با رفع این 7 اشتباه در طراحی سایت، نرخ پرش خود را کاهش دهید

حدود پنج ثانیه طول می کشد تا کاربران نظر خود را در مورد یک سایت شکل دهند و تصمیم بگیرند که آیا می خواهند روی سایت بمانند یا آن را ترک کنند.
حالا این چه چیزی را ثابت می کند؟ طراحی سایت مهمتر از آن چیزی است که فکر می کنید. وبسایتها در معرض قضاوتهای فوری کاربران قرار دارند که فورا بر واکنش مخاطبان آنها تأثیر میگذارد. در اینجا یک مورد دیگر وجود دارد: 57٪ از کاربران اینترنت موافقند که اگر کسب و کاری دارای طراحی ضعیف باشد، آن را به دیگران توصیه نمیکنند.
اشتباهاتی در طراحی سایت که باید از آنها پرهیز کرد
باور کنید یا نه، اشتباهات زیادی وجود دارد که صاحبان وب سایت ها ناخودآگاه مرتکب می شوند. برای کمک به رفع این مشکلات، ما در مورد برخی از رایج ترین اشتباهات طراحی سایت که حتی باهوش ترین افراد هم ممکن است مرتکب شوند صحبت خواهیم کرد. ما همچنین راه حل هایی را برای جلوگیری از این اشتباهات در طراحی سایت به شما ارائه خواهیم داد.
1- شلوغی زیاد (محتوا بیش از حد)
به عنوان یک طراح سایت در دنیای محتوای دیجیتال، احتمالا باید با چند مورد از این نوع شلوغی ها تاکنون مواجه شده باشید:
- خوراندن محتوای فراوان از مطالب گوناگون به کاربران در یک صفحه
- دادن اطلاعات بیش از حد اضافه، طولانی و بی مورد به کاربران
- پرت کردن حواس کاربران از خواندن محتوا با ارائه مطالب نامرتبط و تبلیغات زیاد
همه این جملات به یک معنا هستند: اضافه بار محتوا، یا حجم اطلاعات تولید شده که برای مردم قابل هضم نیست. به لطف عصر دیجیتال، محتوای زیادی در اینترنت وجود دارد که مردم از خواندن آنها خسته شده اند. امروزه خوانندگان به جای خواندن پاراگراف های طولانی و جملات پیچیده، محتوای بصری، قابل مشاهده، و قابل هضم را ترجیح می دهند. آنها می خواهند در کوتاه ترین زمان ممکن پاسخ پرسش خود را بیابند.
به عنوان یک طراح سایت، وظیفه شما باید اجتناب از این گونه اشتباهات در طراحی سایت باشد و در عوض سعی کنید اطلاعات مورد نیاز را با کلمات کمتری به اشتراک بگذارید. چه بخواهید به کاربران خود بگویید که وب سایت شما در مورد چیست یا آنکه بخواهید اطلاعاتی را در مورد محصولات ارائه شده خود با آنها به اشتراک بگذارید، می توان این کارها را به روشی کوتاه تر و شیرین تر انجام داد.
کاربران به طور طبیعی به سمت طراحی سایت هایی گرایش دارند که محتوای آنها به خوبی نوشته شده باشد و هضم آن آسان باشد. به عبارت دیگر، همیشه هنگام تولید محتوا، خوانندگان نهایی را در نظر داشته باشید.
در اینجا چند نکته برای کاهش اضافه بار اطلاعات روی سایت وجود دارد:
- با زبانی ساده بنویسید. کم کم و آرام آرام. از استفاده از کلمات یا نمادهای ناآشنا خودداری کنید و در عوض از کلمات آشنا و خود توضیحی استفاده کنید. محتوایی که در صفحات سایت خود استفاده می کنید باید بدون نیاز به توضیح، برای کاربران آسان، روان و واضح باشند.
- تا جای ممکن، سایت را برای هر کاربر، شخصی سازی کنید. این را می توان با درک هدف جستجوهای کاربر، هدایت کاربران به دسته بندی ها مرتبط بسته به انتخاب های فردی آنها، و نیز تجزیه و تحلیل رفتار کاربران انجام داد.
