Hreflang چیست؟ راهنمای ساده برای مبتدیان

اگر وب سایت شما دارای محتوایی به چند زبان است، باید ویژگی hreflang را درک کرده و از آن استفاده کنید. در این پست، ما همه چیز را از مفهوم اولیه آن، پیاده سازی تا عیب یابی مشکلات رایج را پوشش خواهیم داد.
Hreflang یک ویژگی ساده HTML است، اما دستیابی به آن می تواند چالش برانگیز باشد.
جان مولر از گوگل، hreflang را «یکی از پیچیدهترین جنبههای سئو» توصیف کرده است، چرا که HREFLANG «به به سرعت سخت میشود».
— 🍌 جان 🍌 (@JohnMu) ۱۹ فوریه ۲۰۱۸
اما اجازه ندهید که این موضوع، شما را ناامید کند. درک Hreflang چندان پیچیده نیست، و میتوانید آن را تا حد زیادی اتوماتیک کنید. (در ادامه در مورد آن بیشتر صحبت خواهیم کرد.)
در زیر فهرست همه چیزهایی را آورده ایم که در این راهنما می خواهیم در مورد آن صحبت کنیم:
فهرست مطالب
- ویژگی hreflang چیست
- چرا hreflang برای سئو اهمیت دارد
- hreflang به چه شکل است
- نحوه ساخت تگ hreflang
- نحوه پیاده سازی hreflang
- نحوه اجرای نیمه خودکار hreflang
- نحوه یافتن ایرادات و رفع مشکلات hreflang
- مشکلاتی که ممکن است گوگل نادیده بگیرد
- چرا باید مراقب هدایت مجدد کاربران باشید
hreflang چیست؟
Hreflang یک ویژگی HTML است که برای تعیین زبان و هدف جغرافیایی یک صفحه وب استفاده می شود. اگر چندین نسخه از یک صفحه به زبانهای مختلف دارید، میتوانید از تگ hreflang برای اطلاع دادن به موتورهای جستجو مانند گوگل در مورد این تغییرات استفاده کنید. این به آنها کمک می کند تا نسخه صحیح از صفحات سایت را به کاربران خود ارائه دهند.
به عنوان مثال، اگر «وب سایت رسمی اپل» را در ایالات متحده گوگل کنیم، این اولین نتیجه است:

اگر همین کار را در اسپانیا انجام دهیم، این نسخه از صفحه را می بینیم:

این راحتی و امکانات را Hreflang فراهم کرده است.
چرا hreflang برای سئو مهم است؟
اگر زمان خود را صرف ترجمه محتوای خود به چندین زبان کرده اید، باید موتورهای جستجو مناسب ترین نسخه را به کاربران خود نشان دهند.
گوگل و یاندکس هر دو به برچسب های hreflang نگاه می کنند تا نمایش نسخه صحیح کار را به کاربران خود نشان دهند.
بینگ میگوید hreflang برای آنها سیگنال ضعیفی است و آنها بیشتر به ویژگی HTML زبان محتوا، لینک ها و افرادی که از سایت شما بازدید میکنند برای تشخیص زبان تکیه میکنند. با این حال، آنها همچنان توصیه می کنند که از آن در html رسمی خود استفاده کنید.
پشتیبانی از زبان مادری کاربران موتورهای جستجوگر، رضایت و تجربه آنها را بهبود می بخشد. این اغلب باعث میشود افراد کمتری از صفحه شما بر روی انتخاب زبان مناسب کلیک کنند و یا به نتایج جستجو برگردند (یعنی زمان ماندگاری بیشتری را برای شما به ارمغان می آورند)، نرخ پرش پایینتر برود و زمان بیشتری را کاربران در صفحه بمانند و همه چیزهای خوب دیگری که ما معتقدیم مثبت هستند و تاثیر بر سئو و رتبه سایت خواهند گذاشت.
اما همانطور که گری ایلیز از شرکت گوگل در یک ویدئو به آن اشاره می کند، برچسب های hreflang نیز می توانند تاثیر مستقیمی بر رتبه سایت داشته باشند زیرا صفحات در یک خوشه hreflang سیگنال های رتبه بندی یکدیگر را به اشتراک می گذارند. صفحه ای که بهترین تطابق را دارد موقعیت رتبه بندی را تعیین می کند، اما مرتبط ترین صفحه برای هر کاربر در نتایج جستجوها نمایش داده می شود.
این به خودی خود باید یک دلیل قانع کننده برای پیاده سازی hreflang در سایت چند زبانه شما باشد.
با این حال، یک دلیل دیگر برای مهم بودن ویژگی های hreflang وجود دارد: محتوای تکراری.
فرض کنید شما یک خبرگذاری بین المللی هستید که دو نسخه از یک صفحه در سایت خود دارید: یکی از آنها، خوانندگان فارسی زبان را در ایران هدف قرار می دهد و دیگری خوانندگان فارسی زبان را در افغانستان. این دو صفحه تقریبا یکسان هستند و بنابراین، ممکن است گوگل آنها را به عنوان محتوای تکراری قلمداد کند و یک نسخه را برای ایندکس شدن انتخاب کند.
تگ های Hreflang به گوگل کمک می کنند تا رابطه بین این صفحات را درک کند. آنها سعی خواهند کرد نسخه صحیح نشان داده شده در نتایج جستجو را نشان دهند، اما تضمینی برای آن نیست. تگ های Hreflang یک سیگنال هستند نه یک دستورالعمل. استفاده از آنها در زمانی که محتوای صفحاتی با زبان مشابهی در یک سایت دارید منطقی ترین کار ممکن است تا محتوای خود را برای زبان های مختلف بومی سازی کنید. میتوانید این کار را با بومیسازی قیمتها (به عنوان مثال دلار آمریکا در مقابل ریال ایران)، یا بومی سازی اصطلاحات قومی (مثل سطل زباله در مقابل سطل) و غیره انجام دهید. با استفاده از hreflang دیگر نباید نگرانی برای صفحات ترجمه شده خود داشته باشید چرا که توسط گوگل تکراری در نظر گرفته نمی شوند.
یک تگ hreflang به چه شکل است؟
تگ های Hreflang از قواعد ساده و سازگار با HTML استفاده می کنند:
معنی هر قسمت از کد فوق به زبان فارسی ساده در اینجا آمده است:
- link rel="alternate": لینک موجود در این برچسب نسخه جایگزین این صفحه برای زبان دیگر است.
- hreflang="x": زبان نسخه جایگزین را مشخص می کند. x زبان نسخه صفحه جایگزین است.
- href="https://example.com/alternate-page": صفحه جایگزین را می توان در این این آدرس اینترنتی پیدا کرد.
چگونه یک تگ hreflang بسازیم
ساخت تگ hreflang به سادگی جستجوی کد زبان مورد نظر خود و پر کردن تگ با آن است. Hreflang از هر کد زبان دو حرفی ISO 639-1 پشتیبانی می کند. (لیست کامل آنها را اینجا ببینید.)
مثال:
فرض کنید که میخواهیم یک تگ hreflang از نسخه فارسی پست وبلاگ خود را که درباره ابزارهای کلیدواژه رایگان است با نسخه انگلیسی اضافه کنیم. این تگ hreflang است که ما با آن مواجه می شویم:
تنها کاری که انجام داده ایم این بود که کد زبان (en برای زبان انگلیسی است) و آدرس اینترنتی را پر کردیم.
هدف قرار دادن یک منطقه جغرافیایی (اختیاری)
در حالی که تعیین یک زبان و افزودن آن به صفحه خوب است، تگ های hreflang از افزودن یک منطقه یا کشور نیز پشتیبانی می کنند. این نیز یک کد دو حرفی است، اما این بار در قالب ISO 3166-1 آلفا-2 (لیست کامل را اینجا ببینید) است. فقط زمانی باید این را اضافه کنید که بخواهید لهجه های یک زبان خاص را در یک منطقه خاص هدف قرار دهید. مثلا:
انگلیسی زبانان در بریتانیا:
انگلیسی زبانان در ایالات متحده:
می توانید ببینید که قاعده در اینجا این است: hreflang="زبان-کشور".
چرا ممکن است لازم باشد تا هر دو را مشخص کنید
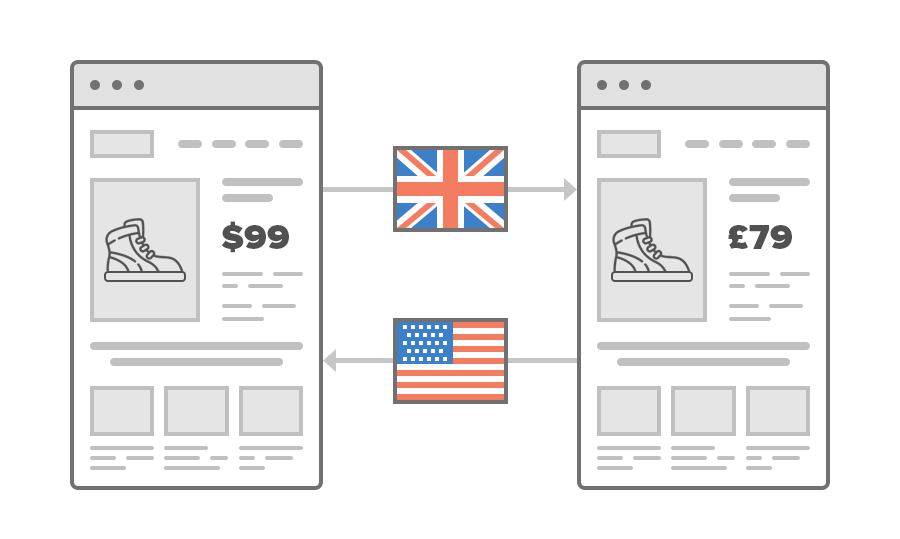
تصور کنید که شما یک فروشگاه اینترنتی دارید که یک محصول واحد را می فروشد. فروشگاه شما به ایالات متحده و بریتانیا جستجو می شود، که هر دو عمدتا کشورهای انگلیسی زبان هستند. با این حال، مشتریان در ایالات متحده مایل به خرید به دلار هستند، در حالی که مشتریان در بریتانیا میخواهند با پوند خرید کنند.برای حل این مشکل، دو نسخه از صفحه محصول خود را ایجاد می کنید که یکی قیمت را به دلار نشان می دهد و دیگری قیمت را به پوند نشان می دهد.
جدا از قیمت گذاری، این دو صفحه یکسان هستند، بنابراین باید از تگ های hreflang برای سیگنال دادن به موتورهای جستجو استفاده کنید که چرا دو نسخه از یک صفحه وجود دارد.

