تگ کنونیکال Canonical چیست؟ راهنمای ساده برای مبتدیان

به دنبال این هستید که بدانید تگ کنونیکال چیست و چگونه از آنها برای جلوگیری از مشکلات محتوای تکراری در سایت خود استفاده کنید؟ تگ های Canonical چیز جدیدی نیستند. آنها از سال 2009 وجود داشته اند - یعنی مهمترین دوره ای که تکنولوژی های وب و اینترنت گسترش پیدا کردند.
شرکت های گوگل، مایکروسافت و یاهو برای ایجاد آنها متحد شدند. هدف آنها از این اتحاد چه بود؟ ارائه راهی به صاحبان وب سایت ها برای حل سریع و آسان مشکلات محتوای تکراری.
آیا این تگ ها به وظیفه خود به درستی عمل می کنند؟ قطعا بله، کاملا ... اما فقط در صورتی که بدانید چگونه از آنها استفاده کنید!
در این راهنما، یاد خواهید گرفت:
فهرست مطالب
- تگ کنونیکال چیست؟
- یک تگ کنونیکال چه شکلی دارد؟
- چرا تگ های کنونیکال برای سئو مهم هستند؟
- بهترین روش های کنونیکال سازی
- نحوه پیاده سازی و استفاده از تگ های کنونیکال
- نحوه جلوگیری از اشتباهات متداول در استفاده از کنونیکال
- نحوه یافتن و رفع مشکلات استفاده از کنونیکال
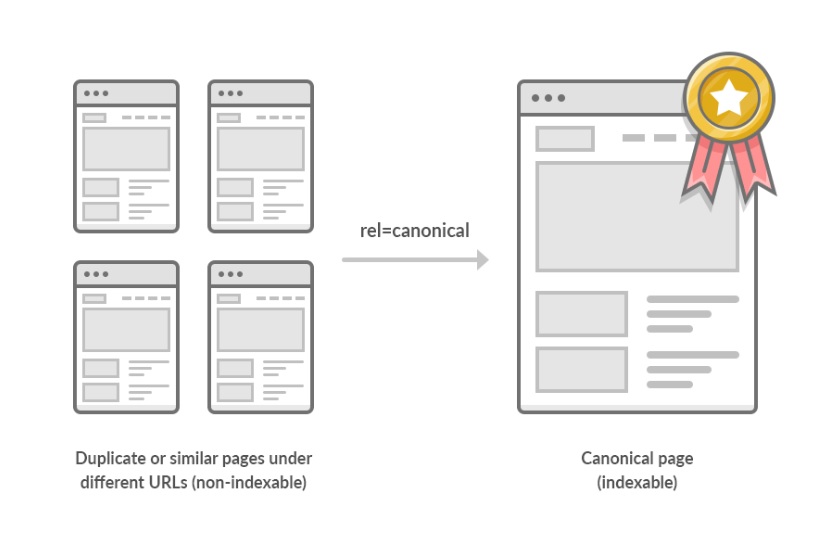
تگ کنونیکال چیست؟
تگ کنونیکال (rel=“canonical”) قطعهای از کد HTML است که نسخه اصلی و اوریجینال صفحات را برای صفحات تکراری، یا تقریبا تکراری و یا مشابه هم تعریف میکند. به عبارت دیگر، اگر محتوای مشابه یا مشابهی در آدرسهای اینترنتی مختلفی دارید، میتوانید از تگهای کنونیکال استفاده کنید تا مشخص کنید کدام نسخه نسخه اصلی است و باید ایندکس شود. 
یک تگ کنونیکال چه شکلی دارد؟
تگ های Canonical از ساختار دستوری ساده و سازگار با HTML استفاده می کنند و در بخش
یک صفحه وب قرار می گیرند:
معنی هر قسمت از کد بالا به زبان فارسی ساده در اینجا آمده است:
- 1. link rel="canonical": آدرس لینک موجود در این تگ، نسخه اصلی (کنونیکال) این صفحه را بیان می کند.
- 2. href="https://example.com/sample-page/": نسخه کنونیکال را میتوانید در این آدرس اینترنتی پیدا کنید.
چرا تگ های کنونیکال برای سئو مهم هستند؟
گوگل محتوای تکراری را دوست ندارد و زندگی را به کام آنها سخت می کند:
- 1. با تگ کنونیکال می توانید به موتورهای جستجوگر بگویید کدام نسخه از صفحات را ایندکس کنند (آنها فقط یک صفحه از صفحات مشابه را ایندکس می کنند!)
- 2. آنها به موتورهای جستجوگر می گویند کدام نسخه از صفحات را برای جستارهای مرتبط رتبه بندی کنند.