- هر گونه گام غیر ضروری را حذف کنید. این روش خوبی است که اطلاعات اولیه را در مورد محصولات و خدمات خود به اشتراک بگذارید. اما اگر مراحل غیر ضروری را به این فرآیند اضافه کرده باشید، وقت کاربران را تلف کرده اید. چه این فرایندهای اضافه، در فرآیند ثبت نام کاربران باشد، و یا در راهنمای استفاده از محصولات. خیلی صریح به اصل مطلب بپردازید و هرگونه مرحله غیر ضروری را حذف کنید.
- محتوای خوانا ایجاد کنید. هنگامی که در حال جستجو در اینترنت هستید، آیا شما همه متن و محتوای صفحه ای را که باز می کنید می خوانید یا فقط برای یافتن بخش مربوط به سوال خود، در صفحه جستجو می کنید؟ کاربران اینترنتی بیشتر تمایل دارند مطالب سایت ها را اسکن کنند تا اینکه آنها را کامل بخوانند. هنگام طراحی صفحات سایت خود، از تگ های H1-H6 و نیز UL-OL به همراه پاراگراف های کوچکی از متن استفاده کنید که به راحتی برای چشم کاربران قابل اسکن باشند.
- نسبت متن به تصویر را حفظ کنید. نکته مهم دیگری که باید در نظر داشت استفاده از ترکیبی متعادل از متن و تصاویر و سایر عناصر بصری است. به عبارت دیگر، محتوای خود را متنوع کنید تا باعث ایجاد شوک محتوایی در کاربر نشوید. از یک نسبت مناسب میان اجزای بصری و متنی استفاده کنید که جذابیت بصری وب سایت را افزایش دهد بدون اینکه محتوا را تحت تأثیر قرار دهد.
- منوها و آیتم های اضافی را مخفی کنید. منوهای جمع شونده راهی عالی برای از بین بردن شلوغی ها در وب سایت هستند. برخی از افراد اطلاعات سطحی اما اساسی را دوست دارند در حالی که برخی دیگر از کاربران، جزئیات را بیشتر ترجیح می دهند. به این ترتیب، همگی آنها می توانند به مطالب مورد نظر خود دسترسی داشته باشند. استفاده از منوهای کشویی برای پنهان سازی محتواهای اضافه، در هر زمانی که نیاز باشد کار پسندیده ای است.
2- محتوای خیلی کم (مطالب از دست رفته)
آیا میدانستید که محتوای اندک (یا مطلبی با محتوای خیلی کم) یکی از اولین مسائل سئو بود که گوگل از طریق آپدیت پاندا در سال 2011 آن را هدف قرار داد؟ این آپدیت، جنگ بزرگی را علیه محتوای بیکیفیت آغاز کرد و کل صنعت سئو را تحت تاثیر قرار داد.
به نقل از گوگل، «محتوای اندک» به محتوایی اطلاق میشود که ارزش چندانی ندارد. از سال 2011، کارشناسان سئو هشدار گوگل را جدی گرفتند و فهمیدند که برای ورود به رتبه های برتر در گوگل، باید محتوای با کیفیت تولید کنند.
با این حال، هنوز هم تعداد زیادی از صاحبان وب سایت ها وجود دارند که از این گیت بازرسی گوگل، اطلاعی ندارند. مرحله اول در رفع مشکلات مربوط به محتوای اندک، افزودن محتوای با ارزش یا با کیفیت به صفحات ضعیف سایت است.
برای رفع این مشکلات، نباید بیش از حد، چیزها را به تخیلات خواندگان خود واگذار کنید. بله درست است، ما در بالاتر به شما گفتیم که از اصطلاحات خود توضیحی و آشنا، بدون توضیحات اضافه استفاده کنید و از افزودن اطلاعات غیر ضروری خودداری کنید. اما مرز باریکی بین گنجاندن اطلاعات ضروری و غیر ضروری وجود دارد.
هیچ کس مخاطب هدف شما را بهتر از خود شما نمی شناسد. در حالت ایدهآل، شما باید از اطلاعات ضروری و غیر ضروری آگاه باشید. به این ها توجه داشته باشید و سعی کنید فقط مرتبط ترین موارد را در محتوا و مطالب سایت خود پوشش دهید. توضیحات ضروری را به خوانندگان واگذار نکنید و از کلمات خود توضیحی که نه خیلی توصیفی و نه خیلی کوتاه هستند استفاده کنید. آموزنده باشید؛ مشتریان شما می خواهند بدانند که کسب و کار شما برای آنها چه کاری خواهد کرد. موضوع صحبت من در مورد حفظ تعادل است. تعادل میان زیاد توضیح دادن با اندک توضیح دادن.
