12 روش برای ساخت سایتی که کاربران دوست دارند

در حالی که رسیدن به چنین تعادلی که بتوان یک وب سایت کاربردی، کارآمد و به خوبی طراحی شده را با هم طراحی کرد، اما در هر صورت، ارزش تلاش را دارد.
خوشبختانه، با افزایش رضایت مشتریان از سایت، شما به همه اهداف خود به طور همزمان نزدیک تر می شوید. حتی یک مطالعه نشان می دهد که چیزی که ارزش یک سایت را از دید مشتری بالا می برد، نوع طراحی یک وب سایت است نه محتوای موجود در آن.
در این مقاله، ما به چند استراتژی اثبات شده برای ساختن وب سایتی می پردازیم که مشتریان آن را دوست داشته باشند، از آن استفاده کنند ... و در نهایت از آن خرید کنند.
با ما همراه باشید تا در ادامه شما را با این روش ها و استراتژی ها بیشتر آشنا کنیم!
1. اگر چیزی مهم است، باید واضح بگویید
در حالی که لازم نیست هر چیز کوچکی را در «بالا» نگه دارید (در ادامه در این مورد بیشتر توضیح خواهیم داد)، اما مهم است که سایتی را طراحی کنید که به درستی صفحات کلیدی شما را اولویت بندی کند.
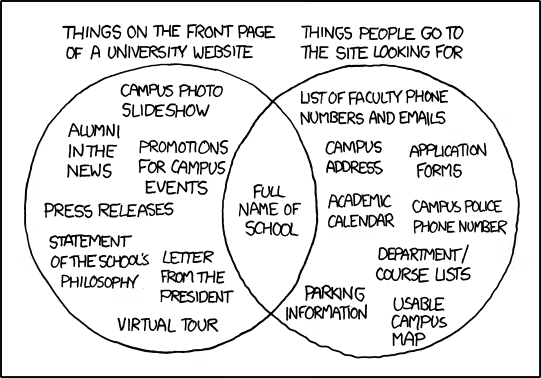
سایت xkcd در برداشتی طنزآمیز از انجام این کار اشتباه، به این موضوع اشاره میکند که صفحات اصلی اکثر دانشگاهها چقدر بد طراحی شده است:
 به عنوان بک مقال دیگر فرض کنید که از صفحه اصلی رستورانی بازدید کرده اید که ساعات کاری آن درج نشده است یا شماره تماس های آنها برای سفارش غذا در انتهای صفحه در پایین صفحه پنهان شده است.
به عنوان بک مقال دیگر فرض کنید که از صفحه اصلی رستورانی بازدید کرده اید که ساعات کاری آن درج نشده است یا شماره تماس های آنها برای سفارش غذا در انتهای صفحه در پایین صفحه پنهان شده است.
سعی کنید سایت خود را از منظر مشتری مشاهده کنید و از اصول KISS و آنالیز کاربران استفاده کنید تا از درهم ریختگی و ناوبری های بی مورد جلوگیری کنید.
2. انتخاب های مشتری ببندید!
توضیح این موضوع کمی دشوار است اما درک آن برای شما ساده است. اجازه دهید توضیح دهیم منظورمان چیست. پس از تصمیم گیری برای خرید، خریداران اغلب، انتخاب های خود را بازنگری می کنند و به گزینه های فراموش شده و یا گزینه های دیگر فکر می کنند. این تمایل می تواند رضایت از گزینه انتخاب شده را کاهش دهد، به ویژه زمانی که فروشگاه بزرگ است و انتخاب های دشوار و یا گوناگونی برای کاربر وجود دارد.
ما شما را با مفهومی جدید به نام بستن انتخاب آشنا می کنیم، که به عنوان فرآیند روانشناختی تعریف می شود که در آن مصرف کنندگان تصمیم خود را نهایی و قطعی می دانند. چهار مطالعه نشان میدهد که انجام اقدامات محدود کردن انتخاب های کاربران، تمایل مصرفکنندگان به تجدیدنظر در فرآیند تصمیمگیری خود و شرکت در مقایسههای نامطلوب بین گزینههای انتخاب شده توسط کاربر و گزینه هایی که انتخاب نکرده است را مهار میکند.
