تئوری های رفتار انسانی که می توان در طراحی سایت به کار برد

انسان ها موجودات منطقی هستند، و جای تعجبی ندارد که وقتی از یک وب سایت بازدید می کنیم، این ذهن ما است که مجموعه ای از تصمیمات را می گیرد که بر اقدامات ما تأثیر می گذارد. توانایی استدلال، ما را قادر می سازد تا قضاوت کنیم، به نتیجه گیری برسیم و تصمیم گیری کنیم. اگر در سایت های اینترنتی، انسان ها قادر نبودند تا به سرعت فکر کنند و سپس اقدامی انجام دهند، در آن صورت کاربران به سرعت روی هر لینکی کلیک می کردند و روی هر دکمه ای نیز که می دیدند بدون هدف کلیک می کردند.
روانشناسی رفتاری یک رشته در حال پیشرفت است و ما طراحان وب برای ساختن وب سایت های قابل استفاده باید چیزی هایی را در مورد روانشناسی بدانیم. اگر نیازها و عواطف انسانی را درک کنیم، مثلا اینکه چگونه آنچه را که می بینیم تفسیر می کنیم و چگونه نسبت به آنچه می بینیم رفتار می کنیم، در این صورت کاربران سایت خود را بهتر درک خواهیم کرد و میتوانیم طرح قالب، تایپوگرافی و رنگهای معنادار را انتخاب و یا ایجاد کنیم.
این مقاله جایگزینی برای گرفتن مدرک روانشناسی شما نیست (بنابراین پس از خواندن این مقاله به خودتان دکترای افتخاری ندهید). همچنین، موارد ذکر شده در اینجا برای همه شرایط در نظر گرفته نشده است، چرا که هیچ دو نفری شبیه به هم نیستند.
با این حال، با درک تئوریهای ذکر شده که در زیر خواهد آمد (هیچ واقعیت ثابت شده ای در روانشناسی وجود ندارد، بلکه فقط نظریهها هستند)، میتوانید درک بهتر از اینکه کار طراحی شما چگونه درک و استفاده میشود داشته باشید.
توانمندسازی و سلسله مراتب مزلو
دادن حس رشد به بازدیدکنندگان و افزایش عزت نفس آنها ضروری است. یکی از مشکلات اصلی که فیس بوک، یوتیوب، توییتر و بسیاری از شبکه های اجتماعی دیگر به آن مواجه بودند این بود که چگونه بازدیدکنندگان را به مشارکت و احساس امنیت و استقبال از خدمات خود وادار کنند.
بازدید کننده ساکت (یا بازدیدکننده در کمین) سال هاست که وجود داشته است و اکثریت افرادی که از اکثر وب سایت های معمولی بازدید می کنند را شامل می شود.
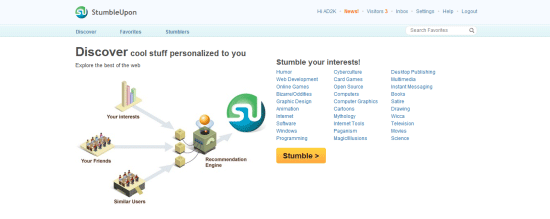
این نوع بازدیدکننده ها معمولا تمایلی به رفتارهای اجتماعی ندارند و دوست دارند هویت شان مخفی بماند (برخلاف پروفایل های کاربری در اینستاگرام و فیس بوک). تعداد زیادی از مخاطبان شما فراتر از بازدید و مطالعه روی سایت شما نمیروند، که باعث می شود که اگر بخواهید انجمنی در سایت خود ایجاد کنید، چندان دلگرم کننده برای شما نباشد.  وب سایت StumbleUpon مردم را تشویق می کند که دوستانی برای خود پیدا کنند و خود را به صورت اجتماعی تبلیغ کنند.
وب سایت StumbleUpon مردم را تشویق می کند که دوستانی برای خود پیدا کنند و خود را به صورت اجتماعی تبلیغ کنند.
برای اینکه یک طرح کار کند، باید نیازهای بازدیدکنندگان خود را برآورده کند، هرچند آنچه برای بازدیدکنندگان مهم است موضوعی قابل بحث است و می تواند به شدت از پروژه ای به پروژه دیگر تغییر کند.
