9 روش برای بهبود سرعت بارگذاری صفحات سایت

سرعت صفحات سایت شما، اولین چیزی است که نظر کاربران شما را به خود جلب می کند. هر چیز را که در مورد رضایت کاربران تا به حال شنیده اید فراموش کنید و آنها را به اولویت دوم خود تبدیل کنید.
هنوز باور ندارید؟ خوب اجازه دهید مثالی بزنم.
تنها یک روز را تصور کنید که وارد گوگل می شوید و تنها 5 ثانیه طول می کشد تا صفحه اول گوگل بارگذاری شود. شما نفس عمیقی می کشید تا صبوری خود را نشان دهید. عبارتی را جستجو می کنید اما 10 ثانیه دیگر نیز طول می کشد تا گوگل بتواند جستجوها را محاسبه و نمایش دهد.
نتیجه؟
شما وقت ندارید 60 ثانیه زمان خود را صرف جستجو برای 2 یا 3 عبارت جستجوی خود کنید و به بینگ نقل مکان می کنید و به راحتی گوگل را فراموش می کنید.
شما با گوگل کاری ندارید؟
فرض کنید اپلیکیشن اینستاگرام خود را باز می کنید اما ظاهرا مشکلی به وجود آمده و یک غلطک چرخان را می بینید که مدام در حال چرخیدن است و نزدیک به 15 ثانیه طول می کشد تا اپلیکیشن شما لود شود. بر روی پروفایل خود کلیک می کنید اما 10 ثانیه طول می کشد تا لود شود.
نتیجه؟
شما علاقه خود را به استفاده از اینستاگرام از دست می دهید و کمتر از آن استفاده خواهید کرد.
آیا متوجه منظور ما می شوید؟ سرعت سایت اولین پارامتر رضایت کاربری است. هیچ چیز دیگری قدرت برتری و رقابت با آن را ندارد چرا که اولین فاکتوری است که کاربر آن را حس می کند.
با این حال، اگر درک نکنید که این معیار چگونه کار می کند، و به طور خاص، عوامل موثر بر آن را نتوانید درک کنید، ممکن است بهبود آن برای شما دشوار باشد.
برای کاهش نرخ پرش و افزایش تعامل بازدیدکنندگان، ضروری است که صفحات سایت شما سریع و یکپارچه بارگیری شوند.
سایتی که برای سرعت آن بهینه شده است نه تنها تجربه کاربری (UX) را افزایش می دهد، بلکه می تواند به افزایش رتبه سایت شما در موتورهای جستجوگر نیز کمک کند.
در این مقاله برای شما تشریح خواهیم کرد که سرعت صفحه چیست، چرا اهمیت دارد و چگونه آن را اندازه گیری کنیم. سپس 9 راه حل برای بهبود سرعت بارگذاری صفحات سایت را به شما ارائه خواهیم داد.
سرعت صفحه چیست؟
به طور خلاصه، سرعت صفحه به سرعت بارگیری محتوای شما هنگام بازدید شخصی از یک صفحه در سایت شما اشاره دارد. سرعت صفحه نباید با سرعت وب سایت اشتباه گرفته شود، سرعت صفحه نشان دهنده زمان بارگذاری یک صفحه خاص است. ممکن است سایت شما سریع باشد اما تنها یک یا چند صفحه خاص آن، سرعت بارگیری بالایی داشته باشند.
عوامل مختلفی می توانند بر سرعت صفحه تأثیر گذار باشند. برخی از مهمترین آنها عبارتند از:
- تعداد تصاویر، ویدئوها و سایر فایل های رسانه ای در صفحه
- نوع تم ها، الگوها یا پوسته وب سایت شما و افزونه هایی در سایت شما نصب شده اند
- کدنویسی سایت شما (و کدنویسی آن صفحه خاص) و اسکریپت های سمت سرور
همه این عناصر بر سرعت بارگذاری صفحه شما و در نتیجه UX وب سایت شما تأثیر گذار است. از این گذشته، بازدیدکنندگان از صفحاتی که آهسته بارگذاری میشوند، خوششان نمیآید و به احتمال زیاد با بد نام شدن سایت شما، روی سایت شما کلیک نخواهند کرد.
