16 نکته برای نوشتن متن روی تصویر

یکی از بهترین تکنیک هایی که باید در جعبه ابزارهای خود داشته باشید مهارت نوشتن یک متن روی تصاویر است. ولی این کار می تواند به یکی از سخت ترین موارد برای انجام و موفقیت در آن تبدیل شود.
ابتدا باید یک تصویر خوب داشته باشید، تصویری که چشم نواز باشد و شما بدانید چه کاری می خواهید با عکس و نوشته روی آن انجام دهید. به محض آنکه اطمینان پیدا کردید که تصویر همانی است که شما می خواهید، از 16 نکته ای که در زیر خواهد آمد استفاده کنید تا متن خود را روی آن بنویسید.
فهرست مطالب
چگونه متنی را روی تصویر قرار دهیم؟- 1. توجه بر وضوح متن
- 2. متن را بخشی از تصویر کنید
- 3. توجه بر موضوع تصویر
- 4. تصویر را مات کنید
- 5. متن را داخل باکس قرار دهید
- 6. متن را در بک گراند بنویسید
- 7. بزرگترین سایز مورد نیاز را انتخاب کنید
- 8. افزودن رنگ
- 9. استفاده از طلق رنگی
- 10. سادگی را انتخاب کنید
- 11. تصویر اصلی را به کناره ها شیفت دهید
- 12. خلاق فکر کنید
- 13. افکت های پویا
- 14. افکت Parallax را چاشنی کار خود کنید
- 15. قواعد پرسپکتیو را رعایت کنید
- 16. استفاده از افکت Hover
چگونه متنی را روی یک تصویر قرار دهیم؟
1. توجه بر وضوح متن
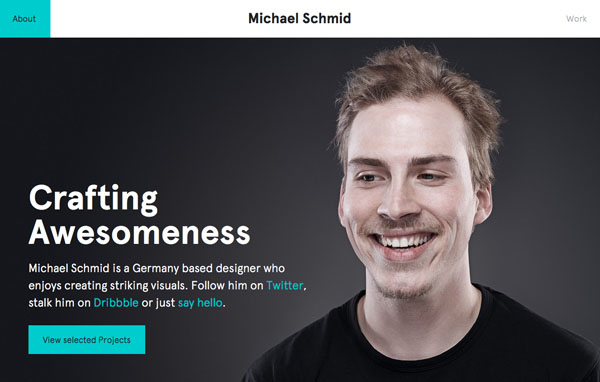
برای موفقیت متن شما باید خوانا باشد. اطمینان حاصل کنید رنگ متن شما از رنگ پیش زمینه متفاوت است. چنانچه رنگ پیش زمینه مشکی است رنگ متن را سفید در نظر بگیرید (یا رنگی روشن) و چنانچه رنگ پیش زمینه تصویر روشن است به دنبال رنگ های تیره برای متن خود باشید.
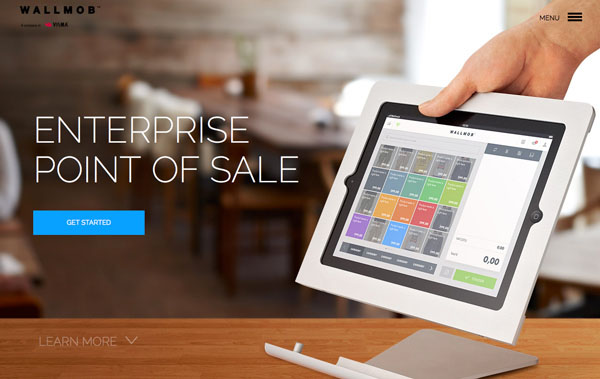
وضوح یک نوشته همچنین می تواند شامل سایز نوشته در مقایسه با تصویر باشد. سایز نوشته باید قابل مقایسه با سایز تصویر باشد. به عنوان مثل در تصویری که در زیر مشاهده می کنید، تصویر هم بزرگ است و هم برجسته در حالی که نوشته باریک و غیر برجسته است. نوشته و عکس در کنار هم به خوبی کار می کنند به دلیل آنکه اندازه نوشته قابل مقایسه با سایز تصویر هست هرچند نوشته لاغر و باریک است.