این امر منجر به رضایت بیشتر از نتیجه انتخاب شده توسط میشود. این یافتهها نشان میدهد که نشان دادن گزینه هایی دیگر به کاربران که منجر به آن شود که کاربر مجددا همان محصول انتخابی خود را انتخاب کند، میتوانند رضایت از یک تصمیم دشوار را برای مشتری بهبود بخشد.
ایده موفقیت در انتخاب، برای توصیف این ویژگی شاید کمی بهتر از بستن انتخاب باشد. اما در هر صورت برای شما لازم است تا با مفهوم آن آشنا باشید.
3. پرهیز از نمایش پیام های گنگ و مبهم
انسان ها تمایل طبیعی به موفقیت در کارها را دارند.
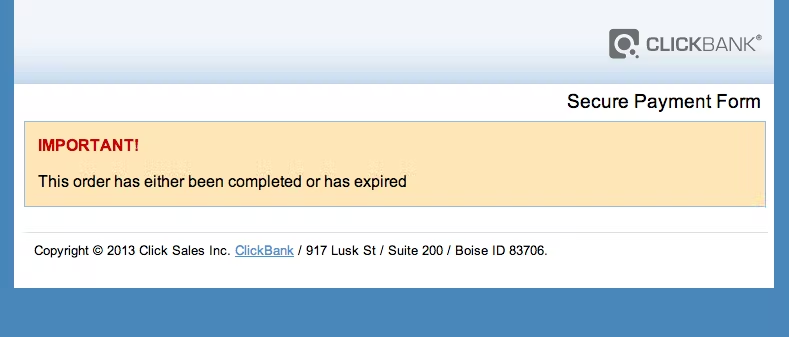
شاید بهترین راه برای نشان دادن سردرگمی و عدم موفقیت کاربران در حین کار با یک سایت، استفاده از این مثال وحشتناک باشد:
 متنی که در عکس مشاهده می کنید می گوید:
متنی که در عکس مشاهده می کنید می گوید:
اشتباه نکنید، این تصویر و متن آن تزئینی و جوک نیست بلکه واقعی است و از یک سایت بزرگ پلتفرم بازاریابی اسکرین شات گرفته شده است.
البته ما امیدواریم چنین پیام های گنگ و مبهمی در حین کار با سایت ها، نصیب هیچ گرگ بیابانی نشود. اما تصویر بالا روشی وحشتناک برای عدم موفقیت در انجام یک تراکنش را نشان می دهد. کاملا مبهم، گنگ و گیج کننده.
برای تمام ویژگی های سایت خود، به وضوح به کاربران بگویید که چه اتفاقی افتاده است، و پس از خرید موفق، کاملا واضح بگویید که فرآیند تکمیل شده است و ما در حال آماده سازی محصول هستیم و آیا آنکه به وضوح پیامی را نمایش دهید که بگوید تراکنش انجام نشد و علت آن را توضیح دهید.
4. بهترین رنگ برای فروش چیست؟
بحث در مورد اینکه کدام رنگ برای بالا بردن فروش در سایت بهتر است، بحث غیر عاقلانه است.
قرمز، نارنجی، سبز - هرگز اتفاق نظر واحدی در مورد آنها وجود نداشته است. تاثیر و توانایی یک رنگ بر روی نرخ فروش، به مراتب بسیار بیشتر از آن که موثر باشد بعید است. در پدیده ای به نام اثر فون رستورف، بیان می شود که هر چیزی که برجسته است به راحتی توسط کاربران، شناسایی می شود و به خاطر سپرده می شود، و هر چیزی که با چیزهای دیگر ترکیب شود، نادیده گرفته میشود.