چرا سرعت صفحه مهم است؟
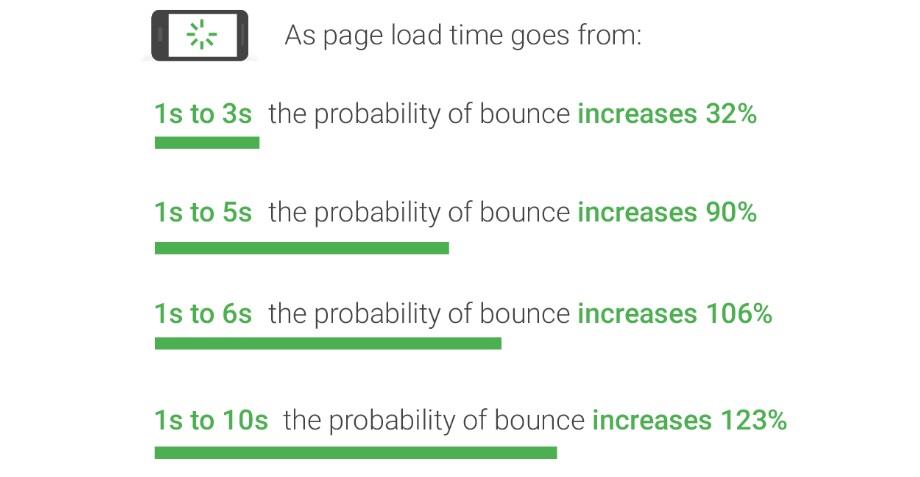
برای سرعت بارگذاری صفحه، هر ثانیه اهمیت دارد. در واقع، تحقیقات گوگل نشان میدهد که وقتی زمان بارگذاری از یک ثانیه به سه ثانیه افزایش مییابد، احتمال جهش (Brounce rate) تا 32 درصد افزایش مییابد.
اگر صفحه، پنج ثانیه طول بکشد تا بارگذاری شود، احتمال جهش یا بانس ریت، 90 درصد افزایش می یابد:
 به عبارت دیگر، اگر صفحات شما در عرض چند ثانیه بارگذاری نشوند، احتمال خروج بازدیدکنندگان از سایت شما به میزان قابل توجهی افزایش می یابد. علاوه بر این، اگر صفحات سایت شما کند باشند، این موضوع می تواند به توانایی سایت شما در ایجاد تعامل با کاربر و تبدیل آنها به مشتری و خریدار، آسیب برساند.
به عبارت دیگر، اگر صفحات شما در عرض چند ثانیه بارگذاری نشوند، احتمال خروج بازدیدکنندگان از سایت شما به میزان قابل توجهی افزایش می یابد. علاوه بر این، اگر صفحات سایت شما کند باشند، این موضوع می تواند به توانایی سایت شما در ایجاد تعامل با کاربر و تبدیل آنها به مشتری و خریدار، آسیب برساند.
سرعت صفحه همچنین نقش اساسی در بهینه سازی برای موتورهای جستجو (سئو) دارد. گوگل هنگام تصمیم گیری برای رتبه بندی صفحات وب، فاکتورهای مختلفی را در نظر می گیرد.
با این حال، سرعت، یک سیگنال رتبه بندی مهم برای جستجوهای دسکتاپ و موبایل است.
یکی دیگر از دلایل اهمیت سرعت صفحه این است که می تواند بر درک مصرف کنندگان از برند شما تأثیر بگذارد. اگر بارگذاری صفحات سایت شما بیش از حد طول بکشد یا در طول فرآیند مشکلی یا اروری پیش بیاید، می تواند شما را غیرحرفه ای و وب سایت شما را غیرقابل اعتماد کند.
اگر می خواهید یک وب سایت بسیار موثر راه اندازی کنید، بنابراین باید روی بهینه سازی سرعت صفحات تمرکز کنید. اولین گام برای انجام این کار این است که بدانید صفحات شما در حال حاضر چگونه کار می کنند.
نحوه اندازه گیری سرعت صفحه
قبل از ایجاد هرگونه تغییر در سایت خود، باید عملکرد صفحات وب خود را بسنجید. ابزارهای مختلفی وجود دارد که می توانید برای تست و اندازه گیری سرعت صفحه استفاده کنید. دو سایت محبوب برای این کار، Pingdom Website Speed Test و GTmetrix هستند که هر دو گزینه های خوبی برای مبتدیان هستند.
با این حال، توصیه می کنیم با Google PageSpeed Insights شروع کنید. این ابزار، کاربری دارد که به شما امکان میدهد سرعت صفحات وب سایت خود را در دستگاههای دسکتاپ و موبایل اندازهگیری و آزمایش کنید.
بهعلاوه، بهعنوان یک ابزار پشتیبانیشده توسط گوگل، این ابزار، میتواند به شما کمک کند تا مطمئن شوید که معیارهای عملکردی مورد نیاز گوگل، برای قرارگیری در رتبه های بالا را دارید.
برای استفاده از PageSpeed Insights، کافی است آدرس اینترنتی صفحات سایت خود را که میخواهید آزمایش کنید در قسمت مربوطه وارد کنید و دکمه Analyze را فشار دهید:
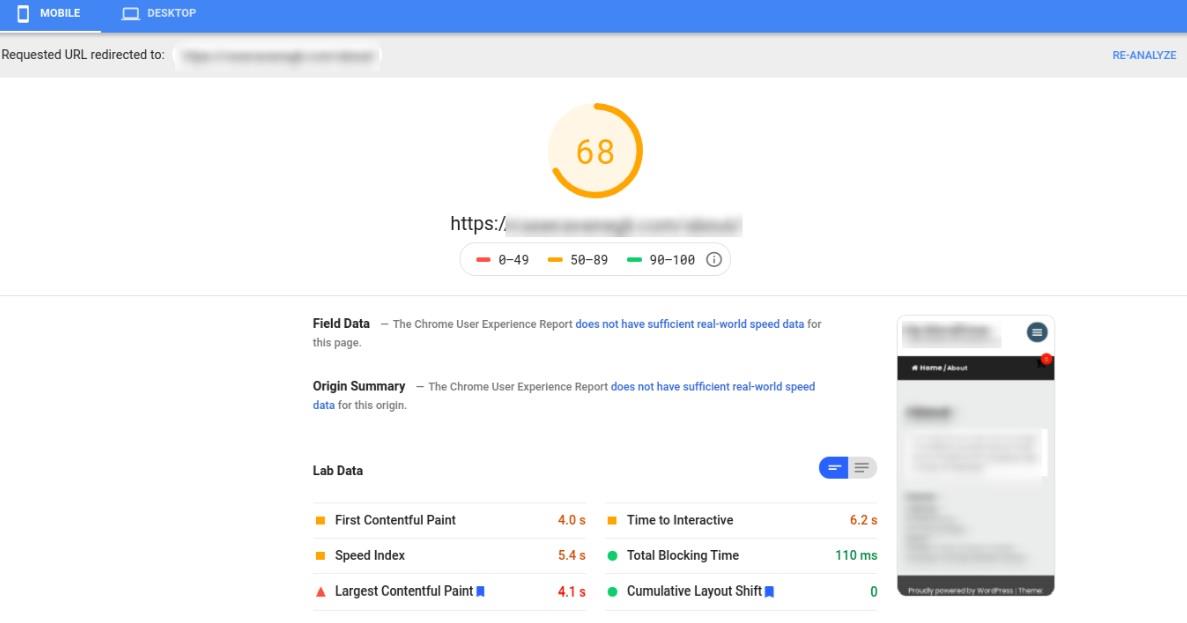
سپس PageSpeed Insights محتوای صفحه شما را تجزیه و تحلیل میکند و به آن نمره ای بین 0 تا 100 میدهد. در زیر امتیاز خود نیز، فهرستی از پیشنهادات در مورد روشهایی که میتوانید سرعت بارگذاری صفحه را بهبود ببخشید، پیدا خواهید کرد:
 شایان ذکر است که برای نسخه دسکتاپ و موبایل سایت خود، امتیاز و لیستی از پیشنهادات جداگانه دریافت خواهید کرد.
شایان ذکر است که برای نسخه دسکتاپ و موبایل سایت خود، امتیاز و لیستی از پیشنهادات جداگانه دریافت خواهید کرد.
این اطلاعات به شما یک نقطه شروع محکم برای سنجش سرعت صفحات سایت را می دهد و اقدامات ملموسی را پیشنهاد می دهد که می توانید از آنها برای بهبود سرعت بارگذاری صفحات خود استفاده کنید.
9 روش برای بهبود سرعت بارگذاری صفحات
اکنون که اهمیت سرعت صفحات و نحوه آزمایش عملکرد سایت خود را درک کرده اید، وقت آن است که روی بهبود این معیار کلیدی کار کنید.
با در نظر گرفتن این موضوع، اجازه دهید نگاهی به 9 روش آسان برای سریعتر کردن صفحات شما بیاندازیم.
1. استفاده از یک هاست یا سرور بهینه
ارائه دهنده های میزبانی وبی که استفاده می کنید نقش مهمی در مدیریت و عملکرد وب سایت شما دارد. این شامل سرعت صفحات آن نیز می شود.
یکی از بدترین اشتباهاتی که می توانید مرتکب شوید این است که به یک میزبانی با سطحی متوسط رضایت دهید تا هزینه سالانه یا ماهانه کمتری برای شما داشته باشد.
هاست ارزان اغلب به معنای عملکرد ضعیف است. و این احتمالا به معنای به اشتراک گذاشتن منابع یک سرور، میان چندین وب سایت است که می تواند زمان بارگذاری، صفحات شما را تحت فشار قرار دهد.
از سوی دیگر، تعداد انگشت شماری از میزبانی ها که بر سرعت سرور متمرکز هستند وجود دارد که می توانید از آنها استفاده کنید. چنین میزبانی هایی، یک پلن قدرتمند مخصوص برای سرعت ارائه می دهند که مشتریان خاص خود را دارند. چنین خدماتی را معمولا ارائه دهندگان هاست اشتراکی ارائه نمی دهند. با استفاده از یک سرور اختصاصی یا مجازی، شما هرگز نگران این نخواهید بود که سایر وب سایت ها، منابع بالقوه سرعت را از سایت شما تخلیه کنند.
2. تصاویر خود را فشرده و بهینه کنید
تصاویر به بهبود ظاهر صفحات وب و افزایش کیفیت محتوای شما کمک می کنند. با این حال، تصاویر بزرگ همچنین می توانند زمان بارگذاری را به تاخیر بیندازند.
بنابراین، یکی از ساده ترین راه ها برای افزایش سرعت بارگذاری صفحات، فشرده سازی و بهینه سازی تصاویر است. این می تواند شامل تغییر فرمت فایل آنها، استفاده از Lazy-Load، و فشرده سازی تصاویر از طریق فشرده سازی با کاهش کیفیت و یا بدون کاهش کیفیت باشد.
با کاهش اندازه فایلهای تصاویر، میتوانید حجم آنها را کاهش دهید و در نهایت به بارگذاری سریعتر صفحاتتان کمک کنید. پلاگین های مختلفی برای بهینه سازی تصاویر وجود دارند که می توانید برای این منظور از آنها استفاده کنید، مانند WP Smush.
پس از نصب و فعال سازی، این افزونه به طور خودکار تصاویر شما را تغییر سایز داده و فشرده می کند بدون اینکه بر کیفیت آن ها تاثیر بگذارد. این شامل ویژگی هایی برای فشرده سازی بدون کاهش کیفیت، Lazy-Load، و حتی بهینه سازی تصاویر به صورت انبوه است.
اگر از وردپرس به عنوان CMS خود استفاده نمی کنید، ممکن است بخواهید از tinypng.com یا Attrock استفاده کنید، که می تواند اندازه تصویر شما را از 25٪ تا 80٪ کاهش دهد. و البته یک اپلیکیشن تحت وب رایگان نیز به نام Squooshبرای این منظور وجود دارد.
3. ریدایرکت های خود را کاهش دهید
ریدایرکت های زیاد در وب سایت شما واقعا می تواند به زمان بارگذاری سایت شما، آسیب برساند. هر بار که یک صفحه به جای دیگری هدایت می شود، فرآیند درخواست و پاسخ HTTP را طولانی تر می کند.
البته، در برخی موارد ممکن است ریدایرکت ها ضروری باشد، مانند زمانی که شما در حال انتقال به یک دامنه جدید هستید. با این حال، حذف ریدایرکت های غیر ضروری در سایت شما می تواند زمان بارگذاری صفحات را به میزان قابل توجهی کاهش دهد.
چند راه مختلف برای کاهش ریدایرکت ها در وردپرس وجود دارد. یکی از آنها چک کردن عدم ریدایرکت شدن لینک ها، هنگام ساخت لینک ها و منوهای داخلی است. دیگری این است که مطمئن شوید دامنه سطح بالای شما (TLD) با حداکثر یک ریدایرکت، به صفحات مورد نظر شما ریدایرکت می شوند.
اگر برای شناسایی ریدایرکت هایی که در سایت شما به درستی تنظیم نشده اند به کمک نیاز دارید، می توانید از ابزار Redirect Checker استفاده کنید:
با این کار هرگونه ریدایرکت تکراری آشکار می شود. همچنین میتوانید از ابزاری مانند Screaming Frogبرای شناسایی همه ریدایرکت ها در سایت خود و صفحاتی که ریدایرکت ها به آن منتهی میشوند استفاده کنید. این باید شناسایی ریدایرکت هایی را که هدفی را دنبال نمی کنند آسان تر کند. سپس می توانید مواردی را که نیاز ندارید از طریق فایل htaccess. سایت خود حذف کنید.
4. صفحات سایت خود را کش (Cache) کنید
کش کردن یکی از موثرترین راهها برای افزایش سرعت صفحات وب است. با کش کردن، کپی هایی از فایل های سایت شما ذخیره می شود و کار مورد نیاز سرور برای تولید و ارائه یک صفحه اینترنتی به مرورگر بازدیدکننده را به حداقل می رساند.
کش کردن صفحات سایت شما، می تواند به کاهش زمان TTFB کمک کند، زیرا سرور را ملزم می کند از منابع کمتری برای بارگذاری یک صفحه اینترنتی استفاده کند.
روش های مختلفی برای کش کردن صفحات وب شما وجود دارد. شما می توانید این کار را در سطح سرور انجام دهید، به این معنی که هاست شما آن را برای شما مدیریت می کند.
گزینه دیگر استفاده از یک افزونه کشی مانند W3 Total Cacheاست که یک افزونه رایگان وردپرس است که کش کردن صفحات سایت شما را سریع و آسان تر می کند. پس از نصب و فعال کردن آن، به سادگی به تنظیمات عمومی و سپس به کش صفحه بروید و گزینه Enable را انتخاب کنید.
5. فعال کردن کش مرورگر
کش مرورگر شکل دیگری از کش است که می توانید از آن برای بهبود سرعت بارگذاری صفحه استفاده کنید. این تکنیک مرورگر را قادر میسازد تا اطلاعات مختلفی از جمله CSS ها، تصاویر و فایلهای جاوا اسکریپت را ذخیره و کش کند، بنابراین لازم نیست هر بار که کاربر از آن بازدید میکند کل صفحه را بارگیری مجدد کند.
مشابه W3 Total Cache، WP Rocket یک افزونه کش قدرتمند است که می توانید در سایت وردپرس خود از آن استفاده کنید. برای بهینه سازی سرعت صفحات خود و سریع تر کردن زمان بارگذاری، از کش صفحه و پیش بارگذاری کش استفاده می کنید. WP Rocket یک افزونه ممتاز و غیر رایگان است که قیمتگذاری متنوعی را ارائه می دهد.
6. از asynchronous برای بارگذاری اسکریپت های خود استفاده کنید و بارگذاری را برای فایل های CSS و جاوا اسکریپت خود به تعویق بیندازید
سایت شما از فایل های CSS و جاوا اسکریپت استفاده می کند. این اسکریپت ها می توانند به صورت همزمان یا ناهمزمان بارگیری شوند.
همزمان به این معنی است که فایل ها یکی یکی بارگیری می شوند، به ترتیبی که در صفحه وب شما ظاهر می شوند.
با این روش، زمانی که مرورگر با یک اسکریپت مواجه می شود، بارگذاری عناصر دیگر در صفحه را متوقف می کند تا زمانی که ابتدا آن فایل به طور کامل بارگذاری شود.
برعکس، بارگذاری ناهمزمان باعث می شود چندین فایل به طور همزمان بارگیری شوند که می تواند عملکرد صفحه را افزایش دهد. با استفاده از این روش می توانید منابعی را که باعث به تعویق افتادن رندر صفحه می شوند را به تعویق اندازید.
اگر از وردپرس استفاده میکنید، میتوانید به راحتی از ترکیبی از افزونههای بهینه سازی خودکار تصاویر و Async در جاوا اسکریپت برای انجام این کار استفاده کنید.
