بهترین نمونه منوها با HTML و CSS برای طراحان سایت

یکی از مهم ترین بخش های هر وب سایت و یکی از سخت ترین بخش های طراحی و توسعه، منوی ناوبری است. اغلب قابلیت مرور کل وب سایت به این منو بستگی دارد.
اگر منو به خوبی طراحی شده باشد و بازدیدکنندگان بتوانند به راحتی راه خود را پیدا کنند، به احتمال زیاد در وب سایت باقی می مانند و دوباره از آن بازدید می کنند.
این موضوع برای موفقیت یک تجارت بسیار مهم است.
به دنبال نمونه های منوی HTML و CSS برای استفاده در وب سایت های خود به جای ایجاد یک نمونه از ابتدا هستید؟
با همراه باشید تا شما را با جذاب ترین نمونه منوهایی آشنایی کنیم که می توانید در سایت خود استفاده کنید.
یکی از مهم ترین بخش های هر وب سایت و یکی از سخت ترین بخش های طراحی و توسعه، منوی ناوبری است. اغلب قابلیت مرور کل وب سایت به این منو بستگی دارد. اگر منو به خوبی طراحی شده باشد و بازدیدکنندگان بتوانند به راحتی راه خود را پیدا کنند، به احتمال زیاد در وب سایت باقی می مانند و دوباره بازدید می کنند. این برای موفقیت یک تجارت بسیار مهم است.
 در ابتدایی ترین شکل آن، یک منو بسیار ساده است. همه گزینههایی را فهرست میکند که بیننده باید کاوش کند. برای وبسایتهای شرکتهای کوچکتر، نوار افقی یا عمودی اغلب این کار را انجام میدهد. وب سایت های بزرگتر، مانند وب سایت های مجلات، منوهای پیچیده تری دارند. اینها معمولاً حاوی دستههای زیادی و زیر منوها هستند.
در ابتدایی ترین شکل آن، یک منو بسیار ساده است. همه گزینههایی را فهرست میکند که بیننده باید کاوش کند. برای وبسایتهای شرکتهای کوچکتر، نوار افقی یا عمودی اغلب این کار را انجام میدهد. وب سایت های بزرگتر، مانند وب سایت های مجلات، منوهای پیچیده تری دارند. اینها معمولاً حاوی دستههای زیادی و زیر منوها هستند.
