چرا باید یک تیم اختصاصی برای سرعت سایت داشته باشیم؟

اهمیت سرعت سایت بیش از هر زمان دیگری برای رتبه گیری در گوگل ضروری شده است زیرا امروزه سرعت سایت، تاثیر بیشتر از قبل در رتبه بندی در گوگل و سایر موتورهای جستجوگر دارد. سوای رتبه، سرعت سایت همچنین برای ارائه یک تجربه کاربری خوب (UX) در وب سایت شما بسیار مهم است.
چرا داشتن یک تیم اختصاصی سرعت سایت برای بهینه سازی زمان بارگذاری سایت مهم است؟ بهینهسازی سرعت سایت میتواند یک کار طاقت فرسا و سخت برای افرادی باشد که توسعه دهنده وب نمی باشند، به خصوص اگر در حال انجام کارهای تجاری دیگر خود باشید.
آمارها، اهمیت سرعت سایت را به اثبات می رسانند:
- از هر 4 بازدیدکننده، 1 نفر سایتی را ترک که بارگذاری آن بیش از 4 ثانیه طول بکشد ترک می کند.
- 46% از کاربران، از سایتی که بار اول عملکرد ضعیفی داشته باشد، مجددا بازدید نمیکنند (این آمار برای سایت های فروشگاهی بدتر است، 64% خریداران پس از یک تجربه بد دیگر از آن سایت، خرید نمیکنند)
- حتی یک ثانیه تاخیر رضایت مشتری را تا 16% کاهش می دهد
درک این آمار مهم است چرا که هر روزی که وب سایت شما عملکرد بدی داشته باشد، احتمال اینکه کاربران به سایت شما باز نگردند و از رقبا خرید کنند، بیشتر می شود.
با ما همراه باشید تا شما را با اهمیت سرعت سایت بیشتر آشنا کنیم و درک کنید چگونه یک تیم اختصاصی از کارشناسان سرعت صفحه، می توانند به شما کمک کند تا سایتی بسازید که بازدیدکنندگان خود را راضی نگه دارد.
چگونه سرعت سایت خود را تست کنیم
در این بخش ما به شما آموزش خواهیم داد که چگونه می توانید سرعت سایت خود را نه تنها اندازه گیری کنید بلکه فاکتورهای مهم آن را نیز استخراج و رتبه سایت خود را با رقبا مقایسه کنید.
ابزارهای آنلاینی وجود دارد که می توانید از آنها برای اسکن و تجزیه و تحلیل سایت خود استفاده کنید تا ببینید سرعت فعلی سایت شما چقدر است. همچنین مهم است که بدانید یک سایت می تواند امتیاز سرعت متفاوتی در موبایل نسبت به دسکتاپ داشته باشد.
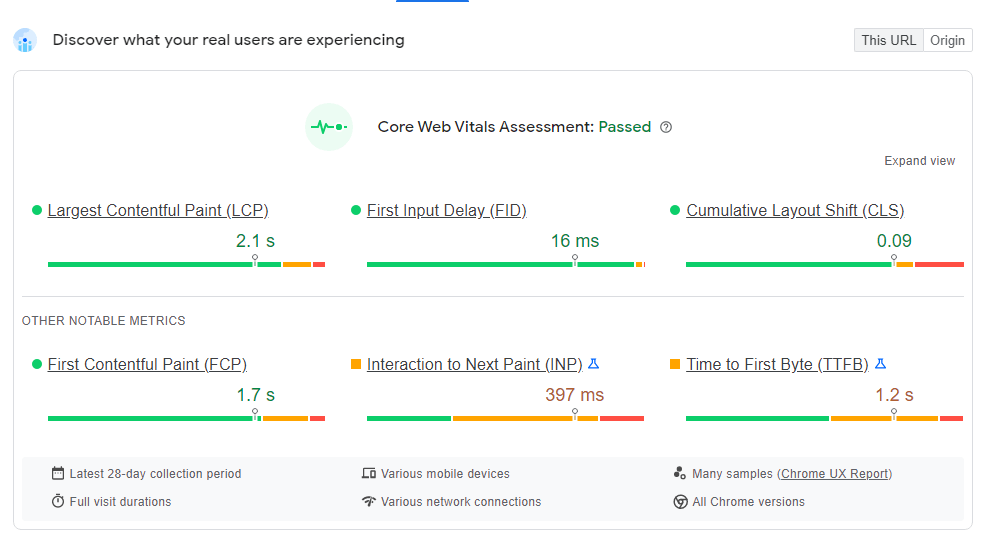
هنگامی که سایت خود را از طریق ابزارهایی مانند کنسول جستجوی گوگل، پیج اسپید اینساید و یا لایت هاوس اندازه گیری می کنید، نتایج اغلب شما را مجبور می کند تا کدهای خود را به روز رسانی کنید. توصیه هایی که این ابزارها به شما می دهند مستقیما بر Core Web Vitals تأثیر می گذارند.