2. متن را بخشی از تصویر کنید
برخی اوقات متن تنها زمانی روی عکس می نشیند که بخشی از تصویری شود که مشغول نوشتن روی آن هستید. رسیدن به این امر، می تواند در برخی از اوقات کار دشواری شود. برای انجام این کار شما یا باید همانند تصویر زیر متن را روی عکس با برش هایی قرار دهید و یا آنکه تصویری را عکاسی کنید که متن روی آن از قبل باشد نظیر سردر یک سازمان یا شرکت.

3. توجه بر موضوع تصویر
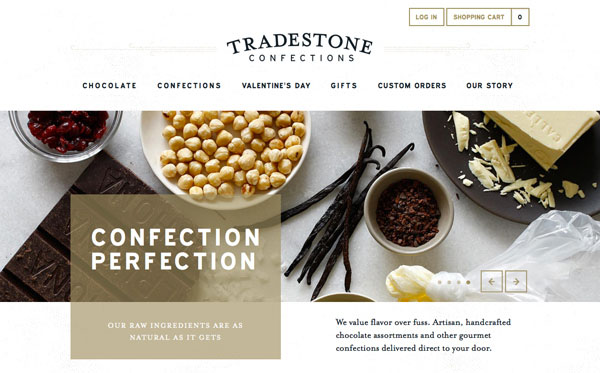
توجه بر موضوع تصویر و اجزای آن یکی از مهمترین جنبه هایی است که باید در حین نوشتن متن روی تصاویر در نظر داشته باشید. متن شما باید در جایی از تصویر قابل جا سازی باشد. بسیار اهمیت دارد که شما متن خود را در جایی از تصویر قرار ندهید که جزو بخش مهم تصویر است، نظیر صورت اشخاص، و یا محصولاتی که آن ها را می خواهید نمایش دهید.
از منظر مکانی، به دنبال جاهایی در تصویر برای قرار گیری متن خود باشید که اطراف یا نزدیک موضوع تصویر باشد. در تصویر زیر، نوشته در کنار موضوع اصلی عکس به خوبی قرار گرفته است.
4. تصویر را مات کنید
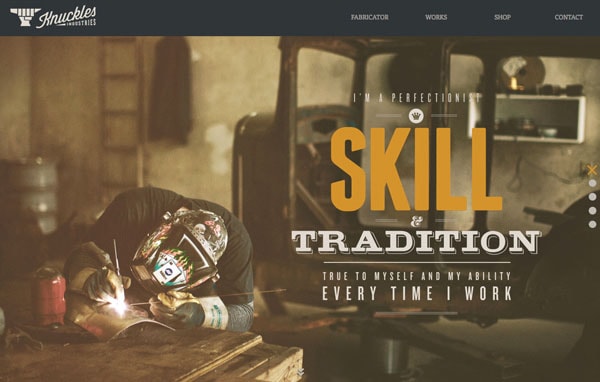
یکی از ساده ترین ابزارهایی که می توانید در اختیار داشته باشید توانایی مات کردن بخشی از یک تصویر است. با مات کردن پیش زمینه یک تصویر با نرم افزارهایی نظیر فوتوشاپ می توانید به خوانایی متن خود اضافه کنید. مات کردن همچنین می تواند به ارزش مفهوم کلی پیامی که می خواهید با متن بدهید، اضافه کند. این موضوع را به خوبی می توانید در تصویر زیر مشاهده کنید:

مات کردن پیش زمینه ها می تواند محصولات و نوشته شما را برای کاربران سایت تان پر رنگ تر و مفهوم تر جلوه دهد.
5. متن را داخل باکس قرار دهید
در مواقعی که تصویر مورد نظر شما رنگ های متفاوت زیادی را از روشن تا تیره دارد و هیچ جای مناسبی برای قرار دهی متن وجود ندارد، در این صورت قرار دادن متن خود بر روی یک قاب بر روی تصویر می تواند به خوانایی آن کمک کند.
انتخاب یک شکل برای قاب خود: شما می توانید از اشکال مربعی، مستعطیلی و یا دایره ای برای قاب خود استفاده نمایید و پس از آن تنها به دنبال رنگی برای قاب یا باکس خود بگردید تا نوشته ها بر روی آن به خوبی نمایش داده شوند. همچنین از ترنسپرنسی برای باکس خود استفاده کنید تا تصویر پیش زمینه نیز به خوبی قابل مشاهده باشد.