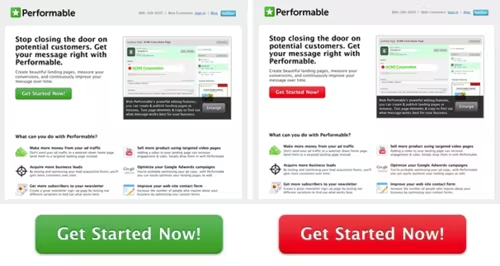
بنابراین وقتی با تستهای A/B مانند این روبرو میشوید، باید تشخیص دهید که فقظ یک رنگ از دیگری بهتر عمل میکند، زیرا برجسته تر است و آن رنگ، رنگ قرمز است که بر سبز غالب است.
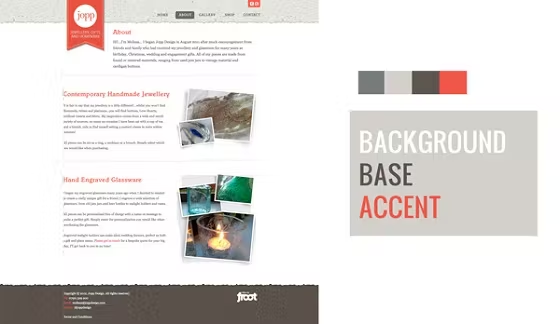
 بهتر است به جای آنکه بر روی رنگ ها برای افزایش فروش تکیه کنید، یک سلسله مراتب بصری برای سایت خود ایجاد کنید، سلسله مراتبی که اجزای مهم سایت شما را برجسته کند، اجزایی که برای شما و فروش سایت شما مهم هستند. این موضوع در تصویر زیر نشان داده شده است:
بهتر است به جای آنکه بر روی رنگ ها برای افزایش فروش تکیه کنید، یک سلسله مراتب بصری برای سایت خود ایجاد کنید، سلسله مراتبی که اجزای مهم سایت شما را برجسته کند، اجزایی که برای شما و فروش سایت شما مهم هستند. این موضوع در تصویر زیر نشان داده شده است:
 میتوانید از «رنگهای عمل» برای مشخص کردن زمانی که مشتری باید کلیک کند استفاده کنید که به شما این امکان را بدهد تا دکمهها و لینک های مهم خود را از دکمههای بیاهمیت خود مجزا کنید.
میتوانید از «رنگهای عمل» برای مشخص کردن زمانی که مشتری باید کلیک کند استفاده کنید که به شما این امکان را بدهد تا دکمهها و لینک های مهم خود را از دکمههای بیاهمیت خود مجزا کنید.
5. قانون فیت (Fitt) را اعمال کنید
استفاده از قانون فیت در طراحی سایت ممکن است پس از مطالعه در مورد آن، منطقی به نظر برسد، اما به نظر می رسد بسیاری از سایت های فروشگاهی کوچک، از آن استفاده نمی کنند.
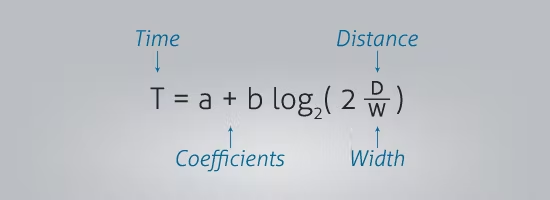
ریاضیات پشت قانون فیت آن را پیچیده به نظر میرساند:
 اما نکته اصلی این است که هر چه یک شی هدف بزرگتر باشد و هر چه به نقطه شروع کاربر نزدیکتر باشد، استفاده از آن آسان تر است و توجه بیشتری را به خود جلب می کند.
اما نکته اصلی این است که هر چه یک شی هدف بزرگتر باشد و هر چه به نقطه شروع کاربر نزدیکتر باشد، استفاده از آن آسان تر است و توجه بیشتری را به خود جلب می کند.
