بلوک های وردپرس: چه هستند و چگونه با استفاده از آنها سایت خود را سفارشی کنید

بلوک های وردپرس راه جدیدی برای سفارشی کردن محتوا و ظاهر وب سایت ارائه می دهند. این بلوک ها به کاربران وردپرس اجازه می دهند تا عناصر محتوا مانند پاراگراف ها، تصاویر و ابزارک ها را اضافه و یا ویرایش کنند.
بیش از 90 بلوک پیش فرض در نسخه فعلی وردپرس موجود است. آنها متون، مالتی مدیاها، ویجت ها، عناصر تم و جاسازی ها را پوشش می دهند.
علاوه بر آن، ویرایشگر بلوک گوتنبرگ دارای قابلیت کشیدن و رها کردن و پیش نمایش بصری بهتری از محتوا نسبت به ویرایشگرهای کلاسیک و سنتی است.
در نتیجه، این رویکرد جدید ویرایش که مبتنی بر بلوک است، تجربه کاربرپسندتر و تنوع بیشتری از گزینههای سفارشیسازی را نسبت به ویرایشگر قدیمی ارائه میدهد. اگر میخواهید عملکرد ویرایشگر مبتنی بر بلوک را گسترش دهید، نصب یک افزونه بلوک وردپرس گزینههای بیشتری برای بلوک محتوا اضافه میکند.
این مقاله تمام آنچه را که باید در مورد بلوک ها و نحوه استفاده از ویرایشگر جدید بلاک وردپرس بدانید را توضیح می دهد. ما همچنین 10 افزونه را برای گسترش مجموعه بلوک ها و ارائه امکانات سفارشی سازی بیشتر فهرست خواهیم کرد.
بلوک وردپرس چیست؟
بلوک ها اجزایی هستند که برای ایجاد و ویرایش عناصر در یک پست یا صفحه وردپرس استفاده می شوند. انواع مختلفی از بلوکها در ویرایشگر وردپرس برای افزودن متن، فایلهای رسانهای و عناصر مورد استفاده در قالب موجود است که به شما انعطافپذیری بیشتری برای ساخت محتوا میدهد.فهرست محتوا
- بلوک وردپرس چیست؟
- چرا از بلوک های وردپرس استفاده کنیم؟
- چه نوع بلوک هایی در ویرایشگر بلوکی وردپرس وجود دارد؟
- بلوک های متنی
- بلوک های مالتی مدیا
- بلوک های طراحی
- بلوک های ابزارکها
- بلوک های تم
- بلوک های جاسازی کد
- نحوه استفاده از بلوک های وردپرس برای سفارشی کردن سایت
- 10 تا از بهترین افزونه بلوک وردپرس در سال 1401
- 1. Genesis Blocks
- 2. Getwid
- 3. Ultimate Addons for Gutenberg
- 4. Premium Blocks for Gutenberg
- 5. PublishPress Blocks
- 6. Stackable
- 7. Ultimate Blocks
- 8. Kadence Blocks
- 9. Otter Blocks
- 10. CoBlocks
چرا از بلوک های وردپرس استفاده کنیم؟
ویرایشگر قدیمی وردپرس یک ویرایشگر TinyMCE بود که تنها بر ویرایش متن متمرکز بود. این رابط کاربری، مشابه یک نرم افزار ویرایشگر متنی بود، بدون هیچ عنصر بصری برای ارائه پیش نمایش صفحه یا پست.
در مقایسه، بلوکهای محتوا به شما امکان میدهند طرحبندی صفحه را تغییر دهید و به طور یکپارچه عناصر بصری و تعاملی مختلف را وارد صفحات کنید، کارهایی که با استفاده از ویرایشگرهای کلاسیک قدیمی امکانپذیر نبودند.

بلوک ها همچنین سهولت استفاده از بسیاری از چیزها را بهبود بخشیدند. به عنوان مثال، جاسازی کدهای خارجی مانند ویدیوهای YouTube یا آپارات، امروزه به سادگی با اضافه کردن بلوک خاصی به محتوا و نوشتن آدرس اینترنتی ویدیو امکان پذیر است.
در ویرایشگرهای سنتی، چنین کارهایی با محتوا تنها از طریق ویرایش کدهای HTML انجام پذیر بود.

ویژگی بلوک های قابل استفاده مجدد، به شما امکان می دهد یک بلوک از پیش سفارشی شده را بسازید و برای استفاده در آینده آن را ذخیره کنید، بنابراین هر بار، نیازی به ایجاد مجدد محتوا از ابتدا ندارید.
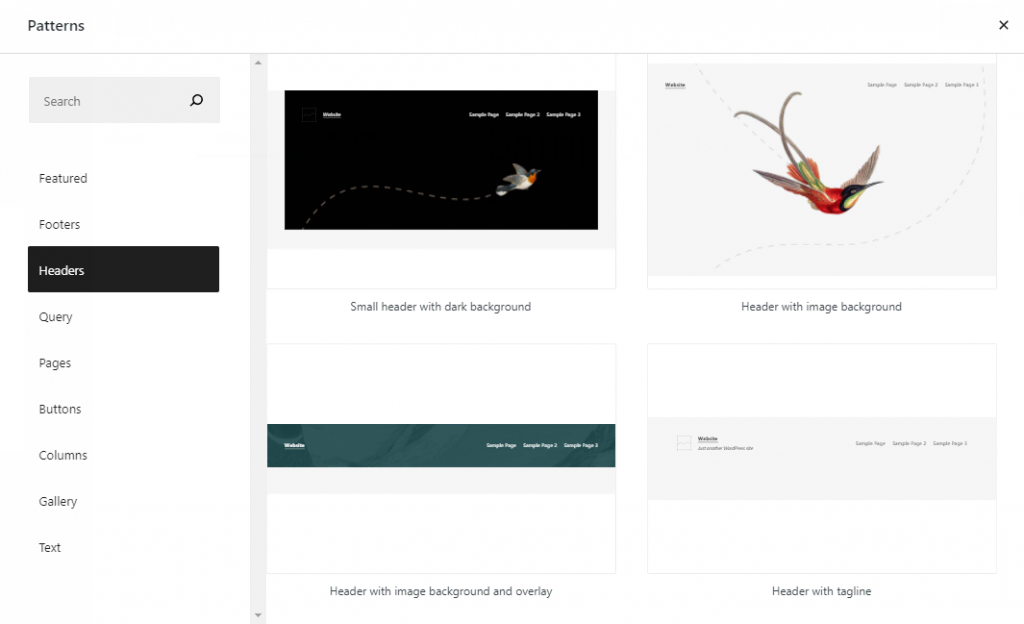
گزینه دیگر استفاده از قالب های بلوک از پیش ساخته شده است، به گونه ای که بلوک های از پیش ساخته شده برای اهداف مختلف از پیش ساخته شده اند و شما فقط کافی است تا از آنها استفاده کنید.