برخی نیازها را نمی توان قبل از رفع نیازهای دیگر برآورده کرد.
معروفترین نظریه در مورد آنچه که انسانها برای رسیدن به اوج خود به آن نیاز دارند، که در واقع همان نقطهای است که تصمیم به مشارکت میگیرند، توسط آبراهام مزلو روانشناس انسانگرا در قالب یک سلسله مراتب نیازها مطرح شد.
مزلو سطوحی از اهمیت را تعریف کرد که نشان میدهد انسانها چگونه و چه چیزی را در اولویت قرار میدهند، تئوری مزلو بیان می کرد که انسان ها برای آنکه از محیط اطراف خود خوششان بیاید و به رشد شخصی (یا خودشکوفایی) برسند، به چه چیزی نیاز دارند.
بر اساس مفهوم او، ما یک مفهوم مرتبط با توسعه وب ایجاد کرده ایم: سلسله مراتب نیازهای کاربران در وب سایت.
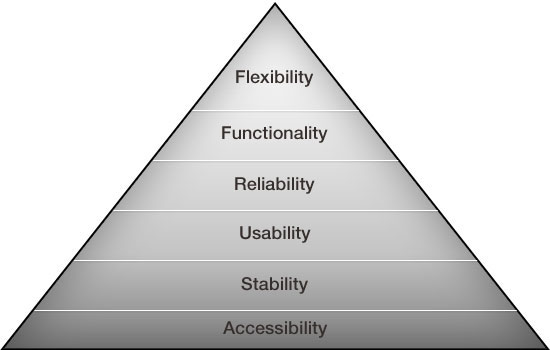
آنها به ترتیب اهمیت در زیر فهرست شده اند.
- 1. دسترسی (Accessibility): وب سایت را همه افراد بتوانند پیدا کنند و از آن استفاده کنند.
- 2. ثبات (Stability): وب سایت قرص و محکم و قابل اعتماد باشد.
- 3. قابلیت استفاده (Usability): وب سایت کاربر پسند است.
- 4. قابلیت اطمینان (Reliability): وب سایت به طور مداوم در دسترس باشد، بدون توقف.
- 5. عملکرد (Functionality): وبسایت، محتوا، ابزارها و خدماتی را ارائه دهد که برای کاربران ارزشمند باشد.
- 6. انعطاف پذیری (Flexibility): وب سایت با نیازها و خواسته های کاربران سازگار باشد.
 سلسله مراتب نیازهای کاربران وب سایت.
سلسله مراتب نیازهای کاربران وب سایت.
انتظارات اساسی بازدیدکنندگان شامل یافتن وب سایت، گشت و گذار مؤثر در آن، بازگشت آسان به آن و استفاده از خدمات و محتوای موجود است.
شما باید در صورت امکان با نیازهای کاربران خود سازگار شوید.
اگر سلسله مراتب نیازهای کاربران وب سایت با شکست مواجه شود، به شدت مانع تجربه مثبت کاربران از سایت خواهد شد. در نتیجه باید عواملی را که بر تجربیات کاربران تأثیر می گذارند را بررسی کنید و یاد بگیرید که چگونه می توان ریسک برآورده نشدن نیازهای اولیه کاربران را کاهش دهید.
جذبه جذابیت!
طراحی سایت، و به طور خاص زیبایی بصری طراحی سایت، جاذبه ای بسیار قوی در کاربران نیست، و این طور نیست که 100 درصد عامل موفقیت یک وب سایت باشد (این موضوع توسط وب سایت های بزرگی که زیبایی بصری متوسطی دارند نشان داده شده است) . اما زیبایی برای انسان جذاب است. روانشناسان حدس می زنند که انسان ها سوگیری شناختی نسبت به افراد و چیزهای جذاب دارند.
محتوا البته مهمترین بخش یک وب سایت است. محتوا در واقع همان شخصیت و روح یک وب سایت است که پس از آنکه طرح قالب وب سایت نیز از بین برود، همچنان زنده خواهد بود.
