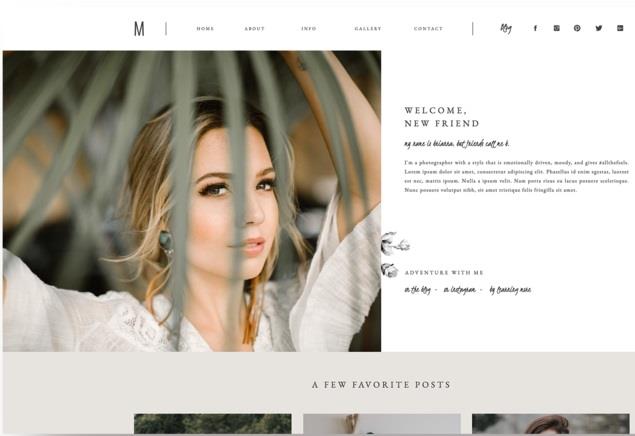
با flexbox یک قالب وبسایت واکنشگرا بسازید (راهنمای گام به گام)

Flexbox یک ویژگی گرافیکی نسبتا جدید است که ساخت یک قالب وبسایت (و واکنشگرا کردن آن!) را بسیار بسیار آسانتر از گذشته میکند.
در روزهای نه چندان دور، برای ساخت یک وب سایت، باید از گریدهای شناور یا حتی جداول استفاده می کردیم تا چیدمان خود را آنطور که باید به نظر برسد طراحی کنیم. و البته این تکنیک ها برای طراحی یک قالب واکنشگرا با مشکلات زیادی مواجه هستند. به عنوان یک طراح قالب سایت، همواره باید مطمئن شوید که وبسایت طراحی شده در همه دستگاه ها اعم از دسکتاپ، تبلت و تلفن های همراه به خوبی کار می کند.
اگر می خواهید با روندهای توسعه وب خود را به روز نگه دارید، قطعا نیاز به این دارید که بدانید چگونه از flexbox استفاده کنید.
چرا که گریدهای شناور به سرعت در حال پیوستن به تاریخ هستند.
این مقاله، گام به گام شما را با فرآیند ساخت یک قالب ساده وبسایت واکنشگرا آشنا میکند.
در اینجا نگاهی گذرا به آنچه می توانید در این آموزش فرا بگیرید خواهیم انداخت:
مراحل ساخت یک قالب وب سایت ساده
- طرحی را روی کاغذ رسم کنید که نشان دهد سایت شما در تلفن های همراه، تبلت ها و دسکتاپ چگونه به نظر می رسد.
- با استفاده از HTML و CSS کدنویسی اولیه قالب را شروع کنید.
- بخش به بخش، بقیه قالب را بسازید.
- در CSS خود، از رویکرد اول موبایل پیروی کنید، و استایلها را برای کوچکترین عرضها و سپس به تدریج عرضهای بزرگتر ایجاد کنید.
همانطور که جلو خواهیم رفت، فرآیندهای فکری خود را توضیح خواهم داد و آنچه را که بهعنوان تکنیکهای مفید به تجربه کسب کرده ام با شما به اشتراک خواهم گذاشت.
به نظر خوب میاد؟ اوکی شروع کنیم!
قالب وب سایت را با وایرفریم، قاب بندی کنید
وایرفریم ها نمودارها و دیاگرام هایی از تمام بخش های سازمانی وب سایت شما هستند. آنها می توانند بسیار دقیق باشند، تقریبا شبیه طرح ساخته شده نهایی قالب، یا می توانند ساده باشند و فقط جنبه های اصلی را ترسیم کنند.
برای اهداف ما در اینجا، ما یک وایرفریم بسیار ابتدایی خواهیم داشت. ما میخواهیم وبسایت را به بخشهای اصلی آن تقسیم کنیم و سپس تصمیم بگیریم که هر بخش در موبایل، تبلت و دسکتاپ چگونه به نظر برسد.
بخش هایی که خواهیم ساخت شامل سرصفحه (header)، قهرمان (hero)، بخش محتوا (content)، نوار کناری (sidebar) و پاورقی (footer) است.