استفاده از قالب های وردپرسی که مبتنی بر بلوک هستند نیز یک راه عالی برای سفارشی کردن آن قالب ها با ویرایشگر بلوک و رابط ویرایش استایل ها است. با این روش، تغییر قالب ها یا حتی طرح بندی کل سایت، با تغییر مجدد بلوک های محتوا امکان پذیر خواهد شد.
به طور کلی، ویرایشگر جدید وردپرس، تجربه کاربری بهتری را برای ویرایش محتوا فراهم می کند. این ویرایشگر، یک پلت فرم کاربرپسندتر برای کاربران جدیدی که در حال یادگیری وردپرس هستند ارائه می دهد.
چه نوع بلوک هایی در ویرایشگر بلوکی وردپرس وجود دارد؟
بیش از 90 بلوک در آخرین نسخه وردپرس موجود است که به شش دسته تقسیم بندی می شوند - متنی، مالتی مدیا، طراحی، ابزارک ها، تم ها و جاسازی ها.
در زیر به بررسی تمام بلوکهای موجود در ویرایشگر بلوک وردپرس و گزینههای اصلی در سفارشیسازی آنها خواهیم پرداخت.
بلوک های متنی
بلوک های متنی به شما امکان می دهند عنوان ها، پاراگراف ها و سایر عناصر متنی را به محتوا اضافه کنید. برخی از بلوک های متنی عبارتند از:
- پاراگراف (Paragraph))
- سرفصل (Header)
- فهرست (List)
- نقل قول (Quote)
- باکس نقل قول (Pullquote)
- کلاسیک (Classic)
- پیش فرمت شده (Preformatted)
- کد (Code)
- جدول (Table)
- شعار (Verse)

برخی از بلوک های متنی نیز راه های مختلفی برای نمایش متن ارائه می دهند. به عنوان مثال، بلوک pullquote برای درج گزیده متن، کمک می کند، در حالی که بلوک جدول نمایش و مقایسه اطلاعات را آسان تر می کند.
بلوکهای دیگر مانند Code و Preformatted به شما امکان میدهند کدهای برنامه نویسی خود را نمایش دهید و آنها را برجسته کنید.
بلوک های رسانه
بلوکهای رسانه یا مالتی مدیا به شما امکان میدهند فایلهای مختلف را بتوانید در گالری رسانه سایت آپلود کرده و آنها را در محتوا جاسازی کنید. هفت نوع بلوک مالتی مدیا وجود دارد:
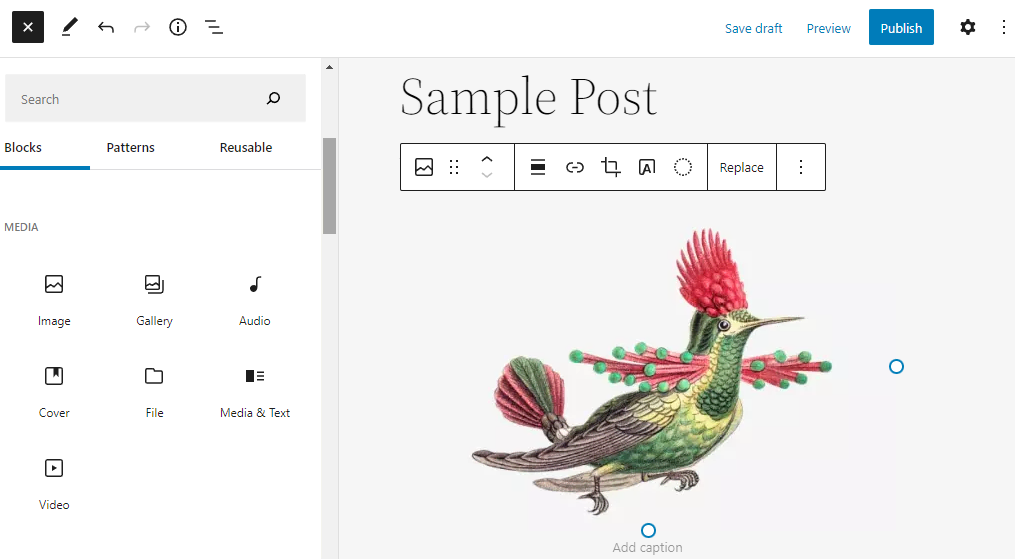
- تصویر (Image)
- گالری تصاویر (Gallery)
- صوت (Audio)
- جلد (Cover)
- فایل (File)
- رسانه و متن (Media & Text)
- ویدئو (Video)

بلوکهای Image و Gallery از رایجترین بلوکهای رسانه هستند.
در حالی که بلوک تصویر یک تصویر مجزا را نمایش می دهد، بلوک گالری به شما امکان می دهد دسته ای از تصاویر ایجاد کنید. همانطور که گفته شد، تصاویر در گالری به عنوان بلوک های مستقل در نظر گرفته می شوند که هر کدام فیلدهای متنی یا ALT خود را دارد.
بلوک File می تواند هر نوع فایلی را بپذیرد و آنها را در سایت جاسازی کند. یکی از ویژگی های قابل توجه این بلوک، نمایشگر PDF است که به شما امکان می دهد یک فایل PDF را در محتوا جاسازی کنید که بازدیدکنندگان بتوانند مستقیما آن را در سایت بخوانند یا دانلود کنند.
بلوکهای طراحی
با استفاده از ویرایشگر بلوک وردپرس، می توانید به راحتی قالب و طرح بندی محتوا را با استفاده از بلوک های طراحی سفارشی کنید. در حالی که این نوع بلوک، محتوایی را به متن اضافه نمی کند، اما به شکل گیری نحوه نمایش محتوا برای بازدیدکنندگان سایت کمک می کند.
هشت بلوک طراحی موجود عبارتند از:
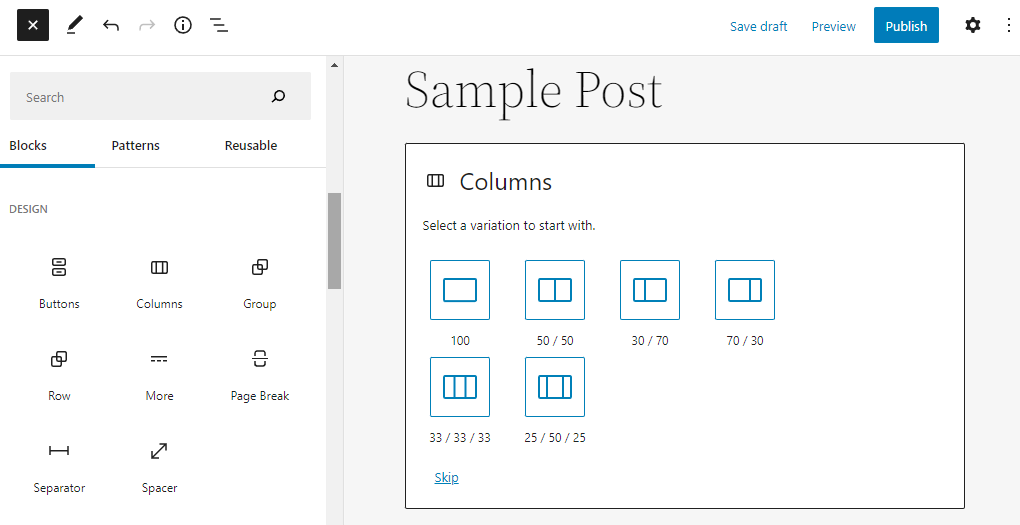
- دکمه ها
- ستون ها
- گروه
- ردیف
- ادامه
- شکست صفحه
- جداکننده
- Spacer

