نکاتی برای ساخت اولین برنامه تحت وب خود

بهعنوان شخصی که برنامههای تحت وب می سازد (هم برای خود و هم برای مشتریان)، چند چیز را در طول این مسیر یاد گرفتم که به من کمک کرد تا بهترین نتایج را با توجه به زمان و منابعی که در اختیار دارم داشته باشم. نکاتی که می خوانید از شخصی است که کار خود را به عنوان فردی که با برنامه نویسی وب آشنایی نداشت شروع کرده است. وقتی برای اولین بار شروع به توسعه اولین برنامه وب خود کردم، توسعه دهنده وب نبودم و تنها یک برنامه نویس بودم که برنامه هایی سفارشی برای ویندوز طراحی می کرد.
من یک برنامه نویس ویندوز بودم (اگر می خواهید داستان من را در مورد اینکه چگونه اولین برنامه وب خود را در چند ماه با استفاده از ASP.NET ساختم بخوانید، مقاله ما را بررسی کنید: روند ساخت اپلیکیشن های تحت وب) اما برای نوشتن این مقاله یک فرض در مورد شما که این مقاله را میخوانید، کرده ام و آن این است که شما قبل از خواندن این مقاله، یک توسعهدهنده وب هستید، یا اینکه از فردی برای ساخت اولین برنامه وب خود بهره خواهید گرفت. من نکات عملی و کلی را مورد بحث قرار خواهم داد که برای همه برنامه های وب، صرف نظر از اینکه از چه فناوری هایی استفاده می کنند، قابل اجرا است.
بنابراین در این مقاله منتظر تکنیک های عمیق برنامه نویسی تحت وب نباشید، زیرا هیچ کدام از آنها را پیدا نخواهید کرد. فرض دیگری که من می کنم این است که شما می خواهید اولین برنامه تحت وب خود را بدون سرمایه گذاری صدها میلیون تومان از پول خود، در نسخه 1.0 بسازید. من فرض می کنم که بودجه شما برای این کار اندک است و در محدوده 50 میلیون تومان است، زیرا تجربه اول من چنین بود. با تمام این مقدمه چینی ها و گفتارها، اکنون اجازه دهید هفت نکته خود را بر اساس تجربه ای که در زمینه توسعه برنامه های تحت وب دارم با شما به اشتراک بگذارم.
1. در رابطه با داده ها فکر کنید
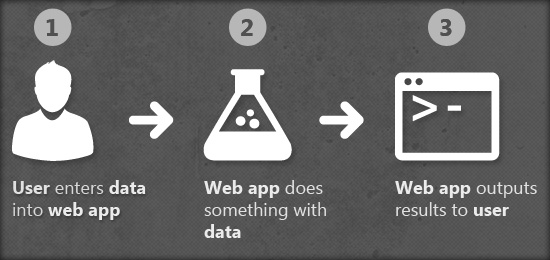
صرف نظر از پیچیدگی، اندازه یا ویژگی های برنامه، می توانم بگویم هر برنامه تحت وب مکانیزم ساده عملیاتی زیر را انجام می دهد:
- یک برنامه تحت وب دادهها را از کاربران دریافت میکند.
- یک برنامه تحت وب پردازش می کند و تصمیم می گیرد که با آن داده ها چه کاری انجام دهد.
- یک برنامه تحت وب مقداری خروجی برای کاربران تولید میکند.

همه برنامههای تحت وب به این شکل کار میکنند، بنابراین در ابتدا، بهتر است ویژگیهای اصلی برنامه تحت وب خود را به روابط داده ای تقسیم کنید تا جواب سوالات زیر مشخص شود:
- برنامه تحت وب شما چگونه باید ساخته شود
- نحوه برخورد برنامه تحت وب شما با داده های کاربر چگونه است و نیز چگونه داده ها را به کاربر ارائه می دهد
- چه ویژگی هایی را باید در اولویت قرار دهید
- چه وب سرویسها و فناوریهای تحت وبی برای آشنایی با آنها نیاز دارید
این لیست حقیقتا می توانست بیشتر از این ها باشد اما ما به همین 4 مورد در اینجا بسنده می کنیم. به عنوان مثال، اجازه دهید ویژگی اصلی اپلیکیشن اینستاگرام یعنی ارسال یک عکس در سرویس اشتراکگذاری تصویر را در نظر بگیریم و آن را به مکانیزم های عملیاتی و اساسی در بالا تقسیم کنیم:
- برنامه تحت وب از کاربران، تصویر را می گیرد
- برنامه تحت وب، عکس را پردازش میکند تا آن را به فرمت اینستاگرام و همچنین اعمال افکت روی عکسی که کاربر میخواهد اعمال کند، تغییر دهد
- برنامه تحت وب یک تصویر اصلاح شده تولید می کند و آن را به کاربران نمایش می دهد.
