روند ساخت اپلیکیشن های تحت وب

حدوداً 22 سال پیش حوالی سال 1380 من دانشجوی رشته برق پلی تکنیک تهران بودم.
برنامه نویسی را در آن زمان به زبان C و پاسکال و اسمبلی در حد حرفه ای بلد بودم. اینترنت در آن زمان تازه وارد ایران شده بود و من تنها نقطه ضعفم برنامه نویسی وب بود. اولین کاری که کردم پایه های وب را که HTML بود فرا گرفتم و بعد سراغ СSS رفتم.
نیاز به توضیح نیست که برای کسی که با زبان C برنامه نویسی کرده است به زبان HTML و CSS برنامه نویسی نمی گوید و فراگیری آنها برایش کاری ملالت بار و کسل کننده پوچ و بی هدف است.
برای من که همین طور بود البته دیگران را نمی دانم. هدف من از فراگیری وب تنها دو چیز بود.
- 1. ساخت یک وب سایت شخصی برای خودم و همچنین معرفی خودم و قرار دادن نسخه های قابل دانلود فایل های اجرایی که ساخته بودم
- 2. ساخت یک اپلیکیشن تحت وب برای ایده ای که در ذهن داشتم.
من از کودکی با کامپیوتر بزرگ شده بودم و با کامادور 64 به زبان Basic و همچنین به زبان اسمبلی آن برنامه نویسی کرده بودم و خودم را استاد برنامه نویسی می دانستم.
با این اوصاف و شرح حال، فکر می کردم که برنامه نویسی تحت وب کار راحتی برای من باشد. من HTML و CSS را یاد گرفته بودم و آماده بودم تا یادگیری برنامه نویسی تحت وب را شروع کنم.
یک کتاب PDF به زبان انگلیسی از اینترنت دانلود کردم و شروع به خواندن کردم. خیلی چیزها بود که باید یاد می گرفتم و من اصلا شناختی روی آنها نداشتم.
من اشتباه کرده بودم و تقریبا فقط 3 روز طول کشید تا بفهمم دیتابیس ها چطور کار می کنند. آن سه روز کابوس من بود و در نهایت من پیروز شدم و مبانی کار با دیتابیس را یاد گرفتم.
اما غرورم در مهارتی که در برنامه نویسی داشتم به من اجازه نمی داد تا از تکنیک های گذشته ام دست بکشم و از چیزهایی که جدید یاد گرفته بودم استفاده کنم. حدوداً یک سال طول کشید تا فهمیدم استفاده از فایل ها برای ذخیره داده هایی که مداوم آپدیت می شوند به جای دیتابیس کاری اشتباه و مهلک است.
من یک پروژه را بعد از یک سال مجددا از نو نوشتم و عمیقا از درون ذهنم درک کردم دیتابیس ها چرا وجود دارند و چرا به وجود آمدند و فرق آنها با فایل ها در یک پروژه چیست.
تقریبا 3 سال طول کشید تا من توانستم به خودم برنامه نویس وب بگویم.
چیزهای زیادی را از سرور، تا تکنولوژی های سمت سرور و سمت کلاینت یاد گرفتم و در طول پانزده شانزده سال اخیر من بیش از ده ها اپلیکیشن تحت وب برای مشتری و بیش از دو برابر آن اپلیکیشن برای کارهای خودم و شرکتم نوشته ام و هنوز هم روزهایی را که مسیرهای رفته را اشتباه طی کرده بودم به یاد دارم که تنها علت آن داشتن پیش زمینه ذهنی از برنامه نویسی برای ویندوز بود که با غرور یک برنامه نویس مخلوط شده بود و قدرت تغییر ذهنیت و توسعه را از من گرفته بود.
من برنامه نویسی وب را به روش سختی یاد گرفتم اما تجربیات زیادی را کسب کردم.
متن زیر هدیه من به آنهایی است که اکنون همان شرایط روزهای من را در خلال سال های 1380 تا 1385 دارند.
این پست، هدیه من به تمام کسانی است که تازه برنامه نویسی وب را شروع کرده اند و وارد دنیای آن شده اند.