ستونها، گروهها، و ردیف از نوع بلوکهای کانتینری وردپرس هستند، به این معنی که میتوانند بلوکهای جداگانه را در داخل خود میزبانی کنند.
به عنوان مثال، از بلوک ستون ها برای ایجاد یک نوار کناری استفاده کنید. می توانید عرض صفحه را به نسبت 70:30 تقسیم کنید، محتوا را در قسمت بزرگتر قرار دهید، و ویجت های وردپرس و سایر عناصر را در قسمت کوچکتر.
با استفاده از بلوک ردیف، چندین بلوک را در همان موقعیت افقی می توانید اضافه کنید. به عنوان مثال، از آن برای اضافه کردن عناصر به هدر و پاورقی استفاده کنید.
بلوکهای ابزارکها
ویجتها اکنون بهعنوان بلوکهایی ارائه می شوند که میتوانید در هر جایی از صفحه، از جمله پاورقی و نوارهای کناری، آنها را وارد کنید.
12 بلوک ویجت موجود در ویرایشگر بلوک گوتنبرگ عبارتند از:
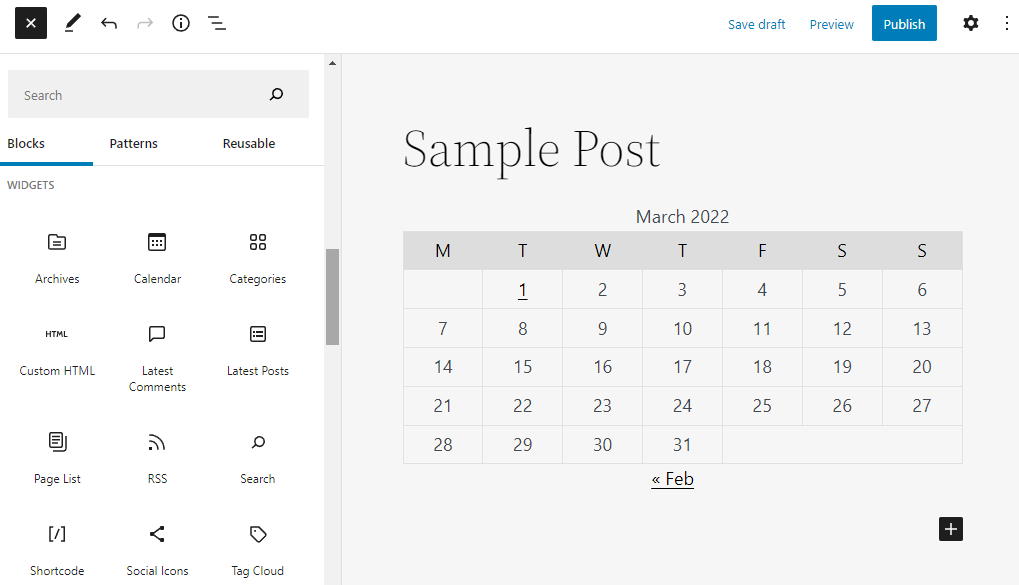
- بایگانی (Archive)
- تقویم (Calendar)
- دسته ها (Categories)
- HTML سفارشی (Custom HTML)
- آخرین نظرات (Last Comments)
- آخرین پست ها (Last Posts)
- فهرست صفحه
- RSS
- جستجو (Search)
- کوتاه
- نمادهای اجتماعی
- تگ Cloud

بلوک های تم
اکثر بلوکهای موضوعی پویا هستند و می توانند اطلاعات محتوایی را مانند محتوای پست ها، Sql Query ها و نظرات پست ها را دریافت کنند و آنها را در سایت نمایش میدهند. تعدادی از آنها نیز برای نمایش هویت سایت ضروری هستند، از جمله لوگوی سایت، عنوان سایت و برچسب سایت.
در مجموع 23 بلوک موضوعی وجود دارد. بلوک هایی که به طور کلی به طراحی سایت و تم مربوط می شوند عبارتند از:
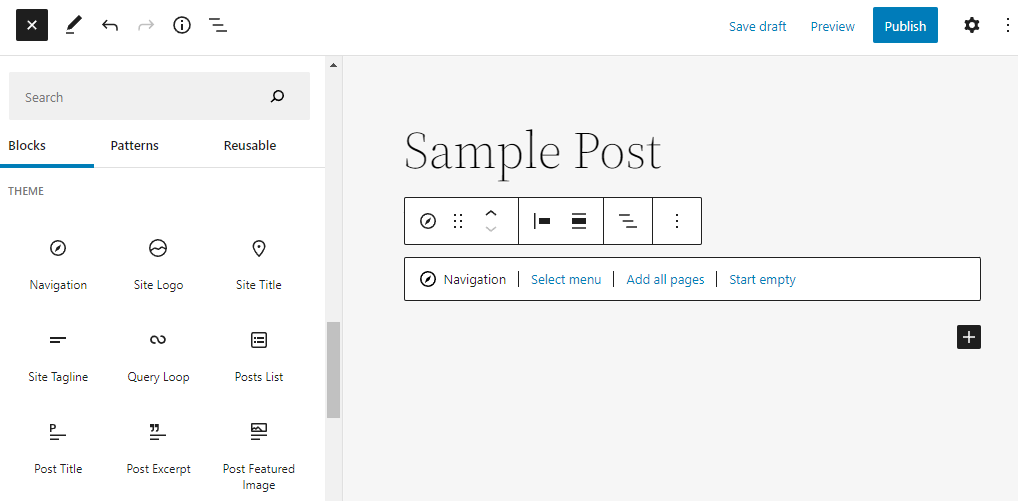
- ناوبری
- لوگوی سایت
- عنوان سایت
- تگ سایت
- سرصفحه
- پانویس
- بخش الگو
- ورود/خروج
همچنین بلوک هایی وجود دارد که اطلاعات محتوا را از پست های وبلاگ دریافت می کند:
- عنوان پست
- گزیده ای از پست
- تصویر ویژه پست
- محتوای پست
- نویسنده پست
- تاریخ ارسال
- دسته بندی پست
- برچسب پست
- پست بعدی
- پست قبلی