6. متن را در بک گراند بنویسید
یکی از ترفندهای موجود برای نوشتن متن روی عکس، استفاده از ترفند نوشتن متن روی پیش زمینه به جای پس زمینه است. به طور کلی پیش زمینه ها جاهای خلوت تر و مناسب تری برای قرار دادن متن هستند. اغلب اوقات پیش زمینه ها تنها یک رنگ خام هستند که باعث می شود متن نوشته شده روی آنها به راحتی خوانده شوند و بهترین مکان برای نوشتن متن شما باشند.
نتیجه نهایی این کار قرار دادن متن روی طبیعی ترین مکان خود خواهد بود که با کمترین زحمت و بدون تغییرات روی تصویر به دست آمده است. همچنین می توانید از افکت های گوناگونی نظیر سایه های ظریف برای متن خود استفاده نمایید.
7. بزرگترین سایز مورد نیاز را انتخاب کنید
در مواقعی که نمی دانید چه اندازه ای برای تصویر کافی است، بزرگترین سایز مورد نیاز را انتخاب کنید. این موضوع هم برای اندازه تصویر صادق است و هم برای اندازه متن نوشته شما. تصاویر و نوشته های بزرگ توجه را به خود جلب خواهد کرد ضمن آنکه شما به راحتی در هر زمانی می توانید تصاویر و نوشته های بزرگ را به کوچک تبدیل کنید در حالی که تصاویر کوچک را نمی توانید به سایز بزرگ آن تبدیل کنید.
نکته بعدی آنکه تصاویر بزرگ امکان آن را به طراحان خواهد داد تا از افکت های ظریف برای تصویر و نوشته ها استفاده کنند. بسیاری از ابزارهای گرافیکی در رزولوشن های پایین تصویر به خوبی کار نخواهند کرد. نوشته های بزرگ نیز وزنه بزرگی را به مفهوم نوشتاری شما خواهند داد و باعث می شود نوشته های شما به راحتی توسط کاربران قابل خواندن و خوانا باشد.
8. افزودن رنگ
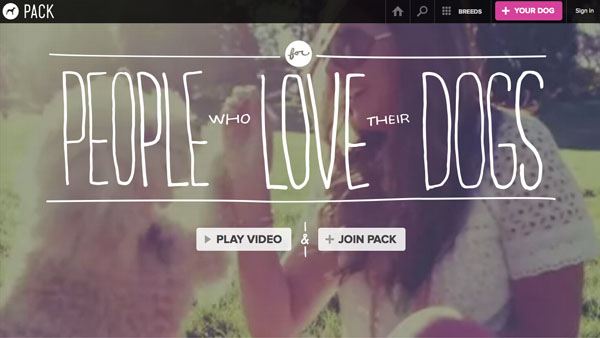
استفاده از رنگ های مختلف در یک نوشته می تواند افکت تصویری جالبی را برای تصویر ایجاد کند. سایت که در زیر می بینید به خوبی از این تکنیک استفاده کرده است و از رنگی که در تصویر نیست برای برجسته کردن برخی از کلمات مهم متن نوشته استفاده کرده است.
9. استفاده از طلق رنگی
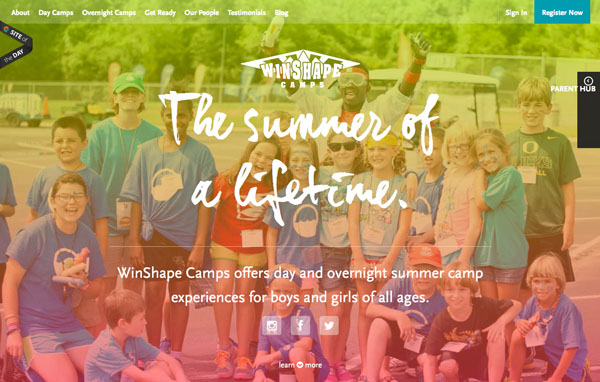
یکی از افکت هایی که این روزها بسیار شایع است استفاده از یک طلق رنگی بر روی تصویر برای قرار دادن متن نوشته است. در حالی که این روش یک ترفند پیش پا افتاده گرافیکی است ولی می تواند طرحی جذاب را در پایان تولید کند.