من از یک ابزار آنلاین به نام MockFlow برای ایجاد وایرفریم های اولیه خود استفاده می کنم.
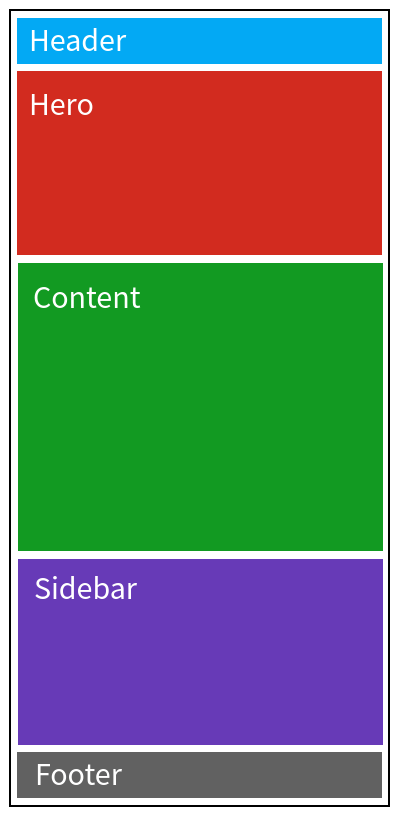
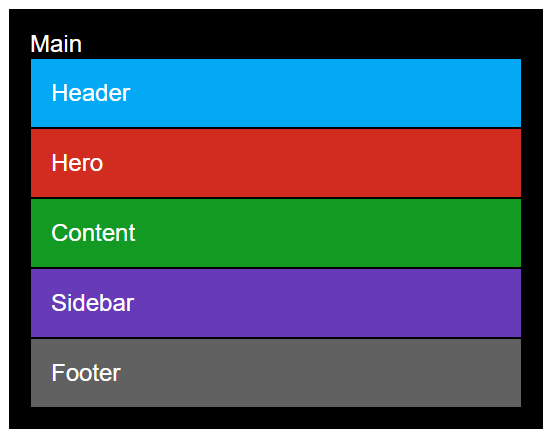
در اینجا طرح موبایل را برای شما آورده ام:

می بینید که همه بخش ها اساسا در یک ستون طولانی روی هم قرار می گیرند، از جمله نوار کناری.
انباشتن روی هم (یا زیر هم)، ابتدایی ترین راه برای قرار دادن محتوا به طور موثر بر روی یک دستگاه با صفحه نمایش کوچک نظیر تلفن همراه است.