بلوک های جاسازی کدها
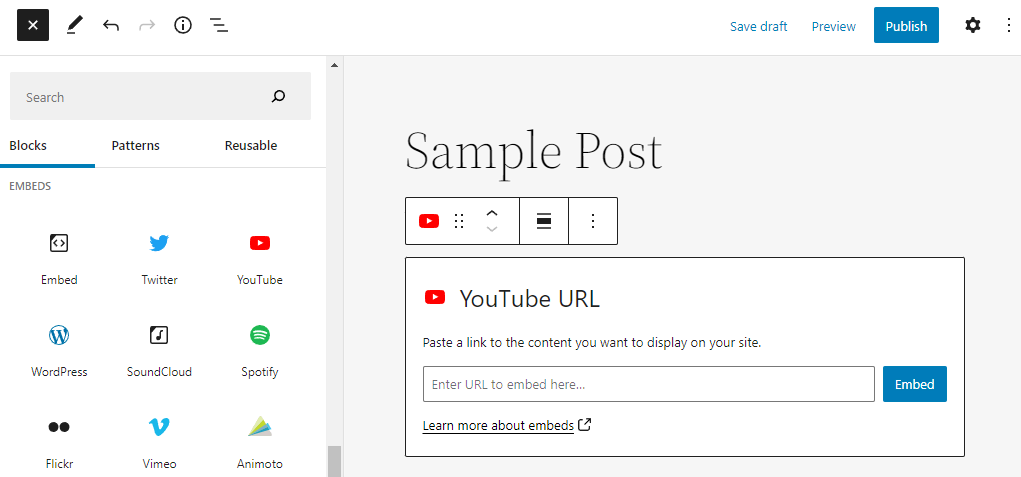
ویرایشگر بلوک جدید به شما امکان می دهد به راحتی محتوای خارجی را تنها با کپی پیست آدرس اینترنتی ها جاسازی کنید. به عنوان مثال، یک بلوک اختصاصی برای جاسازی یک ویدیو از YouTube وجود دارد.
برخی از بلوک های جاسازی که ویرایشگر جدید ارائه می دهد عبارتند از:
- تویتر
- یوتیوب
- ویدئو
- Spotify
- SoundCloud

اگر نمیتوانید پلتفرم مورد نظر را پیدا کنید، از بلوک جاسازی کد استفاده کنید و آدرس اینترنتی را برای جاسازی رسانه خود، وارد کنید.
چگونه از بلوک های وردپرس برای سفارشی کردن سایت خود استفاده کنیم
ویرایشگر بلوک گوتنبرگ ویرایشگر پیش فرض وردپرس برای ایجاد پست ها و همچنین صفحات است. ویرایشگر بلوک همچنین برای ویرایش کامل سایت در هنگام استفاده از یک تم مبتنی بر بلوک در وردپرس 5.9 در دسترس است.
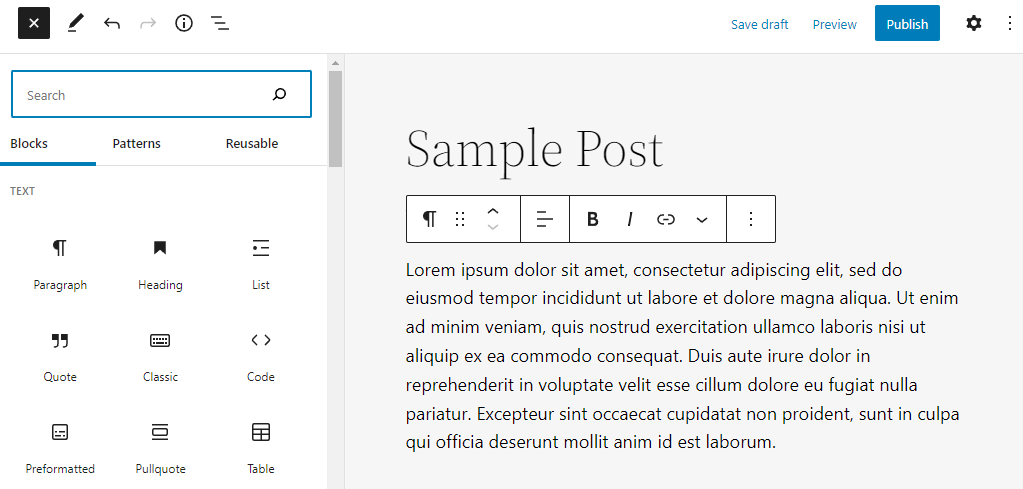
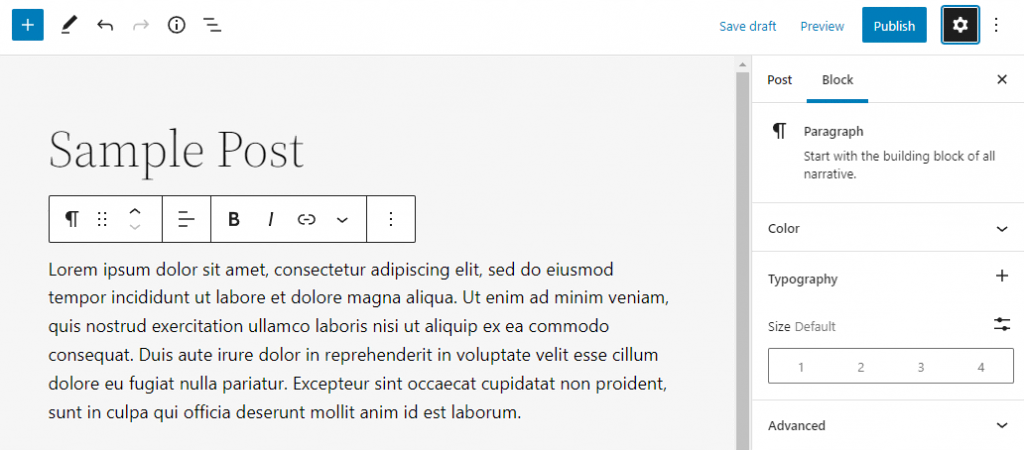
وقتی یک پست یا صفحه وبلاگ جدید اضافه می کنید، ویرایشگر به طور پیش فرض یک بلوک پاراگراف ارائه می دهد تا بتوانید بلافاصله شروع به نوشتن کنید. هنگامی که Enter را فشار میدهید، بلوک پاراگراف نیز بلوک جدید پیشفرض است و فرآیند نوشتن را راحت می کند.
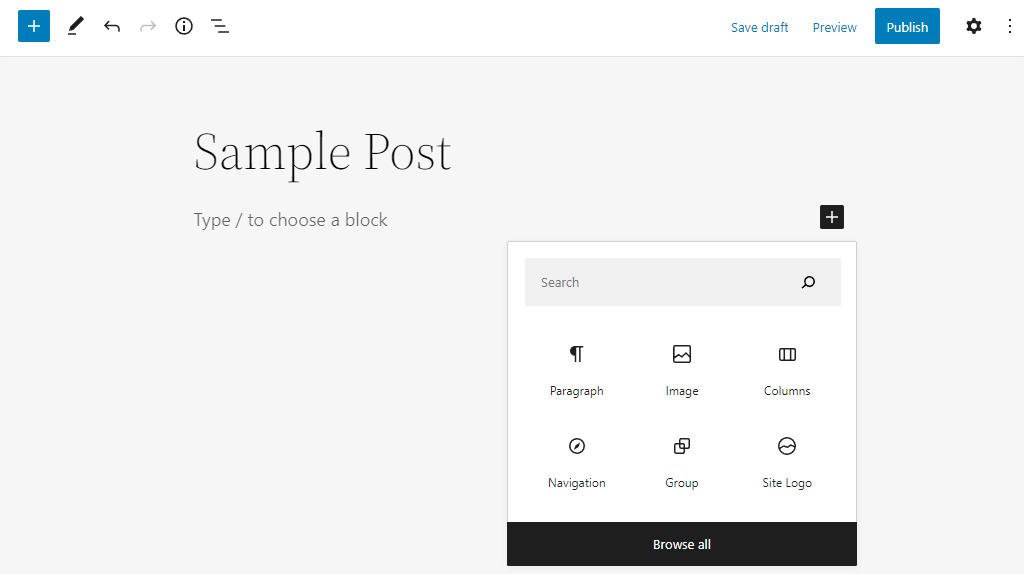
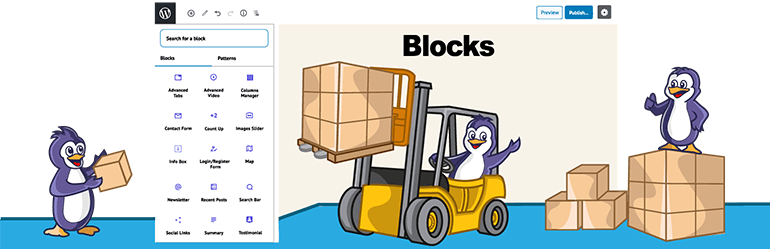
همچنین، با کلیک بر روی دکمه مثبت (+) در قسمت محتوا، یک بلوک جدید می توانید اضافه کنید. یک پاپ آپ کوچک با شش بلوک اخیرا استفاده شده و یک نوار جستجو ظاهر می شود. از نوار جستجو برای پیدا کردن یک بلوک خاص استفاده کنید و روی آن کلیک کنید تا آن را در محتوا درج کنید.