به عنوان مثال، تصور کنید که یک پست وبلاگی در مورد سفرهای جاده ای ارزان قیمت در کانادا دارید. کانادا دو زبان رسمی دارد: انگلیسی و فرانسوی. 56.9٪ و 21.3٪ از کانادایی ها به ترتیب انگلیسی و فرانسوی صحبت می کنند، بنابراین احتمالا از داشتن دو نسخه از این پست، سود خواهید برد.
اصول اجرای hreflang
پیاده سازی تگ های Hreflang نسبتا ساده است و ما در یک لحظه سه روش برای انجام آن را مورد بحث قرار خواهیم داد. اما مهم نیست که کدام روش را انتخاب می کنید، سه قانون طلایی وجود دارد که باید همیشه آنها را به خاطر بسپارید.
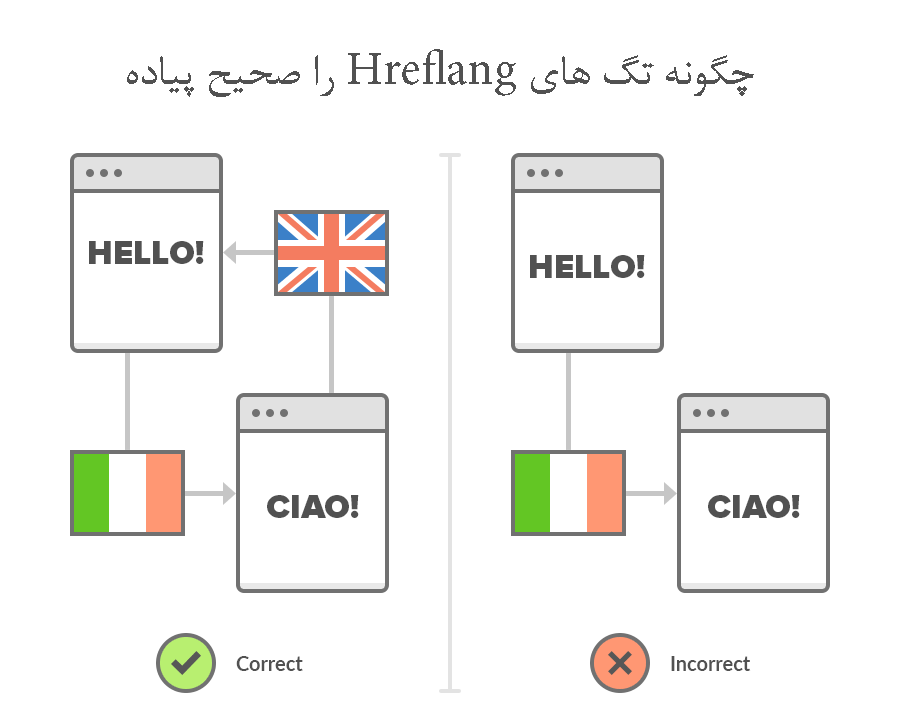
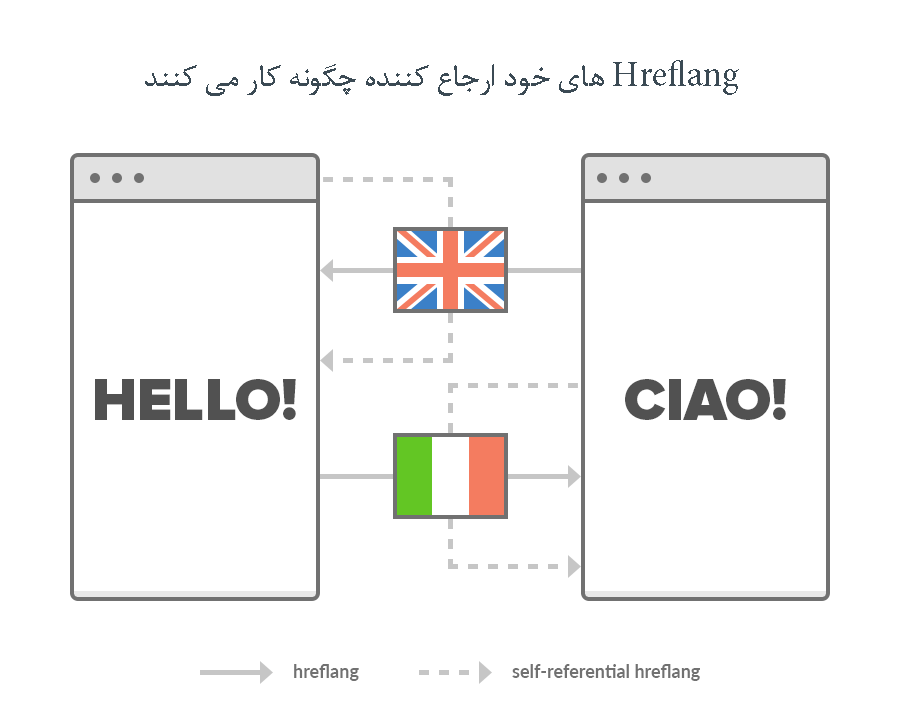
قانون شماره 1: تگ های Hreflang دو طرفه هستند
درک این نکته ضروری است که تگ های hreflang به صورت جفت کار می کنند. به عبارت دیگر، اگر یک تگ hreflang را به صفحه فارسی خود اضافه کنید که به نسخه انگلیسی اشاره می کند، آنگاه نسخه انگلیسی نیز باید با یک تگ hreflang که به صفحه فارسی اشاره کند، این عملیات حالت دو طرفه به خود گیرد.