- 3. قدرت صفحات یک سایت را از نظر لینک ها و ارزش سئو، در یک صفحه واحد ادغام می کنند
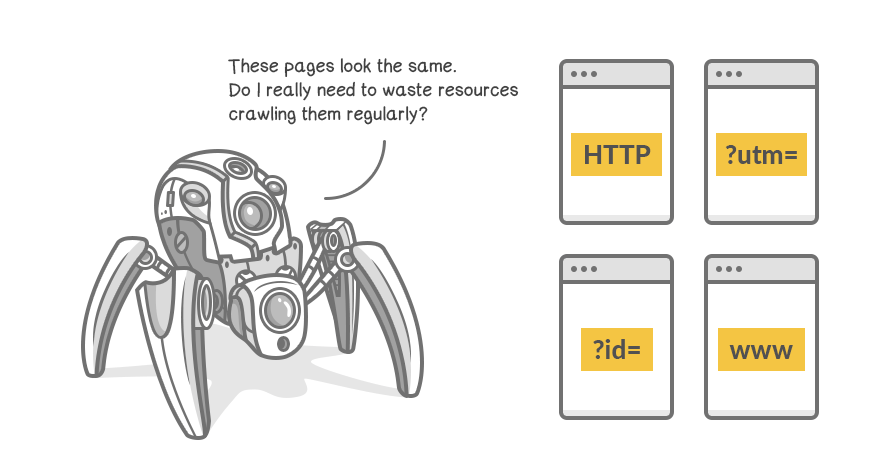
وجود محتوای تکراری بیش از حد در یک سایت، می تواند بر «بودجه خزش» سایت شما تأثیر بگذارد. این بدان معناست که ممکن است گوگل به جای کشف محتوای مهم در وب سایت شما، وقت خود را برای خواندن چندین نسخه از یک صفحه تکراری تلف کند. 
حقایق در مورد بودجه خزش (Crawl Budget)
البته مجبور کردن گوگل به اتلاف وقت برای خواندن محتوای تکراری چیزی است که در صورت امکان باید از آن اجتناب کرد. با این حال، گوگل بیان می کند که اکثر سایت ها چنین مشکلی را ندارند.اگر صفحات جدید شما تقریبا در همان روزی که منتشر می شوند ایندکس می شوند، در اینصورت بودجه خزیدن چیزی نیست که بتواند باعث نگرانی مدیران وب سایت ها شود. در همین راستا، اگر سایتی کمتر از چند هزار صفحه اینترنتی داشته باشد، در بیشتر مواقع به طور موثر خزیده می شود و نیاز به نگرانی در مورد بودجه خزش نیست.
تگ های کنونیکال همه این مسائل را حل می کنند. آنها به شما اجازه میدهند به گوگل بگویید کدام نسخه از صفحات را باید ایندکس و رتبهبندی کند و یا کدامیک از آنها را باید در یک «لینک واحد» را ادغام کند.
چنانچه در تعیین آدرس اینترنتی کنونیکال ها ناکام بمانید، گوگل همه چیز را در دستان خود خواهد گرفت.
اتکا به گوگل در این گونه موارد، ایده خوبی نیست. آنها ممکن است نسخه ای از صفحه شما را انتخاب کنند که شما واقعا نمی خواهید نسخه اصلی و کنونیکال باشد.
نکته مهم
گوگل بیان می کند که آنها معمولا به آدرس های اینترنتی که به عنوان کنونیکال شناسایی کرده اند احترام می گذارند، اما نه همیشه. این به این دلیل است که تگهای کنونیکال، تنها یک راهنما هستند نه یک دستورالعمل. در نتیجه تا زمانی که به آنها احترام گذاشته می شود، هر سیگنالی مانند لینک ها، فقط به آدرس اینترنتی کنونیکال شده مرتبط می شود.استفاده از تگ های کنونیکال، همچنین به کاهش ریسک مشاهده نسخه های نامطلوب از صفحاتی که نمی خواهید در نتایج جستجو ظاهر شوند، کمک شایانی میکند.
اما من محتوای تکراری ندارم، حالا چه؟
با توجه به اینکه احتمال می دهید پست ها و صفحات مشابه و تکراری را چندین بار منتشر نکرده اید، به راحتی می توان فرض کرد که وب سایت شما محتوای تکراری ندارد.
اما موتورهای جستجو آدرس های اینترنتی را می خوانند و ایندکس می کنند نه صفحات وب را.
این بدان معناست که نمونه آدرس های اینترنتی با عنوان example.com/product و example.com/product?color=red را بهعنوان صفحات منحصربهفرد در نظر می گیرند، حتی اگر آنها، یک صفحه وب با محتوای یکسان یا مشابه باشند.
این صفحات، URL های پارامتری نامیده می شوند و یکی از دلایل رایج در ایجاد محتوای تکراری هستند، به ویژه در سایت های فروشگاهی با فیلترهای گوناگون برای مشاهده محصولات.
برای مثال، سایت Brown Bag Clothing پیراهن و لباس می فروشد. این نشانی اینترنتی صفحه دسته اصلی آنهاست:
اگر فقط برای پیراهن های XL محصولات را فیلتر کنید، یک پارامتر به URL اضافه می شود:
اگر فقط پیراهن های آبی را فیلتر کنید، پارامتر دیگری اضافه می شود:
اینها همه صفحات مجزا از نظر گوگل هستند، حتی اگر محتوا فقط کمی متفاوت یا یکسانی داشته باشند.
اما فقط سایت های فروشگاهی نیستند که قربانی محتوای تکراری می شوند.