فاکتورهای Core Web Vitals گوگل به شرح زیر است:
LCP
زمان لازم برای نمایش بزرگترین محتوا (LCP): زمان رندر بزرگترین بلوک تصویر یا متن قابل مشاهده در صفحه نمایش کاربر را گزارش می دهد. LCP تنها با بخشی از سایت سر و کار دارد که در صفحه نمایش کاربر پس از باز کردن سایت، نمایش داده می شود. بخش هایی از سایت که پایین تر از این بخش هستند، در این اندازه گیری بی تاثیر هستند.
برای ارائه یک تجربه کاربری خوب، سایت ها باید تلاش کنند تا بزرگترین بلوک محتوایی خود را در 2.5 ثانیه اول بارگذاری صفحه، به طور کامل نمایش دهند.
برای اطمینان از رسیدن به این هدف برای اکثر کاربران خود، شما باید این اطمینان را داشته باشید که بخش فوقانی سایت شما، در کمتر از مدت زمان 75 درصد از میانگین بارگذاری صفحات در جهان بارگذاری می شود، هم برای نسخه تلفن های همراه و هم برای نسخه دسکتاپ ها.
FID
تأخیر گرفتن اولین ورودی از کاربر (FID): مدت زمانی را که کاربر پس از اجرای فرمان بارگذاری صفحه می تواند با صفحه برای اولین بار ارتباط برقرار می کند FID گفته می شود (یعنی زمانی که روی لینکی کلیک می کند، روی دکمه ای ضربه می زند یا آدرس صفحه ای را وارد مرورگر می کنید و دکمه اینتر را می زنید) تا زمانی که کاربر واقعا قادر است دکمه ای را در صفحه کلیک کند، فرمی را پر کند و یا چیزی را سلکت کند FID گفته می شود.
برای ارائه یک تجربه کاربری خوب، سایت ها باید تلاش کنند تا امتیاز FID کمتر از 100 میلی ثانیه داشته باشند.
CLS
تغییر چیدمان تجمعی (CLS): مجموع تغییر چیدمان اجزای سایت که در طول فرایند بارگذاری صفحه رخ می دهد، نشان می دهد. برای ارائه یک تجربه کاربری خوب، سایت ها باید تلاش کنند تا امتیاز CLS کمتر از 0.1 داشته باشند.
FCP
نمایش اولین چیز (FCP): زمانی را اندازهگیری میکند که مرورگر اولین آیتم از محتوا را از DOM ارائه میکند و اولین اطلاعات را در مورد بارگیری صفحه به کاربر ارائه میکند.
اولین زمان نمایش محتوا، زمانی است که مرورگر برای اولین بار یک متن، یک تصویر (از جمله تصاویر پسزمینه)، یا یک آیتم غیرسفید یا SVG را روی صفحه نمایش کاربر، ترسیم می کند.
DCL
رویداد DOMContentLoaded (DCL): زمانی فعال می شود که سند اولیه HTML به طور کامل بارگیری و ساختار بندی شود بدون اینکه منتظر مانده شود تا شیوه نامه ها، تصاویر و فریم های فرعی نیز برای اتمام بارگیری کامل، بارگیری شوند.
به طور معمول در یک بارگیری صفحه، شیوه نامه ها، مدت زمان تجزیه DOM را افزایش می دهند چرا که به صورت موازی بارگیری می شوند و سرعت بارگیری سند اصلی HTML را کندتر می کنند.
TTI
زمان تعامل (TTI): یک معیار سنجش غیر استاندارد پیشرفت عملکرد سایت است که به عنوان زمان پایان بارگیری آخرین آیتم و 5 ثانیه عدم فعالیت شبکه، تعریف می شود.