این به موتورهای جستجوگر ثابت می کند که شما بر هر دو صفحه و هر دو زبان، کنترل دارید و هر کدام از این دو صفحه، در توافق هستند که نسخه های مختلف زبان ها در کجا روی سایت قرار دارند.
این شبیه به تنظیم relation status در فیس بوک است. شما به راحتی می توانید خود را در ارتباط با جنیفر آنیستون یا برد پیت اعلام کنید، اما تا زمانی که آنها این کار را انجام ندهند، هیچ کس شما را باور نخواهد کرد.
به این ترتیب، هنگامی که تگ ها در روابط خود شکست بخورند یا تا زمانی که هنوز رابطه آنها به طور کامل برقرار نشده باشد، ممکن است صفحات اشتباه، یا عنوان های اشتباه را در نتایج جستجوی خود مشاهده کنید.
قانون شماره 2: ارجاع دادن به خود نسخه زبانی فعلی با hreflang توصیه می شود
گوگل بیان میکند که «هر نسخه زبانی باید به خودش و همچنین به تمام نسخههای زبانی دیگر ارجاع کند». به زبان فارسی ساده، این بدان معنی است که هر صفحه باید یک تگ hreflang خود ارجاعی داشته باشد - یعنی تگی که به خودش اشاره کند.
بنابراین، اگر بخواهیم یک تگ hreflang بین یک صفحه فارسی (https://example.com/hello) و یک صفحه انگلیسی (https://example.com/en/hello) اضافه کنیم، هر کدام باید تگ های hreflang زیر را داشته باشند:
<link rel="alternate" hreflang="fa" href="https://example.com/hello" />
<link rel="alternate" hreflang="en" href="https://example.com/en/hello" />
اولی نشانی اینترنتی نسخه فارسی صفحه را مشخص می کند که به خود صفحه اشاره می کند و دومی یک نشانی اینترتی نسخه انگلیسی صفحه فعلی است.
صفحه انگلیسی نیز مجددا به هر دوی این تگ های hreflang در بالا نیاز دارد.