تئوری سوگیری جذابیت به سادگی بیان می کند که یک طراحی زیبا، نسبت به یک طراحی ضعیف، توجهات بیشتری را به خود جلب می کند. هنگامی که بینندگان اولین برداشت خود را از یک وب سایت دریافت کردند (برداشت اول بسیار مهم است)، راضی و خشنود خواهند بود و این موضوع احتمال بازدید مجدد آنها را افزایش می دهد.
اصل پشت این نظریه این است که انسان ها به طور طبیعی جذب زیبایی می شوند. اما با این حال، محتوا (یا شخصیت) نیز چیزی است که اهمیت دارد. محتوا در واقع پایه و اساس رابطه بلندمدت شما با بازدیدکنندگان است. اما جذابیت طراحی (نمای بیرونی) چیزی است که کاربران را به خود جلب می کند.
طراحی جذاب، چیزی است که کاربران را به سوی خود جذب می کند و محتوا، آنها را در بلند مدت نگه می دارد.
وقتی مردم بدانند که چه چیزی در پشت زیبایی است، اهمیت خود زیبایی کمتر می شود. و در دنیای وب سایت ها، آنچه باید در پشت یک وب سایت وجود داشته باشد محتوای با کیفیت است.
با این حال، برندها از این قاعده مستثنی است: اگر مشهور هستید، میتوانید وبسایت را تا جایی که دوست دارید زشت کنید و بازدیدکنندگان نیز همچنان دسته دسته به آن بپیوندند. به این می گویند شناخت برند. برای مثال، به وبسایت یاکوب نیلسن، متخصص مشهور در زمینه قابلیت استفاده در وب سایت ها، نگاهی بیندازید.  تصویر فوق، وب سایت یاکوب نیلسن
تصویر فوق، وب سایت یاکوب نیلسن
برخی بر این باورند که طراحی بر تصور کلی یک وب سایت تأثیر نمی گذارد، اما نظریه سوگیری جذابیت نشان می دهد که در حالی که محتوای یک وب سایت برای اکثر بازدیدکنندگان مهم است، اما زیبایی، مسئول ایجاد جذابیت اولیه است.
وب سایت خود را حرفه ای و زیبا نشان دهید، اما در عین حال مطمئن شوید که سلسله مراتب نیازهای کاربران وب سایت را نادیده نگرفته اید.
اگر این کار را انجام دهید، وب سایت شما به طور طبیعی باید حتی بازدیدکنندگانی را جذب کند که به سرعت، کیفیت را بر اساس ظاهر قضاوت می کنند (که البته بسیار اتفاق می افتد).
هنگامی که مردم را متقاعد کردید که وب سایت از نظر بصری محکم است، در این صورت، یکپارچگی محتوا به خوبی می درخشد.
اثر موقعیت سریال (Serial Position Effect)
قرار دادن اطلاعات، بر میزان به خاطر سپردن آنها تأثیر می گذارد. لیست ها، نمودارها و جداول مفید هستند زیرا دسته های بزرگی از اطلاعات را به قطعات قابل مدیریت و قابل درک، تقسیم می کنند. اطلاعات سازمان یافته با نمودارها، جداول، تصاویر و چارت ها، از بلوک های متنی در یک وب سایت قابل متمایز است.
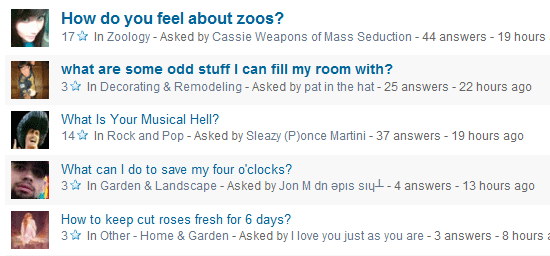
در لیست ها، اولین و آخرین اطلاعات به راحتی به یاد آورده می شوند. آغازها و پایان ها در ذهن ما طبیعتا مهم هستند، در نتیجه متن در آن مکانها مهمتر از سایر متنهای موجود صفحه به نظر میرسد.  Yahoo Answers از بلوک های محتوایی کوچک برای راحت تر حفظ کردن استفاده می کند.