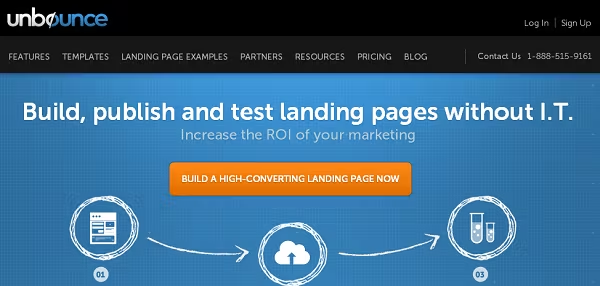
میتوانید با استفاده از قانون فیت، قابلیت استفاده وبسایت خود را با بزرگتر کردن دکمههای مهم خود از سایر دکمه ها (در نتیجه بالا بردن رتبهبندی آنها در سلسله مراتب بصری سایت) بهبود بخشید. همچنین میتوانید فراخوانهای اقدام یا CTA خود را با دادن بیشترین سایز ممکن به مهمترین عنصر روی صفحه، بهبود بخشید.
بنابراین منطقی است که سایت Unbounce در تصویر زیر، دکمه نارنجی بزرگ با مضمون خدمات ما را امتحان کنید را بزرگتر از دکمه های دیگر نظیر Log In در نظر گرفته باشد:

6. قدرت سرتیترهای بزرگ و مختصر
طبق دادههای Eyetrack III، مطالعهای که روی قابلیت استفاده از سایت صورت گرفته است، نشان می دهد سرتیترها به طور پیوسته بیشترین بازدیدکنندهها را در یک صفحه وب، به خود اختصاص می دهند ... حتی بیش از تصاویر!
سرتیترها نظرها را به خود جلب می کنند زیرا کاربران می خواهند ببینند که صفحه دقیقا در مورد چیست (و اگر سرفصل ها دقیقا همان چیزی باشند که کاربر می خواهد، صفحه را واجد شرایط می دانند). تیترهای بزرگ و مختصر، اطلاعاتی را که کاربران برای واجد شرایط دانستن صفحه نیاز دارند به آنها می دهد.
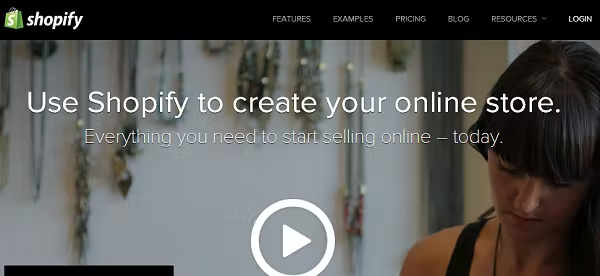
حتما شما نیز متوجه شده اید که این روند طراحی در صفحات اصلی بسیاری از شرکت ها رایج شده است:
 سرتیترها به دور از تاکتیک ها و ترفندهای بازاریابی، به شما این امکان را می دهند که بتوانید واقعا آنچه را که کاربران نیاز دارند، به آنها ارائه دهید. با اطلاع دادن به مشتریان از همان ابتدا که آیا محصول شما برای نیازهای آنها مناسب است یا خیر، در زمان همه کاربران خود، صرفه جویی می کنید.
سرتیترها به دور از تاکتیک ها و ترفندهای بازاریابی، به شما این امکان را می دهند که بتوانید واقعا آنچه را که کاربران نیاز دارند، به آنها ارائه دهید. با اطلاع دادن به مشتریان از همان ابتدا که آیا محصول شما برای نیازهای آنها مناسب است یا خیر، در زمان همه کاربران خود، صرفه جویی می کنید.
7. از فضای سفید فراوان استفاده کنید
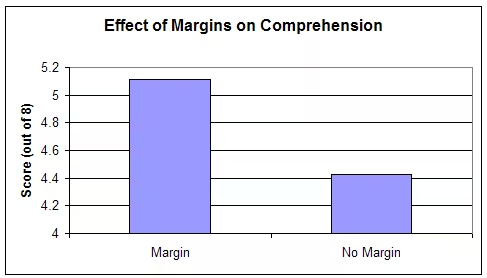
طبق تحقیقات صورت گرفته، فضای سفید برای درک مطلب و ایجاد تضاد با سایر عناصر موجود در صفحه شما، بسیار مهم است.
در واقع، این مطالعات نشان می دهند که وقتی فضای سفید را از حاشیه ها کاهش می دهید، درک مطلب به شدت کاهش می یابد.