نکته مهم:جان مولر از گوگل اخیرا گفته است که "hreflang خود ارجاعی اختیاری است - اما استفاده از آن خوب است." این با توصیه رسمی گوگل در این مورد مغایرت دارد. بنابراین توصیه ما این است که از ویژگی خود ارجاعی استفاده کنید.
قانون شماره 3: تگ های پیش فرض X توصیه می شوند، اما اجباری نیستند
تگ hreflang x-default صفحه پیشفرض یا بازگشتی را مشخص میکند که زمانی که هیچ نوع زبان دیگری مناسب نباشد آن نسخه به کاربران نشان داده میشود. شما مجبور نیستید از این ویژگی حتما استفاده کنید، اما گوگل توصیه می کند که این کار را انجام دهید. در زیر یک مثال از این تگ را مشاهده می کنید:
نکته حرفه ای
تگ های Hreflang بر اساس بهترین تطابق کار می کنند. به عبارت دیگر، گوگل نسخهای از محتوایی را که به نظرش بهترین تطابق را دارد را بر اساس سیگنالهای مختلف مانند تنظیمات کشور و زبان کاربر، به کاربر برمیگرداند.برای نشان دادن نحوه انجام این کار، تصور کنید که گوگل نتیجه ای را برای یک کاربر انگلیسی زبان واقع در اسپانیا برمی گرداند.
گوگل ابتدا به دنبال تطابق زبان-کشور (به عنوان مثال، en-es) می گردد و در صورت وجود آن صفحه را برمی گرداند.
اگر نتواند این تطابق را پیدا کند، به دنبال تطابق کد زبان (به عنوان مثال، en-us) می گردد. کد کشور در درجه دوم اهمیت است. گوگل به سادگی به دنبال کد زبانی می گردد که بیشترین تطابق را داشته باشد.
اگر این وجود نداشته باشد، گوگل به نسخه پیشفرض x بازمی گردد و آن را نمایش می دهد.
نحوه پیاده سازی تگ های hreflang
سه راه برای پیاده سازی ویژگی hreflang وجود دارد:
- تگ های HTML
- هدرهای HTTP
- نقشه های سایت
1. پیاده سازی تگ های hreflang با استفاده از HTML
اگر با hreflang قبلا آشنا نبودید، احتمالا استفاده از تگهای اولیه HTML سادهترین و سریعترین راه برای پیادهسازی آنها است. تنها کاری که باید انجام دهید این است که هر تگ hreflang مناسب (همانطور که در بالا توضیح داده شد) را در تگ <head> صفحه وب سایت خود اضافه کنید.
مثال:
فرض کنید وبلاگی دارید که به زبان فارسی است و اخیرا آن را به چندین زبان مختلف از جمله آلمانی، روسی، چینی و اسپانیایی ترجمه کرده اید. به عنوان مثال فرض کنید یکی از پستهایی که قبلا به چینی و آلمانی ترجمه کردهاید، فهرست بهترین ابزارهای رایگان برای تحقیق روی کلمات کلیدی است.
در اینجا آدرسهای اینترنتی برای هر سه نوع موجود است:
انگلیسی: https://noyasystem.com/blog/free-keyword-research-tools/
آلمانی: https://noyasystem.com/blog/de/kostenlose-keyword-recherche-tools/
چینی: https://noyasystem.com/blog/zh/free-keyword-research-tools/
برای پیاده سازی تگ های hreflang با تنظیمات درست، این کد را به بخش <head> هر یک از صفحات خود اضافه کنید:
<link rel="alternate" hreflang="en" href="https://noyasystem.com/blog/free-keyword-research-tools/" />
<link rel="alternate" hreflang="de" href="https://noyasystem.com/blog/de/kostenlose-keyword-recherche-tools/" />
<link rel="alternate" hreflang="zh" href="https://noyasystem.com/blog/zh/free-keyword-research-tools/" />
<link rel="alternate" hreflang="x-default" href="https://noyasystem.com/blog/free-keyword-research-tools/" />
مشکل این روش این است که بسیار وقت گیر و به راحتی باعث کثیفی کدهای HTML می شود.
به عنوان مثال، اگر بخواهیم فهرست ابزارهای رایگان تحقیق کلمات کلیدی خود را به اسپانیایی نیز ترجمه کنیم، باید به عقب برگردیم و یک برچسب hreflang دیگر را به همه نسخه های دیگر آن صفحه اضافه کنیم.
هیچ محدودیتی برای تعداد تگ های hreflang که می توانند در یک صفحه وجود داشته باشند، وجود ندارد.
از وردپرس استفاده می کنید؟
از افزونه HREFLANG Tags Lite WordPress برای پیاده سازی تگ های HTML hreflang ظرف چند ثانیه استفاده کنید.2. پیاده سازی hreflang با هدرهای HTTP
برای صفحات غیر HTML مانند PDF، پیاده سازی hreflang با قرار دادن تگ ها در هدر HTML امکان پذیر نیست. به این دلیل که کد HTML ای وجود ندارد که بخواهید این کار را کنید. در چنین مواردی، می توانید از هدرهای HTTP برای تعیین زبان نسبی انواع فایل ها و اسناد استفاده کنید. این روش همچنین با صفحات وب معمولی نیز به خوبی کار می کند، اما بیشتر در مورد انواع محتوای غیر HTML استفاده می شود.
مثال
تصور کنید که ما هر سه نسخه (انگلیسی، اسپانیایی، آلمانی) پست ابزار تحقیق کلمات کلیدی رایگان خود را به PDF تبدیل کنیم.
در اینجا هدر HTTP برای هر یک از آن فایلها باید به صورت زیر باشد:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://noyasystem.com/blog/free-keyword-research-tools.pdf>; rel="alternate";hreflang="x-default",
<https://noyasystem.com/blog/free-keyword-research-tools.pdf>; rel="alternate";hreflang="en",
<https://noyasystem.com/blog/de/kostenlose-keyword-recherche-tools.pdf>; rel="alternate";hreflang="de",
<https://noyasystem.com/blog/zh/free-keyword-research-tools.pdf>; rel="alternate";hreflang="zh"
3. پیاده سازی hreflang در نقشه سایت XML
نقشه های سایت می توانند شامل نشانه گذاری مربوطه برای تعیین hreflang یک صفحه و انواع آن باشند. برای این کار می توانید از ویژگی xhtml:link استفاده کنید.
مثال
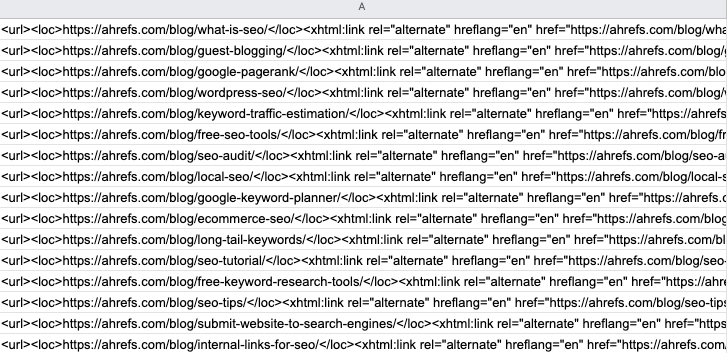
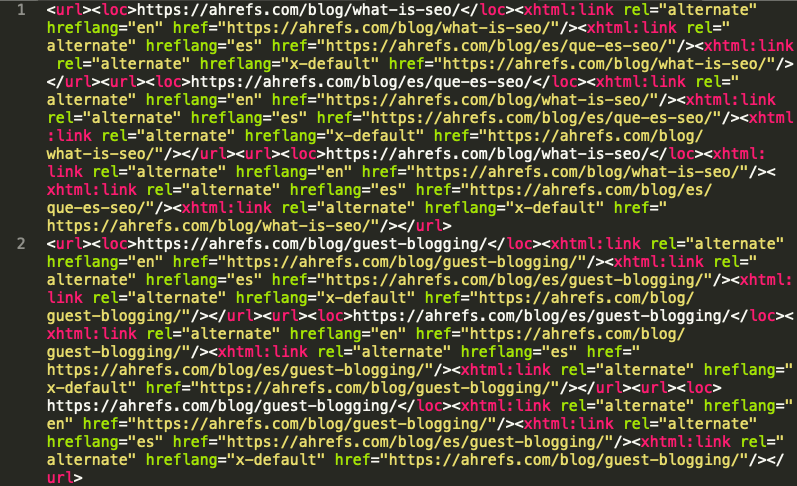
اگر با مثال اصلی خود مجددا شروع کنیم (سه نوع HTML برای لیست ابزارهای کلیدواژه رایگان ما)، نشانه گذاری کامل برای نقشه سایت به صورت زیر خواهد بود:
<url>
<loc>https://noyasystem.com/blog/free-keyword-research-tools/</loc>
<xhtml:link rel="alternate" hreflang="x-default" href="https://noyasystem.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://noyasystem.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://noyasystem.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://noyasystem.com/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc>https://noyasystem.com/blog/de/kostenlose-keyword-recherche-tools/</loc>
<xhtml:link rel="alternate" hreflang="x-default"
href="https://noyasystem.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://noyasystem.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://noyasystem.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://noyasystem.com/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc>https://noyasystem.com/blog/zh/free-keyword-research-tools/</loc>
<xhtml:link rel="alternate" hreflang="x-default"
href="https://noyasystem.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://noyasystem.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://noyasystem.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://noyasystem.com/blog/zh/free-keyword-research-tools/" />
</url>
این ممکن است کم کارآمدترین و کابوسآمیزترین راه برای پیادهسازی ویژگیهای hreflang به نظر برسد، اما اغلب برعکس است. به این دلیل که همه چیز در یک فایل تعریف شده است. هر بار که یک صفحه را تغییر می دهید یا حذف می کنید، نیازی به ویرایش چندین سند HTML نیست.
علاوه بر این، سربار اضافی در هدرها و کدهای اضافه شده در HTML به این معنی است که تعداد زیادی از تگ های hreflang می توانند بر سرعت سایت شما تأثیر بگذارند در حالی که پیاده سازی از طریق نقشه سایت شما باعث کاهش سرعت سایت نمی شود.
نکته مهم:تگهای Hreflang در زمان خزیدن بدون توجه به نحوه پیادهسازی آنها پردازش میشوند. قرار دادن تگ ها در نقشه سایت به این معنی نیست که هنگام به روز رسانی نقشه سایت پردازش می شوند.
نحوه اجرای نیمه خودکار hreflang
قبلا در این راهنما، توییتی از جان مولر گوگل را نشان دادیم که در آن اظهار می داشت که ویژگی hreflang پیچیده ترین بخش سئو است. اینجا دوباره لازم است به این گفته او برگردیم و گفتار او را سبک سنگین کنیم:
— 🍌 جان 🍌 (@JohnMu) ۱۹ فوریه ۲۰۱۸
دلیلی که او برای این پیچیدگی آورده این است که به سرعت خیلی سخت می شود.
این موضوع قطعا برای سایت های بزرگ چند زبانه صادق است. با این حال، با توجه به اینکه شما اینجا هستید و در حال خواندن مقاله ای هستید که به طور موثر عنوانش یک راهنمای مبتدیان برای تگ های hreflang است، بنابراین حدس ما این است که وب سایت شما یکی از برندهای چند ملیتی با ده ها هزار مشتری نیست، بلکه یک وب سایت کوچک تا متوسط است اما سایتی با محتوای چند زبانه است.
اگر اینطور است، پس من یک خبر خوب برای شما دارم:
تولید و پیادهسازی تگهای hreflang شما میتواند تا حد زیادی خودکار باشد.
برای انجام این کار، یک کپی از این الگوی Google Sheets تهیه کنید، سپس دستورالعملهای زیر را دنبال کنید.
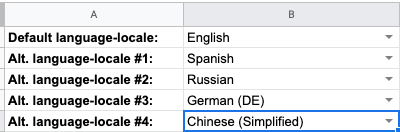
1. زبان ها و مناطق خود را انتخاب کنید
به برگه «Setup» در تب Google sheet بروید. زبان پیشفرض (یا زبان محلی) را برای وبسایت خود به همراه حداکثر چهار تغییر دیگر انتخاب کنید.
به عنوان مثال، اگر ما این برگه را برای وبلاگ noyasystem تنظیم میکردیم، فارسی را به عنوان پیشفرض خود و سپس انگلیسی، آلمانی، روسی و چینی را بهعنوان چهار نسخه جایگزین مشخص میکردیم.