Yahoo Answers از بلوک های محتوایی کوچک برای راحت تر حفظ کردن استفاده می کند.
اثر موقعیت سریال، که توسط هرمان ابینگهاوس پیشنهاد شده است، پیشنهاد میکند که توانایی افراد برای به خاطر سپردن دقیق چیزی، با موقعیت آن آیتم در فهرست متفاوت است. در طراحی وب، این بیشترین ارتباط را با سلسله مراتب بصری دارد.
هنگامی که افراد، سایتی را مرور می کنند، در واقع صفحات و صفحات اطلاعات را جستجو می کنند، معمولا کمتر از 10٪ از آن را به حافظه شان برای به خاطر سپاری ارسال می کنند (و فقط 1٪، اگر به دنبال یک عبارت یا تعریف کلمات و عبارات باشند).
راه های مفیدی برای ارائه اطلاعات خود بیابید. با این کار ممکن است وب سایت و محتوای آن را به یاد ماندنی کنید.
عمق پردازش
عمق پردازش (یا سطوح پردازش) اصطلاحی است که به سطحی اطلاق می شود که اطلاعات باید در آن پردازش شوند تا به حافظه متعلق شوند.
کاربران خود را درگیر کنید و اطمینان حاصل کنید که آنها جزئیات مهم را به دقت می خوانند و بعدا از آنها در مورد آن، سؤال کنید. آن امتحانات در مدرسه را به خاطر دارید که شما را با آن آزمایش می کردند که آیا مطالب درسی را حفظ کرده اید یا خیر؟
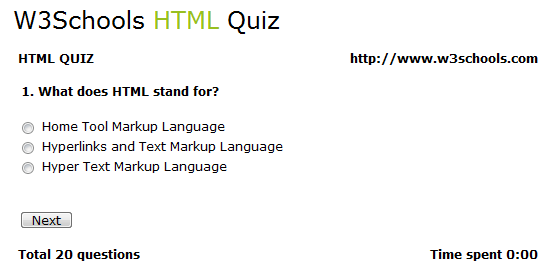
بسیاری از مردم از آزمایش هراس دارند، اما در پس امتحانات، روششناسی، و در پس روششناسی، علم وجود دارد.  در پایان یک آموزش در سایت W3Schools، یک آزمون اساسی نیز برای تقویت دانش ارائه شده است.
در پایان یک آموزش در سایت W3Schools، یک آزمون اساسی نیز برای تقویت دانش ارائه شده است.
کاربران البته دوست ندارند با گرفتن آزمون ها و با پرسیدن سؤالات آزرده خاطر شوند و یا در حین خواندن خود، اختلال ایجاد کنند (که البته کاملا قابل درک است)، بنابراین مکانیسمهای سادهای را برای گرفتن آزمون در نظر بگیرید (مثلا چیزی مانند دکمه «میپذیرم» که در آزمون شرکت کنم).
شما فرق میان آگاهی دادن با مزاحم بودن را باید درک کنید.
از چک پوینت ها و روش هایی برای تکرار مکرر موارد مهم استفاده کنید تا مطمئن شوید بازدیدکنندگان شما چیزهایی را که باید بدانند یاد گرفته اند. به عنوان مثال، پرسیدن سؤال در پایان فرآیند تسویه حساب فروشگاه اینترنتی و تکرار هشدارهای مهم می تواند به کاربران در پردازش اطلاعاتی که ارائه می دهید کمک کند.
اگر وب سایت شما اطلاعات آموزشی ارائه می دهد، یک آزمون یا روشی برای آزمایش فراگیری کاربران می تواند به عنوان یک کمک آموزش یا یادآوری آنچه قبلا گفته شده، عمل کند. حتی پرسیدن یک سوال مهم در پایان یک پست وبلاگ (مانند آیا نکاتی برای به اشتراک گذاشتن در مورد موضوع دارید؟) می تواند کاربران را تشویق کند که به طور انتقادی در مورد آنچه خواننده اند فکر کنند.