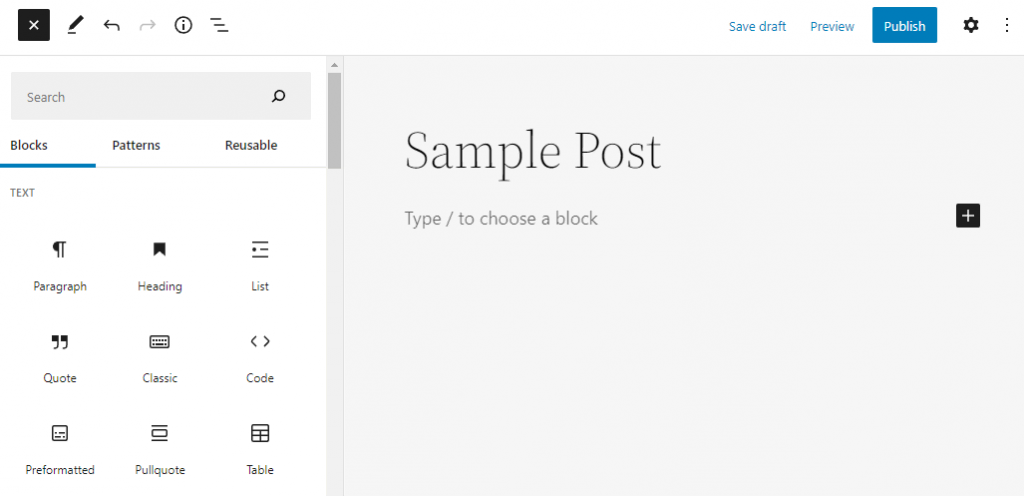
گزینه دیگر باز کردن درج بلوک با کلیک بر روی دکمه مثبت (+) در گوشه سمت چپ بالای صفحه است.
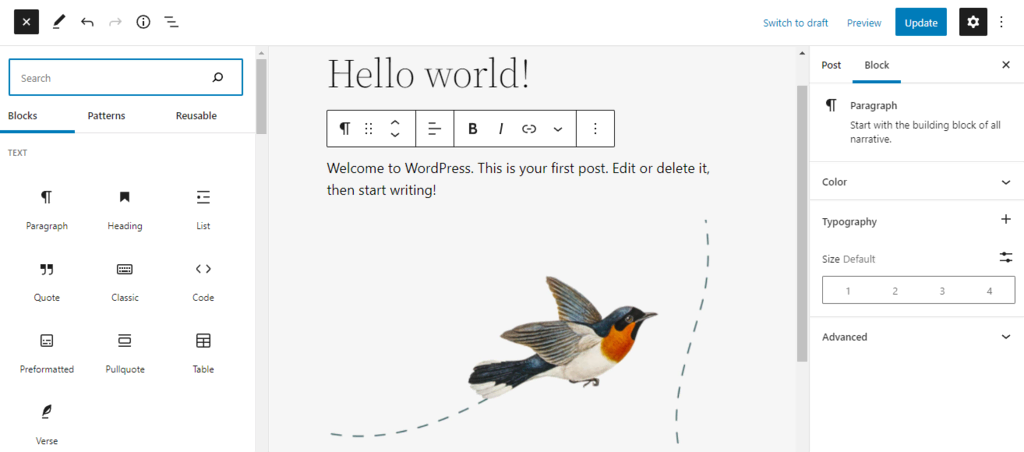
یک پانل جدید در سمت چپ با تمام بلوک های موجود ظاهر می شود. می توانید از نوار جستجو برای پیدا کردن گزینه مورد نظر استفاده کنید. سپس روی بلوک کلیک کنید تا به محتوا اضافه شود.

