اسلایدر سایت چیست و چگونه ساخته می شود؟

تکنیک های طراحی سایت به اشکال مختلف در دنیای امروز وجود دارد، روندها به سرعت تغییر می کنند و همواره در حال تغییر هستند. همین امر در مورد الگوهای طراحی وب نیز صدق می کند، برخی از مردم گرایش های خاصی را دوست دارند و برخی از افراد از روندهای خاص متنفرند. برخی از تکنیک ها، واقعا می توانند کاربران را سرگرم کنند و برخی دیگر می توانند در نهایت حواس کاربران را پرت کرده و آنها را آزار دهد و از سایت فراری دهد.
یکی از تکنیک های طراحی سایت، اسلایدرها است. آنها اجازه می دهند تا محتوا به گونه ای نمایش داده شود که فضای روی صفحه را به حداکثر برساند. بسیاری از اطلاعات را میتوان با استفاده از یک اسلایدر در وبسایت به بهترین شکل ممکن نشان داد. با این حال، بهتر است بدانید که اسلایدرها چه هستند. اسلایدرها می توانند در برخی از زمان ها مفید باشند، و یا میتوانند به راحتی آزاردهنده و مزاحم باشند.
اسلایدر وب سایت چیست؟
عنصری در یک صفحه وب است که به چپ یا راست میلغزد (یا حتی در هر جهت دیگری!) اسلایدر روشی برای نمایش محتوا در یک صفحه است در یک منطقه که محتوا میتواند در جای خود پخش شود و حجم عظیمی از محتوا را نمایش دهد.
اسلایدرها اساسا نمایش اسلایدی از اطلاعات هستند که میتوانند ترکیبی از تصاویر، متن ها، آیکون ها، لینک ها و غیره باشند. یکی از نمونههای اسلایدر معروف در وب سایت ها، کاروسل ها هستند که میتوانند برای نمایش چندین تصویر در عرض یک صفحه در یک ناحیه خاص استفاده شوند.
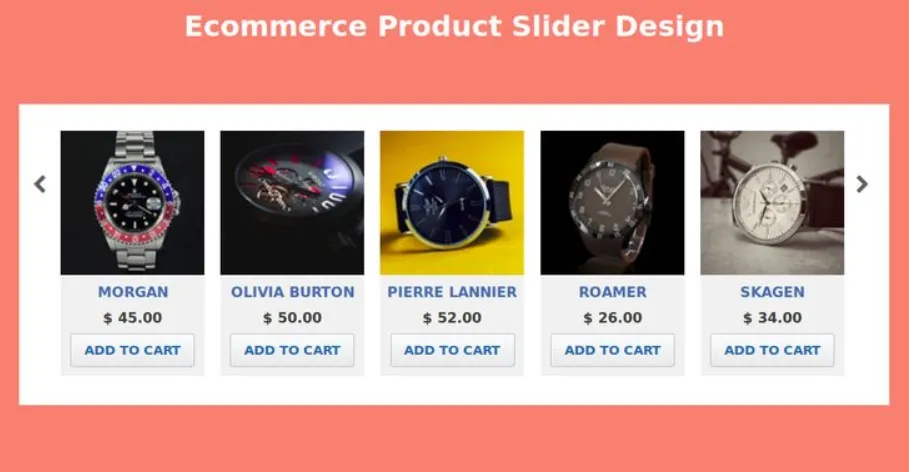
یک مثال از کاروسل ها، کاروسل محصولات با توضیحات متنی یا ویترینی از نمونه کارها است که در زیر مشاهده می کنید:

معایب استفاده از لغزنده ها در سایت
لغزنده ها یا اسلایدرها در وب سایت می توانند ابزار مفیدی برای جذب کاربران و علاقه مند نگه داشتن آنها به محتوای نمایش داده شده باشند، اما لغزنده ها معایبی نیز دارند. آنها باید به درستی و با محتوای مناسب استفاده شوند.