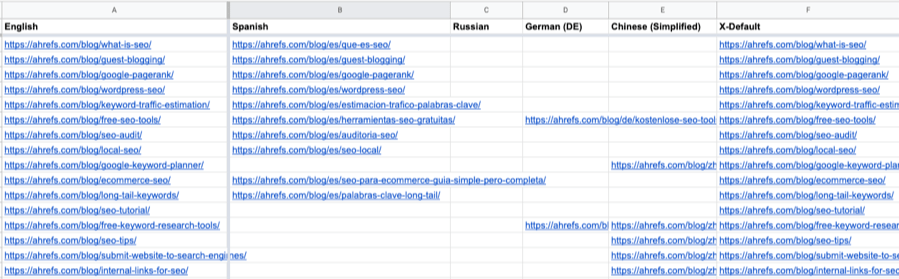
2. آدرس های اینترنتی خود را جایگذاری کنید
به تب "URLs" بروید. شما باید حداکثر پنج ستون را ببینید که هر کدام دارای یک سلول سرصفحه مربوط به زبان های انتخاب شده در مرحله قبل هستند. همچنین یک ستون برای مقادیر "x-default" وجود دارد.

URL ها را در صورت لزوم در تب مورد نظر پیست کنید.
برای مثال، اگر این کار را برای سایت noyasystem انجام میدادیم، هر پست فارسی (زبان اصلی یا پیشفرض ما) را در ستون اول قرار میدادیم. سپس، آدرسهای اینترنتی نسخههای ترجمه شده مربوطه را در ستونهای دیگر جایگذاری میکردیم.

این کار را برای تمام صفحات بین المللی مرتبط در وب سایت خود انجام دهید.
3. نقشه سایت hreflang XML را دانلود کنید
به برگه «Results» بروید، جایی که کدهای تولید شده خودکار برای نقشه سایت XML را پیدا خواهید کرد.

همه چیز را در ستون A کپی کنید. آن را در یک سند XML جایگذاری کنید.