صرف نظر از هدف و اندازه وب سایت، توسعه دهندگان وب به این لیست از نمونه های منوی HTML و CSS علاقه مند خواهند شد. برای منبع الهام عالی، به لیست نگاهی بیندازید و پیوندها را بررسی کنید. در کل، بیش از چهل طرح مختلف منوی ناوبری در این لیست وجود دارد.
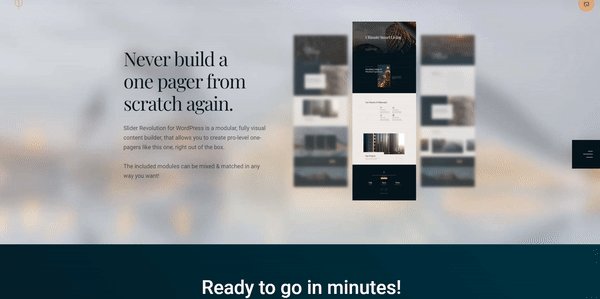
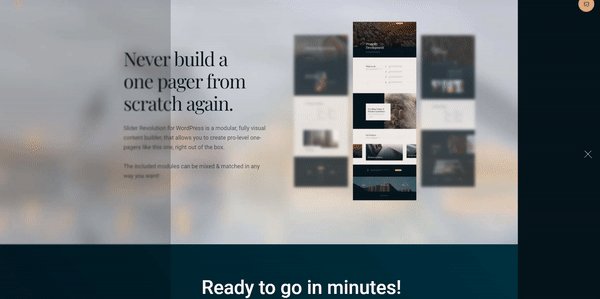
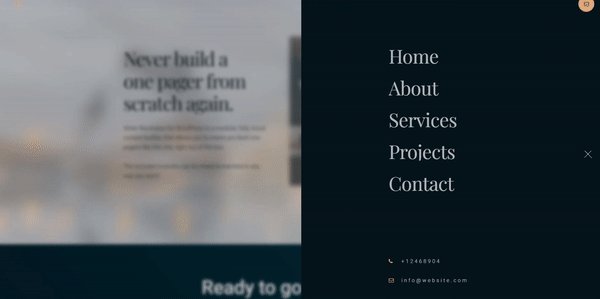
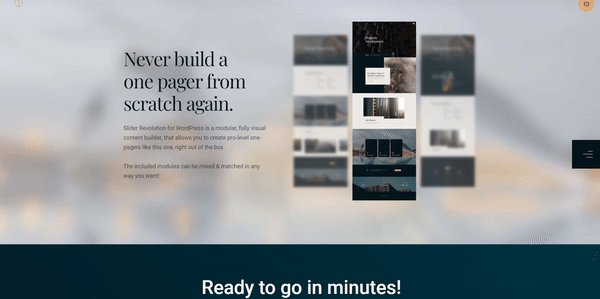
نمونه ای از منوی الگوی تک صفحه ای

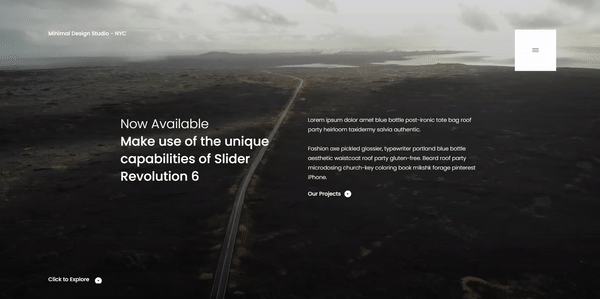
منوهای پوسته وب سایت Minimal Portfolio

منویی از نوع CSS برای پیمایش یک صفحه
اولین منو از نوع CSS در لیست ما، توسط آلبرتو هارتزت ساخته شده است. و برای پیمایش یک صفحه از سایت و لینک دادن به بخش های مختلف مفید است. کل طراحی این منوها، از جمله نحوه انتقال، بر اساس CSS است.
منویی با CSS خالص با نمایش تمام صفحه ای
کدنویسی شده توسط Alex Hart، این منوی نوشته شده با CSS خالص، ظاهری ساده دارد. از اثر شناوری استفاده میکند که به کاربر امکان میدهد اطلاعات اضافی را ببیند. مثلا با حرکت ماوس روی یکی از دو شهر موجود در منو، شماره تلفن شعب مختلف نشان داده می شود.
منویی از نوع overlay با CSS
ساخته شده توسط Thibault D، دارای منوی همپوشانی (overlay) با انیمیشن های CSS است.
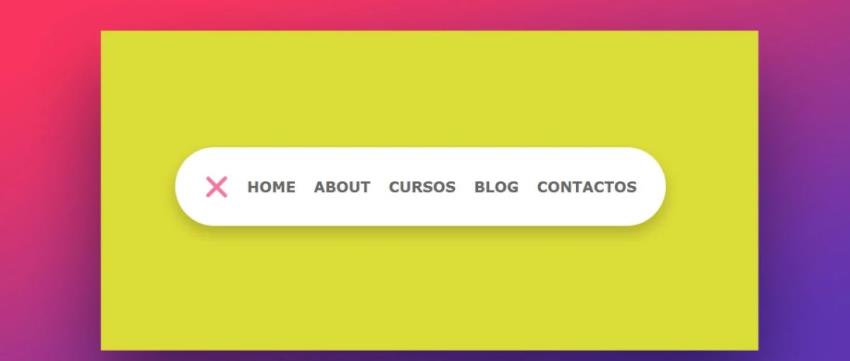
افکت تغییر رنگ نوشته ها با قرار دادن موس روی آن
با حرکت ماوس روی یکی از لینک های منو، رنگ متن در یک انیمیشن با CSS به زیبایی تغییر می کند. این افکت توسط G Rohit ساخته شده است.
Lavalamp: منویی با CSS
هنگامی که یکی از لینک ها انتخاب می شود، یک کادر رنگی روی آن حرکت می کند. این منو توسط پاتاک ساخته شده است.
منوی با افکت hover
این منوی منحصر به فرد توسط Swarup Kumar Kuila طراحی شده است و دارای گزینه های مختلفی است که به شکل شش ضلعی های متصل به هم طراحی شده است. انیمیشن ها نیز با رنگ های روشن، جلب توجه می کند و حالت انتخاب را نشان می دهد.