یکی از معایب اسلایدرها در وبسایت ها این است که اسلایدرها میتوانند گیجکننده باشند، چندین گزینه را به طور همزمان به کاربران ارائه میدهند و کاربران ممکن است مطمئن نباشند که چگونه با آنها تعامل کنند. اسلایدرها می توانند منجر به تجربه کاربری ضعیف (UX) شوند به طوری که کاربران را از سایت فراری دهند. همه اسلایدهای یک اسلایدر از نظر ابعاد و اندازه برابر هم هستند و این باعث می شود کاربر احساس کند نمی داند که به کدام سمت باید رو به جلو حرکت کند تا به اسلایدر مورد نظر خود برسد. گاهی اوقات ممکن است جهت یک اسلایدر شفاف نباشد.
اگر از لغزنده ها به درستی استفاده نشود، بعضی از کاربران در نهایت آنها را به عنوان تبلیغات یا پنجره های بازشو پاپ آپ در نظر می گیرند و در نهایت سعی می کنند از آنها رد شوند و به محتوای واقعی وب سایت برسند.
اسلایدرها میتوانند سرعت یک صفحه وب را نیز کاهش دهند، بسیاری از تصاویر اسلایدها و متن آنها، میتوانند برای مرورگرها سنگین باشند، میتوانند باعث مشکلات عملکردی شوند، و این موضوع اغلب بر سئو و تبدیل کاربران تأثیر میگذارد. اگر کاربران در عرض چند ثانیه پس از بارگذاری وبسایت شما، آنچه را که میخواهند پیدا نکنند و یا محتوای وب سایت شما را درک نکنند و یا به آن دست پیدا نکنند، اکثر اوقات از سایت خارج می شوند.
بیشتر کاربران از پخش خودکار ویدیوها متنفرند زیرا آزاردهنده هستند و مانع ادامه کار شما می شوند چرا که باید کار فعلی خود را با سایت فراموش کنید و سپس ویدئو را قطع کنید و پس از آن، به کار خود ادامه دهید. همین را می توان در مورد اسلایدرهای وب سایت گفت. گاهی اوقات پیمایش در تصاویر استاتیک و متن ساده تر از مشاهده و کار با اسلایدرها است. با متن و تصاویر، کاربر می تواند بلافاصله اطلاعات را درک کند.
با این حال، فقط به دلیل وجود برخی نکات منفی در استفاده از اسلایدرها، به این معنی نیست که آنها نکات مثبتی ندارند یا نمی توان از آنها به روشی مؤثر استفاده کرد. استفاده از آنها در زمان مناسب با بهترین محتوای مناسب، بهترین شرایطی است که می توان از آنها استفاده کرد.
زمان استفاده از اسلایدرهای وب سایت
ما در مورد تأثیرات منفی اسلایدرها و در مورد نکات مثبت اسلایدرها صحبت کردیم، اما چه زمانی باید از آنها استفاده کرد؟ بیایید چند نمونه دیگر از موارد استفاده خوب برای اسلایدرها را با هم مرور کنیم.
قبل از اینکه به چند نمونه خوب از اسلایدرها در وب سایت ها بپردازیم، بیایید اصول اولیه استفاده از آنها را درک کنیم که نحوه استفاده صحیح از آنها به روشنی بیان می کند.
- اسلایدرها در یک وب سایت باید در زمان مناسب و در مکان مناسب استفاده شوند. از اسلایدرها برای صرفه جویی در فضا استفاده می شود، اگر اطلاعات زیادی برای نمایش دارید، اسلایدر یک روشی ساده و ریسپانسیو برای نمایش کارآمد محتوا در همه دستگاه ها است.
- اسلایدرها در وبسایت به تجمیع محتوای وب در یک مکان کمک میکنند، و در زمانی که محتوای زیادی برای نمایش وجود دارد، در زمان کاربران برای پیمایش عمودی صفحه نمایش، صرفهجویی میکند.
- افکتهای متحرک و انتقال از وضعیتی به وضعیت دیگر در انیمیشن ها، به کاربران کمک میکنند تا مجذوب و سرگرم محتوا شوند و آنها را علاقه مند نگه میدارند. تصاویر بین اسلایدها باعث میشود تا کاربران تنها محتوای مورد نیاز خود را در حین بازدید، مشاهده کنند، پس از مشاهده خلاصه ای از محتوا در اسلایدها، به راحتی میتوانند بر روی محتوا تمرکز کنند.