این فایل را در وب سایت خود آپلود کنید، سپس از طریق کنسول جستجو به عنوان نقشه سایت، به گوگل ارسال کنید.
4. گزارش تغییرات در برگه
هر زمان که یک صفحه ترجمه شده را در وب سایت خود اضافه یا حذف می کنید، آن تغییر را در این برگه Google ثبت کنید. اگر صفحه ای را حذف کردید، آن URL را حذف کنید. اگر نسخه ترجمه شده جدیدی از یک صفحه را به وب سایت خود اضافه می کنید، آن را به ستون مربوطه اضافه کنید.
این برگه، کد نقشه سایت را در لحظه، ایجاد می کند. شما فقط باید آن را به جای کد قدیمی نقشه سایت خود، کپی پیست کنید.
چگونه سایت خود را برای مشکلات hreflang بررسی کنیم
مهم نیست که چقدر سعی می کنید از ویژگی های hreflang به درستی استفاده کنید، برخی از اشتباهات تقریبا همیشه در دنیای اینترنت وجود دارند. به همین دلیل، بسیار مهم است که به طور منظم وب سایت خود را برای مشکلات hreflang بررسی کنید و آنها را در اسرع وقت برطرف کنید.
ساده ترین راه برای انجام این کار این است که وب سایت خود را با استفاده از ابزارهای حسابرسی سایت Ahrefs به طور منظم بررسی کنید.
Site Audit یک خزنده مبتنی بر ابر است که سایت شما را از نظر صدها مشکل مرتبط با سئو، از جمله موارد مربوط به hreflang، بررسی می کند. البته متاسفانه برای استفاده از این ابزار نیاز به داشتن اکانت پولی دارید.
در اینجا نه مشکل مرتبط با hreflang که ممکن است ممیزی این سایت پیدا کند و نحوه رفع آنها آمده است:
1. هیچ hreflang خود مرجعی وجود ندارد
این هشدار زمانی فعال می شود که هیچ تگ hreflang خود ارجاع دهنده در یک یا چند صفحه وجود نداشته باشد.
چرا این موضوع مشکل ساز است؟
برای تکرار آنچه قبلا در بالاتر بیان کردیم، گوگل بیان میکند که «هر نسخه زبان در هر صفحه، باید خودش و همچنین تمام نسخههای زبان های دیگر را که پیاده سازی کرده است، فهرست کند»، بنابراین مهم است که هر زمان که یک تگ hreflang به یک صفحه سایت خود اضافه میکنید، از یک تگ hreflang خود ارجاعدهنده نیز استفاده کنید.
نحوه تعمیر
صفحات ایراد دار را مرور کنید، سپس با استفاده از روش انتخابی خود، یک تگ hreflang خود مرجع به هر یک از آنها اضافه کنید.
2. کد Hreflang نامعتبر است
این هشدار زمانی فعال می شود که یک یا چند صفحه وب دارای تگ های hreflang با زبان یا کدهای نامعتبر و ایراد دار باشند.
چرا این موضوع یک مشکل است؟
موتورهای جستجو هر تگ hreflang نامعتبر را نادیده می گیرند، به این معنی که ممکن است نسخه های جایگزین صفحات شما را نادیده بگیرند. این برای سئو شما بد است زیرا به این معنی است که موتورهای جستجو ممکن است نتوانند مناسب ترین نسخه صفحه شما را به کاربران نشان دهند.
نحوه تعمیر
صفحه آسیب دیده را مرور کنید. برای مشاهده تگ های hreflang نامعتبر برای هر صفحه، ستون "Id valid hreflang" را بررسی کنید. و ایرادات آن را برطرف کنید.
3. صفحه به بیش از یک زبان در hreflang ارجاع داده شده است
این هشدار زمانی فعال می شود که یک یا چند URL برای بیش از یک زبان با hreflang ارجاع داده شوند. مثلا:
<link rel="alternate" hreflang="en" href="http://example.com/page.html" />
<link rel="alternate" hreflang="de" href="http://example.com/page.html" />
چرا این موضوع یک مشکل است؟
هر قسمت از محتوای شما در سایت، باید فقط به یک زبان یا مکان زبانی متعلق باشد. وجود دو یا چند مرجع متناقض باعث سردرگمی موتورهای جستجو می شود و ممکن است همه ویژگی های hreflang را نادیده بگیرند.
نحوه تعمیر
صفحات آسیب دیده را بررسی کنید، سپس URL هایی که به صفحه در ویژگی های hreflang خود ارجاع می دهند را برای خطا بررسی کنید. ویژگی hreflang نادرست را حذف کنید تا تنها یک ویژگی صحیح در هر زبان باقی بماند.
4. hreflang متقابل وجود ندارد (تگ ها در صفحات، متقابل نیستند)
این مشکل زمانی ایجاد می شود که صفحات، نسخه های زبانی متفاوتی را به عنوان مرجع خود مشخص کنند و یکپارچگی داشته باشند.
چرا این موضوع مشکل ساز است؟
تگ های Hreflang دو طرفه هستند (به عنوان مثال، اگر صفحه A به صفحه B با hreflang پیوند می دهد، صفحه B نیز باید در عوض به صفحه A پیوند دهد).
نحوه تعمیر
صفحات آسیب دیده را مرور کنید. در صورت لزوم تگ های hreflang دو طرفه را تصحیح یا اضافه کنید.
راه دیگری برای بررسی این مشکل وجود دارد…
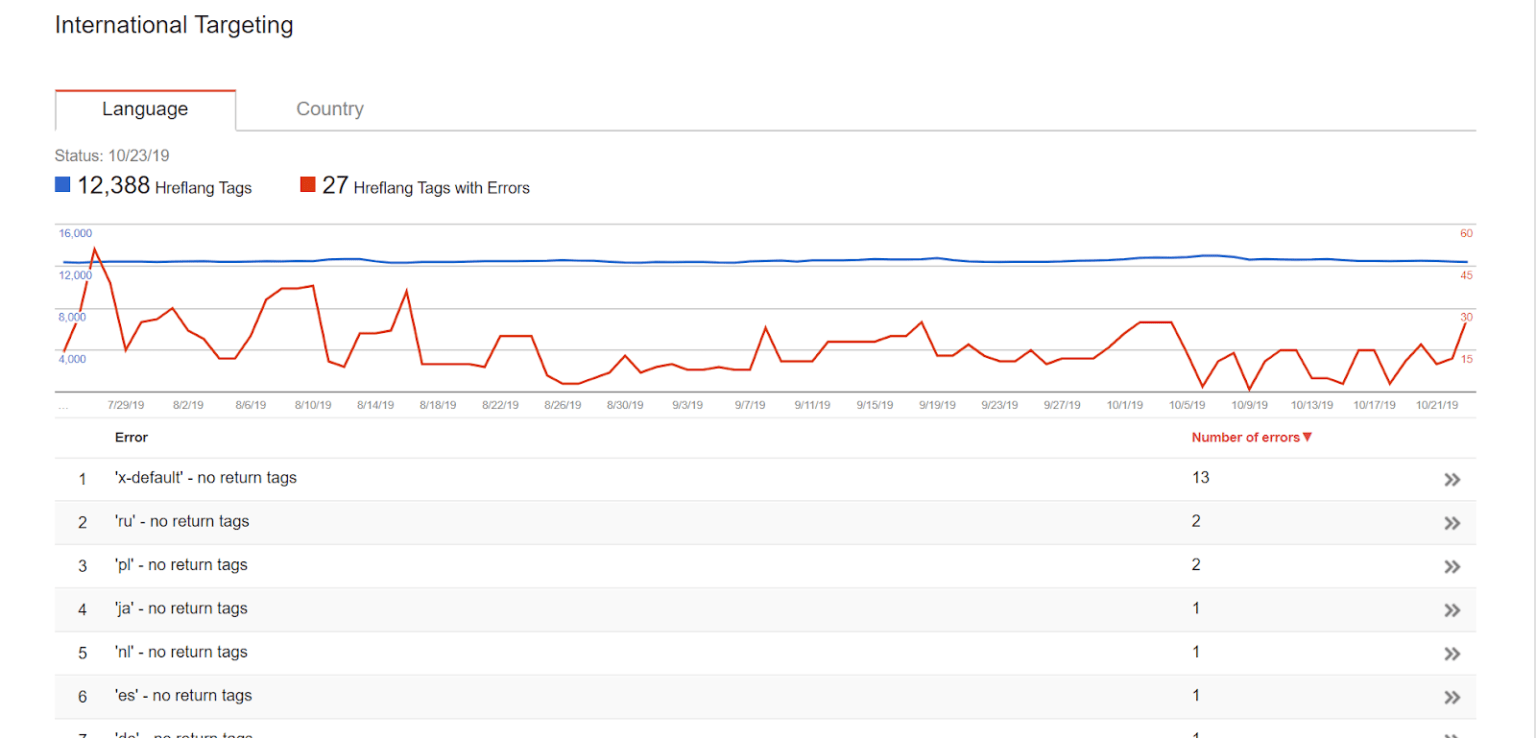
به بخش گزارش بینالمللی در کنسول جستجوی گوگل بروید (International targeting) و برگه «Language» را انتخاب کنید. هر گونه مشکل مربوط به تگ های بازگشتی علامت گذاری شده اند.
5. Hreflang به صفحه ای غیر کنونیکال اشاره می کند
این مشکل زمانی ایجاد می شود که یک یا چند صفحه به یک URL غیر کنونیکال در تگ های hreflang ارجاع دهند.
چرا این موضوع یک مشکل است؟
Rel="alternate" hreflang="x" به موتورهای جستجوگر دستور می دهد که نسخه ترجمه شده (محلی) یک صفحه را نشان دهند در حالی که ویژگی rel=canonical نشان می دهد که این نسخه معتبر از دید hreflang، معتبر و کنونیکال شده نیست. این دو ویژگی با یکدیگر در تضاد هستند و موتورهای جستجوگر را سردرگم می کنند.
نحوه تعمیر
صفحات آسیب دیده را مرور کنید. hreflang آنها را طوری تغییر دهید که فقط به URL های کنونیکال شده اشاره کنند. یا اگر صفحهای با تگ کنونیکال نامعتبر پیدا کردید، آن صفحه را کنونیکال کنید تا مطمئن شوید که ویژگی hreflang به درستی توسط موتورهای جستجوگر دنبال میشود.
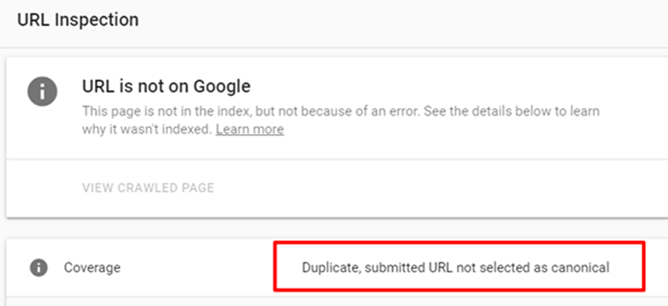
آیا نسخه های متعددی از صفحات در یک زبان دارید؟
ممکن است گوگل آنها را تکراری ببیند و تنها یک URL را به عنوان کنونیکال انتخاب کند.برای مثال، فرض کنید که شما دو صفحه محصول دارید، یکی برای ایالات متحده ("en-us") و دیگری برای بریتانیا ("en-gb"). محتوای هر دو صفحه تقریبا یکسان است، تنها تفاوت این است که قیمت ها در یک صفحه به دلار آمریکا و در صفحه دیگر به پوند انگلیس نوشته اید.
اگر گوگل یکی از این موارد را به عنوان متعارف انتخاب کند، همه را به جز یکی از فهرست ایندکس خود حذف می کند.
اگر شک دارید که این ممکن است برای یک صفحه خاص اتفاق بیفتد، از ابزار بازرسی URL در کنسول جستجو استفاده کنید تا ببینید گوگل چگونه آن صفحه را مشاهده و تشخیص داده است.