خیلی منطقی نیست که سعی کنیم نوار کناری را در نسخه موبایل، در کنار محتوای معمولی قرار دهیم، زیرا تلفن ها به اندازه کافی عریض نیستند که هر دو را در کنار هم قرار دهند.
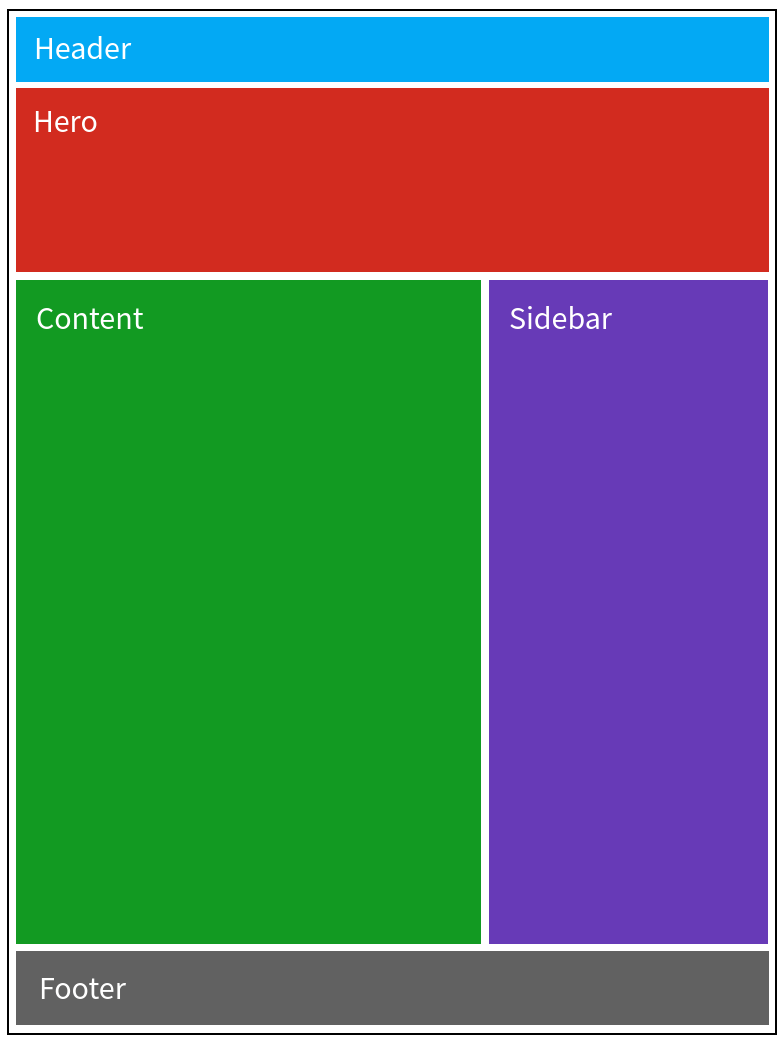
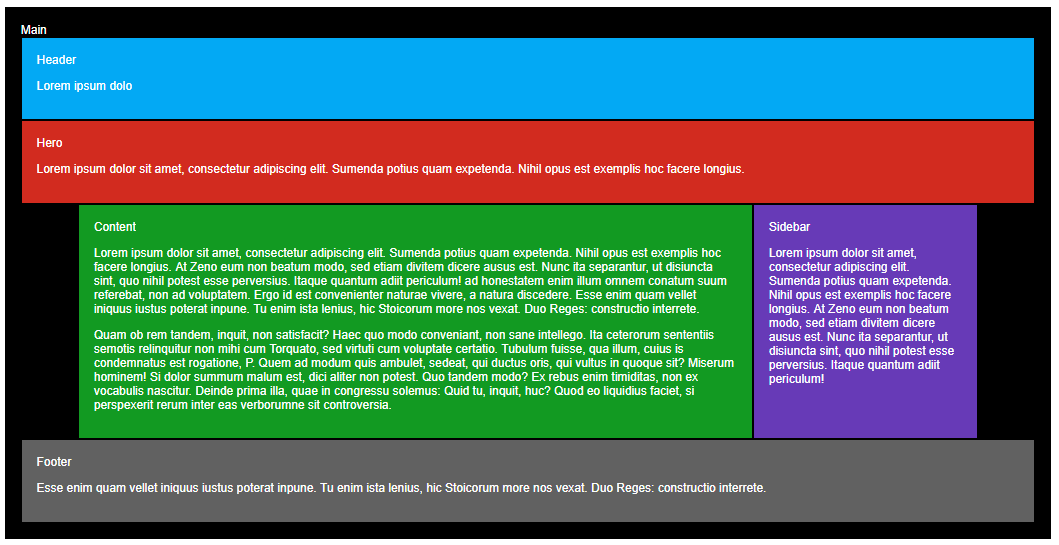
اکنون عرض صفحه نمایش را بیشتر می کنیم، طرح تبلت در اینجا آمده است:

تفاوت اصلی در اینجا این است که چون تبلت ها بسیار عریض تر از گوشی ها هستند، اکنون می توانیم نوار کناری را در کنار بخش محتوای اصلی قرار دهیم و تمام بخش ها، تمام عرض تبلت را اشغال کنند.