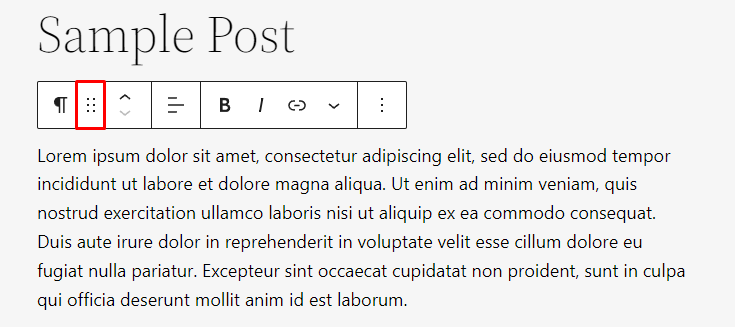
برای تنظیم مجدد بلوک ها، ویرایشگر بلوک وردپرس دارای ویژگی کشیدن و رها کردن است. هر بلوکی را که انتخاب کنید، روی نماد Drag در نوار ابزار آن کلیک کنید و آن را در محل مورد نظر رها کنید.
یا از فلش های بالا و پایین در نوار ابزار بلوک استفاده کنید.

همه بلوک های محتوای وردپرس دارای ابزارهای تنظیم متفاوتی هستند. برای پیکربندی هر یک از آنها، آن بلوک را انتخاب کنید و با کلیک بر روی دکمه Setting در گوشه سمت راست بالای صفحه، پانل تنظیمات بلوک را باز کنید.

پانل تنظیمات در سمت راست ظاهر می شود. به عنوان مثال، بلوک پاراگراف دارای گزینه هایی برای سفارشی کردن رنگ، تایپوگرافی و سایر عناصر طراحی است.
10 تا از بهترین افزونه های بلوک وردپرس در سال 1401
نصب افزونه وردپرس یک راه عالی برای اضافه کردن گزینه های مختلف بلوک به ویرایشگر وردپرس است.
چندین افزونه وردپرس برای گسترش و اضافه کردن ابزارهای جدید به کتابخانه بلوک ها موجود است.
با این حال، هر پلاگین بلوک، مجموعه متفاوتی از بلوک ها را ارائه می دهد. بنابراین، برای کمک به شما در یافتن بهترین گزینه، 10 افزونه برتر بلوک وردپرس را در زیر فهرست می کنیم.
1. Genesis Blocks

آمار افزونه:
- تعداد دانلودها: بیش از 60،000
- رتبه: 4.5/5
- ویژگی های قابل توجه: جدول قیمت از پیش ساخته شده و بلوک های Call to Action
- مناسب برای: وبلاگ ها و کسب و کارهای کوچک
- قیمت: رایگان و پولی (از 360 دلار در سال)
افزونه Genesis Blocks، 14 بلوک جدید را به ویرایشگر بلوک وردپرس اضافه می کند. ممکن است زیاد به نظر نرسد، اما مجموعه بلوک های آن می تواند به ارتقای یک وب سایت تجاری به سطحی بالاتر، کمک کند.
بلوک قیمت گذاری یکی از اصلی ترین موارد اضافه شده توسط این افزونه است. این بلوک به ایجاد یک جدول قیمت گذاری بدون ساختن آن از ابتدا با استفاده از بلوک جدول کمک می کند. این به شما امکان میدهد تا چهار ستون قیمتگذاری را اضافه کنید، که با یک دکمه تماس برای اقدام تکمیل میشود.
بلوک Call to action به شما امکان می دهد یک بخش اقدام را به سایت اضافه کنید. این بلوک از پسزمینه تصویر و طرحبندی تمام عرض پشتیبانی میکند تا از بقیه محتوا متمایز شود.
نسخه پریمیوم این افزونه، Genesis Pro، دو بلوک دیگر و مجوزهای کاربر برای دسترسی به بلوک را اضافه میکند تا فقط کاربران مجاز بتوانند به بلوکهای خاص دسترسی داشته باشند. در مجموع، این افزونه برای وبلاگ ها و وب سایت های تجاری کوچک که به دنبال بلوک های اضافی ساده هستند، مناسب است.
2. Getwid

آمار افزونه:
- تعداد دانلودها: بیش از 50،000
- رتبه: 5/5
- ویژگی های قابل توجه: قالب های از پیش طراحی شده، طیف گسترده ای از بلوک های محتوا
- مناسب برای: وبلاگ ها، مشاغل کوچک، نمونه کارها
- قیمت: رایگان
Getwid پلاگین بلوک رایگان است که گسترده ترین محدوده از بلوک های گوتنبرگ را به ویرایشگر وردپرس اضافه می کند. این افزونه، 38 بلوک منحصر به فرد و بیش از 35 قالب از پیش ساخته شده را ارائه می دهد تا به شما کمک کند بدون نیاز به نصب افزونه های دیگر، یک طراحی سایت زیبا را ایجاد کنید.
بلوکهایی مانند Image Slider، Image Box، و Stack Gallery راههای جدیدی را برای ارائه تصاویر در محتوای شما ارائه میدهند. Getwid همچنین دارای بلوکهای Instagram و Google Maps است که گزینههای مطلوبی را برای درج و جاسازی آنها ارائه میدهد.
قالب های از پیش ساخته شده این افزونه، مشابه الگوهای بلوک وردپرس هستند. با این حال، Getwid از بلوک کتابخانه الگو به جای درج کننده الگو برای انتخاب و درج الگو در محتوا استفاده می کند.
برای حفظ سرعت و سادگی ویرایشگر خود، می توانید بلوک های استفاده نشده را غیرفعال کنید. به Dashboard -> Settings -> Getwid بروید و برگه Blocksرا باز کنید تا انتخاب کنید کدام بلوکها غیرفعال شوند.
3. Ultimate Addons for Gutenberg