علاوه بر همه این ها، تنها محتوای هدفمند با داده های منحصر به فرد را در محتوای خود بگنجانید. آنچه از آپدیت پاندا در سال 2011 آموختیم این بود که گوگل کیفیت را جدی می گیرد. بنابراین اگر واقعا می خواهید مورد توجه قرار بگیرید، باید محتوای با کیفیت تولید کنید و از این اشتباه در طراحی سایت پرهیز کنید.
برای تولید با کیفیت، باید کمتر روی اصطلاحات و واژگان و بیشتر روی محتوایی که در خدمت هدف شما هستند تمرکز کنید و اطلاعات منحصر به فردی را به خوانندگان ارائه دهید. استفاده از حقایق، یافته های جدید، مطالعات، نتایج نظرسنجی و نظرات کارشناسان نه تنها باعث ایجاد اعتبار می شوند، بلکه اعتماد کاربران شما را نیز جلب می کنند.
نکته کلیدی در ایجاد محتوای هدفمند این است که محتوای شما باید مشکلی را از دوش کاربران حل کند. همواره اطمینان داشته باشید که مطالب و محتوای شما قابل استناد است. این کار را با دادن لینک هایی به منابع اصلی، انجام دهید تا مطالعه بیشتر در مورد موضوع را برای خوانندگان امکان پذیر کنید.
نکات اضافی:
- همواره از داده های آنالیتیکس برای تغییر محتوا یا قالب سایت خود استفاده کنید.
- از تغییرات در صنعت خود و همچنین آپدیت الگوریتم های گوگل مطلع باشید و برای ایجاد تغییرات مورد نیاز روی سایت خود، به طور مداوم از وبسایت خود بازدید کنید
- روی ایجاد استراتژیهای تولید محتواهای مرتبط به هم، تمرکز کنید تا بتوانید تمام قطعات یک موضوع را کامل داشته باشید. داشتن یک پست وبلاگ خوب است، اما نوشتن یک پست دیگر برای توضیح دادن مطالب فرعی مرتبط با آن موضوعات، اهمیت بیشتری دارد.
- ترندهای رسانه های اجتماعی را دنبال کنید و تحقیق کنید که مخاطبان شما چه می خواهند. محتوا شما باید در درجه اول برای کمک به رفع نیازهای مخاطبان شما ایجاد شود.
- روی نمایش شخصی سازی شده سایت به هر کاربر تمرکز کنید که اهداف تجاری متعددی را دنبال میکند. این کار باعث می شود کاربران مدت زمان بیشتری را روی سایت بمانند، رضایت مشتری افزایش یابد، بازدیدهای سایت افزایش پیدا کند و شهرت برند شما بهبود یابد.
3- استفاده نادرست از فضای خالی
فضای سیاه همیشه فضای خالی نیست. طراحان مبتدی سایت، البته به گونه ای دیگری فکر کنند و تمایل دارند محتوا را بدون رعایت فواصل، در سایت قرار دهند، که منجر به کاهش خوانایی سایت برای خوانندگان می شود.
همانطور که از نام آن پیداست، فضای خالی، فضای خالی بین عناصر طراحی است. در سطح میکرو، فضای بین دو پاراگراف، می تواند دو خط اینتر باشد و یا یک تصویر و شرحی از آن. و در سطح بزرگتر، فضای سفید می تواند یک بلوک بزرگ از فضای خالی بین دو عنصر طراحی باشد.
استفاده خوب از فضای خالی منجر به ایجاد یک رابطه حرفه ای تر و تمیزتر سایت با کاربران می شود که چشم نواز است، به عناصر طراحی شده اجازه تنفس میدهد و به بازدیدکنندگان کمک میکند تا محتوا را بدون احساس خستگی درک کنند.