رنگی را برای طلق انتخاب کنید که بیشترین جذابیت را برای طرح شما داشته باشد. سعی کنید تعادل را میان خوانایی متن و خوانایی تصویر با شفافیت طلق و ترنسپرنسی آن کنترل کنید. طلق را به قدری شفاف نکنید تا نوشته ها خوانا نباشند. شما ابتدا باید با چند رنگ و چند تصویر تمرین کنید تا مهارت کافی در استفاده از این ترفند را به دست آورید. در صورتیکه مطمئن نیستید از چه رنگی برای طلق خود استفاده کنید از رنگی مرتبط با رنگ های برند خود استفاده نمایید.
10. سادگی را انتخاب کنید
ضرب المثلی است که سالیان سال امتحان خود را پس داده است: به دنبال سادگی باشید که قابل استفاده در پروسه قرار دادن متن روی عکس است. در واقعیت چیزی که شما می خواهید آن است که خوانندگان هم متن و هم تصویر شما را واضح مشاهده کنند. استفاده از افکت های فراوان، نتیجه عکس چیزی را که می خواهید به شما خواهد داد.
11. تصویر اصلی را به کناره ها شیفت دهید
زمانی که می خواهید متنی را روی یک تصویر قرار دهید همیشه به این معنا نیست که متن را روی عکس بنویسید. برخی اوقات می توانید با شیفت دادن تصویر به اطراف، بک گراند خالی برای نوشتن متن خود ایجاد کنید. تصویر را می توانید به راست، چپ، یا پایین حرکت دهید.
چیزی که باید به آن توجه داشته باشید وضوح، اندازه و رنگ و استایل نوشته است. تنها ایرادی که این تکنیک دارد مشکلاتی است که ممکن است در خوانایی یا رساندن مفهوم متن نوشته ایجاد شود چرا که عملا شما متن را از نوشته جدا کرده اید.
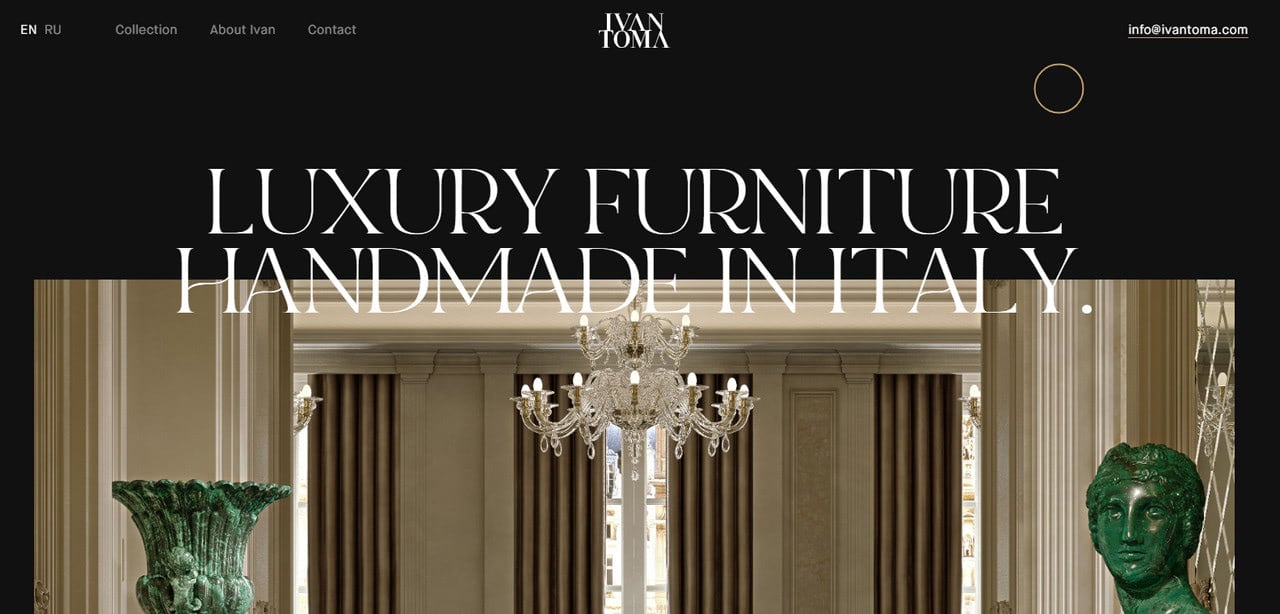
در نتیجه این وظیفه شما در این شرایط خواهد بود تا همه مشکلات خوانایی به وجود آمده را برطرف کنید و کمترین وضوح را برای خوانندگان خود فراهم کنید. این به معنای آن است که اندازه و سایز نوشته ها بعلاوه استایل نوشته ها باید زیبایی بصری کافی را ایجاد کند تا با کمترین تلاش توسط کاربران و خوانندگان