TBT
مجموع مدت زمان بلوکه شدن صفحه (TBT): کل زمان بین نمایش اولین آیتم (FCP) و زمان قابل تعامل شدن صفحه (TTI) را نشان می دهد، که زمانی است که در آن مرورگر تنها در حال بارگیری است و از پاسخ دادن به کاربر جلوگیری می کند.
چرا داشتن یک تیم اختصاصی برای سرعت سایت مهم است؟
اگر خودتان می توانید زمان بارگذاری سایت خود را اندازه گیری کنید، چرا داشتن یک تیم اختصاصی برای سرعت سایت باید مهم باشد؟
بهینه سازی مواردی که توسط ابزارهایی مانند پیج اسپید اینساید شناسایی می شوند، ممکن است غیرممکن به نظر برسند، مگر اینکه شما یک توسعه دهنده باشید. اینجاست که یک تیم باتجربه سرعت سایت می تواند برای کمک به شما به میدان بیاید و به شما کمک کند!

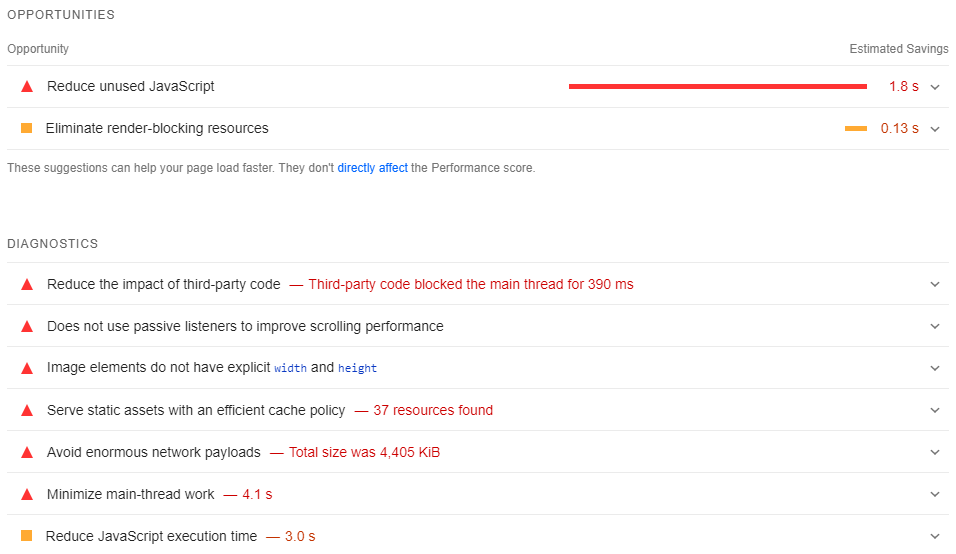
در زیر چند نمونه از مشکلات و توصیههای فهرستشده توسط پیج اسپید اینساید را آورده ایم که ممکن است دانستن نحوه رفع آنها بدون دانش یا تخصص در زمینه توسعه وب، دشوار یا عملا غیر ممکن باشد:
- Reduce unused JavaScript
- Reduce the impact of third-party code
- Avoid an excessive DOM size
- Avoid chaining critical requests
- Avoid non-composited animations
- Serve images in next-gen formats
- Defer offscreen images
- Reduce initial server response time
- Reduce unused CSS
- Eliminate render-blocking resources
- Serve static assets with an efficient cache policy
- Minimize main-thread work
- Enable text compression
پیج اسپید اینساید، از کوکیهای گوگل برای ارائه خدمات و تجزیه و تحلیل ترافیک استفاده میکند. آنها می توانند داده های میدانی و آزمایشگاهی را از سراسر وب جمع آوری کنند و داده ها را برای هر Core Web Vital و برای ارائه توصیه ها یا خطاها استفاده کنند.
پیج اسپید اینساید تنها یک صفحه را در یک زمان تجزیه و تحلیل می کند (به جای ارائه یک نمای کلی از سایت)، بنابراین هنگام استفاده از آن ابزار باید این را در نظر داشته باشید.
اگر URL صفحه اصلی خود را تایپ کنید، امتیاز دسکتاپ و موبایل را فقط برای آن صفحه به شما می دهد. دانستن این نکته مهم است زیرا سرعت صفحه اصلی شما می تواند واقعا سریع باشد، اما بقیه صفحات سایت شما ضعیف باشد و در نتیجه تجربه بدی برای کاربران شما ایجاد کند.