بنابراین اگر از من بخواهید تا یک اپلیکیشن مشابه اینستاگرام برای شما ایجاد کنم، احتمالا یک تفکیک روابط دادهها را مانند زیر ایجاد میکردم:
کاربران
- کاربران دارای 2 نقش مجوز (کاربر و سرپرست) هستند
- کاربر میتواند عکسها را آپلود کند
- کاربر میتواند عکسها را دستکاری کند
- کاربر میتواند عکسهای سایر کاربران را لایک کند یا دیسلایک کند
- کاربر میتواند روی عکسها نظر دهد
عکسها
- عکسها توسط یک کاربر آپلود میشوند
- یک عکس میتواند یک فیلتر اعمال شده توسط کاربر صاحب عکس دریافت کند.
- یک عکس میتواند لایک شود و یا دیسلایک شود
- یک عکس میتواند یک نظر دریافت کند
- یک عکس قابل حذف، ویرایش، و به روز رسانی است
- یک عکس می تواند خصوصی یا عمومی باشد
فیلترها
- یک فیلتر را میتوان برای عکسها اعمال کرد
- یک فیلتر می تواند توسط سرپرست ایجاد شود
نظرات
- یک نظر متعلق به یک عکس است
- یک نظر را میتوان توسط کاربر صاحب نظر ایجاد، ویرایش و یا حذف کرد.
- یک نظر را میتوان توسط کاربر که صاحب عکس است، حذف کرد.
می دانم که ممکن است به طور طبیعی در ابتدا نتوانید هر زمان که به برنامه های تحت وب نگاه می کنید به این صورت فکر کنید، اما هر چه بیشتر از سایر برنامه های تحت وب استفاده کنید و به روابط داده ها در تمام این قطعات کوچک بیشتر فکر کنید، کار آسان تر می شود. هدف از این نوع طرز فکر این است که شما بتوانید برنامه تحت وب خود را مفهوم سازی کنید و آن ها را بسازید.
2. رابطهای کاربری و وبسایتهایی که به شما الهام میدهند را بررسی کنید
آیا نمونه هایی از برنامه های کاربردی تحت وب یا وب سایت هایی وجود دارند که شما آن ها را دوست داشته باشید؟ اگر چنین است، از اجزای کوچک و تعاملی آن (مثل احساسی که یک دکمه در هنگام فشار دادن آن احساس می شود یا نحوه برخورد یک برنامه تحت وب با ویژگی آپلود تصویر) تا اندازه طرح رنگ کل سایت و تم و ویژگی های کلی طراحی، استفاده کنید و این نمونه های الهام بخش را ثبت کنید و تحلیل کنید. هر چیزی که در وب به آن برخورد کردید و آن را دوست دارید، را یادداشت کنید.

تصویر بالا، تصویری از پیج الهام بخش استفان مارشال در پینترست در زمینه UI است که شما می توانید از یک ابزار یادداشت برداری چند رسانه ای مانند Evernote یا یک سرویس نشانک تصویر مانند Pinterestبرای این کار استفاده کنید. داشتن این مجموعه از رابطهای کاربری تحت وب و طراحی وبسایت هایی که الهامبخش شما هستند، به شما کمک میکند تا هنگام شروع توسعه رابط کاربری برنامه تحت وب خود، به مجموعه ای از علایق خود برای گرفتن ایده، نگاهی بیاندازید. همچنین، با الگوهای رایج در طراحی رابط های کاربری آشنا شوید تا مطمئن شوید که اجزای رابط کاربری شما بهترین راه حل برای کار مشخص شده شما هستند.
3. نسخه اول را تا حد امکان ساده نگه دارید
ساخت حداقل محصول قابل دوام (MVP) یک مفهوم محبوب برای استارت آپ های آنلاین است. حداقل محصول قابل دوام، چیزی است که اساسی ترین ویژگی های اصلی یک برنامه تحت وب را داشته باشد و نه چیزی بیشتر. تولید یک MVP مزایای زیادی دارد، اما دلیل اصلی برای استفاده از آن این است که ایده وب اپلیکیشن خود را تا حد امکان سریع و ارزان کنید.