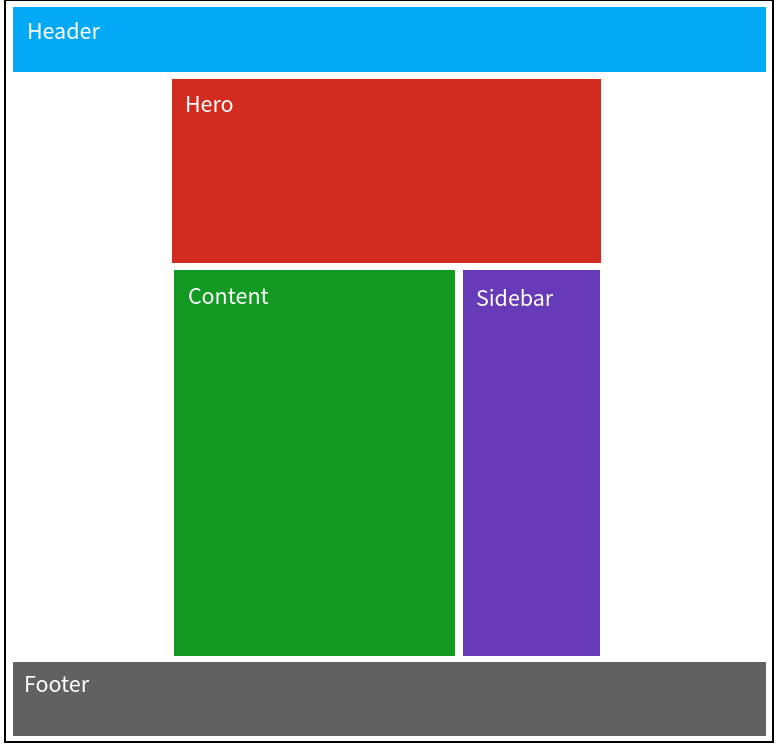
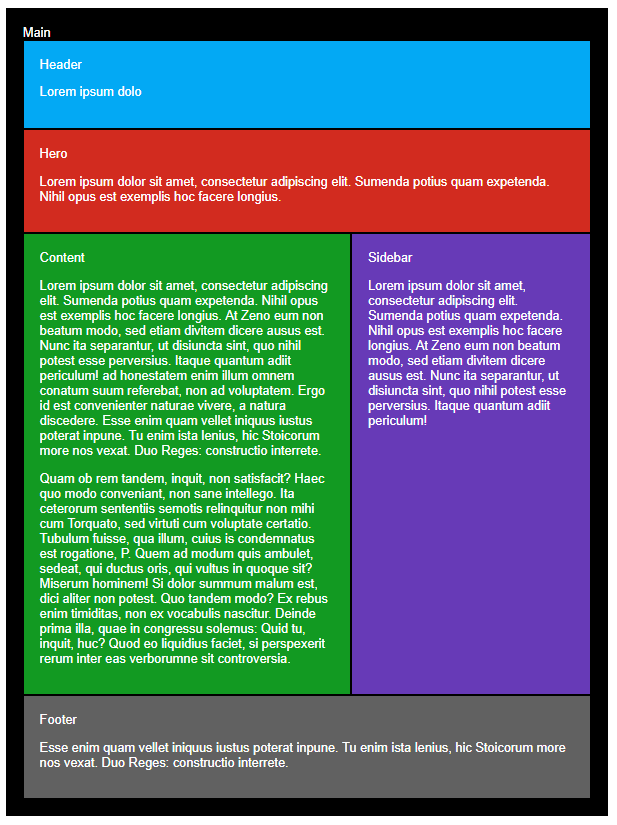
و برای عریضترین دستگاه، طرح دسکتاپ در اینجا آمده است:

برای دسکتاپ، باید در نظر بگیرید که وب سایت شما در مانیتورهای بسیار عریض چگونه به نظر می رسد. به خصوص امروزه که صفحه نمایش های فوق عریض محبوبیت زیادی پیدا کرده اند.
اگر محتوای وبسایت را در یک نمایشگر بزرگ به صورت تمام صفحه گسترش دهیم، خواندن و اسکن محتوا دشوار میشود.
تصور کنید که چشمان خود را باید مجبور کنید تمام مسیر را از سمت چپ به سمت راست طی کنند. این کار خیلی سخت است و کاربران را از سایت شما دور می کند.
برای اینکه وبسایت همچنان در صفحههای عریض قابل خواندن باشد، محتوا را در عرض معینی محدود کرده و آن را در مرکز قرار دادهایم. این کار، خواندن را بدون توجه به بزرگی مانیتور بسیار آسان تر و واضح تر می کند.
