DOM در جاوا اسکریپت چیست؟ Document Object Model

اگر به تازگی یادگیری جاوا اسکریپت را شروع کرده اید، ممکن است نام DOM را شنیده باشید. اما DOM دقیقا چیست؟
در این مقاله توضیح خواهیم داد که DOM چیست و چند نمونه کد جاوا اسکریپت را برای کار با آن ارائه خواهم کرد.
ما نگاهی به نحوه انتخاب عناصر در یک سند متنی HTML، نحوه ایجاد عناصر در DOM با جاوا اسکریپت، نحوه تغییر استایل های CSS درون خطی، و نحوه گوش دادن به رویدادها و Eventها خواهیم داشت.
DOM چیست؟
DOM مخفف Document Object Model است. DOM یک رابط برنامه نویسی است که به ما امکان ایجاد، تغییر یا حذف عناصر را از سند HTML می دهد. همچنین می توانیم رویدادهایی را به این عناصر اضافه کنیم تا صفحه خود را پویاتر کنیم.
DOM یک سند HTML را به عنوان درختی از گره ها تعریف می کند. در این درخت، یک گره یا Node، یک عنصر HTML را نشان می دهد.
بیایید نگاهی به این کد HTML بیندازیم تا ساختار درخت DOM را بهتر درک کنیم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM tree structure</title>
</head>
<body>
<h1>DOM tree structure</h1>
<h2>Learn about the DOM</h2>
</body>
</html>سند HTML ما گره ریشه یا root نام دارد و حاوی یک گره فرزند است که عنصر <html> است. عنصر <html> شامل دو فرزند است که عناصر <head> و <body> را شامل می شوند.
هر دو عنصر <head> و <body> فرزندان خود را دارند.
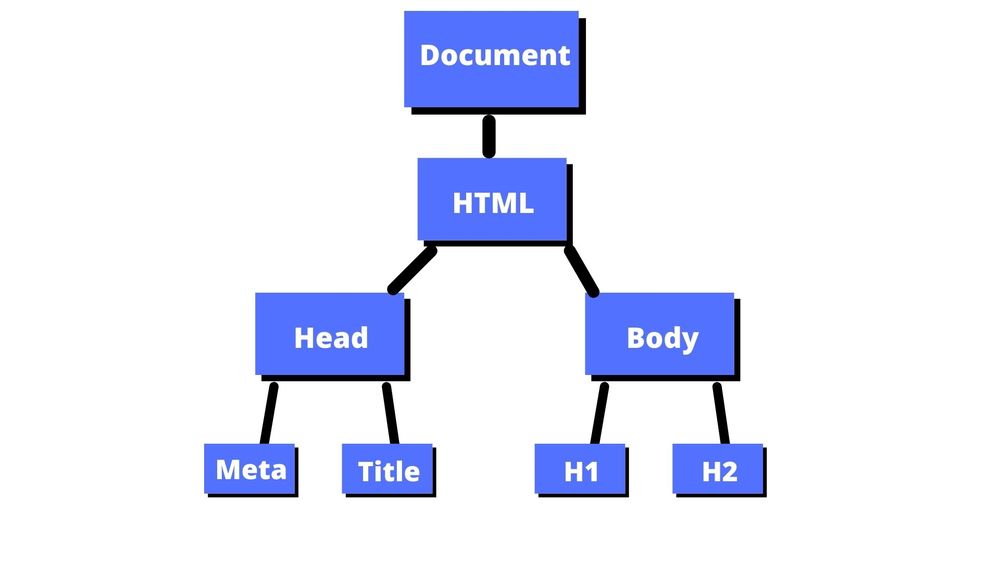
در اینجا روش دیگری برای تجسم این درخت از گره ها وجود دارد.  ما می توانیم به این عناصر HTML در سند، دسترسی داشته باشیم و با استفاده از جاوا اسکریپت تغییراتی در آنها ایجاد کنیم.
ما می توانیم به این عناصر HTML در سند، دسترسی داشته باشیم و با استفاده از جاوا اسکریپت تغییراتی در آنها ایجاد کنیم.
بیایید به چند نمونه از نحوه کار با DOM با استفاده از جاوا اسکریپت نگاهی بیندازیم.
نحوه انتخاب عناصر در سند
چند روش مختلف برای انتخاب یک عنصر در سند HTML وجود دارد.
در این مقاله به سه مورد از این روش ها می پردازیم:
- ()getElementById
- ()querySelector
- ()querySelectorAll
()getElementById
در HTML، id ها به عنوان شناسه های منحصر به فرد برای عناصر HTML استفاده می شوند. این بدان معنی است که شما نمی توانید یک نام شناسه را برای دو عنصر مختلف استفاده کنید.