 این برای هر مکانی در سایت شما که دارای متن های زیاد است صدق می کند، پست های وبلاگ، توضیحات محصولات، صفحات فرود و غیره... اطمینان حاصل کنید که تایپوگرافی شما دارای فاصله مناسب و خواندن آسان است. از فونت هایی با حداقل سایز 14 پیکسل استفاده کنید، این جایگاه، قبلا در 10 سال پیش، در تصرف فونت هایی با سایز 12 پیکسل بود! از فونت های بزرگ استفاده کنید تا مشتریان بتوانند به راحتی نسخه های متنی شما را خوانده و آن را هضم کنند.
این برای هر مکانی در سایت شما که دارای متن های زیاد است صدق می کند، پست های وبلاگ، توضیحات محصولات، صفحات فرود و غیره... اطمینان حاصل کنید که تایپوگرافی شما دارای فاصله مناسب و خواندن آسان است. از فونت هایی با حداقل سایز 14 پیکسل استفاده کنید، این جایگاه، قبلا در 10 سال پیش، در تصرف فونت هایی با سایز 12 پیکسل بود! از فونت های بزرگ استفاده کنید تا مشتریان بتوانند به راحتی نسخه های متنی شما را خوانده و آن را هضم کنند.
8. نشانه های جهت دار را به درستی استفاده کنید
با توجه به نتایج حاصل از مطالعه ای با عنوان «نگاه چشم را نمیتوان نادیده گرفت»، انسان ها نمیتوانند از چشم های خیره شده یک انسان دیگر، به سادگی عبور کنند. نه تنها نمی توانند عبور کنند بلکه نمی توانند از چیزی که آن چشم ها به آن خیره شده است نیز به سادگی عبور کنند.
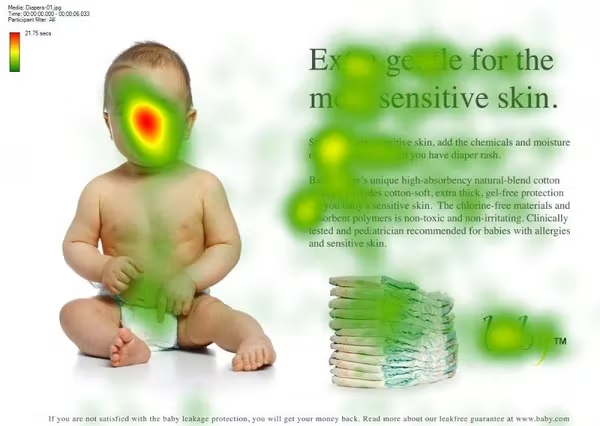
نتایج آزمایش زیر را در نظر بگیرید که از عکس یک نوزاد در کنار ستونی از محتوا استفاده می کند:
 متوجه خواهید شد که نگاه کاربران به طور طبیعی روی صورت کودک متمرکز است. در واقع چشم ها، اولین شی غالب است که نظرها را به خود جلب می کند و به راحتی پربازدیدترین آیتم در صفحه است.
متوجه خواهید شد که نگاه کاربران به طور طبیعی روی صورت کودک متمرکز است. در واقع چشم ها، اولین شی غالب است که نظرها را به خود جلب می کند و به راحتی پربازدیدترین آیتم در صفحه است.