به بازدیدکنندگان وب سایت خود تجربه کاربری خوبی دهید:
به عنوان سازندگان سایت، ما می خواهیم بازدیدکنندگان در وب سایت ما بمانند و آن را ترک نکنند. برای انجام این کار، باید سایتهایمان را برای آنها آسان کنیم. در زبان بازاریابی و توسعه وب، به آن، تجربه کاربری خوب یا به اختصار UX می گوییم.اصولا سعی کنید خود را به جای بازدیدکنندگان خود قرار دهید. شما می خواهید تجربه آنها از سایت را کارآمد و لذت بخش تر کنید! آنها را مجبور نکنید که برای نحوه پیمایش یا خواندن وب سایت، به خود فشار آورند.
اکنون که میدانیم میخواهیم وبسایت چگونه باشد، بخش مفرح و سرگرمکننده آن را شروع میکنیم – ساختن قالب اولیه با کدهای HTML و CSS!
ساخت ساختارها و استایل های پایه
قالب را با عناصر HTML پیاده سازی کنید
با استفاده از وایرفریمهایی که ساختهایم، یک عنصر HTML برای هر بخش که در وایرفریم است ایجاد میکنیم.
ما با کدهای زیر که در تگ <body> قرار خواهیم داد کار خود را شروع می کنیم:
می توانید ببینید که چگونه هر عنصر از wireframe اکنون یک عنصر مربوطه را در HTML دارد. و من فقط متن ساده ای داخل آنها قرار داده ام، که البته این محتوای واقعی نیست و بعدا عوض خواهیم کرد.
ساده شروع کنید
حتی زمانی که در حال ساختن یک وبسایت واقعی هستید، نه تنها شروع با یک قالب ساده برای ما آسان تر است، بلکه بهتر است بعنوان اسکلت اولیه، طرح خود را با ساده شروع کنید. سپس می توانید به تدریج برگردید و جزئیات را پر کنید.این رویکرد در بلندمدت کارآمدتر است. شروع با یک طرح ساده، دوباره کاری ها را قبل از اینکه تعهد خود را به طرح زیاد کنید، آسان تر می کند.
شروع به افزودن ویژگی های اولیه CSS کنید
حالا بیایید چند CSS فوقالعاده ابتدایی را بیافزاییم تا بتوانیم این قالب را بهتر آرایش و جلوه دهیم!
برخی از استایل های بسیار کلی مانند box-sizing: border-box و font style ها نشان داده نشده است. اما برای اهداف این مقاله، اینها تنها استایل هایی هستند که به آنها نیاز داریم.
من دوست دارم مارجین ها و حاشیههایی را به عناصرم اضافه کنم تا تشخیص هر عنصر و عیبیابی مشکلات عجیب و غریب را آسانتر کنم. همچنین رنگهای پسزمینه را اضافه کردهام تا با مدلهای وایرفریم که قبلا انجام دادیم مطابقت داشته باشد.
اگر فایل HTML را در مرورگر باز کنیم، این چیزی است که خواهیم دید!

ممکن است قبلا متوجه این موضوع شده باشید، اما وب سایت تقریبا شبیه وایرفریم تلفن همراه است. همه چیز به طور پیش فرض روی هم چیده شده است.
قدری متن توضیحات به داخل فضاهای ایجاد شده اضافه کنید
پس از اینکه عناصر HTML خود را ایجاد کردید، ایده خوبی است که مقداری محتوای آزمایشی به داخل آن اضافه کنید. این امر باعث میشود که وبسایت بیشتر شبیه آنچه که پس از پایان کار میخواهد، به نظر برسد.