رحمان پایدار نوبخت
مدیر عامل و موسس شرکت نویا سیستم
این راهنما چیست و چگونه به شما کمک خواهد کرد؟
دنیای برنامه نویسی برای وب ذاتا دنیایی دم دمی مزاج است که اغلب توسط کسانی که برنامه نویس نیستند به دنیای سیاه شهرت دارد. چرا عبارت دنیای سیاه را به کار بردم؟ به دلیل آنکه کمتر کسی جرات نزدیکی به آن را دارد و از بسیاری جهات کسانی را که با امید وارد آن شده اند را ناامید کرده است. البته من به شما این قول را می دهم که این متن در پایان شما را نا امید نخواهد کرد.
من امیدوارم که این آموزش برای شما نوری در تاریکی دنیای سیاه برنامه نویسی باشد و سطحی از درکی را برای شما خوانندگان فراهم کند که با کمک تمرین و ممارست، بتوانید برنامه های تحت وب خود را بسازید و خود را در کنار برنامه نویسان و توسعه دهندگان وب ببینید.
این آموزش برای برنامه نویسان وب (مبتدی ها)، دانشجویان، علاقه مندان به برنامه نویسی، مدیران توسعه محصول های تحت وب، مهندسان و فروشندگان محصولات برنامه نویسی طراحی و نوشته شده است.
شما یاد خواهید گرفت که توسعه وب اپلیکیشن چیست، یک اپلیکیشن چگونه کار می کند و چه کاری باید انجام دهید تا یک اپلیکیشن تحت وب را بسازید.
در بخش های بعدی، من موضوع را به بخش های کوچکتر و جذابی تقسیم کرده ام و در هر بخش به طور خیلی ساده آن ها را تشریح خواهم کرد و سپس به شما نشان خواهم داد چگونه با ترکیب کردن آنها و اجزایشان، یک وب اپلیکیشن موفق را بسازید.
فهرست بخش های این آموزش به قرار زیر است:
1. توسعه و ساخت وب اپلیکیشن چیست؟
2. مثال هایی عملی از وب اپلیکیشن ها
3. فرایند ساخت وب اپلیکیشن ها
4. فریم ورک های اپلیکیشن های تحت وب
5. پلتفرم های اپلیکیشن های تحت وب
6. دروسی برای یادگیری بیشتر
توسعه وب اپلیکیشن چیست؟
به فرایندی ساخت و برنامه نویسی یک اپلیکیشن، توسعه وب اپلیکیشن گفته می شود. توسعه وب اپلیکیشن بیشتر تمرکزش بر روی مرورگر است تا فرآیندهای مهندسی استاندارد در ساخت سایت.
در بیشتر حالات توسعه وب اپلیکیشن شامل تعریف و ارائه راه حل برای مسائل، تعاملات کاربر با اپلیکیشن، رعایت استانداردهای فریم ورک ها، انتخاب ابزار، و در نهایت ساخت و تست اپلیکیشن می باشد که نیازمند تعامل متداوم برنامه نویس با تسترها می باشد.
وب اپلیکیشن چیست؟
برای آن هایی که نمی دانند وب اپلیکیشن چیست من یک تعریف در زیر آورده ام:
یک وب اپلیکیشن که غالبا به آن وب اپ نیز گفته می شود یک برنامه قابل تعامل است که با تکنولوژی های وب نظیر HTML، CSS و جاوا اسکریپت نوشته شده است و داده هایی را در پایگاه داده یا فایل های کامپیوتری ذخیره می کند و یا آن ها را بازیابی و تغییر می دهد (به این عملیات CRUD هم گفته می شود).
یک وب اپلیکیشن می تواند توسط یک کاربر به صورت منفرد و یا توسط یک تیم یا گروه به صورت دسته جمعی بر روی بستر اینترنت مورد استفاده قرار گیرد. CRUD اصطلاحی شایع در برنامه نویسی وب است که مخفف کلمات انگلیسی Create, Read, Update and Delete است.
وب اپلیکیشن ها از طریق مرورگرهای وب نظیر گوگل کروم، فایرفاکس، اپرا و غیره قابل دسترسی هستند و اغلب دارای فرم های لاگین و ثبت نام و مکانیزم های مرتبط با آن می باشند.