استفاده از یک شناسه برای دو یا چند عنصر HTML کاری نادرست است و توصیه نمی شود:
<p id="para">This is my first paragraph.</p>
<p id="para">This is my second paragraph.</p>شما باید مطمئن شوید که آن idها مانند کد زیر، منحصر به فرد هستند:
<p id="para1">This is my first paragraph.</p>
<p id="para2">This is my second paragraph.</p>در جاوا اسکریپت، میتوانیم با ارجاع به نام id، یک تگ HTML را به دست آوریم.
document.getElementById("id name goes here")این کد به کامپیوتر می گوید که عنصر <p> را با شناسه para1 دریافت کند و عنصر را در کنسول مرورگر چاپ کند.
const paragraph1 = document.getElementById("para1");
console.log(paragraph1); اگر میخواهیم فقط محتوای پاراگراف را بخوانیم، میتوانیم از ویژگی textContent در داخل ()console.log استفاده کنیم.
اگر میخواهیم فقط محتوای پاراگراف را بخوانیم، میتوانیم از ویژگی textContent در داخل ()console.log استفاده کنیم.
const paragraph1 = document.getElementById("para1");
console.log(paragraph1.textContent);
()querySelector
می توانید از این روش برای یافتن عناصر با یک یا چند انتخابگر CSS استفاده کنید.
به عنوان نمونه، ما یک کد HTML ایجاد کرده ایم:
<h1>Favorite TV shows</h1>
<ul class="list">
<li>Golden Girls</li>
<li>Archer</li>
<li>Rick and Morty</li>
<li>The Crown</li>
</ul>در صورتی که بخواهیم عنصر h1 را پیدا کنم و در کنسول چاپ کنم، میتوانم از آن نام تگ در داخل ()querySelector استفاده کنم.
const h1Element = document.querySelector("h1");
console.log(h1Element); اگر بخواهیم "class="list را هدف قرار دهیم تا لیست ul را در کنسول چاپ کنیم، از .list در داخل ()querySelector استفاده می کنیم.
اگر بخواهیم "class="list را هدف قرار دهیم تا لیست ul را در کنسول چاپ کنیم، از .list در داخل ()querySelector استفاده می کنیم.
نماد . قبل از list به کامپیوتر می گوید که نام یک کلاس را هدف قرار دهد. اگر میخواهید یک id را هدف قرار دهید، از نماد # قبل از نام شناسه استفاده میکنید.
const list = document.querySelector(".list");
console.log(list);
()querySelectorAll
این متد تمام عناصری را که با انتخابگر CSS مطابقت داشته باشند پیدا می کند و لیستی از تمام آن گره ها را در یک آرایه برمی گرداند.
اگر بخواهیم همه موارد <li> را در مثال خود پیدا کنم، میتوانیم از ترکیبکننده child < برای یافتن همه فرزندان <ul> استفاده کنم.
const listItems = document.querySelectorAll("ul > li");
console.log(listItems);  اگر بخواهیم همه آیتمهای <li> را چاپ کنیم، میتوانیم از یک حلقه ()forEach بر روی NodeListها و چاپ هر آیتم استفاده کنیم.
اگر بخواهیم همه آیتمهای <li> را چاپ کنیم، میتوانیم از یک حلقه ()forEach بر روی NodeListها و چاپ هر آیتم استفاده کنیم.
const listItems = document.querySelectorAll("ul > li");
listItems.forEach((item) => {
console.log(item);
});
نحوه افزودن عناصر جدید به سند
می توانیم از متد ()document.createElement برای اضافه کردن عناصر جدید به درخت DOM استفاده کنیم.
اجازه دهید نگاهی به این مثال بیندازیم:
<h1>Reasons why I love freeCodeCamp:</h1>در حال حاضر، ما فقط یک تگ <h1> در صفحه داریم. اما به عنوان مثال فرض کنید که میخواهم فهرستی از دلایلی که چرا freeCodeCamp را دوست داریم در زیر آن تگ <h1> با استفاده از جاوا اسکریپت اضافه کنم.
ابتدا می توانیم با استفاده از متد ()document.createElement یک عنصر <ul> ایجاد کنیم و آن را در متغیری به نام unorderedList قرار می دهیم.
let unorderedList = document.createElement("ul");سپس باید آن عنصر <ul> را با استفاده از متد ()appendChild به سند اضافه کنیم.
document.body.appendChild(unorderedList);قسمت بعدی، اضافه کردن چند عنصر <li> به عنصر <ul> با استفاده از متد ()createElement است.
let listItem1 = document.createElement("li");
let listItem2 = document.createElement("li");سپس می توانیم از ویژگی textContent برای اضافه کردن متن به آیتم های لیست خود استفاده کنیم.