آمار افزونه:
- تعداد دانلودها: بیش از 400،000
- رتبه: 4.9/5
- ویژگی های قابل توجه: schema block، full-page template، و بلوک pattern
- مناسب برای: وبلاگ ها، مشاغل کوچک، رستوران ها
- قیمت: رایگان
Ultimate Addons for Gutenberg (UAG) یکی از قانعکنندهترین افزونههای بلوک وردپرس است. همراه با 33 بلوک مختلف، UAG همچنین 81 قالب تمام صفحه، 284 الگوی بلوک و 56 قاب سیمی را ارائه می دهد.
بلوکهایی مانند post grid، post masonry، و post carousel پستهای شما را در قالبهای مختلف نمایش میدهند. بلوک price list برای فهرست کردن منوی رستوران یا سایر قیمتهای محصولات مناسب است. همچنین می توان با استفاده از ابزارهای طراحی بلوک، تصویری را برای هر مورد درج کرد.
UAG دارای چندین بلوک اسکیما برای افزودن محتوایی از نوعReview، و سؤالات متداول FAQ است. این بلوکها نه تنها به تنظیم موضوعی سریعتر محتوا کمک میکنند، بلکه رتبه محتوا را در موتورهای جستجوگر بهبود میبخشند.
قالبها، الگوها و قالبهای سیمی این افزونه برای پستها و صفحات در دسترس هستند و شامل گزینههایی مانند نمونه کارها و توصیفات میشوند. روی دکمه UAG Templates در بالای ویرایشگر کلیک کنید تا همه گزینه های موجود را پیدا کنید.
4. Premium Blocks for Gutenberg

آمار افزونه:
- تعداد دانلودها: بیش از 3،000
- رتبه: 5/5
- ویژگی های قابل توجه: مدیریت بلوک ها، ابزارهای طراحی اختصاصی برای هر بلوک
- مناسب برای: مشاغل کوچک
- قیمت: رایگان
Premium Blocks for Gutenberg یک افزونه رایگان است که 14 بلوک جدید را اضافه می کند که کمترین تأثیر را بر عملکرد و سرعت وب سایت دارند.
یکی از بلوکهای منحصربهفردی که این افزونه ارائه میدهد Dual Heading است که سرفصلها را به دو بخش تقسیم میکند که میتوانید به صورت جداگانه آنها را سفارشی کنید. بلوک Fancy Text به شما امکان می دهد تا انیمیشن بین قسمت های مختلف متن اضافه کنید.
این افزونه با ارائه بلوکهای اضافی روی ویرایشگر، بر روی گزینههای تنظیم هر بلوک تمرکز میکند تا به شما در تنظیم، ویرایش و طراحی محتوا کمک کند.
برای مثال، میتوانید واکنشگرایی (Responsiveness) و سبک محفظه هر بلوک را تغییر دهید، در حالی که بلوک ها، با ابزارهای طراحی منحصربهفرد خود همراه هستند.
گزینه ای برای فعال یا غیرفعال کردن بلوک ها برای به حداقل رساندن تأثیر افزونه وجود دارد. به
Dashboard -> Premium Blocks for Gutenberg -> Block Settings بروید، سپس بلوکها را فعال یا غیرفعال کنید.
5. PublishPress Blocks

آمار افزونه:
- تعداد دانلودها: بیش از 30،000
- رتبه: 4.7/5
- ویژگی های قابل توجه: مجوزهای دسترسی به بلوک ها، عضویت در خبرنامه، رابط کاربری تنظیمات بلوک ها
- مناسب برای: مشاغل، وبلاگ های چند نویسنده، فروشگاه های آنلاین
- قیمت: رایگان
PublishPress Blocks دارای 22 بلوک پیشرفته است که می توانید آنها را از طریق داشبورد مدیریت وردپرس سفارشی کنید.
یکی از بلوک های منحصر به فرد، فرم ورود/ثبت نام است که یک رابط کاربری از پیش ساخته شده را برای ورود کاربران در ویرایشگر بلوک فراهم می کند. PublishPress Blocks همچنین بلوکهای خبرنامه و فرم تماس را برای تولید سرنخ ارائه میدهد.
این افزونه دارای یک ویژگی دسترسی بلوک برای فعال یا غیرفعال کردن بلوک های خاص برای هر یک از نقش های کاربران در وردپرس شما است. برای فعال کردن این ویژگی و مدیریت آن از طریق پانل Block Access در صفحه تنظیمات افزونه، به Blocks -> Settings بروید.
بخش Block Settings به شما امکان میدهد سبکهای کلی را برای هر بلوک PublishPress تغییر دهید. هر بلوک تنظیمات خاص خود را دارد، اما آنها عمدتا گزینه های رنگ، حاشیه و سایر گزینه های طراحی را پوشش می دهند.
اگر می خواهید از CSS سفارشی برای سایت وردپرس خود استفاده کنید، این افزونه همچنین دارای یک پنل سبک های سفارشی برای افزودن کلاس های CSS است.
6. Stackable

آمار افزونه:
- تعداد دانلودها: بیش از 70،000
- رتبه: 4.9/5
- ویژگیهای قابل توجه: قالبهای چیدمان و کیتهای رابط کاربری از پیش ساخته شده، تنظیمات دقیق سفارشیسازی بلوک ها
- مناسب برای: همه انواع وب سایت ها
- قیمت: رایگان و پولی (از 49 دلار در سال)
Stackable یکی از همه کاره ترین پلاگین های بلوک است. نسخه رایگان آن 35دارای بلوک، 100 طرح بلوک از پیش ساخته شده، هشت کیت رابط کاربری و 37 قاب سیمی است، در حالی که نسخه پولی با نام Stackable Premium گزینه های طراحی را با 403 طرح بندی بلوک از پیش ساخته و 33 کیت UI افزایش می دهد.
طرحبندی بلوکهای از پیش ساخته شده و کیتهای رابط کاربری برای پستها و صفحات در دسترس هستند. با کلیک بر روی دکمه Design Library در بالای صفحه ویرایشگر، همه گزینه های موجود را می توانید پیدا کنید.
Stackable طیف گسترده ای از ابزارهای سفارشی سازی بلوک را با تنظیمات Block، Style و Advanced برای هر بلوک ارائه می دهد.
تنظیمات Block حاوی برخی از پیکربندیهای چیدمان اولیه مانند حاشیه، تراز و فاصله است، در حالی که تنظیمات پیشرفته به شما امکان میدهند ریسپانسیو بودن بلوک و تگ HTML را پیکربندی کنید. همچنین امکان افزودن افکت حرکتی با نسخه پریمیوم وجود دارد.
7. Ultimate Blocks