ممکن است فکر کنید فضای سفید هدر دادن فضای ارزشمند صفحه نمایش است. اما این یک تصور اشتباه است. استفاده هوشمندانه از فضای سفید، به عناصر طراحی و محتوای شما، فضایی برای تنفس می دهد.
در اینجا پنج دلیل دیگر برای اهمیت دادن به فضای سفید وجود دارد:
- خوانایی متن را برای کاربران و همچنین صفحهخوانها بهبود میبخشد
- محتوای صفحات سایت را به شیوه ای جذاب تر سازماندهی می کند
- به ایجاد تاکید و تمرکز کمک می کند
- حس لاکچری بودن را ایجاد می کند
- ویژگی های پیشرفته متن را نمایان می کند
در اینجا چند نکته دیگر در مورد نحوه استفاده موثر از فضای سفید وجود دارد:
- از فاصله مناسب استفاده کنید. فضای سفید تنها وقتی جلوه تاثیر دارد که در همه جای صفحه به صورت یکپارچه پیاده سازی شود. تصور کنید که فاصله میان پاراگراف اول و دوم شما، 30 پیکسل فضای خالی داشته باشد، و فاصله بلوک دوم و سوم 50 پیکسل فضای سفید داشته باشد و پاراگراف سوم و چهارم، تنها 5 پیکسل از هم فاصله داشته باشند. این کار در عمل از نظر زیبایی شناسی به سایت شما آسیب خواهد رساند. در هر حالتی سعی کنید از فضاهای سفید یکنواخت در صفحات سایت خود استفاده کنید.
- نیازی نیست که فضای سفید، حتما سفید باشد. فضای سفید شما میتواند از هر رنگ یا گرادیان رنگی تشکیل شده باشد. فضای سفید حتی می تواند تصاویر یا اشکال جالب به صورت برداری باشد. در هر صورت اطمینان حاصل کنید که عناصر روی صفحات، به صورت قانونمند قرار گرفته اند تا بازدیدکنندگان را گیج نکنند. هنگام کار با فضای خالی در صفحات سایت، باید تصمیمات دشواری در مورد چیزهایی که می خواهید به عنوان فضای سفید نمایش دهید بگیرید. حتی می توانید از پس زمینه طرح دار یا بافت دار و یا از تصویر بکگراند عناصر به عنوان فضای سفید استفاده کنید. هدف شما باید این باشد که خوانندگان خود را هر چه بیشتر ترغیب کنید تا به پایین صفحه پیمایش کنند و مطالب صفحه را بخوانند.
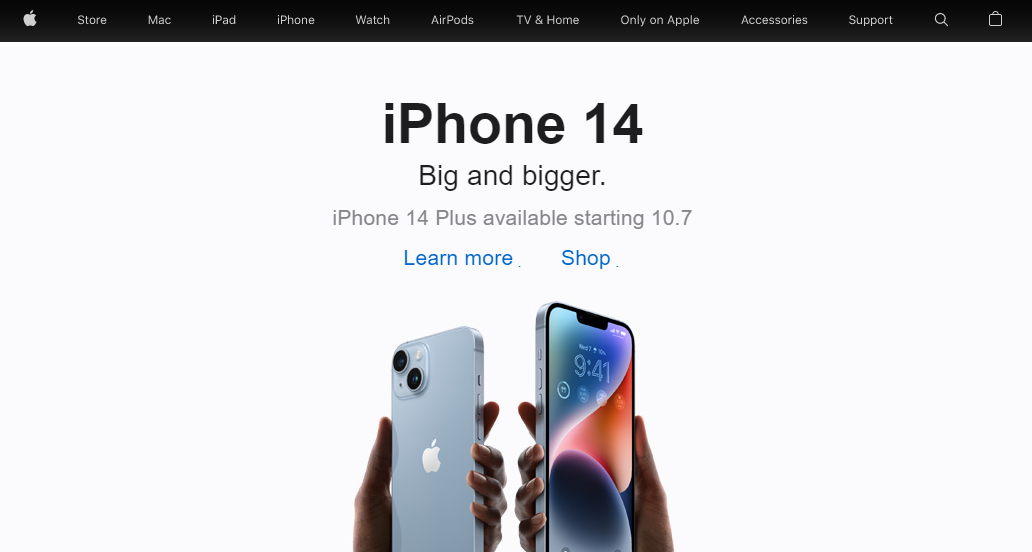
یکی از بهترین نمونه ها در مورد فضای سفید که می توان عنوان کرد، سایت اپل است. ببینید که چگونه آنها به طرز عاقلانه ای از فضای سفید استفاده کرده اند. علاوه بر این، طراح برای افزایش جذابیت بصری، ثبات در فواصل خالی را در تمام صفحات حفظ کرده است.