در اینجا برخی دیگر از دلایل رایج برای ایجاد محتوای تکراری غیر عمدی وجود دارد که همه انواع وب سایت ها را می تواند شامل شود:
- داشتن URL های پارامتری برای پارامترهای جستجو (به عنوان مثال، example.com?q=search-term)
- داشتن URL های پارامتری برای شناسههای جلسه ها (به عنوان مثال، https://example.com?sessionid=3)
- داشتن نسخههای قابل چاپ جداگانه از صفحات (به عنوان مثال، example.com/page و example.com/print/page)
- داشتن نسخه های اینترنتی منحصر به فرد برای پستهای در دستههای مختلف (مانند example.com/services/SEO/ و example.com/specials/SEO/)
- داشتن صفحات برای انواع مختلف دستگاه ها (مانند example.com و m.example.com)
- داشتن نسخههای AMP و غیرAMP یک صفحه (به عنوان مثال، example.com/page و amp.example/page)
- ارائه محتوای یکسان در آدرس های اینترنتی با www و بدون www (به عنوان مثال، http://example.com و http://www.example.com)
- ارائه همان محتوا با https و بدون https (به عنوان مثال، http://www.example.com و https://www.example.com)
- ارائه محتوای یکسان با و بدون اسلش انتهایی (به عنوان مثال، https://example.com/page/ و http://www.example.com/page)
- ارائه محتوای یکسان در نسخههای پیشفرض صفحه مانند صفحات ایندکس(مانند https://www.example.com/، https://www.example.com/index. htm، https://www.example.com/index.html، https://www.example.com/index.php، https://www.example.com/default.htm، و غیره)
- ارائه محتوای یکسان با و بدون حروف بزرگ (به عنوان مثال، https://example.com/page/ و http://www.example.com/Page/)
در این مواقع، استفاده مناسب از تگ های کنونیکال بسیار مهم است.
علاوه بر این، مشکلات محتوای تکراری بین دامنه ها نیز یک مشکل دیگر است. اگر در حال ارائه و پخش محتوا هستید، بهترین کار این است که از یک تگ کنونیکال خود ارجاعی در مقاله یا مقالات خود استفاده کنید که محتوای شما را به عنوان نسخه متعارف و اصلی در میان همه دامنه ها، با یک تگ کنونیکال که لینک آن شامل دامنه هم شود مشخص کند.
البته این کار همیشه از نمایش محتواهای کپی شده در نتایج جستجو جلوگیری نمی کند، اما به کاهش ریسک بالاتر رفتن رتبه آنها از محتوای اصلی کمک زیادی می کند.
— دنی سالیوان (@dannysullivan) 18 سپتامبر 2019
نکته:برخی از سایتها از افزودن لینک کنونیکال خودداری میکنند. در چنین شرایطی، این به خود شما بستگی دارد که آیا می خواهید ریسک کنید یا خیر.
اصول پیاده سازی تگ های کنونیکال
Canonical ها به راحتی قابل پیاده سازی هستند. ما چهار راه مختلف برای انجام آن را مورد بحث و بررسی قرار خواهیم داد. اما مهم نیست که کدام روش را انتخاب کنید، پنج قانون طلایی وجود دارد که باید همیشه آنها را به خاطر بسپارید.
قانون شماره 1: از URL های مطلق استفاده کنید
جان مولر از گوگل بیان میکند که بهترین کار این است که از مسیرهای نسبی در تگ کنونیکال استفاده نکنید.
— 🍌 جان 🍌 (@JohnMu) 24 اکتبر 2018
بنابراین باید از ساختار زیر استفاده کنید:
به جای این یکی:
قانون شماره 2: از URL های کوچک استفاده کنید
از آنجایی که گوگل ممکن است URL های بزرگ و کوچک را به عنوان دو URL متفاوت در نظر بگیرد، شما باید ابتدا مطمئن شوید که URL های کوچک را روی سرور خود اجباری کرده اید و سپس از URL های کوچک برای تگ های کنونیکال خود استفاده کنید.
منظور از URLهای کوچک آدرس اینترنتی شبیه به mysite.com است و منظور از URLهای بزرگ، آدرس های اینترنتی نظیر mysite.com/index.php است.
قانون شماره 3: از نسخه صحیح دامنه (HTTPS در مقابل HTTP) استفاده کنید
اگر سایت خود را به HTTPS تغییر داده اید، مطمئن شوید که هیچ نشانی اینترنتی غیر SSL (به عنوان مثال HTTP) را در تگ های کنونیکال خود اعلام نکرده اید. انجام این کار از نظر تئوری می تواند منجر به سردرگمی و نتایج غیرمنتظره شود. اگر در یک دامنه امن هستید، مطمئن شوید که از نسخه امن URLها برای تگ های کنونیکال استفاده می کنید:
و استفاده از آدرس زیر توصیه نمی شود:
نکته:اگر از HTTPS استفاده نمیکنید، برعکس موارد گفته شده صحیح است.
قانون شماره 4: از تگهای کنونیکال خود مرجع استفاده کنید
جان مولر از گوگل می گوید که اگرچه اجباری نیست، اما تگ های کنونیکال خود ارجاعی توصیه می شوند.
حتی اگر تنها یک صفحه دارید، گاهی اوقات تغییرات مختلفی از URL وجود دارد که می تواند آن صفحه را بالاتر از صفحه اصلی در نتایج جستجوها ببرد. به عنوان مثال، با پارامترهایی در ته URLها، شاید با حروف کوچک بزرگ یا www و غیر www. همه این موارد را می توان به نوعی با یک j' rel canonical از بین برد.
جان مولر، تحلیلگر روندهای وب مستر گوگل
اگر مطمئن نیستید که تگ کنونیکال خود ارجاعی چگونه کار می کند، باید بگوییم که آنها اساسا یک تگ کنونیکال ساده هستند که به آدرس اینترنتی خود همان صفحه (نسخه اصلی همان صفحه) اشاره می کند. به عنوان مثال، اگر آدرس صفحه شما https://example.com/sample-page است، یک کنونیکال خود ارجاعی،به صورت زیر خواهد بود:
اکثر سیستم های مدرن و امروزی مدیریت محتواها، به طور خودکار URL های خودارجاعی را به همه صفحات اضافه می کنند، اما اگر از یک CMS سفارشی نوشته شده استفاده می کنید، باید از توسعه دهنده خود بخواهید که آن را برای شما پیاده سازی کند.