تفاوت میان وب اپلیکیشن ها و وب سایت ها
تفاوت آن دو در این است که ما کاربران چگونه با آنها در تعامل هستیم. وب اپلیکیشن ها توسط ورودی هایی که ما وارد می کنیم شناخته می شوند و این داده ها شامل: ایجاد داده ها، خواندن آنها، به روز رسانی و حذف داده ها داخل یک وب اپلیکیشن می باشد. اما وب سایت ها توسط خروجی هایشان تعریف و شناخته می شوند.
خروجی هایی نظیر اخبار، که ما آنها را می خوانیم، مقالات، اطلاعات مفید، پرسش و پاسخ ها و غیره...
وب اپلیکیشن های مدرن
این نوع از وب اپلیکیشن ها نوع جدیدی از اپلیکیشن های تحت وب هستند که شبیه یک اپلیکیشن های Native هستند و گهگاهی حتی بهتر از آنها.
آن ها وب اپلیکیشن هایی هستند که از تکنیک هایی کمی متفاوت نسبت به دیگر اپلیکیشن ها استفاده می کنند.
این تکنیک ها شامل مجموعه از تکنولوژی ها نظیر service worker ها، manifest ها، و push notification ها است.
وب اپلیکیشن های مدرن می توانند بر روی گوشی ها دانلود و نصب شوند و آیکون آن ها روی دسکتاپ گوشی شما نمایش داده شود که آنها را شبیه به یک اپلیکیشن عادی قابل دسترس در گوشی ها خواهد کرد.
این اپلیکیشن ها برخلاف اپلیکیشن های تحت وب، می توانند حتی به صورت آفلاین و در زمانی که اینترنت وجود ندارد نیز مورد استفاده قرار گیرند.
6 مثال از وب اپلیکیشن ها
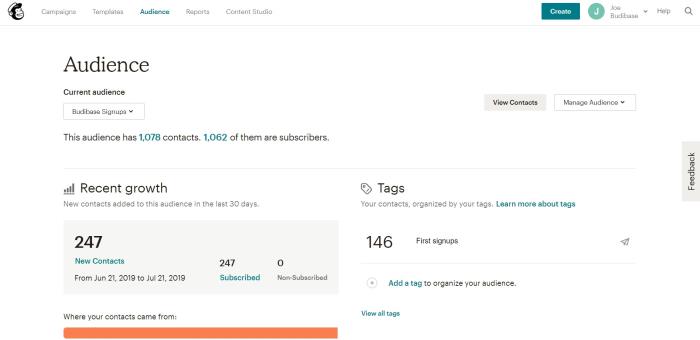
1. Mailchimp
Mailchimp یک پلتفرم خودکار بازاریابی در حوزه ایمیل مارکتینگ است.
این پلتفرم از سال 2001 تا به امروز در بازار بوده است و در حال حاضر یک اپلیکیشن تحت وب بسیار پیچیده است که رابط کاربری زیبایی دارد که استفاده از آن را راحت و ساده می کند.

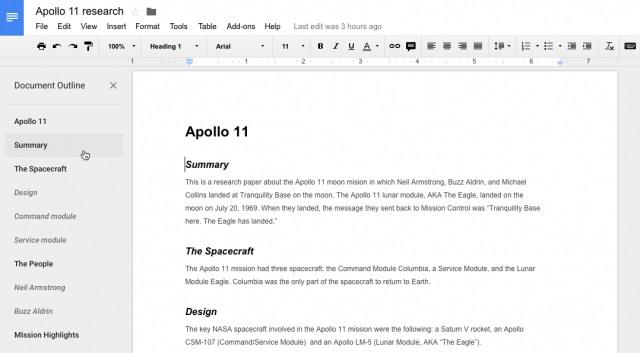
2. Google Docs
چه باور کنید چه نکنید Google Docs یک اپلیکیشن تحت وب است. نسخه موبایل آن هم موجود است.
Google Docs در سال 2012 ساخته شد و از خرید چند شرکت نرم افزاری توسط گوگل، Google Docs متولد شد.
Google Docs یکی از بهترین ابزارها برای خواندن، به روز رسانی، ویرایش و حذف فایل های متنی است.