4- CTAهای نادرست در مکان های کم بازدید یا بدون دید
CTA های اشتباه یکی از رایج ترین مشکلات در طراحی سایت ها هستند. مطالعات نشان میدهد که ۷۰% از سایت های تجاری دارای CTAهای نادرست یا بد در صفحات فرود خود هستند. اگر می خواهید فروش خود را افزایش دهید، CTA ها مکان مناسبی برای شروع هستند. یک دکمه CTA ایده آل باید چیزی باشد که به راحتی قابل تشخیص باشد، کاربران را وادار به انجام یک عمل کند و به عنوان یک عبارت عملی، کاربر را وادار به انجام کاری کند.
حرف زدن آسان است اما چگونه باید این کارها را انجام داد؟ در اینجا چند پیشنهاد برای جلوگیری از بروز این مشکلات رایج در قرار دادن CTA برای شما آورده ایم:
- CTA را به وضوح قابل مشاهده کنید. اگر کاربران شما دکمه CTA شما را نمی بینند، آیا شانسی وجود دارد که روی آن کلیک کنند و مشتری شوند؟ CTA های خود را در یک مکان مشخص و واضح در بالای صفحه، بدون نیاز به اسکرول قرار دهید. با این حال، اگر اطلاعات اصلی در مورد محصول یا خدمات شما در زیر صفحه باشد و برای خواندن آنها، نیاز به اسکرول باشد، در این صورت قرار دادن دکمه CTA در بالای صفحه هیچ سودی برای شما نخواهد داشت.
- دکمه CTA را متمایز کنید. تمام هدف CTA ها دعوت از کاربران برای انجام یک اقدام است و اگر CTA شما به اندازه کافی قانع کننده نباشد، نباید انتظار پاسخی هم از سوی کاربران داشته باشید. چه رنگ دکمه CTA باشد چه متن، جنبه های روانی این موارد را در نظر بگیرید. وقت خود را صرف کنید تا بفهمید کدام رنگ جذاب تر است و چه متنی کاربران را وادار به انجام کاری می کند.
- از پسزمینههای متضاد استفاده کنید. یکی دیگر از نکات کلیدی که هنگام ایجاد CTA باید در نظر داشت، رنگ پسزمینه متضاد است. یکی از دلایلی که CTA شما به راحتی تشخیص داده نمی شود می تواند عدم وجود پس زمینه های جذاب باشد. عناصر صفحه مانند متن، گرافیک و پسزمینه باید کنتراست داشته باشند تا نمای واضحی از دکمه CTA شما به وجود آورند.
- توسل به احساسات کاربران. برای تشویق کاربران به کلیک کردن روی دکمه، از احساسات کاربران استفاده کنید. یکی از راههای انجام این کار یادآوری مشکل کاربران به آنها، و بیان اینکه چگونه محصول شما میتواند آن را حل کند، و سپس قرار دادن CTA است. این به ایجاد اعتبار یا دوست داشتن شما از طرف کاربران کمک میکند و باعث فروش بیشتر میشود. به بیان ساده، کلماتی که در CTA استفاده میکنید باید پتانسیل ایجاد پاسخهای کاربران را داشته باشند.
5- تصاویر با کیفیت بد، کم رزولوشن و درهم و برهم
استفاده از تصاویر با وضوح بد، شاید رایج ترین اشتباهی باشند که صاحبان سایت ها مرتکب آن می شوند. وقتی صحبت از جذابیت بصری وب سایت می شود، استفاده از تصاویر و محتوای بصری، امری ضروری است. اما اگر از چند قانون کلیدی پیروی نکنید، بیشتر از منفعتی که برای شما داشته باشند، مشکل ساز خواهند بود.
