتری داشته باشید، بیشتر می توانید تصمیم های آگاهانه بگیرید.
مرحله چهارم: نمونه کارها را آماده کنید
همانطور که در حال گذراندن دوره یادگیری خود هستید، بسیار مهم است که پروژه هایی نیز برای نمایش قدرت کدنویسی خود داشته باشید.
با این پروژه ها می توانید شروع به ایجاد نمونه کارهای بیشتر از مهارت توسعه وب خود کنید. راهی عالی برای جلب توجه کارفرمایان بالقوه و مشتریان آینده. اگر بیشتر روی توسعه فرانت اند تمرکز می کنید، در این صورت، توانایی نشان دادن مهارت های خود بسیار مهم تر است.
یکی دیگر از مزایای داشت نمونه کارها، این است که با تأکید بر پروژه های انتخابی خود، بهتر و راحت تر می توانید برای تغییر شغل خود، اقدام کنید.
مرحله پنجم: برای بازار کار تمرین کنید
اکنون شما در آخرین مرحله برای تبدیل شدن به یک توسعه دهنده وب هستید: تبریک می گویم!
زمان آن فرا رسیده است که روی یک موضوع مهم دیگر که هنوز مانده تمرکز کنید: مشتری.
مشتری در اصل همان کسی است که شما را استخدام خواهد کرد.
خب چه کار باید کنیم؟ پورتفولیوی و نمونه کارهای شما نه تنها باید پر از پروژههای مرتبط باشد که مهارتهای کدنویسی شما را نشان میدهد، بلکه باید برای کارفرمایان بالقوه صیقل داده و بهینهسازی شود. رزومه، لینکدین و نمایه GitHub شما نیز به همین صورت.
علاوه بر این، شما باید یک برنامه روشمند برای مصاحبه های شغلی خود داشته باشید و یا برای مذاکره با مشتری از طریق تلفن تمرین کنید.
با این حال، این نباید تمام چیزی باشد که شما تمرین می کنید.
مرحله بعدی، آماده شدن برای تمام کردن دورهای مصاحبه است. این شامل توانایی کامل در پاسخگویی به سوالات رایج مصاحبه کنندگان در زمینه استخدام توسعه دهندگان وب است و همچنین آمادگی کامل برای پاسخگویی به سوالات فنی مشتریان و استخدام کنندگان. علاوه بر این، تمرین تست های کدنویسی و همچنین آماده سازی سوالات خود برای کارفرمای احتمالی.
هنگامی که همه اینها را در اختیار داشتید، آنگاه آماده خواهید بود که در حرفه جدید هیجان انگیز خود به عنوان یک توسعه دهنده وب غواصی کنید. تبریک می گویم!
منابع بیشتر
اگر می خواهید تحقیقات بیشتری در زمینه توسعه وب انجام دهید، این مقالات برای شما جالب خواهد بود:


