طراحی فرم های وب: ساختار، ورودی ها، برچسب ها و عملیات

در این مقاله، تکنیکهای عملی را میبینید که از تست قابلیت استفاده، آزمایش میدانی، مطالعات ردیابی چشم و شکایات واقعی کاربران ناراضی بهدست آمدهاند. این تکنیکها، زمانی که به درستی مورد استفاده قرار گیرند، به طراحان امکان میدهد تا تجربیات کاربری سریعتر، آسانتر و سازندهتر را تولید کنند.
راه هایی وجود دارد که میتوانید نمونههای اولیه خود را از فرم ها ایجاد و طراحی کنید: تنها کاری که باید انجام دهید این است که Adobe XD (رایگان) را دانلود کنید و بلافاصله شروع کنید. در پایان مقاله، راههای جدیدی برای طراحی فرمها نیز خواهید یافت.
اجزای فرم ها
فرم های معمولی دارای پنج جزء زیر هستند:
- ساختار
ساختار شامل ترتیب فیلدها، ظاهر خود فرم در صفحه و اتصالات منطقی بین فیلدها است. - فیلدهای ورودی
فیلدهای ورودی شامل فیلدهای نوشتاری، فیلدهای رمز عبور، چک باکس ها، دکمههای رادیویی، لغزنده ها و هر فیلد دیگری است که برای ورودی کاربر طراحی شده است. - برچسب های فیلدها
برچسب ها به کاربران میگویند که فیلدهای ورودی مربوطه، چه معنایی دارند. - دکمه اقدام
هنگامی که کاربر این دکمه را فشار می دهد، یک عمل انجام می شود (مانند ارسال داده ها). - بازخورد
کاربر باید نتیجه ورودی خود را از طریق بازخورد درک کند. اکثر برنامه ها و وب سایت ها از متن های ساده به عنوان نوعی بازخورد استفاده می کنند. یک پیام متنی می تواند کاربر را در مورد نتیجه عملیات مطلع کند و نتیجه عملیات میتواند مثبت (که نشان میدهد فرم با موفقیت ارسال شده است) یا منفی (مثلا «شماره همراهی که وارد کردهاید نادرست است») باشد.
فرم ها همچنین ممکن است دارای اجزای زیر باشند:
- راهنما
راهنما، هر توضیحی در مورد نحوه پر کردن فرم است. - تأیید اعتبار فرم
بررسی خودکار صحت داده های ورودی، این اطمینان میدهد که دادههای کاربر معتبر هستند.
این مقاله، بسیاری از جنبههای مربوط به ساختار فرم ها، فیلدهای ورودی، برچسبها، دکمههای عمل و اعتبارسنجی فرم ها را پوشش خواهد داد.
ساختار فرم ها
فرم نوعی مکالمه است. و مانند هر مکالمه ای، باید از ارتباط منطقی بین دو طرف تشکیل شود: این دو طرف، کاربر و برنامه هستند.
فقط آنچه را که لازم است بپرسید
مطمئن شوید که فقط آنچه را که واقعا نیاز دارید در فرم ها از کاربر بپرسید. هر فیلد اضافی که به یک فرم اضافه می کنید بر نرخ تبدیل و کارایی آن تأثیر می گذارد. همیشه در نظر داشته باشید که چرا اطلاعات خاصی را از کاربر درخواست می کنید و چگونه از آن استفاده خواهید کرد.
فیلدهای فرم را به صورت منطقی بچینید
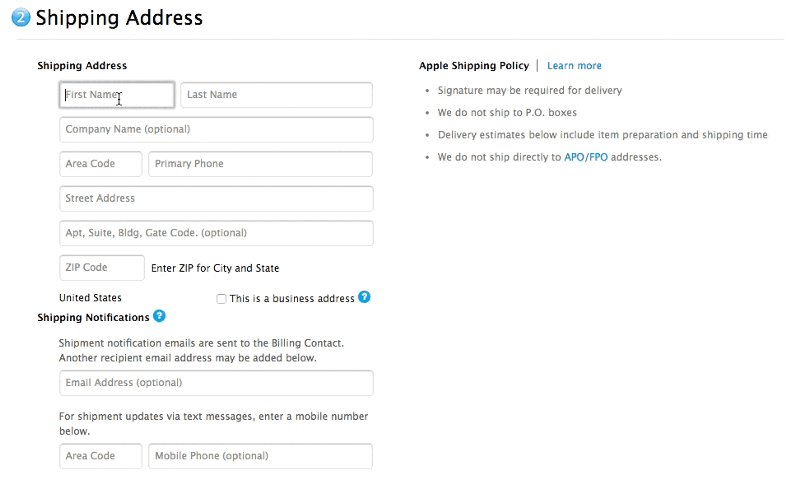
جزئیات فرم ها را به صورت منطقی از دید کاربر قرار دهید، نه از دیدگاه برنامه یا پایگاه داده. به عنوان مثال، پرسیدن آدرس شخصی قبل از نام، امری غیرعادی برای کاربر است.
اطلاعات مرتبط را در یک گروه قرار دهید
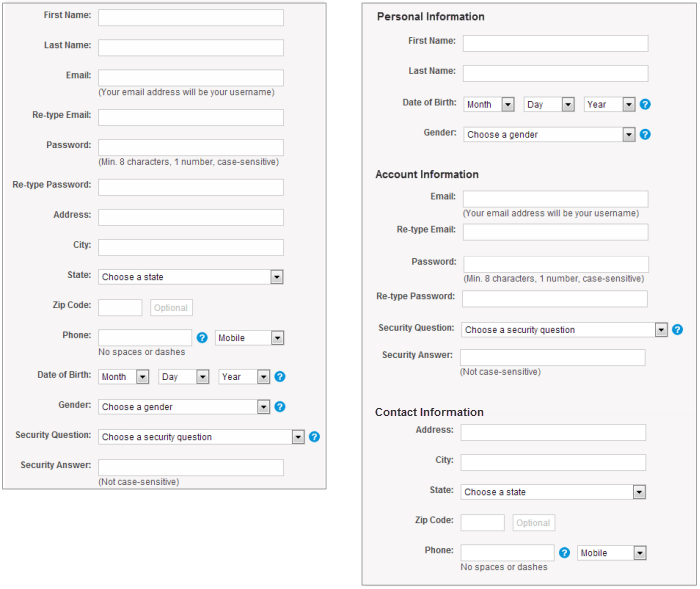
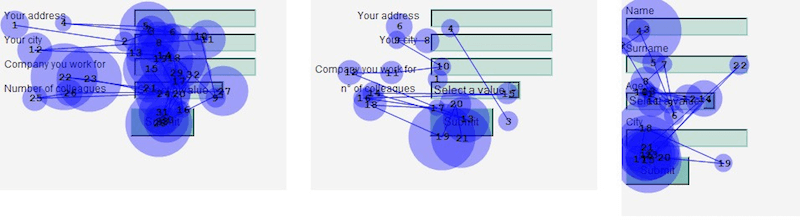
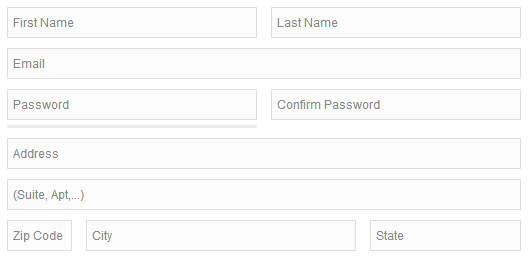
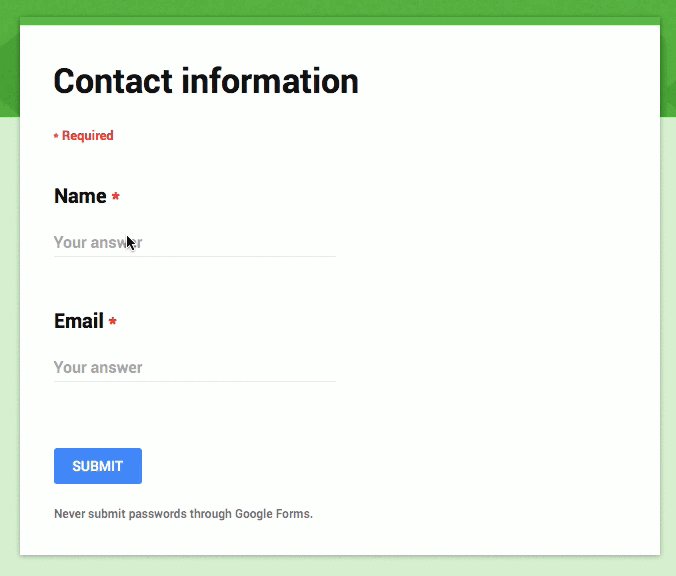
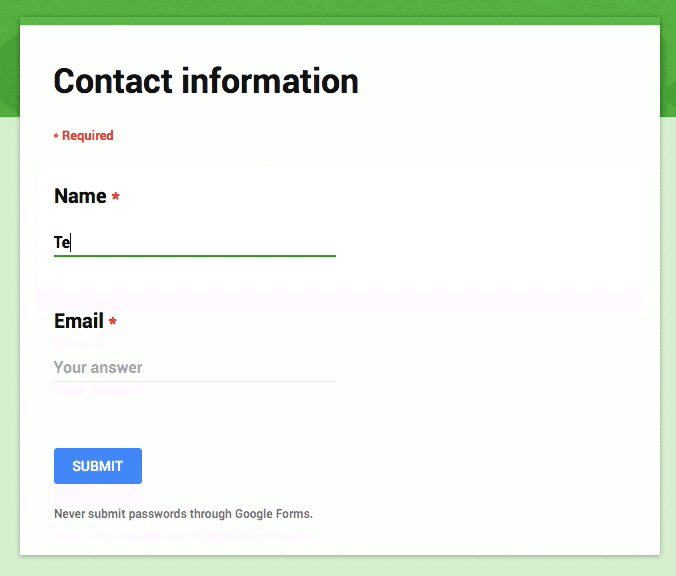
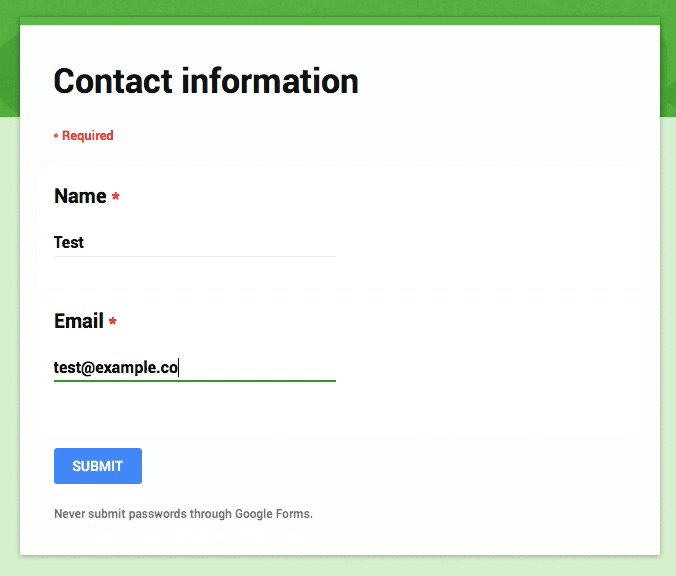
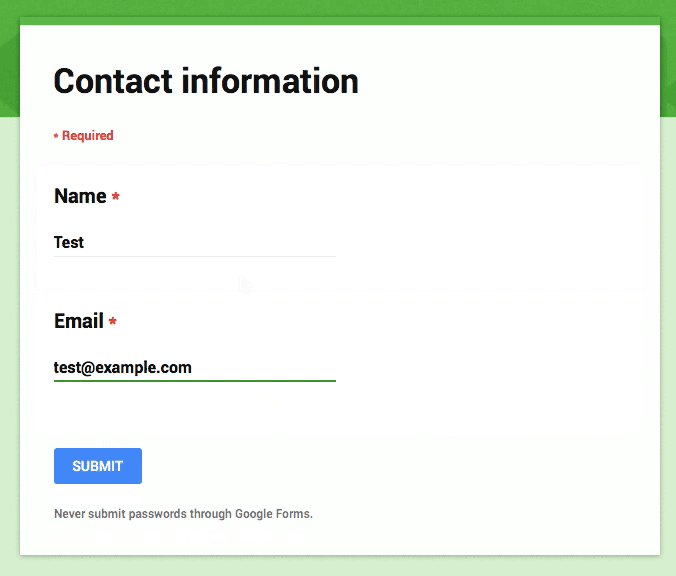
اطلاعات مرتبط را در بلوک ها یا گروه های منطقی دسته بندی کنید. حرکت از یک مجموعه سوال، به مجموعه سوال دیگر، بهتر است شبیه به یک مکالمه باشد. گروه بندی فیلدهای مرتبط با هم به کاربران کمک می کند اطلاعاتی را که باید پر کنند درک کنند. نحوه عملکرد این روش را در دو فرم اطلاعات تماس زیر مقایسه کنید.

فرم های تک ستونی در مقابل فرم های چند ستونی
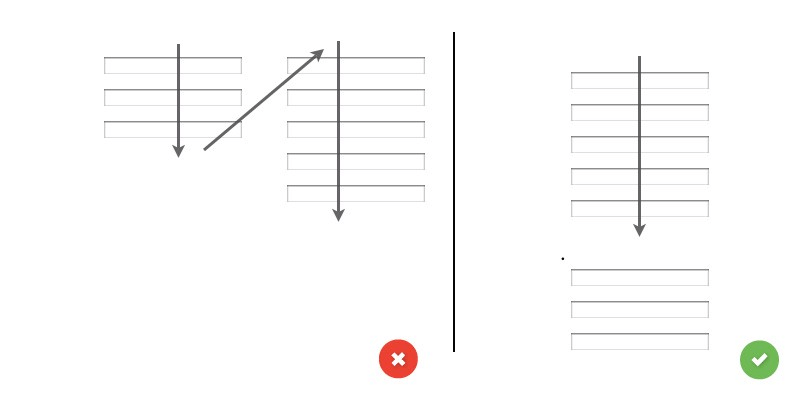
یکی از مشکلات چیدمان فیلدهای فرم ها در چندین ستون این است که کاربران احتمالا فیلدها را متناقض تفسیر می کنند. اگر یک فرم دارای فیلدهای مجاور افقی باشد، چشم کاربر آن فرم را با الگوی Z اسکن می کند، که سرعت درک فیلدها را کاهش داده و مسیر تکمیل فرم را گل آلود کند. اما اگر یک فرم در یک ستون باشد، مسیر تکمیل فرم، تنها یک خط مستقیم به سمت پایین صفحه است.

فیلدهای ورودی
فیلدهای ورودی چیزی است که کاربران را قادر می سازد فرم را پر کنند. انواع مختلفی از فیلدها برای اطلاعات مورد نیاز شما وجود دارد: فیلدهای نوشتاری، فیلدهای رمز عبور، دراپ داون ها (بازشوها)، چک باکس ها، دکمههای رادیویی، انتخابگرهای تاریخ و موارد دیگر.
تعداد فیلدها
یک قانون کلی در طراحی فرم این است که کوتاهتر، همیشه بهتر است. و این مطمئنا قابل درک به نظر می رسد: تلاش کمتر از جانب کاربر برای پر کردن فرم، منجر به نرخ تبدیل و ارسال بالاتری خواهد شد. بنابراین، تعداد فیلدها را تا حد امکان به حداقل برسانید. این باعث می شود فرم شما زمان کمتری برای پر کردن نیاز داشته باشد، به خصوص زمانی که اطلاعات زیادی را از کاربر درخواست می کنید. در هر صورت، زیاده روی نکنید. هیچ کس دوست ندارد که یک فرم سه فیلدی، به یک فرم 30 فیلدی که بیشتر شبیه به یک بازجویی است تبدیل شود. نمایش تنها پنج تا هفت فیلد ورودی برای یک فرم، یک روش معمول است و مشکلی برای کاربر یا سایت به وجود نمی آورد.

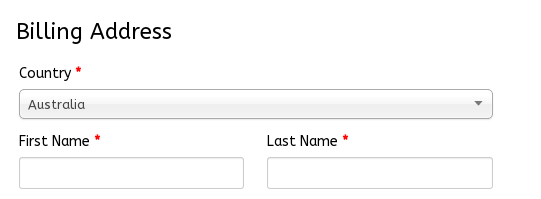
فیلدهای اجباری در مقابل اختیاری
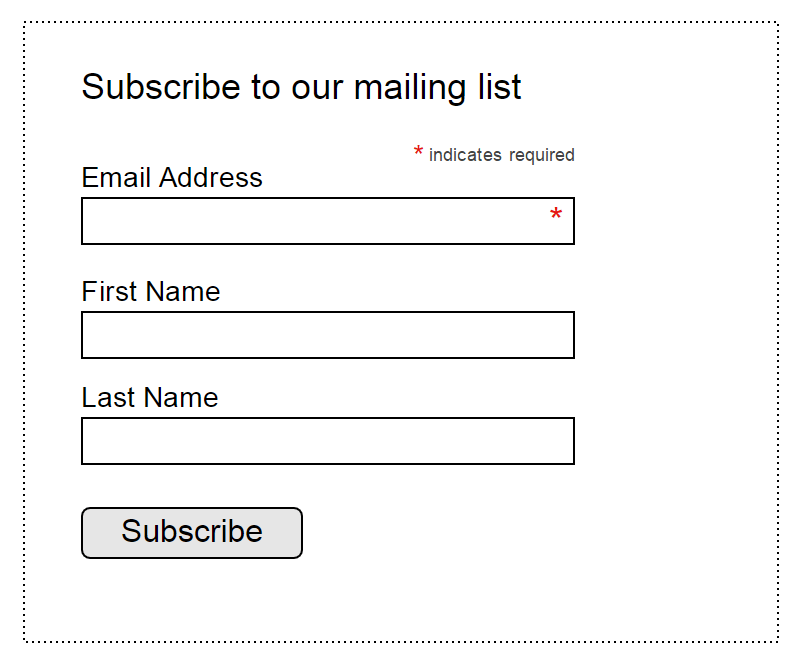
سعی کنید از فیلدهای اختیاری در فرم ها اجتناب کنید. اما اگر از آنها استفاده می کنید، حداقل به وضوح مشخص کنید که کدام فیلدهای ورودی باید پر شوند. استاندارد، استفاده از ستاره (*) برای فیلدهای الزامی یا از استفاده از کلمه اختیاری برای فیلدهای غیر ضروری (که در فرم های طولانی با چندین فیلد ضروری ترجیح داده می شود) است. اگر تصمیم دارید از یک ستاره برای فیلدهای اجباری استفاده کنید، در پایین فرم اشاره ای به این موضوع کنید و توضیح دهید که ستاره برای چیست، زیرا همه معنی آن را نمی دانند.

تنظیم مقادیر پیشفرض
از تنظیم پیشفرضها اجتناب کنید، مگر اینکه معتقدید بخش بزرگی از کاربران شما (مثلاً 90٪ از آنها) آن مقدار را انتخاب میکنند. به خصوص برای فیلدهای ضروری از آن اجتناب کنید. چرا؟ زیرا احتمالا مشکلات جدیدی را با این کار به وجود خواهید آورد. افراد به سرعت فرم های آنلاین را اسکن می کنند، بنابراین تصور نکنید که کاربران برای تجزیه و تحلیل همه گزینه ها وقت صرف می کنند. آنها ممکن است از چیزی که قبلا دارای مقدار پیش فرض است به راحتی بگذرند و آن را دست نخورده باقی گذارند و فرم را ارسال کنند.
اما این قانون برای پیشفرضهای هوشمند اعمال نمیشود، یعنی مقادیری که بر اساس اطلاعات قبلی موجود در مورد کاربر تنظیم شده اند. پیشفرضهای هوشمند میتوانند تکمیل فرم را سریعتر و دقیقتر کنند. به عنوان مثال، کشور کاربر را بر اساس داده های موقعیت جغرافیایی از قبل می توانید انتخاب کنید. با این حال، از این موارد با احتیاط استفاده کنید، زیرا کاربران تمایل دارند فیلدهای از پیش انتخاب شده را همانطور که هستند رها کنند.

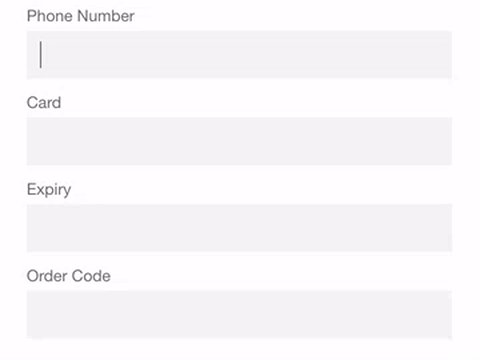
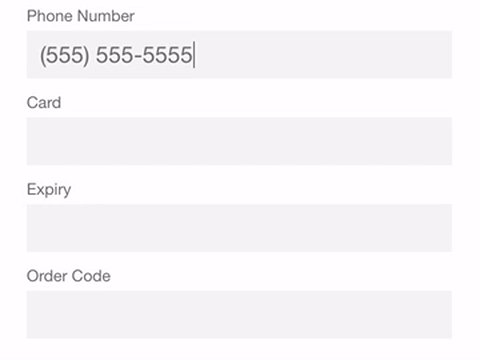
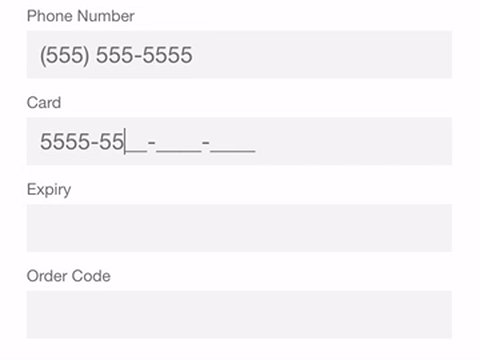
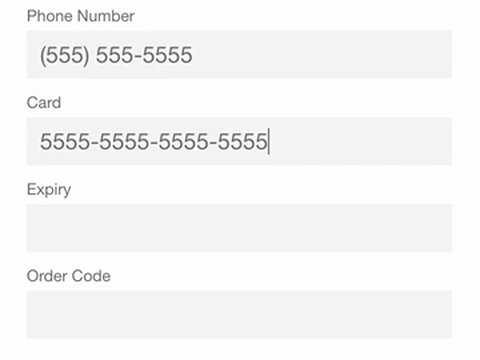
ماسک های ورودی
فیلتر ورودها، تکنیکی است که به کاربران کمک می کند متن ورودی را قالب بندی کنند. هنگامی که کاربر بر روی یک فیلد تمرکز می کند، یک ماسک ظاهر می شود، و متن را به طور خودکار با پر شدن فیلد قالب بندی می کند و به کاربران کمک می کند تا روی داده های مورد نیاز تمرکز کنند و خطاها را راحت تر متوجه شوند. در مثال زیر، پرانتزها، فاصلهها و خط تیرهها بهطور خودکار با وارد کردن شماره تلفن و کارت اعتباری اعمال میشوند. این تکنیک ساده برای پر کردن شماره تلفن ها، کارت های اعتباری، مبلغ پرداخت و موارد دیگر، در وقت کاربر، صرفه جویی زیادی می کنند.

نسخه دسکتاپ: فرم را برای صفحه کلید، مناسب بسازید
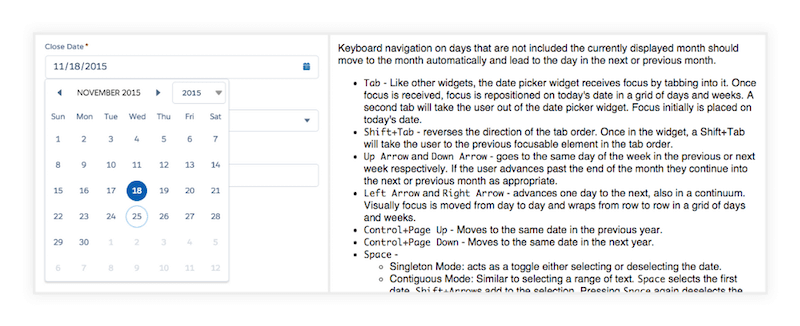
کاربران باید بتوانند تنها با استفاده از صفحه کلید بدون ماوس، روی هر فیلد تمرکز کرده و آن را ویرایش کنند. کاربران حرفه ای که تمایل زیادی به استفاده از صفحه کلید به جای ماوس دارند، باید بتوانند به راحتی فیلدها را بدون برداشتن انگشتان خود از روی صفحه کلید، به راحتی برگه به برگه ویرایش و پر کنند. می توانید الزامات دقیق برای تعامل صفحه کلید را در دستورالعمل های W3C در مورد قالب های طراحی بیابید.

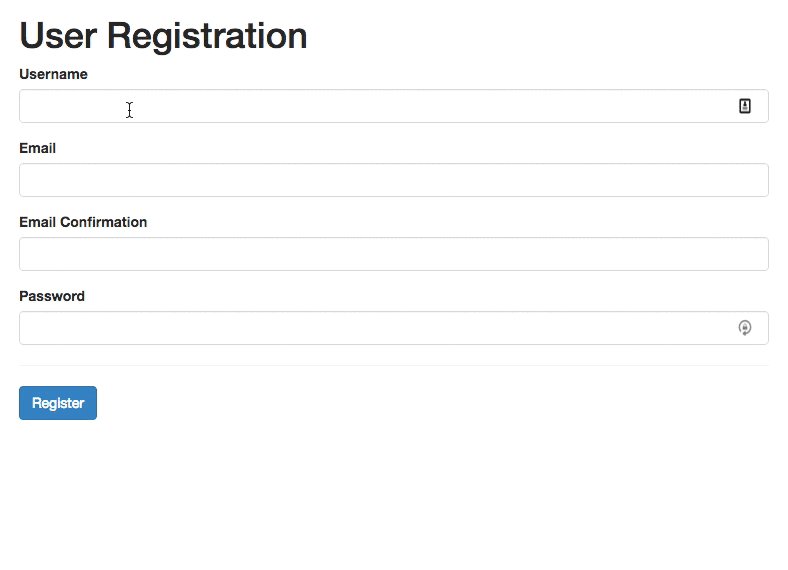
نسخه دسکتاپ: فوکوس خودکار برای فیلد ورودی
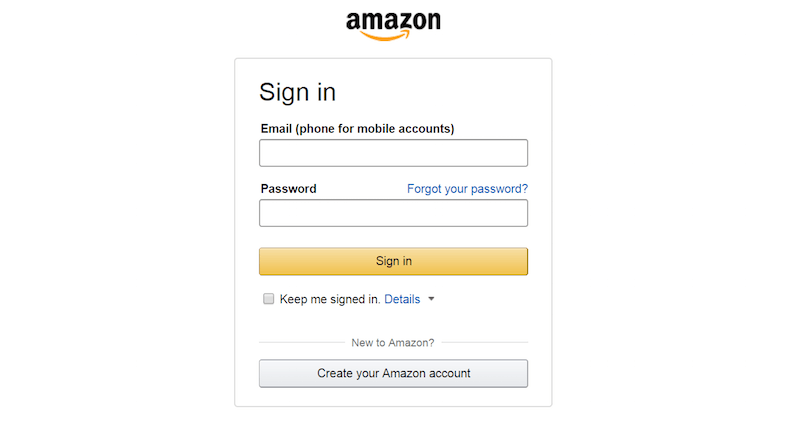
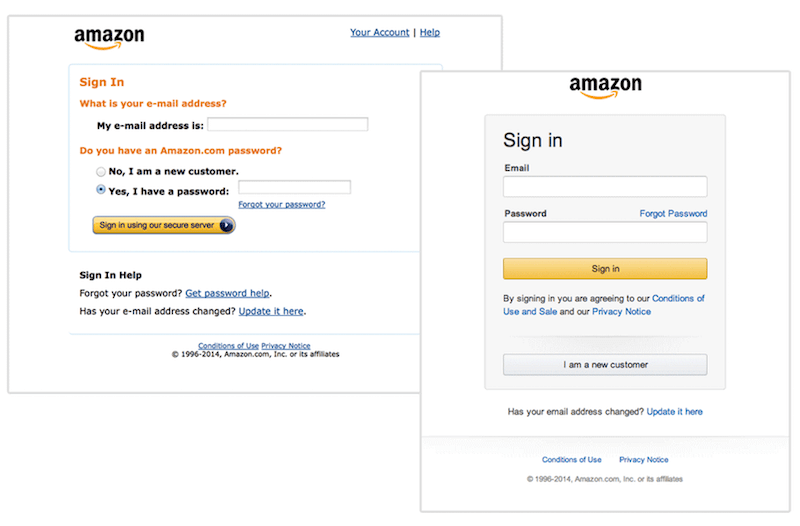
فوکوس خودکار یک فیلد، به کاربر نشانه و نقطه شروعی برای شروع سریع پر کردن فرم می دهد. سیگنال بصری واضحی به کاربر ارائه دهید که فوکوس به آنجا منتقل شده است، چه با تغییر رنگ حاشیه باکس، با محو شدن حاشیه باکس، یا با چشمک زدن یک فلش یا هر چیز دیگری. فرم ثبت نام آمازون دارای فوکوس خودکار و نشانگرهای بصری است.

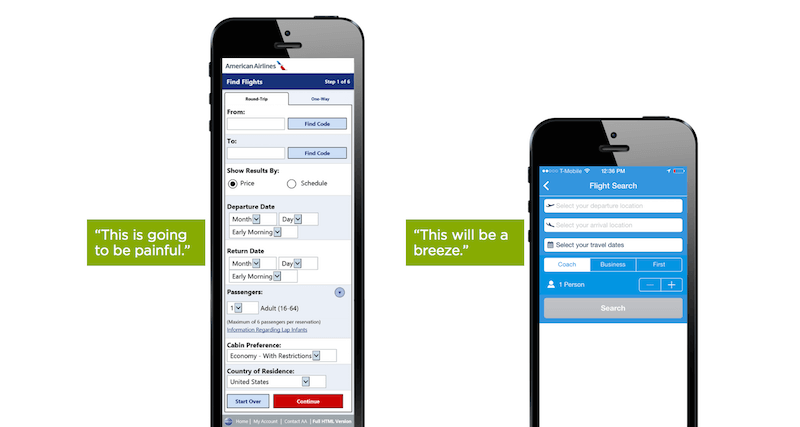
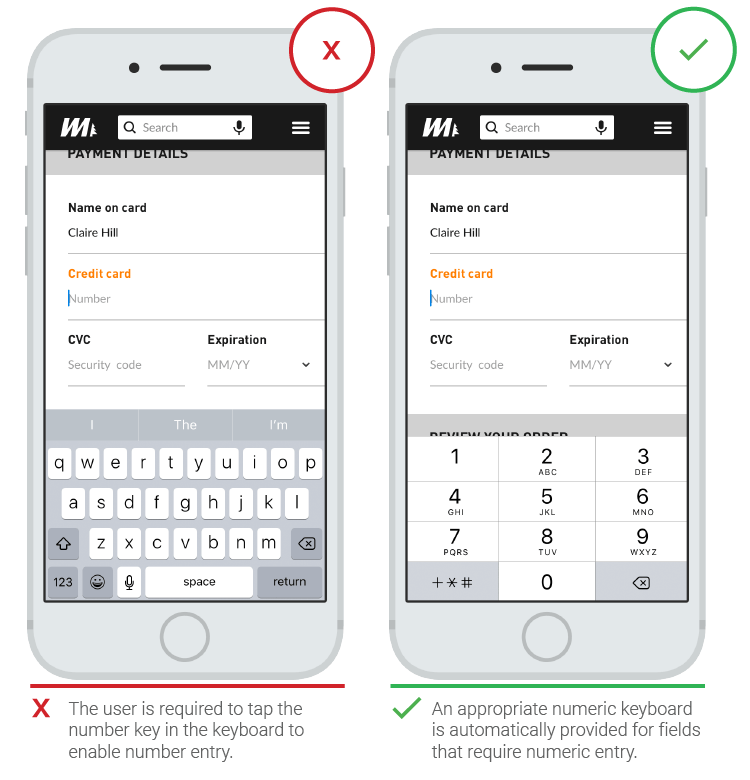
نسخه تلفن همراه: صفحه کلید را با ورودی مطابقت دهید
کاربران گوشی ها، از برنامه هایی که صفحه کلید مناسب را برای متن درخواستی ارائه می دهند قدردانی می کنند. این تکنیک را به طور مداوم در سراسر برنامه خود اجرا کنید، نه اینکه فقط برای کارهای خاصی انجام دهید.

کم کردن نیاز به تایپ (ویژگی تکمیل خودکار)
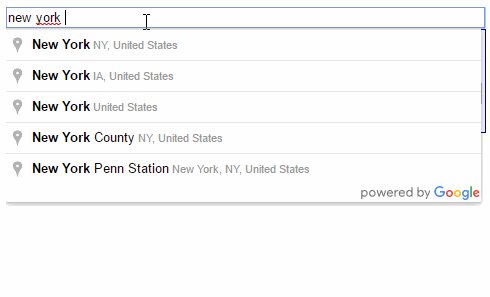
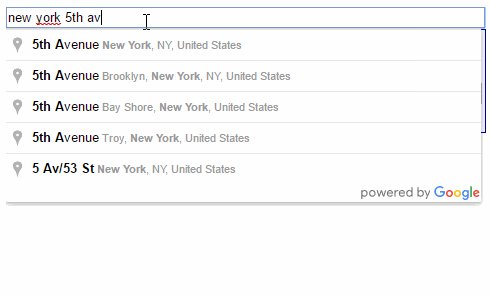
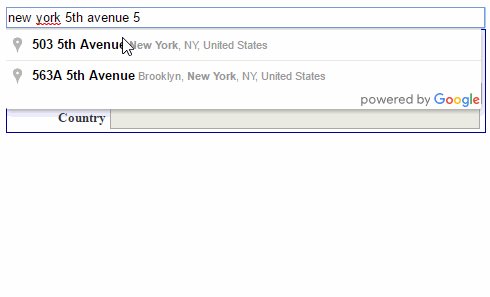
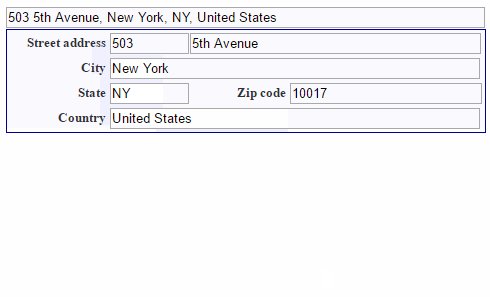
با افزایش روزافزون افرادی که از صفحه نمایش موبایل استفاده می کنند، هر کاری که می توان برای جلوگیری از تایپ غیر ضروری انجام داد، تجربه کاربر را بهبود می بخشد و خطاها را کاهش می دهد. تکمیل خودکار امکان حذف حجم عظیمی از تایپ را فراهم می کند. به عنوان مثال، پر کردن فیلد آدرس اغلب مشکلسازترین بخش هر فرم ثبت نام است. ابزاری مانند Place Autocomplete Address Form (که از موقعیت جغرافیایی و از پیش پر کردن آدرس برای ارائه پیشنهادات دقیق بر اساس موقعیت مکانی دقیق کاربر استفاده می کند) به کاربران امکان می دهد آدرس خود را با دردسر کمتری نسبت به فیلدهای ورودی معمولی وارد کنند.

برچسب ها
برچسبهای واضح نوشته شده یکی از راههای اصلی برای در دسترستر کردن رابط کاربری هستند. یک برچسب خوب، هدف فیلد را به کاربر می گوید، و زمانی که تمرکز روی خود فیلد باشد، توضیحات مفید کاملتری می تواند نشان داده شود، و حتی پس از پر شدن فیلد نیز، توضیحاتی را نمایش می دهد.
تعداد کلمات
برچسب ها متن راهنما نیستند. از برچسب های مختصر، کوتاه و توصیفی (یک یا دو کلمه) استفاده کنید تا کاربران بتوانند به سرعت فرم شما را اسکن کنند. نسخه های قبلی فرم ثبت نام آمازون حاوی کلمات زیادی بود که منجر به کاهش سرعت تکمیل می شد. نسخه فعلی بسیار بهتر است و دارای برچسب های کوتاه تری است.

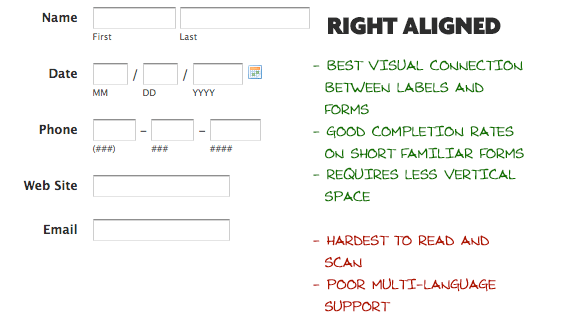
تراز برچسب ها: چپ، راست، بالا
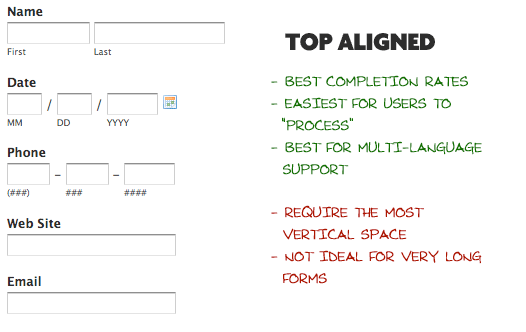
مقاله ماتئو پنزو در سال 2006 در مورد قرار دادن برچسب نشان می دهد که اگر برچسب ها در بالای فیلدها باشند، فرم ها سریعتر تکمیل می شوند. اگر میخواهید کاربران فرم را در سریعترین زمان ممکن اسکن کنند، برچسبهای را در بالای فیلدهای ورودی قرار دهید.

بزرگترین مزیت برچسبهای تراز بالا این است که برچسبهای با اندازههای مختلف و نسخههای مختلف در زبان های مختلف، راحتتر میتوانند با رابط کاربری سازگار شوند. (این به ویژه برای صفحات نمایشی با فضای محدود، مناسب تر است.)

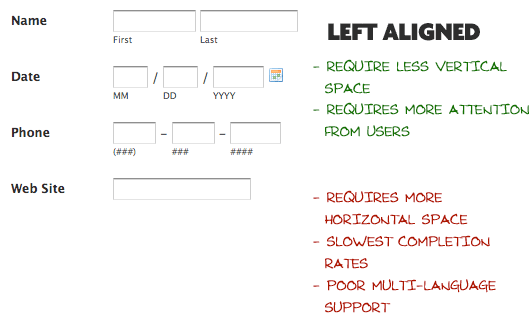
بزرگترین نقطه ضعف برچسبهای تراز چپ این است که کندترین زمان تکمیل را دارند. این احتمالا به دلیل فاصله بصری بین برچسب و فیلد ورودی است. هرچه برچسب کوتاه تر باشد، از ورودی دورتر خواهد بود. با این حال، سرعت تکمیل آهسته، همیشه چیز بدی نیست، به خصوص اگر فرم دادههای حساس را کاربران بخواهند پر کنند. اگر چیزی مانند شماره گواهینامه رانندگی یا کد ملی میخواهید، ممکن است عمدا بخواهید سرعت کاربران را کمی کاهش دهید تا مطمئن شوید که آن را به درستی وارد میکنند. بنابراین، زمان صرف شده برای خواندن برچسب ها برای داده های حساس، در مقایسه با زمان پر کردن آنها ناچیز است. برچسبهای تراز چپ یک نقطه ضعف دیگر نیز دارند: آنها به فضای افقی بیشتری نیاز دارند که ممکن است برای کاربران تلفن همراه مشکلساز باشد.

مزیت بزرگ برچسبهای تراز راست ارتباط بصری قوی بین برچسب و ورودی است. به نظر می رسد موارد نزدیک به یکدیگر مرتبط هستند. این اصل جدیدی نیست؛ این قاعده، از قانون مجاورت از روانشناسی گشتالت گرفته شده است. برای فرم های کوتاه، برچسب های راست چین می توانند زمان تکمیل عالی داشته باشند اما عیب آن، ناخوانایی است. چنین فرمهایی فاقد لبه سمت چپ ثابت هستند، که باعث میشود نگاه چشم به آنها راحتتر، اما خواندن آنها سختتر شود.

نکته: اگر میخواهید کاربران فرم را به سرعت اسکن کنند، برچسبها را بالای فیلدها قرار دهید. اسکن فرم آسان تر خواهد بود زیرا چشم مستقیما از بالا به سمت پایین صفحه حرکت می کند. با این حال، اگر می خواهید کاربران با دقت مطالعه کنند، برچسب ها را در سمت چپ فیلدها قرار دهید. این چیدمان، خواندن را کند میکند و باعث میشود چشم کاربران با حرکت Z شکل، فیلدها را اسکن کنند.
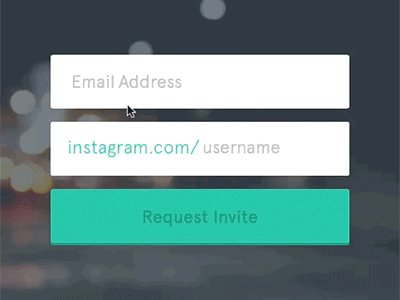
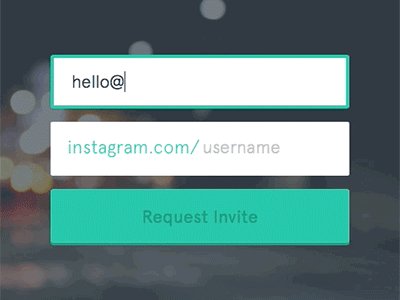
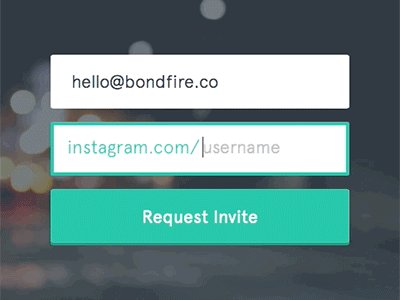
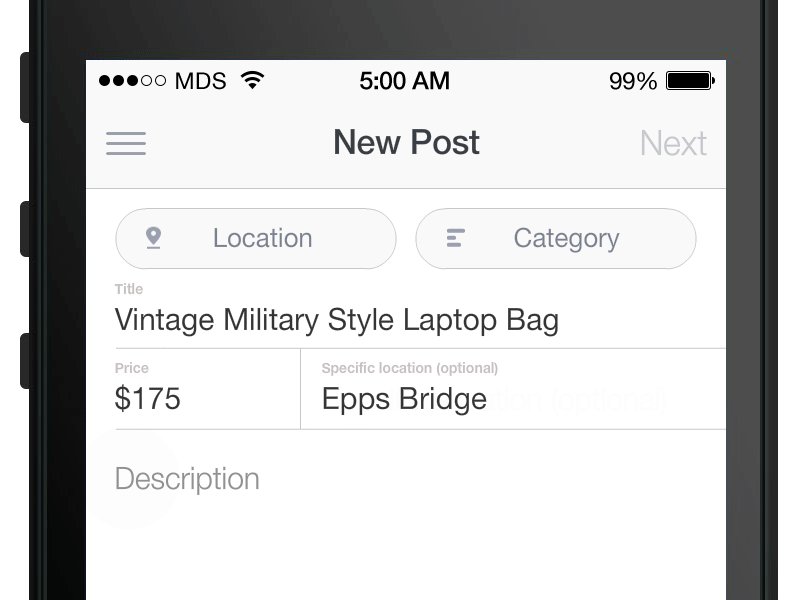
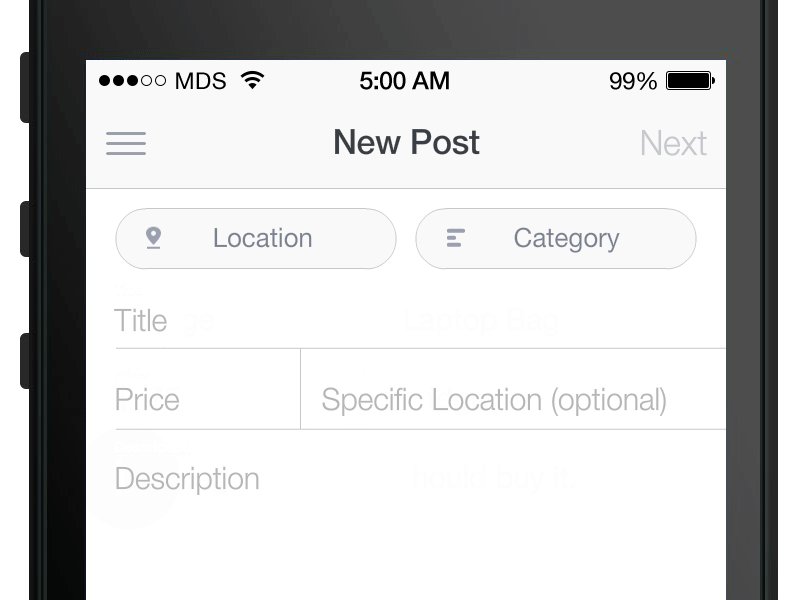
برچسب های داخلی (متن Placeholder ها)
برچسبی که به عنوان Placeholder در یک فیلد ورودی قرار دارد، هنگامی که فیلد تمرکز پیدا کند، ناپدید می شود و کاربر دیگر قادر به مشاهده آن نخواهد بود. در حالی که ممکن است چنین برچسب هایی برای فرمهای مثلا دو فیلدی کار کند (یک فرم لاگین ساده با فیلدهای نام کاربری و رمز عبور)، اما زمانی که اطلاعات بیشتری از کاربر مورد نیاز است، جایگزین ضعیفی برای برچسبهای بصری است.

هنگامی که کاربر روی فیلد ورودی کلیک می کند، برچسب ناپدید می شود و بنابراین کاربر نمی تواند دوباره بررسی کند که آنچه از او خواسته شده را درست نوشته است یا خیر. این باعث افزایش احتمال خطا می شود. مشکل دیگر این است که کاربران میتوانند متن placeholder را با دادههای از پیش پر شده اشتباه بگیرند و از این رو، آن را نادیده بگیرند (همانطور که مطالعه ردیابی چشمی گروه نیلسن نورمن، این موضوع را تأیید میکند).

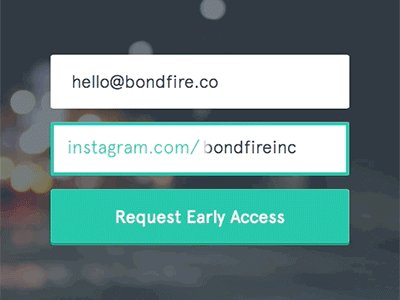
یک راه حل خوب برای متن Placeholder، استفاده از یک برچسب شناور است. در این روش، متن Placeholder بهطور پیشفرض نشان داده میشود، اما پس از ضربه زدن روی یک فیلد ورودی و وارد کردن متن، متن Placeholder محو میشود و با یک انیمیشن، تبدیل به یک برچسب با تراز بالا میشود.

نکته: فقط به Placeholder تکیه نکنید. یک برچسب را نیز اضافه کنید، زیرا پس از پر شدن یک فیلد، Placeholder دیگر قابل مشاهده نخواهد بود. از یک برچسب شناور استفاده کنید تا کاربران مطمئن شوند که فیلد صحیح را پر کرده اند.
دکمه های عملیات
هنگامی که روی دکمه اقدام، کلیک میشود، عملیاتهایی نظیر ارسال فرم، انجام می شود.
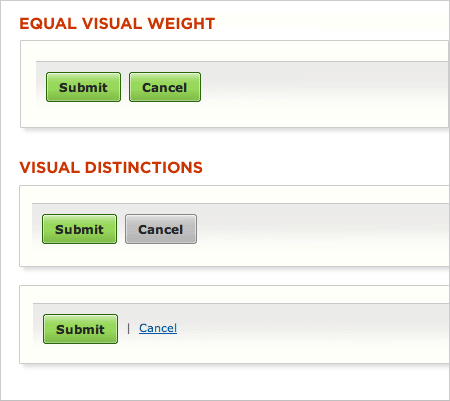
دکمه های اولیه و ثانویه
عدم تمایز بصری بین دکمه های اولیه و ثانویه می تواند به راحتی منجر به عدم موفقیت فرم ها شود. کاهش برجستگی بصری در دکمه ثانویه، خطر خطا را به حداقل می رساند و مسیر صحیح را برای رسیدن به یک نتیجه موفق تقویت می کند.

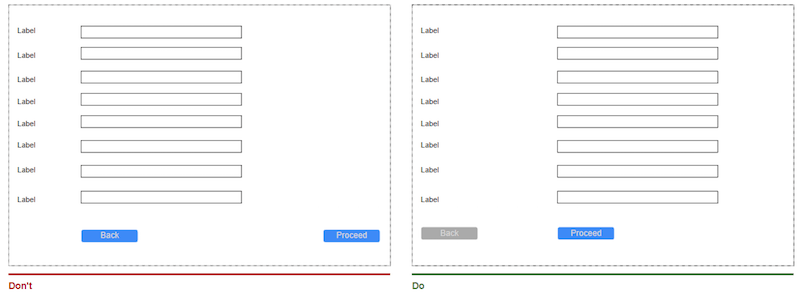
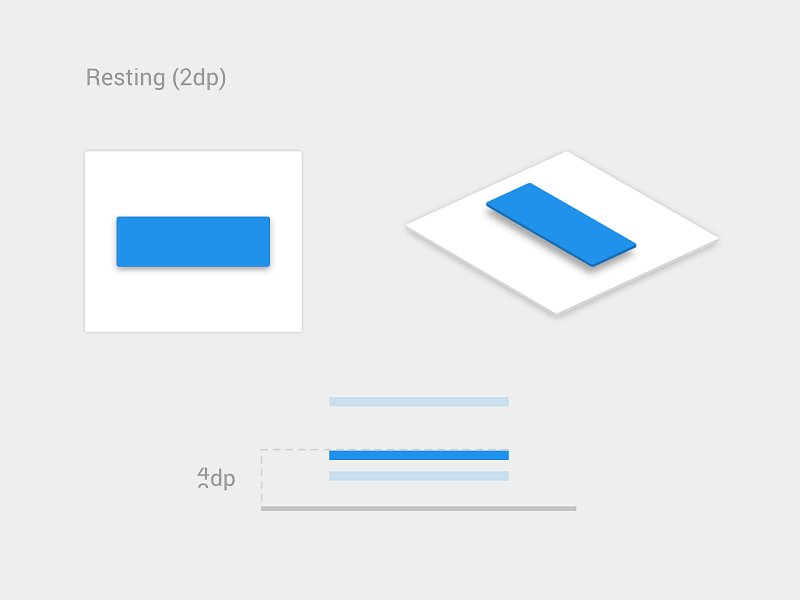
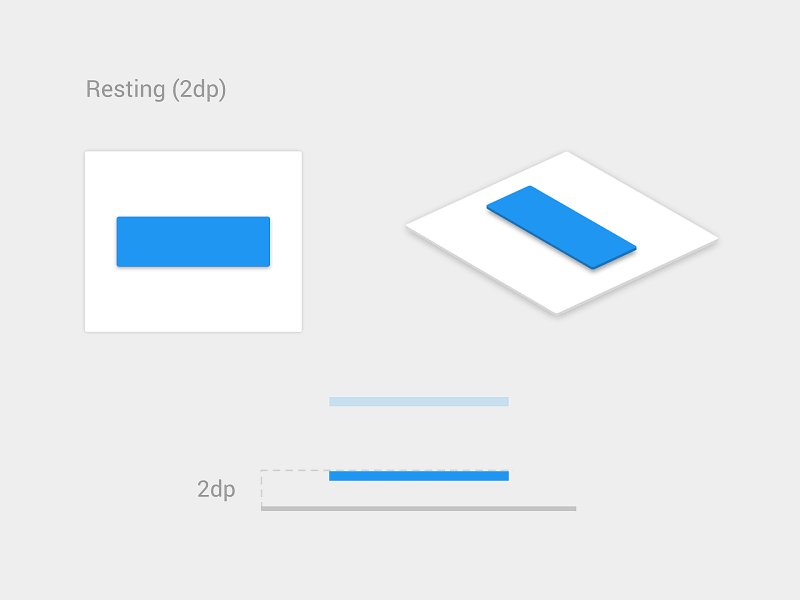
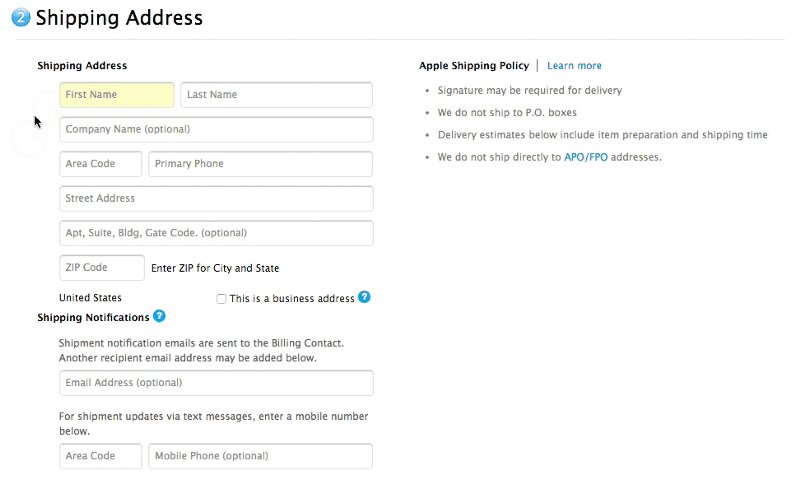
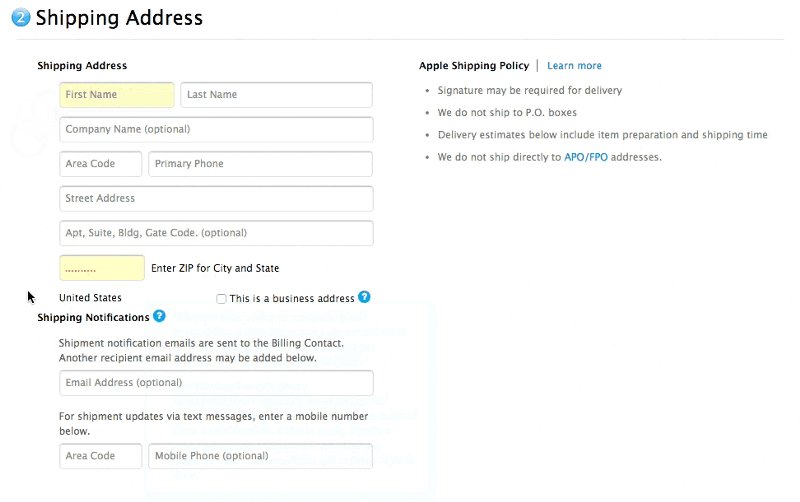
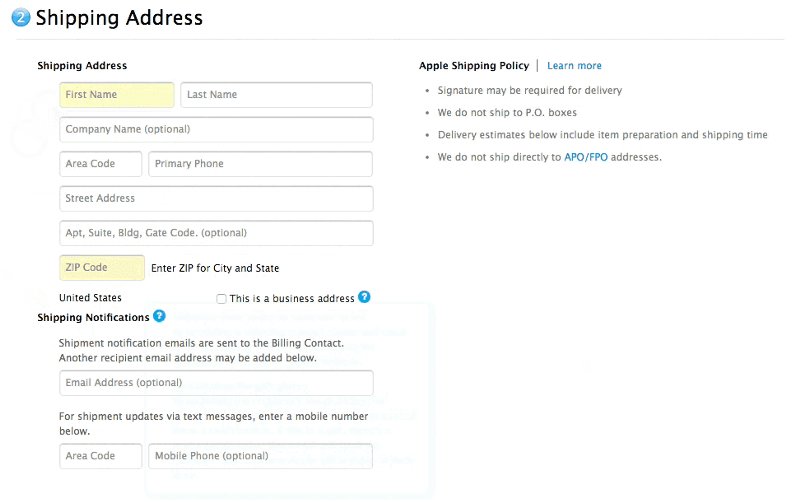
موقعیت مکانی دکمه
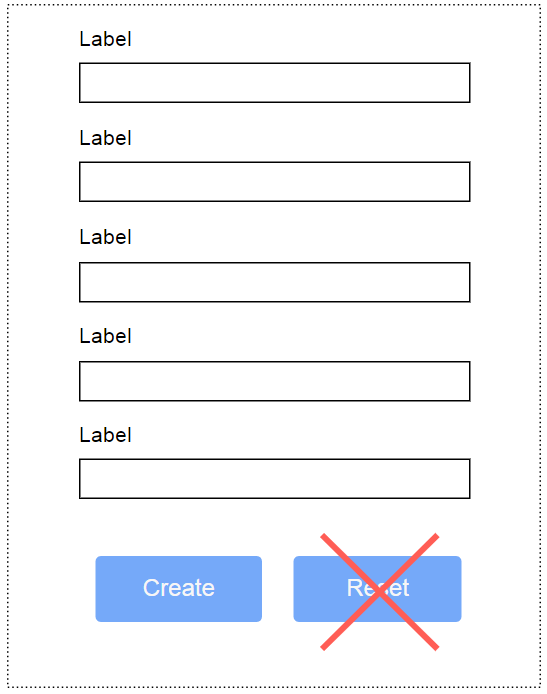
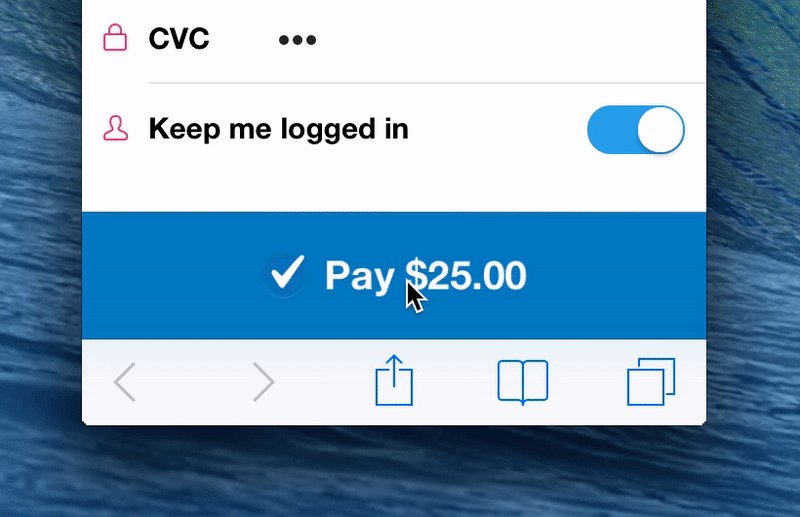
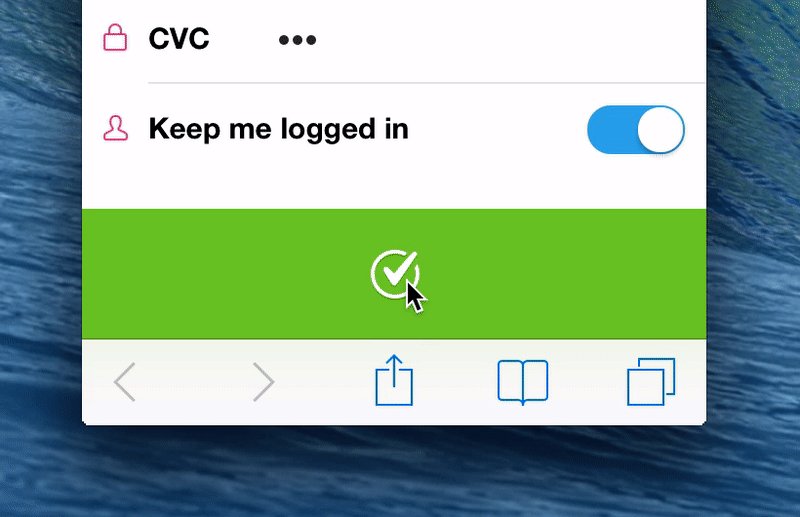
فرم های پیچیده معمولا به دکمه برگشت نیاز دارند. اگر چنین دکمه ای درست زیر یک فیلد ورودی قرار داشته باشد (مانند تصویر اول زیر)، کاربر ممکن است به طور تصادفی روی آن کلیک کند. از آنجا که دکمه برگشت یک عملیات ثانویه است، آن را کمتر در دسترس قرار دهید (در فرم سمت راست، دکمه ها در مکان مناسب تری قرار دارند).

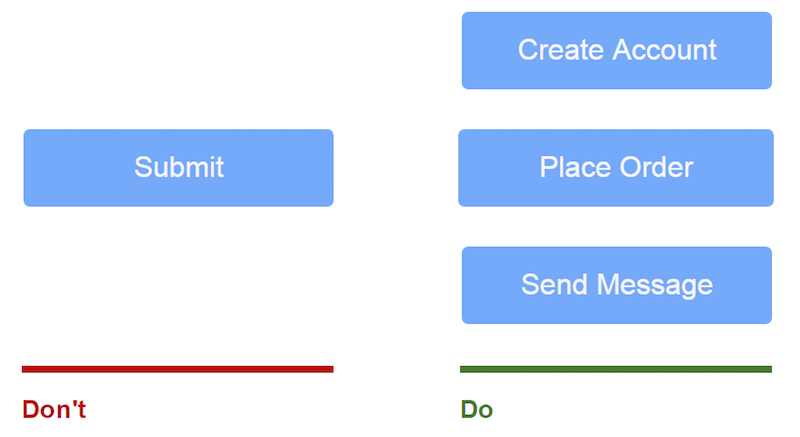
قراردادهای نامگذاری
از کلمات عمومی مانند ارسال برای دکمه ها خودداری کنید، زیرا آنها این تصور را ایجاد می کنند که فرم، عمومی و دور از هدف کاربر است. درعوض، بیان کنید که دکمه ها هنگام کلیک کردن چه عملکردی را انجام خواهند داد، مثلا «ایجاد حساب من» یا «اشتراک در پیشنهادهای هفتگی».

چند دکمه عملیات
از قراردادن چند دکمه عملیات، تا جای ممکن خودداری کنید زیرا ممکن است توجه کاربران را از هدف ارسال فرم منحرف کنند.
دکمه های ریست، شر خالص هستند
از دکمه ریست استفاده نکنید این دکمه تقریبا هرگز به کاربران کمک نمی کند و اغلب آنها را گیچ می کند. اگر تقریبا همه دکمههای تنظیم مجدد یا ریست در اینترنت حذف شوند، اینترنت مکان بهتری خواهد بود.

ظاهر بصری
مطمئن شوید که دکمههای عملیات ازنظر بصری، شبیه به دکمهها هستند: نشان دهید که امکان کلیک کردن یا ضربه زدن روی آنها وجود دارد.

ارائه بازخورد بصری
دکمه ارسال را به گونه ای طراحی کنید که به وضوح نشان دهد فرم پس از اقدام کاربر در حال پردازش است. این کار ضمن جلوگیری از ارسال مضاعف، به کاربر بازخورد می دهد.

اعتبار سنجی
خطاهای اعتبار سنجی فرم اجتناب ناپذیر هستند و بخشی طبیعی از ورود داده ها هستند (زیرا کاربران مستعد خطا هستند). بله، شرایط مستعد خطا باید به حداقل برسند، اما خطاهای اعتبارسنجی هرگز حذف نمی شوند. بنابراین، مهم ترین سوال این است که چگونه می توانید بازیابی خطاها را برای کاربر آسان کنید؟
اعتبار سنجی درون خطی
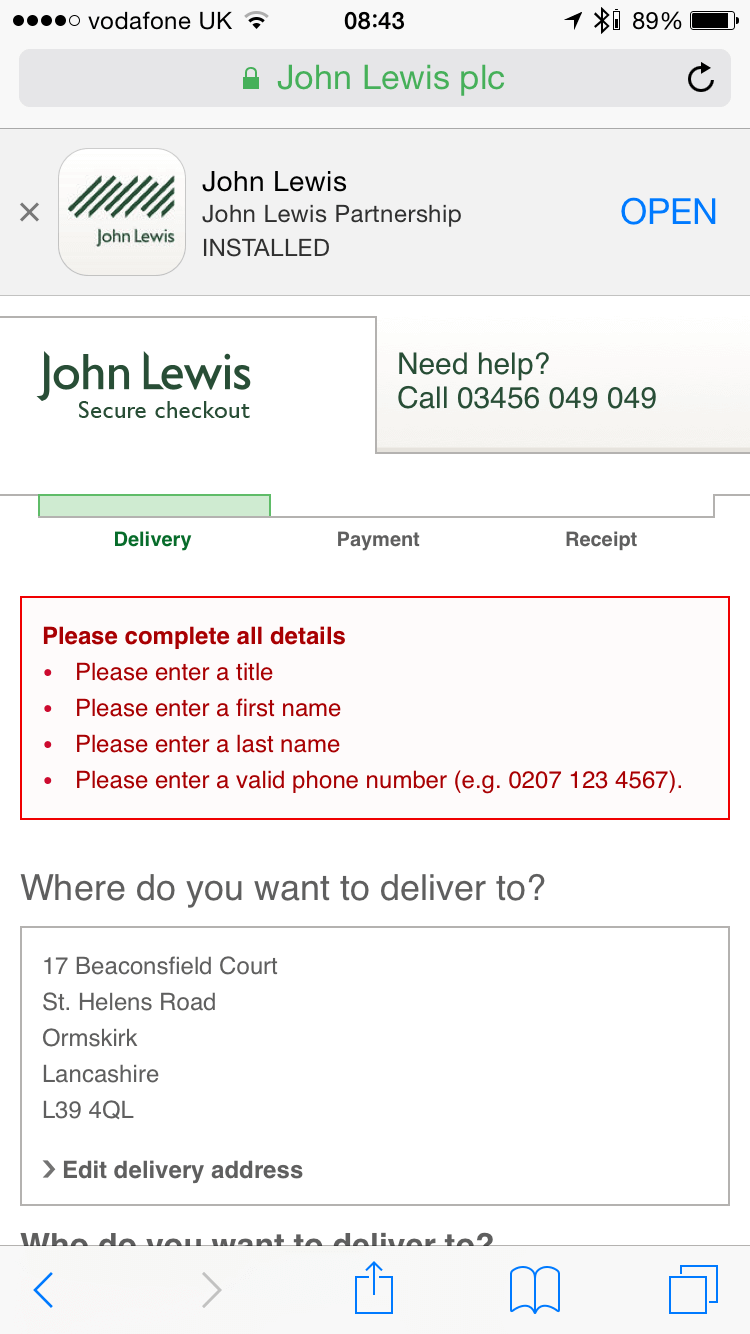
کاربران دوست ندارند که فرآیند پر کردن فرم را طی کنند، فقط پس از ارسال متوجه می شوند که اشتباه کرده اند. به خصوص در تکمیل یک فرم طولانی این امر ناامید کننده است که با فشار دادن ارسال، با پیام های خطای متعدد، پاداش عمل خود را دریافت کنند. بدتر از همه، زمانی که مشخص نمی شود چه اشتباهاتی و کجا مرتکب شده اند، آزاردهنده ترین حالت است.

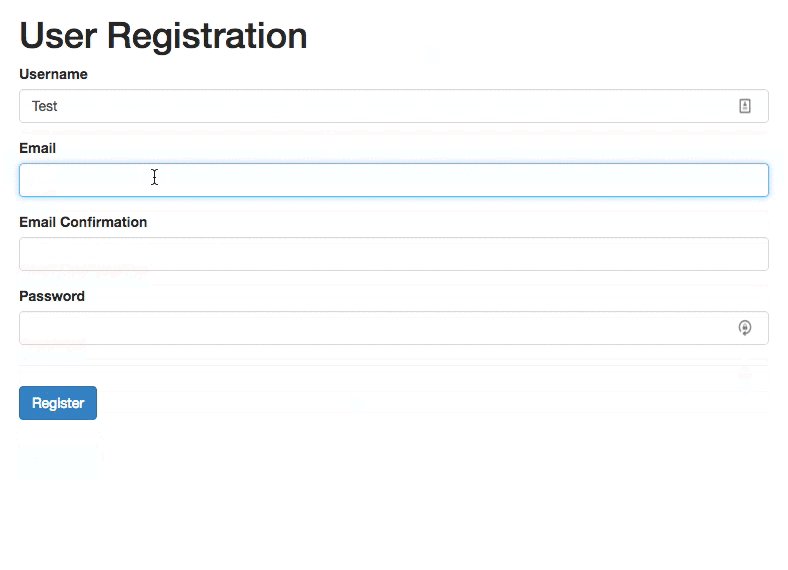
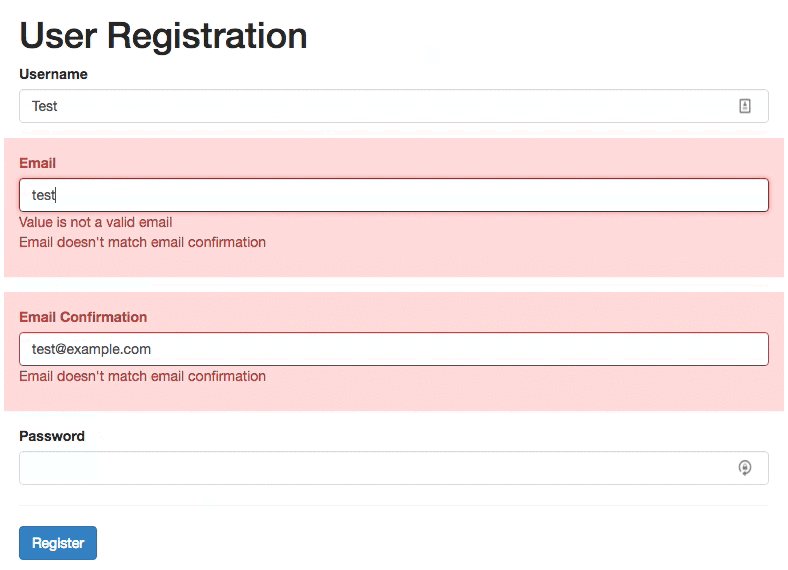
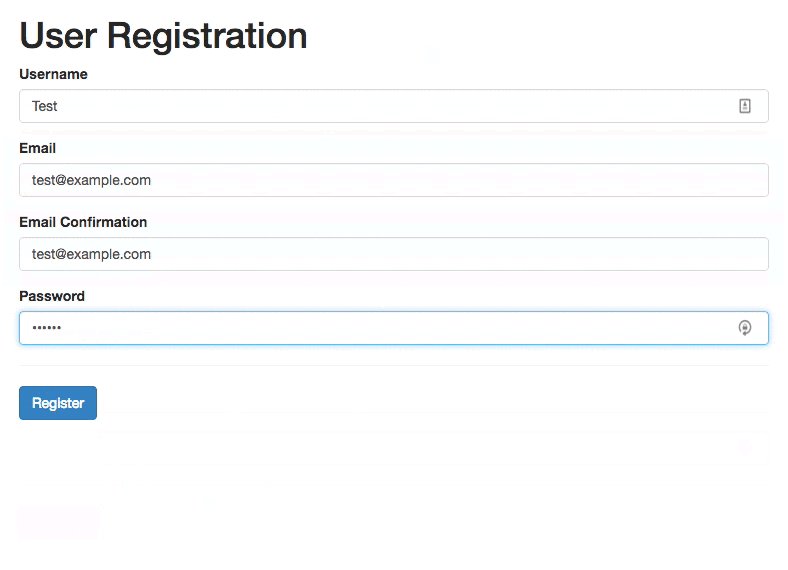
اعتبارسنجی باید کاربران را در مورد درستی متن ورودی آگاه کند و آن هم به محض اینکه کاربر دادهها را وارد کرد. اصل اولیه اعتبار سنجی خوب یک فرم این است: با کاربر صحبت کنید! به آنها بگویید چه مشکلی وجود دارد! اعتبار سنجی درون خطی بلادرنگ بلافاصله کاربر را از صحت داده های خود مطلع می کند. این رویکرد به آنها اجازه می دهد تا هر گونه خطا را سریعتر تصحیح کنند، بدون اینکه منتظر بمانند تا دکمه ارسال را فشار دهند تا خطاها را ببینند. با این حال، از تأیید اعتبار در هر ضربه زدن به کلید خودداری کنید، زیرا در بیشتر موارد، تا زمانی که کسی تایپ کردن را تمام نکرده باشد، نمی توان چیزی را تأیید یا رد کرد. فرم هایی که در حین ورود داده ها اعتبار سنجی می کنند، به محض اینکه کاربر شروع به وارد کردن داده ها کند، آنها را مجازات می کنند.

از سوی دیگر، فرم هایی که پس از وارد کردن داده ها اعتبارسنجی می شوند، به سرعت به کاربر اطلاع نمی دهند که آیا یک خطا را برطرف کرده است یا خیر.

میخائیل کونیویچ، در مقالهاش با عنوان «اعتبارسنجی درون خطی در اشکال: طراحی تجربه کاربری»، استراتژیهای اعتبارسنجی مختلف را بررسی میکند و یک استراتژی ترکیبی را برای رضایت هر دو نوع، پیشنهاد میکند: درستی را زود بگو، اما ایراد را دیر بگو.
- اگر کاربر دادهها را در فیلدی وارد میکند که در وضعیت معتبر بوده است (یعنی دادههای وارد شده قبلا معتبر بوده اند)، پس از تکمیل وارد کردن دادهها اعتبارسنجی کنید.
- اگر کاربر دادهها را در فیلدی وارد میکند که در وضعیت نامعتبر بوده است (یعنی دادههای وارد شده قبلی نامعتبر بوده است)، در حین ورود داده ها اعتبارسنجی کنید.

محافظت از داده ها
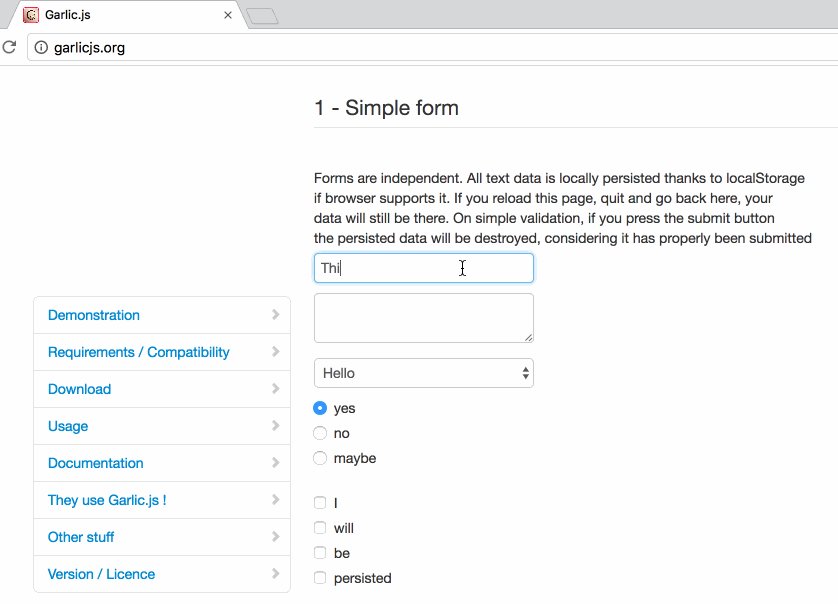
جف راسکین در جایی نوشت: «سیستم باید همه ورودیهای کاربر را مقدس و بسیار مهم تلقی کند.» این در مورد فرم ها کاملا صادق است. وقتی شروع به پر کردن یک فرم می کنید و سپس به طور تصادفی صفحه را رفرش می کنید، این خیلی عالی است اگر داده ها در فیلدها باقی بمانند. ابزارهایی مانند Garlic.js به شما کمک می کنند تا مقادیر یک فرم را تا زمانی که فرم ارسال شود به صورت محلی ذخیره کنید. به این ترتیب، اگر کاربران به طور تصادفی برگه یا مرورگر را ببندند، هیچ داده ارزشمندی را از دست نخواهند داد.