آمار افزونه:
- تعداد دانلودها: بیش از 40،000
- رتبه: 4.9/5
- ویژگی های قابل توجه: مدیریت بلوک ها، اسکیما، پشتیبانی از شبکه های اجتماعی
- مناسب برای: وبلاگ نویسان، بازاریابان
- قیمت: رایگان
Ultimate Blocks بر روی وبلاگ نویسان و بازاریابان تمرکز دارد. 22 بلوک مانند Review، اشتراک گذاری اجتماعی و Call To Action را برای افزایش تعامل وب سایت اضافه می کند. این افزونه همچنین شامل افزودن اسکیما در بلوک های Review و How to برای بهبود سئو است.
ویژگی مدیریت بلوک ها به شما امکان می دهد بلوک ها را فعال و غیرفعال کنید. مدیر بلوک ها را با رفتن به
Dashboard -> Ultimate Blocks -> Ultimate Blocks باز کنید.
Ultimate Blocks یک انجمن انجمن فعال با بیش از 400 عضو دارد. اگر هنگام استفاده از این افزونه با مشکل مواجه شدید، پرسش ها و پاسخ های قبلی را بررسی کنید یا سوالات خود را در انجمن مطرح کنید.
یک فرم تماس نیز در Dashboard -> Ultimate Blocks -> Contact Us موجود است.
8. Kadence Blocks

آمار افزونه:
- تعداد دانلودها: 200،000+
- رتبه: 5/5
- ویژگی های قابل توجه: بخش ویرایش سفارشی، مدیر بلوک ها، بخش های از پیش ساخته شده
- مناسب برای: همه انواع وب سایت ها
- قیمت: نسخه رایگان و پولی (از 69 دلار در سال)
Kadence Blocks ابزارهایی را ارائه می دهد که ایجاد طرح بندی های پیچیده در پست های وبلاگ یا صفحات را آسان می کند. نسخه رایگان 15 بلوک به ویرایشگر اضافه می کند، در حالی که نسخه پولی با نام Kandace Blocks Pro با 12 بلوک برتر دیگر، از جمله product carousel و video pop-up ارائه می شود.
Kadence همچنین بخش های از پیش ساخته شده و قالب هایی برای شروع به کار را ارائه می دهد. کتابخانه طراحی Kadence را با کلیک روی دکمه Design Library در بالای ویرایشگر پست یا صفحه باز کنید.
علاوه بر این، با کلیک بر روی نشانواره Blocks Kadence در کنار نماد Settings، میتوانید سبکهای کلی را برای بلوکها تنظیم کنید. این به شما امکان می دهد پالت رنگ و سبک های عمومی را برای هر بلوک تغییر دهید.
9. Otter Blocks

آمار افزونه:
- تعداد دانلودها: 100،000+
- رتبه: 4.7/5
- ویژگیهای قابل توجه: تنظیم بلوک های پیشفرض، بخشهای از پیش ساخته شده، مدیریت بلوک ها
- مناسب برای: وبلاگ ها، مشاغل کوچک
- قیمت: رایگان
Otter Blocks یک افزونه رایگان و سبک وزن است که 29 بلوک جدید از جمله Google Maps و بلوک های افزودنی به سبد خرید را به ویرایشگر اضافه می کند.
گزینه ای برای تنظیم بلوک Section به عنوان بلوک پیش فرض برای صفحات جدید وجود دارد. همچنین، Template Library را باز کنید تا از بین 51 بخش از پیش ساخته شده، بتوانید محتوای خود را به سرعت ایجاد کنید.
تنظیمات بلوک های پیشفرض را با کلیک بر روی نشانواره Otter Blocks در گوشه سمت راست سرصفحه و انتخاب Global Defaults تنظیم کنید. شما می توانید رنگ، تایپوگرافی و فاصله پیش فرض هر بلوک را تغییر دهید.
این افزونه همچنین دارای انیمیشن و ویژگیهای CSS سفارشی قابل اجرا در بلوکهای Otter و بلوکهای پیشفرض وردپرس است. به عنوان مثال، هنگام نوشتن یک عدد با استفاده از بلوک پاراگراف پیش فرض، می توانید یک انیمیشن شمارش را به آن اضافه کنید.
ویژگی CSS سفارشی نیز با کلاس CSS پیشفرض متفاوت است، زیرا به شما امکان میدهد کد CSS را مستقیما در ویرایشگر بنویسید.
10. CoBlocks

آمار افزونه:
- تعداد دانلودها: بیش از 500،000
- رتبه: 4.3/5
- ویژگی های قابل توجه: قابلیت کشیدن برای تغییر اندازه، بلوک های منحصر به فرد جاسازی کدها
- مناسب برای: رستوران ها، مشاغل کوچک، وبلاگ ها
- قیمت: رایگان
CoBlocks یک افزونه رایگان است که یک تجربه صفحهسازی انعطافپذیر را به ویرایشگر بلوک گوتنبرگ اضافه میکند. دارای 31 بلوک جدید، از جمله نوع بلوک Food and Drink برای ایجاد منوی رستوران و بلوک Highlight برای تأکید بر عبارات مهم است.
این افزونه همچنین امکانات جدیدی را برای جاسازی ارائه می دهد. OpenTable به شما امکان می دهد ویجت رزرو را برای سایت رستوران خود جاسازی کنید و با بلوک Gist، می توانید یک قطعه کد از GitHub Gist نمایش دهید.
یکی دیگر از ویژگی های منحصر به فرد CoBlocks قابلیت کشیدن برای تغییر اندازه برای بلوک های خاص مانند Row است. میتوانید عرض ستون را در داخل یک بلوک ردیف با کلیک کردن و کشیدن آن یا با استفاده از Gutter سفارشی در تنظیمات Row تنظیم کنید.
نتیجه گیری
با ترکیب ویژگی های جدید راه اندازی شده در وردپرس 5.9 و تم های مبتنی بر بلوک ها، بلوک ها اکنون مبنایی برای ویرایش کامل سایت و بهبود تجربه کاربری هستند.
بلوکهای وردپرس، سفارشیسازی محتوا را آسانتر میکنند و به شما امکان میدهند بدون استفاده از کد یا افزونههای اضافی، قالب ها، طرحبندیها و طرحهای بصری جذابی بسازید.
همچنین چندین مزیت دیگر هنگام مقایسه آن با ویرایشگر قبلی وجود دارد. به عنوان مثال، بلوکهای قابل استفاده مجدد به شما امکان میدهند یک بلوک از پیش طراحیشده را برای استفاده در آینده ذخیره کنید، که فرآیند ایجاد دوباره آن را ساده تر میکند. قابلیت کشیدن و رها کردن، موجود در نوار ابزار بلوک، به شما امکان میدهد تا به سرعت محتوا را بتوانید مرتب کنید.
در حال حاضر، وردپرس دارای بیش از 90 بلوک پیش فرض است که به شش دسته تقسیم می شوند. در حالی که آنها برای ایجاد یک سایت یا وبلاگ اولیه وردپرس کافی هستند، اما افزونه های بلوک وردپرس می توانند کتابخانه بلوک را گسترش دهند و ابزار سفارشی سازی بیشتری را برای رفع نیازهای طراحی شما ارائه دهند.