منویی سرگرم کننده با افکت hover
اسکات کندی طراح و کدنویس این منوی ناوبری است. این منو از نوع سرگرم کننده است زیرا شکل قدیمی دارد. فریم های کلیدی انیمیشن در CSS افکت های تصویری را بسیار دلپذیرتر کرده اند.
انیمیشن منوی خالص نوشته شده با CSS
این یک منوی همبرگری خالص است که توسط ناتان اشمیت کدنویسی شده است. انیمیشن های انتقال در این منو، تنها بر اساس CSS هستند.
منویی ساده، فقط با CSS، و ریسپانسیو
این یک منوی افقی ساده کاملا ریسپانسیو است که توسط John Urbank کدنویسی شده است. با نگه داشتن ماوس روی یکی از گزینه ها، یک منوی کشویی ظاهر می شود که انتخاب های بیشتری را ارائه می دهد. این منو، یک انتخاب ایده آل برای وب سایت هایی است که آیتم های کمی برای انتخاب دارند که می توانند با عناصر بلوک نشان داده شوند.
منو همراه با نوار آن نوشته شده با CSS
این منو، یک منوی دیگر است که با CSS نوشته شده است.
منوی تمام صفحه #CodepenChallenge
این منوی پیمایش تمام صفحه ای که توسط Takane Ichinose ایجاد شده است، از تایپوگرافی و آیکون ها به عنوان تصاویر بزرگ استفاده می کند.
منو برای پیمایش عمودی صفحه نوشته شده با CSS خالص
این منو، یک طرحبندی کلاسیک صفحهای است که توسط آلبرتو هارتزت ساخته شده است و با صفحهکلید قابل پیمایش است.
منو عمودی تیره رنگ با CSS
آلبرتو لئون این منوی CSS عمودی را با تم تیره ایجاد کرده است.
منو با نمایش حبابی نوشته شده با CSS
Jhey این منوی تمام صفحه متحرک را با CSS ایجاد کرده است. با کلیک کردن روی نماد همبرگر در بالا سمت چپ، مجموعهای از حبابهای سبز یا بنفش با آیتمهای مختلف ظاهر میشود. طراحی حباب برای تمیز نگه داشتن سایت از شلوغی ایده آل است.
منوی با افکت نوسانی آویزان نوشته شده با CSS
ست ابوت، خالق این منوی خالص نوشته شده با CSS است. پانلهای آویزان پایین میافتند تا دسته بندیهای اضافی را نمایش دهند.
Magic Line: منویی نوشته شده با CSS
این منوی CSS زیبا توسط Rock Starwind ساخته شده است. کاربر می تواند تعداد لینک ها را در منوی افقی بالا تنظیم کند. هایلایت متحرک باید طوری تنظیم شود که با انتخاب کاربر مطابقت داشته باشد تا به درستی کار کند.
منوی کشویی ریسپانسیو
پیمایش در این منو، بر اساس یک نوار افقی با منوهای کشویی است. گزینه های موجود در منوهای کشویی در قالب بلوک هستند. این منو توسط Boyd Massie با CSS کدنویسی شده است.
منوی تلفن همراه فولدری CSS
این منوی تاشو که توسط Cyd Stumpel با CSS کدنویسی شده است، مخصوصا برای دستگاههای تلفن همراه مناسب است.
منوی اطلاعات بیشتر!
با کلیک بر روی سه نقطه افقی در بالا، منوی متحرکی باز می شود. این منو توسط Mikael Ainalem نوشته شده است.
منوی فهرستی
الهام بخش این منو فهرست محتویات کتاب است. توسط ycw طراحی و کدنویسی شده است.
منو 1
این منوی همبرگری توسط Virgil Pana بر روی یک وب سایت باز میشود تا ایده واضحتری از آنچه در واقعیت به نظر میرسد ارائه دهد. طراح مقداری کد JS اضافه کرده تا انیمیشن ها را روان تر کند.
منویی واکنش گرا
نوار افقی قابل گسترش که توسط Antoine Vinial طراحی شده است، طراحی منحصر به فردی دارد که دارای یک زبانه سبز است. وقتی روی آن کلیک میشود، این برگه بزرگ میشود تا منوی افقی ظاهر شود. عرض هر گزینه با اندازه صفحه نمایش سازگار است.
منو دایره
این منو، یک منوی نوشته شده با CSS خالص است که توسط Erin McKinney کدنویسی شده است.