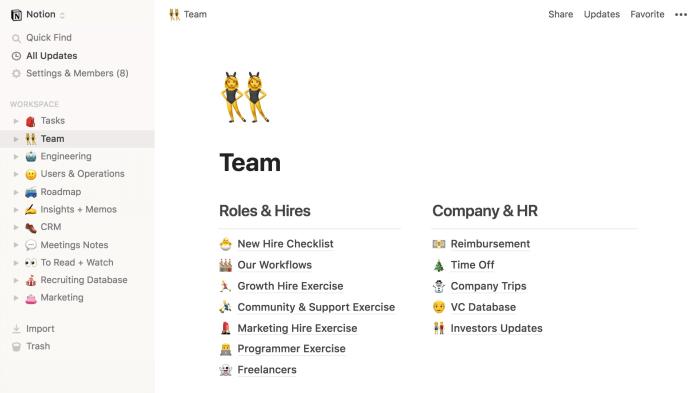
3. Notion
Notion یک نرم افزار و اپلیکیشن همه کاره است که برای نوت برداری و مشارکت استفاده می شود.
این محصول سال 2016 وارد بازار شد و به سرعت در صنایع کوچک مورد استفاده قرار گرفت.

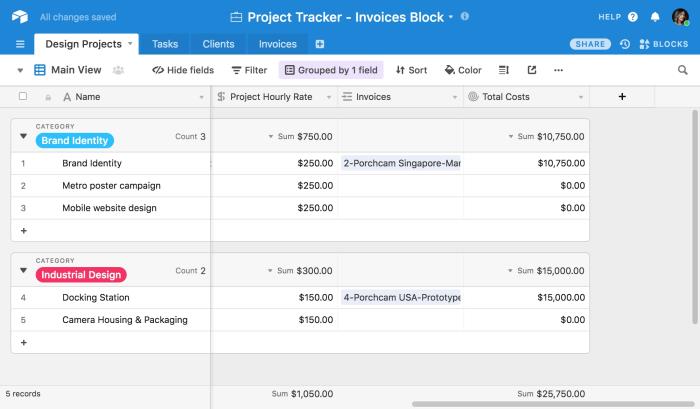
4. Airtable
بسیاری از افراد Airtable را به عنوان یک اکسل آنلاین می شناسند.
این وب اپلیکیشن از نظر رابط کاربری بسیار شبیه به اکسل است اما کارایی های زیادتری را نسبت به آن دارد که آن را به یک دیتابیس قدرتمند آنلاین در صنایع تبدیل کرده است.
Airtable یک وب اپلیکیشن پیچیده است که هزاران کاربر دارد.

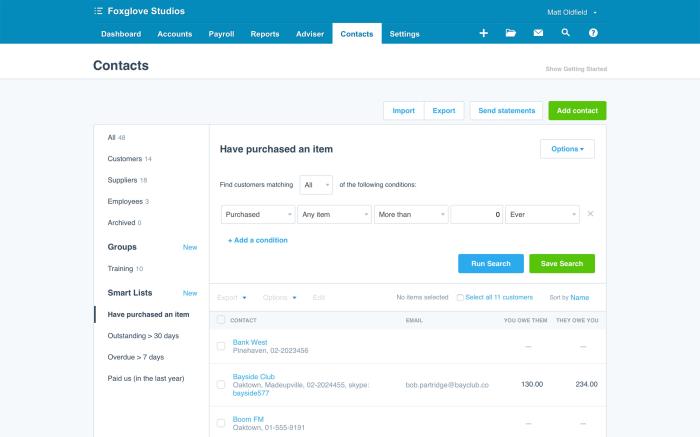
5. Xero
Xero یک اپلیکیشن حسابداری تحت وب است که تمرکز اصلی آن بر روی داده ها است.
Xero نشان داد که یک اپلیکیشن تحت وب می تواند محاسبات سنگین را انجام دهد و با یک رابط کاربری ساده آن را در اختیار کاربران قرار دهد و در عین حال تحت وب نیز باشد.