- اسلایدرها در وب سایت ها از تمام فضای صفحه نمایش استفاده کامل میکنند، این برای دستگاههای تلفن همراه مطلوب است چرا که صفحههای کوچک این دستگاه ها، می توانند از محتوایی بهره مند شوند که مناسب با صفحه نمایش آنها است. تصاویر و نوشتار برای چنین دستگاه هایی باید بزرگتر باشند تا کاربران بتوانند آسان تر آنها را مشاهده کنند، به خصوص به دلایل دسترسی که شامل کلیک روی اجزا و منوها است.
نحوه استفاده صحیح اسلایدرها در وب سایت ها
در صورت استفاده صحیح، اسلایدرها در وبسایت ها می توانند از پرت شدن حواس کاربران جلوگیری میکنند، چرا که محتوا برای آنچه که کاربران در آن زمان به آن نیاز دارند در نظر گرفته میشود، بنابراین هضم سوژهها، ویدیوها یا تصاویر آسانتر میشود.
اکنون میتوانیم چند نمونه عالی از نحوه و زمان استفاده از اسلایدرهای وبسایت را بررسی کنیم
1. از اسلایدرهایی که راحت پیمایش می شوند استفاده کنید
چنین اسلایدرهایی برای هر طراحی یا ساختاری، مناسب نیستند. اسلایدرها را به عنوان راهی برای ارتقای محتوا یا جذب کاربران در یک موضوع خاص در نظر بگیرید، نه به عنوان راهی برای نمایش محتوایی که برنامه ای برای آن ندارید.
اطمینان حاصل کنید که اسلایدرها با محدود کردن اطلاعات یا کاهش سرعت دسترسی کاربران به اطلاعات، حواس کاربران را پرت یا آنها را آزار نمی دهند. مسیر پیمایش برای اسلایدرها باید واضح و آسان باشد و برای کاربران گیج کننده نباشد.
شما میخواهید انیمیشنها و تغییر وضعیت ها در انیمیشن ها، سریع، روان و بدون تأخیر باشد، بنابراین بیش از حد افراط و تفریط نکنید. به یاد داشته باشید که هر دستگاهی باید بتواند انیمیشن ها را مدیریت کند. بنابراین در استفاده از انیمیشن ها افراط نکنید. یک تغییر رنگ ساده و کوتاه برای نشان دادن یک اثر ممکن است کافی باشد، در غیر این صورت ممکن است غیر قابل درک به نظر برسد.
 مثال بالا را در نظر بگیرید، به وضوح می بینیم که از یک نوار لغزنده یا اسلایدر استفاده می کند. در پایین سمت چپ میتوانیم دایرههایی را ببینیم که به سرعت نشان میدهد که در کدام اسلاید هستیم. در سمت راست پایین نیز یک سیستم شمارهدار داریم که از آنجا نیز می توانیم درک کنیم در کجا هستیم.
مثال بالا را در نظر بگیرید، به وضوح می بینیم که از یک نوار لغزنده یا اسلایدر استفاده می کند. در پایین سمت چپ میتوانیم دایرههایی را ببینیم که به سرعت نشان میدهد که در کدام اسلاید هستیم. در سمت راست پایین نیز یک سیستم شمارهدار داریم که از آنجا نیز می توانیم درک کنیم در کجا هستیم.
مهم است که مطمئن شوید فلش هایی واضح با پیکان یا اعداد برای پیمایش آسان دارید. کاربران در دستگاه های تلفن همراه باید بتوانند اسلایدرها را با دست، به هر سمتی که می خواهند بکشند و حرکت دهند. احتمالا بهترین کار این است که پخش خودکار اسلایدرها را نیز روشن کنید، اما این میتواند باعث شود کاربران احساس ناراحتی کنند زیرا تایمر هنگام خواندن محتوا آزاردهنده میشود و باعث می شود اسلایدها در وسط خواندن بدون هشدار قبلی، به اسلایدی دیگر حرکت کنند. پخش خودکار فقط برای محتوای کوچکتر یا هنگام حرکت در میان تصاویر یا لوگوها مفید است.
2. از اسلایدرهای وب سایت برای بیان سناریو استفاده کنید
بازدیدکننده های یک وب سایت، ممکن است حجم زیادی از اطلاعات، فهرستها، تصاویر یا مراحل و غیره را مشاهده کنند. این میتواند برای یک کاربر طاقتفرسا باشد و پیگیری آنها برای او سخت باشد، در حالی که اسلایدرها در طراحی وبسایت میتوانند به بیان سناریو و داستان کمک کند.