منو با افکت پر کردن رنگ نوشته ها
این منو توسط alphardex طراحی و کدگذاری شده است، زمانی که با نشانگر ماوس را روی نوشته ها می برید به رنگ آبی، پر می شوند.
منوی بازشو با CSS
این یک نمونه زیبا و در عین حال ساده از یک منوی نوشته شده با CSS خالص است که توسط Animated Creativity ایجاد شده است.
منویی با افکت Off-Canvas با CSS خالص
کدنویس این منوی CSS خالص، آندری شاراپوف، از یک نوار پیمایش تاشو عمودی استفاده میکند.
منوی بازشو با گل های رنگارنگ
Jasper LaChance منویی ایجاد کرد که با کلیک کردن روی نماد همبرگر، آیتم ها به بیرون تابش می کنند. حبابهای با رنگهای متفاوتی که ظاهر میشوند، حاوی آیکونی هستند که کاربر را به آن مکان هدایت میکند. حباب ها به دلیل افکت های سایه CSS که استفاده شده است، جذاب و زنده شده اند.
منوی کشویی فقط با CSS
این یک منوی کشویی است که توسط استیون با CSS کدنویسی شده است.
منویی پایه ای برای ریسپانسیو
تمرکز این منوی نوار افقی فوق العاده روی قابلیت استفاده است. توسط اش نیلسون ساخته شده است.
منوی کشویی
این یک منوی افقی با امکانات کشویی است که توسط مارک ساخته شده است.
منویی سنتی با انیمیشن حرفه ای
کد نویسی این منو، به طور کامل در HTML و CSS است، که باعث می شود افکت ها بسیار روان باشند. وینسنت دوراند کد این منو را به گونه ای ساخته است که منوها در هر صفحه ای عملکرد خوبی داشته باشند.
منویی عجیب غریب با CSS
این طراحی متفاوت Deren نیز با CSS خالص است.
اثر hover سه بعدی و آینده نگر!
لطفا روی باکس آبی موس خود را حرکت دهید. با انجام این کار، منوی مبتنی بر آیکون باز می شود. افکت های CSS منجر به تولید یک جلوه سه بعدی آیندهنگر میشوند. این منو توسط ژوان مارسل ساخته شده است.
منویی دیگر
این نوار ناوبری به ظاهر ساده پر از جلوه های CSS خوب است. دارای تغییرات رنگ زیبا و منوهای کشویی متحرک است. آدام کوهن یک مگا منو برای شما ایجاد کرده است، با گزینههای قابل افزودن فراوان، مانند تصاویر و غیره..
منو با آیکون همبرگری با انیمیشن تغییر قیافه
این الگو توسط Sergio Andrade ایجاد و کدنویسی شده است و یک منوی همبرگری شگفتانگیز با جلوههای تغییر ظاهر جالب ارائه میدهد.
منوی چنگالی
رایان مولیگان این منوی ناوبری را ساخته است. با کلیک کردن بر روی آیکون، منویی ظاهر می شود. این منو از لحاظ استایل، انیمیشن و موقعیت های مکانی، کاملا به CSS متکی است.
منوی پیمایش Sticky با پیمایش روان
این منو که توسط Praveen Bisht کد نویسی شده است برای صفحات فرود و سایت های تک صفحه ای مناسب است. با اسکرول کردن صفحه به پایین، منو بزرگ می شود.
منوی سه بعدی
این یک منوی ناوبری سه بعدی است که توسط Chenius با CSS و HTML کدنویسی شده است.
پیمایش چندسطحی واکنش گرا
استفانی والتر این نوار منوی افقی ریسپانسیو را با سطوح فرعی با استفاده از CSS ایجاد کرده است.
منوی دایره ای
این یک منوی همبرگری دایره ای است که توسط Mikael Ainalem درست شده است. با کلیک بر روی آیکون سه نوار افقی، منوی کوچکی به بیرون ظاهر می شود و گزینه های مختلف با آیکون های آن را نشان می دهد.
منوی کشیدنی – با مفهوم تعاملی
منوی کشویی طراحی شده توسط Fabrizio Bianchi به ویژه برای دستگاههای موبایل مناسب است. این طرح جالب که در بالای صفحه قرار داده شده است یک ترفند هوشمندانه برای جلوگیری از اشتباه باز کردن منو است.
منوی خارج از کادر (با CSS)
منوی آخر که طراح آن Amli است یک منوی خارج از بوم است که با CSS خالص ساخته شده است.