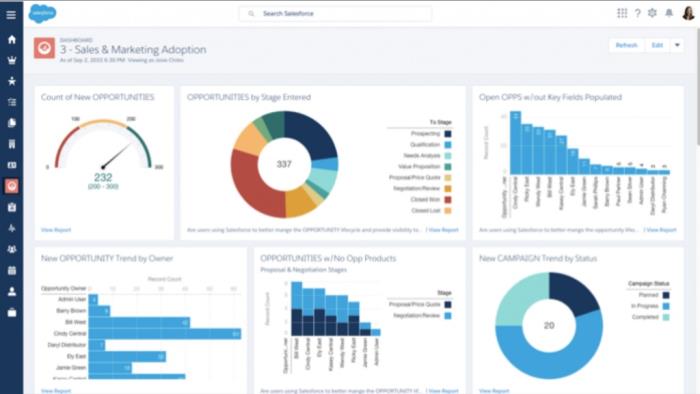
6. Salesforce
Salesforce بهترین محصول خدماتی در جهان برای حوزه های فروش است.
به عنوان یک CRM امکانات زیادی دارد که از آن می توان برای چند منظور استفاده کرد.
امکاناتی نظیر داشبوردها، گزارشات، جداول و موارد دیگر از ویژگی های این وب اپلیکیشن تحت وب است.
فرایند ساخت یک وب اپلیکیشن
چند فرایند مختلف در ساخت یک اپلیکیشن تحت وب وجود دارد. من آن ها را برای شما خلاصه کرده ام و در گام های مختلف به شما معرفی خواهم کرد.
اگر مایلید جزییات بیشتری در خصوص پروسه ساخت یک اپلیکیشن تحت وب را یاد بگیرید در مطلب جداگانه آن را برای شما تشریح خواهیم کرد.
با ما همراه باشید تا 8 گام مختلف در ساخت یک اپلیکیشن تحت وب را به شما معرفی کنیم.
1. مشکلی را که اپلیکیشن شما حل می کند را تشریح کنید
تعریف مسئله برای خود امری ضروری است. این موضوع حکم قطب نمای شما را دارد. راه حل ها از دل مشکلات متولد خواهند شد.
ابتدا پروژه را برای خود تعریف کنید. مشخص کنید چه کاری را اپلیکیشن شما انجام می دهد و چه باری را از دوش کاربر حذف می کند.
2. مسیرهای عملیاتی و فلوچارت وب اپلیکیشن خود را طراحی کنید
به محض آنکه پروژه را تعریف کردید و راه حل آن را دانستید مسیرهایی را در گام های کوچک طراحی کنید که مشکل را برطرف می کنند.
مشخص کنید که چه اتفاقاتی نیاز است بیفتد تا وب اپلیکیشن شما مشکل کاربر را حل کند.
2. ساخت اسکلت و چهار ستون وب اپلیکیشن
یک پیش نمونه از وب اپلیکیشن خود از فلوچارت تهیه کرده خود بسازید.
پیش نمونه شما باید کارهای اصلی اپلیکیشن را انجام دهد و ابزاری ساده برای حل مشکل کاربر باشد.
4. دریافت صحت کارکرد
پیش نمونه ساخته شده از وب اپلیکیشن خود را به تسترها ارائه دهید و بازخوردهای آن ها را ثبت کنید و طرح خود را آنقدر ویرایش کنید تا مورد تایید تسترها قرار گیرد.
5. انتخاب پلتفرم و فریم ورک
برای ساخت یک وب اپلیکیشن شما اختیارات زیادی در انتخاب پلتفرم و فریم ورک استفاده شده خواهید داشت.
مهم آن است که از پلتفرم ها و فریم ورک هایی استفاده نمایید که کار شما را به طور کامل انجام دهند نه آنکه معروف ترین آنها را انتخاب کنید.
برای مثال برای یک وب اپلیکیشن فوق العاده ساده، استفاده از Django با React مساوی است با دو بار خودکشی.
6. وب اپلیکیشن خود را بسازید
دیتابیس
مشخص کنید چه داده هایی را می خواهید روی دیتابیس ذخیره کنید.
نوع داده ها را نیز می بایست مشخص کنید و سپس اقدام به ساخت پایگاه داده خود کنید.
فرانت اند
شما احتمالا فرانت اند و بک اند را با هم خواهید ساخت. فرانت اند شما اندکی بستگی به بازخوردهای تسترها، از روی پیش نمونه اپلیکیشن ساخته شده توسط شما در مراحل قبل دارد.
فرانت اند ترکیبی از HTML، CSS، و جاوا اسکریپت است. به این ترکیب، انتخاب فریم ورک برای فرانت اند گفته می شود.