به عنوان مثال، یک نوار اسلایدر و لغزنده میتواند برای کمک به نمایش ویژگیهای محصولات یا خدمات به کاربران، بهویژه برای چیزی هایی جذاب مانند یک بازی ویدیویی، استفاده شود. یک نوار لغزنده میتواند مجموعهای از مراحل را با قابلیت پیمایش آسان ارائه دهد که فقط اطلاعات مورد نیاز را در معرض دید کاربر قرار میدهد.
یک کاربرد خوب برای بیان سناریو، استفاده از اسلایدرها برای کاربران یا کارمندان جدید است. یک نوار لغزنده تعاملی که به راحتی قابل پیمایش باشد بدون اینکه کاربر را تحت تأثیر اطلاعات قرار دهد می تواند برای معرفی اعضا یا کارمندان یک شرکت یا مجموعه استفاده شود
3. از اسلایدرها برای کمک به بینندگان برای درک سریعتر استفاده کنید
همانطور که قبلا گفتم، یک نوار لغزنده یا اسلایدر، یک راه عالی برای ادغام و نمایش مقادیر زیادی از اطلاعات در یک مکان و تقسیم تکه های بزرگ متن یا نمودار به تکه های کوچکتر است. یک نوار لغزنده را می توان به راحتی در هدر یک وب سایت استفاده کرد. چنین اسلایدرهایی به کاربران کمک می کنند تا با سرعت زیادی، آنچه را که وب سایت ارائه می دهد درک کنند.
اغلب کاربری که وارد یک وب سایت می شود می خواهد بلافاصله بداند که وب سایت چه کاری انجام می دهد و چه مزایایی برای آنها به ارمغان می آورد. یک نوار لغزنده می تواند راه سریع تری برای اطمینان دادن به کاربر باشد که بر روی وب سایت درستی فرود آمده است. چنین اسلایدرهایی باید یک نمای کلی از محتوا یا ویژگیها را به روشی قابل مصرف به کاربران، ارائه کنند و به بازدیدکنندگان اجازه میدهد تا در مورد اطلاعاتی که به آنها داده شده است سریعتر تصمیم بگیرند.
اسلایدرها در وب سایت هایی که اغلب به روز می شوند عالی هستند. از لغزنده ها می توان به عنوان نقاط تمرکز برای اطلاعات یا محتوای جدید استفاده کرد. اسلایدرها این امکان را می دهد تا به کاربران برای دریافت آخرین به روز رسانی ها بدون رفتن به یک مقاله طولانی در جایی دیگر، کمک کرد
ویژگی های اسلایدرهای خوب
اسلایدرها در زمانی که به درستی استفاده شوند می توانند در زمان کاربران برای یافتن اطلاعات صرفه جویی کنند. آنها همچنین برای نمایش اطلاعات وسیعی در فضای کوچکی، بسیار موثر هستند. استفاده از اسلایدرها اگر به درستی پیاده سازی شود، می تواند در کاهش تمرکز حواس کاربران موثر باشد.
اسلایدرهای خوب از انیمیشن ها و انتقال های ساده، و روان، استفاده می کنند و در استفاده از انیمیشن ها افراط و تفریط نمی کنند. آنها از محتوا منحرف نمی شوند و به ایجاد یک نقطه کانونی برای کاربر کمک می کنند.
و بهترین از همه این است که اسلایدرهای خوب، ریسپانسیو و آماده لمس برای دستگاه های تلفن همراه هستند و به همان خوبی که روی دسکتاپ کار می کنند در تلفن های همراه کار می کنند.
ما به راحتی میتوانیم محتوا را به اسلایدهای یک اسلایدر خوب اضافه کنیم و راههای متعددی برای انجام آن داریم تا طراحی بهم ریخته نشود.