قانون شماره 5: تنها از یک تگ کنونیکال در هر صفحه استفاده کنید
اگر صفحه دارای چندین تگ کنونیکال باشد، گوگل هر دو را نادیده می گیرد.
نحوه پیاده سازی canonical
پنج روش شناخته شده برای تعیین URL های کنونیکال وجود دارد. اینها مواردی هستند که به عنوان سیگنال های کنونیکال شناخته می شوند:
- 1. پیاده سازی کنونیکال ها به صورت نوشتن آنها در تگ های HTML (rel=canonical)
- 2. اشاره به لینک کنونیکال در هدر HTTP پاسخ سرور
- 3. نوشتن لینک های نقشه سایت با آدرس های اصلی و کنونیکال
- 4. استفاده از ریدایرکت 301
- 5. استفاده از لینک های داخلی با URL های کنونیکال و اصلی
برای مزایا و معایب هر روش، به اسناد رسمی گوگل مراجعه کنید.
1. پیاده سازی کنونیکال ها به صورت نوشتن آنها در تگ های HTML (rel=canonical)
استفاده از تگ rel=canonical ساده ترین و واضح ترین راه برای تعیین URL کنونیکال است.
به سادگی کد زیر را در بخش <head> هر صفحه تکراری اضافه کنید:
مثال
فرض کنید که شما یک وب سایت فروشگاهی دارید که تی شرت می فروشد. شما میخواهید که https://yourstore.com/tshirts/black-tshirts/ نشانی اینترنتی کنونیکال باشد، حتی اگر محتوای آن صفحه از طریق آدرسهای اینترنتی دیگر (به عنوان مثال، https://yourstore.com/offers/black-tshirts/) قابل دسترسی باشد.
به سادگی تگ کنونیکال زیر را به هر صفحه تکراری در سایت خود اضافه کنید:
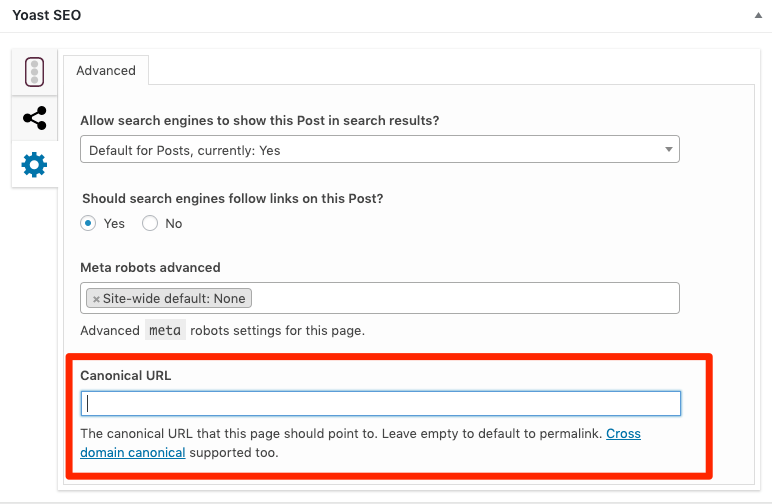
تنظیم تگ های کنونیکال در وردپرس:
افزونه Yoast SEO را نصب کنید و تگ های کنونیکال خود ارجاع دهنده به طور خودکار به وب سایت و صفحات شما اضافه می شوند. برای تنظیم سفارشی و تغییر استانداردها، از بخش «پیشرفته» در هر پست یا صفحه استفاده کنید. 
تنظیم تگ های کنونیکال در Shopify:
Shopify به طور پیش فرض URL های کنونیکال خود مرجع را برای محصولات و پست های وبلاگ اضافه می کند. برای تنظیم URL های کنونیکال سفارشی، باید فایل های الگو (liquid.) را مستقیما ویرایش کنید.
تنظیم تگ های کنونیکال در Squarespace:
Squarespace نیز به طور پیش فرض URL های خودارجاعی را اضافه می کند. اما، همانطور که در مورد Shopify گفته شد، اگر می خواهید یک URL کنونیکال سفارشی اضافه کنید، باید کد آن را مستقیما ویرایش کنید.
2. تنظیمات کنونیکال در هدرهای HTTP پاسخ سرور
برای اسنادی مانند PDF، هیچ راهی برای قرار دادن تگهای کنونیکال در سرصفحه یا هدر صفحه وجود ندارد زیرا بخشی به نام <head> در صفحه وجود ندارد. در چنین مواردی، شما باید از هدرهای HTTP برای تنظیم قوانین کنونیکال استفاده کنید. همچنین می توانید از یک canonical در هدرهای HTTP در صفحات وب استفاده کنید.
مثال
تصور کنید که ما یک نسخه PDF از این پست وبلاگ را ایجاد کرده ایم و آن را در زیر پوشه وبلاگ خود در (noyasystem.com/blog/*) میزبانی می کنیم.
در اینجا هدر HTTP ما باید برای آن فایل به صورت زیر به نظر برسد:
Content-Type: application/pdf
Link: <https://noyasystem.com/blog/canonical-tags/>; rel="canonical"
3. تنظیم قوانین در نقشه سایت
گوگل بیان می کند که صفحات غیر کنونیکال نباید در نقشه سایت گنجانده شوند. فقط URL های کنونیکال و اصلی باید در سایت مپ فهرست شوند. به این دلیل که گوگل صفحات ایندکس شده در نقشه سایت را به عنوان استانداردهای پیشنهادی خود در نظر می گیرد.