بک اند
ساخت قسمت بک اند یکی از سخت ترین بخش ها در فرایند ساخت یک وب اپلیکیشن است.
هدف اصلی بک اند، تهیه یک پایانه ای برای درخواست های HTTP از سمت فرانت اند در وب اپلیکیشن است (CRUD را که در بالا توضیح دادیم را یادتان است؟).
همچنین اعطای مجوزها به کاربران و نیز دادن اعتبار برای انجام عملیات از مسئولیت ها و خدمات قابل ارائه توسط بک اند است.
تست نهایی اپلیکیشن
تست نهایی اپلیکیشن هیچگاه تمام نخواهد شد و معمولا در حین ساخت و حتی پس از ساخت کامل اپلیکیشن ادامه خواهد داشت.
شما می توانید تست های خود را اتوماتیک کنید و یا به صورت دستی آن را انجام دهید.
در فاز تست شما باید مواردی از جمله کارکرد نرم افزار، سازگاری در دستگاه های مختلف، امنیت و راندمان را مورد ارزیابی قرار دهید.
8. وب اپلیکیشن خود را بر روی سرور و هاست اصلی انتشار دهید
میزبانی وب اپلیکیشن شما شامل اجرای آن روی یک سرور است. شما لازم است تا یک دامین برای آن به ثبت برسانید و از یک سرور ابری برای هاست آن استفاده نمایید.
برای انتشار نسخه لوکال وب اپلیکیشن خود روی سرور اصلی به یک ارائه دهنده خدمات ابری، نیاز دارید و سپس از یک ابزار CI برای انتشار آن استفاده نمایید.
فریم ورک های ساخت وب اپلیکیشن
کاربرد اصلی فریم ورک ها، کمک به راحت تر کردن و سریع تر کردن فرایند ساخت یک وب اپلیکیشن در مقایسه با کدنویسی آن از صفر است.
فریم ورک های ساخت وب اپلیکیشن هر کدام فلسفه، معایب و مزایای خاص خود را دارند.
آنها بر دو نوع هستند: بک اند و فرانت اند.
در حقیقت فریم ورک هایی که در زیر نام آنها را خواهیم آورد در واقع اصلا فریم ورک نیستند بلکه تنها لایه view وب اپلیکیشن را نمایش می دهند اما برای ساده کردن پروسه ساخت وب اپلیکیشن که توسط آنها صورت می گیرد، به آنها فریم ورک می گوییم.
فریم ورک های بک اند
1. Rails (نوشته شده با Ruby)
Rails خودش را به عنوان یک فریم ورک برای ساخت وب اپلیکیشن جا انداخته است که کلیه موارد مورد نیاز برای ساخت یک وب اپلیکیشن با دیتابیس بک اند را بر پایه الگوی MVC (Model-View-Controller) ارائه می دهد.
Rails یک فریم ورک عالی برای متا پروگرامینگ (وقتی که یک برنامه کامپیوتری می تواند از برنامه های دیگر به عنوان داده استفاده نماید) و برنامه نویسی های تحت وب دیتابیس محور است.
به نظر بنده Rails یک فریم ورک کامل برای پروژه های کوچک است.
Django (نوشته شده به زبان پایتون)
Django خودش را به عنوان یک فریم ورک برنامه نویسی سطح بالا با زبان پایتون برای ساخت وب اپلیکیشن ها جا انداخته است که برای ساخت سریع و با کدهای تمیزتر وسوسه انگیز است.
من به تمام کسانی که می خواهند به صورت علمی برنامه نویسی تحت وب انجام دهند یا روی داده ها می خواهند عملیاتی را انجام دهند پیشنهاد می کنم از این فریم ورک استفاده کنند.
3. Laravel (نوشته شده به زبان PHP)
لاراول خودش را به عنوان یک فریم ساخت وب اپلیکیشن با کمک ارائه دستوراتی هوشمند جا انداخته است.
لاراول به زبان PHP نوشته شده است. لاراول از الگوی MVC پیروی می کند.
لاراول ابزارهای زیادی دارد که استفاده از آن را راحت و در دسترس می کند.
استفاده از این فریم ورک برای ساخت انواع مختلفی از اپلیکیشن ها مناسب می باشد.
کتابخانه ها و فریم ورک های فرانت اند
فریم ورک های فرانت اند زیر به زبان جاوا اسکریپت نوشته شده اند.