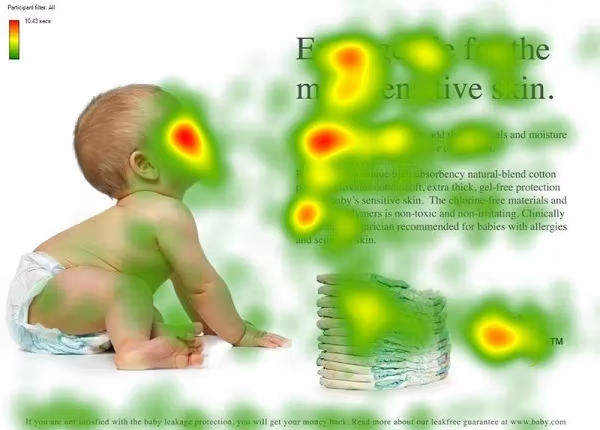
در آزمایش بعدی، از تصویری از نوزاد استفاده شد که در جهت متن نگاه می کرد:
 اکنون میتوانیم ببینیم که صورت نوزاد، اولین چیزی است که چشم ها را به خود جلب میکند، اما سپس توجه ما به جایی که کودک نگاه میکند معطوف میشود. اگر نمیتوانید چهره انسان را در طراحی سایت خود بگنجانید، به یاد داشته باشید که فلشهای جهتدار و سایر نشانههای بصری نیز، بسیار مفید هستند!
اکنون میتوانیم ببینیم که صورت نوزاد، اولین چیزی است که چشم ها را به خود جلب میکند، اما سپس توجه ما به جایی که کودک نگاه میکند معطوف میشود. اگر نمیتوانید چهره انسان را در طراحی سایت خود بگنجانید، به یاد داشته باشید که فلشهای جهتدار و سایر نشانههای بصری نیز، بسیار مفید هستند!
9. قدرت متقاعدکننده اجتماعی
خریداران بالقوه می خواهند بدانند که می توانند به شما اعتماد کنند یا خیر.
برای متقاعد کردن آنها راهی بهتر از اثبات اجتماعی خود در قالب نظرات و دیدگاه های مشتریان وجود ندارد. اما به یاد داشته باشید که اثبات اجتماعی فقط باید بعد از اینکه دلیل مناسب بودن محصول خود را برای آنها مطرح کردید، مورد استفاده قرار گیرد.
آراستن صفحات فرود با نظرات مثبت کاربرات، یا قرار دادن تقدیرنامه ها در کنار دکمه «اکنون خرید کنید» روشهای ظریفی هستند که میتوانید از این ها، در جایی که بیشترین اهمیت را دارند استفاده کنید.
10. گزینه های محدود برای افزایش تعامل
وقتی صحبت از انتخاب محصولات در سایت شما می شود، عبارت کمتر بهتر است در واقع درست به نظر می رسد!
شینا آیینگار، پروفسور دانشگاه کلمبیا، در مطالعات و بررسی های خود با عنوان زمانی که انتخاب لازم نیست، با راه اندازی دو صفحه مختلف از یک مربا، تأثیر گزینه های محصول را در یک فروشگاه مواد غذایی مجلل آزمایش کرد.
- در اولین صفحه، نمایش 24 طعم را به نمایش گذاشت
- در دومین صفحه، 6 طعم را به نمایش گذاشت
در حالی که صفحه بزرگتر نظر مخاطبان بیشتری را به خود جلب میکرد، اما تنها 3 درصد مردم واقعا چیزی از آن صفحه خریدند ... در مقایسه با 30 درصد افرادی که چیزی از صفحه نمایش با 6 طعم مختلف مربا خریدند!
آینگار به این نتیجه رسید که گزینههای زیاد میتواند منجر به «فلج حرکتی» یا ندانستن اقدام برای کار بعدی شود. نتیجه آن این است که کاربران، هیچ چیز را انتخاب نمی کنند.
به عنوان تأیید یافتههای این مطالعه، متوجه خواهید شد که در سایتهایی مانند آمازون، بخش «مشتریان این محصولات را نیز خریدند...» تنها هفت مورد را در یک زمان فهرست میکند (اگرچه می توان با اسکرول کردن، تا 40 محصول را پیمایش کرد!).
مراقب بمباران کاربران سایت خود با گزینه های بیش از حد زیاد در هر صفحه باشید (مخصوصا اگر یک فروشگاه اینترنتی هستید). این امر می تواند منجر به آن شود که مشتریان هیچ اقدامی انجام ندهند.
11. مطمئن شوید که سایت شما سریع بارگذاری می شود!
هیچ کس یک سایت کند را دوست ندارد ... اما تأثیر سرعت سایت بر تجربه مشتریان شما (و متعاقبا فروش شما) بسیار شدید است.