با این حال، آنها همیشه URL ها را در نقشه سایت به عنوان کنونیکال انتخاب نمی کنند.
4. تنظیم canonical با ریدایرکت 301
زمانی که می خواهید ترافیک را از یک آدرس اینترنتی تکراری به نسخه کنونیکال شده منحرف کنید، از تغییر مسیرهای 301 استفاده کنید.
مثال
فرض کنید صفحه شما در URL های زیر قابل دسترسی است:
- example.com
- example.com/index.php
- example.com/home/
یک URL را به عنوان متعارف و کنونیکال انتخاب کنید و سایر URL ها را به آدرس اینترنتی اصلی و کنونیکال، هدایت کنید.
شما باید همین کار را برای نسخه های امن HTTPS/HTTP و www/non-www سایت خود انجام دهید. یک نسخه کنونیکال را انتخاب کنید و بقیه صفحات را به آن نسخه هدایت کنید.
به عنوان مثال، نسخه کنونیکال noyasystem.com آدرس اینترنتی غیر www HTTPS (https://noyasystem.com) است. همه URL های زیر به آن صفحه اصلی هدایت می شوند:
- http://noyasystem.com/
- http://www.noyasystem.com/
- https://www.noyasystem.com/
5. لینک های داخلی
اینکه چگونه از یک صفحه به صفحه دیگر در سراسر سایت خود پیوند می دهید، یک سیگنال کنونیکال است.
هرچه با همه این سیگنال ها سازگارتر باشید، تعیین URL اصلی شما برای موتورهای جستجوگر آسان تر خواهد بود. همانطور که جان اشاره می کند، گوگل همچنین HTTPS را به URL های HTTP و URL های زیباتر ترجیح می دهد.
اشتباهات متداول در کنونیکال سازی که باید از آنها پرهیز کرد
کنونیکال سازی موضوعی تا حدودی پیچیده است. به این ترتیب، سوء تفاهم ها و تصورات نادرست زیادی در مورد نحوه صحیح کنونیکال کردن وجود دارد.
در اینجا برخی از اشتباهات رایج افراد هنگام تلاش برای کنونیکال سازی آورده شده است:
اشتباه شماره 1: مسدود کردن URL کنونیکال از طریق robots.txt
مسدود کردن URL در robots.txt از خواندن آن صفحه در گوگل جلوگیری میکند، به این معنی که آنها نمیتوانند هیچ تگ کنونیکالی را در آن صفحه ببینند. این به نوبه خود، آنها را از تشخیص اینکه کدام صفحه اصلی است و کدام صفحه فرعی است باز می دارد.
اشتباه شماره 2: تنظیم URL کنونیکال به noindex
هرگز noindex و rel=canonical را با هم مخلوط نکنید. آنها دستورالعمل های متناقضی هستند که نباید با هم به کار برده شوند.
همانطور که جان مولر در اینجا بیان می کند، معمولا گوگل تگ کنونیکال را بر تگ noindex اولویت می دهد. اما همچنان استفاده از هر دوی آنها در یک صفحه، کار صحیحی نیست. اگر می خواهید URL را noindex کنید و آن را کنونیکال کنید، از تغییر مسیر ریدایرکت 301 استفاده کنید. در غیر این صورت از rel=canonical استفاده کنید.
اشتباه شماره 3: تنظیم کد وضعیت HTTP 4XX برای URL های کنونیکال
تنظیم یک کد وضعیت HTTP 4XX برای یک URL های کنونیکال، تأثیری مشابه با استفاده از تگ «noindex» دارد: گوگل نمیتواند تگ کنونیکال را ببیند و «صفحات فرعی»را به نسخه کنونیکال منتقل کند.
اشتباه شماره 4: کنونیکال کردن تمام صفحات سایت به صفحه اصلی سایت
همه صفحات ایندکس شده سایت نباید به صفحه homepage در سایت کنونیکال شوند. درعوض، باید در تمام صفحات ایندکس شده از ویژگی خود ارجاعی کنونیکال استفاده شود.
چرا؟ همانطور که جان مولر در Reddit اظهار داشت، استفاده از rel=canonical به این شیوه، نادرست است.
جان مولر، تحلیلگر روندهای وب مستر گوگل
همچنین باید از تگ های rel=prev/next برای صفحه بندی های خود استفاده کنید. البته این نوع از تگ ها دیگر توسط گوگل استفاده نمی شوند، اما بینگ همچنان از آنها استفاده می کند.
اشتباه شماره 5: عدم استفاده از تگ های کنونیکال با hreflang
تگ های Hreflang برای تعیین زبان و هدف جغرافیایی یک صفحه وب استفاده می شوند.
گوگل بیان میکند که هنگام استفاده از hreflang، باید یک صفحه کنونیکال را برای همان زبان مشخص کنید، یا اگر یک زبان کنونیکال برای آن زبان وجود ندارد، بهترین زبان جایگزین ممکن را تعیین کنید.