1. React
React به عنوان یک کتابخانه جاوا اسکریپت برای ساخت واسط کاربری شناخته می شود. این البته توصیفی ساده از React بود.
React یک کتابخانه فرانت اند قدرتمند است که توسط شرکت فیسبوک ساخته و پشتیبانی می شود. از همه فریم ورک های فرانت اندی که در اینجا معرفی خواهیم کرد، React از همه آنها معروف تر و قدرتمند تر است.
React برای پروژه هایی تحت وب با مقیاس بزرگ مناسب است.
انتخاب آن برای پروژه های کوچک و متوسط، تا حدودی مساوی با خودکشی است.
البته این نظر شخصی من است.
2. Vue
Vue به عنوان یک فریم ورک جاوا اسکریپت در حال توسعه شناخته می شود.
Vue از نظر اندازه کوچکتر از React است و یادگیری آن نیز راحت تر از آن است.
Vue برای اکثر پروژه های تحت وب می تواند مناسب باشد.
پیاده سازی آن در پروژه ها راحت است که کمک بزرگی به برنامه نویسان خواهد بود.
3. Svelte
Svelte نسبتا جدید است و بیشتر یک کامپایلر است تا یک فریم ورک.
این به معنای آن است که هیچ DOM و ماشین مجازی ای برای ارتباط با آن وجود ندارد.
هیچ فریم ورکی هم زیر بنای این فریم ورک نیست و هیچ فریم ورکی هم در زمان اجرا بارگذاری نخواهد شد.
برای همین استفاده از آن منجر به افزایش چشمگیر بازدهی وب اپلیکیشن خواهد شد.
دستورات Svelte بسیار ساده تر از فریم ورک های فرانت اند دیگر هستند که یادگیری آن را ساده تر می کند.
این فریم ورک برای اپلیکیشن هایی با سایز متوسط مناسب است.
برای وب اپلیکیشن های بزرگ، استفاده از این فریم ورک توصیه نمی شود.
جامعه Svelte و استفاده کنندگان آن نیز کوچکتر از React و Vue هستند اما با سرعت در حال توسعه است.
پلتفرم های ساخت وب اپلیکیشن
پلتفرم های ساخت وب اپلیکیشن سریعترین و راحت ترین روش برای ساخت اپلیکیشن های تحت وب هستند.
آنها پیچیدگی های زیادی را که در حین کدنویسی به آن برخورد می کنید را از بین می برند و آن ها را با رابط کاربری که برای استفاده راحت است جایگزین می کنند.
دروسی برای یادگیری بیشتر
در صورتی که مایلید تا اطلاعات بیشتری در مورد ساخت اپلیکیشن های تحت وب بدانید بهترین جا شاید کلاس های تدریس خصوصی باشد.
این را نیز بدانید که هر کس متفاوت از دیگری یاد می گیرد.
من بیشتر وقت ها با انجام کارها یاد می گیرم به این صورت که خیلی ساده دست به انجام آن کار می زنم و مشکلات خودشان را نشان می دهند.
نقاط ضعف من نمود پیدا می کند و راه را برای برطرف کردن آنها به من نشان خواهند داد.
برای آنکه بتوانید یک برنامه نویس تحت وب شوید شما می توانید از کلاس های تدریس خصوصی نیز بهره مند شوید.
نکات پایانی
وقتی شما یک اپلیکیشن تحت وب را می نویسید باید تصمیماتی را اتخاذ کنید.
در صورتیکه از راهنمای بالا استفاده کنید به محض آنکه به بخش توسعه و ساخت رسیدید باید تصمیم بگیرید که آیا می خواهید اپلیکیشن را از صفر بنویسید و یا از یک فریم ورک استفاده کنید یا آنکه از یک پلتفرم.
هر کدام از آنها مزایای خاص خود را دارند.
کد نویسی از صفر انعطاف پذیری بیشتری را به شما خواهد داد تا استفاده از یک پلتفرم تحت وب که کندتر است و برای یادگیری سخت تر.
یک پلتفرم تحت وب سریعتر و راحت تر از استفاده از یک فریم ورک است.
ابتدا خوب فکر کنید و سپس آن چه را که مناسب شما است انتخاب کنید.