یافتن تعادل بین کمک به کسی برای به خاطر آوردن بخشهای کلیدی اطلاعات، و آزار دادن آنها یا قرار گرفتن در مسیر آنها، می تواند چالش برانگیز و امری مشکل باشد. بهترین قضاوت خود را در مورد اینکه تصاویر، عناصر تعاملی یا سایر کمک هایی که می خواهید به کاربران برای پردازش اطلاعات انجام دهید به کار بندید تا تصمیم بگیرید در کدام نقطه و مکان، از آنها استفاده کنید. این کار را می توانید با گرفتن آزمونها، استفاده از تصاویر، طنز و شوخی، و یا سرگرمی، انجام دهید.
قانون فیتس
قانون فیتس تعامل انسان با کامپیوتر را مدل می کند. بیان می کند که زمان و تلاش لازم برای رسیدن به یک هدف به فاصله و اندازه هدف بستگی دارد. در طراحی وب، هنگام طراحی، درجه استفاده از رابط های کاربری، بیشترین اهمیت را دارد.
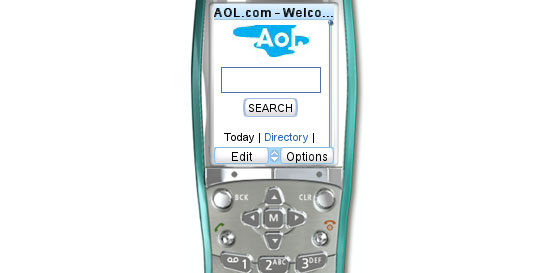
تا حد زیادی وب سایت ها تعیین می کنند که کاربران چقدر به اهداف خود دست پیدا می کنند. ساختارهای چیدمان خاصی می توانند به یک مانع برای رسیدن به اهداف تبدیل شوند. یک مثال کلاسیک از این انسداد، می تواند یک عنصر قابل کلیک باشد که آنقدر کوچک طراحی شده باشد که برای کلیک کردن به حرکات ظریف و هدف گیری دقیق نیاز باشد (مانند یک متن لینک کوچک که در دستگاه های تلفن همراه مشاهده شود).  در تصویر فوق، موضوع اشیاء با سطوح کوچک قابل کلیک به ویژه در دستگاه های تلفن همراه قابل توجه است.
در تصویر فوق، موضوع اشیاء با سطوح کوچک قابل کلیک به ویژه در دستگاه های تلفن همراه قابل توجه است.
قانون فیتس بیان میکند که هر چه ناحیه قابل کلیک کوچکتر باشد، فعالسازی آن بیشتر طول میکشد. هر چه مدت زمان بیشتری طول بکشد تا چیزی فعال شود و به آن برسید، قابلیت استفاده از آن نیز کمتر است.
مساحت آیتم های تعاملی وب سایت خود را به اندازه کافی بزرگ ایجاد کنید. از حرکات اشاره ای در دستگاه های صفحه لمسی استفاده کنید و اطمینان حاصل کنید که می توان با زوم کردن صفحات، نوشتار را بزرگ کرد. از بین بردن موانع دسترسی، به ویژه برای کاربرانی در دستگاه های ضعیفی آن را مشاهده می کنند، بسیار مهم است.
هر چیزی که تجربه مثبت کاربران را کم کند، می تواند باعث فرار بازدیدکنندگان شود.
بار شناختی
مدت زمانی که برای انجام یک کار طول می کشد، با مقدار وظایفی که به یک فرد داده می شود افزایش می یابد. بار شناختی اصطلاحی است که توصیف می کند چگونه عملکرد یادگیری ما زمانی که بسیاری از کارها را باید همزمان انجام دهیم، کاهش می یابد.
به بیان ساده: هرچه وظایف بیشتری به کاربران بدهیم، کندتر می توانند یک کار را به پایان برسانند و سردرگم تر خواهند شد.
استیو کروگ، مشاور قابلیت استفاده، در کتاب خود با نام مرا وادار به فکر کردن نکن!، این نظریه را با استفاده از ایده «حسن نیت» و سود و زیان نشان می دهد.
انجام دادن کارها، سریع و آسان باید باشد و بازدیدکنندگان شما هر چه سریعتر به آنچه می خواهند باید دست پیدا کنند.
طراحی های هوشمندانه از جمله ساده ترین طرح ها برای استفاده هستند و بیشترین بازخورد مثبت را از سمت کاربران خود دریافت می کنند. استفاده از وب سایت شما باید بدون دردسر باشد.