لازم نیست خیلی تخیلی به قضیه نگاه کنید. ما فقط می خواهیم متنی از استاندارد از لورم ایپسوم را در عناصر خود کپی و جایگذاری کنیم. به عنوان مثال، آنچه در عنصر Hero وجود دارد به شرح زیر است:
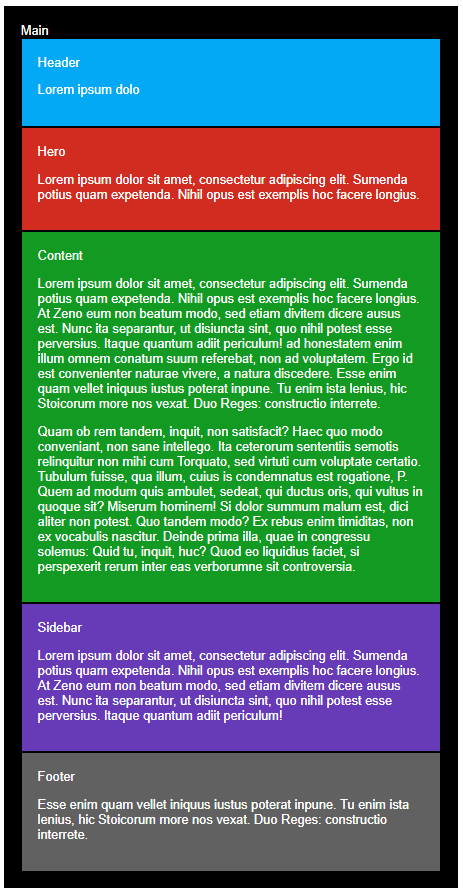
پس از افزودن متن های لورم ایپسوم به همه عناصر، طرح قالب اکنون به شکلی است که در زیر نشان داده شده است:

بله خوب به نظر می رسد!
در جریان باشید که من طول های متفاوتی از متن را به هر عنصر اضافه کردم تا نمایانگر محتوای نهایی باشد.
بهینه سازی کدهای CSS برای موبایل
بسیار خوب، ما اساسا کار ساخت طراحی برای موبایل را تمام کرده ایم!
یک نکته دیگر برای زیبا جلوه دادن یک وب سایت در تلفن همراه این است که یک padding ثابت در اطراف همه عناصر اضافه کنید (و به خصوص به بالا و پایین های همه عناصر در صورت تمایل).
این کار باعث می شود کمی فضای تنفس را برای کاربر فراهم می کنید. اگر padding صفر و margin صفر بود، محتوا دقیقا در مقابل لبه های صفحه نمایش قرار می گرفت که احساس تنگی نفس را به خواننده می دهد.
شما از طرف دیگر نباید فضای زیادی را اضافه کنید تا محتوا را خوانا نگه دارید. این کار نتیجه عکس خواهد داد. در این مورد، من یک padding سراسری 20 پیکسلی داده ام، اما شما میتوانید از padding با ابعاد 10، 15 پیکسل یا هر چیزی که فکر میکنید بهتر است استفاده کنید.
بیایید به بخش بعدی یعنی افزودن استایل برای نمایش در تبلت برویم.
ایجاد قالب دو ستونی برای تبلت ها
اگر به وایرفریم تبلت مراجعه کنیم، خواهیم دید که عناصر Content و Sidebar در کنار هم قرار دارند. و همه چیزهای دیگر دقیقا مانند تلفن همراه به صورت عمودی روی هم چیده می شوند.
ما باید چند سبک اضافه کنیم تا Content و Sidebar در دو ستون کنار هم، قرار داده شوند. ما از flexbox برای این کار استفاده خواهیم کرد، و از گریدهای CSS استفاده نمی کنیم.
گریدهای CSS در قالبهای پیچیده که شامل ردیفها و ستونها میشود کارکرد بهتری دارند، و اگر میخواهید محتوای خود را به یک قالب گریدی خاص بچسبانید. یک مقاله خوب در این مورد در MDN وجود دارد که در مورد زمان استفاده از flexbox یا گریدهای CSS بحث می کند. البته این مقاله به زبان انگلیسی است و ما فقط آن را به عنوان رفرنس در اینجا آورده ایم.
اول از همه، ما HTML خود را تغییر می دهیم و عناصر Content و Sidebar را در یک <div> والد قرار می دهیم که یک کلاس با نام flex-container به آن می دهیم.
قبل از اینکه CSS خود را بنویسیم، باید تصمیم بگیریم که میخواهیم محتوا و نوار کناری زمانی که در قالب دو ستونی هستیم چگونه رفتار کنند. چند گزینه مختلف وجود دارد، و باز هم پاسخ درست به پروژه شما بستگی دارد.