با سفارشی و پیچیده شده سایت ها و استفاده از اجزای گوناگون، داشتن یک تیم اختصاصی که تمام عملکردهای سفارشی را بررسی کند ضروری است.
از آنجایی که همه ما برای داشتن بهترین و سفارشی ترین سایت ممکن در تلاش هستیم، اما این می تواند به مشکلات عدیده ای در سرعت سایت منجر شود.
مهم است که تیمی داشته باشید که سایت شما را از درون و برون به خوبی بشناسد تا مطمئن شوید هنگام ایجاد تغییرات روی کدها برای بهبود سرعت سایت و تجربه کاربر، هیچ چیز خراب نمی شود یا تحت تأثیر منفی قرار نمی گیرد.
نویا سیستم — تیم اختصاصی بهینه سازی سرعت سایت شما
نویا سیستم، یک مدیر پروژه متعهد را برای سایت شما خواهد گماشت تا با شما در مورد حل مسائل همگام شود. این مدیر پروژه کمک می کند تا مطمئن شوید که هیچ چیز در وب سایت شما در طول بهینه سازی سرعت خراب نمی شود و می توانید به نحوه بهبود UX سایت خود در کنار افزایش سرعت سایت با هم نگاه کنید.
مدیر پروژه اختصاصی شما همچنین بهینهسازیهای تکمیلشده توسط تیم را بررسی میکند، گزارشهای دادهها را بررسی میکند و برنامه ای برای بهینهسازیهای سه ماهه بعدی را نیز تعیین و بررسی میکند.
ما بهینه سازی سایت شما را هر سه ماهه یکبار انجام می دهیم (به جای هر ماه یا یک بار در سال) ، زیرا متوجه شده ایم که این فاصله زمانی به ما امکان می دهد تا ببینیم بهینه سازی ما روی سایت و داده های کاربر چگونه تأثیر گذاشته است.
ما الگوها و روندها را به گونه ای بررسی می کنیم تا به ما کمک کنند وقت خود را روی چیزهایی سرمایهگذاری کنیم که بیشترین تأثیر را برای کسب بهترین نتایج برای کسب و کار شما به همراه داشته باشد.
وبسایتها معمولا دستکم چند بار در این مدت سه ماهه دستخوش تغییراتی در تصاویر، محتوا، و به روز رسانیهای افزونه های خود میشوند، بنابراین تیم ما میتواند مطمئن شود که این به روز رسانیها با اقدامات بهینه سازی انجام شده هماهنگ هستند یا خیر. و اگر نیستند آنها را بهینه میکنند.
خدمات ما در زمینه بهینه سازی سرعت سایت در نویا سیستم همچنین شامل استفاده از نرم افزارهای اختصاصی داخلی نوشته شده توسط این شرکت است، که می تواند به شما کمک کند سرعت سایت رقبای خود و Core Web Vitals آنها در طول زمان ردیابی و مانیتور کنید!
خدمات ما همچنین شامل آزمایش عملکردی برای بررسی مشکلات احتمالی ایجاد شده پس از بهینهسازی و همچنین پشتیبانگیری روزانه خودکار میشود تا اطمینان حاصل شود که هیچ چیز از سایت شما در طول آپدیت های ما، از دست نرفته یا به صورت خراب بازنویسی نشده است!
امروز با نویا سیستم وب سایت سریع تری داشته باشید
امروزه داشتن یک تیم اختصاصی از متخصصان سرعت سایت برای سریع بودن و پیشی گرفتن از رقبای آنلاین، برای شما بسیار حیاتی است.
با زمان بارگذاری سریعتر، میتوانید رتبههای بالاتری را در صفحات نتایج موتورهای جستجو کسب کنید که پس از آن بازدیدکنندگان بیشتری از سایت را به دنبال دارد که مدت زمان بیشتری را نیز در سایت شما خواهند ماند و در طول زمان شاهد افزایش سرنخها، تبدیلها و درآمد خواهید بود.
برای دریافت خدمات در زمینه سرعت سایت با ما از طریق شماره 88802760-021 تماس بگیرید. ما به شما کمک خواهیم کرد تا سایت سریع تری داشته باشید.