متن نوشته شما با عکس مطابقت پیدا کند. به تصویر وب سایت زیر توجه کنید. در این سایت شما می توانید نوشته ای را روی تصویر مشاهده کنید جایی که تصویر قدری به پایین شیفت داده شده است. با کمک این ترفند قسمت بالایی متن بر روی پیش زمینه سیاه ایجاد شده درخشنده تر و خواناتر شده است. در نتیجه متن با نگاه به تصویر در نگاه اول بولد و درخشان است.
اما در هر صورت یک خطای کوچک هم در این سایت رخ داده است. از آنجایی که تیم طراحی سایت این سایت از فونتی ظریف برای نوشته استفاده کرده است تا با فضای لاکچری سایت مناسبت داشته باشد، دومین خط متن نوشته روی تصویر به مقدار زیادی با تصویر مخلوط شده است که باعث مشکل شدن خواندن خط دوم خواهد شد. در این گونه موارد می بایست با درشتی و استایل فونت ها بازی کنید تا وضوح مناسب را به دست آورید.
12. خلاق فکر کنید
انتقال تصویر به اطراف یک ترفند جدید است که طرفداران زیادی این روزها دارد. اما شما می توانید از ترفند دیگری برای نوشته های خود روی تصویر استفاده کنید که باعث می شود همچنان خروجی کار شما به روز و مدرن جلوه کند و آن خلاق فکر کردن است چه از لحاظ ادبی چه از لحاظ هنری.
این مفهوم اشاره به آن دارد که شما می توانید حدود دیداری تصویر را گسترش دهید و محتوای خود را داخل آن قرار دهید. شما نیاز به دو چیز اساسی دارید: اولی بزرگ کردن عنوان و نوشته و دومی کوچک کردن تصویر که باعث ایجاد فضا در اطراف و محیط تصویر کوچک شده خواهد شد.
با این کار، متن و نوشته حس نزدیکی بیشتری را نسبت به دیگر اجزای تصویر به مخاطب خواهد داد. همچنین این کار باعث خواهد شد تا تصویر بک گراند تزیینی شود و متن نوشته شده شما تبدیل به پیام رسان یا اطلاع رسان. این تکنیک همچنین حس بسیار کوچکی از بعد سوم را نیز در خواننده ایجاد خواهد کرد. بعدی که در آن نوشته شما نزدیک تر به خواننده است تا تصویر دو بعدی بک گراند.