چیزی که من می خواهم این است که نوار کناری همیشه 300 پیکسل عرض داشته باشد و باکس محتوا، بقیه آن فضا را اشغال کند.
برای انجام این کار، سبکهای flexbox خود را در CSS اضافه میکنیم:
با استفاده از دستوالعمل های media query، زمانی که عرض دستگاه 640 پیکسل و بالاتر باشد، flexbox را روشن می کنیم. به این معنی که در عرضهای کوچکتر نظیر تلفنهای همراه، این دو باکس زیر هم باقی میمانند. هنگامی که عرض صفحه نمایش به آن عدد 640 رسید، به طرح بندی فلکس باکس تغییر می کند.
برای عناصر Content و Sidebar، ویژگی flex را اضافه کردهایم.
ما میخواهیم عرض محتوا توسط flexbox محاسبه شود، بنابراین آن را روی flex: 1 تنظیم میکنیم که خلاصه شده ای برای flex-grow: 1، flex-shrink: 1 و flex-basis: 0٪ است.
این تنظیمات flexbox، تنظیمات «پیشفرض» برای فلکس باکس است. اگر همه عناصر فرزند را بهصورت flex: 1 تنظیم کنید، عرض آنها تا حد امکان به طور مساوی محاسبه و توزیع میشود.
در نوار کناری، برای تنظیم عرض آن روی 300 پیکسل، از flex: 0 1 300 پیکسل استفاده می کنیم. طبق CSS-Tricks، آخرین ویژگی، flex-basis، «اندازه پیشفرض یک عنصر را قبل از تخصیص فضای باقیمانده به آن تعریف میکند».
با این کار، این اطمینان حاصل می شود که نوار کناری همیشه 300 پیکسل خواهد بود و بقیه فضا به قسمت Content اختصاص داده می شود.
تا اینجا نتیجه به صورت زیر است!

حالا بیایید استایل های خود را برای دسکتاپ اضافه کنیم.
حداکثر عرض محتوا را برای دسکتاپ معین کنید
اگر نگاهی به وایرفریم های تبلت و دسکتاپ بیندازیم، بسیار شبیه به هم هستند. هر دو دارای محتوا در کنار sidebar هستند.
تفاوت اصلی دسکتاپ با تبلت، همانطور که قبلا ذکر شد، در این است که حداکثر عرض برای محتوای اصلی معین شده است. این تضمین می کند که وب سایت حتی در مانیتورهای فوق عریض قابل خواندن باشد.
کلاس های کمکی در CSS
از آنجایی که احتمالا به این مجموعه از استایلها برای چندین عنصر نیاز خواهیم داشت، بیایید یک کلاس کمکی ایجاد کنیم که به راحتی قابل استفاده مجدد باشد.
کلاس جدید و استایل های همراه آن را به این صورت در CSS خود اضافه می کنیم:
این کد، حداکثر پهنای عنصر را روی 1200 پیکسل (تبدیل واحد از rem به پیکسل صورت گرفته است) تنظیم می کند، و همچنین آن را روی عرض های بزرگتر از 1200 پیکسل، در وسط صفحه قرار می دهد.
در HTML کلاس wrapper را به flex-container اضافه میکنیم، زیرا میخواهیم عرض محفظه Content و Sidebar را محدود کنیم.
در نتیجه، کدهای ما به شکل زیر خواهد بود:
و اگر وبسایت را با عرض بزرگتر بررسی کنیم، میبینیم که فضای اضافی در اطراف content و sidebar وجود دارد، درست همانطور که میخواستیم.

نتیجه گیری و کلام پایانی
اکنون شما یک قالب برای خودتان طراحی کردید. ما یک قالب ریسپانسیو ساده ایجاد کردهایم که در موبایل، تبلت و دسکتاپ به خوبی کار می کند!
اگر بخواهید میتوانید آن را کامل تر کنید و بخش های درونی را به هدر و فوتر یا سایدبار اضافه کنید. بخش هایی نظیر جای لوگو یا نام سایت، منوهای فوتر، و منوهای پیمایش. این قالب تنها یک اسکلت از یک قالب ریسپانسیو است.