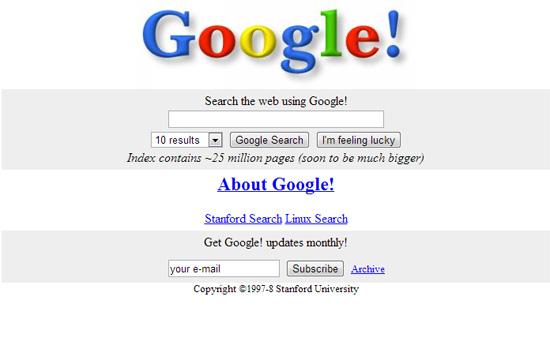
اگر برنامه تحت وب شما، مجموعه ای بسیار دقیق و تعریف شده از ویژگی های اصلی را حفظ کند، به سادگی می توانید آزمایش کنید که آیا آن ویژگی های اصلی همان چیزی است که کاربران شما به آن نیاز دارند یا خیر. نمی دانم شما نیز مثل من اولین نسخه گوگل را در سال 1375 به خاطر دارید؟ من یک اسکرین شات از آن در اینترنت پیدا کردم که نوستالژیک است.

ویژگی اصلی گوگل جستجو است.
و تنها چیزی که برای آن ویژگی اصلی نیاز دارید یک فیلد ورودی متن برای عبارت جستجوی کاربر و یک دکمه برای اجرای جستجو است. لازم نیست زیبا باشد لازم نیست پیچیده تر از این باشد.
فقط باید آنچه را که ادعا می کند به خوبی انجام دهد. MVP به گوگل اجازه داد تا محصول خود را به عموم عرضه کند تا این شرکت بتواند تایید ایده خود را قبل از توسعه بیشتر از کاربران بگیرد. MVP همچنین به آنها اجازه داد تا رفتارهای جستجوی کاربران را جمعآوری کنند و ویژگیها و فرصتهای جدیدی را برای بهبود در نسخههای آینده محصول خود کشف کنند.
اکنون به سرعت از آن زمان های دور، به زمان حال برگردید و گوگل در حال حاضر چیزی بیش از یک شرکت جستجو است. ویژگی اصلی آنها نیز در مقایسه با نسخه اولیه آنها، بسیار پیچیده تر است. اما این اولین نسخه آنها بود که آنها را در مسیری که اکنون هستند هدایت کرد.
من هرگز ندیدهام که یک برنامه تحت وب به دلیل ویژگی های کم یا نداشتن ویژگیهای کافی خراب شود. از نظر من، برنامههای تحت وب برای این شکست میخورند که هیچ تقاضایی برای مشکلی که قصد حل آن را دارند وجود ندارد، یا به این دلیل که برنامه تحت وب، راهحل موثری برای حل مشکل کاربران ارائه نمی دهد.
4. روی رفتارها تمرکز کنید و کمتر روی نگاه ها و احساسات
اغلب اوقات، ناامیدی مردم از یک برنامه تحت وب ناشی از رفتار آنها است، نه ظاهر آن. من نمی گویم که باید به طور کلی ظاهر برنامه تحت وب خود را نادیده بگیرید، اما فکر می کنم این چیزی است که می توانید پس از گرفتن تأیید اینکه راه حل شما همان چیزی است که کاربران واقعا به آن نیاز دارند، آن را اصلاح کنید، صیقل دهید و روی آن سرمایه گذاری کنید. آنچه من پیشنهاد می کنم این است که زمان و منابع خود را برای ارزشمندتر کردن برنامه تحت وب خود اختصاص دهید - ارزش یک برنامه تحت وب معمولا به این بر می گردد که مشکل اساسی کاربران را چقدر و چگونه حل می کند.
برای این منظور، من شما را تشویق میکنم از یک چارچوب HTML / CSS قابل اعتماد مانند بوت استرپ، Skeleton و Foundation برای توسعه رابط کاربری MVP خود استفاده کنید. چارچوبهای CSS/HTML، طراحی و توسعه front-end را سرعت میبخشند تا بتوانید زمان بیشتری برای تمرکز بر نحوه رفتار برنامه تحت وب خود داشته باشید. به این ترتیب، میتوانید بیشتر وقت و منابع خود را به جای چیزهایی که قبلا حل شدهاند، صرف ایجاد چیزهای جدید و ارزشمندتر کنید.