اشتباه شماره 6: داشتن چندین تگ rel=canonical
داشتن چندین تگ rel=canonical باعث می شود که گوگل آنها را نادیده بگیرد. در بسیاری از موارد این اتفاق می افتد زیرا تگ ها در جاهای مختلفی نظیر خود مدیریت محتوا، افزونه (ها) و یا پلاگین ها، به صفحه اضافه می شوند. به همین دلیل است که بسیاری از افزونهها دارای یک گزینه overwrite دارند تا مطمئن شوند که آنها تنها منبع تگ های متعارف هستند.
یکی دیگر از زمینه هایی که ممکن است این مشکل را ایجاد کند مربوط به نسخه های کنونیکال اضافه شده با جاوا اسکریپت است. اگر هیچ URL کنونیکال مشخص شده در پاسخ HTML ندارید در این صورت بایدیک تگ rel=canonical با جاوا اسکریپت به صفحه خود اضافه کنید. با این حال، اگر یک استاندارد مشخص در کدهای HTML دارید و تگ کنونیکال صفحه را با جاوا اسکریپت می خواهید تغییر دهید، در این صورت سیگنالهای ترکیبی را به گوگل ارسال میکنید.
اشتباه شماره 7: Rel=canonical در <body>
Rel=canonical فقط باید در <head> یک سند ظاهر شود. یک تگ کنونیکال در بخش <body> یک صفحه نادیده گرفته می شود.
جایی که این موضوع می تواند مشکل ساز شود، تجزیه یک سند است. در حالی که کد منبع و سورس کد یک صفحه ممکن است دارای تگ rel=canonical در مکان صحیحی باشد، اما هنگامی که صفحه در واقع در یک مرورگر نمایش داده می شود و یا به توسط موتورهای جستجوگر ارائه می شود، موارد مختلفی وجود دارد که می تواند موتورهای جستجوگر را به اشتباه بیاندازد نظیر تگ های باز شده اما بسته نشده، جاوا اسکریپت تزریق شده یا <iframe>ها که می توانند موتورهای جستجوگر را در تصمیمات خود، فریب دهند. تگ کنونیکال باید در بخش <head> استفاده شود.
نحوه یافتن و رفع مشکلات کنونیکال سازی در سایت خود
اشتباه کردن در کنونیکال سازی بسیار آسان تر از چیزی است که فکرش کنید، بنابراین بررسی منظم وب سایت خود برای مشکلات مربوط به تگ های کنونیکال و رفع آنها در اسرع وقت، لازم و ضروری است.
برای این کار می توانید از ابزار حسابرسی سایت Ahrefs استفاده کنید.
ابزار ahrefs وب سایت شما را برای بیش از 100 مشکل سئو، از جمله موارد مربوط به تگ های کنونیکال، بررسی می کند.
در اینجا دوازده مشکل مربوط به تگ کنونیکال که ممکن است Site Audit پیدا کند و نحوه رفع آنها آمده است:
1. آدرس های کنونیکال کد ارور 4XX را باز می گردانند
این هشدار زمانی فعال می شود که یک یا چند صفحه کنونیکال از سایت شما به صفحه ارجاع شوند که وجود ندارد و یا کد 4XX را بازگرداند.
چرا این موضوع یک ایراد است؟
موتورهای جستجوگر صفحات 4XX را ایندکس نمی کنند چرا چنین صفحاتی در عمل وجود ندارند. در نتیجه، آنها هر تگ کنونیکالی را که به چنین صفحاتی اشاره کنند نادیده میگیرند و اغلب در نهایت نسخه اشتباه (غیر کنونیکال) صفحه را ایندکس میکنند.
نحوه تعمیر
صفحات آسیب دیده را مرور کنید و لینک های کنونیکال مرده (4XX) را با لینک هایی به صفحات کاری (200) که می خواهید ایندکس شوند جایگزین کنید.
2. آدرس های کنونیکال کد ارور 5XX را باز می گردانند
این هشدار زمانی فعال می شود که یک یا چند صفحه کنونیکال از سایت شما به صفحه ارجاع شوند که ارور سمت و یا کد 5XX را بازگرداند.
چرا این موضوع یک ایراد است؟
کدهای وضعیت 5XX مشکلات سرور را نشان می دهند که منجر به یک صفحه کنونیکال غیرقابل دسترسی می شود. بعید است که گوگل صفحات غیرقابل دسترسی را ایندکس کند، بنابراین ممکن است موارد کنونیکال را نادیده بگیرد.
نحوه تعمیر
هر URL کنونیکال اشتباهی را با URL های معتبر جایگزین کنید. اگر برنامه نوشته شده سمت سرور درست به نظر می رسد، پیکربندی نادرست سرور را بررسی کنید. توجه داشته باشید که اگر خزیدن زمانی رخ دهد که سایت شما برای تعمیر و نگهداری از کار افتاده باشد یا سرور سایت شما بیش از حد بارگذاری شده باشد، ممکن است این یک مشکل موقتی باشد.
3. کنونیکال هایی که ریدایرکت می شوند
این اخطار زمانی فعال می شود که کنونیکال یک یا چند صفحه به یک URL ارجاع شود که ریدایرکت می شوند.
چرا این موضوع یک مشکل است؟
Canonicalها همیشه باید به معتبرترین نسخه یک صفحه اشاره کنند. این مورد در مورد تغییر مسیر URL ها صدق نمی کند. در نتیجه، موتورهای جستجو ممکن است موارد کنونیکال را اشتباه تفسیر کنند یا آن را نادیده بگیرند.
نحوه تعمیر
لینک های کنونیکال را با لینک های مستقیم به معتبرترین نسخه صفحه جایگزین کنید (یعنی نسخه ای که کد وضعیت 200 HTTP را برمی گرداند و تغییر مسیر نمی دهد).