اثر زامبی
ما در مورد شخصیت فیلم زامبی، جورج رومرو صحبت نمی کنیم. بازدیدکنندگان زامبی چیزی را هدف قرار میدهند که به دنبال آن هستند و حواسشان با سایر مواردی که در فروشگاه یا وبسایت به نمایش گذاشته میشود، پرت نمیشوند.
همانطور که مردم به یک وب سایت عادت می کنند، اثر زامبی بیشتر می شود. همانطور که در یک سوپرمارکت، هنگامی که بدانید چه کالایی می خواهید و مکان آنها را بدانید، زمان زیادی را صرف جستجو در جای دیگر نمی کنید.
اثر زامبی توضیح می دهد که چرا فروشگاه ها گاهی طرح قالب وب سایت خود را تغییر می دهند و مشتریان فعلی را در معرض کالاهای جدید قرار می دهد.
از طرفی شما نمی خواهید وقتی بخش جدیدی را به نمایش می گذارید، کاربران زامبی از یافتن آن عاجز بمانند. شما می خواهید کاربران را تشویق کنید تا کالاهای شما را کشف کنند تا بتوانید فروش خود را افزایش دهید. زامبی ها با نادیده گرفتن محیط اطراف خود و صرفا دنبال کردن غرایز اولیه خود از کاوش اجتناب می کنند.
این چیزی است که ما به آن، عادت های خرید بدون تفکر می گوییم!
غلبه بر مشکل زامبی ها می تواند بسیار چالش برانگیز باشد. لازم نیست مثل فیلمها روی سرشان ضربه بزنید (اگرچه ممکن است این کار به شما کمک کند). اما سعی کنید توجه آنها را جلب کنید و آنها را با طراحی متمایز، جذب چیزهایی کنید که می خواهید.
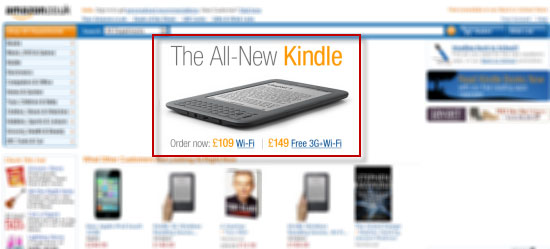
به عنوان مثال، عناصر متمایز و متفکرانه می توانند توجه کاربر را به خود جلب کنند.  در تصویر فوق، در حین جستجوی در وب سایتی مانند آمازون، میدان دید ما تنها محدود به محدوده ای خاص است.
در تصویر فوق، در حین جستجوی در وب سایتی مانند آمازون، میدان دید ما تنها محدود به محدوده ای خاص است.
اگر همه چیز در صفحه به نوعی مهم است، تصمیم بگیرید که کدام بخش را بیشتر میخواهید تبلیغ کنید – سادهسازی محتوا باعث افزایش ترافیک میشود.
تبلیغات بیش از حد و محتوای زیاد و درهم ریختگی باعث می شود زامبی ها دفاع خود را بالا ببرند و همه پیام ها را نادیده بگیرند. مغز آنها به طور کامل خاموش است.
تنها نقاط مورد علاقه، توجه آنها را به خود جلب میکنند و اگر مورد، مربوط به بازدیدکنندگان باشد، ممکن است زمانی را صرف کاوش در آن کنند. اجازه دادن به افراد برای سفارشی کردن وبسایت شما بر اساس نحوه جستجوی خود (همانطور که iGoogle و BBC انجام میدهند) میتواند سبب ایجاد اثر زامبی شود، زیرا مردم جذب محتوای مرتبط میشوند.
مدل های شرطی سازی
در روانشناسی اصطلاح شرطی سازی به فرآیند القای رفتار قابل پیش بینی اشاره دارد. اما شرطیسازی کلاسیک واکنشهای غیرارادی را تشکیل و اصلاح میکند، در حالی که شرطیسازی عامل انتخابها (یا احتمال اینکه فرد مورد نظر، انتخاب خاصی را انجام دهد) را تغییر میدهد. هر دو شرطی سازی و شرطی سازی کلاسیک به یکدیگر مرتبط هستند.