6. عدم تطابق زبان Hreflang و HTML
این مشکل زمانی ایجاد میشود که بین ویژگی hreflang و زبان HTML برای یک یا چند URL ناسازگاری وجود داشته باشد.
چرا این موضوع مشکل ساز است؟
گوگل از ویژگی زبان HTML استفاده نمی کند، اما سایر موتورهای جستجوگر و مرورگرها از این ویژگی استفاده می کنند. مهم است که این دو ویژگی با یکدیگر سازگار باشند.
نحوه تعمیر
صفحات آسیب دیده را مرور کنید. برای اطمینان از سازگاری با ویژگی hreflang اعلام شده، ویژگی زبان HTML را تغییر دهید.
7. Hreflang به صفحه 404
این مشکل زمانی ایجاد میشود که یک یا چند صفحه به آدرسهای اینترنتی با hreflang ارجاع دهند که وجود خارجی ندارند و خطای 404 بر می گردانند.
چرا این موضوع مشکل ساز است؟
گوگل و سایر موتورهای جستجوگر نمی توانند محتوایی را که وجود ندارد به کاربران خود نشان دهند. به همین دلیل، وقتی ویژگی های hreflang که به صفحات مرده اشاره می کنند به احتمال زیاد توسط گوگل و سایر موتورهای جستجوگر نادیده گرفته می شوند.
نحوه تعمیر
صفحات آسیب دیده را مرور کنید. hreflang را تغییر دهید تا مطمئن شوید که آنها به صفحات درست با کد هدر 200 اشاره می کنند.
8. بیش از یک صفحه برای یک زبان در hreflang
این مشکل زمانی ایجاد میشود که یک یا چند URL با hreflang خود به دو یا چند صفحه برای یک زبان ارجاع میدهد.
چرا این موضوع یک مشکل است؟
ارجاع چندین صفحه برای یک زبان با hreflang تنها باعث سردرگمی موتورهای جستجوگر می شود. آنها اغلب چنین دستوراتی را نادیده می گیرند یا آنها را به اشتباه تفسیر می کنند.
نحوه تعمیر
صفحات آسیب دیده را مرور کنید. یکی از hreflang را حذف کنید تا فقط یک صفحه برای هر زبان، ارجاع داده شود.
9. X-default در hreflang وجود ندارد
این مشکل زمانی ایجاد می شود که هیچ پیش فرض x-default hreflang در صفحه وجود نداشته باشد.
چرا این موضوع مشکل ساز است؟
اگرچه ویژگی های hreflang x-default اختیاری هستند، اما گوگل آنها را به عنوان راهی برای "کنترل صفحه در زمانی که هیچ زبانی مطابقت ندارد" توصیه می کند. بهترین روش در سئو برای این موضوع این است که از تگ های x-default برای همه hreflang های خود استفاده کنید.
نحوه تعمیر
صفحات آسیب دیده را مرور کنید. اطمینان حاصل کنید که هر یک از آنها یک مجموعه ویژگی hreflang "x-default" دارند. اطمینان حاصل کنید که این به صفحه ای اشاره می کند که مختص یک زبان یا منطقه خاصی نیست.
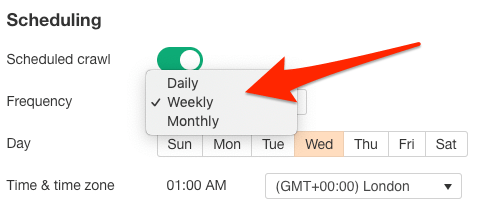
برای بررسی مشکلات hreflang که ممکن است در طول زمان ایجاد شوند، برنامهریزی روزانه، هفتگی یا ماهانه را در ابزار حسابرسی سایت Ahrefs در نظر بگیرید. شما می توانید این کار را در تنظیمات پروژه خود انجام دهید.

مشکلات جدید در گزارش پروژه مرتبط پس از هر باز خزیدن، نشان داده میشوند، بنابراین حتما این مورد را به صورت دورهای بررسی کنید.
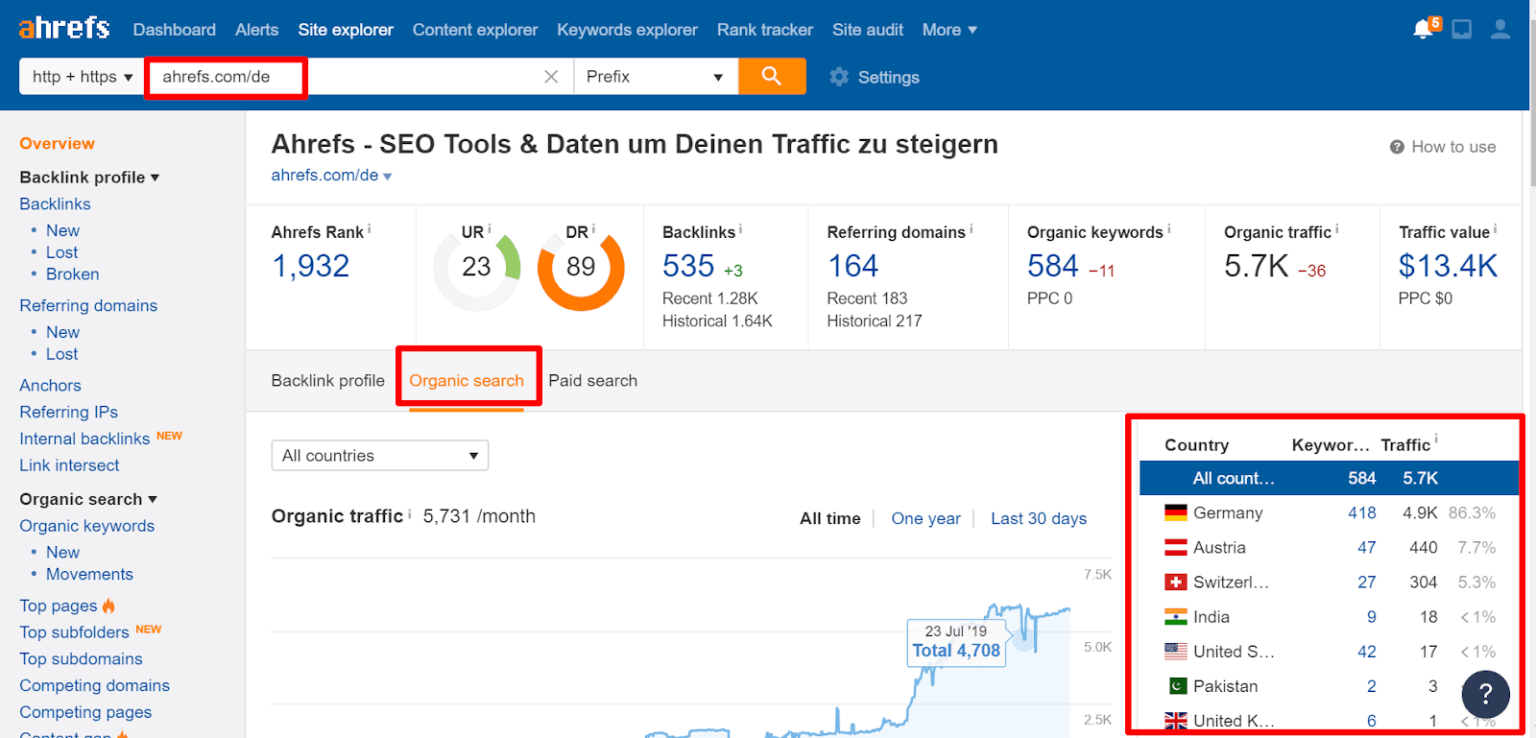
استفاده از اکسپلورر سایت Ahrefs برای بررسی رتبهبندیهای نادرست
یک دامنه، زیر دامنه، مسیر زیرپوشه برای زبانی که میخواهید بررسی کنید را در اکسپلورر سایت Ahrefs جایگذاری کنید، سپس به برگه «Organic search» در گزارش «Overview» بروید.
به فهرست کشورها بر اساس ترافیک جستجو نگاه کنید. آیا آنها همان چیزی هستند که انتظار دارید ببینید؟
در زیر، نسخه آلمانی وب سایت (ahrefs.com/de) در آلمان و سایر کشورهای آلمانی زبان مانند اتریش و سوئیس مشاهده می کنید که قابل انتظار است. اما از ایالات متحده و هند نیز ترافیک دریافت می کند که عجیب به نظر می رسد.