7. CSS، جاوا اسکریپت و HTML را Minify کنید
بهینه سازی نحوه بارگیری فایل های شما می تواند به بهبود سرعت بارگذاری صفحات شما کمک کند. به طور مشابه، می توانید کدهای CSS، جاوا اسکریپت و HTML خود را کوچک کنید. این به معنای حذف فضاهای غیر ضروری، کاراکترها، کامنت های اضافی درون کدها و سایر عناصر غیر ضروری برای کاهش حجم فایل ها است.
کاهش اندازه فایل های شما ترکیب آنها را نیز آسان تر می کند. نتیجه این کار، کدهای تمیزتر و صفحات وب کم حجم تر است که سریعتر بارگذاری میشوند.
البته، بررسی هر خط کد برای هر یک از فایل های سایت شما دقیقا کارآمد نیست.
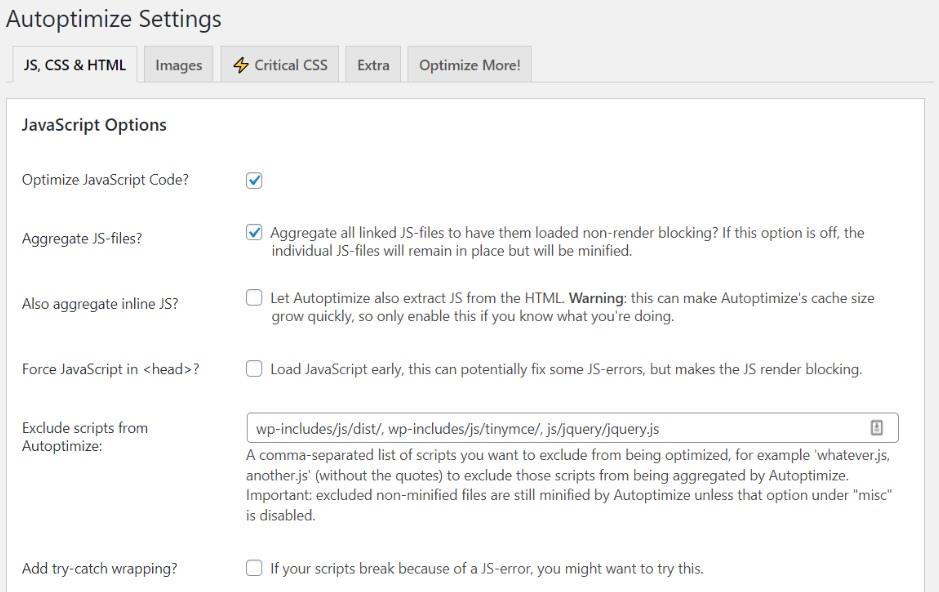
در عوض، میتوانید CSS، جاوا اسکریپت و HTML خود را با یک افزونه رایگان کوچک کنید: بهجای آن Autoptimize. افزونه ای محبوب است که جمعآوری و کوچکسازی خودکار اسکریپتها و استایل های شما را آسان میکند:
 این افزونه با توجه به طیف گسترده ای از ویژگی ها و تنظیماتی که ارائه می دهد، اما یک ایراد هم دارد. پیکربندی این افزونه در ابتدا می تواند کمی سخت باشد. اگر پیش از این با این افزونه آشنایی ندارید، کار با آن نیاز به تنظیماتی دارد که نیاز است راهنمایی در مورد آن مطالعه کنید و یا از شخص یا شرکتی کمک بگیرید.
این افزونه با توجه به طیف گسترده ای از ویژگی ها و تنظیماتی که ارائه می دهد، اما یک ایراد هم دارد. پیکربندی این افزونه در ابتدا می تواند کمی سخت باشد. اگر پیش از این با این افزونه آشنایی ندارید، کار با آن نیاز به تنظیماتی دارد که نیاز است راهنمایی در مورد آن مطالعه کنید و یا از شخص یا شرکتی کمک بگیرید.
8. استفاده از شبکه تحویل محتوا (CDN)
شبکه تحویل محتوا (CDN) که به آن «شبکه توزیع محتوا» نیز گفته میشود، شبکهای از سرورها است که میتواند به بهبود سرعت بارگذاری صفحات سایت شما کمک کند. این کار را با میزبانی و ارائه نسخه هایی از محتوای ثابت سایت شما از سرورهای واقع در سراسر جهان انجام می دهد.