4. صفحات تکراری بدون canonical
این هشدار زمانی فعال می شود که یک یا چند صفحه تکراری یا بسیار مشابه وجود داشته باشد که نسخه کنونیکال را مشخص نکرده باشند.
چرا این موضوع یک مشکل است؟
از آنجایی که هیچ نسخه متعارفی مشخص نشده است، گوگل تلاش خواهد کرد تا مناسب ترین نسخه را برای نمایش در نتایج جستجو شناسایی کند. ممکن است این نسخه ای نباشد که می خواهید ایندکس شود.
نحوه تعمیر
صفحات تکراری را مرور کنید. یک صفحه از آنها را به عنوان کنونیکال انتخاب کنید که باید در نتایج جستجو ایندکس شوند. این کار را برای همه موارد تکراری انجام دهید (و یک تگ کنونیکال خود مرجع به صفحات اصلی و کنونیکال اضافه کنید و برای صفحات کپی و غیر کنونیکال، از لینک کنونیکال اصلی استفاده کنید).
5. Hreflang به غیر کنونیکال
این هشدار زمانی فعال می شود که یک یا چند صفحه، یک URL غیر کنونیکال شده را در حاشیه نویسی hreflang خود مشخص کنند.
چرا موضوع یک مشکل است؟
لینک ها در تگ های hreflang همیشه باید به صفحات کنونیکال اشاره کنند. پیوند دادن به یک نسخه غیر کنونیکال یک صفحه در حاشیه نویسی hreflang، می تواند موتورهای جستجو را گیج و گمراه کند.
نحوه تعمیر
لینک های موجود در حاشیه نویسی hreflang صفحات آسیب دیده را با نسخه کنونیکال آنها جایگزین کنید.
6. به صفحه Canonical، هیچ لینک داخلی اشاره نمی کند
این اخطار زمانی فعال می شود که یک یا چند آدرس اینترنتی کنونیکال، هیچ لینک ورودی داخلی نداشته باشند.
چرا این موضوع مشکل ساز است؟
آدرس های اینترنتی کنونیکال بدون لینک داخلی برای بازدیدکنندگان وب سایت غیرقابل دسترسی هستند. در جایی از سایت، به جای آن که لینک ها به یک نسخه متعارف لینک شوند به نسخه غیر متعارف و غیر کنونیکال لینک می شوند.
نحوه تعمیر
هر لینک داخلی به صفحات متعارف را با پیوندهای مستقیم به صفحات کانونیکال جایگزین کنید.
7. صفحات غیر کنونیکال در نقشه سایت
این هشدار زمانی فعال می شود که یک یا چند صفحه غیر متعارف یا غیر کنونیکال در نقشه سایت فهرست شده باشند.
چرا این یک مشکل است؟
گوگل بیان می کند که نباید URL های غیر کنونیکال را در نقشه سایت خود قرار دهید. دلیل این است که آنها صفحات در نقشه سایت را به عنوان استانداردهای پیشنهادی شما می بینند. شما فقط باید صفحاتی را فهرست کنید که می خواهید در نقشه سایت ایندکس شوند.
نحوه تعمیر
URL های غیر کنونیکال را از نقشه سایت خود حذف کنید.
8. صفحات غیر کنونیکال به عنوان صفحات کنونیکال اعلام شوند
این اخطار زمانی فعال می شود که یک یا چند صفحه اینترنتی، کنونیکالی را مشخص کنند که آن صفحه نیز صفحه دیگری را به عنوان کنونیکال مشخص کرده است. این یک زنجیره کنونیکالی ایجاد می کند که در آن صفحه A به صفحه B کنونیکال می شود و سپس صفحه B به صفحه C کنونیکال می شود. 
چرا این موضوع مشکل ساز است؟
زنجیره های کنونیکالی ممکن است موتورهای جستجوگر را گیج و گمراه کنند. در نتیجه، آنها ممکن است قانون مشخص شده توسط شما را اشتباه تفسیر کنند و یا آن را به طور کامل نادیده بگیرند.
نحوه تعمیر
لینک های غیر کنونیکال را در تگ های کنونیکال صفحات آسیب دیده با لینک های مستقیم به صفحه کنونیکال نهایی جایگزین کنید. برای مثال، اگر صفحه A به صفحه B کنونیکال شده است، و سپس آن صفحه، به صفحه C کنونیکال می شود، در این صورت، لینک کنونیکال در صفحه A را با لینک کنونیکال به صفحه C جایگزین کنید.
9. آدرس اینترنتی Open Graph با کنونیکال تطابق ندارد
این اخطار زمانی فعال میشود که در یک یا چند صفحه بین URL لینک های کنونیکال و Open Graph ناهماهنگی وجود داشته باشد.
چرا این موضوع مشکل ساز است؟
اگر URL Open Graph با کنونیکال مطابقت نداشته باشد، نسخه غیر کنونیکال یک صفحه در شبکه های اجتماعی به اشتراک گذاشته می شوند.
نحوه تعمیر
نشانی اینترنتی Open Graph را در صفحات آسیب دیده با URL کنونیکال جایگزین کنید. مطمئن شوید که هر دو URL دقیقا یکسان هستند.
نکته:نشانیهای اینترنتی داخل تگهای Open Graph باید مطلق باشند و از پروتکلهای http:// یا https:// استفاده کنند، همانطور که در مورد canonicalها نیز این موضوع وجود دارد.