نیازی به اختراع مجدد چرخ نیست. Kippt یک برنامه تحت وب است که تلاش میکند روشی را که مردم جستجو میکنند، میخوانند، بوک مارک میکنند و به اشتراک میگذارند را بهبود بخشد. این سرویس از Twitter Bootstrap استفاده میکند:

Kippt قصد دارد یک مشکل پیچیده و بلندپروازانه را حل کند. اما با بررسی میلیاردها صفحه وب - و آنها متوجه می شوند که ظاهر وب سایت چیزی نیست که کاربران بخواهند از برنامه تحت وب آنها استفاده کنند. بنابراین برای طراحی فرانت اند خود، آنها تنها بر روی یک چارچوب قابل اعتماد و زیبای فرانت اند تکیه کردند تا در مواردی نظیر طراحی سایت واکنشگرا، طرحبندی محتوا، بازنشانی CSS، سازگاری با مرورگرهای مختلف، و موارد بیشمار دیگری که در هر پروژه تحت وبی حیاتی هستند، به آنها کمک کند. حل این مشکلات پیش پا افتاده، برای هر برنامه تحت وبی ضروری است، اما قبلا با فریم ورک های گوناگون، توسط دیگران حل شده اند لذا آنها برای بخش فرانت اند خود، از یکی از آنها استفاده کردند.
بعد از اینکه تایید برنامه تحت وب خود را از سوی کاربران گرفتید و متقاعد شدید که ارزش وقت گذاشتن و سرمایه گذاری را دارد، در صورت تمایل می توانید از پس انداز دوران بازنشستگی خود برای طراحی یک آیکون مناسب و زیبا برای برنامه تحت وب خود استفاده کنید.
5. تا جایی که ممکن است از خدمات رایگان اینترنتی یا مقرون به صرفه استفاده کنید
حتی اگر به تازگی در قرعه کشی مسابقات خندوانه برنده شده اید و پولی برای سوزاندن دارید، با این وجود، سرمایه خود بیهوده هدر ندهید. بسیاری از وب سرویس های قدرتمند برای برنامه های کاربردی تحت وب، ساخته شده اند که دارای خدمات رایگان (یا بسیار مقرون به صرفه) هستند.

از Heroku (یک میزبان وب) تا Amazon S3 (برای ذخیره تصاویر و سایر محتواها) تا SendGrid (برای مدیریت ایمیل های انبوه شما) تا Stripe (که پرداخت های ارزی شما را انجام می دهد و فقط از شما کارمزد تراکنش دریافت می کند) تا گوگل آنالیتیکس (برای عملکرد نسبتا قوی آن در تجزیه و تحلیل وب). با کمی تحقیق آنلاین و مطالعه، می توانید در نهایت در هزینه های خود صرفه جویی کنید.
و هنگامی که برنامه شما مشهور شد، می توانید در صورت نیاز روی جایگزین های سرویس های قوی تر سرمایه گذاری کنید یا پلن های موجود خود را افزایش دهید. خدمات وبی که در بالا ذکر کردم نیازی به جایگزینی و ارتقای پلن ندارند. و وقتی رشد می کنید، آنها نیز با شما رشد می کنند و مقیاس پذیر خواهند شد. نکته دیگری که می خواهم به آن اشاره کنم این است که در حال حاضر نیازی به فکر کردن به مقیاس پذیری نیست.
اگر خدمات مناسبی را انتخاب کنید، در صورت نیاز آنها با شما هماهنگ میشوند. بنابراین اگر حتی قبل از راهاندازی MVP به خرید رکهای سرور اختصاصی که در دیتاسنترهای شما را میزبانی میکنند فکر میکنید، در این نقطه از شروع پروژه، وقت و نگرانیهای خود را در جای اشتباهی در حال هدر دادن هستید.
6. از API های شخص ثالث با احتیاط استفاده کنید
API راهی برای یک توسعه دهنده برای دسترسی به داده های یک وب سرویس خارجی است. برای مثال، API توییتر به هر توسعهدهندهای اجازه میدهد برنامهای بسازد که به توییتهای عمومی و اطلاعات حساب کاربران توییتر دسترسی داشته باشد. همه API ها به یک نحو ایجاد نمی شوند.
بهترین APIها آنهایی هستند که RESTful هستند (یعنی مطابق با بهترین شیوه ها و استانداردهای صنعت در مورد نحوه تعامل داده ها با کاربران هستند) و از چندین زبان برنامه نویسی محبوب (PHP، Ruby، Python، Java و غیره) پشتیبانی می کنند. آنها همچنین باید مستندات خوبی را نیز برای استفاده ارائه دهند.