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";قسمت آخر، استفاده از متد ()appendChild است تا آیتم های لیست را بتوان به لیست ul اضافه کرد.
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
unorderedList.appendChild(listItem2);در زیر، کدهای کامل را با هم با هم مشاهده می کنید.
let unorderedList = document.createElement("ul");
document.body.appendChild(unorderedList);
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
unorderedList.appendChild(listItem2);و نتیجه در صفحه مرورگر به شکل زیر است: 
چگونه از ویژگی style برای تغییر سبک های CSS درون خطی استفاده کنیم؟
ویژگی style به شما این امکان را می دهد که CSS را در سند HTML خود تغییر دهید.
در این مثال قصد داریم با استفاده از ویژگی style متن h1 را از سیاه به آبی تغییر دهیم.
در زیر کد HTML ما آورده شده است.
<h1>I was changed to blue using JavaScript</h1>ابتدا باید تگ h1 را با استفاده از متد ()querySelector به دست آوریم.
const h1 = document.querySelector("h1");سپس از h1.style.color برای تغییر متن h1 از سیاه به آبی استفاده می کنیم.
const h1 = document.querySelector("h1");
h1.style.color = "blue";نتیجه در مرورگر به این صورت است:  شما می توانید از این ویژگی style برای تغییر تعدادی از سبک های درون خطی CSS از جمله رنگ پس زمینه، margin ها، اندازه فونت و موارد دیگر استفاده کنید.
شما می توانید از این ویژگی style برای تغییر تعدادی از سبک های درون خطی CSS از جمله رنگ پس زمینه، margin ها، اندازه فونت و موارد دیگر استفاده کنید.
نحوه استفاده از ()addEventListener برای گوش دادن به رویدادهای صفحه
این روش به شما امکان می دهد یک رویداد را مانند کلیک روی یک دکمه به یک عنصر HTML متصل کنید.
در این مثال، وقتی کاربر روی دکمه کلیک می کند، یک پیام هشدار ظاهر می شود.
در HTML ما یک عنصر دکمه با شناسه btn داریم.
<button id="btn">Show alert</button>ما میتوانیم با استفاده از متد ()getElementById آن عنصر را در جاوا اسکریپت مورد هدف قرار دهیم و آن را به متغیری به نام دکمه اختصاص دهیم.
const button = document.getElementById("btn");()addEventListener یک نوع رویداد و یک تابع را می گیرد. نوع رویداد یک رویداد کلیکی خواهد بود و تابعی را که پیام هشدار را نمایش می دهد راه اندازی می کند.
این کد برای افزودن listener رویداد به متغیر دکمه است.
button.addEventListener("click", () => {
alert("Thank you for clicking me");
});در زیر کد کاملی را مشاهده می کنید که پس از کلیک روی دکمه، پیام هشدار ظاهر می شود:
نحوه استفاده از DOM در پروژه های واقعی
این مقدمه کوتاهی بود برای برخی از روش و تکنیک های استفاده از DOM که می توانید از آنها در پروژه های عملی خود استفاده کنید. نمونه های بسیار بیشتری وجود دارد که در این مقاله به آنها اشاره نکرده ایم.
اگر می خواهید شروع به ساخت پروژه های حرفه ای جاوا اسکریپت کنید و با DOM کار کنید، پیشنهاد می کنیم به با مبانی آن که در این مقاله توضیح داده شد به خوبی آشنا شوید و آن را در عمل استفاده و تمرین کنید. بهترین راه یادگیری یک زبان برنامه نویسی، یادگیری تکنیک ها و روش های آن است که تنها از طریق تمرین های عملی حاصل می شود.
خلاصه مطالب و نتیجه گیری
DOM مخفف Document Object Model است و یک رابط برنامه نویسی است که به ما امکان ایجاد، تغییر یا حذف عناصر را از سند HTML می دهد. همچنین می توانیم رویدادهایی را به این عناصر اضافه کنیم تا صفحه خود را پویاتر کنیم.
شما می توانید عناصر را در جاوا اسکریپت با استفاده از روش هایی مانند ()getElementById()، querySelector و )(querySelectorAll انتخاب کنید.
اگر می خواهید عناصر جدیدی به سند اضافه کنید، می توانید از ()document.createElement استفاده کنید.
همچنین میتوانید سبکهای CSS درون خطی عناصر را با استفاده از ویژگی style تغییر دهید.
اگر می خواهید رویدادهایی را به عناصری خود مثلا دکمه ها اضافه کنید، می توانید از ()addEventListener استفاده کنید.
امیدوارم از این مقاله لذت برده باشید و در سفر خود به دنیای جاوا اسکریپت، خود موفق باشید.