- از عکسهایی با وضوح بالا استفاده کنید. بسیاری از وبسایتها از تصاویر با وضوح پایین استفاده میکنند و از تصاویری که واضح نیستند برای اهداف خود استفاده می کنند. چنین تصاویری باعث کاهش پویایی بصری می شوند و به ظاهر کلی یک صفحه وب آسیب می رسانند. اگر کیفیت تصویری بد است، از آن استفاده نکنید. منابع زیادی برای عکس ها و تصاویر وجود وجود دارند که میتوانید از آنها استفاده کنید.
- تصاویر کوچک را فراموش نکنید. طراحان وبسایت اغلب فراموش میکنند که تصاویر کوچک، فاویکونها و تصاویر مربوط به پیش نمایش ها، باید آپدیت و به روز رسانی شوند. مطمئن شوید که نسخه ای بزرگ از تصاویر کوچک استفاده شده در سایت را در اختیار دارید که کاربران با کلیک یا قرار دادن موس، می توانند آنها را مشاهده کنند.
- از تگ Alt و metadata ها استفاده کنید. موتورهای جستجو نمی توانند تصاویر را به همان صورتی که چشمان ما می بینند بخوانند. بنابراین اگر میخواهید تصاویر خود را قابل جستجو کنید و رتبه سئو سایت خود را افزایش دهید، باید روی گنجاندن تگهای alt، و متادیتا و قراردادن کلمات کلیدی در متن محتوای تصویر خود تمرکز کنید.
- مقیاس تصویر مناسب را در نظر بگیرید. هیچ چیز عجیبتر از تصویری که بهدرستی سایزبندی نشده باشد، به نظر نمیرسد. کشش آمدن غیرمتناسب تصاویر زمانی اتفاق میافتد که تصویر را با دو مقیاس متفاوت طولی و عرضی، بزرگ یا کوچک کنید. مراقب این تغییرات باشید و مطمئن شوید که هر تصویر را با نسبت 1:1 مقیاس بندی می کنید. هر چیز دیگری غیر از آن، ممکن است به کیفیت عکس، آسیب زیادی برساند.
- سرعت سایت را در نظر بگیرید. سرعت پایین وب سایت مشکل بسیار رایجی است که صاحبان وب سایت ها با آن مواجه می شوند و علت آن معمولا استفاده از تصاویر با حجم زیاد است. به طور ویژه، تصاویر بزرگ و بهینه نشده که باعث فرار بازدیدکنندگان شوند، مقصر اصلی هستند. یک روش هوشمندانه، استفاده از افزونه ها یا ابزارهای بهینه سازی تصاویر است که به بهینه سازی تصاویری که سرعت سایت را افزایش می دهند کمک می کند.
6- نوارها و منوهای پیمایش ضعیف یا پنهان
نحوه طراحی نوارهای ناوبری وب سایت شما تأثیر زیادی بر موفقیت یا شکست سایت شما دارد.
نوارهای ناوبری ضعیف یا پنهان در حال تبدیل شدن به یک اشتباه رایج میان طراحان سایت ها است. بسیاری از سایت ها برای منحصر به فرد بودن، از سبک های غیر استاندارد پیروی می کنند. اما این به کاربر کمکی نمی کند زیرا فرمت های ناآشنا پتانسیل ایجاد سردرگمی را دارند و باعث فرار بازدیدکنندگان می شوند.
یکی دیگر از روش های رایج، منوهای پنهان یا منوهای کشویی است. صادقانه بگویم، هر دو به یک اندازه آزاردهنده هستند. آنها نه تنها کار ربات های موتورهای جستجوگر را در پیدا کردن لینک ها دشوار می کنند بلکه زمان کاربر را نیز تلف می کنند.
در زیر ما توصیه های خود را در این خصوص آورده ایم:
- موارد کمتری را در نوار پیمایش خود قرار دهید. احتمالا به وبسایتهایی برخورد کردهاید که موارد بسیار زیادی در منوهای پیمایش خود قرار می دهند. به نظر می رسد صاحبان آن وب سایت ها، به مقدار محتوای زیادی که دارند به خود می بالند. اما آیا این رویکرد درستی است؟ جواب منفی است. از آیتم های کمتری در منوهای خود استفاده کنید تا بازدیدکنندگان شما تنها با مهمترین عناصر روی سایت شما روبرو شوند. منوهای کمتر، تضمین میکند که مخاطب هدف شما، برای رسیدن به صفحات مهم سایت شما، ساعت ها آن را اسکن نمی کنند.