دلیل اینکه باید در مورد APIهایی که استفاده میکنید بسیار محتاط باشید این است که عملکرد برنامه تحت وب شما میتواند به طور قابلتوجهی تحت تأثیر خدمات تحت وب شخص ثالثی که استفاده می کنید قرار گیرد. و حتی اگر یک API با کارایی بالا را نیز انتخاب کنید، از شیطنت های شرکت صاحب API نمی توانید فرار کنید حتی اگر آنها این شیطنت ها را هرگز انجام ندهند. به عنوان مثال، API توییتر به دلیل تصمیمات این شرکت برای محدود کردن دسترسی به API خود و اعمال شرایط استفاده جدید، مورد انتقاد قرار گرفته است که به طور قابل توجهی برخی از برنامه های تحت وب را با تغییرات خود، فلج کرد.
به برنامه های تحت وبی ویژگی های اصلی آنها به شدت متکی به API های شخص ثالث است، توجه داشته باشید. API های خارجی می توانند در هر زمانی تغییر کنند و این تغییرات می تواند به شدت بر جهت و موفقیت برنامه تحت وب شما تأثیر بگذارد.
7. روی اجرای عالی ایده خود تمرکز کنید
من نمی توانم در ذهن خود به یک برنامه تحت وب فکر کنم که فقط به خاطر اولین نفر بودن موفق شده باشد. به جای صرف زمان و هزینه برای گرفتن وکیل در تهیه پیش نویس قراردادهای عدم افشای خود (NDA) و به جای ترس از اینکه کسی بخواهد ایده شما را «بدزدد»، بهتر است به این فکر کنید که چگونه ایده خود را به طور مؤثر اجرا کنید. به قول یک کارآفرین بسیار موفق و مورد توجه، درک سیورز: «ایدهها ارزشی ندارند مگر اینکه اجرا شوند». سیورز، وزنه ای را برای موفقیت بر حسب ایده و اجرا در نظر گرفت که در حدول زیر آمده است. از جدول زیر چنین برداشت می شود که یک ایده به تنهایی برای خود، چیزی ثمربخش نخواهد بود:
| ایده | وزنه موفقیت |
| ایده بد | = 1- |
| ایده ضعیف | = 1 |
| ایده معمولی | = 5 |
| ایده خوب | = 10 |
| ایده عالی | = 15 |
| ایده بی نظیر | = 20 |
| اجرا | ارزش ایده |
| بدون اجرا | 10 هزار تومان |
| اجرای ضعیف | 10 میلیون تومان |
| اجرای معمولی | 100 میلیون تومان |
| اجرای خوب | 1 میلیارد تومان |
| اجرای عالی | 10 میلیارد تومان |
| اجرای بی نظیر | 100 میلیارد تومان |
به عبارت دیگر: ایده ها شما را ثروتمند نمی کنند.
اجرای صحیح، باعث موفقیت ایده ها می شود. چیزی که یک محصول عالی را عالی می کند مربوط به یک ایده بزرگ شما نیست، بلکه موفقیت به دلیل هزاران ایده کوچک است که به خوبی اجرا شده اند. این یک ایده کوچک است که از ایجکس برای به روز رسانی رابط کاربری استفاده کنید تا کاربر را از بارگیری مجدد صفحه پس از آپلود تصاویر نجات دهید. این ایده برای سادهتر و آسانتر کردن فرایند آپلود تصاویر است.
این انبوه ایده های کوچک است که شما به طور موثر اجرا می کنید تا شما را از دیگران متفاوت تر کند.
نتیجه گیری
در تجربه من، موفقترین پروژههایی که ساختهام و بهترین مشتریانی که با آنها کار کردهام، تمایل داشتند و دارند تا مواردی که در بالا شرح را داشته باشند. امیدوارم توانسته باشم به نحوی به شما در زمینه اینکه چگونه اولین برنامه تحت وب خود را آغاز کنید، الهام بخشیده باشم.
آیا نکته ای برای ساخت اپلیکیشن های تحت وب دارید که بیان نکرده ایم؟ یا شاید با هر چیزی که من گفته ام مخالف هستید؟ لطفا نظرات خود را در بخش کامنت ها در زیر با ما به اشتراک بگذارید تا با ما و دیگر کاربران صحبت را شروع کنید.