بررسی نسخه های مختلف زبانی سایت خود، نقطه شروع خوبی برای جستجوی مشکلات احتمالی با تگ های hreflang است.
مشکلات hreflang که ممکن است گوگل نادیده بگیرد
در حالی که پیروی از بهترین شیوه ها هنوز عاقلانه ترین راه ممکن است، اما مواقعی وجود دارد که موتورهای جستجو ممکن است برخی از مسائل را نادیده بگیرند. معمولا، این اتفاق زمانی می افتد که یک موتور جستجو بارها و بارها همان مشکل را می بیند و معتقد است که می تواند آن را در نهایت پاسخ دهد.
در اینجا چند مشکل تایید شده تگ hreflang وجود دارد که گوگل برای شما آنها را رفع می کند:
1. به جای خط تیره، از underline استفاده کنید
گری ایلیز در این تاپیک توییتر اشاره می کند که تجزیه کننده های گوگل این خطای رایج را تصحیح می کنند.
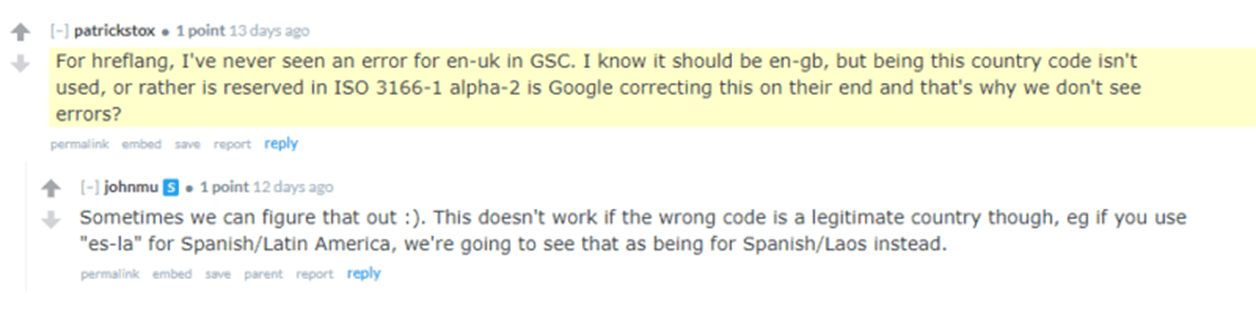
2. en-UK به جای en-GB
جان مولر این موضوع را در AMA (از من هر چیزی بپرس) در Reddit پاسخ داده است. از آنجا که انگلستان یک کد رزرو شده است، گوگل این خطای تایپی را می تواند برای شما اصلاح کند.

3. Hreflang فاقد ارجاع به خود
جان مولر از گوگل اخیرا اظهار داشته است که hreflang خود ارجاعی اختیاری است - اما توصیه می کنیم استفاده کنید.
— 🍌 جان 🍌 (@JohnMu) 29 ژوئن 2018
4. URL های نسبی در مقابل URL های مطلق
— 🍌 جان 🍌 (@JohnMu) 23 فوریه 2016
در ریدایرکت کاربران مراقب باشید
وبسایتها در بسیاری از موارد کاربران را بر اساس ترکیبی از کوکیها، آدرس IP و یا زبان مرورگر ریدایرکت میکنند. این می تواند منجر به یک تجربه ضعیف و خسته کننده برای کاربران شود و اغلب برای موتورهای جستجوگر که سعی در ایندکس کردن محتوای شما دارند مشکل ساز است. در میان چیزهای دیگر، ریدایرکت می تواند اتصالات مورد نیاز برای تگ های hreflang شما را قطع کند.
در اینجا چیزی وجود دارد که گوگل می گوید:
همیشه با خزنده های موتورهای جستجوگر مانند یک کاربر از همه مکان ها، رفتار کنید. اگر با ربات موتور جستجوگر، متفاوت از رفتار یک کاربر معمولی، رفتار کنید، این یک پنهان کاری از دید گوگل محسوب می شود و نقض دستورالعمل های وب مستر گوگل است.
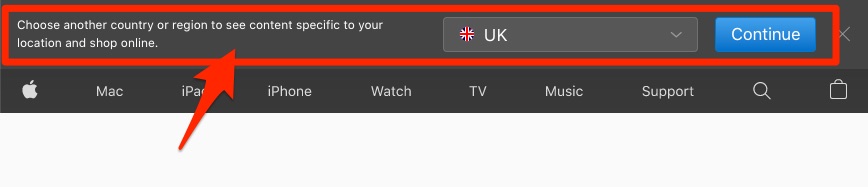
کاری که می توانید انجام دهید این است که از همان منطق تشخیص زبان کاربر، استفاده کنید تا نسخه بهتری از صفحه را در یک بنر کوچک به کاربر پیشنهاد دهید.

مراقب باشید با این بنر فضای زیادی را اشغال نکنید. اگر بیش از حد بزرگ باشد، بنر می تواند به عنوان یک نسخه میانی دیده شود تا یک نسخه زبانی مستقل.
چند اخطار دیگر
انکدینگ URL ها با UTF-8 برای گوگل، مطلوب است، اما ممکن است شرایطی با این URL ها به وجود آید که توسط سایت، پشتیبانی نشود.
شما نباید از تگهای hreflang در body استفاده کنید زیرا میتوان از آنها برای hijacking استفاده کرد. تگ ها می توانند ناخواسته تحت شرایط خاصی به قسمت body منتقل شوند. این به عنوان شکستن <head> شناخته میشود و میتواند ناشی از مواردی مانند iframes یا تگهایی باشد که در بخش <head> بسته نشدهاند، یا میتواند ناشی از تزریق چیزهای مختلف با جاوا اسکریپت باشد. از breakpoint ها در DOM برای عیب یابی استفاده کنید.
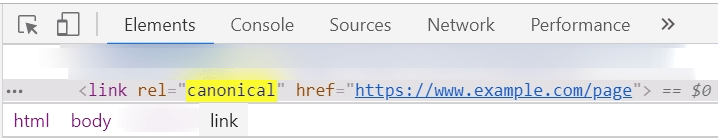
برای مشاهده این موارد، ممکن است لازم باشد یکی از ابزارهای گوگل را اجرا کنید تا DOM رندر شده یا «کلیک راست» را مشاهده کنید > Inspect in Chrome و جستجو در پنل Elements Chrome DevTools.

نتیجه گیری و مخلص کلام
Hreflang آنقدرها هم پیچیده نیست. شما فقط باید سازماندهی شده کار خود را انجام دهید، تا جایی که می توانید پیاده سازی ها را خودکار کنید، روی مشکلاتی که به ناچار به وجود می آیند نظارت داشته باشید و آن مشکلات را در اسرع وقت برطرف کنید.
لطفا هر سوالی دارید را در بخش نظرات بیان کنید.. ما از شنیدن و خواندن آنها خوشحال خواهیم شد.