چگونه یک اسلایدر HTML ریسپانسیو برای سایت خود ایجاد کنیم؟
اسلایدرها ابزارهای طراحی همه کاره ای هستند که به شما امکان می دهند تصاویر، ویدیوها و سایر محتوای خود را به شیوه ای جذاب به نمایش بگذارید. آنها می توانند به شما کمک کنند که به سرعت توجه بازدیدکنندگان خود را جلب کنید و مهم ترین محتوا را با آنها به اشتراک بگذارید. ایجاد یک نوار لغزنده یا اسلایدر برای پلتفرم وردپرس و جوملا بدون دانش کدنویسی آسان است، زیرا طیف گسترده ای از پلاگین های اسلایدر برای این کار وجود دارد. اما برای یک وب سایت HTML چطور؟
من یک خبر خوب برای شما دارم، ایجاد یک اسلایدر HTML با روشی آسان اما شگفت انگیز امکان پذیر است: می توانید از Smart Slider 3 استفاده کنید. Smart Slider 3 در پلتفرم وردپرس و جوملا موجود است، اما به این معنی نیست که نمی توانید از آن برای وب سایت های HTML استفاده کنید. می توانید کدهای اسلایدر را که ایجاد کرده اید اکسپورت کنید و از آن در صفحات وب سایت خود استفاده کنید.
چگونه یک اسلایدر HTML بدون کدنویسی ایجاد کنیم؟
- 1. وردپرس یا جوملا را روی لوکال هاست نصب کنید
- 2. Smart Slider 3 را نصب کنید
- 3. اسلایدر HTML خود را ایجاد کنید یا از کتابخانه الگوها استفاده کنید
- 4. اسلایدر خود را سفارشی کنید
- 5. اسلایدر خود را به صورت HTML اکسپورت کنید
- 6. از کدهای خروجی گرفته شده، در وب سایت خود استفاده کنید
1. وردپرس یا جوملا را روی لوکال هاست نصب کنید
برای ایجاد یک اسلایدر HTML به یک پلتفرم وردپرس یا جوملا نیاز دارید که بتوانید آن را روی لوکال هاست نصب کنید. Smart Slider 3 روی این 2 پلتفرم کار می کند، اما شما می توانید بدون این CMS از نوار لغزنده آماده خود در وب سایت HTML خود استفاده کنید.
2. Smart Slider 3 را نصب کنید
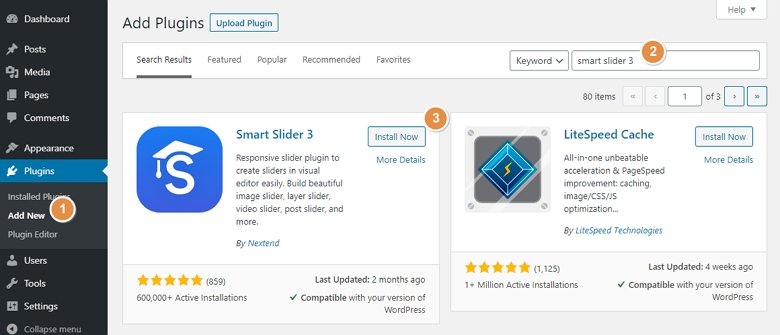
بعد از اینکه وردپرس را در محلی نصب کردید، می توانید Smart Slider 3 را نصب کنید. برای نصب نسخه رایگان می توانید به لیست افزونه خود بروید، روی Add new کلیک کنید و Smart Slider 3 را جستجو کنید.
 گزینه دیگر این است که می توانید نسخه رایگان را مستقیما از وب سایت <ahref='https://nextendweb.com/' rel='nofollow noopener noreferrer'>Smart Slider 3 دانلود کنید. یا اگر Pro را خریداری کرده اید، می توانید آن را با FTP آپلود کنید.
گزینه دیگر این است که می توانید نسخه رایگان را مستقیما از وب سایت <ahref='https://nextendweb.com/' rel='nofollow noopener noreferrer'>Smart Slider 3 دانلود کنید. یا اگر Pro را خریداری کرده اید، می توانید آن را با FTP آپلود کنید.
پس از نصب Smart Slider 3، باید آن را با کلیک بر روی دکمه Activate فعال کنید.