شرطیسازی کلاسیک زمانی به طراحی سایت مرتبط میشود که خود راجای بازدیدکنندگانی قرار دهیم که پنجرههای پاپآپ را میبندند یا صدای موسیقی پسزمینه وبسایت را کم میکنند. برخی از واکنش ها طبیعی هستند، اما بسیاری از آنها مشروط به تجربه هستند. به اینها رفتارهای آموخته شده می گویند.
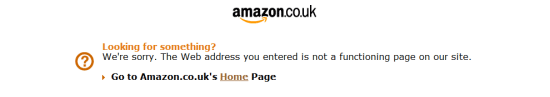
رفتارها، زمانی آموخته می شوند که افراد یک چیز یا چیزهای مشابه را به طور مکرر تجربه کنند. در طراحی سایت، قوانین پشت پرده پرده یک سایت، روند اتفاق افتادن کارها و نیز الگوها، مسئول رفتارهای آموخته شده در کاربران هستند و به کاربران کمک می کنند تا رویدادها را با نتایج احتمالی که اتفاق می افتند مرتبط کنند. بنابراین، طیف وسیعی از احتمالات پدیدار می شود. برای مثال می توان از احساسات برای بهبود تبدیل کاربران به مشتریان، استفاده کرد.  در تصویر فوق، رفتار آموخته شده برای پیام خطای «صفحه یافت نشد» این است که روی دکمه «بازگشت» کلیک کنید.
در تصویر فوق، رفتار آموخته شده برای پیام خطای «صفحه یافت نشد» این است که روی دکمه «بازگشت» کلیک کنید.
به جای تلاش برای نادیده گرفتن رفتار طبیعی، وب سایت خود را به سادگی با آن سازگار کنید. یک پاسخ طبیعی یا آموخته شده، به قدرت شناختی کمتری نسبت به پاسخی که به یک تجربه جدید نیاز دارد (مثلا در زمانی که کاربران با تغییر در چیدمان مواجه می شوند) نیاز دارد.
در مواردی که پاسخ کاربران نیاز به یک تجربه جدید دارد، منحنی یادگیری به طور قابل توجهی افزایش می یابد، در درجه اول به این دلیل که آموزش خود برای سرکوب یک پاسخ طبیعی در انسان، یک فرآیند طولانی است و می تواند سال ها طول بکشد، و حتی ممکن است ارزش آن را نیز نداشته باشد. تلاش برای شرطی سازی کلاسیک کاربران اینترنت، مانند شنا کردن در برابر یک موج با جزر و مد شدید است. کاربران اینترنتی قبلا توسط هزاران وب سایت های دیگر در اینترنت، شرطی سازی کلاسیک شده اند و وب سایت شما نیز باید با آن سازگار باشد و تلاش برای شرطی کردن آنها برای عملیات استاندارد و شناخته شده، تنها شنا کردن در خلاف جهت آب است.
حال بیایید شرطی شدن عامل را در نظر بگیریم.
رفتار عامل رفتار یک کاربر عمل کننده است - یعنی کسی که به جای واکنش غریزی، چیزی را انتخاب می کند. عامل با آزمون و خطا یاد می گیرد و الگوهای رفتاری، با یادگیری پیش بینی نتایج، ایجاد می شود.
یکی از روش هایی که می توانید برای تأثیرگذاری بر رفتار عامل استفاده کنید، پرایمینگ (priming) نام دارد.
مثال سادهای در اینجا آمده است: فرض کنید در وب سایت خود، بازدیدکنندگان را در معرض عبارت «اگر به کمک نیاز دارید با ما تماس بگیرید» قرار داده اید. یک بازدیدکننده احساس میکند که پس از اتمام کارش روی سایت، نیاز به تماس تلفنی با شما دارد. اگر شما آن را پیشنهاد نکرده بودید، احتمال کمتری وجود داشت که آن کاربر، به تماس تلفنی به عنوان یک گزینه فکر کند.  تصویر فوق، اسکرین شاتی از سایت Get Glue است. Get Glue با نشان دادن ویژگیهای مهم، بازدیدکنندگان را برای استفاده از خدمات خود آماده میکند.