- ترتیب را درست انجام دهید. مطمئن شوید که سلسله مراتب مناسبی در منوهای خود دارید. مهمترین منوهای خود را در ابتدا و کم اهمیت ترین آنها را در پایان قرار دهید.
- آن را ساده نگه دارید. از منوها برای نمایش دادن قدرت واژگان خود استفاده نکنید. در عوض، تا حد امکان از کلمات عمومی استفاده کنید. مطمئن شوید که کلمات استفاده شده در CTA کوتاه هستند.
هر چه بیشتر سعی کنید تا کلمات بیشتری را در یک دکمه منو قرار دهید، احتمال اینکه کاربران خود را بیشتر گیج کنید نیز بیشتر است. برای کمک به خود، میتوانید از یک ابزار سئو استفاده کنید که اهداف زیادی را دنبال میکند، اما وقتی نوبت به بررسی منوها برسد، انتخابها را تنها به استفاده از کلمات عمومی محدود کند.
7- تبلیغات مزاحم که محتوای سایت را تحت پوشش قرار می دهند
این موضوع شاید یکی از اشتباهات رایج دیگر در طراحی سایت باشد که شما خود آگاهانه مرتکب آن می شوید. اگر می خواهید از وب سایت خود درآمد داشته باشید، اشکالی ندارد. اما این بدان معنا نیست که شما باید بازدیدکنندگان خود را با پاپ آپ ها و تبلیغات آزاردهنده خفه کنید.
قرار دادن تبلیغات در سایت، یک تغییر بزرگ است زیرا تجربه کاربری را به هم می ریزند و باعث می شوند نام تجاری شما بی ارزش یا چیپ به نظر برسد.
اگر از تبلیغات در وب سایت خود استفاده می کنید، در اینجا چند نکته دوستانه وجود دارد که باید در نظر بگیرید:
- تبلیغات مزاحم که فضای بیشتری نسبت به محتوا اشغال میکنند، یکی از مطمئنترین راهها برای دور کردن افراد از وبسایت شما هستند، زیرا کاربران نمیتوانند در لحظه اول متوجه شوند که برای انجام چه چیزی روی سایت شما آمدهاند. این نوع تبلیغات همچنین به سئوی شما آسیب می زند و برخی از شبکه های تبلیغاتی ممکن است شما را از لیست نمایش تبلیغات خارج کنند.
- مخاطبان شما برای یافتن راه حل به سایت شما آمدند، نه اینکه آمده باشند تا شما آنها را با تبلیغات بمباران کنید. اولین چیزی که کاربران در هنگام ورود به صفحه سایت شما می بینند باید راه حل مشکل آنها باشد نه تبلیغ.
- اگر هیچ گزینه ای جز استفاده از تبلیغات پاپ آپ ندارید، از یک پاپ آپ با راه اندازی تاخیری استفاده کنید که در گوشه ای از صفحه ظاهر می شود. به عنوان مثال، اگر کاربر به مدت 100 ثانیه در صفحه شما بوده است، پاپ آپ باید 3 ثانیه یا کمتر ظاهر شود و خود به خود ناپدید شود. علاوه بر این، مطمئن شوید که یک دکمه مجزا برای بستن تبلیغات پاپ آپ در اختیار کاربر قرار داده اید. برخی از سایتها دکمههای میکروسکوپی دارند که بستن آگهیها را تقریبا غیرممکن میکند.
نتیجه گیری
همه این اشتباهات، پتانسیل کاهش تبدیل و هدایت مشتریان شما به سمت سایت رقبای شما را دارا می باشند. شما می توانید با چند ترفند و تکنیک، از این امر جلوگیری کنید.
اگر رفتار کاربر در صفحه خود را درک کنید و کمی بیشتر به طراحی توجه کنید، می توانید از رایج ترین اشتباهات طراحی سایت که در این پست به آنها اشاره شد به راحتی جلوگیری کنید. به کار با مشتری ادامه دهید و از تست های A/B غافل نشوید تا بفهمید چه چیزی بهتر از همه برای سایت شما و مشتریان هدف شما کار خواهد کرد!