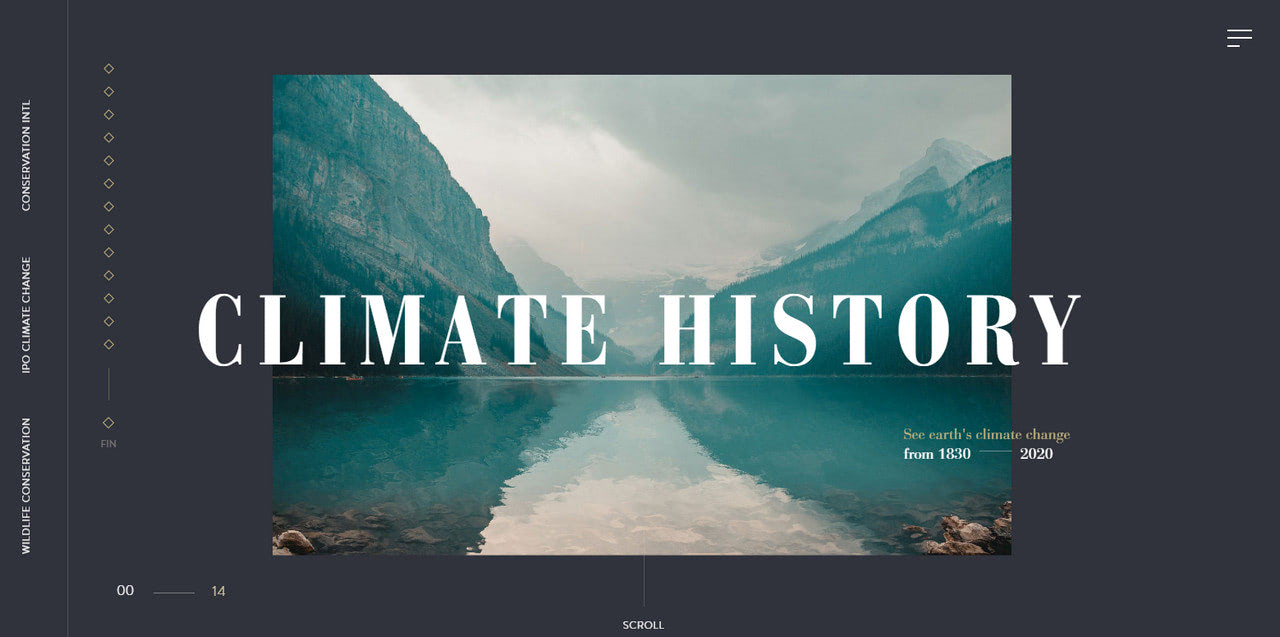
در تصویر زیر نکته ای وجود دارد. در اینجا شما نوشته ای را روی یک تصویر می بینید که از تصویر بیرون زده است. حتی با اینکه هیچ سایه ای در تصویر نیست اما نوشته ظاهرا جلو تر از عکس است همان حسی که با استفاده از سایه ها برای متن ایجاد می شود. البته طراح این سایت به خوبی از فونتی با ظاهر شارپ و بزرگ استفاده کرده است تا این حس عمق و بعد را نسبت به تصویر پیش زمینه بیشتر جلوه دهد.
13. افکت های پویا
در قسمت های قبلی ما از طریق نکات متعددی به شما آموزش دادیم چطور متن نوشته خود را از طریق روش های استاتیک روی تصاویر قرار دهید. اما حالا می خواهیم مرزها را قدری حرکت دهیم و تکنیک های مدرن تری را به شما آموزش دهیم.
در صورتیکه شما نیاز به قرار دادن یک متن روی یک تصویر در وب سایت تان دارید وقت آن است تا با برخی از ایده های خلاقانه آشنا شوید. شعاع دنیای طراحی وب سایت های اینترنتی شما را تشویق خواهد کرد به طور پیوسته ایده های جدیدتری را پیاده سازی کنید. اجازه دهید برخی از این ایده های پویا و فوق العاده را که امتحان زمانی خود را نیز پس داده اند برای نوشتن متن روی عکس تشریح کنیم.
14. افکت Parallax را چاشنی کار خود کنید
افکت Parallax یکی از تکنیک هایی است که علی رغم آنکه سالیان سال با ما بوده اما همچنان به راحتی افکت های قابل قبولی را تولید می کند. استفاده از این تکنیک نسبتا ساده و راحت است در نتیجه در برهه هایی از زمان از آن به طرز وحشتناکی بیش از حد استفاده شد. اما آن روزها سپری شده است و امروزه افکت parallax یکی از قابل اعتمادترین ابزاری است که در اختیار طراحان قرار دارد تا هر طرحی را به روز رسانی کنند.
کلید اصلی افکت parallax در آن است که به طرح حسی از بعد سوم را خواهد داد و این کار را با ایجاد خطای بصری از عمق به وجود خواهد آورد.
به طور کلی افکت parallax درباره ایجاد حرکت اشیای مختلف روی صحنه با سرعت های متفاوت است که این حس را به بیننده القاء می کند که تصویر سه بعدی است. به عنوان یک قاعده بک گراند یا ایستاده است و یا با کمترین سرعت نسبت به دیگر اشیا در حرکت است در حالی که اشیای بر حسب نزدیکی به بیننده با سرعت بیشتری حرکت می کنند. با این تکنیک سوای ایجاد حس سه بعدی با اشیای دو بعدی، می توانید به سادگی توجه بیننده را به اشیای متحرک جلب کنید در نتیجه همه اشیای متحرک نظر بیننده را به خود جلب خواهد کرد.