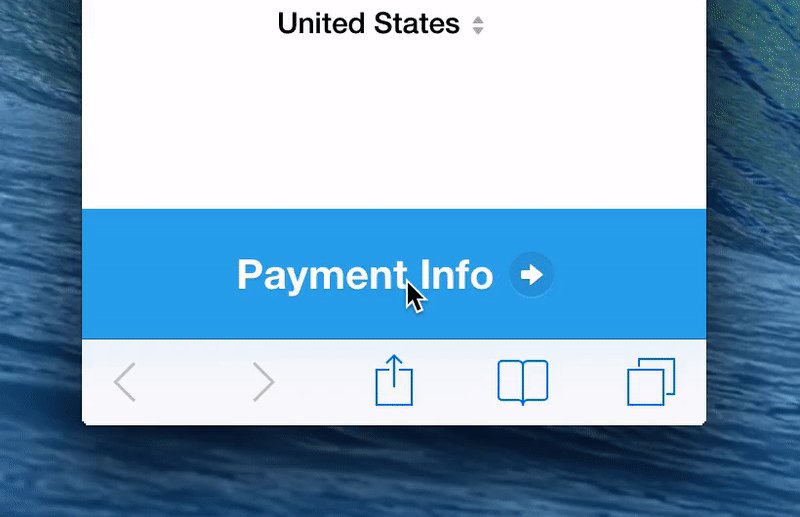
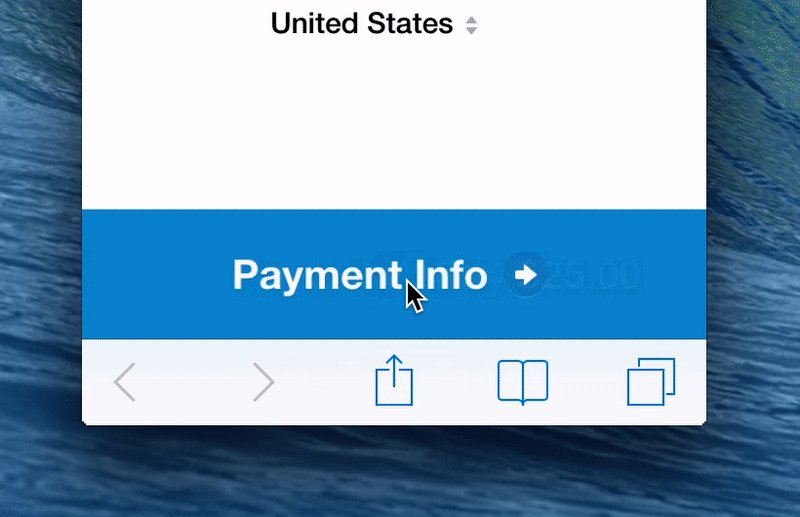
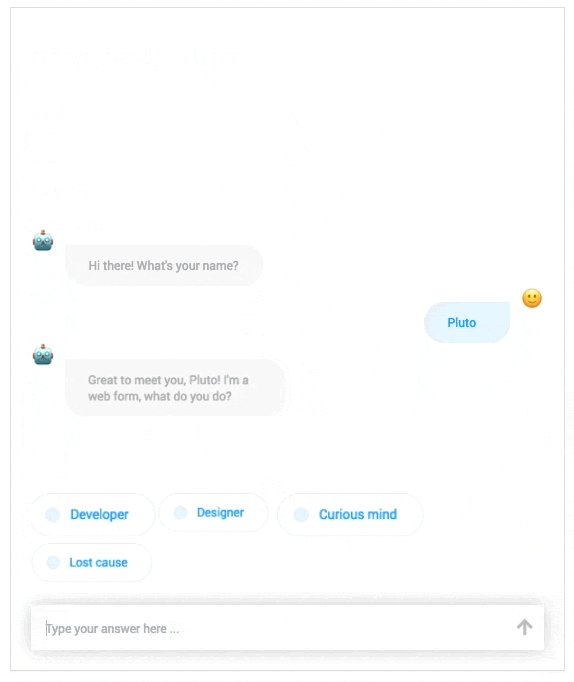
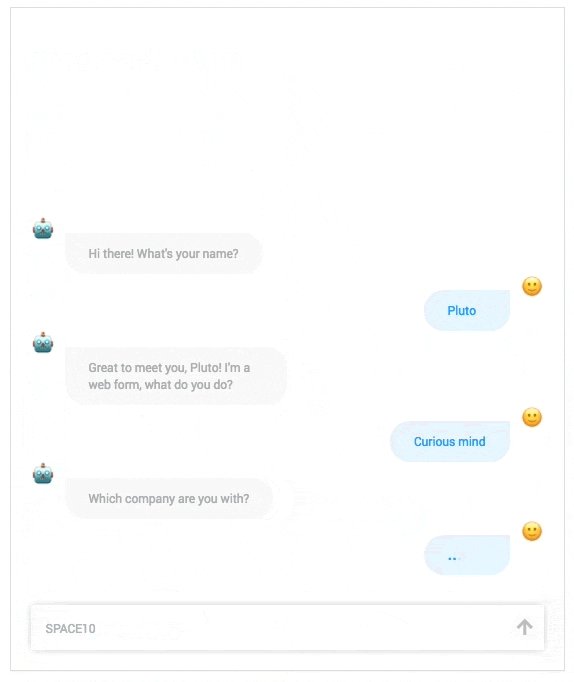
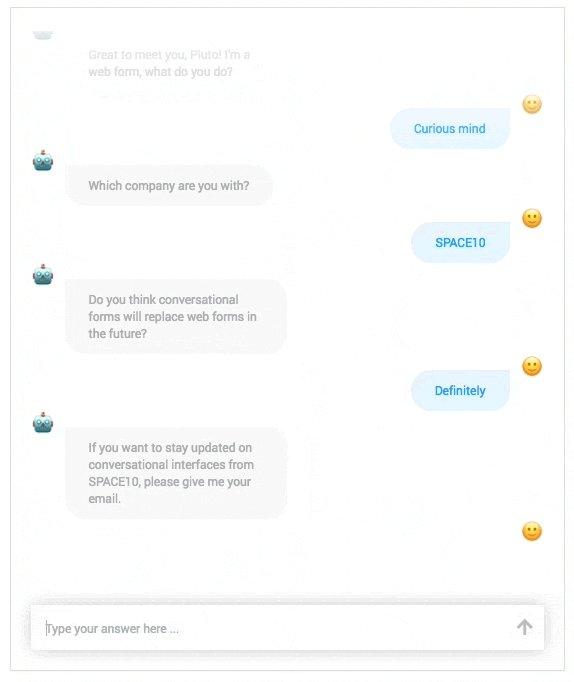
واسط های کاربری محاوره ای: روش جدید برای طراحی فرم ها
اخیرا ما شاهد هیجان زیادی در مورد رابط های محاوره ای و چت بات ها بوده ایم. روندهای مختلفی در ایجاد این پدیده نقش داشته اند، اما یکی از آنها به ویژه این است که مردم زمان بیشتری را در برنامه های پیام رسان نسبت به شبکه های اجتماعی صرف می کنند. این امر منجر به سعی و خطاهای زیادی برای پشتیبانی از طیف وسیعی از تعاملات کاربران، نظیر خرید آنلاین شده است، که اغلب از روش پشتیبانی ربات گونه از مشتری، در محیطی شبیه به یک پیام رسان استفاده می کنند. این امر، حتی فرم های سنتی وب را نیز دستخوش تغییر کرده است و طراحان به دنبال تبدیل فرم های سنتی وب به رابط های گفتگوی تعاملی هستند.
رابط زبان طبیعی
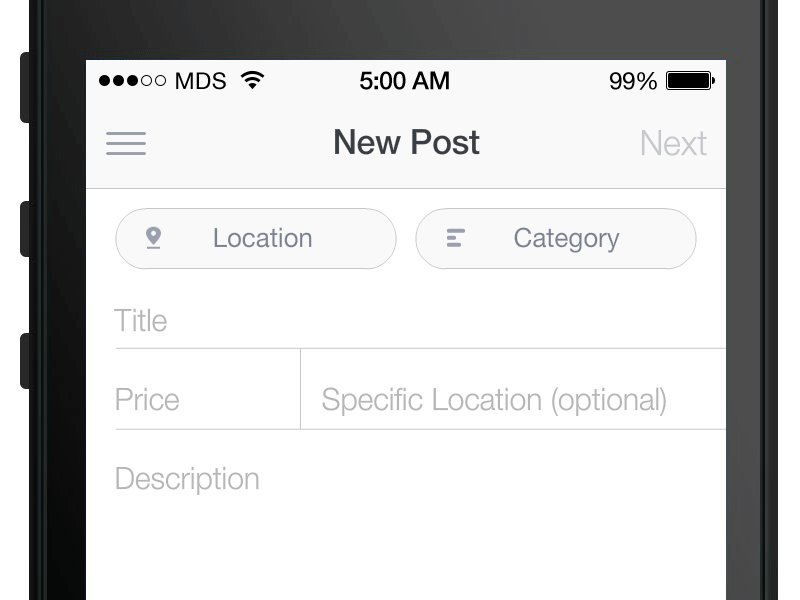
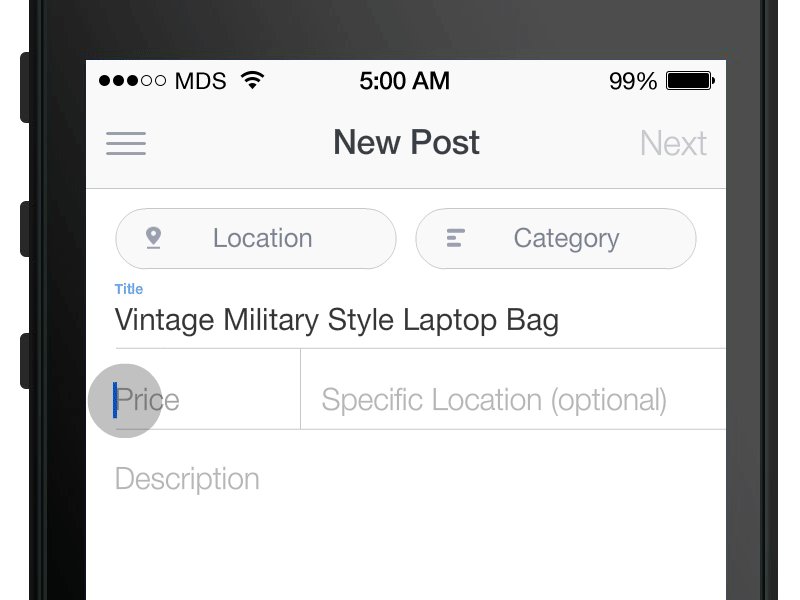
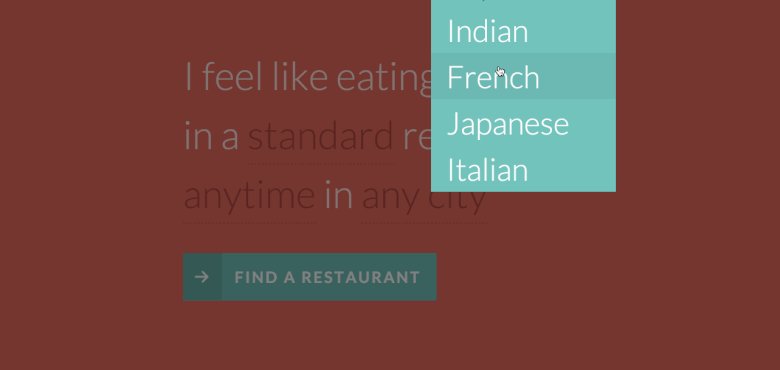
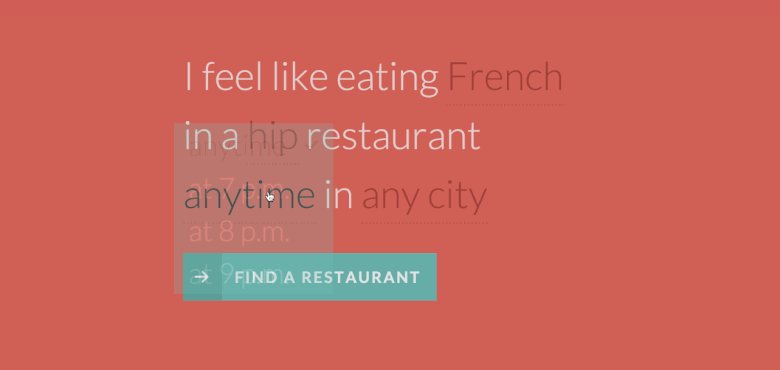
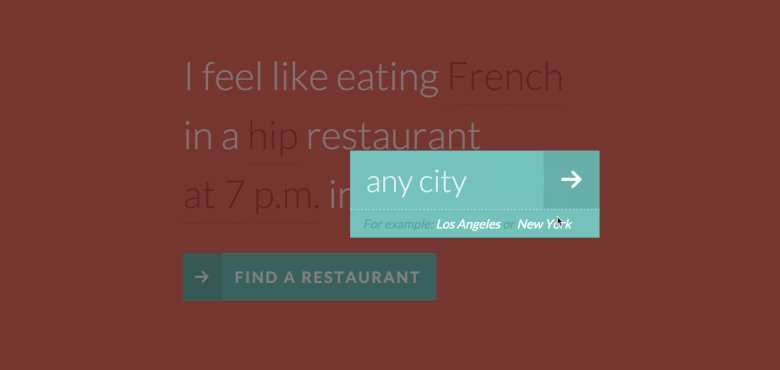
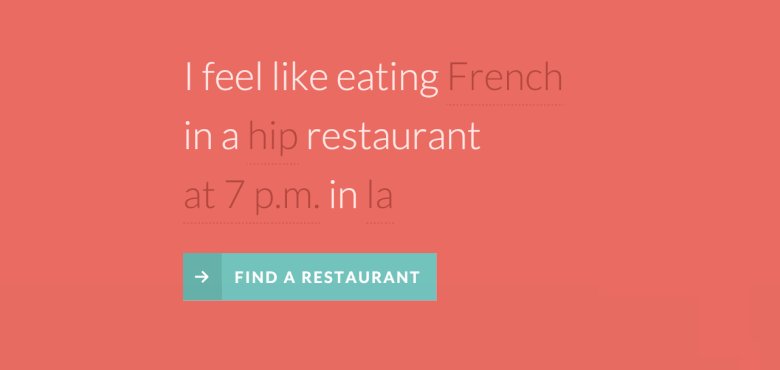
هر فرم، یک مکالمه است. فرم های سنتی (آنهایی که ما هر روز طراحی می کنیم) کاملا شبیه به یک مکالمه هستند. تنها تفاوت در نحوه پرسیدن سوالات است. اما چه میشود اگر فرمهایمان را طوری طراحی کنیم که سؤالات را در قالبی بپرسیم که گفتگوی واقعی انسانی (نه ماشینی) را بیشتر منعکس کند؟ بنابراین، به جای اینکه با یک ماشین با شرایط غیرانسانی خودش ارتباط برقرار کنید، ماشین با شما ارتباط برقرار می کند. فرم نشان داده شده در زیر یک موضوع مکالمه را ایجاد می کند و اطلاعات مورد نیاز خود را از کاربر می پرسد و درک سوالات را بدون تکیه بر عناصر سنتی فرم های وب (مانند برچسب ها و فیلدهای ورودی) تسهیل می کند.

فرم مکالمه
Conversational Form یک مفهوم متن باز است که به راحتی هر فرمی را در یک صفحه وب به یک رابط مکالمه تبدیل می کند. این ویژگی، جایگزینی محاوره ای از تمام عناصر ورودی یک فرم، متغیرهای قابل استفاده مجدد از سوالات قبلی، سفارشی سازی و کنترل کامل بر استایل های طراحی است. این پروژه نشان دهنده یک تغییر جالب در نحوه تفکر ما در مورد تجربیات و تعاملات با کاربر است و بیشتر به سمت مکالمه مبتنی بر متن برای کمک به کاربران در دستیابی به اهداف خود متمایل می شود.

نتیجه گیری
کاربران ممکن است تمایلی به پر کردن فرم ها نداشته باشند، بنابراین این فرآیند را تا حد امکان آسان کنید. تغییرات جزئی، مانند گروه بندی فیلدهای مرتبط و نشان دادن اطلاعات موجود در هر فیلد، می تواند قابلیت استفاده را به میزان قابل توجهی افزایش دهد. تست قابلیت استفاده در طراحی فرم به سادگی ضروری است. اغلب اوقات، آزمایش توسط چند نفر یا صرفا درخواست از یک همکار برای بررسی یک نمونه اولیه، میتواند بینش خوبی در مورد میزان قابل استفاده بودن یک فرم به شما بدهد.