10. کنونیکال از HTTPS به HTTP
این هشدار زمانی فعال می شود که یک یا چند صفحه ایمن (HTTPS) یک نسخه غیر ایمن (HTTP) را به عنوان نسخه کنونیکال مشخص کنند.
چرا این موضوع مشکل ساز است؟
HTTPS یک عامل رتبه بندی است، بنابراین منطقی است که در صورت امکان، نسخه های امن صفحات را به عنوان کنونیکال انتخاب کنید.
نحوه تعمیر
صفحه HTTP را به معادل HTTPS ریدایرکت کنید. اگر این امکان وجود ندارد، یک لینک rel="canonical" از نسخه HTTP صفحه به HTTPS اضافه کنید.
نکته: گوگل همچنین پیاده سازی HSTS را به عنوان یک راه حل بالقوه در فهرست خود قرار داده است.
11. کنونیکال از HTTP به HTTPS
این هشدار زمانی فعال می شود که یک یا چند صفحه غیر ایمن (HTTP) یک نسخه امن (HTTPS) را به عنوان نسخه کنونیکال مشخص کنند.
چرا این موضوع مشکل ساز است؟
HTTPS بر HTTP ارجحیت دارد. داشتن یک نسخه HTTP از یک صفحه و سپس مشخص کردن نسخه HTTPS به عنوان متعارف غیرمنطقی است.
نکته:این موضوع احتمالا مشکل بزرگی ایجاد نخواهد کرد، اما در صورت امکان هنوز ارزش رفع آن را دارد.
نحوه تعمیر
تغییر مسیر یا ریدایرکت 301 از HTTP به HTTPS را اجرا کنید. همچنین باید لینک های داخلی به نسخه HTTP صفحه را با پیوندهای مستقیم به نسخه HTTPS جایگزین کنید.
12. صفحات غیر کنونیکال، ترافیک ارگانیک دریافت کنند
این هشدار زمانی فعال می شود که یک یا چند صفحه غیر کنونیکال در نتایج جستجو نشان داده شوند و ترافیک جستجوی ارگانیک دریافت کنند (که نباید اتفاق بیفتد).
چرا این موضوع مشکل ساز است؟
یا تگهای کنونیکال شما به اشتباه تنظیم شدهاند یا گوگل تشخیص داده است که استاندارد مشخص شده شما را نادیده بگیرد.
نحوه تعمیر
بررسی کنید که تگ های rel=canonical به درستی در تمام صفحات گزارش شده تنظیم شده باشند. اگر مشکل این نیست، از ابزار URL Inspection tool در کنسول جستجوی گوگل استفاده کنید تا ببینید آیا آنها URL کنونیکال مشخص شده را کنونیکال می دانند یا خیر. اگر ناهماهنگی وجود دارد، بررسی کنید که چرا این اتفاق افتاده است.
کلام پایانی و نتیجه گیری
تگ های Canonical چندان پیچیده نیستند. آنها فقط در ابتدا آشنایی شما با آنها ممکن است شما را درگیر خود کنند.
فقط به یاد داشته باشید که تگ های کنونیکال یک دستورالعمل نیستند، بلکه سیگنالی برای موتورهای جستجوگر هستند. به عبارت دیگر، گوگل ممکن است کنونیکال متفاوتی را با آنچه شما اعلام می کنید انتخاب کند.
میتوانید از ابزار URL Inspection tool در کنسول جستجوی گوگل استفاده کنید تا هم موارد کنونیکال اعلامشده توسط کاربر و هم انتخاب شده توسط گوگل را ببینید.
اینها طبقهبندیهایی هستند که گوگل در گزارش وضعیت Coverage خود در کنسول جستجوی وبمستر استفاده می کند:
- Alternate page with proper canonical tag: این صفحه صفحاتی را نشان میدهد که در آنها صفحه دیگری با تگ کنونیکال مشخص کردهاید و گوگل نیز به این درخواست شما احترام گذاشته شده است. اساسا، این ها صفحات مشابهی با صفحات دیگر هستند که خودتان درخواست داده اید تا ایندکس نشوند.
- Duplicate without user-selected canonical: صفحات تکراری در سایت شما وجود دارد و هیچ یک از آنها به عنوان کنونیکال توسط گوگل انتخاب نشده اند. در این حالت، گوگل یکی دیگر از صفحات را به عنوان صفحه کنونیکال شده برای شما انتخاب کرده است، بنابراین اگر این صفحات چیزی نیست که شما ترجیح می دهید، باید یک تگ rel=canonical به صفحه مطلوب خود اضافه کنید.
- Duplicate, Google chose a different canonical than user: این موارد، مواردی را نشان میدهد که گوگل تصمیم گرفته است که کنونیکال پیشنهادی شما را نادیده بگیرد، اما همچنان نسخه متفاوتی را برای نمایش در فهرست انتخاب کرده است.
- Duplicate, submitted URL not selected as canonical: این نیز موردی است که در آن، یک سیگنال کنونیکال (صفحاتی که در نقشه سایت ارسال شده اند) نادیده گرفته شده است. در این مجموعه از صفحات تکراری، هیچ نشانی اینترنتی کنونیکال مشخص شده ای وجود ندارد و در این مورد، گوگل معتقد است که URL دیگری غیر از آدرسی که ارسال کرده اید، باید در جستجوها نشان داده شود.
آیا هنوز سوالی در مورد کنونیکال دارید؟ در قسمت نظرات با ما به اشتراک گذارید.