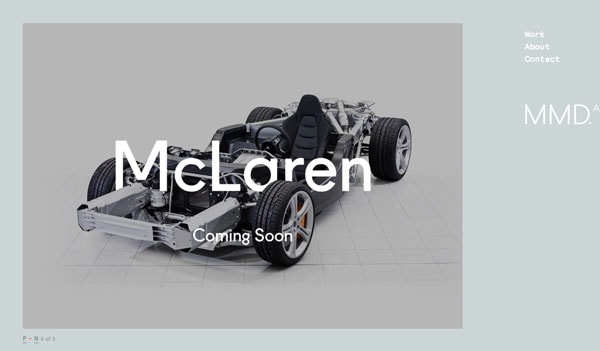
به عنوان یک مثال در تصویر زیر که تصویر یک وب سایت اینترنتی است 6 لایه متحرک تعبیه شده است که با سرعت های متفاوتی نسبت به یکدیگر در حرکت هستند و متن نوشته روی تصویر نیز ثابت است. در نتیجه شما انیمیشنی زیبا از صحنه ای را خواهید دید که لایه ها در حرکت هستند در حالی که متن نوشته در وسط تصویر ثابت است.
15. قواعد پرسپکتیو را رعایت کنید
در کنار افکت parallax یک تکنیک موثر دیگری برای ایجاد عمق یا بعد سوم وجود دارد و آن استفاده از قواعد پرسپکتیو می باشد. در حالی که تکنیک قبلی نیازمند حرکت لایه ها بود تا زیبایی خود را نمایش دهد، این روش تنها نیازمند حرکت طبیعی موس در اطراف صفحه نمایش است که همیشه در حال وقوع و در دسترس است.
چنین افکت هایی می تواند حسی از حرکت 360 درجه و یا حس حرکت سه بعدی در گوگل ارث و یا دیگر موارد را در بیننده ایجاد کند.
16. استفاده از افکت Hover
شاید افکت افزودن hover به یک نوشته روی تصویر یکی از ترفندهایی باشد که شما در جعبه ابزار تکنیک های پویای خود دارید که امتحان زمانی خود را نیز پس داده است.
این تکنیک سالیان سال است همراه ما بوده که ما آن را بر روی منوها، کلیدها و بسیاری دیگر از موارد در سایت ها دیده ایم. ولی تنها در سال های اخیر مشخص شده است که هر المانی در سایت می تواند از آن بهره مند شود و نوشتن متن روی تصاویر نیز بی بهره از آن نخواهد بود. البته نوشتن متن روی تصویر به نظر می رسد یکی از جاهایی است که قدرت این تکنیک را بیشتر نمایان می کند.
چیزی که باید در هنگام استفاده از این تکنیک به یاد داشته باشید آن است که اثر استفاده از این تکنیک زمانی مشخص می شود که کاربر موس را روی متن نوشته روی تصویر ببرد. در نتیجه شما نباید کورکورانه از آن استفاده کنید. متن روی تصویر باید پیش از استفاده از این تکنیک خوانا باشد. این نوشته می تواند بزرگ باشد و یا می تواند رنگی باشد. این تکنیک می تواند رنگ یا سایز نوشته را در زمانی که موس روی آن قرار می گیرد تغییر دهد. این تغییرات می تواند آرام یا آهسته باشد و یا با سرعت زیاد انجام شود.
در زمانی که از تصاویر استفاده می کنید، نگرشی ساده به متن خود داشته باشید و از افکت هایی که خوانایی را کاهش می دهد پرهیز کنید تا بهترین نتیجه را به دست آورید. به یاد داشته باشید که قسمت های مهم تصویر باید به خوانندگان نمایش داده شود بدون آنکه متن نوشته شده جلوی آن را گرفته باشد. بر روی طراحی خود کار کنید تا بهترین حالت میان وضوح متن و وضوح تصویر را به دست آورید.