3. نوار لغزنده HTML خود را ایجاد کنید یا از کتابخانه الگوها استفاده کنید
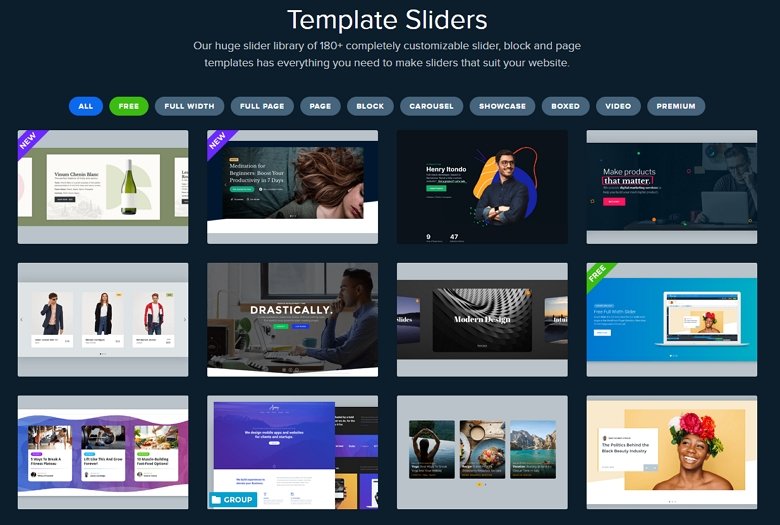
در Smart Slider 3 می توانید یک الگو را از کتابخانه الگوها وارد کنید، جایی که مجموعه عظیمی از قالب های لغزنده حرفه ای طراحی شده وجود دارد که می توانید به طور کامل آنها را سفارشی کنید. شما می توانید از بسیاری از انواع لغزنده ها، مانند نوار لغزنده تمام صفحه یا نوار لغزنده تمام عرض، استفاده کنید، و حتی می توانید از چند اسلایدر استفاده کنید و آنها را همزمان نشان دهید.
 اگر ایده طراحی منحصربهفردی دارید، میتوانید از یک اسلاید خالی شروع کنید سپس از لایهها استفاده کنید، و یک تصویر پسزمینه تنظیم کنید یا یک نوار لغزنده ویدیویی ایجاد کنید. این که چه چیزی ایجاد کنید بستگی به اهداف تان از اسلایدر دارد، اما در هر حالت، ساختن یک نوار لغزنده با Smart Slider 3 کاری سرگرم کننده است.
اگر ایده طراحی منحصربهفردی دارید، میتوانید از یک اسلاید خالی شروع کنید سپس از لایهها استفاده کنید، و یک تصویر پسزمینه تنظیم کنید یا یک نوار لغزنده ویدیویی ایجاد کنید. این که چه چیزی ایجاد کنید بستگی به اهداف تان از اسلایدر دارد، اما در هر حالت، ساختن یک نوار لغزنده با Smart Slider 3 کاری سرگرم کننده است.
4. اسلایدر خود را سفارشی کنید
اگر اسلایدر خود را ایجاد کردهاید یا از کتابخانه الگوها استفاده کردهاید، میتوانید لغزنده HTML خود را کاملا سفارشی کنید. در Smart Slider 3 می توانید به راحتی یک نوار لغزنده ایجاد کنید، فقط لایه ها را بکشید و رها کنید، آنچه می خواهید را انجام دهید، و آن را سفارشی کنید. شما می توانید رنگ ها و اندازه ها را تغییر دهید و نیز می توانید از لایه ها استفاده کنید. در نسخه حرفهای Smart Slider 3، میتوانید از انیمیشنهای لایهای استفاده کنید که به جلب توجه بازدیدکنندگان تا جای ممکن کمک میکند.
5. اسلایدر خود را به صورت HTML اکسپورت کنید
اگر نوار لغزنده شما آماده است، می توانید آن را به صورت HTML اکسپورت کنید. این گزینه تمام محتویات اسلایدر HTML شما را در یک فایل فشرده قرار می دهد.
6. از کدهای خروجی گرفته شده، در وب سایت خود استفاده کنید
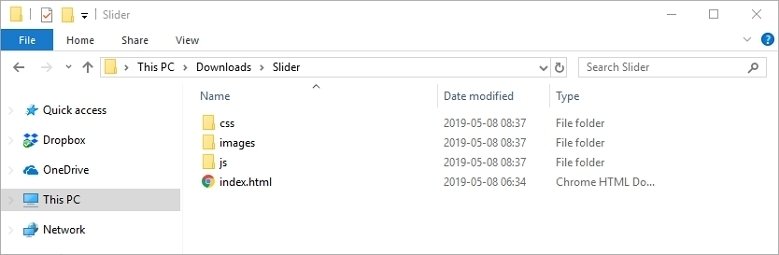
اولین چیزی که نیاز دارید قرار دادن پوشه ها و فایل های داخل پوشه اکسپورت به روی وب سایت تان است، بنابراین باید آنها را در فایل های وب سایت خود کپی کنید.
 سپس فایل index.html صادر شده را باز کنید و کدهای جاوا اسکریپت، CSS و فونت گوگل را کپی کنید. این کدها درست داخل تگ <head> قرار دارند، و تا قبل از تگ </head> ادامه می یابند. آن کدها را کپی کنید، به فایل های وب سایت خود بروید، قسمت <head></head> را جستجو کنید و کد کپی شده را درست قبل از </head> قرار دهید.
سپس فایل index.html صادر شده را باز کنید و کدهای جاوا اسکریپت، CSS و فونت گوگل را کپی کنید. این کدها درست داخل تگ <head> قرار دارند، و تا قبل از تگ </head> ادامه می یابند. آن کدها را کپی کنید، به فایل های وب سایت خود بروید، قسمت <head></head> را جستجو کنید و کد کپی شده را درست قبل از </head> قرار دهید.
 کد لغزنده بعد از body شروع می شود و قبل از بسته شدن body پایان می یابد. می توانید آن کد را در سایت خود کپی و جایگذاری کنید، جایی که می خواهید اسلایدر ظاهر شود. و این همه چیز است، می توانید فایل خود را ذخیره کنید و نوار لغزنده خود را بررسی کنید. اگر در مورد پشتیبانی اسلایدر از مرورگر در شک و تردید هستید، ممکن است بخواهید مطمئن شوید که Smart Slider 3 در همه مرورگرهای اصلی به خوبی کار می کند. البته Smart Slider این اطمینان را به شما خواهد داد که کدهای آنها بر روی تمام مرورگرهای امروزی، به درستی کار می کند.
کد لغزنده بعد از body شروع می شود و قبل از بسته شدن body پایان می یابد. می توانید آن کد را در سایت خود کپی و جایگذاری کنید، جایی که می خواهید اسلایدر ظاهر شود. و این همه چیز است، می توانید فایل خود را ذخیره کنید و نوار لغزنده خود را بررسی کنید. اگر در مورد پشتیبانی اسلایدر از مرورگر در شک و تردید هستید، ممکن است بخواهید مطمئن شوید که Smart Slider 3 در همه مرورگرهای اصلی به خوبی کار می کند. البته Smart Slider این اطمینان را به شما خواهد داد که کدهای آنها بر روی تمام مرورگرهای امروزی، به درستی کار می کند.
چرا باید از Smart Slider 3 در وب سایت HTML خود استفاده کرد؟
- شما می توانید در زمان خود صرفه جویی کنید. ایجاد یک نوار لغزنده بدون کدنویسی می تواند زمان زیادی را برای شما صرفه جویی کند. می توانید به صورت بصری اسلایدر خود را ایجاد کنید و فقط کد آن را در وب سایت خود کپی و جایگذاری کنید.
- استفاده آسان. با کشیدن و رها کردن لایههای خود، می توانید نوار لغزنده خود را بسازید.
- سئو دوستانه است. میتوانید از تگ alt بر روی تصاویر خود استفاده کنید و موتورهای جستجوگر متن را در نوار لغزنده شما نیز پیدا خواهند کرد.
- کتابخانه ای گسترده از اسلایدرها. میتوانید از بین تعداد زیادی اسلایدر از پیش تعریفشده یکی را انتخاب کنید. حتی میتوانید آنها را کاملا سفارشی کنید. فقط یکی را انتخاب کنید، آن را وارد کنید و آنچه را که می خواهید تغییر دهید.
- کاملا ریسپانسیو. با تنظیمات ریسپانسیو Smart Slider 3 می توانید نوار لغزنده خود را واکنش گرا ایجاد کنید تا در هر دستگاهی زیبا به نظر برسد.
- ویژگیهای مفید. می توانید به سادگی چند کلیک، از افکت Ken Burns یا تقسیمکننده شکل استفاده کنید. یا می توانید با انیمیشن های لایه ای، یک انیمیشن خاص بسازید.
استفاده مکرر از اسلایدر
از یک اسلایدر، کجا و برای چه چیزی می توانید استفاده کنید؟ 7 روش برای استفاده از اسلایدر وجود دارد که می توانید در بسیاری از وب سایت ها از آنها استفاده کنید و وب سایت خود را شاداب تر کنید.
- هدر قهرمان (Hero Header). می توانید مهم ترین محتوای وب سایت خود را در هدر قهرمان نشان دهید. یا دکمه های مهم نظیر عضویت خود را در آنجا قرار دهید و با بازدیدکنندگان خود تعامل داشته باشید.
- ویترین لوگوها. حامیان مالی و شرکای خود را در یک ویترین کنار هم نشان دهید. با اسلایدر کاروسل میتوانید در فضا صرفهجویی کنید و محتوای بیشتری را همزمان نشان دهید.
- ویترین محصولات. محصولات خود را به نمایش بگذارید و آنها را در نوار لغزنده محصولات برجسته تر کنید.
- اسلایدر پست ها. آخرین پست خود را در نوار لغزنده خود نشان دهید و توجه بازدیدکنندگان را جلب کنید.
- اسلایدر ویدیوها. از ویدیوهای آپارات، یوتیوب، Vimeo یا فایل های Mp4 استفاده کنید و یک بلوک ویدئویی در صفحه خود ایجاد کنید.
- گواهی نامه ها. گواهینامهها و نظرات دیگران در مورد شما، میتوانند در یک نوار لغزنده ظاهر خوبی داشته باشند، بهترین آنها را از مشتریان خود جمعآوری کنند و آنها را در یک نوار لغزنده قرار دهند.
- اسلایدر گالری تصاویر. تصاویر خود را در یک نوار لغزنده گالری وار کوچک به نمایش بگذارید، ایجاد آن آسان است و از تصاویر بند انگشتی کوچک نیز پشتیبانی می شود.
نتیجه گیری و کلام پایانی
هر وب سایتی نیاز ندارد در طراحی خود از اسلایدرها استفاده کند، شما به محتوای مناسب و موارد استفاده نیاز دارید تا از طراحی اسلایدر سوء استفاده نکنید. در صورت استفاده صحیح، اسلایدرها می توانند یک عنصر قدرتمند و جذاب باشند که در این مقاله به آن پرداختیم.
به غرایز کاربر متکی نباشید: مطمئن شوید که هر نوار لغزنده دارای پیمایش و طرحبندی واضح است، در غیر این صورت، آنها گیج میشوند و روی آن کلیک نمیکنند. برای اسلایدرها مهم است که با برند و طراحی شما مطابقت داشته باشند، در غیر این صورت، آنها به نظر عنصری تبلیغاتی میرسند و کاربران به ندرت روی آن تمرکز می کنند.
تأخیرها در اسلایدرها، می تواند مشکل ساز باشد و باید از آنها پرهیز کرد. به کاربران اجازه دهید به دلخواه خود، مسیر اسلایدها را طی کند. آنها را با اطلاعات آزاردهنده یا عجله در نمایش اطلاعات، از سایت فراری ندهید.
از اسلایدرهای در وب سایت برای بیان یک سناریو استفاده کنید و به کاربران کمک کنید تا در میان حجم زیادی از اطلاعات و تصاویر حرکت کنند. اسلایدرها یک راه عالی برای ایجاد یک نقطه کانونی پویا و تعاملی هستند.
ایجاد یک نوار لغزنده HTML می تواند آسان و سرگرم کننده باشد اگر از Smart Slider 3 استفاده کنید. شما می توانید کل اسلایدر خود را به صورت بصری بسازید، و هر زمان که آماده شد، فقط باید کد آن را کپی کنید و در وب سایت خود قرار دهید. این تکنیک، یک گزینه ساده اما مفید برای ایجاد یک نوار لغزنده روی سایت است، می توانید در زمان خود صرفه جویی کنید و از Smart Slider 3 برای ایجاد لغزنده های حرفه ای لذت ببرید. آن را امتحان کنید!