برای از دست دادن خواب شبانه خود را آماده کنید:
طبق گزارش بینگ، در O’Reilly Radar، کمتر از 2 ثانیه افزایش تاخیر در پاسخگویی صفحه، رضایت کاربر را تا 3.8 درصد کاهش خواهد داد و درآمد از دست رفته را افزایش می دهد. به ازای هر کاربر 4.3 درصد.
کاهش 4.3 درصدی درآمد چه می تواند برای کسب و کار شما به بار آورد؟
با گنجاندن تنها عناصر ضروری در صفحه (همانطور که در بالا مورد بحث قرار گرفت)، با استفاده از کش و پرداخت هزینه هاست پریمیوم، می توانید اطمینان حاصل کنید که سرعت بارگذاری صفحات سایت، باعث کاهش پتانسیل درآمدی شما نمی شود.
12. از اسکرول نکردن کاربران نترسید
یکی از بزرگترین باورهای غلط طراحی در مورد تجربه مشتری، این است که هر چیز مهم باید «در بالای صفحه» (جایی که کاربران قبل از هر چیز دیگری میبیند) روی هم له شوند.
آزمایشهای متعدد (از جمله این مقاله) نشان دادهاند که کاربران هیچ مشکلی برای اسکرول کردن حتی تا انتهای صفحه را ندارند. با کمال تعجب، حتی اگر طول صفحه طولانیتر باشد، کاربران در واقع بیشتر به پایین می روند:
 بنابراین از ارائه توضیحات دقیق محصول یا استفاده از یک صفحه فرود طولانی برای خدمات خود نترسید... فقط حواستان باشد که از فاصله گذاری مناسب استفاده کنید.
بنابراین از ارائه توضیحات دقیق محصول یا استفاده از یک صفحه فرود طولانی برای خدمات خود نترسید... فقط حواستان باشد که از فاصله گذاری مناسب استفاده کنید.
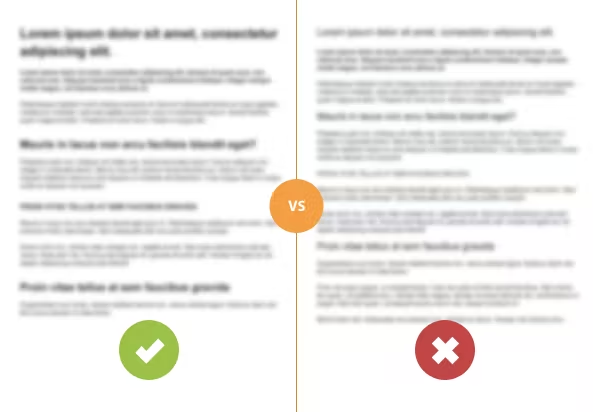
طبق این مطالعه، هر کاری که انجام میدهید، چند نفر را در صفحات با متنی طولانی از دست خواهید داد، اما میتوانید با شکستن پاراگرافها و افزودن سرفصلهای بیشتر مانند موارد زیر، این تأثیر را کاهش دهید:
 هنوز نگران استفاده از صفحات فرود طولانی هستید؟ نتایج یک تست A/B را که اخیرا توسط نیل پاتل، وبلاگ نویس و بازاریاب KISSmetrics انجام شده است، در نظر بگیرید.
هنوز نگران استفاده از صفحات فرود طولانی هستید؟ نتایج یک تست A/B را که اخیرا توسط نیل پاتل، وبلاگ نویس و بازاریاب KISSmetrics انجام شده است، در نظر بگیرید.
پاتل یک صفحه با 1292 کلمه را در مقابل یک صفحه با 488 کلمه قرار داد و دریافت که صفحه طولانیتر 7.6 درصد فروش بیشتری نسبت به قسمت فوقانی هر دو صفحه به دست آورد:
کلام پایانی: وقتی صفحات طولانی به درستی انجام شوند، میتوانند منجر به ترغیب مشتریان واجد شرایط بیشتر برای خرید محصولات و خدمات شما شوند.