یک CDN به جای هاست شما عمل می کند. علاوه بر سروری که وبسایت اصلی شما را میزبانی میکند، میتوانید از CDN برای توزیع فایلهای سایت خود در میان مراکز دادهای که بهطور استراتژیک انتخاب شدهاند، استفاده کنید.
این کار می تواند با کاهش فاصله میان درخواست داده بین مرورگرها و سرورهای میزبانی، عملکرد سایت شما را به حداکثر برساند. با بارگذاری محتوای یک صفحه وب از سرور نزدیک به هر بازدیدکننده، CDN به کاهش تأخیر شبکه و زمان TTFB به میزان زیادی کاهش می یابد.
شما گزینه های CDN مختلفی برای انتخاب دارید، یکی از آنها انتخاب میزبانی است که CDN ارائه می دهد و می توانید آن را مستقیما از داشبورد خود فعال کنید.
9. افزونه های غیر ضروری را حذف کنید
همه پلاگین ها یکسان ایجاد نمی شوند. وجود افزونه های زیاد در سایت شما می تواند باعث ایجاد گلوگاه های غیر ضروری شود که سرعت آن را کند می کند.
علاوه بر این، افزونههایی که قدیمی هستند یا به خوبی نگهداری نمیشوند، میتوانند یک تهدید امنیتی برای سایت شما باشند و حتی مشکلات سازگاری را یه وجود می آورند که عملکرد سایت شما را می تواند مختل کند.
بنابراین، ایده هوشمندانه ای است که تعداد افزونه هایی را که در سایت وردپرس خود استفاده می کنید به حداقل برسانید. البته، یکی از سادهترین راهها برای انجام این کار، غیرفعال کردن و حذف هر افزونهای است که در حال حاضر استفاده نمیکنید.
همچنین توصیه میکنیم افزونههایی را که نصب کردهاید مرور کنید تا ارزیابی کنید که آیا واقعا ضروری هستند یا خیر. ممکن است ابزارهایی وجود داشته باشند که عملکردها و ویژگیهای همپوشانی و یکسانی داشته باشند و برخی دیگر به سادگی، دیگر به نیازهای شما مرتبط نباشند.
در نهایت، برخی از افزونه ها ممکن است سرعت سایت شما را بیش از دیگر افزونه ها کند کنند. برای شناسایی هر پلاگینی که سرعت صفحه شما را کاهش می دهد، می توانید آنها را به صورت جداگانه آزمایش کنید.
ابتدا، همه افزونههای خود را غیرفعال کنید (ایمنترین روش برای انجام این کار در یک سایت، انجام آن به صورت مرحلهای است):
سپس آنها را یکی یکی برگردانید. هر بار که یک افزونه را فعال می کنید، از ابزار تست سرعت مانند PageSpeed Insights استفاده کنید تا ببینید آیا امتیاز و زمان بندی شما تحت تأثیر قرار گرفته است یا خیر.
بسیاری از افزونه ها ممکن است سرعت صفحات سایت شما را با حاشیه کمی افزایش دهند. با این حال، اگر افزایش ناگهانی زیادی را مشاهده کردید، ممکن است زمان آن رسیده باشد که ابزار جایگزینی را به جای آن پیدا کنید که همان کار را انجام دهد.
در نهایت، کاهش سرعت بارگذاری صفحات نه تنها عملکرد کلی و UX وب سایت شما را بهبود می بخشد، بلکه SEO سایت شما را نیز بهبود خواهد بخشد. خوشبختانه برای شما، روش های مختلفی وجود دارد که می توانید برای کاهش زمان بارگذاری خود از آنها استفاده کنید.
علاوه بر استفاده از CDN و کش صفحات خود، می توانید از افزونه هایی برای بهینه سازی تصاویر خود، به تعویق انداختن بارگذاری اسکریپت ها و کوچک سازی فایل های سایت خود استفاده کنید.
استفاده از میزبانی با پلن ویژه برای سرعت، نیز می تواند تأثیر زیادی بر سرعت سایت شما ایجاد کنید.
با این حال، به یاد داشته باشید که هر ثانیه که صفحات سایت شما طول بکشد تا بارگذاری شود، احتمال آنکه بازدیدکنندگان شما سایت شما را ترک کنند به شدت افزایش می یابد. تا چه مدت می توانید کسب و کار خود را با این شرایط اداره کنید و فروش های خود را از دست دهید؟