تصویر فوق، اسکرین شاتی از سایت Get Glue است. Get Glue با نشان دادن ویژگیهای مهم، بازدیدکنندگان را برای استفاده از خدمات خود آماده میکند.
شرطی سازی عامل از روش های تقویت مثبت و منفی (یا همان پاداش و تنبیه) استفاده می کند. ممکن است پیش خود بگویید این ها چه ربطی به طراحی سایت دارد؟ اطمینان حاصل کنید که به اقداماتی که به نفع وب سایت شما هستند، مانند نظرات بازدیدکنندگان، پاداش می دهید و به اقدامات منفی، مانند ارسال هرزنامه، را مجازات می کنید.
اگر شرکتکنندگان احساس کنند با آنها ناعادلانه رفتار میشود، وفاداری آنها نسبت به سایت کم خواهد شد و این وفاداری میتواند به سرعت از بین برود. بنابراین منصف باشید و مطمئن شوید که کاربران میدانند که شما در تلاش برای انجام امور به صورت منصفانه هستید.
وقتی صحبت از ویژگی های اساسی یک وب سایت می شود، شرطی سازی بسیار ظریف است و نیاز به توضیح کمتری به کاربران دارد. وبسایتهایی که کاربران را دعوت به انجام کاری می کنند (مانند دکمههایی که کاربران را تشویق میکنند تا یک نرمافزار را دانلود کنند یا یک پیام دوستانه که از مردم اطلاعات میخواهد) در عمل کاربران را برای انجام عمل مربوطه ترغیب میکند.
اگر نتایج سودمند باشد، کاربران احتمالا آن رفتار را تکرار خواهند کرد.
شرطی سازی زمان برنده می شود که کاربران احساس کنند دلیلی برای انجام آن کار دارند و کلیت عملیات، از قوانین منصفانه پیروی می کنند. با استفاده از شرطیسازی عامل، میتوانید بازدیدکنندگان را تشویق کنید تا برداشت خود را از وبسایت شما تغییر دهند و حتی با رفتار اکثریت همراه شوند (اگرچه برخی از افراد ممکن است به دلایل دیگر از شرطیسازی سرپیچی کنند).  در سایت فوق، کوکاکولا از تقویت مثبت برای کاربران استفاده می کند: یک سیستم پاداش برای مشتریان در نظر گرفته شده است.
در سایت فوق، کوکاکولا از تقویت مثبت برای کاربران استفاده می کند: یک سیستم پاداش برای مشتریان در نظر گرفته شده است.
رفتار یک فرد دارای عوامل مؤثر زیادی است که تلاش برای درک آن می تواند یک چالش واقعی باشد. آگاهی از اینکه رفتار را می توان تغییر داد (با انگیزه مناسب یا با پرداختن به مسائل خاص) ممکن است برای زنده نگه داشتن جامعه کاربری شما، امری کلیدی و ضروری باشد.
در نهایت، نمیتوانید مردم را مجبور کنید که دستورات شما را انجام دهند، اما میتوانید به آنها دلایلی برای بازدید ارائه دهید و میل بازگشت را در آنها القا کنید. تشویق یک جامعه، یک نیروی روانی بسیار قدرتمند است.
نتیجه گیری
تقریبا در هر کاری که ما به عنوان طراح سایت انجام می دهیم، روانشناسی نقش مهمی ایفا می کند. چه تأثیر ناخودآگاه یا صریح باشد و چه از روندها و شرایط رایج استفاده کنید، درک تجربه مخاطبان توسط شما و درک آنها از طراحی سایت شما، مزیت بزرگی به شما خواهد داد.
فهرست منابع برای مطالعات بیشتر
- Visual Decision Making
- Using Power Structure and Gestalt for Visual Hierarchy
- Gestalt Principles Applied in Design
- Maxims or Myths of Beauty? A Meta-Analytic and Theoretical Review
- Classical and Operant Conditioning
- Cognitive Dissonance
- Serial Position Effect
- Depth Of Processing Model
- Visualizing Fitts’s Law












